
そうだ!AI画像生成をちゃんと勉強しよう💡15章:ControlNet その5
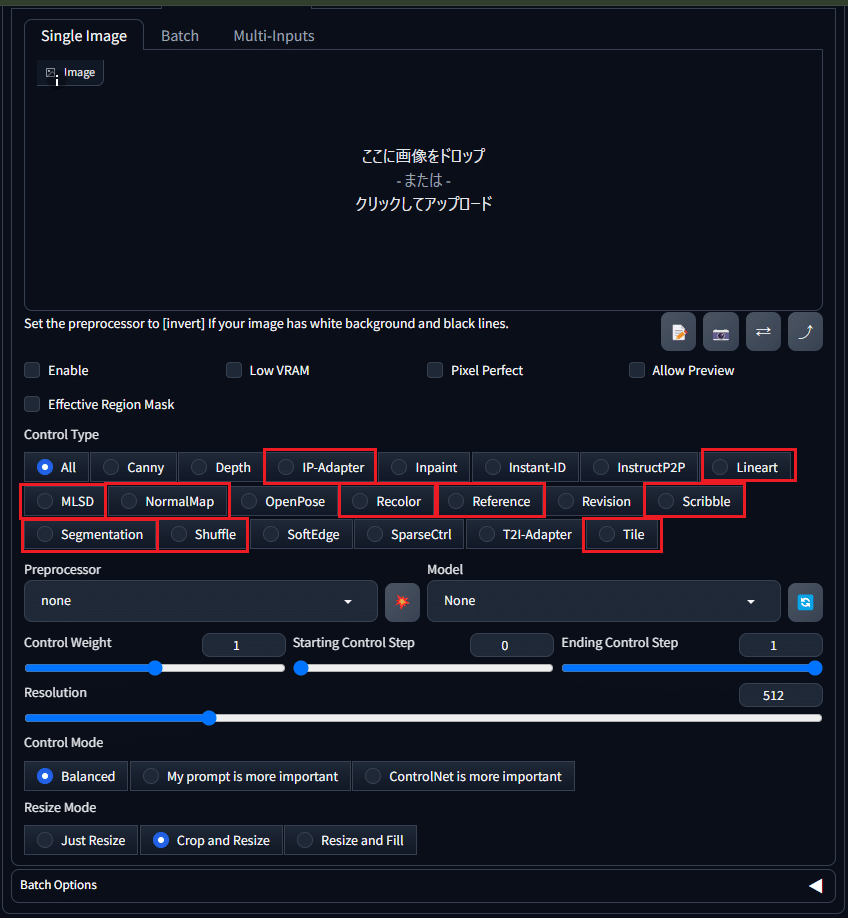
ControlNet「Segmentation」「Shuffle」「Tile」
※勉強するのはStable Diffusion、SeaArt系になります。
コントロールネットについては残すところあと3つになりました。
その残りの、「Segmentation」「Shuffle」「Tile」を学んでいきたいと思います。
今日で終わったらいいな~😙

本日も変わらず等身大の私ですよろしくお願いします( ⩌⩊⩌)✧
Segmentetion
画像を異なるセグメント(部分)に分け、それぞれの部分に対して異なる処理を行うことができる。
これにより、複雑なシーンや詳細な画像を効率的に生成することが可能。
Segmentationの種類
1. seg_ofade20k
概要: この設定は、セグメンテーションデータセットの一つであるADE20Kに基づいたセグメンテーションを行います。ADE20Kは、建物、道路、自然環境など、幅広いカテゴリのオブジェクトを含むデータセットです。
使い方: 都市風景や自然環境を含む複雑なシーンで、各オブジェクト(建物、道路、木など)を異なるセグメントとして処理したい場合に使用します。
2. seg_ufade20k
概要: これもADE20Kに基づいていますが、seg_ofade20kとは異なる処理やアプローチでセグメンテーションを行います。具体的な処理の違いは、画像のタイプや対象によって異なる場合があります。
使い方: seg_ofade20kと同様に、都市や自然の風景でセグメント化されたシーンを生成したい場合に使いますが、異なる結果が得られるので、シーンや目的に応じて使い分けます。
3. seg_ofcoco
概要: COCO(Common Objects in Context)データセットに基づいたセグメンテーションを行います。COCOは、人、動物、乗り物、日常的な物体など、多くのカテゴリをカバーしています。
使い方: 多様なオブジェクト(例えば、人物、車、動物)を含むシーンで、各オブジェクトを明確に区分けしたい場合に使用します。
4. seg_anime_face
概要: アニメや漫画のキャラクターの顔に特化したセグメンテーションを行う設定です。顔の各部分(髪、目、口など)を識別して、アニメキャラクターの表情やスタイルを生成するのに役立ちます。
使い方: アニメキャラクターの顔を細かく分けて、それぞれに異なるスタイルや色を適用したいときに使います。キャラクターデザインやアニメ風のイラストを作成する際に便利です。
5. mobile_sam
概要: Segment Anything Model (SAM) に基づいたセグメンテーション設定です。このモデルは、どんな物体でもセグメントとして抽出できるように設計されています。
使い方: 特定のオブジェクトに焦点を当てたセグメンテーションが必要な場合に使います。多用途で、さまざまなシーンでのオブジェクトのセグメンテーションに適しています。
この説明を読んでいると、私の手に余りそうです💦
Segmentationを試してみる
さっそく試したいですが、全ては難しそうなので今回は、
SeaArtガイドブックではデフォルトの「seg_ufade20k」をおすすめしているのでそれと、私的に気になる「seg_anime_face」の2つを今日は試してみたいと思います。
seg_ufade20k
まずは元画像の準備です。自分で描いたものでも良いと思いますが、今回は生成画像を使います。
人小さめ、背景多めのものを用意しました。
プロンプト:girl,smile,cityscape,landscape(女の子、笑顔、街並み、風景)

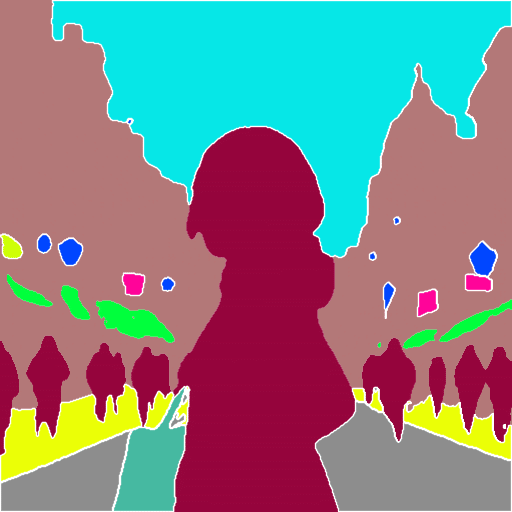
このような抽出画像ができました。かなり細かく認識・色分けされています。

プロンプトを「girl,kimono,smile,edo period(女の子、着物、笑顔、江戸時代)」に変えて出力してみます。

元々持っているハンドバッグの部分を何も指定しなかったので、頑張って着物の一部のようにしてくれています。
バッグのプロンプト(shoulder bag)を追加して生成してみます。

バッグが描かれて体の不自然さも緩和されました。
試しにもう1パターン生成してみます。
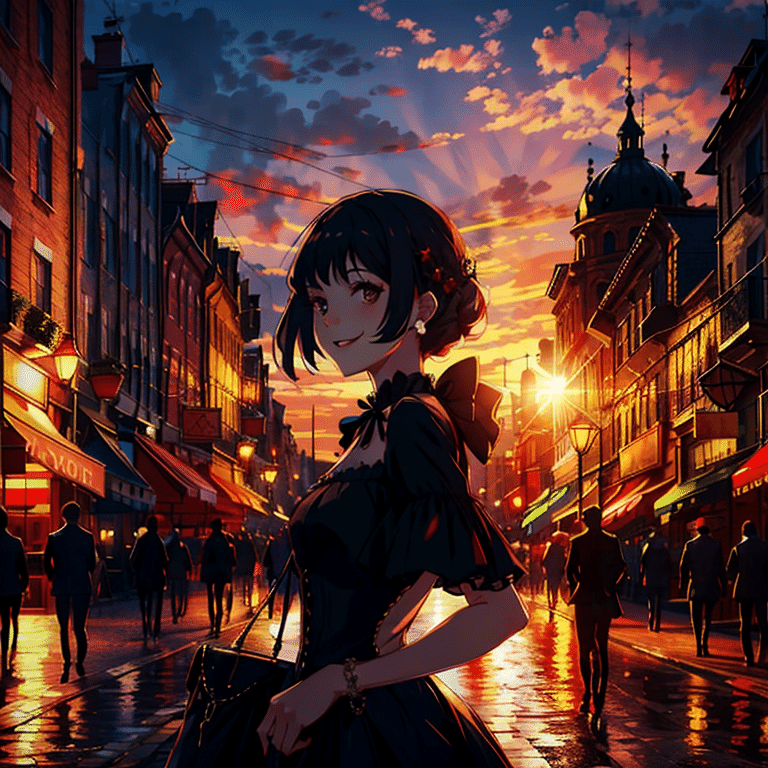
プロンプトは「girl,cocktail_dress,smile,sunset,cobblestone,gothic architecture(女の子、カクテルドレス、笑顔、夕日、石畳、ゴシック建築)」にしました。

さきほど指定しなかった地面も「石畳」と入れたらそれっぽくなりました🎵
seg_anime_face
それでは次に、顔に特化しているらしいこちらを試してみます。
用意した画像はこちら。
プロンプト:girl,smile,portrait,face_focus,close-up


このようなプレビューができました。
とりあえずこれをこのまま使って表情を変えるチャレンジをしてみます。
怒った顔
プロンプトの「smile」を「angry」に変えて生成。

悲しい顔
次は「sad」に変えて生成。

困った顔
最後は戸惑った表情「flustered」に変えて生成。

これは表情差分とか作りやすいかもしれませんね✨
Shuffle
入力画像のピクセルをランダムに並べ替えて、元の形状を保持しながら、新しいアートワークやビジュアルエフェクトを作り出すことができます。
Shuffleを試してみる
それではShuffleを試してみたいと思います。
元画像はこちらを用意しました。
モデル:awpainting
サンプラー:DPM++ 2M Karras
サンプリングステップ:20
CFGスケール:7
VAE:klF8Anime2VAE
クリップスキップ:1
プロンプト:girl,long hair,naughty_face,grin,shoot from below,head_tilt,face_focus,looking_at_viewer(女の子、長い髪、いたずらな顔、笑顔、下から撮影、頭の傾き、顔のフォーカス、ビューアを見て)

プレビューはぐにょんとなります。

シード値は固定しないで、同じプロンプトのまま生成してみます。

不完全感がありますね。
サンプリングステップを20→30に上げてもう一度生成してみます。

今度は良いのではないでしょうか。
元の雰囲気は残しつつ新しい画像になりました!
Tile
元の画像をタイル状に分割して、その分割されたタイルを繰り返しパターンとして使用することで、シームレスなテクスチャやパターンを作り出すことができます。
Tileの種類
1. tile_resample
概要: この設定は、元の画像をリサンプリングすることで、画像のサイズや解像度を変更します。リサンプリングとは、元の画像を再加工して、特定の条件に合わせた新しいサイズや解像度の画像を作ることです。
使い方: 画像のサイズを変えて、繰り返しパターンとして適した形にしたいときに使用します。例えば、タイル状に並べたときに自然な見た目になるように元の画像の解像度を調整することができます。
2. tile_colorfix+sharp
概要: この設定は、元の画像の色調を修正(Color Fix)し、さらに画像のエッジをシャープに(鋭く)する処理を行います。これにより、色が整った鮮明なタイルパターンを作成することができます。
使い方: 画像の色が少し不自然だったり、ディテールがぼやけていたりする場合に、この設定を使って色調を整え、画像をくっきりさせてからタイルパターンを生成します。
3. tile_colorfix
概要: この設定は、画像の色調を修正する処理を行いますが、シャープ化は行いません。画像の色合いを自然に整え、元の画像が持つ色のバランスを調整します。
使い方: 元の画像の色が均一でない場合や、色の補正が必要な場合に使用します。特に、タイルとして繰り返したときに色の違和感が出ないようにするために使われます。
4. blur_gaussian
概要: この設定は、画像にガウシアンぼかし(Gaussian Blur)を適用します。ガウシアンぼかしは、画像全体を滑らかにぼかすことで、エッジが硬すぎる場合やタイル同士の境界を滑らかにしたい場合に使用されます。
使い方: タイルパターンに自然なぼかしを加えて、画像全体を柔らかい印象にしたいときに使用します。背景や柔らかいテクスチャを作る際に特に効果的です。
Tileを試してみる
それではTileの4種類を試していきます。まずは元画像の用意です。
画像サイズ512×768を720×1240にしながらTileを使いました。
モデル:awpainting
サンプラー:DPM++ 2M Karras
サンプリングステップ:25
CFGスケール:7
VAE:klF8Anime2VAE
クリップスキップ:1
プロンプト:girl,magical_girl,embellished_costume,magic,dynamic_angle,looking_at_viewer,top quality,super fine illustration,8K(女の子、魔法少女、装飾コスチューム、魔法、ダイナミックアングル、ビューア視点、最高品質、スーパーファインイラスト、8K)

tile_resample

tile_colorfix+sharp



シャープネスが低いとぼやけた感じになり、高いとくっきりしています。
tile_colorfix
パラメータの「Variation」は変化という意味。



32は何だかギラギラしています。
blur_gaussian




「Sigma」の数値は30前後からもう何が描いてあるかわからなくなるので、大きくしても20前後までなら良さそうです。
私の現環境で使えるControlNetの勉強がすべて終わりましたー🙌
全部で14種類でした。
あとは実践を積み重ねながら使いこなせるようになりたいと思います!
ありがとうSeaArtガイドブックこれからもよろしく👇
今日のサムネ生成過程(ChatGPT,DALL-E 3)
私「「そうだ!AI画像生成をちゃんと勉強しよう💡15章:ControlNet その5」というタイトルのnote記事を書きました。 このタイトルに合うような画像を作ってください。 要望は、夏服を着たロングヘアーの美少女、日本の少女漫画のような繊細なタッチで、水彩画のようなカラーリングで16:9で描いてください。」

ChatGPTくん「こちらが「そうだ!AI画像生成をちゃんと勉強しよう💡15章:ControlNet その5」のタイトルに合うイラストです。ご確認ください。」
私「ありがとう」
以上。
