
一人で組織のウェブサイトを作り始めた、次どうしよう
フューチャー・デザイン・コンソーシアム代表の岡本です。一人で組織のウェブサイトを構築せざるを得なくなった、さあどうしようの続編です。今回は、サンプルページをChatGPTに作ってもらった後にやってきたことを書いていきます。
まずは私が最初に作ったコンソーシアムのウェブページ(Ver. 0.1)をご覧いただきましょう。基本的な配色やフォントは選定済みですが、まだまだデザインに粗がありまくりです。上下のスペースは足りていないし、同じになるように設定したはずの左右のスペースはなぜか不均一です。そしてコンテンツも不十分(企画書からコピペしただけ)かつ完全に一枚ものの長いページになっています。

最低限これだけでもとりあえずの体裁は保てるかなぁという感じで作りましたが、さすがにちょっと物足りなく、そして縦に長過ぎました。そこで次に導入したのは、折りたたみです。具体的には、大見出しをクリックすると、それより下(次の大見出しがある場合はその手前まで)の部分が隠れるようにしました。と言っても、実際はChatGPTにお願いしてjavascript(js)を書いてもらい、htmlからそのjsを呼び出す記述方法も教えてもらって、そのコードをhtmlにコピペして実装したんですけどね。「運営方針」だけを開いた状態の画面をキャプチャーしたのが次の画像です。これでかなりコンパクトになりました。

ここからは、地道にコンテンツを増やしていき、次のように簡単な「序文」も書きました。ここに貼った山のイラストは私がフューチャー・デザインの講師をするときに使っているもので、ChatGPTに描いてもらったものです。簡単に生成したと思われるかもしれませんが、ChatGPTは学習した画像と極端に違う状況ではお絵描きできないので、この画像にたどり着くまでに結構な苦労をしているんです。左側の山の麓のイラストなんて、何度人物を入れないようにお願いしても、一人称視点で描いてと言っても、またさらに別の言い方に変えても、絶対に人が入ったイラストになりました。完璧な受け答えをして「完全に人物を入れないように描きます」と言っても必ず人物が入っていました。だからもう諦めて人物入りにしたのですが、右側の「山頂から見下ろした画像」は人物を入れないで描いてくれました。謎です。

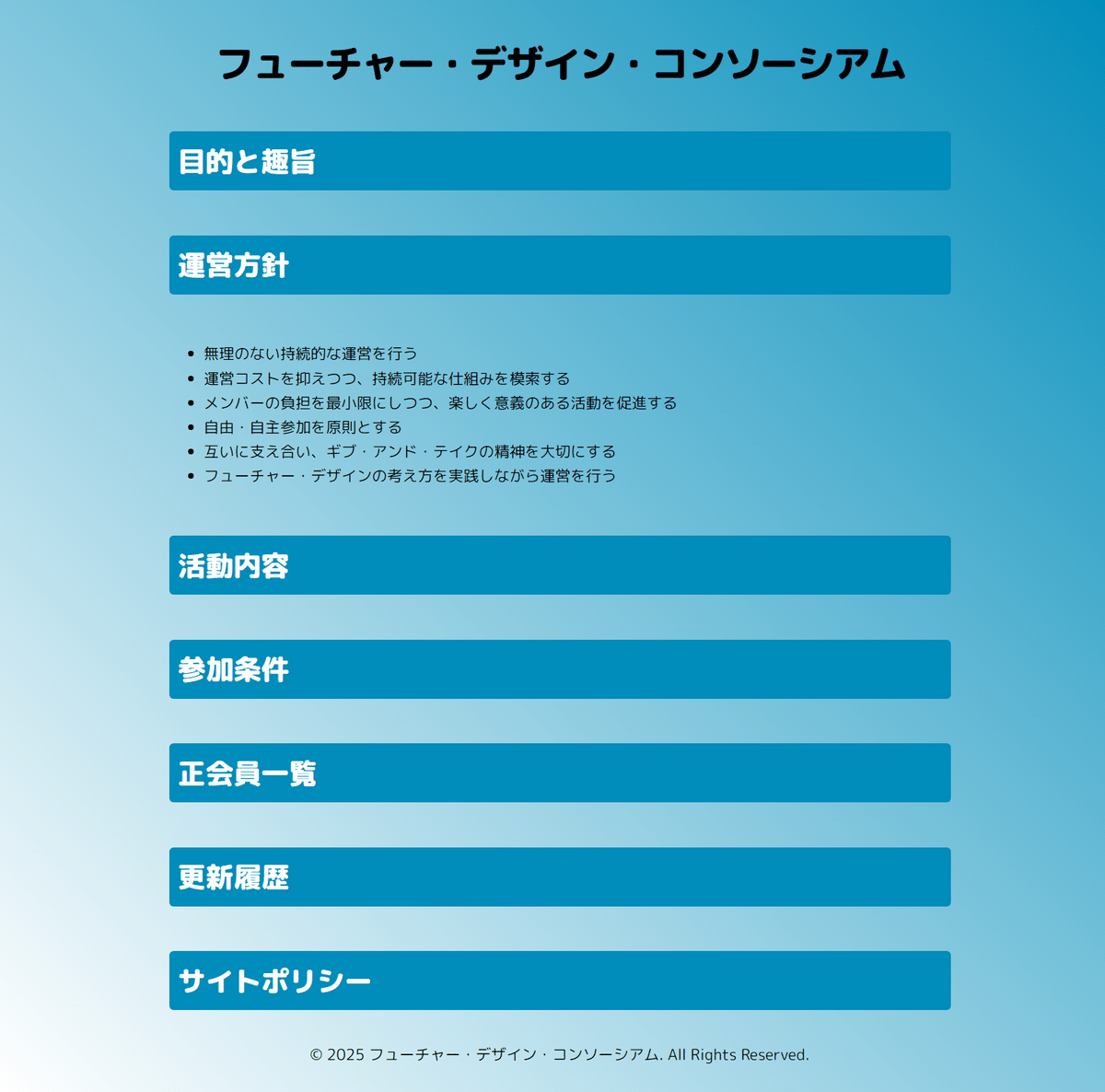
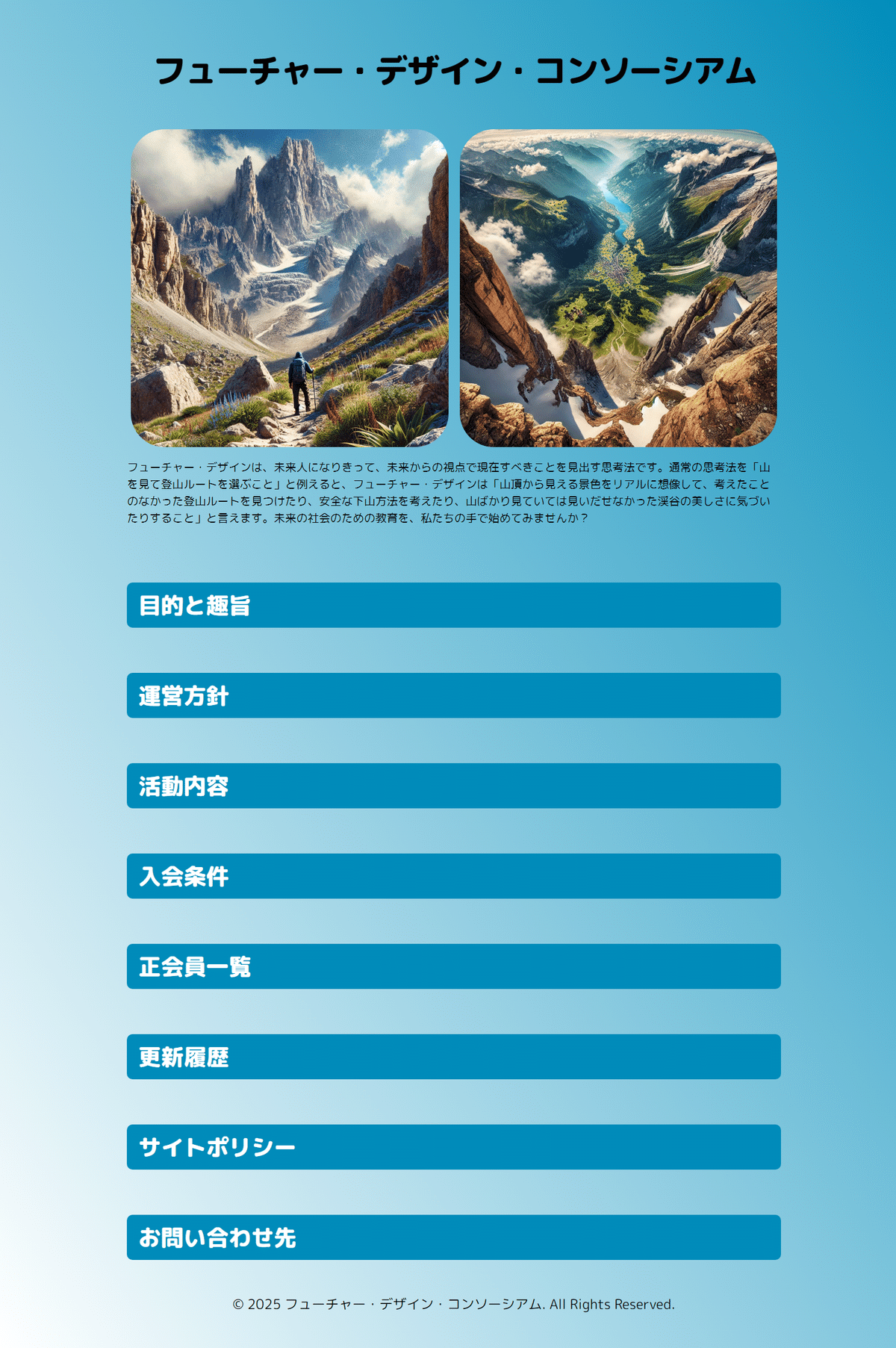
次に実施したのは、メニューボタンの作成です。大見出しの開閉ボタン兼用はとりあえずは良かったのですが、使い勝手ははっきり言ってよくありませんでした。ChatGPTに「開いた直後は全て閉じておくようにしましょうか」と言われたときに、それならメニューボタンをちゃんと作ろうと思ったのが、多分きっかけだったような気がします。それで、ChatGPTにコードを書いてもらって実装したのが次のキャプチャーです。
ここでのポイントは、常時表示するメニューボタンをタイトルの下に並べておき、トップの「序文」以外はすべて隠した状態にしておくことでした。そしてどれかのボタンをクリックしたら、今表示されている内容を隠し、代わりにそのボタンに関連した内容を表示するようにしました。それぞれのコンテンツを独立したhtmlファイルで書いていれば比較的簡単だったのですが、管理の手間を省くために今回は1つのhtmlファイルで作ると決めていたので、javascriptとcssでなんとか実装することにしました。ChatGPTのおかげでやりたかったことがだいたい実装できました。ここまでで公開版にかなり近づきました。

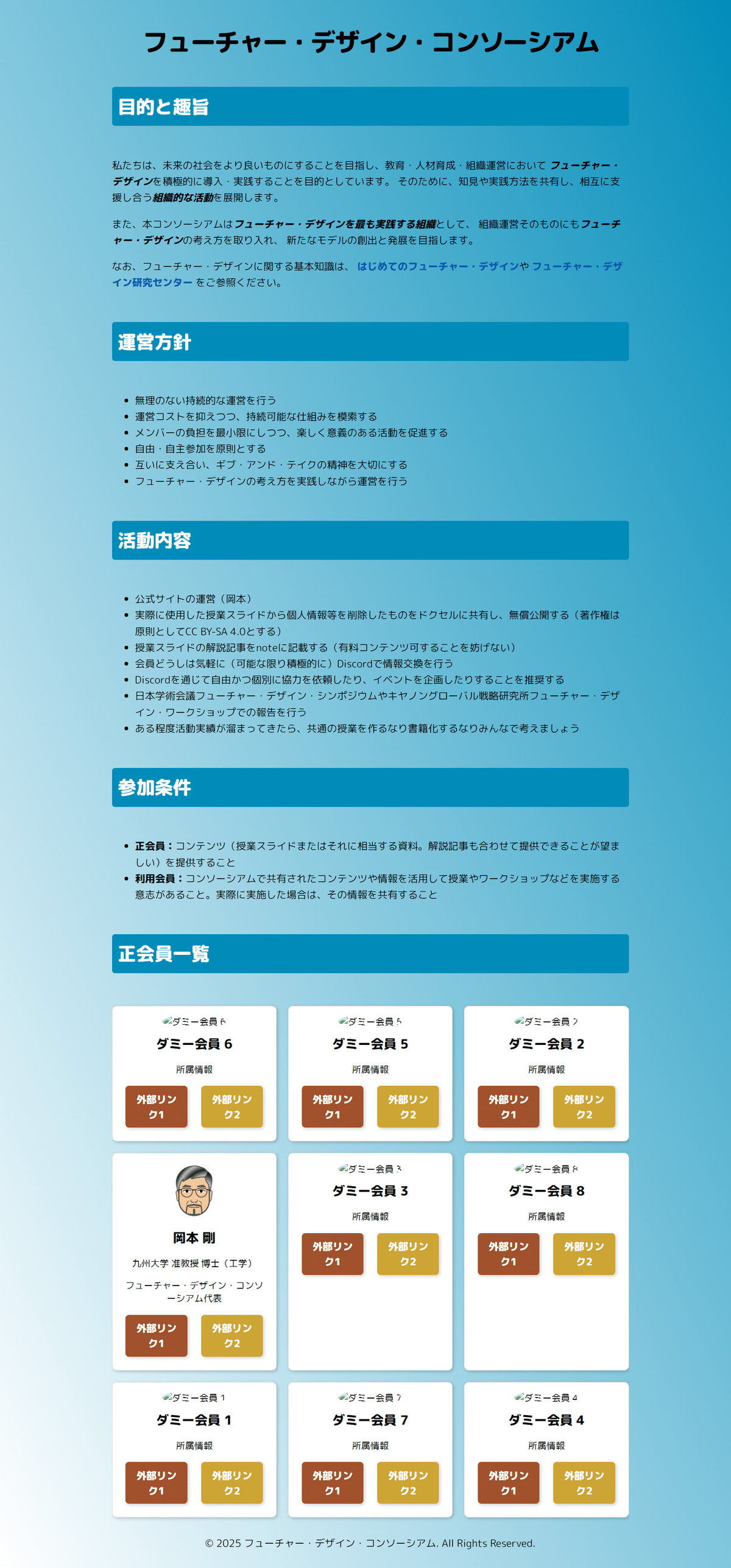
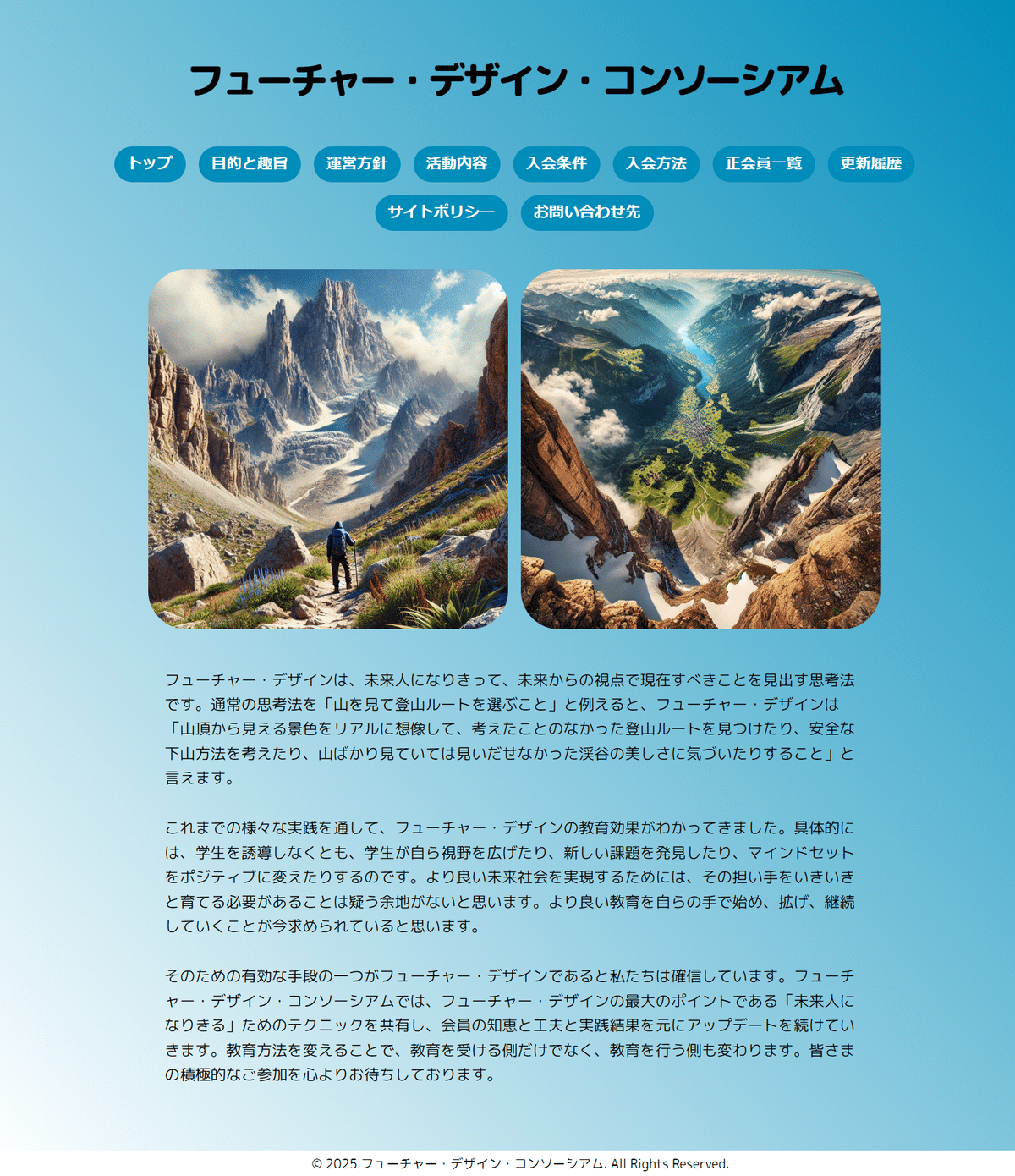
これから微調整を繰り返し、バグも取り、次に示すようになりました。ここでやったことは、タイトル(h1)のデザインをもう少し見栄えの良いものに変更したことと、メインコンテンツとなる「正会員と素材集」と「活動履歴」目立つデザインで独立配置させたことでした。途中、なぜかメニューボタンのフォントが指定通りに表示されないということが起こり、これもChatGPTに色々聞きながら修正しました。ChatGPTが一発で解決策を提示してくれない場合、だいたい泥沼化していって永遠に解決しないという無限ループに陥ることが多く、最終的に「全然ダメ。もういい」とキレて自分で解決策を探すこともありました。それでも逆ギレせず「また聞きたいことがあったらいつでも聞いてね」と明るく返してくれるChatGPTの強メンタルは偉大です。

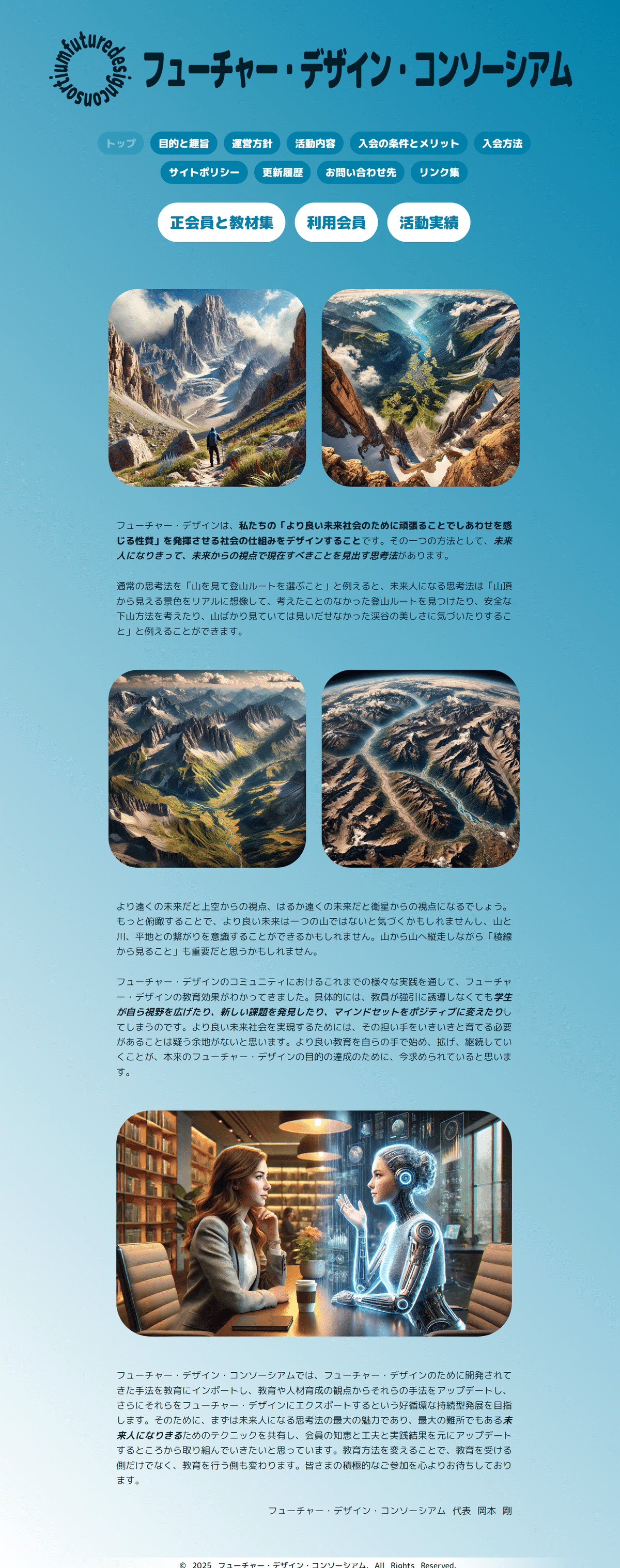
さらに、ロゴタイプを作ってタイトルの左に入れ、最低限のスマホ対応(横幅に応じて、タイトルのフォントサイズやページ左右の空白の大きさなどを調整しただけ)を行い、公開版にしたのがこちらです。全般的にコンテンツのボリュームも大幅増量しています。最初のバージョンから考えると、随分洗練されてまとまりが良くなったと我ながら思います。

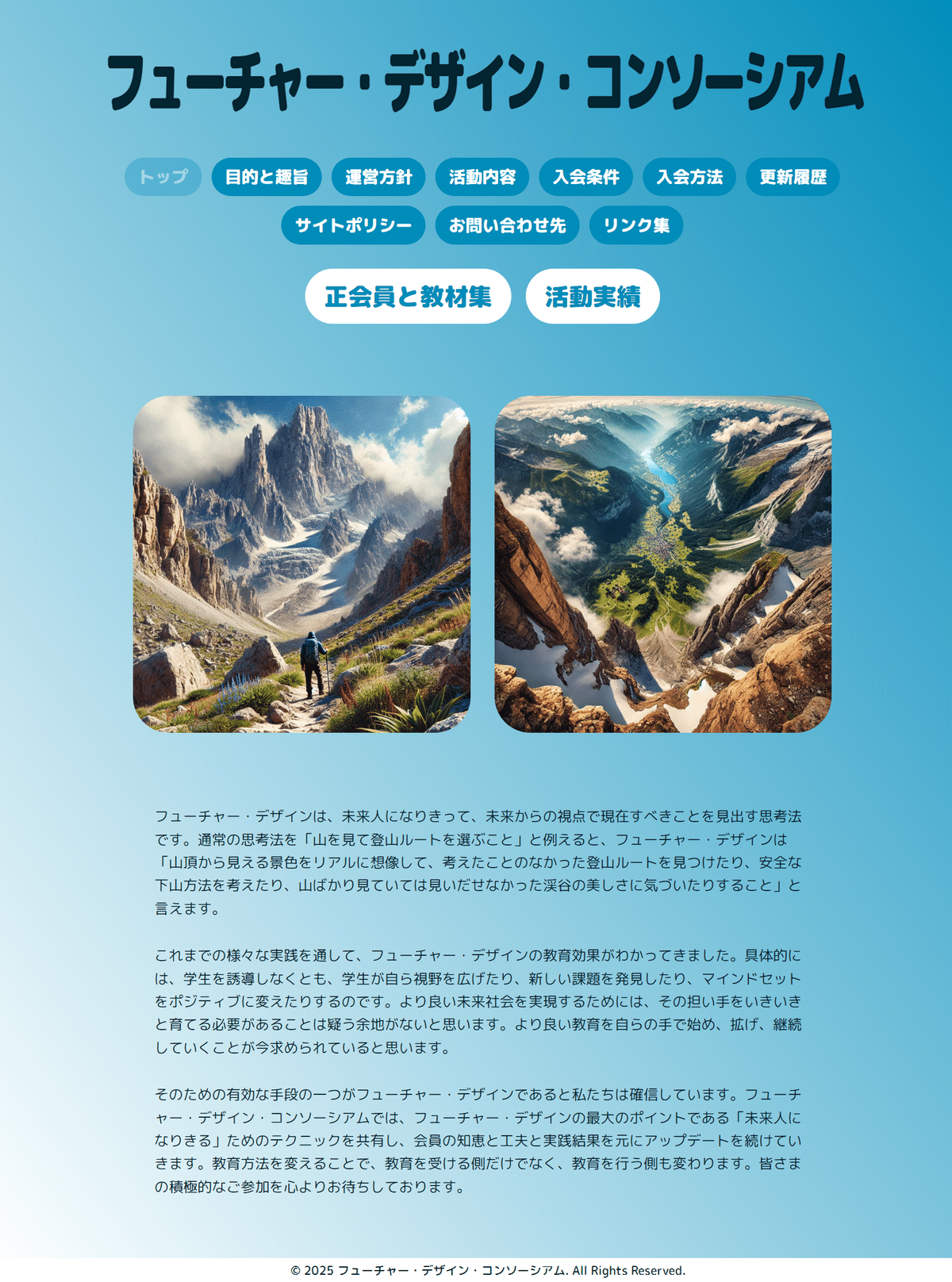
そこから、ロゴタイプを作り変え、本格的なスマホ対応(スマホで見た時はメニューを3本線のハンバーガーメニューで右上にまとめて収納する)を行い、背景グラデーションのアニメーション化を行い、その他諸々の改善やコンテンツの追記を行い、これを書いている2025年2月7日23時45分の時点で次のようになりました。細部の具体的な内容については気が向けば個別に書きますが、ChatGPTを活用したウェブサイト作りの概要と経緯は一旦ここで終了です。