
[生成UI]Stable Diffusionでアイソメイラストを生成する ②img2img
0. 目的のおさらい
デザイン業務で使えるアイソメイラストの生成が目的。前回までの内容はこちら↓
1.img2imgを試してみる
前回はtxt2img (テキストから画像を生成する)を使っていましたが、今回はimg2img (画像から画像を生成する)を試してみようと思います。
最初に、下書きレベルの画像を用意します。物流倉庫で、人がカートをひいてピッキングしている絵です。
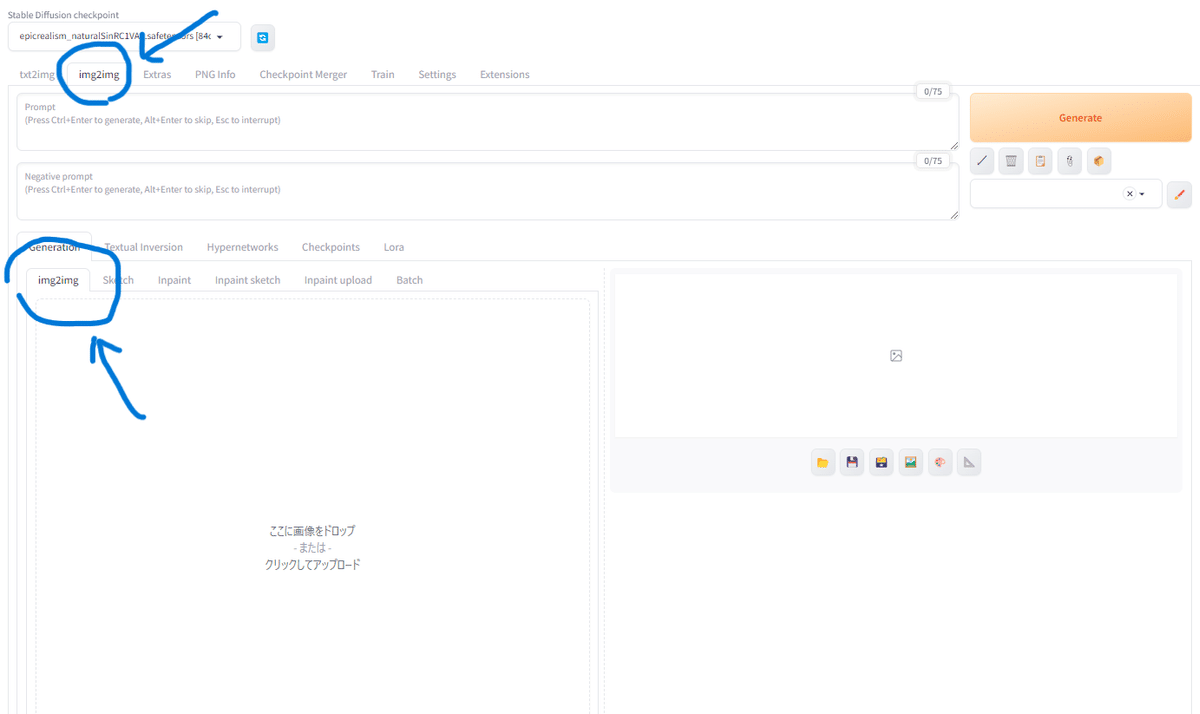
Stable DiffusionのUIの左上のタブから「tex2img」を「img2img」に切り替え、「ここに画像をドロップ」という欄に、画像を上げます。

イラストはこんな感じのiPadで描いたゆるゆるの線画です。物流倉庫で、作業者がカートを引いて荷物をピッキングしている様子を出力しようと思います。

画像をインポートしたら、プロンプトも入力します。
プロンプト:Flat illustration style, male worker wearing cap, back view, logistics warehouse, indoors
ネガティブプロンプト:line drawing

出力されました。構図はだいぶ下書きに近い!text to imageよりも思い通りの指定で生成できました。
物流倉庫っぽい背景や、ヘルメットかぶっている人になっているあたり、意図を汲んでくれているのが凄いですね。
しかし、線画っぽいイメージが抜けきりません。AIは文脈を理解しているわけではなく、絵の面からそれっぽいものを生成しているだけなので、線画だと難しそう。
調べてみると、Controlnetという拡張機能を使うことで線画から色塗りすることも出来るようなので次回試します。
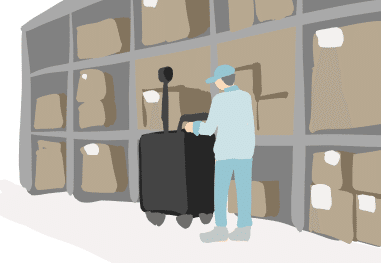
ひとまず、色まで塗った状態の画像を用意します。

これまたゆるゆるな絵ですが、同じプロンプトで出力します。

ちゃんと出てる!元の絵が線画なしだからか、フラットイラストっぽい感じもちゃんと表現されています。
ただ、今のままだと元絵を清書した感があるので、もう少しいい感じにならないか調整してみます。
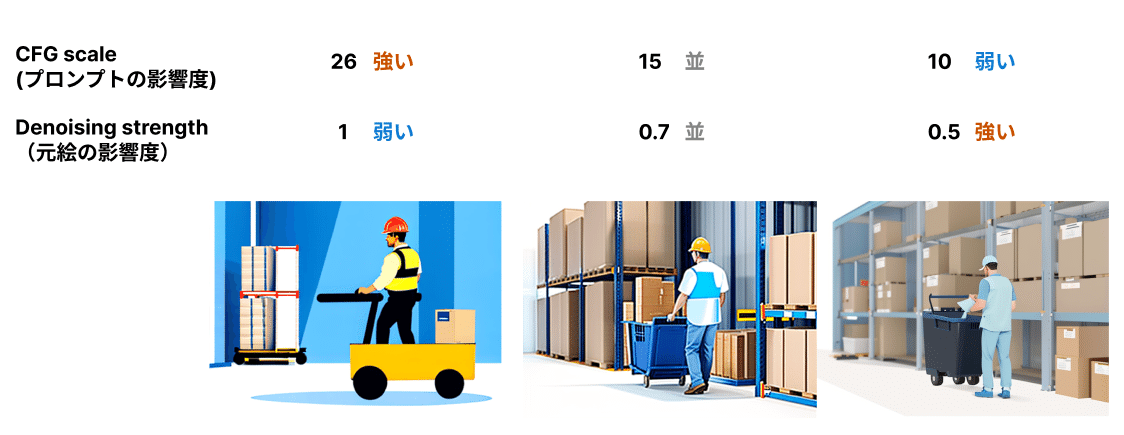
2.影響度の値をいじってみる(CFG ScaleとDenoising strength)
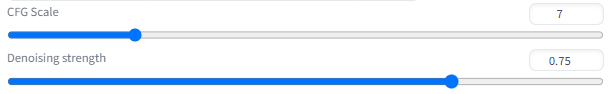
Stable DiffusionのUIの下の方に、いくつか調整項目があります。

「CFG Scale」とは、生成画像に対するプロンプトの影響度で、値が大きくなるほどプロンプトに忠実な画像になります。txt2imgにも、img2imgにもある調整項目です。
「Denoising strength」とは、生成像に対する元絵の影響度で、値が小さいほど元絵に近い画像を生成します。
狙い通りの画像を出したいか、AIに自由に描かせて案出しに使いたいなど、用途に応じて数値を調整するのが良さげです。
試しに、CFG ScaleとDenoising strengthの値を変えて出力してみます。
プロンプト:Flat illustration style, male worker wearing cap, pushing a black cart by hand, Light blue prevention, light blue work clothes, back view, logistics warehouse, ardboard shelves stacked in background, indoors, low recurring color
ネガティブプロンプト:realistic, photo, [(worst quality:2) , (low quality:2) , (normal quality:2) , missing fingers , bad hands , bad anatomy , monochrome , grayscale , watermark , bad legs , bad arms , mole], Colorful colors, vivid colors

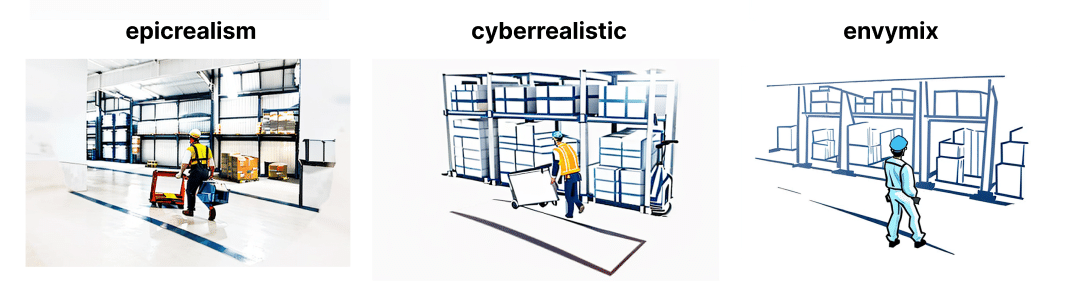
左端の画像はカートに乗っちゃってますが意外といいですね。右端は元絵が清書された感じです。中央の画像が一番バランスよいので、これを元絵にして再生成してみます。
プロンプト:vector art, flat design, simple illustration, isometric style
ネガティブプロンプト:realistic, photo, Fine detail, Colorful colors, vivid colors, Complicated painting, high contrast
CFG scale: 25
Denoising strength: 0.46

いい感じになりました!ベクター風の絵を出したいのにアニメ風になってしまったり、ディティールが細かすぎたりしたのですが、こちらのサイトを参考にプロンプトに「vector art」を入れたらぐっとベクター風に近づきました。
本当はアイソメイラストを出したいのですが、元絵から変えるか、LoRAを使うかしないとできなさそうなので次回トライします。
3.ラフ画→写実的なイメージを生成する
目的の「アイソメイラストを生成する」からは趣旨が逸れますが、ついにできたイラストをもとに写実的な画像も生成できないか試してみます。
img2imgで先ほどのイラストを元絵にいれ、プロンプトに「photorealistic」というワードを入れて生成します。
プロンプト:photorealistic, 1man, back view, wearing cap, work clothes, pushing cart by hand, distribution warehouse
ネガプロンプト:high contrast, vivit color, [(worst quality:3) , (low quality:3) , (normal quality:3) , missing fingers , bad hands , bad anatomy , monochrome , grayscale , watermark , bad legs , bad arms , mole]

いい感じです。うまい具合に段ボールを描きこんでくれています。
4.高画質化する(MultiDiffusion)
このままだと画質が荒いので、高画質化してみます。
高画質化には「MultiDiffusion」という拡張機能が必要なので、インストールして使います。こちらの記事を参考にしました。
MultiDiffusionでは、拡大する倍率を指定することで高解像度化することができます。
さきほどと同じプロンプト&ネガプロンプトで高解像度化したものがこちらです。

等身もいい感じになり、写真に見えます!よく見るとおかしいところはありますが、使うところだけ切り取ればそれなりに使えそうです。
ここまでも一筋縄でいったわけではなく、何回か調整値やプロンプトを変えて生成しなおしました。途中の失敗作がこちら↓

人物が座っちゃったり、段ボールが人塊になったり、肌色がハルクみたいになってしまいました。プロンプト結構大事です。
5.まとめ
だんだん目標の「アイソメイラストを生成する」に近づいてきました。
次は、人物のポーズや線画、色を指定することができる拡張機能「Controlnet」を使った生成に挑戦したいと思います。
