
iOS ヒューマンインターフェース要点🍎に、よくみる実例パーツを添えて…🥗
iOS のヒューマンインターフェースガイドライン(Human Interface Guidelines)とは、Appleの各種デバイスのUIデザインの設計思想・デザイン原則・実装指針などをまとめたもの。(2023年6月に大幅更新あり)
UIデザインの基本的な指針として、参考にすべく、覚えておきたいポイントと実例と交えて整理したいと思います。
アプリヘッダー & ナビゲーションデザイン時に、気にしたいHIGポイント🍎
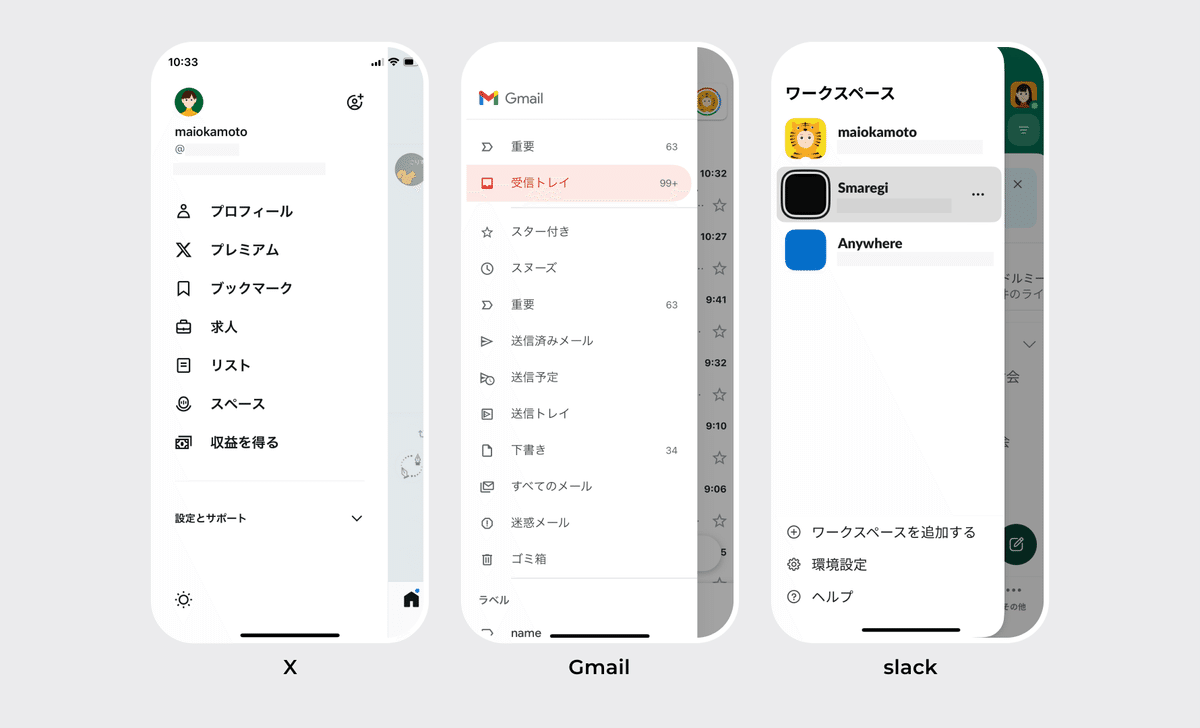
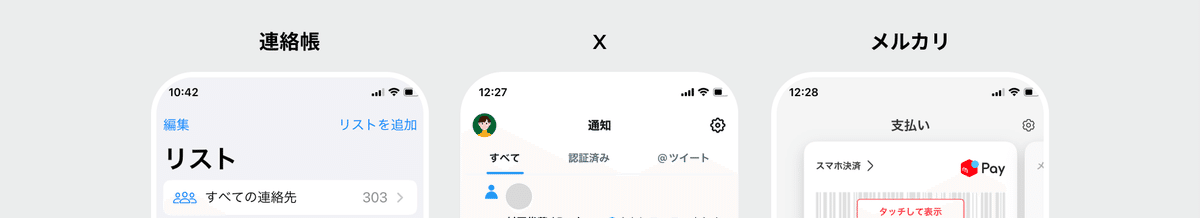
Sidebars(サイドバー)

サイドナビゲーションタイプのメニューは、スクロールできるので、 項目数が多い時や、長いタイトルを格納できるが、 隠れたナビゲーションは使用が少なくなりがち。(Androidではドロワーともいう。)
機能の多いアプリで使用されている印象です。

【HIGでは…🍎】
・トップレベルのコレクションに素早く移動する目的で使う。
・サイドバーをユーザが非表示にできるようにする。
・サイドバーで表示する階層は2つまでが理想。
・iOSの場合:なるべくサイドバーを使用しない。
・iPadの場合:最初にタブバーを使うことを検討する。
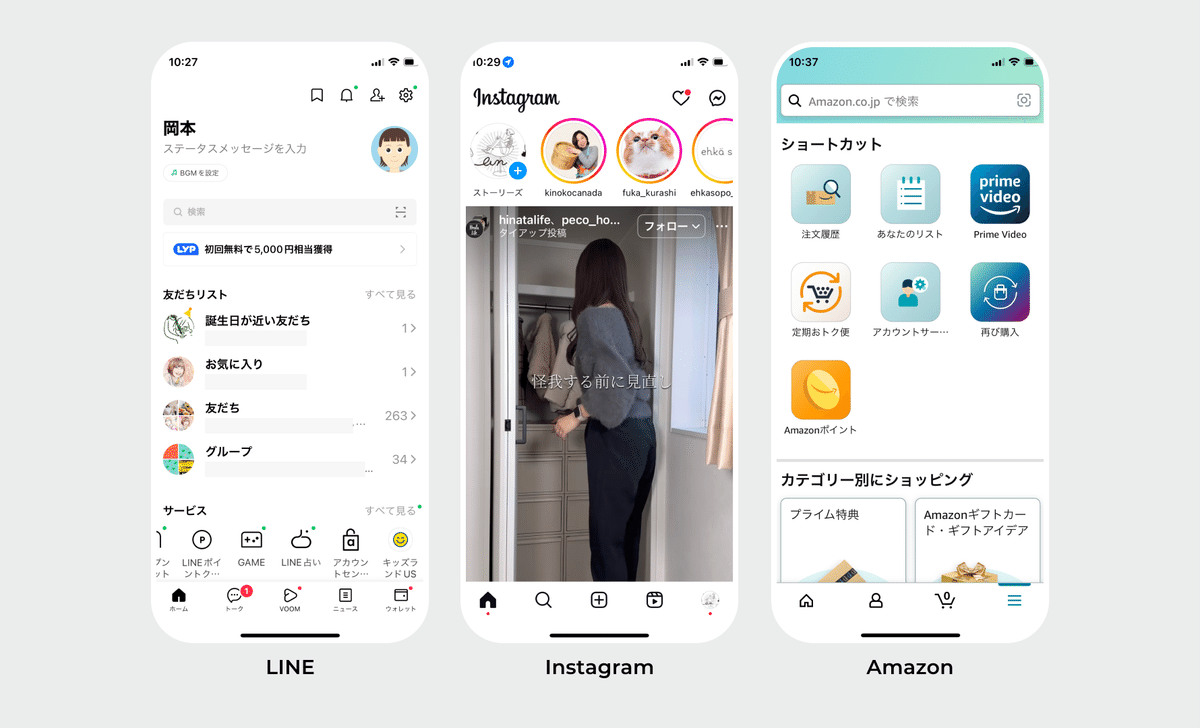
Tab bars(タブバー)

タブタイプのメニューは、ユーザーに常に見えているので、分かりやすいナビゲーションを実現できるが、多くのメニュー数を表示できない、6個ぐらいが限界な印象。(例:画像真ん中のメルカリ)

【HIGでは…🍎】
・アクションの実行ではなく、ナビゲーションのために使用する。
・別のセクションに移動しても、タブバーが表示されたままになるように。
・タブバーのボタンは無効または非表示にしない(disabled)
・アプリのナビゲーションに必要なタブは適切な数にする。
→ できない場合、サイドバーやサイドバーに変換可能なタブバーを検討。
・「その他」タブの使用は極力避ける。
→ 入りないメニュー項目を別のリストにて表示させて良いが、避ける。
・バッジを使用して情報が利用できることをさりげなく伝える。
・SF Symbolsの使用を検討する。
・iPadの場合:最初にタブバーを使うことを検討する。

タブに入り切らないメニュー数を表示する際、「その他」や「ハンバーガーアイコン」を表示させ残りのメニューを表示してもよさそうだが、実際のアプリのタブバーではあまり見かけない。(例:画像右のAmazonぐらい?)
バッジの利用に関しても、重要度で大きさ、位置はアプリによって変わる。(例:LINEは大きめ、Instagramはささやか)
SF Symbolsの使用も実際には見かけない印象。 ↓下記参照。

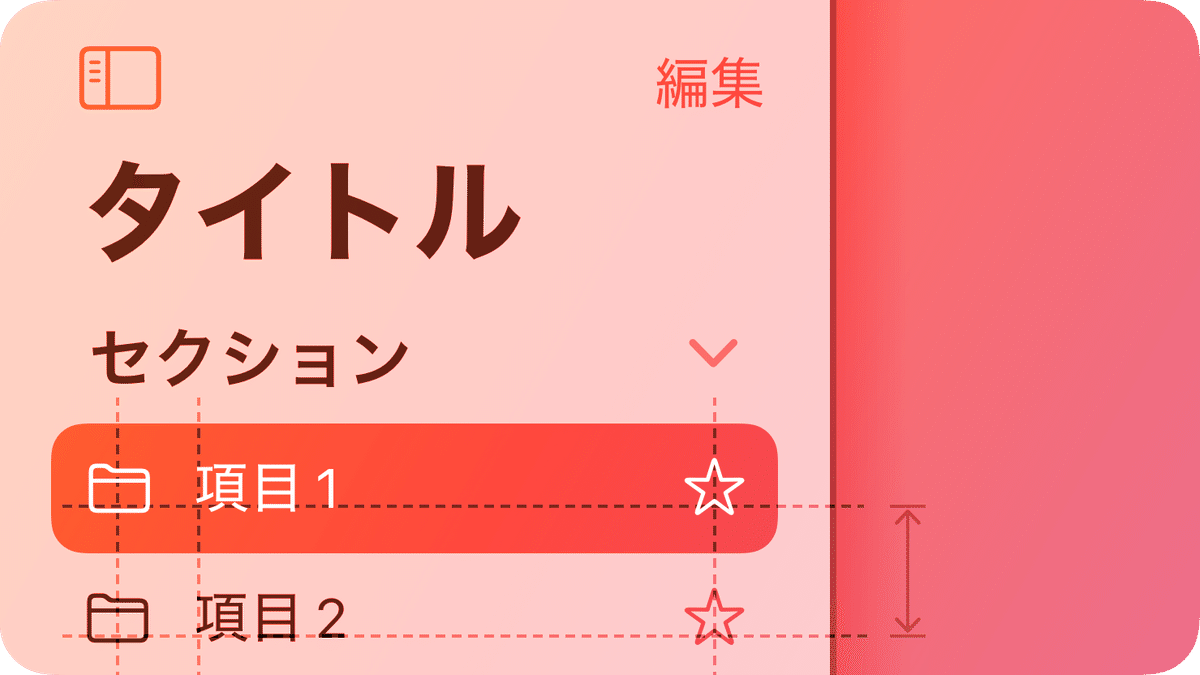
Navigation bars(ナビゲーションバー)

アプリ上部のheaderエリア。大体のアプリで(HOME以外)現在地が分かるように、画面のタイトルが表示されるのが通常。

【HIGでは…🍎】
・ナビゲーションバーは、画面の「タイトル」を表示するのに最適。
・タイトルは簡潔に。(目安として半角15文字以内)
・操作に集中できるように、ナビゲーションバーを一時的に非表示を推奨
→ タップや下へスワイプなど。
・標準の「<戻る」パーツを使用する。(テキストの意味ではない)
Toolbars(ツールバー)

HIGでは、現在ビューに関連した、よく使われるコマンドやコントロールを表示とされている。(Androidではボトムアプリバー)
iOSでは画面下に表示とされているが、通常、下部にはタブバーがあることが多い。iOSアプリでは画面遷移後のページで、ツールバーを出している。

【HIGでは…🍎】
・iOSの場合:ツールバーは画面の下
・iPadの場合:画面の上
タブバーに干渉する場合は、アクションをページ上部に出すのもあり。
(例:メルカリ、Uber Eats)その場合、位置が追従しなかったり、ヘッダーの内容が変化することが多く、常に必要なアクションやコントロールでない場合が多い。


続いて、画面遷移時に、気にしたいHIGポイント🍎
まず、画面遷移にはいくつか種類があることを理解したい。下記の記事が非常に参考になりました🙏。
プッシュ(階層型)
→ 画面遷移一連の流れを、一つのタスクとして捉える最もシンプルな形。モーダル(分岐型)
→ 一時的な画面(メインの画面から分岐したサブタスク)。タブ(並列型)
→ 目的への複数ある入口、または車線変更。
では、HIGを見ていきましょう。
モダリティ(分岐)
ユーザは行っていた作業の流れから切り離されている状態です。モーダル内で何をするのか分かりやすくし、分岐元の親ビューに戻れるようにします。(モーダルビューの中で更に別のプッシュ遷移が起きる場合もあります。)
モーダルビューはタスクを完了したら、必ず表示元の画面に戻ります。
【HIGでは…🍎】
・親ビューを操作はできず、アクションしないと閉じることができない。
・明確なメリットがある場合のみ行う。
・モーダルのタスクはシンプルで短いものに
・アプリ内に別のアプリがあるようなモーダル表示は避ける
・詳細なコンテンツや複雑なタスクにはフルスクリーンのモーダルを検討。
・モーダルビューを閉じる分かりやすい方法を常に提示する。
モダリティにはいくつか種類があります。
アラート

【HIGでは…🍎】
・控えめに使う
・よく使う取り消し可能なアクションではアラートを表示しない。
・右に「プライマリ」
・ボタンに「OK」を使用しない。(情報提供の目的であれば⚪︎)
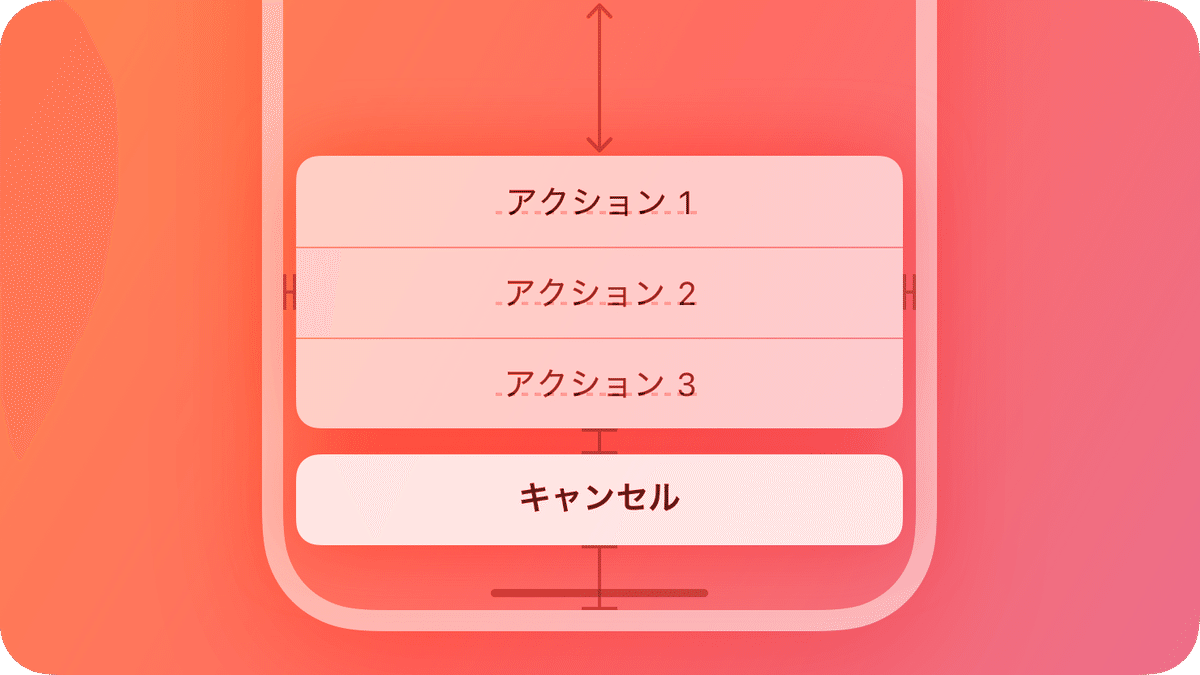
アクションシート
現在のコンテキストに関連する、2つ以上の選択肢を提示するアラートの一種。与えられたタスクをどのように進めるか、一連の選択肢をユーザーに提示するために使用します。

【HIGでは…🍎】
・ユーザが意図した「アクションに関連する選択肢」を提示する場合は、
アラートではなくアクションシートを使用。
(例:「メール」の保存、削除、編集)
・タイトルは1行で収まる程度に短くする。
・メッセージは必要な場合にのみ提示する。
・破壊的な選択肢は目立つようにする。
・iOS / iPad:アクションシートはスクロールさせない。
・キャンセルボタンは必須で、選択肢のボタンは4つ以内にする。
続いて実例も見ておきます。確かに、アラートは情報提供の一面もあれば、破滅的な操作を警告するケースもあります。
同じ「削除・破棄」の行為でも、アクションシートを使用する場合もあるようです。(例:リマインダーの「新規作成のキャンセル」)

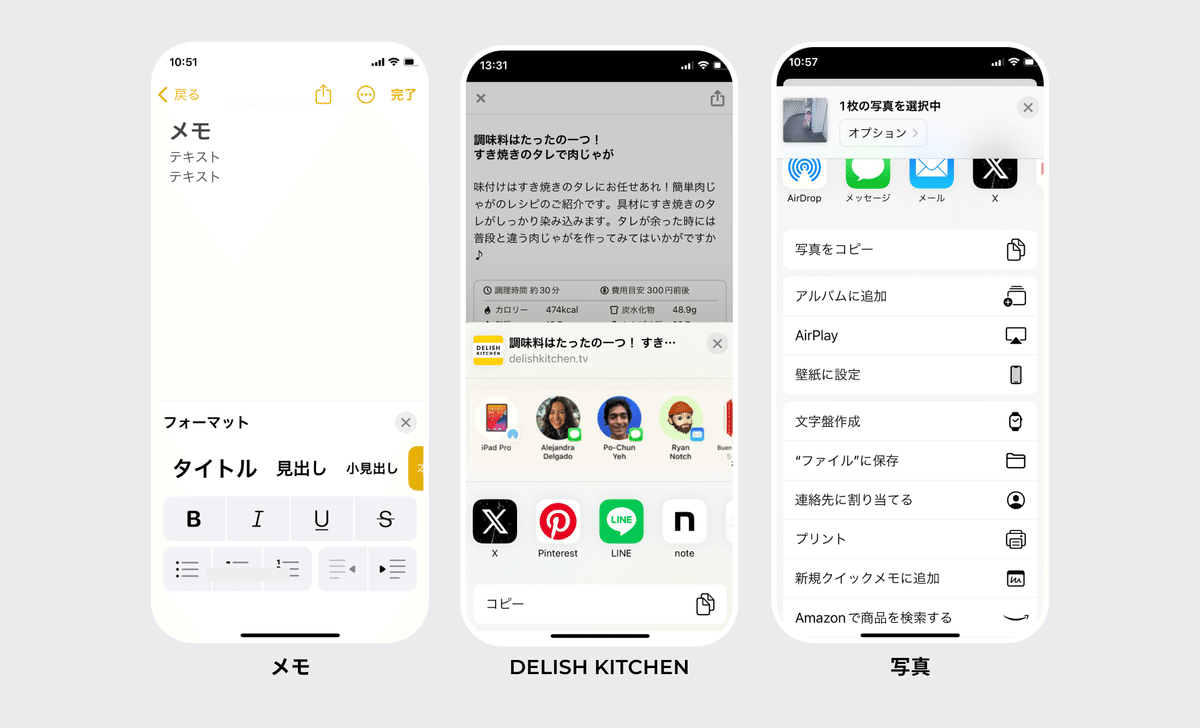
シート
よく見かけるモーダルビューで、全画面(フルスクリーン型)もあれば、半分くらいの高さで表示されるものもあります。

【HIGでは…🍎】
・基本的にシートはモーダル。
→非モーダルなケースもある(例外:「メモ」のフォーマット)
・シンプルなコンテンツまたはタスクを表示するときに使う。
・複雑な場合や長い場合はシートの代わりになるものを検討
事例を見てみましょう。一番左がモーダルではない例外パターンで、それ以外はモーダルです。サイズは半分と全画面とあります。

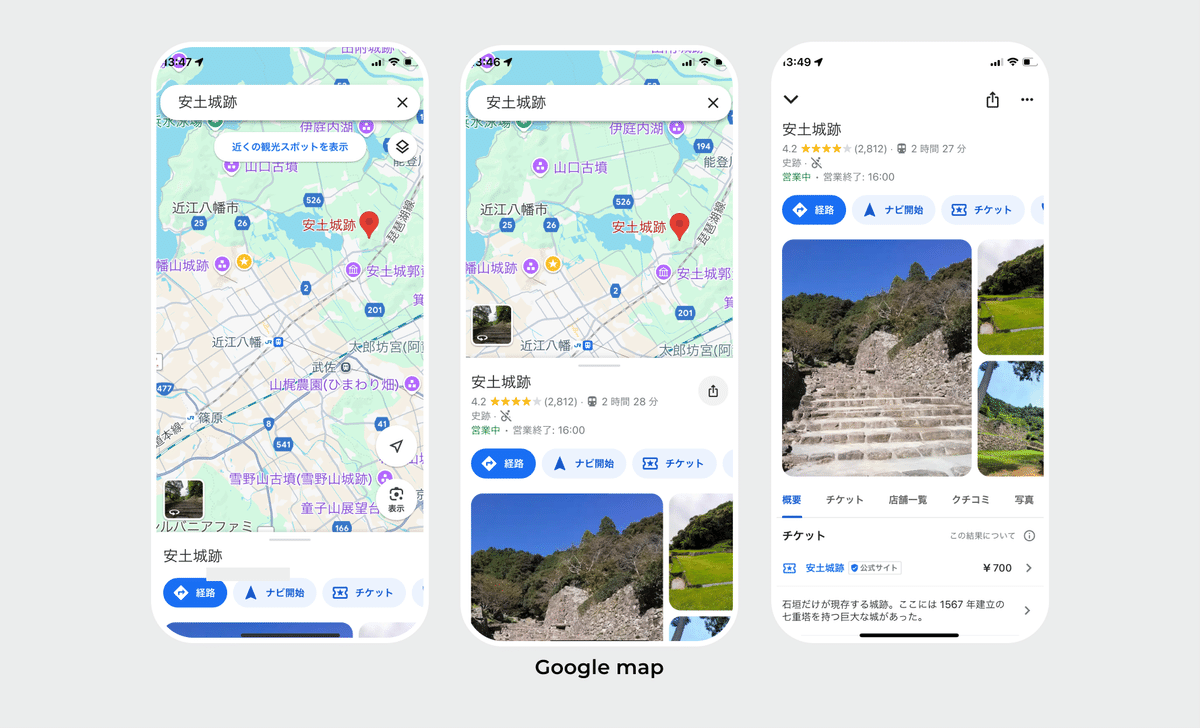
非モーダルな他のケースとして、Google mapがあります。ユーザーは地図の部分を触りながら、下部にあるシートを用途に応じてサイズを引き延ばし使用することができます。

ポップオーバー

【HIGでは…🍎】
・ポップオーバーは少量の情報や機能を提示するために使う。
・コンテンツ画面スペースを多く確保したい場合に検討する
・同時に表示するポップオーバーは1つにする
・ポップオーバーに重ねて何かを表示するのは避ける(アラートは例外)
・大きすぎるポップオーバーを作成しない。
ポップオーバーの実例です。サイズは小さいものから大きいものまで様々で、多くのアクションを格納するケースもあるようです。(マルチタスクコントロール)

以上、よくデザインで迷うポイントを、HIGの原則と合わせて実例とともに観察してみました。たまに読みかえしたいと思います。ではまた👋
