
そうだ!AI画像生成をちゃんと勉強しよう💡17章:背景が透過された画像を作る
(20241013 更新)
※勉強するのはStable Diffusion、SeaArt系になります。
AIで生成したかわいい女の子を素材として使いたいって思ったことある人もいるかと思いますが、背景があるため素材としては使いにくいと思います。
そこで今日はローカル環境のStable Diffusionでも背景透過ができる拡張機能を勉強して、AI画像を素材として使うスキルを身につけていきたいと思います。
本日も等身大の私です。よろしくお願いいたします( • ̀•́ )✧
背景を透過してくれる拡張機能
画像生成AIでは、プロンプトに「透明な背景」などと入れても透明になってはくれないので、他のペイントソフトなどを使って手作業で消していかなければならないです。それか、画像生成サイトなどの機能を使わせてもらう方法もありますが、その場合上限枚数が決まっていたり出力結果がオープンになってしまったりして困ることもあると思います。
でも拡張機能を導入すれば透過画像ができちゃいます!
今日紹介するのはこの2つです。
・rembg
・ABG_extension
※保存形式は .png にしてください。.jpg だと透過されずに保存されてしまい背景が黒の塗りつぶしになってしまいます。
導入方法
Automatic1111 と Forge どちらも同じやり方で導入できます。
それぞれの拡張機能を見つけてインストールする
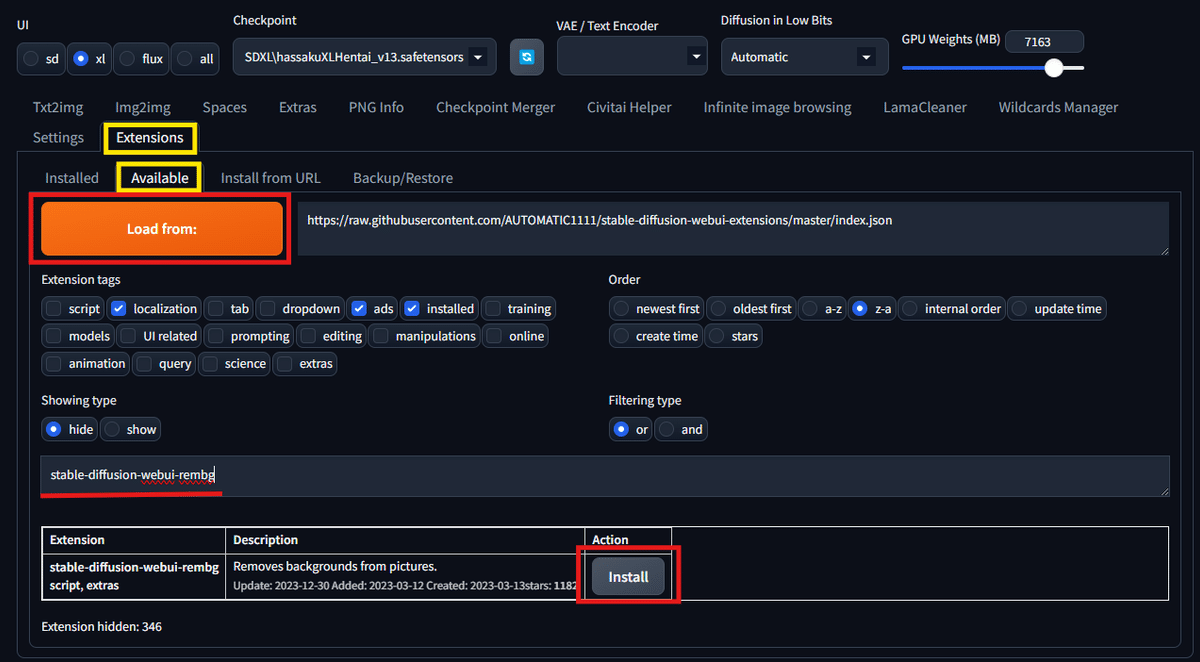
Stable Diffusion のタブから「Extensions」をクリックします。
その中の「Available」のタブをクリックして開きます。
・「Load from:」というボタンをクリックしてしばらく待つと、下に拡張機能のリストが表示されます
・検索窓に「stable-diffusion-webui-rembg」と入力すると同じ名前の「stable-diffusion-webui-rembg」というのが出てくるので、右の「Install」ボタンをクリックしてインストールします。
※一覧からそのまま探しても良いですが結構量があるので、検索のほうが早くておすすめです✨

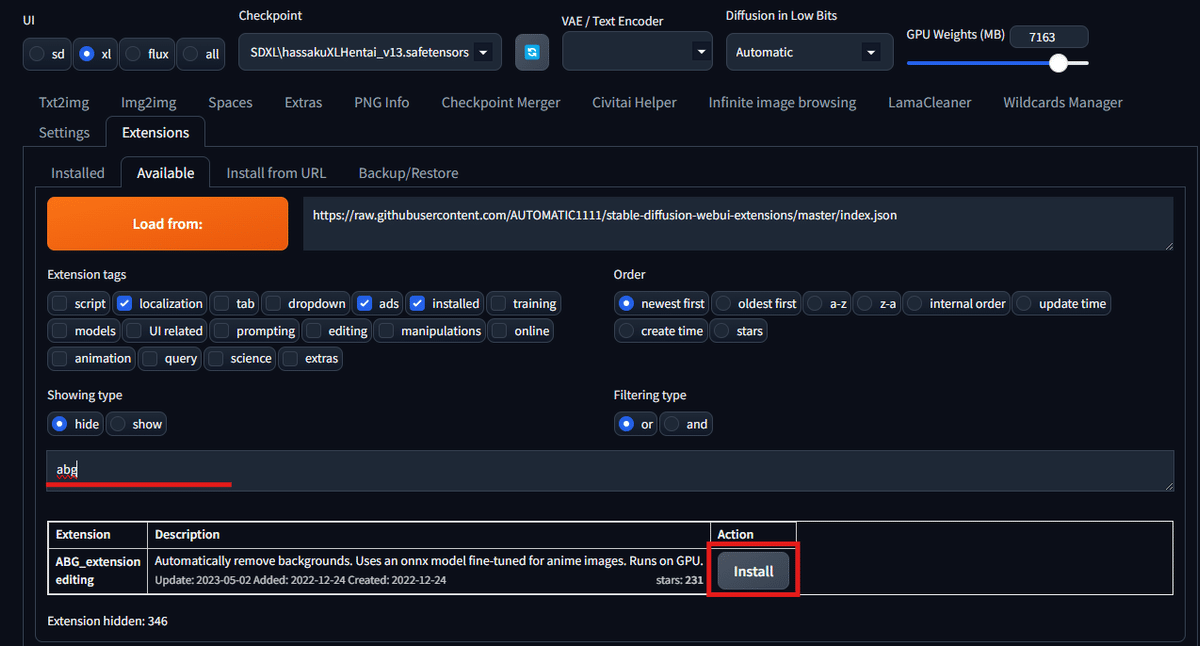
・次に、検索窓に「abg」と入力すると「ABG_extension」というのが出てくるので、これも右の「Install」ボタンをクリックしてインストールします。

インストールを確認後、Stable Diffusion を立ち上げなおす
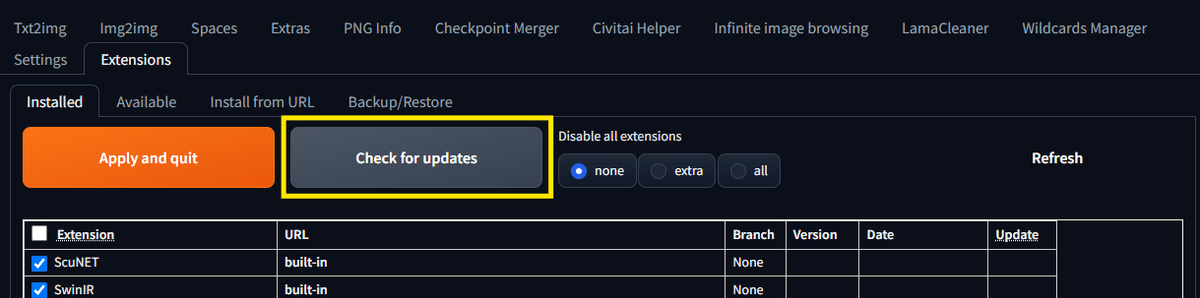
「Installed」タブを開き、2つの拡張機能がきちんとインストールされたか確認します。
その前に、更新があるものを一緒にチェックしておくとついでに更新ができて一石二鳥です ♪
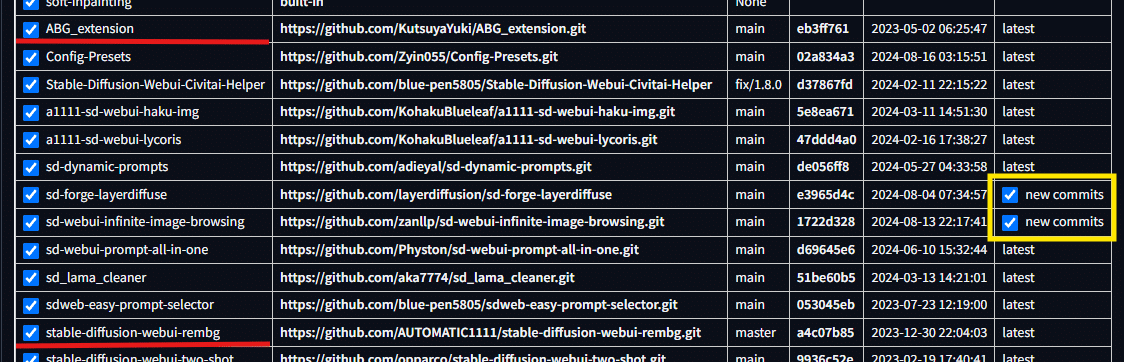
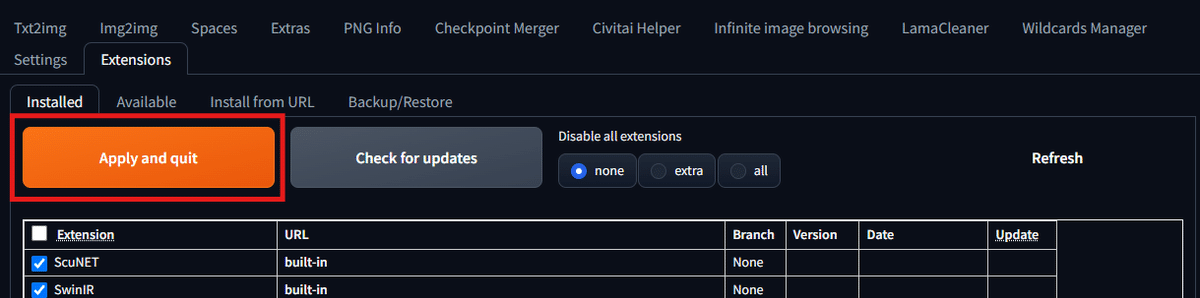
・先に更新を確認するために黄色枠の「Check for updates」をクリックします。更新できる拡張機能がある場合2枚目のスクショの黄色枠のように表示されます。

・更新のチェックができたら、さきほどインストールした2つの拡張機能が一覧に載っているか探しましょう。
赤線の部分に表示されているのでインストールできたことが分かります。

・確認できたら一番上に戻り、「Apply and quit」というボタンをクリックします。
自動でStable Diffusionが再起動したら。拡張機能が使えるようになります。
もしうまく再起動できないようなら一度ウィンドウを閉じて手動で立ち上げなおしてください。

・Stable Diffusionを立ち上げなおした後、「stable-diffusion-webui-rembg」は Extrasに「ABG_extension」はtxt2img の一番下にある「Script」という場所に追加されていれば導入は成功です。
既存の画像から背景を消す「rembg」
いよいよ実際に背景透過をやっていきましょう!
まずは背景まで描かれている画像から、背景だけ消すことができる「rembg」という方を試してみたいと思います。
手順としてはこのような感じになります。
有効化する
透過の種類を選ぶ
(Upscaleの✅をはずす)
画像をアップロードする
実行
1.有効化する
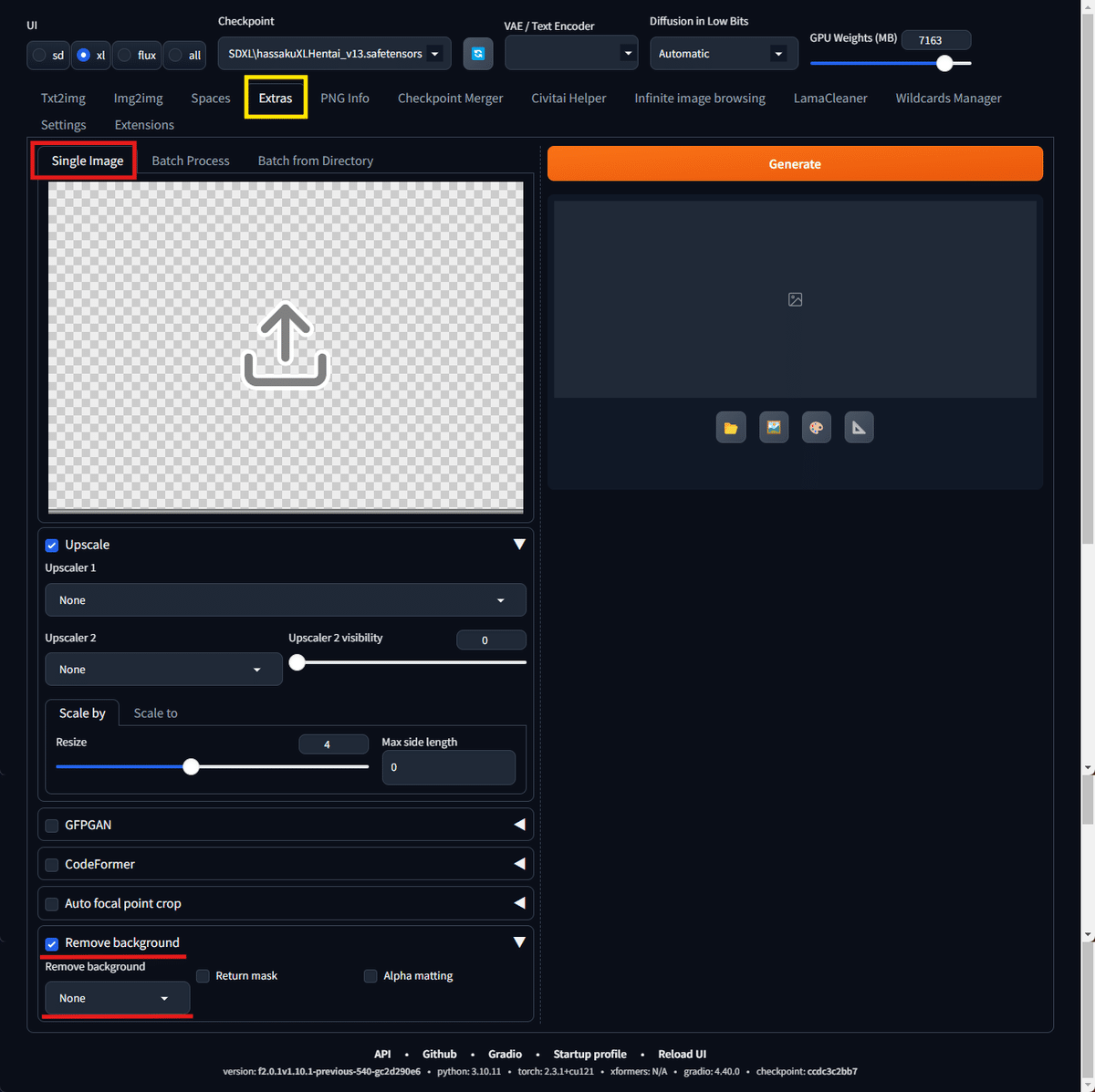
こちらは「Extras」で使う機能なので「Extras」タブを開きます。(黄色枠)
赤枠の「Single Image」が開かれていることを確認します。もし違ったら「Single Image」を選択してください。
一番下の方に「Remove background」という項目があるので◀をクリックして展開し、チェックを付け有効にします。

2.透過の種類を選ぶ
次に「Remove background」というボックスをクリックして種類を選択します。
isnet-general-use
u2net
u2netp
u2net_human_seg
u2net_cloth_seg
silueta
isnet-general-use
isnet-anime
の8種類あります。1つ目と7つ目の名前が同じなのが気になりますがこの後すべて試すので、比べてみたいと思います。
3.(Upscaleの✅をはずす)
「Extras」はデフォルトで「Upscale」に✅が入っているようなので、もし入っていたら忘れずに外します。
4.画像をアップロードする
Stable Diffusion のブラウジング機能やエクスプローラーなどから背景を除去したい画像をアップロードしましょう。
5.実行
以上で準備が整ったので、右の「Generate」ボタンをクリックして実行します!
実行結果(単色背景)
それでは実際に8種類を実行してみた結果を見ていきましょう。
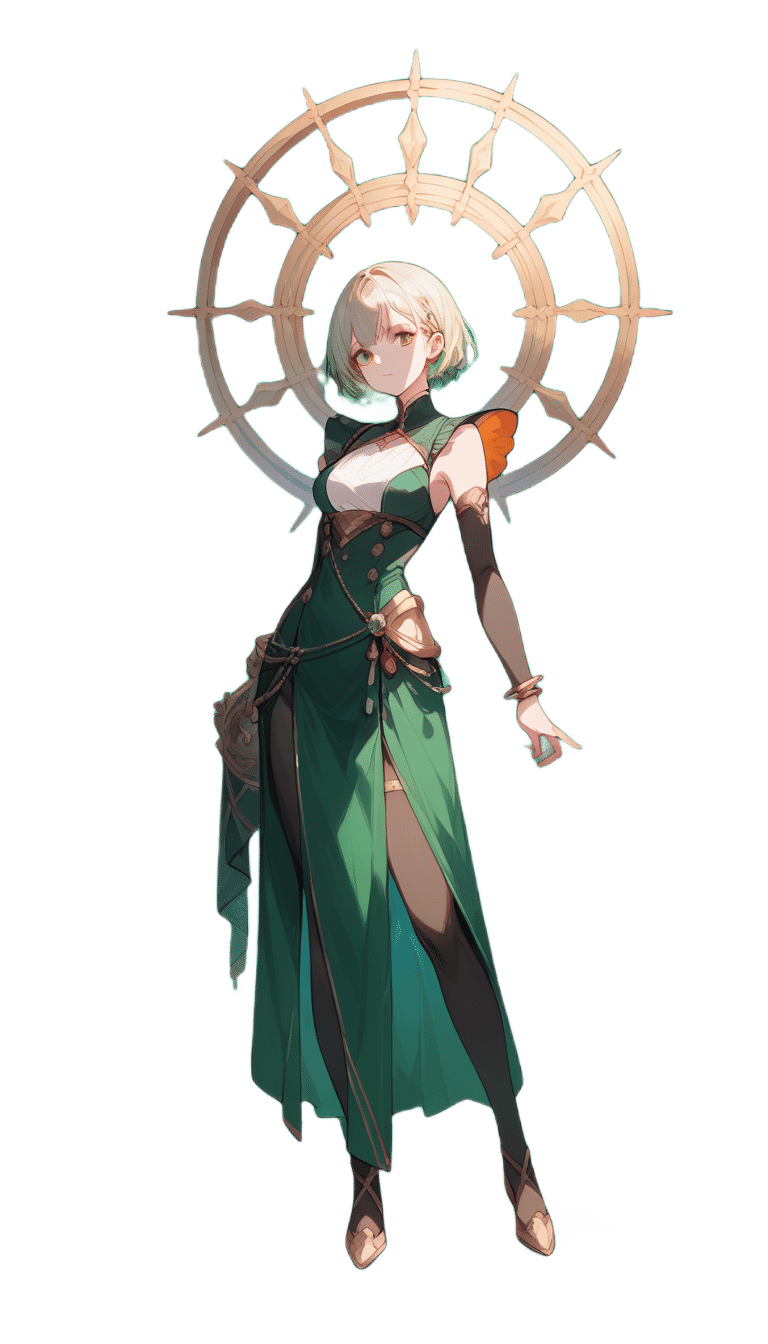
元にする画像はこちらです。
背景を単色にして良い結果が得やすいようにしてあります。
そのあと難解そうな画像も試してみます( ⩌⩊⩌)✧

isnet-general-use

u2net

u2netp

u2net_human_seg

u2net_cloth_seg

silueta

isnet-general-use

isnet-anime

はい、このような結果になりました。全体的に、髪の隙間、顔と髪の間、脇の下に背景が残っているように見えます。
u2net系は残っている部分も多く、体に沿ってフチのようにラインも残ってしまっています。
一番除去できていたのは最後の「isnet-anime」でした。
気になる1番目と7番目ですが、パラパラ漫画のようにして見比べた結果、全く同じでした。(制作者の方の入力ミスかもですね😊)
実行結果(複雑背景)
それでは次に難しそうな画像を用意してチャレンジしてみます🤭
さきほどの、単色背景の結果で一番良かった「isnet-anime」で実験してみたいと思います。どんな結果になるのかドキドキです。
しかも2種類用意してしまいました、こちらです。


難しそうなポイント
元画像A:全体的にボヤっとしていて、キャラの線と背景の線の差が少ない。
元画像B:背景は割とシンプルだが、手や髪などボケている部分あり。前景に黄色いオブジェクト。
さっそく下に実行結果です。
画像Aの結果(isnet-anime)


ちゃんと人物と背景の違いがわかっている?!
一部残ってしまっていたり(左にある新聞や右の肩のあたり)、靴が消えかかってしまっていますが優秀な結果ではないでしょうか。
それでは、どうなるか未知の画像Bも結果を見てみましょう。
画像Bの結果(isnet-anime)


元々背景が暗めだったためか違いがよくわかりません😂
気になっていたボケた部分は問題なく綺麗になっています。手前の黄色いオブジェクトや背景の青っぽい部分が少し残っているくらいでしょうか。
これはチョイスが微妙だった模様😂
画像Cの結果(isnet-anime)
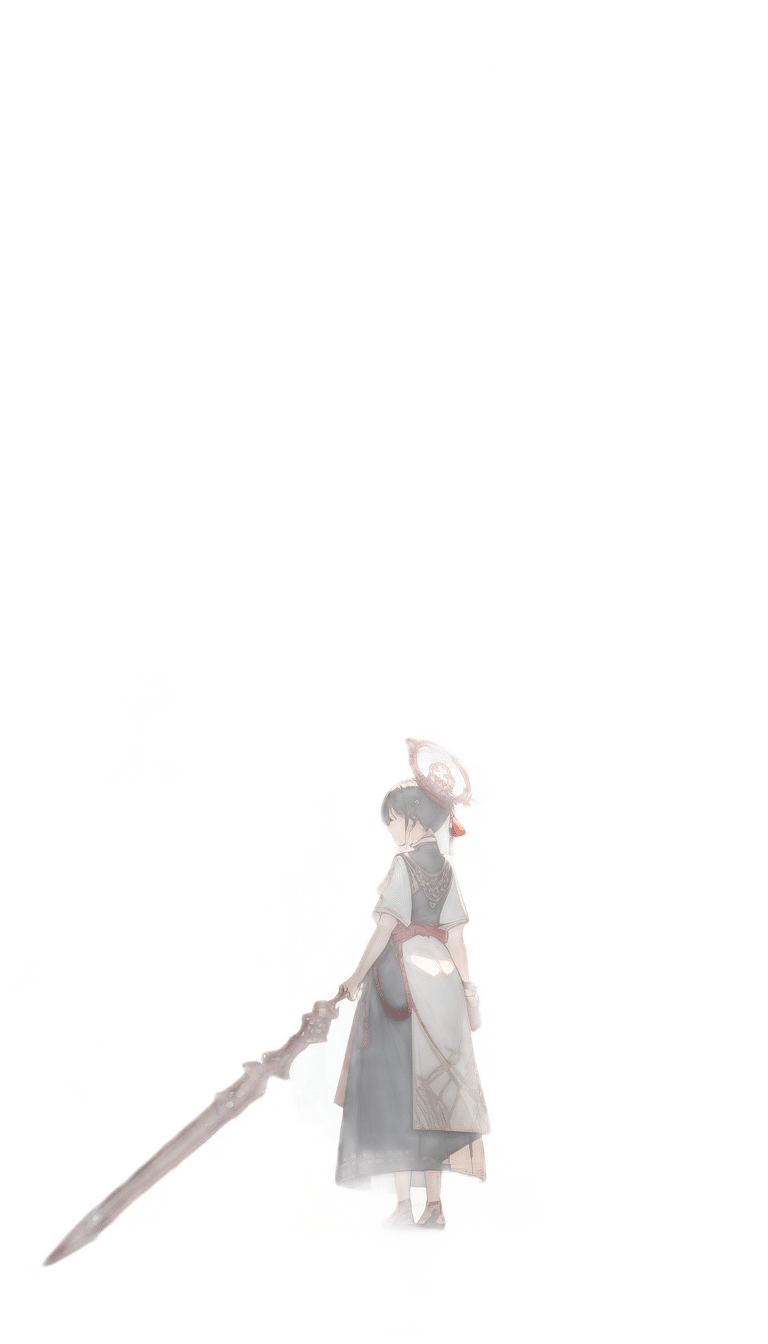
後味が悪いので最後に私の秘蔵っ子を出します。これはかなり難しいと思います。

これの難しそうなポイントは、人物と背景の色味が似ているところと、細かい部分がたくさんあるところと、亡霊のような女の子がいるところです。
この子を人物と取るか背景と取るかとても気になります。
ではでは…こちらが実行結果です。

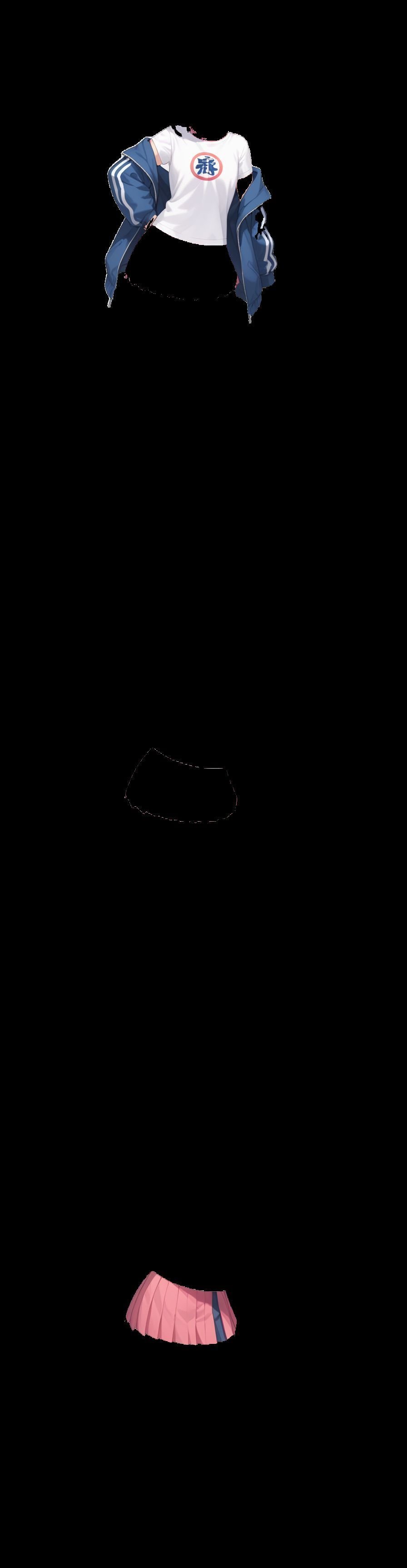
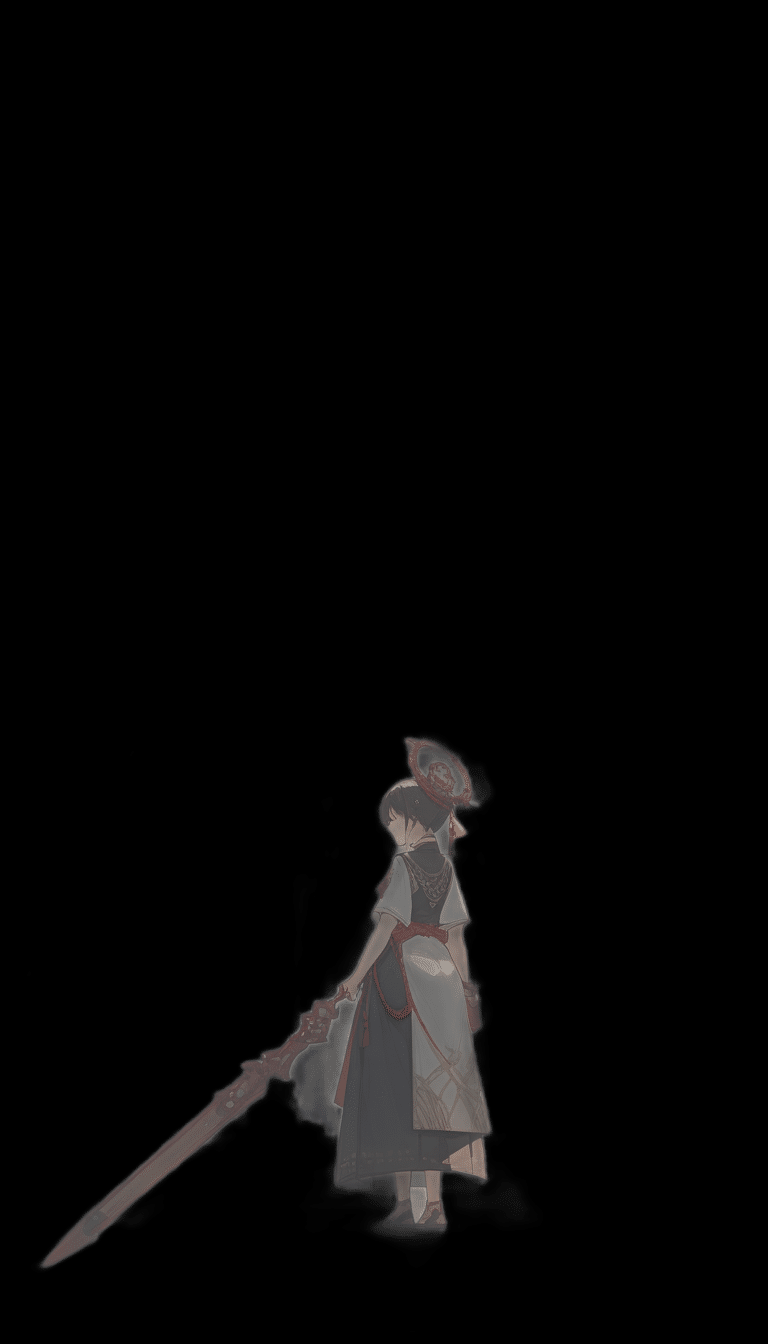
このようになりました。
背後の女の子は人物判定になったようです。
空と思われる青い部分は、花弁と一緒に(完全にではないですが)消されています。
そして、下半身はまるっと消えてしまいました。
上の空と思われる青い部分と色味が似ていたので除去対象になってしまったのかもしれませんね。
以上の結果から、この拡張機能には苦手な部分があり、まだまだ伸びしろがありそうです。
そして、背景が除去しやすそうな元画像を用意するのも大切だと分かりました。
背景が透過された画像が生成できる「ABG_extension」
今度は画像を生成する段階で背景も除去して、透過された状態で出力してくれる「ABG_extension」という拡張機能を試してみたいと思います。
こちらの手順としてはこのようになります。
有効化する
オプションの選択
プロンプトを入力
実行
1.有効化する
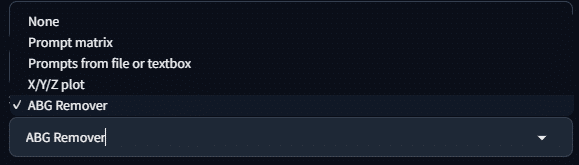
「ABG_extension」は、txt2imgタブの一番下の方にある「Script」というところから使用することができます。
ポップアップメニューの中に「ABG_extension」があるので選択してください。

下に色いろ項目が出てきますがオプションのようなものだけなので、何もチェックを入れない状態でも動きます。

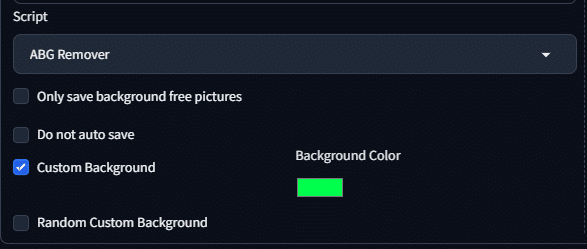
2.オプションの選択
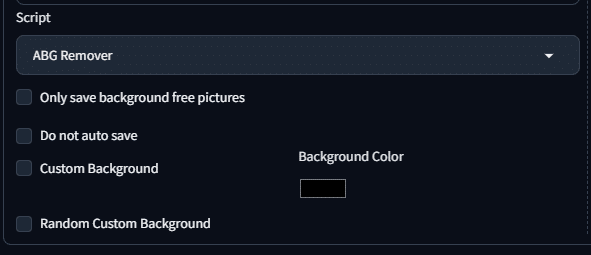
下記はそれぞれの項目の説明です。
Only save background free pictures:同時に生成されるシルエットの画像は保存せず、透過された画像のみ保存する。
Do not auto save:自動保存しない。
Custom Background:透過の部分(背景部分)が指定した色になって生成される。
Background Color:「Custom Background」にチェックを入れた場合に選択する背景色。
Random Custom Background:透過の部分(背景部分)がランダムな色で生成される。
使用状況や好みに応じてオプションを選択しましょう。
(今回は、はじめはオプション無し、最後に背景色のオプションを試します。)
3.プロンプトを入力
普段 txt2img で生成しているのと同じように好きなプロンプトを組みます。
(プロンプトの入力と「ABG_extension」を有効化する順番は逆でも大丈夫です。)
4.実行
「Generate」ボタンをクリックして実行します。
実行結果(単色背景)
では実際に画像を生成してみたいと思います。オプションは無しです。
プロンプトはこのような感じにしてみました。
背景は除去しやすいように単色無地になるようにして、景色などが出ないように屋内も入れてみました。
full body,1girl,leaning_on_object,indoor,monochromatic background,plain background(全身,女の子1人,もたれかかる,屋内,単色背景,無地背景)
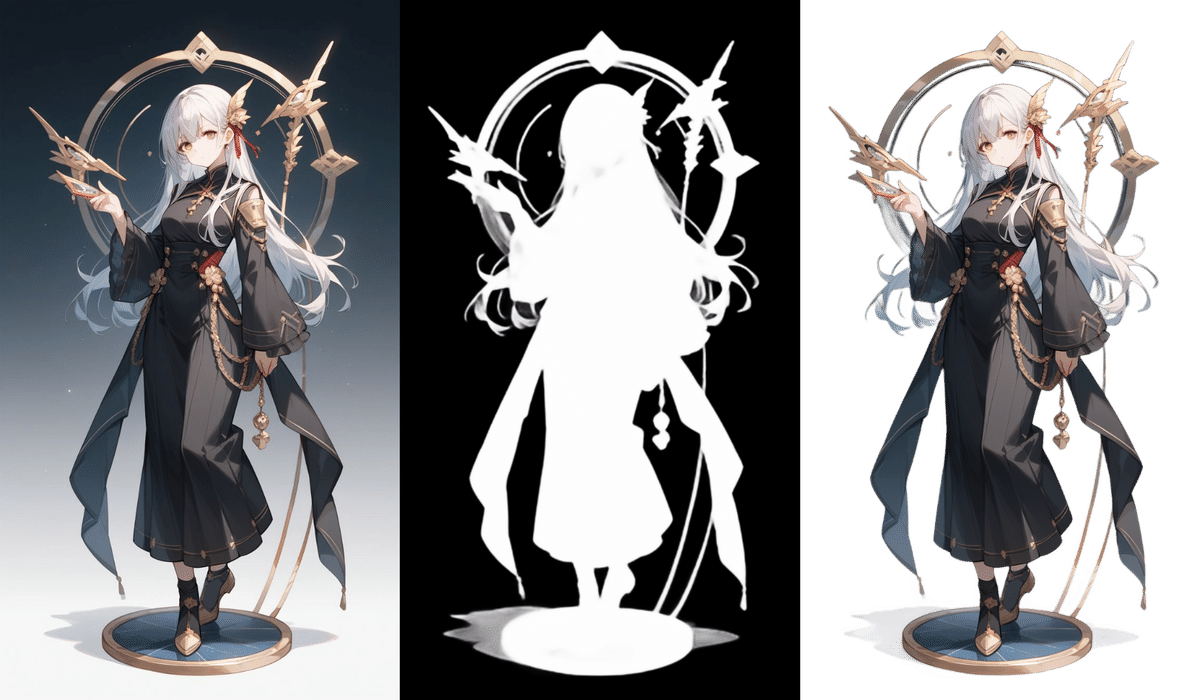
生成結果はこちら。

ちなみに生成過程で元画像とシルエットの画像の3枚が生成されます。

こちらが元画像。

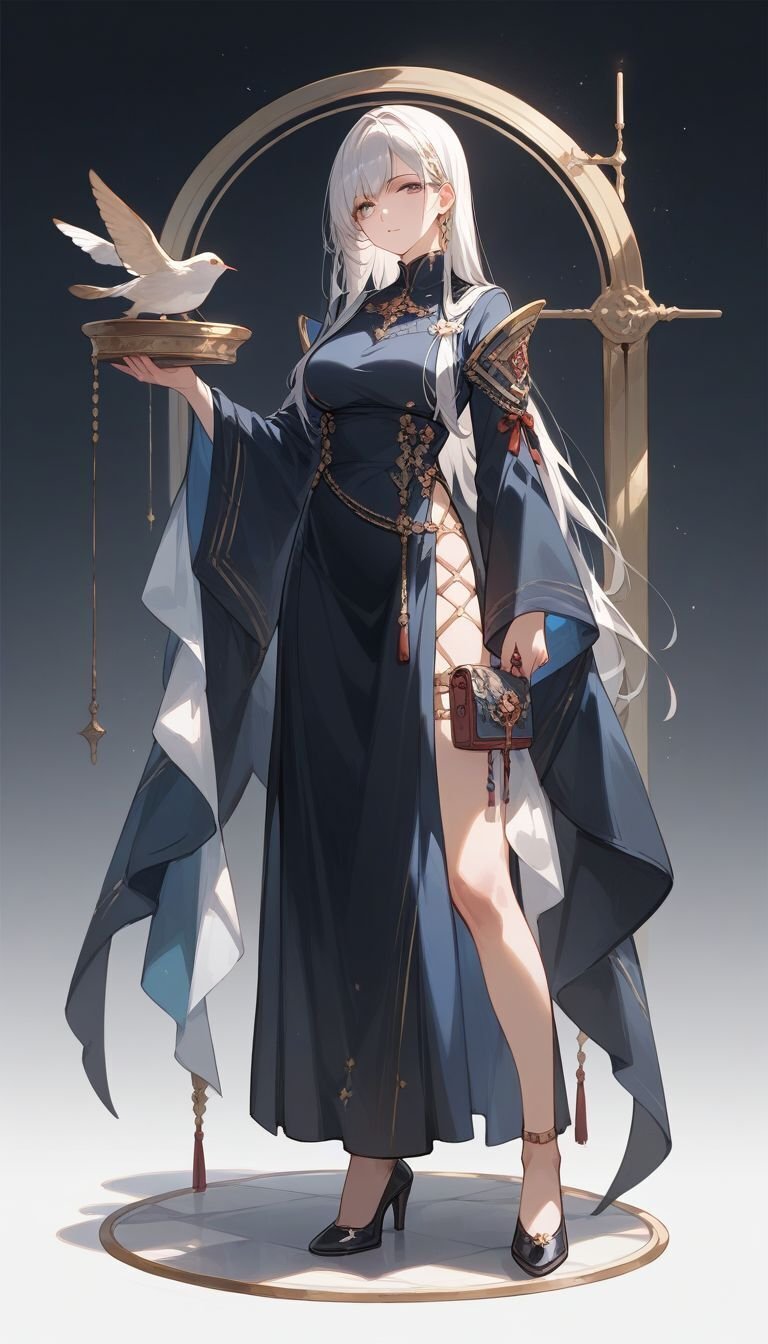
単色ではありませんでしたが、なかなか綺麗に透過されていると思います。
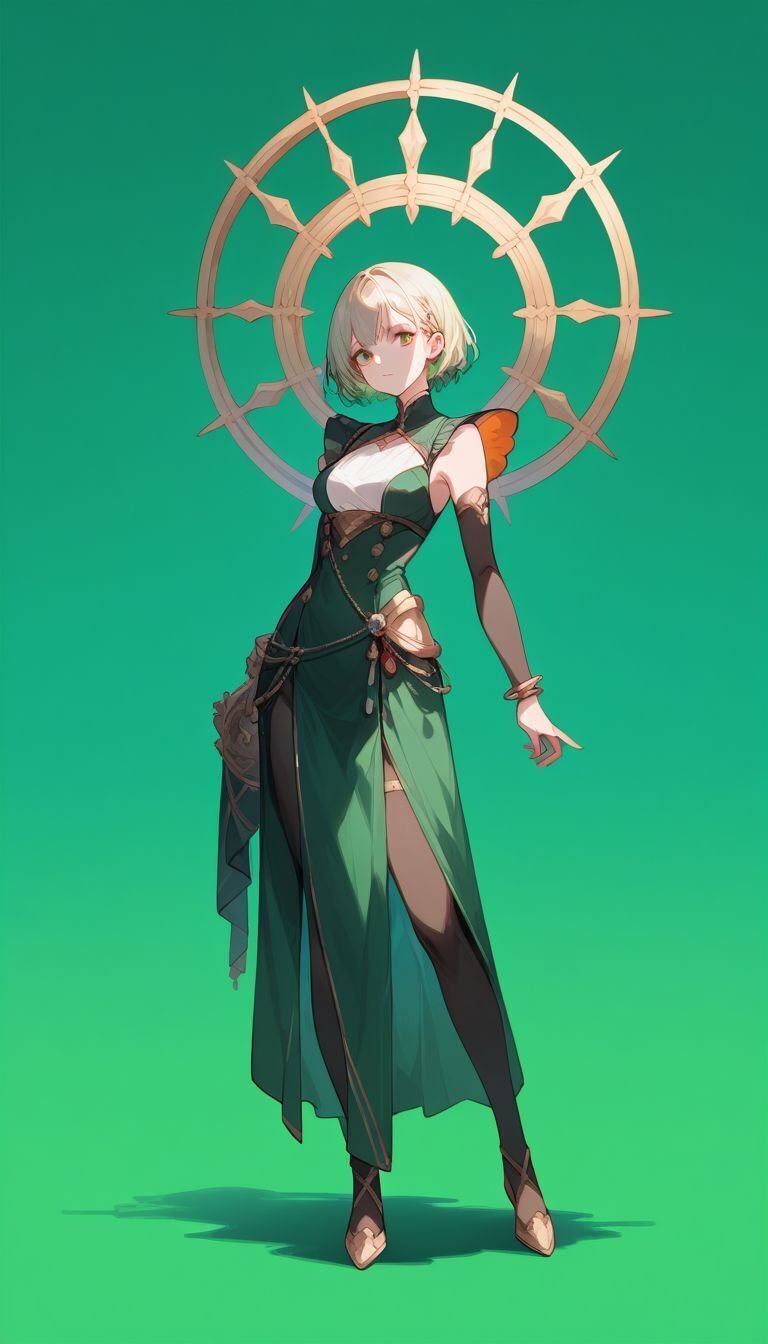
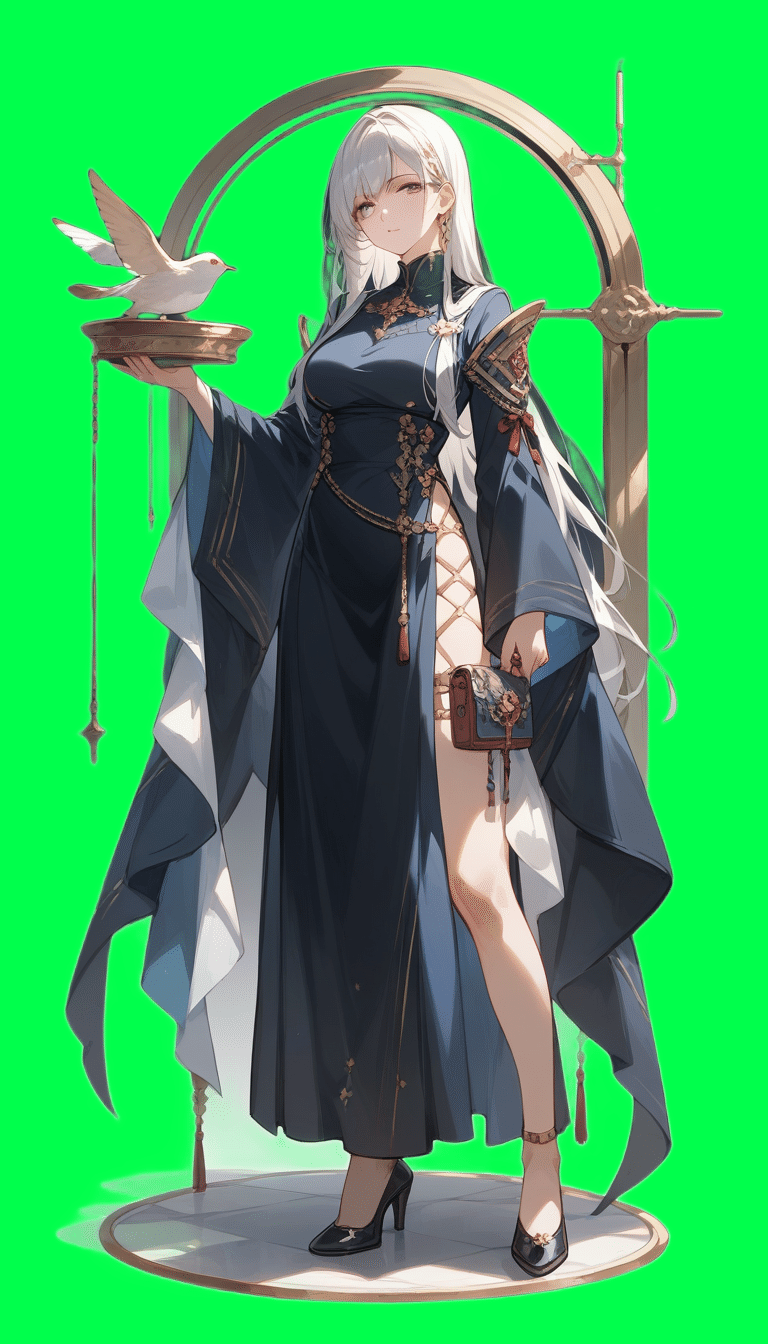
そういえば映像を合成する時などグリーンバックを使うっけな。と思い、背景色を緑に指定してもう一度試してみました。
結果はこちら。

透過前の画像がこちら。

背景は緑になってくれましたが、人物も引っ張られてグリーンがテーマの子になりました。
モデルにもよると思いますが、色は特に指定せずのほうがよさそうかなという感じです。
実行結果(風景あり)
次に人物の周りが風景の画像で試してみたいと思います。
今度はプロンプトをこのようにしてみました。
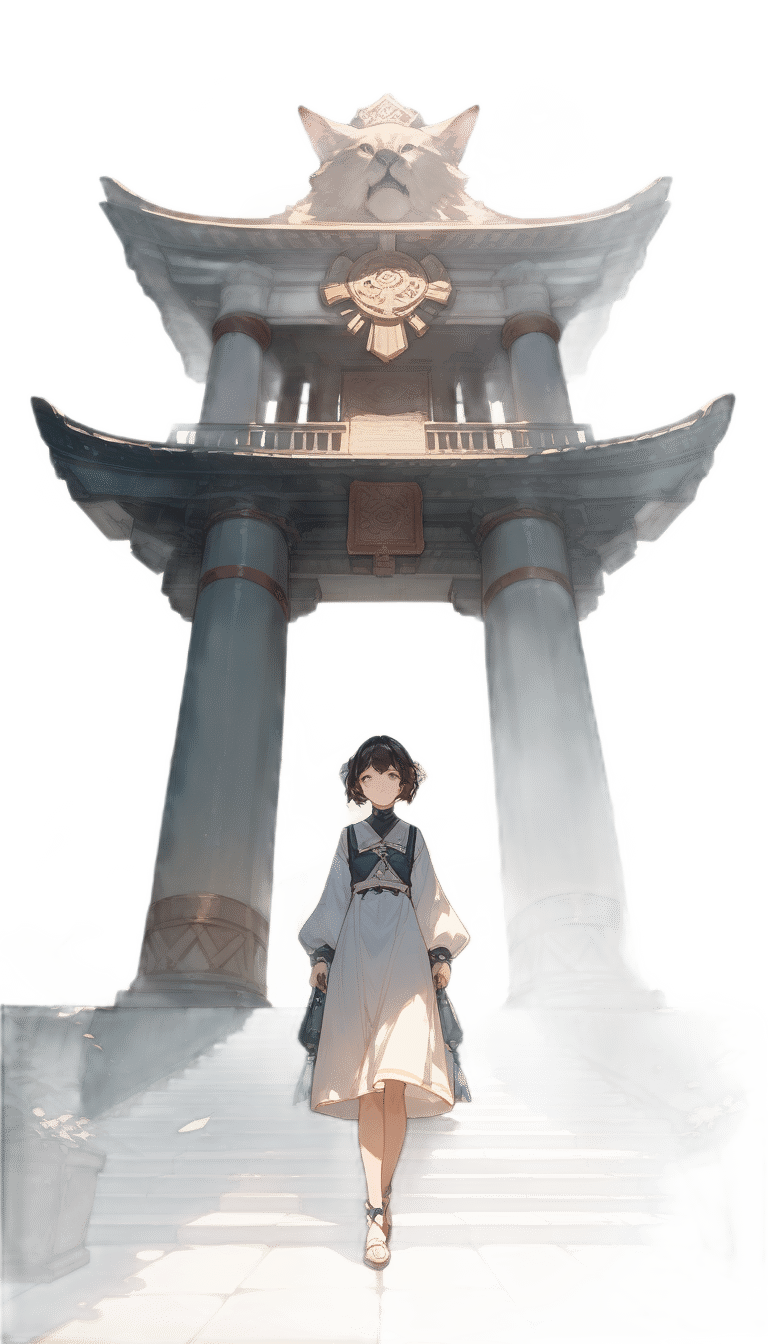
full body,1girl,leaning_on_object,temple(全身,1人の女の子,もたれかかる, 神殿)
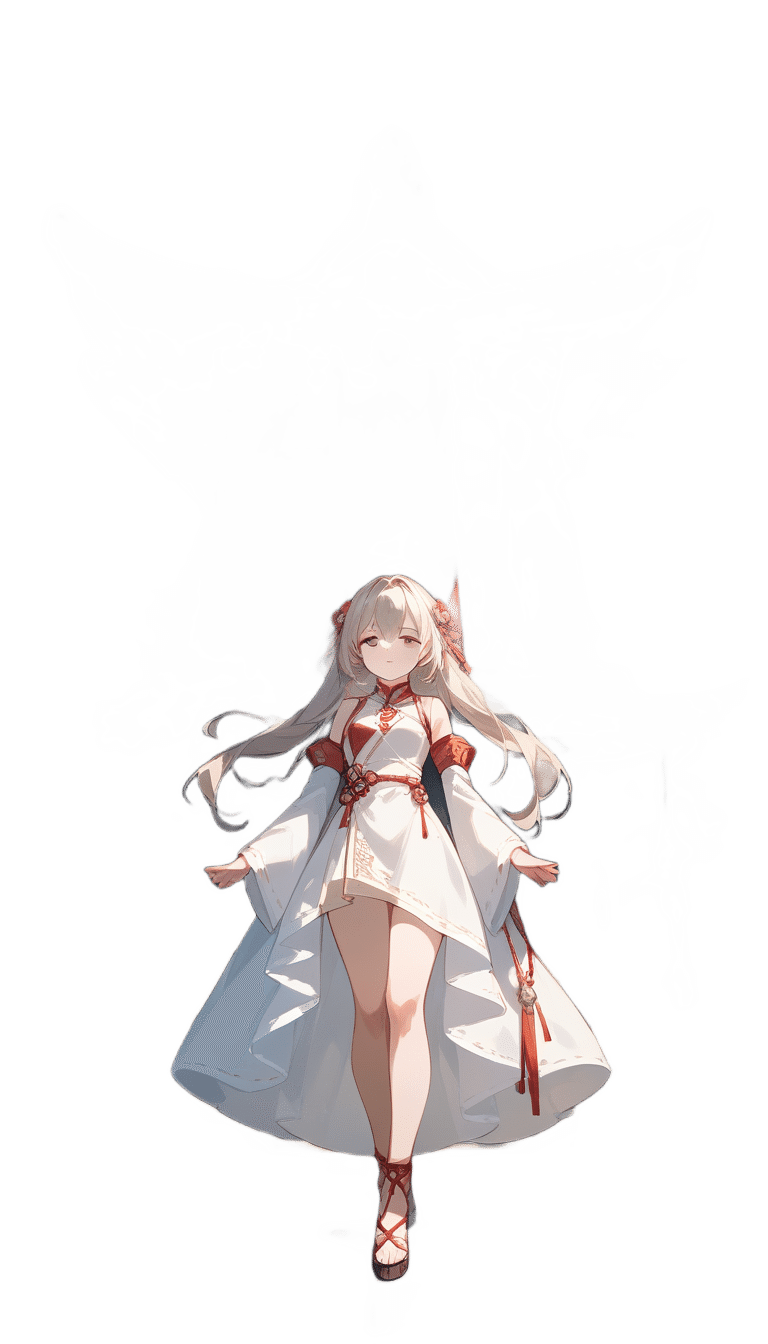
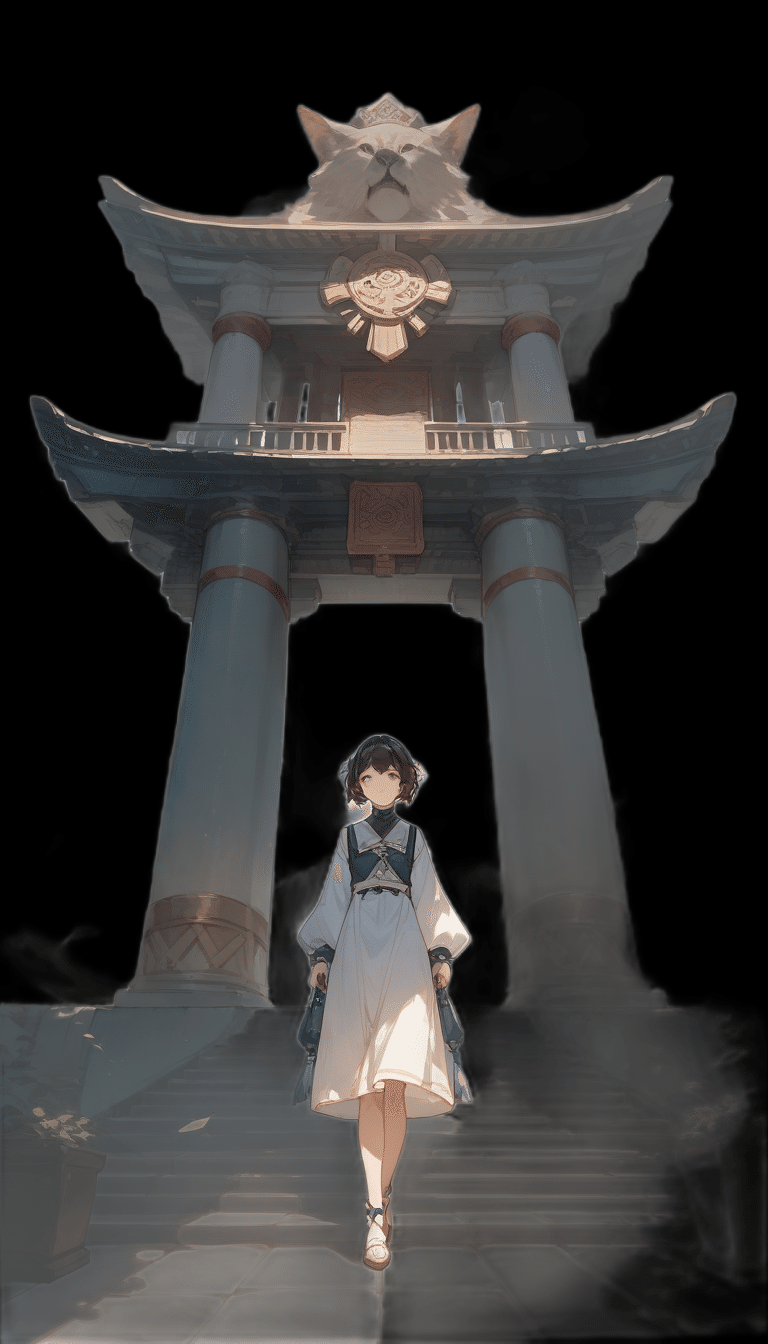
生成結果はこちら。

そして元画像がこちら。

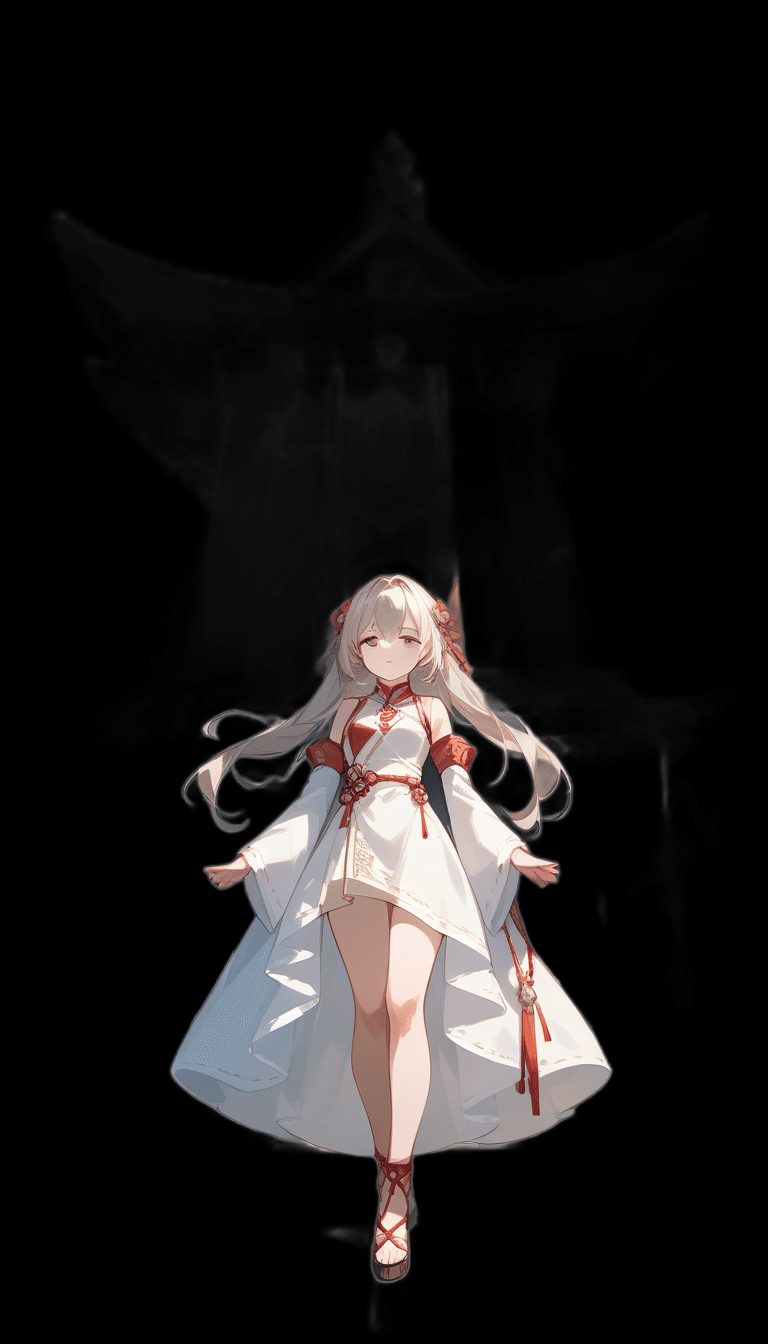
バックが白いとわかりにくいですが、黒にするとうっすらと背景の建物が残っているのが見えます。

あと何枚か出してみます。バックを黒く加工したものも付けます。
2枚目



3枚目



2枚目は人物も半分透明になっているように見えます。
3枚目は背景の建築物ががっつり残ってしまっています。
この拡張機能には不得意な画像の種類があるようです。
実行結果(Custom Background)
次は、オプションのひとつの「Custom Background」を試してみたいと思います。
はじめに有効化するためにチェックを入れ、横の「Background Color」で任意の色に変更します。

何色か迷ってしまったので、先ほど出てきたグリーンバックよろしく黄緑にしました。
プロンプトには背景を指示する単語を入れずに生成します。
full body,1girl,leaning_on_object,indoor(全身,1人の女の子,もたれかかる,屋内)
このような結果になりました。

ばっちり指定した色の背景になっています。
ちなみにはじめの生成画像はこちら。

この機能の使い道は今の私にはわかりませんが、きっと何かに役立つ機能なのでしょう。
実行結果(Random Custom Background)
それでは最後にもうひとつの「Random Custom Background」を試して終わりたいと思います。
これはさきほどの「Custom Background」の色指定をランダムにするものです。
さくっと結果のみいきます。
出力されたものがこちら。

はじめの生成画像がこちら。

👀
体と腕の間の部分に青いところがありますね。
ということは手順的には、はじめの生成画像から背景を除去して透明な部分に着色するといった順番みたいですね。
ますますどんな時に使うのかわからなくなりました( -`ω-)ムムム
もし知っている方や思いついた方はコメントいただけたら嬉しいです🙏
まとめ
背景を綺麗に除去するためにはやはりシンプルな背景がいいですね。
生成済みの画像でもよっぽどじゃない限りほぼ消えてくれますが、消しやすそうなものを生成したりチョイスするのも大事そうです。
私はこの機能を使って生成画像を素材として色々なことに使ってみたいです😍
動画とかサムネとかコラ画像とかゲーム素材としてなんかも良いですね🎵
ゲームを作るスキルはありませんが…。
というわけで今日は画像の背景を透過する拡張機能を学びました。
画像の用途の幅が広がりそうでとても興味深かったです✨
今回はお世話になりませんでしたが、いつものという感じで置かせていただきます👇
サムネ生成過程(ChatGPT,DALL-E 3)
私「「そうだ!AI画像生成をちゃんと勉強しよう💡17章:背景が透過された画像を作る」というタイトルのnote記事を書きました。これはnote2ではなく、noteです。 このタイトルに合うような画像を作ってください。 要望は、夏服を着たロングヘアーの美少女、日本の少女漫画のような繊細なタッチで、水彩画のようなカラーリングで。16:9で描いてください。」

ChatGPTくん「こちらが「そうだ!AI画像生成をちゃんと勉強しよう💡17章:背景が透過された画像を作る」のタイトルに合うイラストです。ご確認ください。」
私「テキストはあまり入れずにお願いします。」

ChatGPTくん「こちらがテキストを控えめにしたバージョンのイラストです。ご確認ください。」
私「(めちゃくちゃテキストは言ってるけどメインになってないからおk)イイ感じです!ありがとう!」
以上。
