
HSB(色相、彩度、明度)を、足し算・引き算で馴染ませる
この記事中の「カラーを理解するためには数学が大切」セクションを参考に、HSBで色調整する方法を考察してみました。

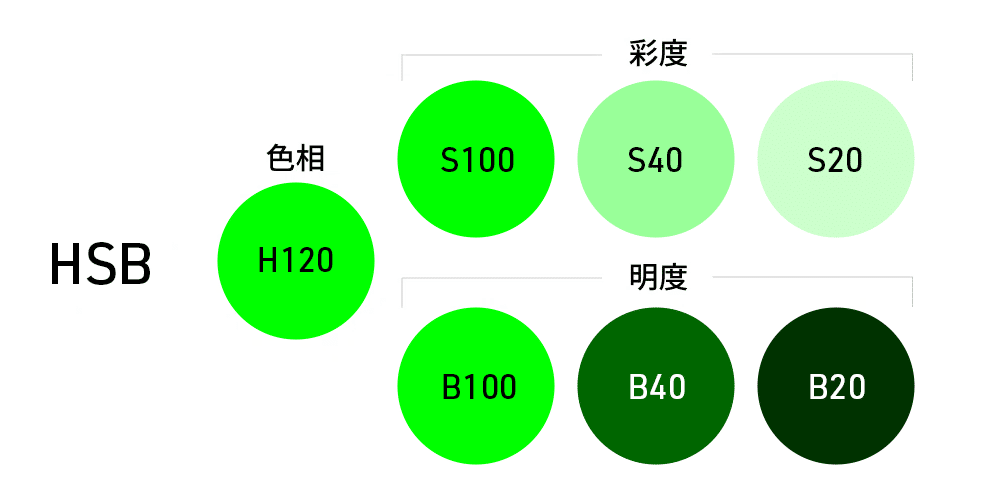
HSB(HSV)値の基本情報
記事中で使われているHSBを理解するための、基本情報。
彩度(S)を下げると最後は白になり、明度(B)下げると最後は黒になることを理解しておく。

HSB(色相、彩度、明度の値を指定できるのカラーモード)
・色相(Hue):色味(色相環)
・彩度(Saturation):色の鮮やかさ(下げると濁る・くすむ)
・明度(Brightness):色の明るさ
HSV(明度:Value)で表記されることも。
では記事で紹介されている、HSB変更の2つの方法を実践してみる。
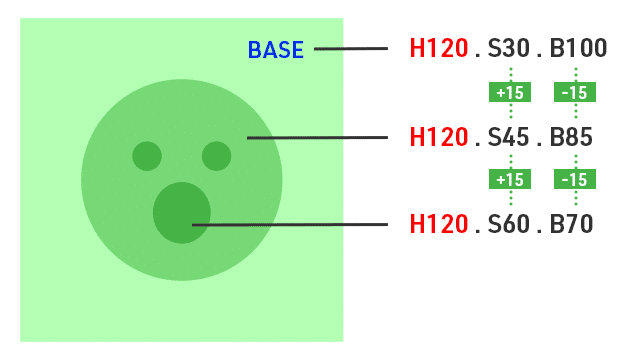
方法1✍️: 色相は同じに、彩度と明度を調整
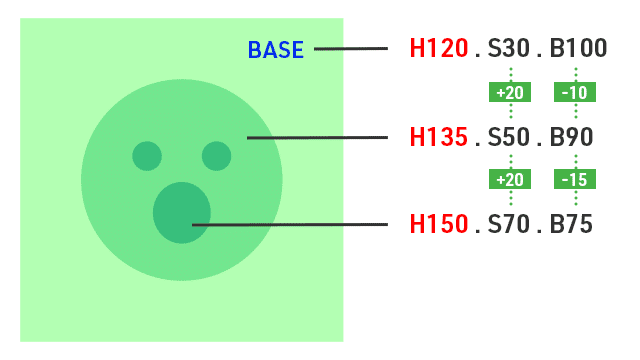
色相(H)は同じままに揃え、BASEにした色を下記のルールで変更する。
ダークなカラーにするには
→ 彩度(S)を増加し、明度(B)を減少させる
ライトなカラーにするには
→ 彩度(S)を減少し、明度(B)を増加させる
方法1で、完成したのが下記になります。

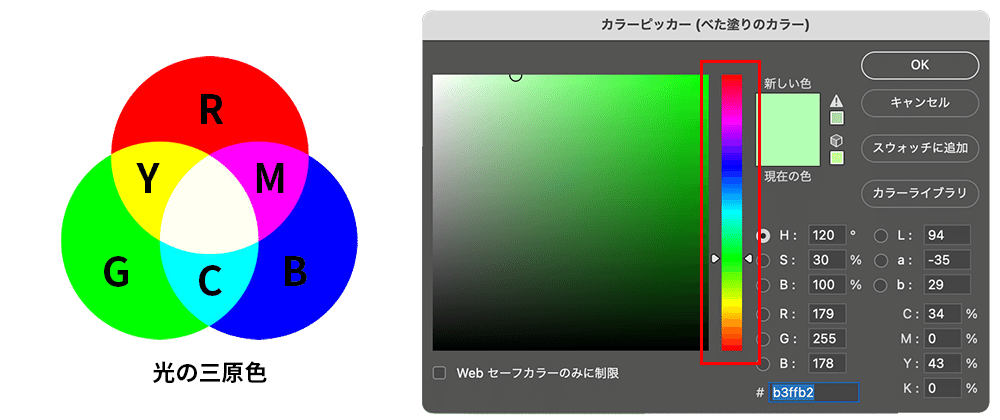
方法2✍️: 方法1に加え、色相値を変える
彩度・明度のルールは方法1と同じままに(数値は変更したほうがいい)、色相を変化させる場合、下記のようなルールに沿って、色相(H)を変更する。
ダークなカラーにするには
→ カラーパレットの最も近いRGBがある方向にカラーピッカーを移動する
ライトなカラーにするには
→ カラーパレットの最も近いCMYがある方向にカラーピッカーを移動する
【補足情報】RGB・CMY
・RGB(レッド・グリーン・ブルー)
・CMY(シアン・マゼンダ・イエロー)
カラーピッカーを使って、暗くするときはRGB方向に、明るくするときはCMY方向に、近い色相値にバーを移動させる。(この辺りは、少し感覚的かもしれない。)

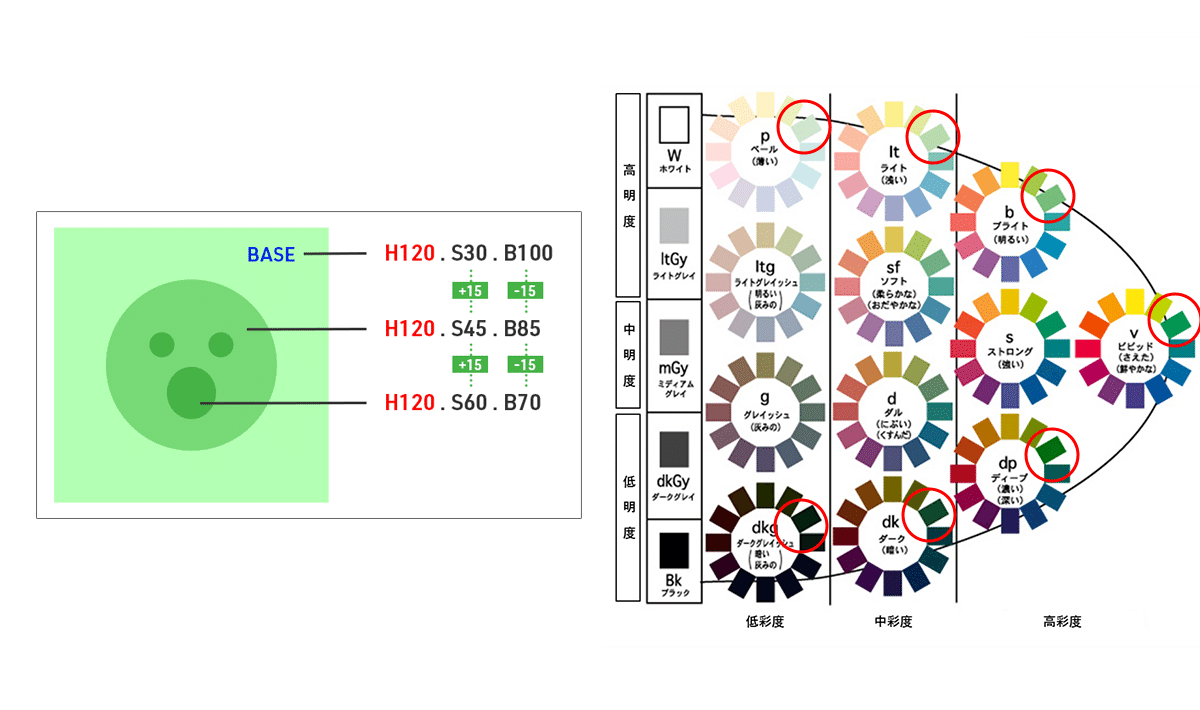
方法2で、完成したのが下記になります。

余談「トーン」
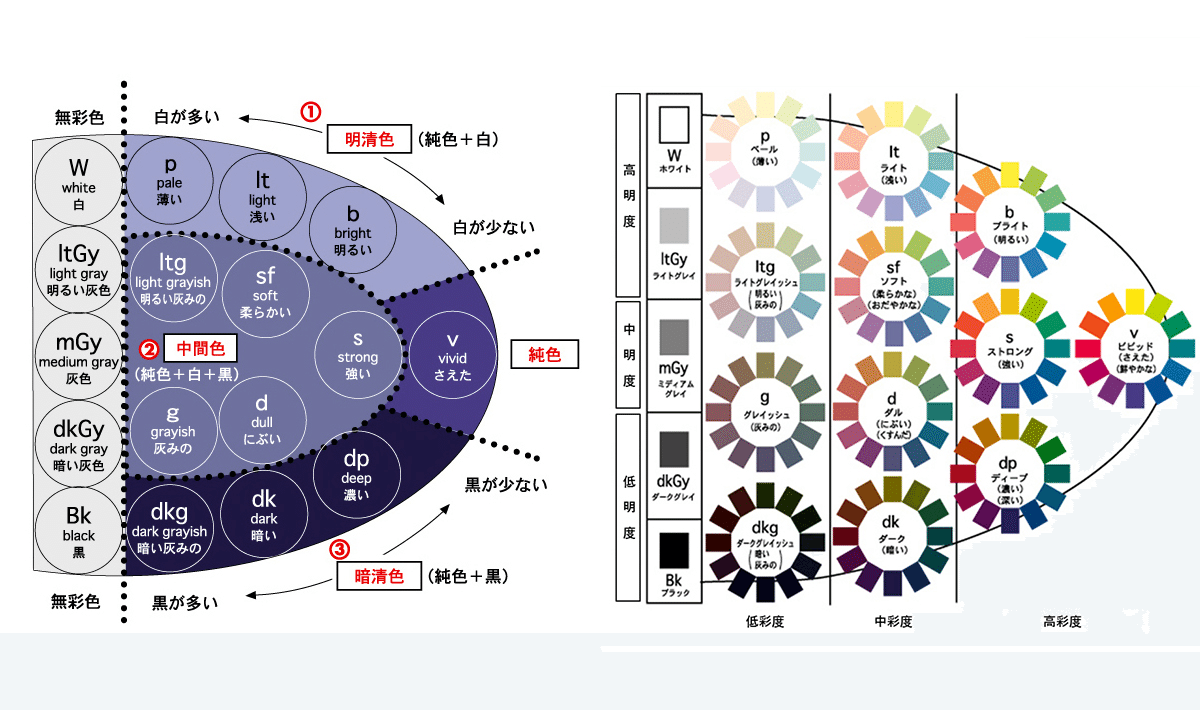
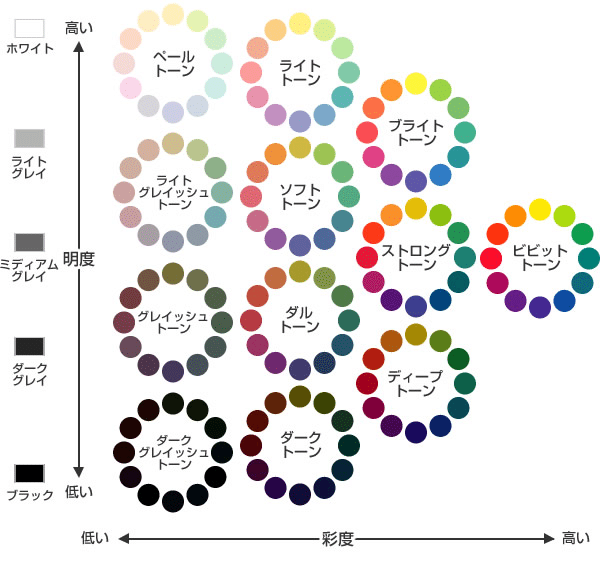
「トーン」とは、彩度(S)と明度(B)を揃えた「色の調子」
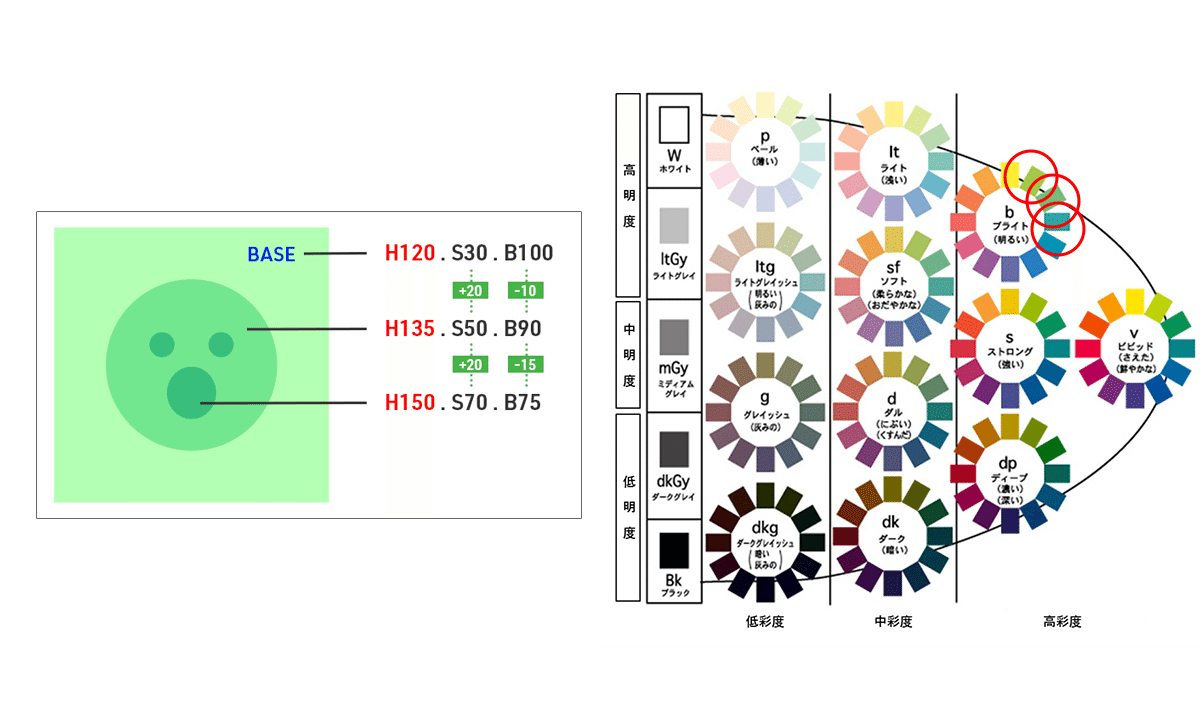
先ほど試した方法2つは、ある程度、法則性を持ってHSBを変更させていたので、もう少し理解を深めるために、上述した方法と色相環との関係を考察してみる。
トーンとは、彩度(S)と明度(B)を統一させ、調子が合わせ、色の調和をとっている状態を表します。
日本には、日本色彩研究所によって開発されたトーン図(PCCS)があり、色彩調和を主な目的としたカラーシステムが用意されている。

トーン図(PCCS)のそれぞれの円は、色相環(色相・H)、横軸は彩度(S)、縦軸は明度(B)になっており、調和の取れた色相の「色相環」が用意されています。

方法1で説明されたものは、だいたい下記のようなイメージです。
色相を変えずに、彩度・明度を変更します。

方法2で説明されていたのは、下記のイメージです。
色相を変化させています。(色相環の中に、さらに、明度・彩度がある)

色相を変更する時、配色に迷ったら既存のトーンを活用するのも有効です✌️
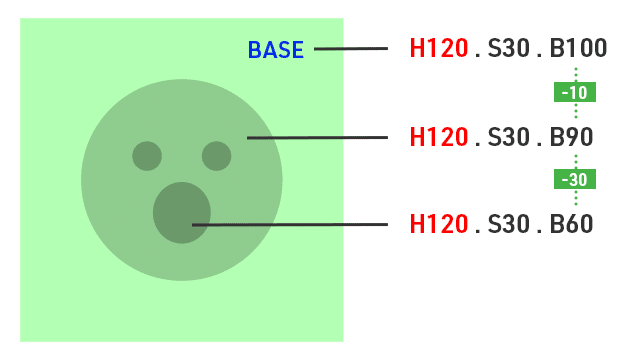
番外編✍️: モノクローム配色(単色展開)
ダークなカラーにするには(シェード)
→ 黒を足す。(B=明度の値を下げる)
ライトなカラーにするには(ティント)
→ 白を足す。(Sの値を下げる)
最も簡単なモノクローム配色での展開のサンプルは下記になります。
簡単ですが、モノクロ展開は色味が濁りますね。

HSBの値サンプル(シェード)
以上🎨!
誰かのお役に立ちますように🙏
