
UIのお作法。28個の「〇〇できそう感」をまとめました。
UIデザインにおいて「〇〇できそうな感」を出すことは、非常に大切です。予測される動作や意味が、自然に理解できれば、ユーザーにとって優しいデザインになるんじゃないかと思います。アイコン、大きさ、色などなど、デザインは細かい要素の積み重ね。すでに多くのユーザーに浸透し、習慣化されていそうな「〇〇できそう感」を28個まとめました。
1、進めそう感
2、戻れそう感
3、進めそう&戻れそう感
4、開きそう感(ドロップダウン)
5、開きそう感(アコーディオン)
6、開きそう感(モーダル1)
7、開きそう感(モーダル2)
8、カレンダーが開きそう感
9、メニューが開きそう感(ハンバーガー)
10、検索できそう感
11、入力できそう感
12、検索できそう + 入力できそう感
13、パスワード入力できそう感
14、パスワード感(強め)
15、間違えた感(エラー)
16、合ってる感(OK)
17、電話かかる感
18、メール感
19、ダウンロード感
20、PDFがダウンロードできる感
21、タグ感
22、何らかの設定ができる感1
23、何らかの設定ができる感2
24、一覧が見れる感
25、絞り込み、ソートできる感
26、よくあるご質問感
27、ヒント感
28、お気に入り感
1、進めそう感

時間の流れは左から右に表現します。右矢印は次、進む、未来を指すことが多いです。
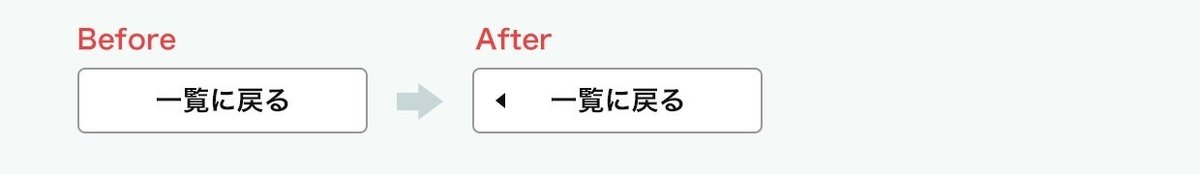
2、戻れそう感

左矢印は前、戻る、過去を指すことが多いです。ボタンなどには「戻る」というテキストラベルがあるとより理解しやすいです。
3、進めそう&戻れそう感

矢印の方向は時間の流れを表すこともあれば、進行方向を表す場合があります。上下にするとページトップボタンや、スクロールボタンに活用されています。
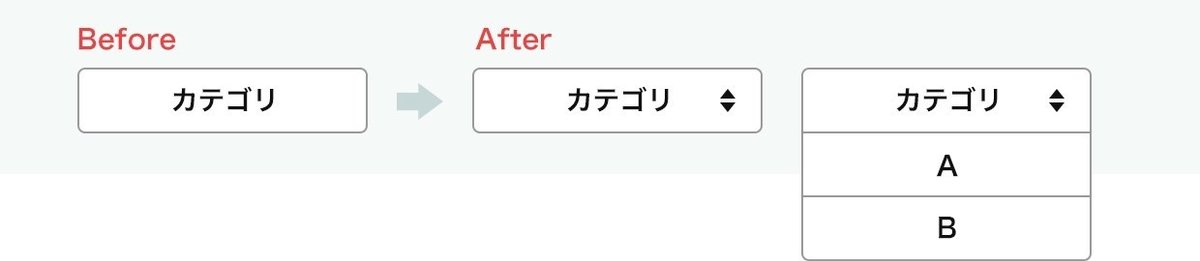
4、開きそう感(ドロップダウン)

矢印の上下でボタン内にリストが格納されていることを表現しています。
5、開きそう感(アコーディオン)

サイトデザインでは、Q&Aなどのリストで使用されてている印象。+マークのアイコンが「もっとある感」「もっと表示させる感」を表現している。
6、開きそう感(モーダル1)

アコーディオンボタンと同一ですが、押してみるとモーダルだったなんてことも。モーダルに関しては、はっきりと決まったアイコンや型がないので、ユーザーは押してみて、学習するシーンが多いかと思います。
7、開きそう感(モーダル2)

虫眼鏡に+マークがよく見受けられます。「拡大」をイメージさせます。
8、カレンダーが開きそう感

カレンダーマークがついているだけですが、カレンダーでの操作をイメージさせます。
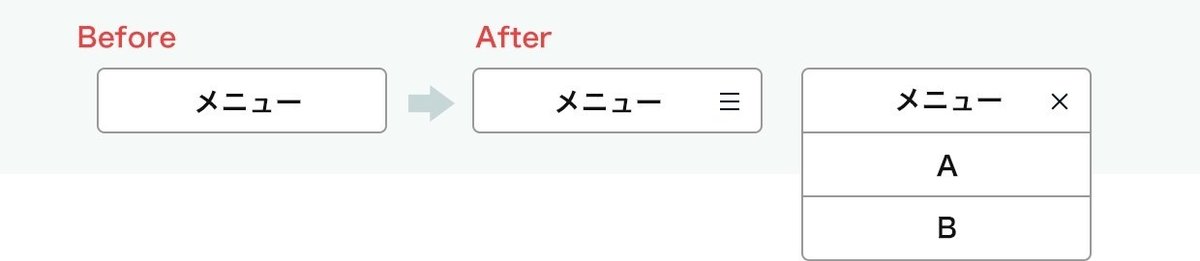
9、メニューが開きそう感(ハンバーガー)

ハンバーガーメニューが本当に親切かどうかは、少し議論になるかと思いますが、リストの状態を表しているので、ナビゲーションに使用されることが多いです。
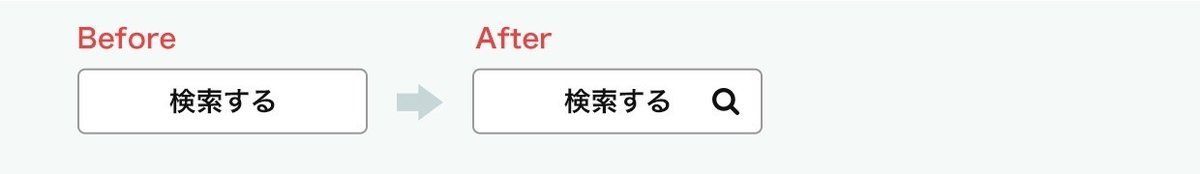
10、検索できそう感

「虫眼鏡 = 探す」は意味が成熟しきったアイコンです。行動を想起させやすいので、このまま使用します。
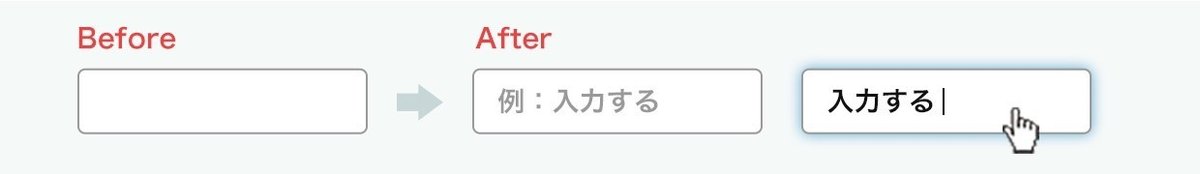
11、入力できそう感

ボタンではないですが。フォーム感を出すためにはプレースホルダーテキストで例文を入れておく、フォーカスした時、枠線を強調する。
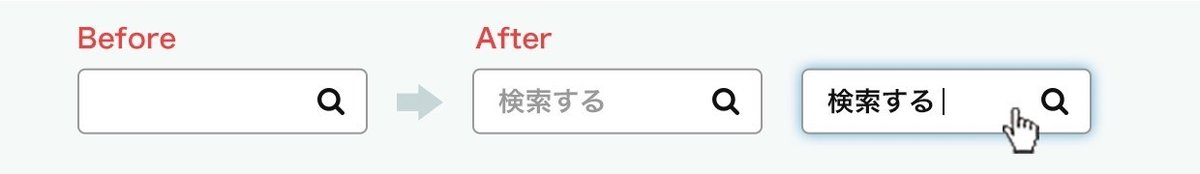
12、検索できそう + 入力できそう感

入力できて、且つ検索できる。よくサイト内検索でみられるパターンですね。「検索」などの文字でボタンをつけると分かりやすいです。
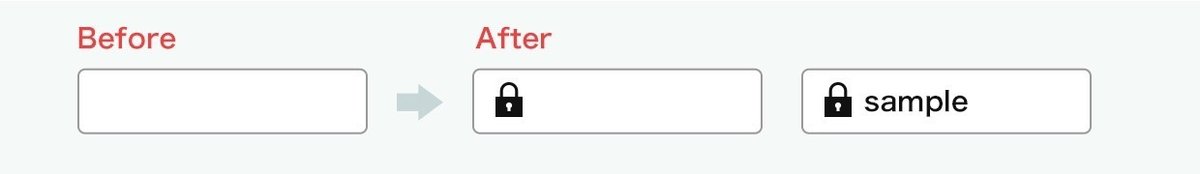
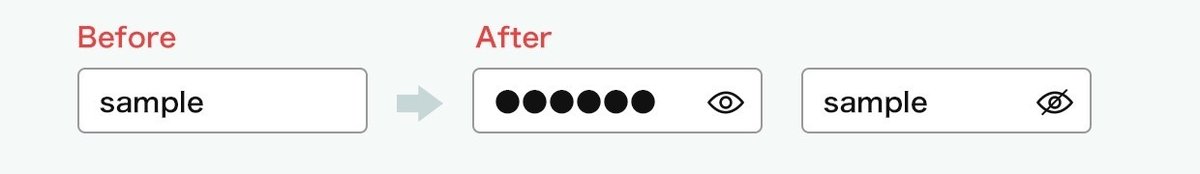
13、パスワード入力できそう感

「鍵 = パスワード」を想起させます。人物アイコンならユーザー名、ビルのアイコンならば会社名など、アイコンで入力の理解を補助することもあります。
14、パスワード感(強め)

エリアの右端についた、文字の表示、非表示アイコンです。よりパスワード感が強くなりました。
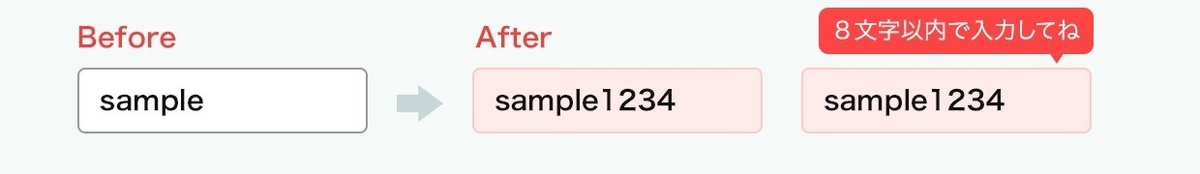
15、間違えた感(エラー)

入力したものが何らかのエラー状態であることを表します。バリデーションなどで即座にエラーの内容を表示させるとより親切。
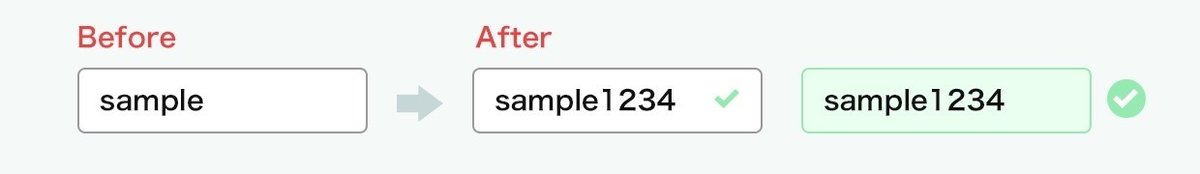
16、合ってる感(OK)

こちらも入力後即座にアイコンを表示させるなどすると親切。
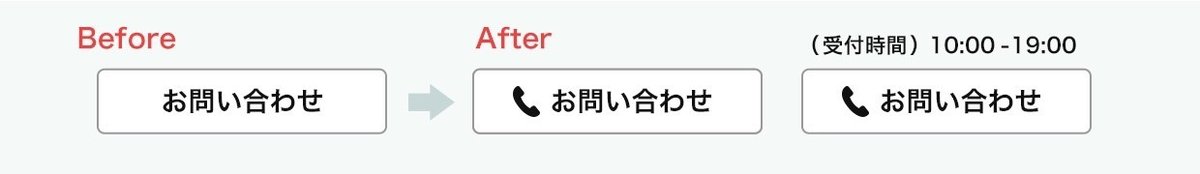
17、電話かかる感

「受話器 = 電話する」も浸透しているアイコンです。ボタンでスマホだと、より「発信」感が強まります。PCでもたまにFaceTimeを開こうとするものもあります。少しデザインに注意が必要ですね。
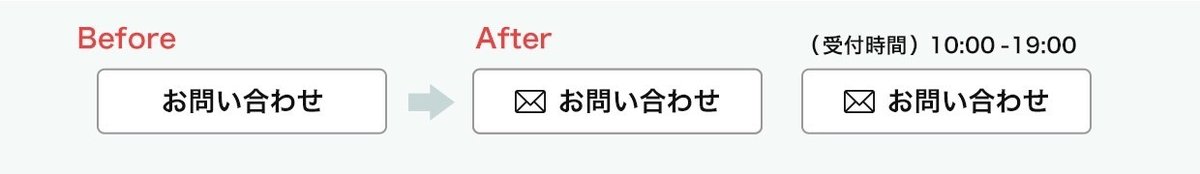
18、メール感

「封筒 = メールする」も浸透しているアイコンです。受付時間などを記載するとより親切です。
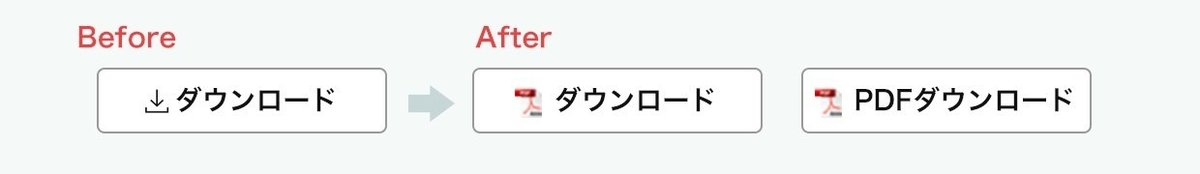
19、ダウンロード感

20、PDFがダウンロードできる感

ダウンロードできるものの形式を表す例です。データ容量を記載する場合もあります。
21、タグ感

×を追加すると、削除できる感がでます。
22、何らかの設定ができる感1

(※図訂正)歯車は「設定」を表すことの多いアイコンです。
23、何らかの設定ができる感2

(※図訂正)3点リーダーも詳細を設定できる、もしくは、何かメニューを格納している状態を表現することができます。
24、一覧が見れる感

一覧を表現するアイコンのパターンは多くあります。大半がリストの状態を表しています。
25、絞り込み、ソートできる感

(※訂正)絞り込み、ソート(並べ替え)を意味します。テキストラベルを入れて下矢印で並び替えを表現する場合があります。エクセルなどでは「ロート」マークのアイコンが絞り込みで馴染み深いかもしれません。
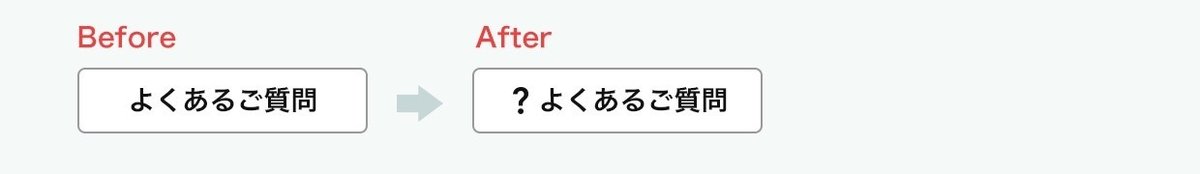
26、よくあるご質問感

「?=質問」も浸透しているアイコンです。
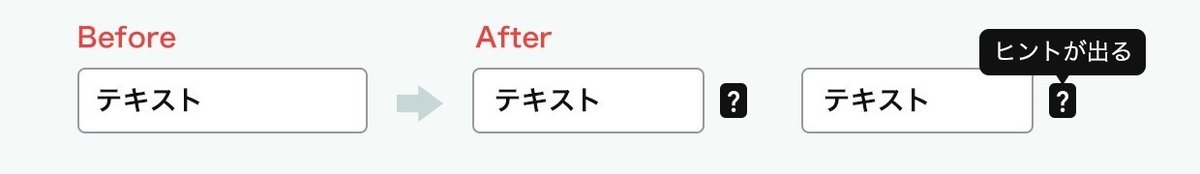
27、ヒント感

?マークを使用していますが、ボタンのエリア外や、テキストの横に配置させるとヒントが表示される場合があります。
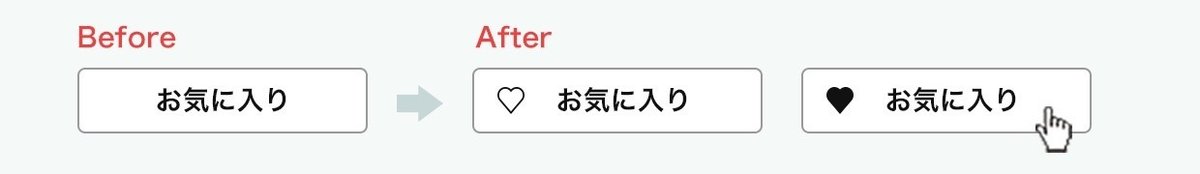
28、お気に入り感

ハートや星のアイコンは「お気に入り」「注目」「ブックマーク」などで使用されることが多い。数字が添えられているとお気に入り数の集計を表現することが多いため、アイコンの使用には注意が必要です。
まとめ:
アプリ、Webサイト、ダッシュボードに限らず、インターフェースをデザインする場合、ターゲットになるユーザーの親しんでいるプラットフォームや、業界、競合のよく使用されている形や、アイコンを調査し、ユーザーにとって最も理解しやすい形に持ってくることが重要だと感じました。デザインは細かい配慮の積み重ねですね。精進します。
開発に関わるUIデザイナーのための、お助け開発用語集
UIデザイナーもある程度理解が必要な開発用語をこそっと確認できる、カンペnoteを作成してみました。お役立てください。
その他:UIデザイン必読書
UIデザイナーの必読書「オブジェクト指向UIデザイン」の社内読み合わせマガジンを連載中です。実践用のアウトプット問題の考察をまとめています。
