
そうだ!AI画像生成をちゃんと勉強しよう💡12章:ControlNet その3
ControlNet「MLSD」「NomalMap」「Recolor」
※勉強するのはStable Diffusion、SeaArt系になります。
さっそくですが、沢山あるコントロールネットをどんどん学んでいこうと思います!
今日は「MLSD」「NomalMap」「Recolor」の3つをやります。

今日も等身大の私ですよろしくお願いします( ⩌⩊⩌)
MLSD
MLSD(Mobile Layout Synthesis Dataset)は、画像の中にある直線や形を見つけて、それを元に新しい画像を作るためのツール。
特に、ビルや道路のような直線が多い建物や街の風景を描くときに使うと効果的。
特に以下のような場面で使うのに適しています。
1. 建築デザイン
MLSDは、建物の基本的なレイアウトや構造を描画する際に効果的です。例えば、ビルの設計図や建築のコンセプトを視覚化するために使用することで、建物の形状や配置をより具体的に表現できます。
2. 都市計画やインフラ設計
都市の風景や道路の配置など、直線が多く使われる都市計画のデザインにも適しています。MLSDを使うことで、道路や建物の配置を元にリアルな都市景観を生成することができます。
3. ゲームデザイン
ゲームの中で、建物や都市の背景を作る際にもMLSDは便利です。特に、直線的な構造が多い場面や、リアルな都市風景を描く際に使うと、現実感のある背景を作りやすくなります。
4. 技術図面や工業デザイン
工業製品の設計図や技術図面をビジュアル化する際にも、MLSDは有用です。直線的なデザインを基に、製品や部品の詳細なビジュアルを生成することができます。
MLSDの使い方
1. 画像を準備する
最初に、生成したい画像のベースとなる構造やレイアウトを含んだ画像を用意します。これには、建物のスケッチやシンプルな線画、都市のレイアウト図などが適しています。
2. Stable Diffusionを開く
Stable DiffusionのWeb UI(例: AUTOMATIC1111)を開き、ControlNetのタブを見つけます。
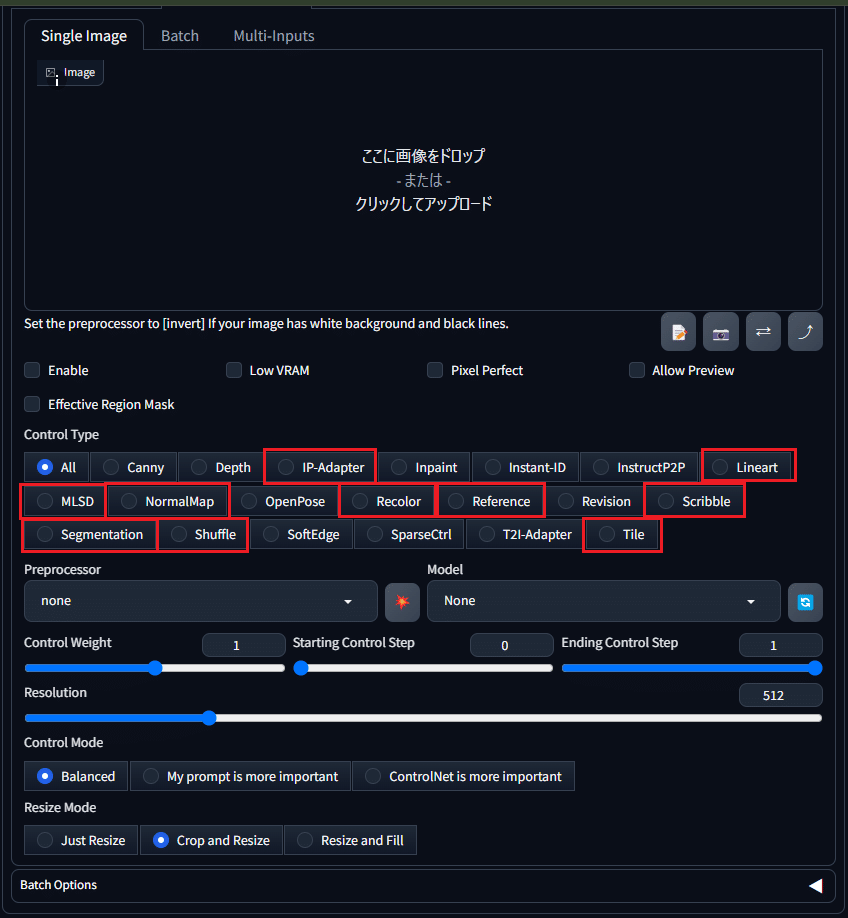
3. ControlNetの設定
ControlNetのタブで、ControlNetを「有効(Enable)」にします。
「Preprocessor」で「MLSD」を選択します。この設定により、AIが直線や構造的な形状を認識し、それに基づいて画像を生成します。
4. 画像をアップロードする
ControlNetの「Image」欄に、先ほど用意した構造的な要素を含んだ画像をアップロードします。この画像が、生成される詳細な画像の基になります。
5. テキストプロンプトを入力
生成したい画像の内容をテキストで入力します。例えば、「modern cityscape with skyscrapers and clear skies」といった具合です。このプロンプトが、MLSDプリプロセッサーで認識された形状を基に、どのような画像が生成されるかを決めます。
MLSDを使ってみる
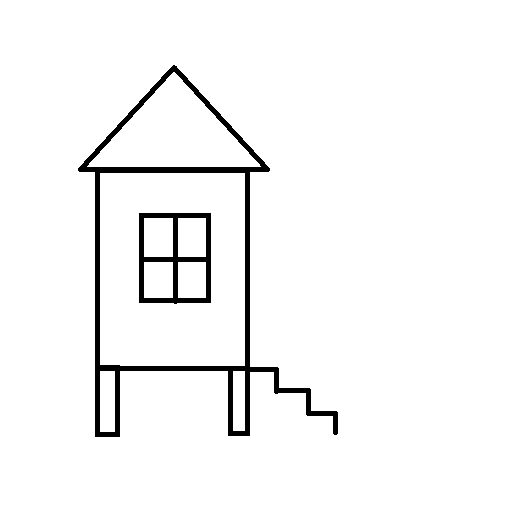
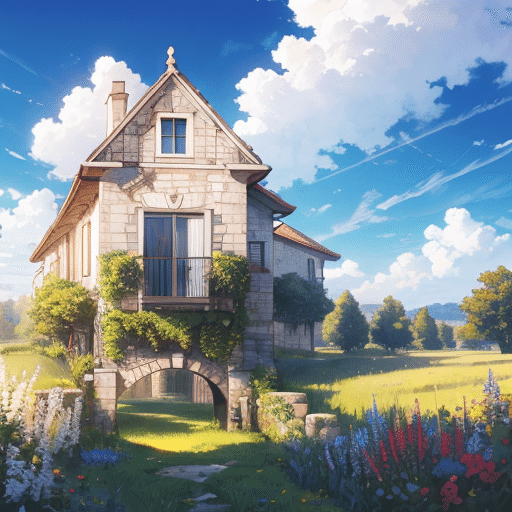
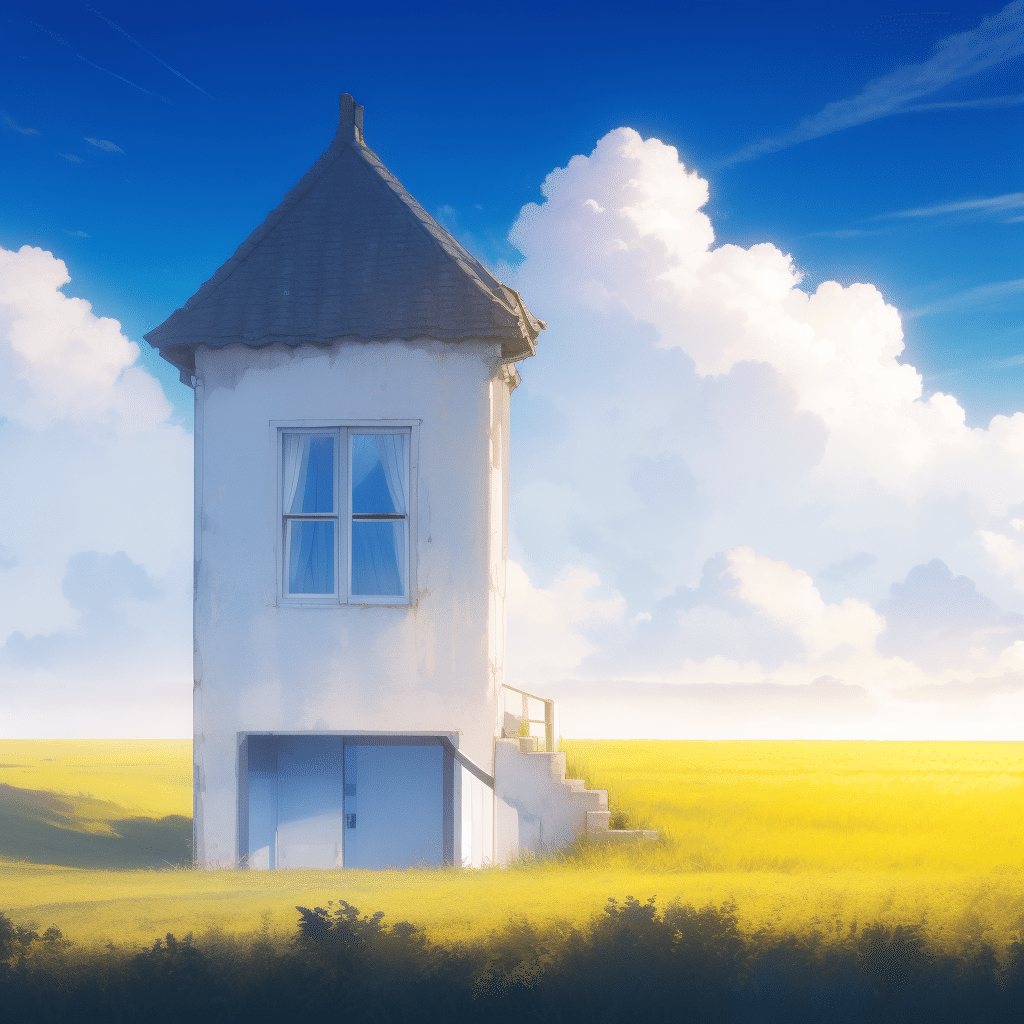
「直線が多い建物や街の風景」がいいらしいので、またペイントで適当に階段付きの家を書いてきました。

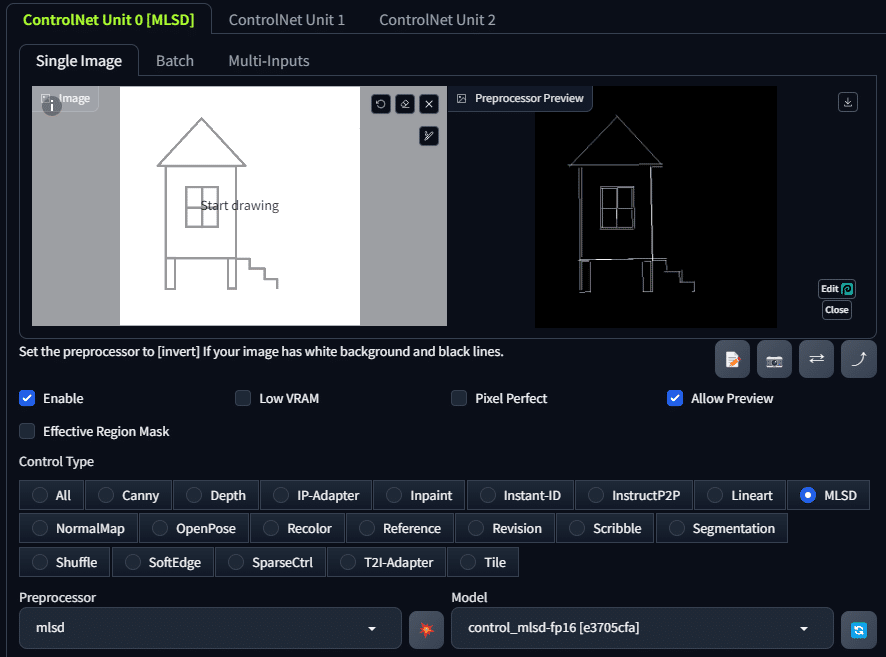
コントロールネットを有効化して「MLSD」を選択して元の画像をアップロードします。

モデルはawpainting でサンプラー、ステップ数、アップスケーラーは色々変えて試しました。
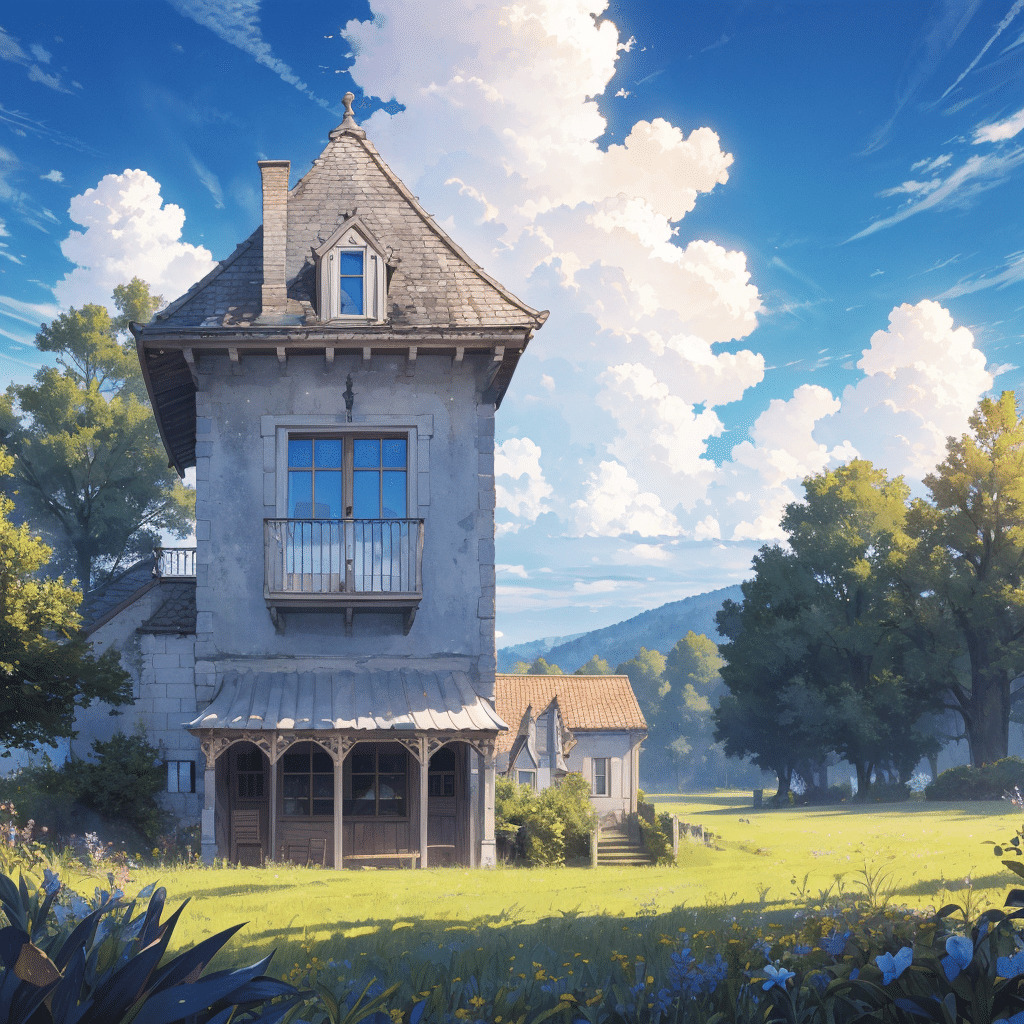
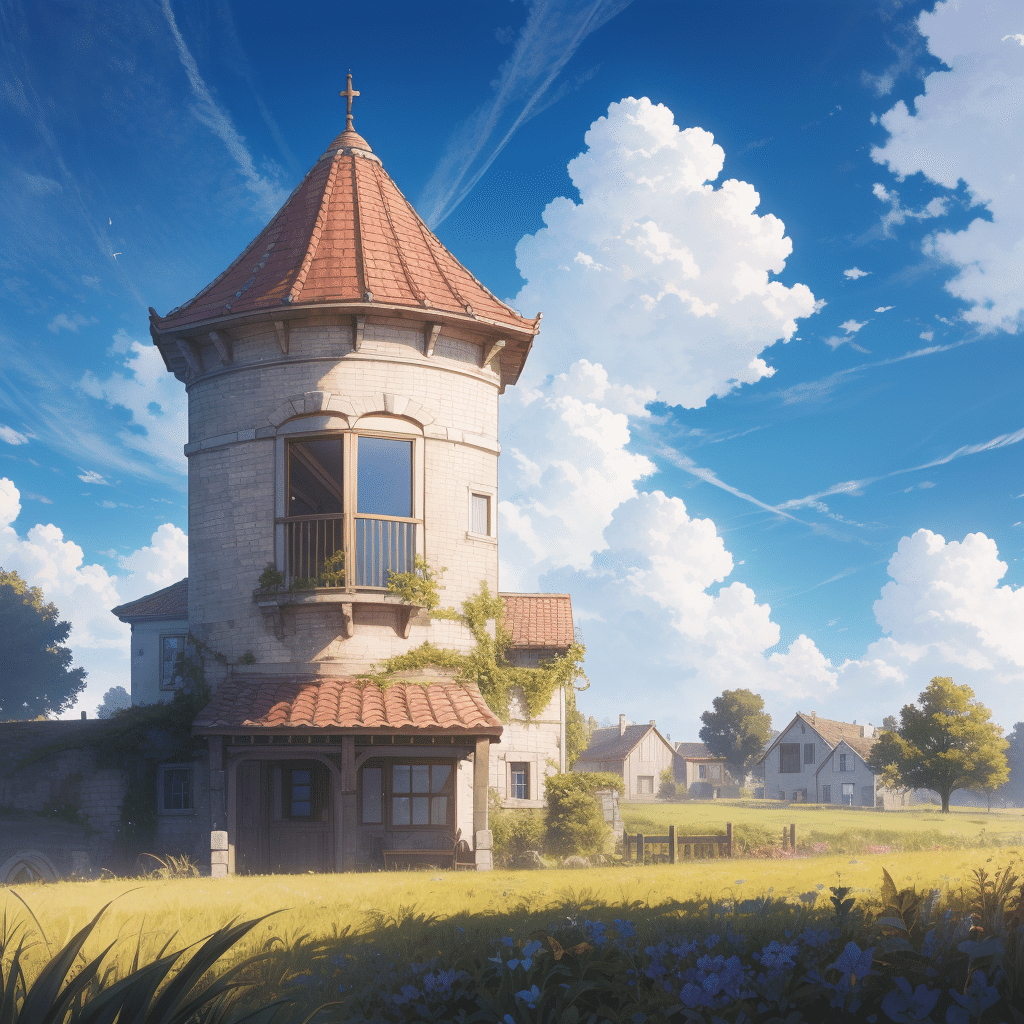
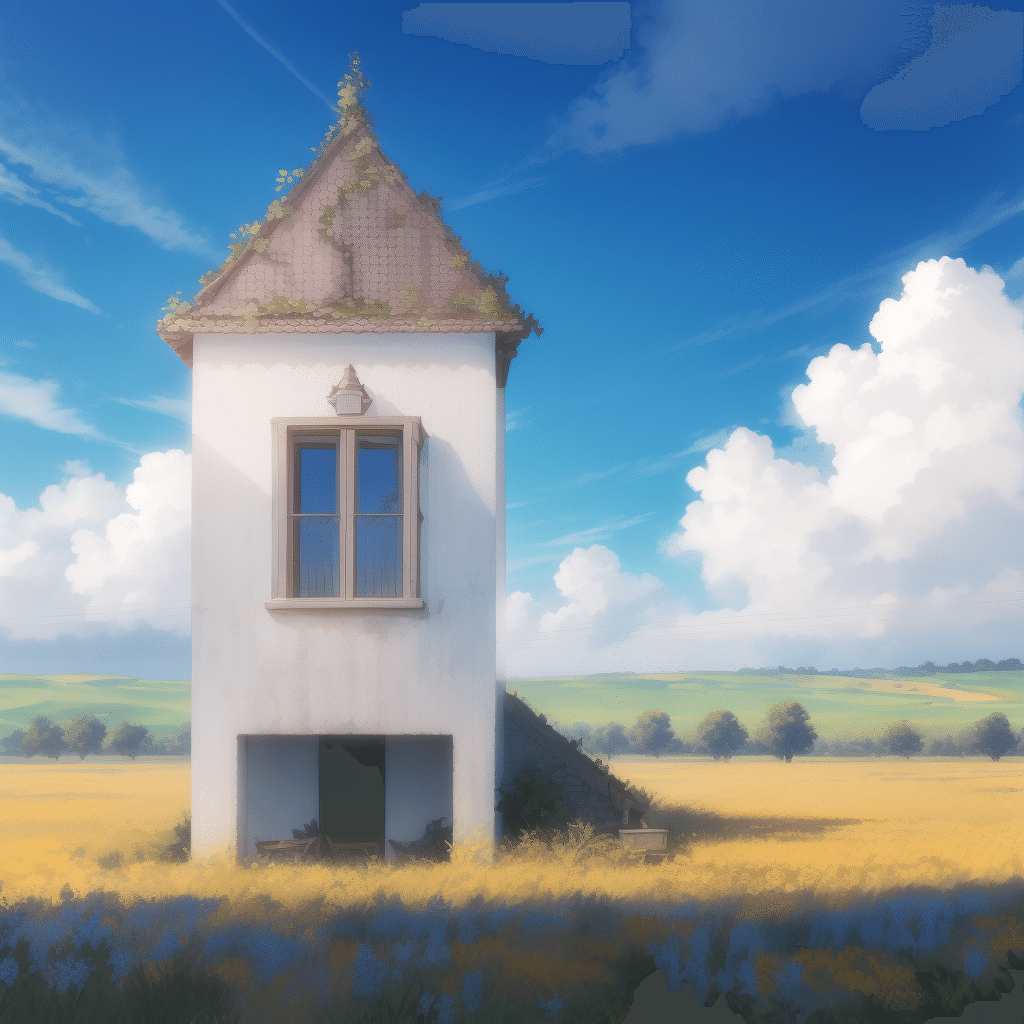
プロンプト:a beautiful villa,day,field,blue sky,white clouds,top quality(美しいヴィラ、昼間、野原、青い空、白い雲、最高品質)



階段部分はなかなか階段になってくれません。
ステップ数が多くて手が加わりすぎているのかなと思い、試しにステップ数を減らしてみました。


結果は、適当な絵からでもいい感じの建物画像が作れる。
上の使える場面でも出てましたが、建築デザイン、図面の可視化にもとっても良さそうですね。
NomalMap
表面の凹凸や質感を表現した画像を生成することができます。これは、ゲームの3Dモデルやアニメーションの背景など、立体感を強調したい画像を作る際に特に有用です。
ゲーム開発:
ゲームの3Dモデルに使うテクスチャを生成するとき、NormalMapを使ってリアルな表面の質感を再現できます。
デジタルアート:
デジタルペインティングで、表面の質感を細かく表現したい場合にも役立ちます。
NomalMapの使い方
1. NormalMap画像を準備する
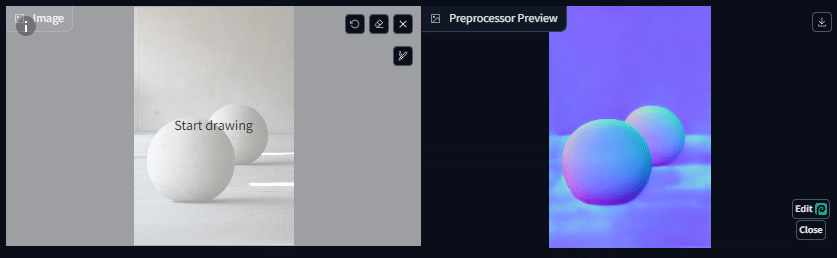
最初に、NormalMapを表現したい画像や、NormalMapが付属している素材を用意します。NormalMapとは、青や紫の色合いが特徴的な、凹凸情報を表現するための特殊な画像です。
2. Stable Diffusionを開く
Stable DiffusionのWeb UIを開き、ControlNetのタブを見つけます。
3. ControlNetの設定
ControlNetのタブで、ControlNetを「有効(Enable)」にします。
「Preprocessor」で「NormalMap」を選択します。これにより、AIがNormalMapから凹凸の情報を読み取り、それに基づいて画像を生成するようになります。
4. NormalMap画像をアップロードする
ControlNetの「Image」欄に、準備したNormalMap画像をアップロードします。この画像が、生成される画像の立体感や質感の基になります。
5. テキストプロンプトを入力
生成したい画像の内容をテキストで入力します。例えば、「A stone wall with intricate textures」といった具合です。このプロンプトが、NormalMapの凹凸情報をどのように表現するかを決めます。
6. 画像生成を開始する
設定が完了したら、画像生成を開始します。AIはNormalMapの情報を使って、表面の質感や立体感を持つ画像を作り上げます。
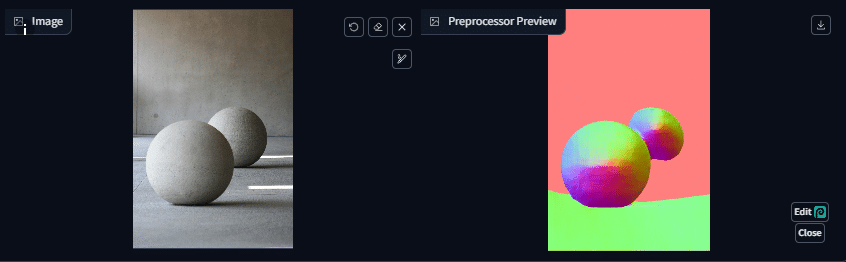
NomalMapを使ってみる
ではまず元になるテクスチャーを用意します。
フリー素材サイトからこちらの画像をいただいてきました。

NomalMapは3種類あるようなので、これを使ってそれぞれ画像を生成してみたいと思います。
1. normal_bae
概要: この設定は、NormalMapを生成する際に使用されるアルゴリズムの一つで、比較的滑らかでバランスの取れた表面の凹凸を表現します。建物や風景など、広い範囲にわたる表面の質感を表現するのに適しています。
使い方: 建物の壁や大きな構造物、自然の風景など、全体的な凹凸感をバランス良く表現したい場合に使うと良いでしょう。



2. normal_midas
概要: normal_midasは、より詳細な深度情報を持つNormalMapを生成するアルゴリズムです。主に物体の距離感や奥行き感を強調し、リアルな立体感を表現することが得意です。
使い方: 人物の顔や手の細かい部分、または細部が重要な建築物など、立体感や奥行きを強調したい場面で使用すると効果的です。


3. normal_dsine
概要: normal_dsineは、波状のパターンや繰り返し構造を持つ表面のNormalMapを生成するのに適した設定です。独特の質感や模様を持つ表面を表現するのに向いています。
使い方: 特殊なパターンやテクスチャを持つ素材、例えば波打つ金属板や織物の質感を表現したい場合に使用すると良いでしょう。


概要と使い方はChatGPTくんに聞きました。
3種類を実際に試してみましたが、ぶっちゃけよくわかりませんでした🥺
これはStable Diffusionではしばらく使わないかな…
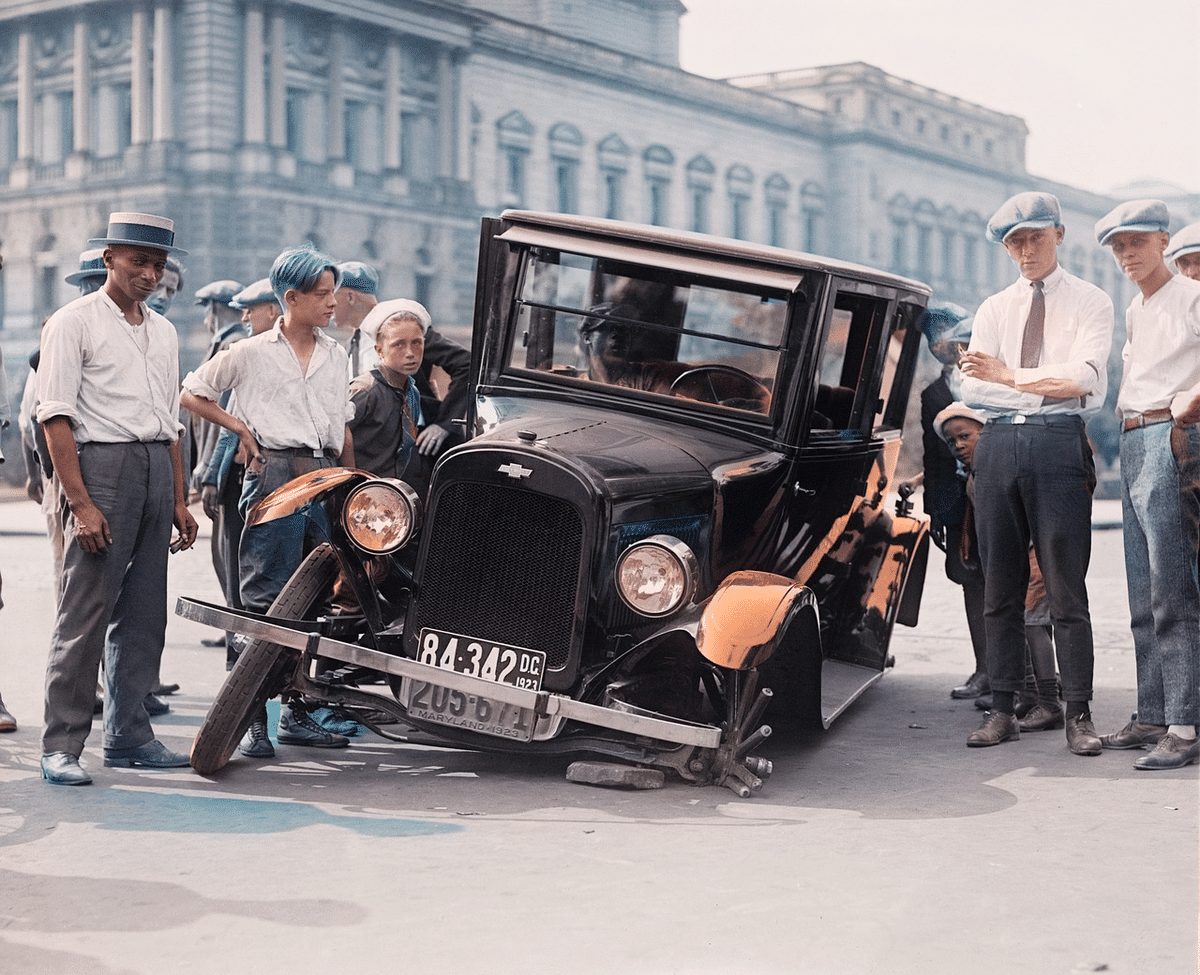
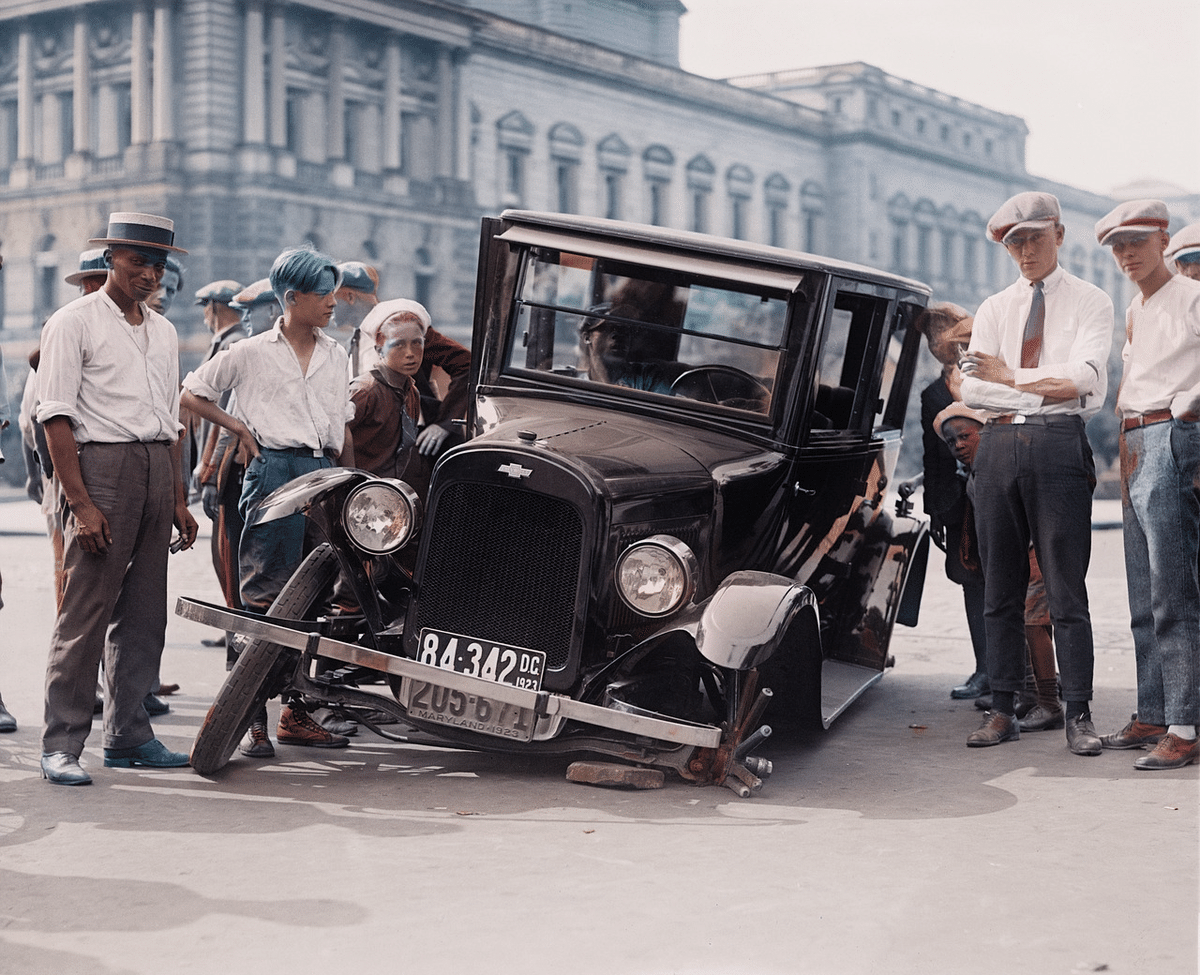
Recolor
既存の画像の色を変更して新しい色合いに変えたり、白黒画像に色を付けてくれることができます。これは、写真やイラストの雰囲気を変えたいときや、特定のテーマやスタイルに合わせて色を調整したいときに便利です。
Recolorの使い方
1. 元の画像を用意する
まず、色を変更したい画像を用意します。これは、自分で撮影した写真や、インターネットから取得した画像など、どんなものでも構いません。
2. Stable Diffusionを開く
Stable DiffusionのWeb UIを開き、ControlNetのタブを見つけます。
3. ControlNetの設定
ControlNetのタブで、ControlNetを「有効(Enable)」にします。
「Preprocessor」で「Recolor」を選択します。これにより、AIが元の画像の色を変更して新しい画像を生成する準備が整います。
4. 元の画像をアップロードする
ControlNetの「Image」欄に、用意した画像をアップロードします。この画像が色を変更する基となります。
5. 新しい色合いを指定する
生成したい画像の新しい色合いをテキストプロンプトで指定します。例えば、「Make the image shades of blue and purple」(画像を青と紫の色合いにする)といった具合です。このプロンプトが、AIに対して画像の色をどのように変更するかを指示します。
6. 画像生成を開始する
設定が完了したら、画像生成を開始します。AIは指定された新しい色合いに基づいて、元の画像をリカラー(再着色)します。
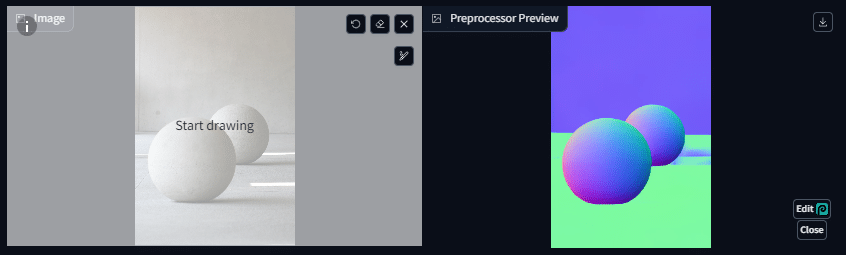
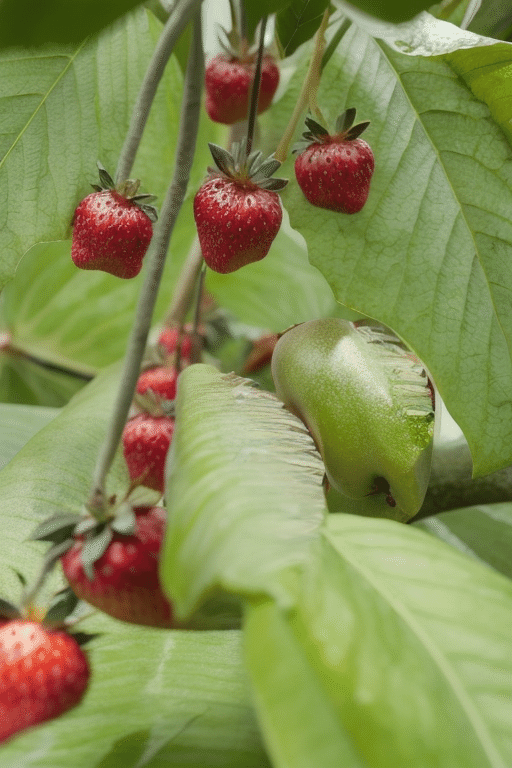
Recolorを使ってみる
白黒画像に着色するのと、カラー画像の色変更両方試してみたいと思います。
元になる白黒画像はフリー素材でいただいてきました。
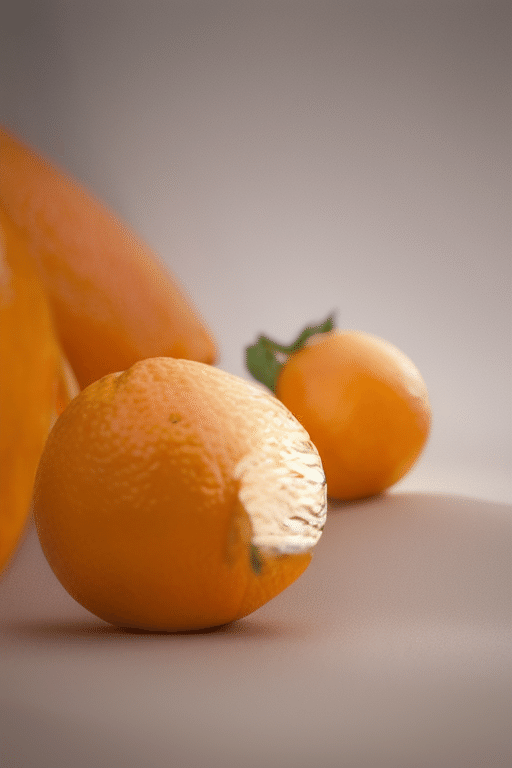
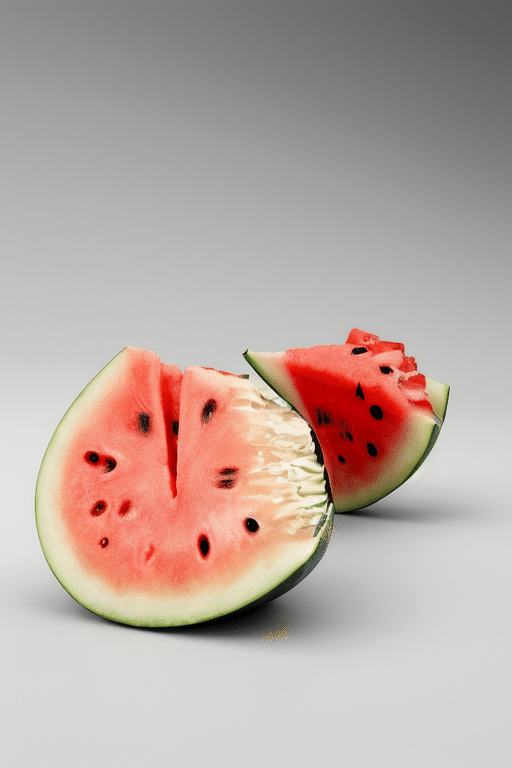
カラー画像は自分で生成したものを使用。


1. recolor_luminance
概要: この設定は、画像の明るさ(輝度)に基づいて色を変更します。つまり、元の画像の明るさの情報を利用して、新しい色を適用します。


「Change the colors based on brightness」(明るさに基づいて色を変更する)というプロンプトで実行してみました。

「Change the highlights to gold and the shadows to deep green」(ハイライト部分をゴールドに、影の部分を深い緑色に変える。)というプロンプトで実行。

2. recolor_intensity
概要: この設定は、画像の色の強さ(彩度)に基づいて色を変更します。元の画像の色の鮮やかさを利用して、新しい色を適用します。


「Change the colors based on color intensity」(色の強さに基づいて色を変更する)というプロンプトで実行。

「Transform bright and saturated areas into neon colors while leaving duller areas more muted」(明るくて彩度の高い部分をネオンカラーに変え、くすんだ部分をより抑えた色合いにする)
というプロンプトで実行。

ちなみに画像サイズ間違えたやつの方が着色がよかったりしました。

Recolorはプロンプトで多少色の制御もでるみたいなので、全体の印象を変えたりするのによさそうですね。
今日の3つは割と使い方や使いどころが限られてくる感じなので、今後出番があるかどうかは怪しいところですが、また分からないものが減って私的には満足です。(NomalMapは未だにモヤっとしてますが…)
お世話になっているガイドブックでもサラッとしか紹介されていないので、今のところその程度なのかな?という印象です
今日のサムネ生成過程(ChatGPT,DALL-E 3)
私「「そうだ!AI画像生成をちゃんと勉強しよう💡12章:ControlNet その3」というタイトルのnote記事を書きました。 このタイトルに合うような画像を作ってください。 要望は、夏服を着たロングヘアーの美少女、日本の少女漫画のような繊細なタッチで、水彩画のようなカラーリングで16:9で描いてください。」

ChatGPTくん「こちらが「そうだ!AI画像生成をちゃんと勉強しよう💡12章:ControlNet その3」のタイトルに合うイラストです。ご確認ください。」
私「ありがとう!」
以上~。
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
