
増えすぎたブクマの替わりに。厳選!UIギャラリーサイト10選📸
UI・Webデザインのギャラリー集・アーカイブ集は、デザイナーにとっては、とてもありがたい存在ですよね。
ですが、ブラウザのサイトブックマークもいつの間にか膨大な数に…。
どれがなんのサイトだったっけ😕??
ちょっと自分用に整理をするためにも、
最新のサービスが掲載されているUIギャラリー・Webサイト集を、厳選!10個で集めてみました📸
(10個でもスクショのソース量としては、十分でした)
このnoteの使い方
サイトブックマーク替わりに使ってください🙏
📱アプリ系 UI参考
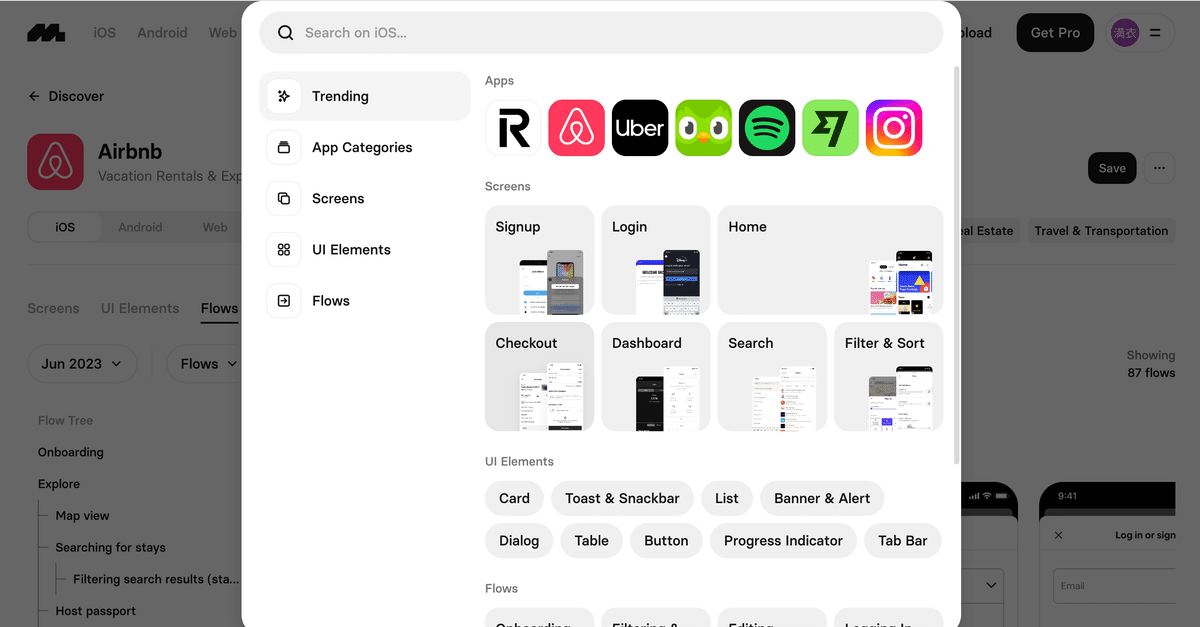
UI Pocket
日本語サービス多め、UIスクリーンショット集。サービスのカテゴリ軸での検索もできますが、左メニューのスクリーンからパーツ別での絞りこみが可能。掲載されているアプリもスクリーンショットも豊富です。ありがたや🙏

Mobbin
有名アプリの細かい「On-bording」「Login」など細かい状態のスクリーンショットが確認できる。「iOS」「Android」「Web」で確認をできるのが嬉しい。こちらも、無料アカウントは見れる枚数が限られる😭。

UI Sources
有名アプリ、Web共にスクリーンショットが確認できる。一部動画で動きを見ることができる。左のナビゲーションカテゴリは有料プランでないと閲覧できない😭。

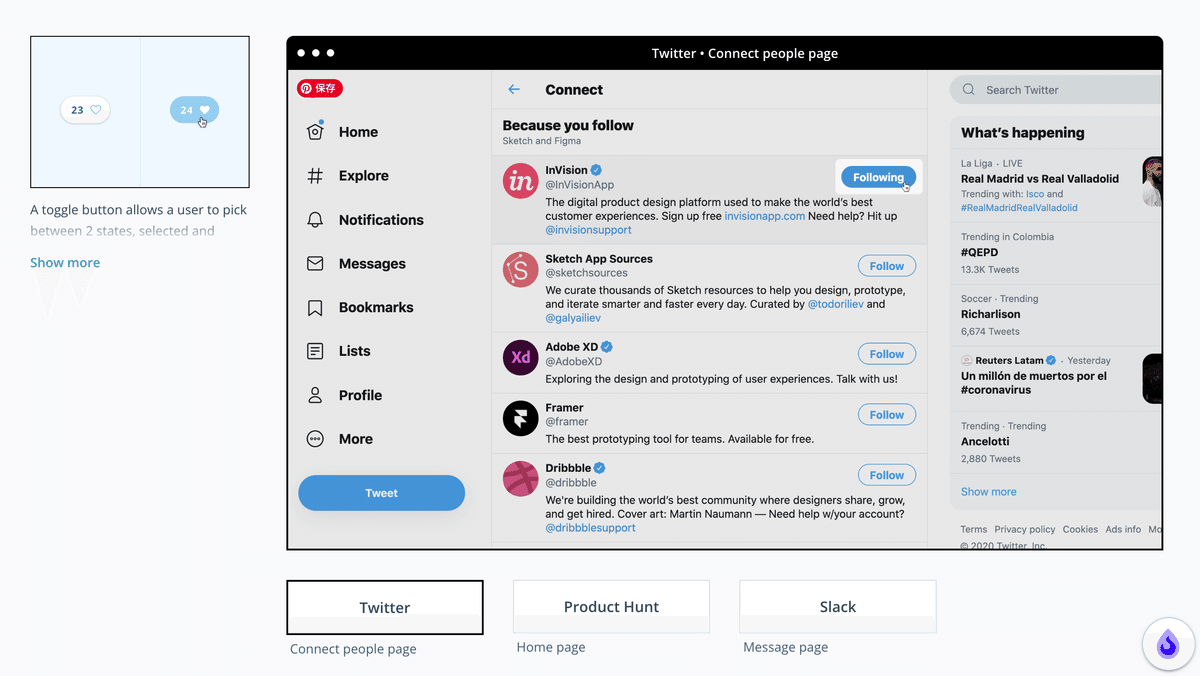
UX Archive
動作の一連の動きをスクリーンショットに収めてあり、フローでの確認ができるのが特徴🔥。動きに伴うクリックしたエリアもスクリーンショットに掲載されていて素晴らしい。

📱パーツ軸 UI参考
UI Guideline
UIの名称軸からのスクリーンショットが検索できる。
名称軸からの検索がとにかくシンプルで分かりやすい✌️
各サービスの公式Design Guidelineへのリンクもあるので便利。


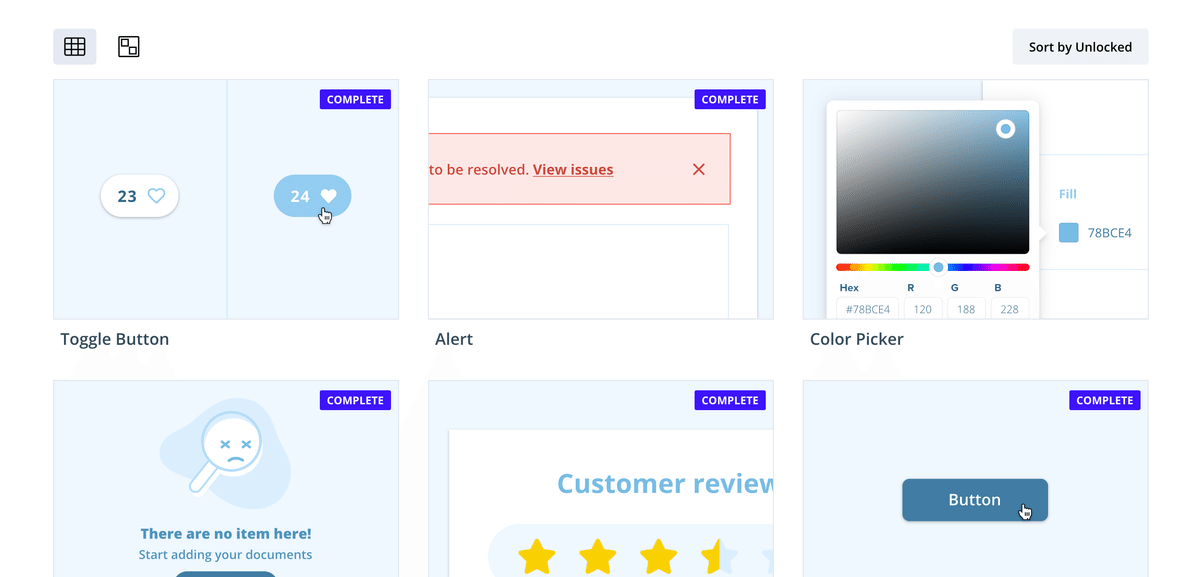
UI Garage
Mobbin同様、iOS、Webと豊富なスクリーンショットが掲載。ナビゲーションにはパーツ別「404」「Calender」「Dashbord」と、メジャーな機能群がカテゴリで抜き出しがされているので便利 📅。


Screenlane
残念ながら、無料アカウントは見れる枚数が限られる😭が、、、
フィルタできるカテゴリの細かさは圧巻!
表示枚数が限られていたとしても、大変ありがたい参考です。


💻 Webアプリ・サービス系 UI参考
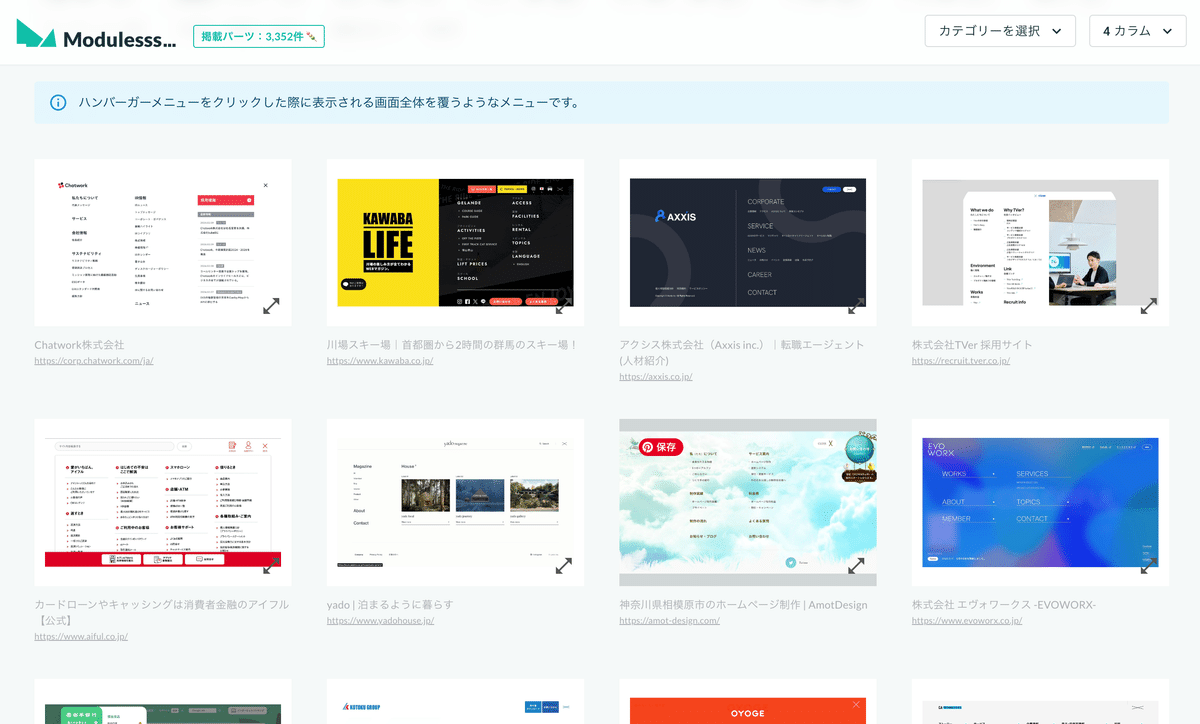
Modulesss…
Webアプリのスクリーンショットではないですが、広くWebデザインに参考になるスクリーンショットがパーツ軸ごとで検索できます✌️
日本のサービスサイトがメインで集められているのが嬉しい。MV検索とか、めちゃくちゃ使えます。

Webframe
Webサービスに特化したスクリーンショット集。海外Webアプリのスクリーンショット集ですが、何より無料でザクザク見れるのがとても助かる😀。

BentoGrids
昨年話題になった「Bento UI」の参考を閲覧できるギャラリーサイト🍱。
Webデザインでも参考になりそうですが、ダッシュボードのアイデア集として参考にするのもアリです。Light / Darkと切り替えができるのも便利。

おまけ🎁
UI8
部分や具体例などのUIスクリーンショットを探す🔍には、ちょっと利用しにくいですが、pintarestのように、ビジュアルでインスピレーションを受けたい時には持ってこいのサイトです。サービスのブランドイメージを固める、デザインの初期フェーズで参考にするとイメージが膨らみそう🧐

iconDrop
意外となかった、アプリアイコンのみのギャラリー集。
アプリアイコンデザインの参考に便利。

以上、UI・Webサービスデザインギャラリーを10個ご紹介しました。
他にも、デザインに関する記事を『ハードル低く、分かりやすく』をモットーに書いています。
もし、よければ読んでみて下さい。
