
そうだ!AI画像生成をちゃんと勉強しよう💡11章:ControlNet その2
ControlNet「IP-Adapter」「Lineart」
※勉強するのはStable Diffusion、SeaArt系になります。
前回コントロールネットの楽しみを覚えてしまったので、他の種類も全部試してみたくなってしまいました。
とは言っても、時と場合を選ぶものが多いようなので概要をさらっと学んで実践を一通りできたら良しとします。
前回勉強した4種類以外でSeaArtガイドブックで解説されているものの中で今の自分の環境でもできるものは10種類あるのですが、
「IP-Adapter」「Lineart」の2つを勉強したいと思います!
今日も等身大の私ですよろしくお願いします(*⩌⩊⩌*)
まだまだあるControlNetの種類
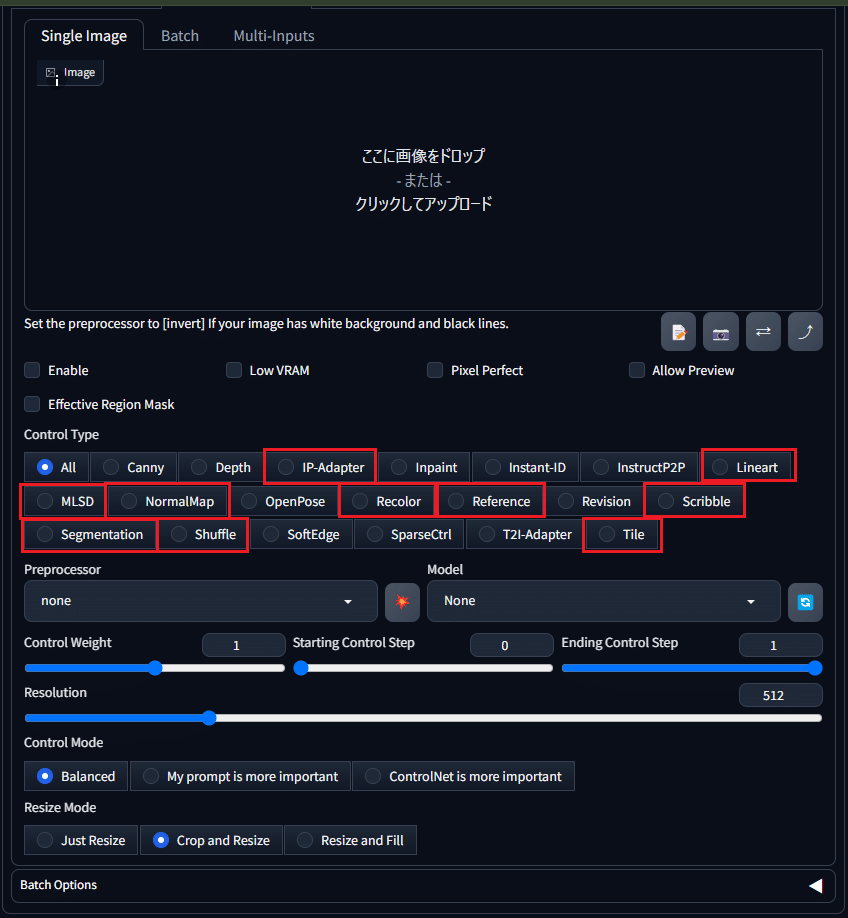
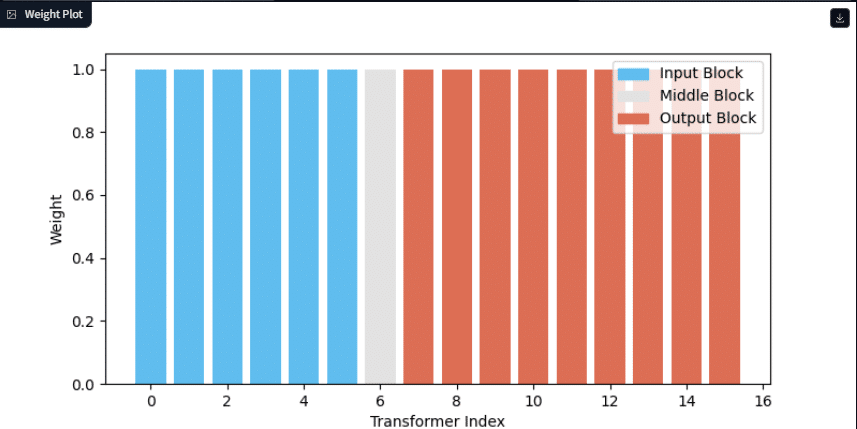
赤枠で囲まれているものを今日から終わるまで学びます!
概要を軽く理解したら実践をどんどんしていきたいと思います。
下のスクショの「IP-AdapterからTile」までの全10種類です。

IP-Adapter
参照した画像の芸術的なスタイルや内容を認識し、類似の画像を生成することができる。
他のControlNetと連携して使用することもできる。
IP-Adapter特有のパラメータ
・Resolution
画像がどれだけ詳細に解析されるか、そしてその情報が生成される画像にどのように適用されるかを決定します。
解像度を高く設定すると、リファレンス画像(参照画像)の細かいディテールがより正確に反映されますが、処理に時間がかかることがあります。
逆に、低解像度に設定すると、全体的な形や色合いが強調され、細部はぼやけた感じになることがあります。
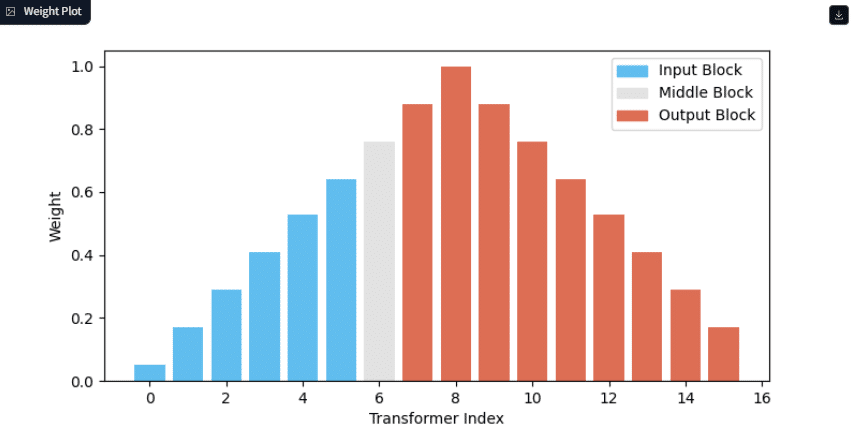
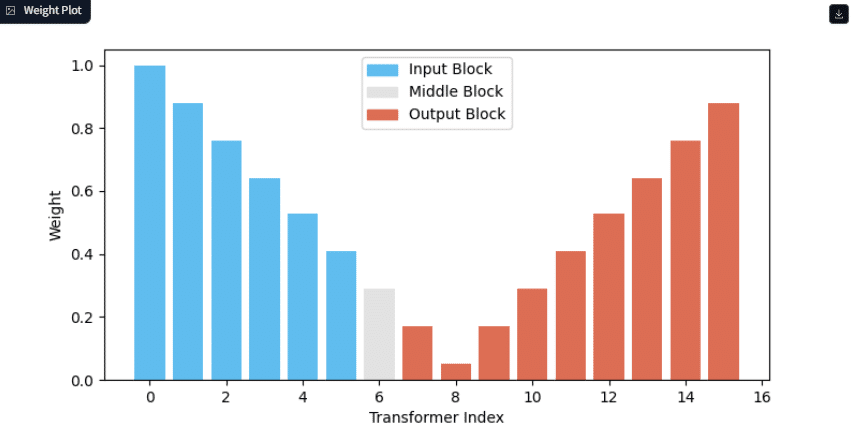
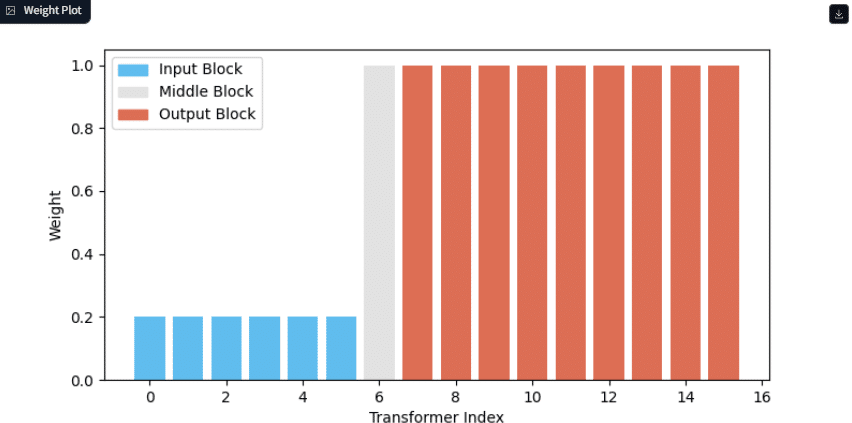
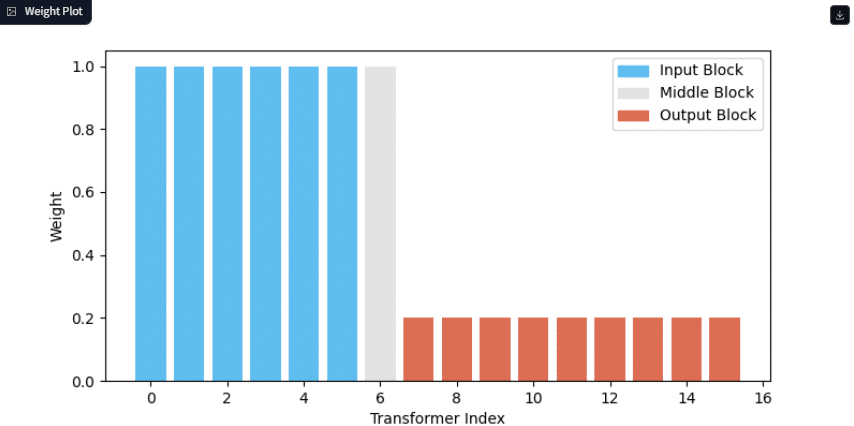
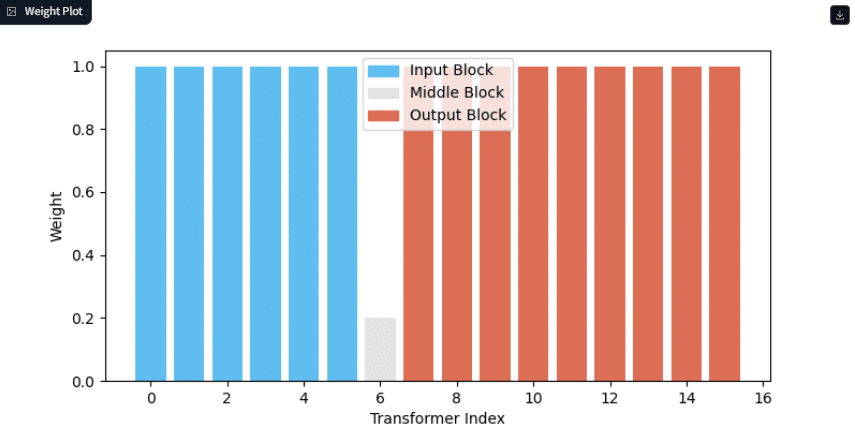
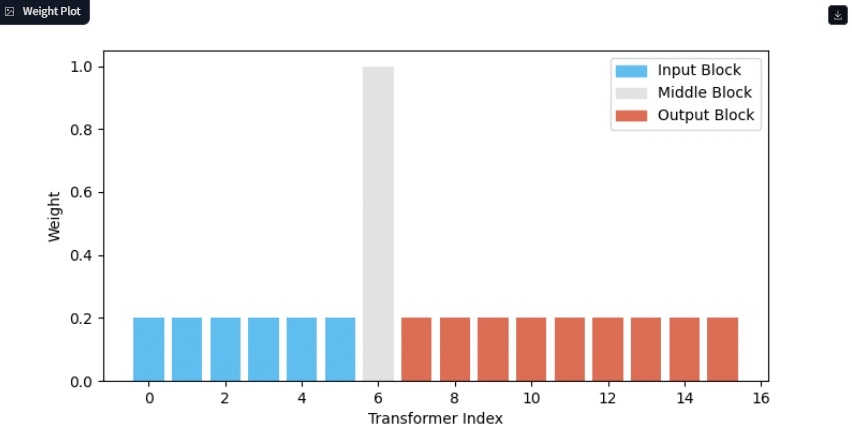
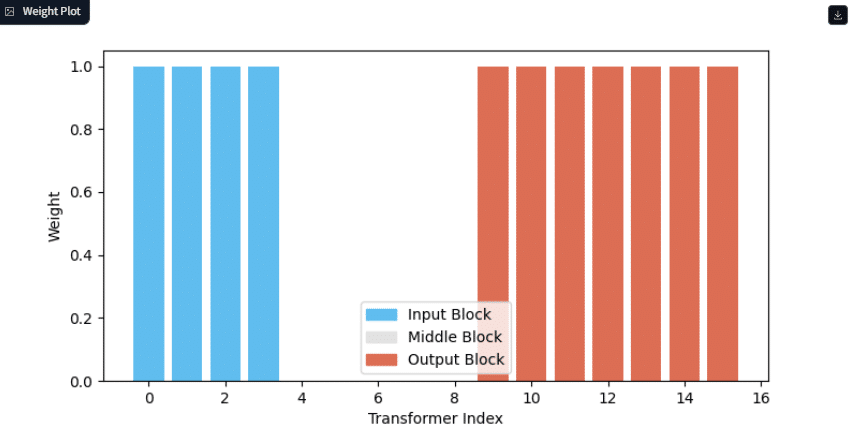
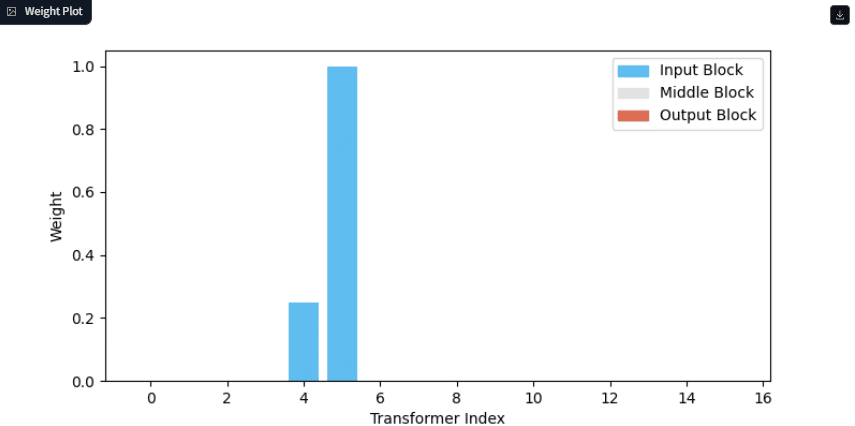
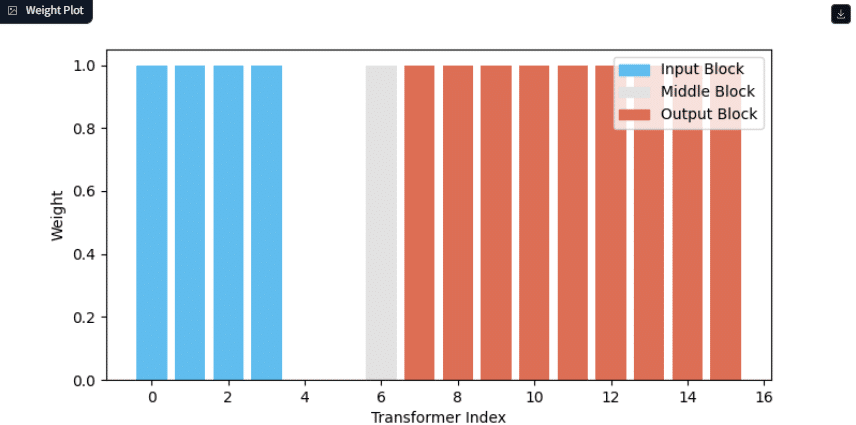
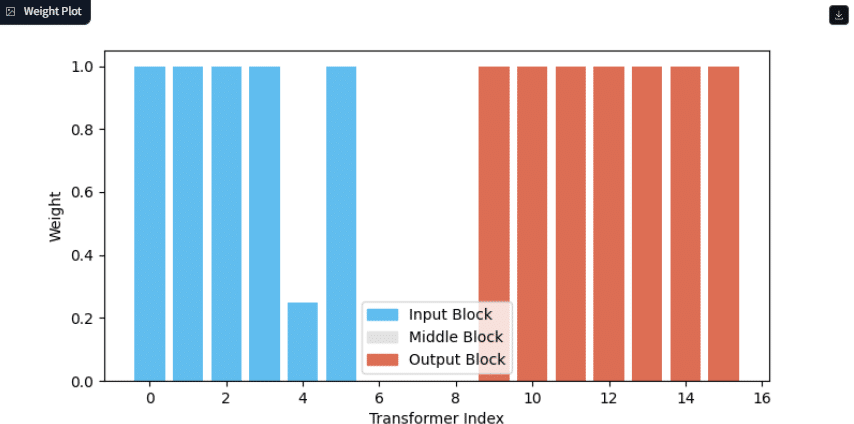
・WeightType
リファレンス画像から取得された情報がどのように適用されるかを決めるものです。私の環境だと14種類あります。
Normal
Ease In
Ease Out
Ease In-Out
Reverse In-Out
Weak Input
Weak Output
Weak Middle
Strong Middle
Style Transfer
Composition
Strong Style Transfer
Style and Composition
Strong Style and Composition
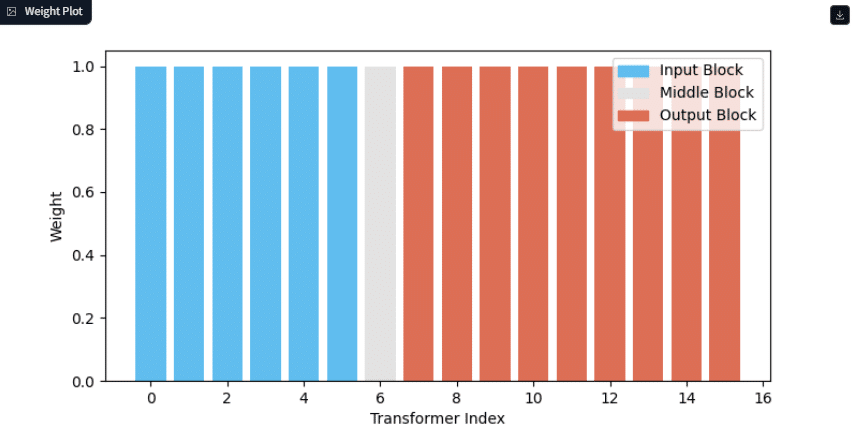
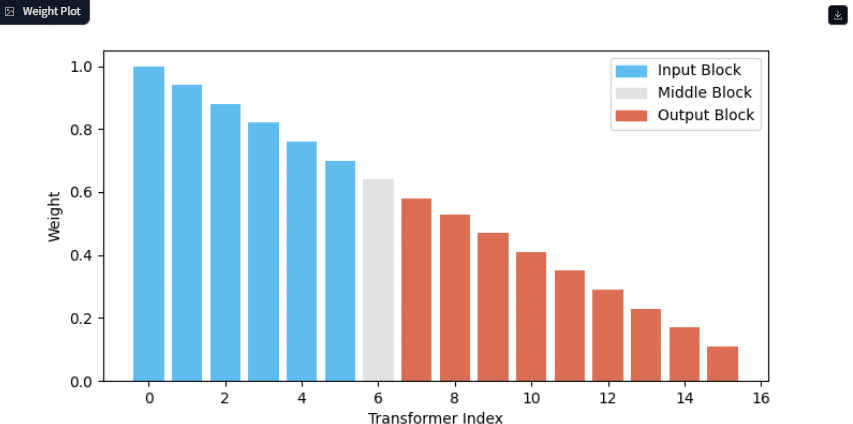
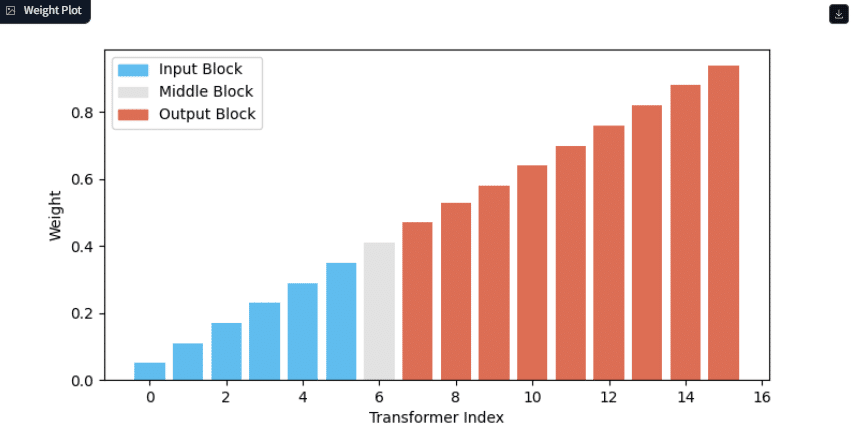
これらのWeightType設定を使い分けることで、リファレンス画像がどのように新しい画像に反映されるかを細かくコントロールできます。
IP-Adapterを使ってみる
さきほどリストアップした14種類を試していきたいと思います。
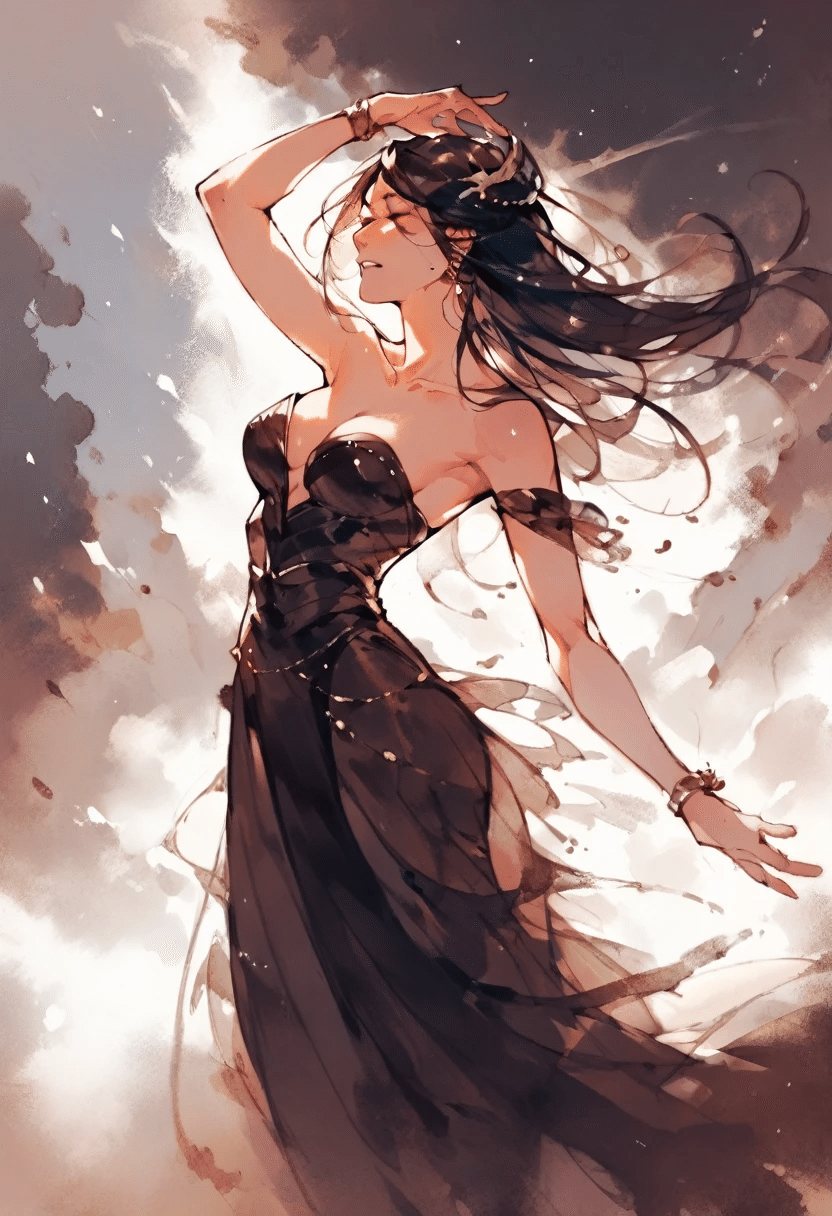
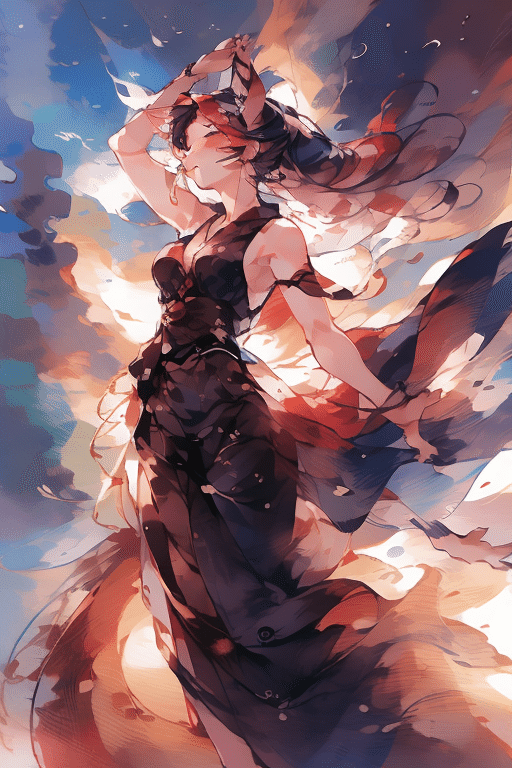
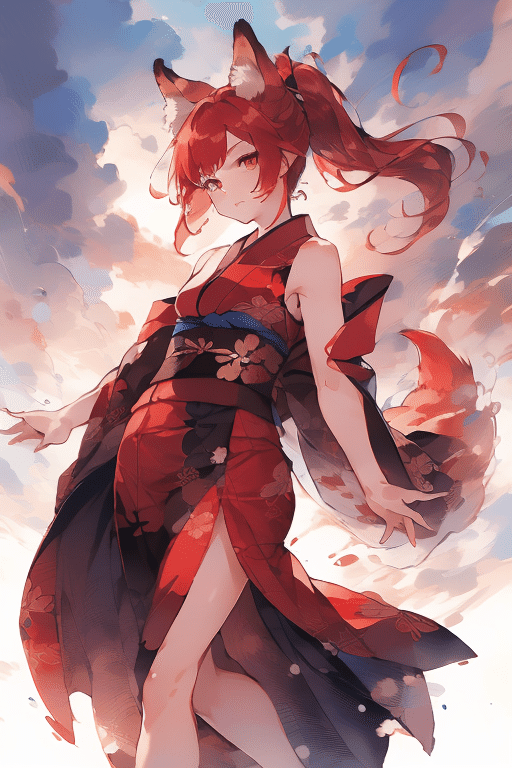
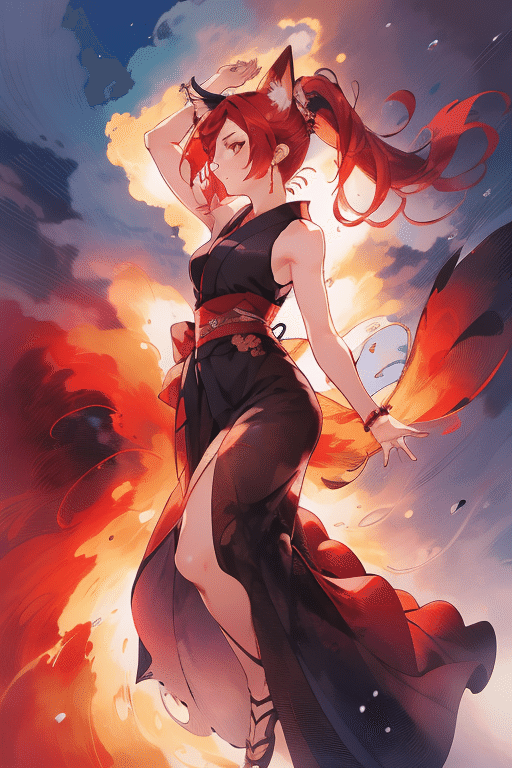
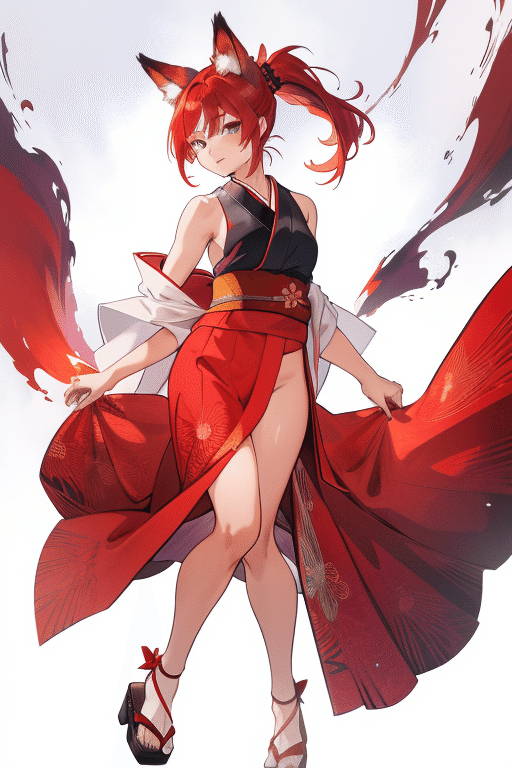
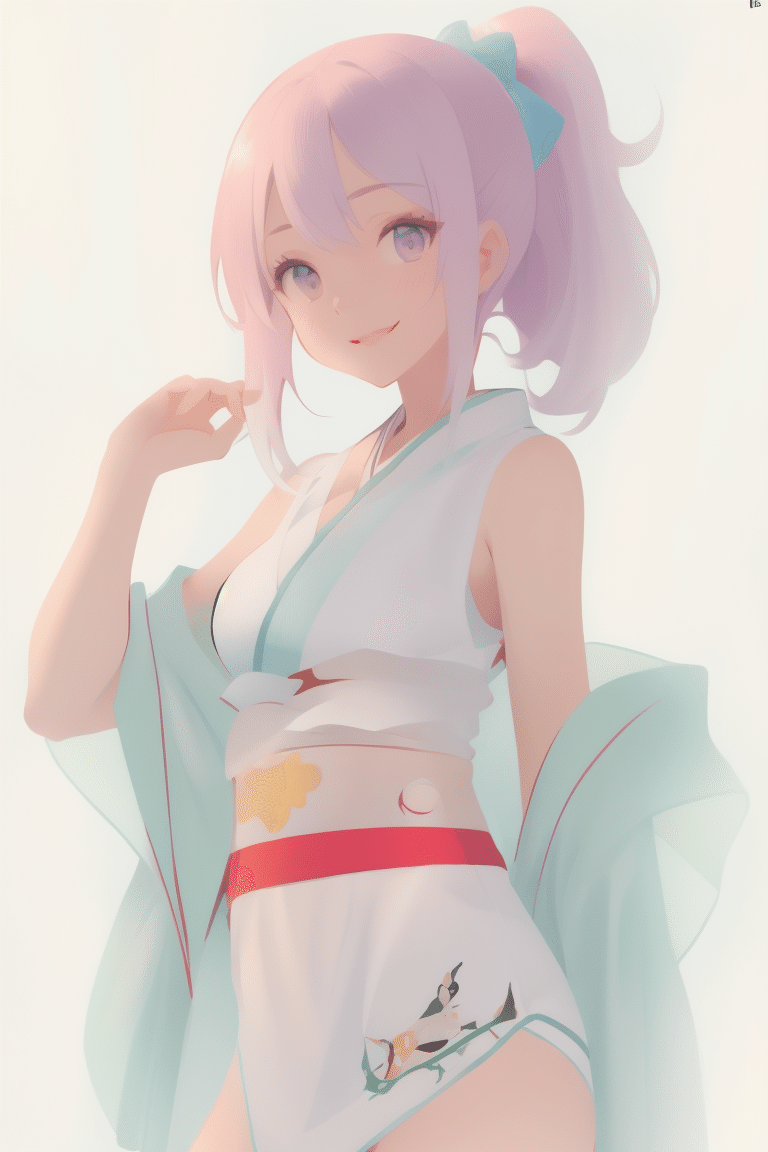
リファレンス(参照)画像として絵柄に特徴があるこちらの画像を用意しました。
モデル:Inkpony
プロンプト:ダンスを踊っている王女

この画像を基にIP-Adapterを実行してみます。
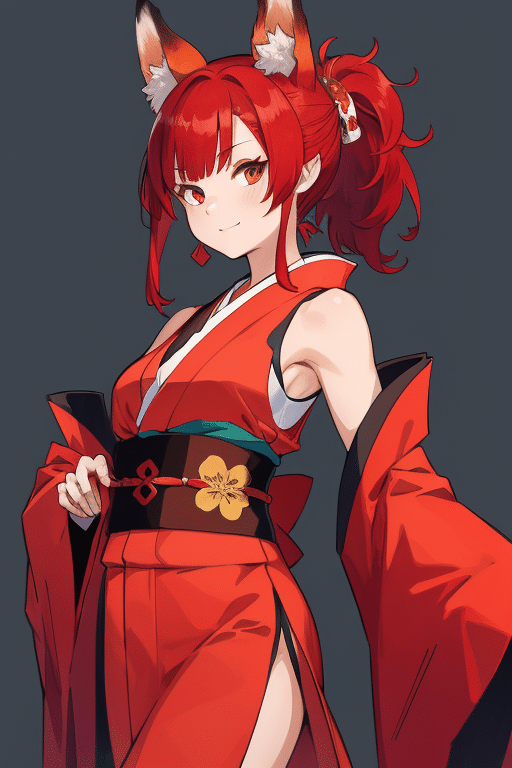
使用するモデルは「awpainting」です。こんな感じの画像ができるモデルです。
プロンプト:
1girl,correct limb,short ponytail,red hair,(sleeveless kimono:1.1),fox ears,posing,looking_at_viewer,top quality,highres
(1ガール,正しい手足,ショートポニーテール,赤毛,(ノースリーブ着物:1.1),キツネ耳,ポーズ,ルッキング_アット_ビューアー,最高品質,高画質)

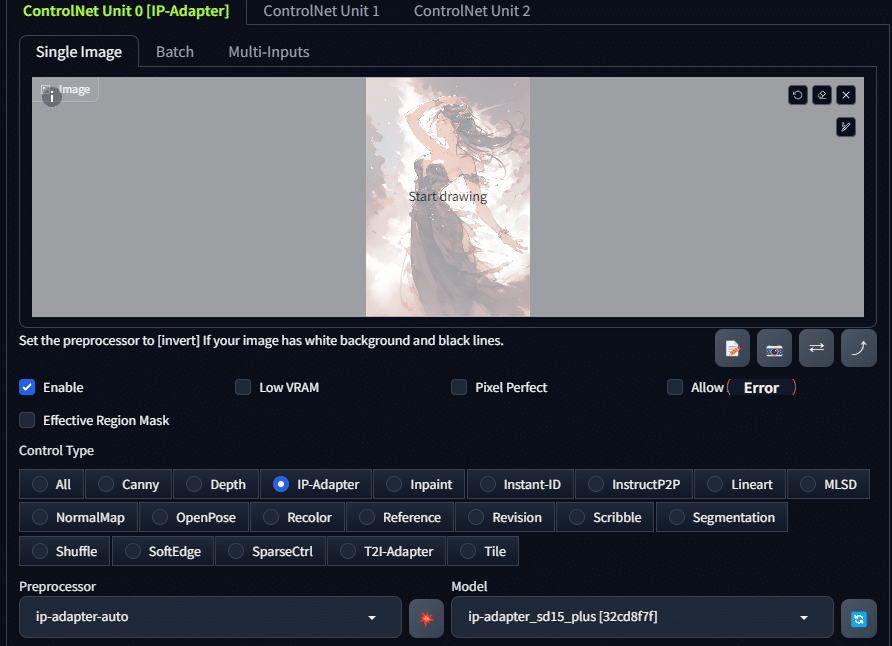
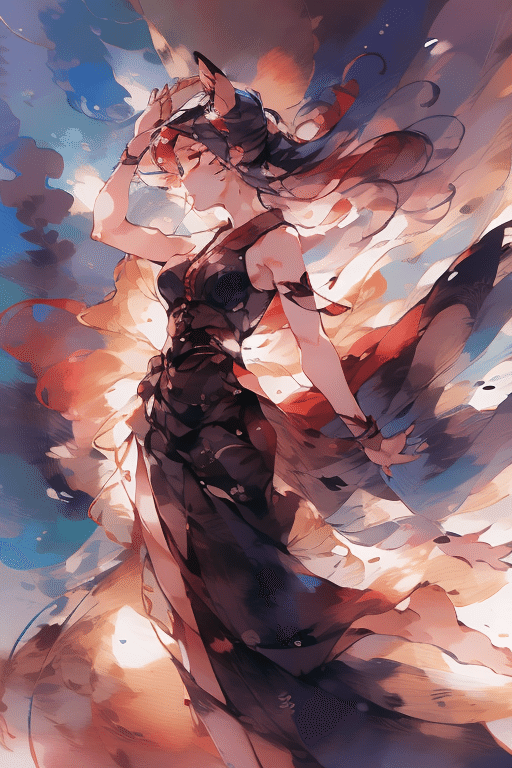
コントロールネットを有効化して「IP-Adapter」を選択し、リファレンス画像をアップロードしました。

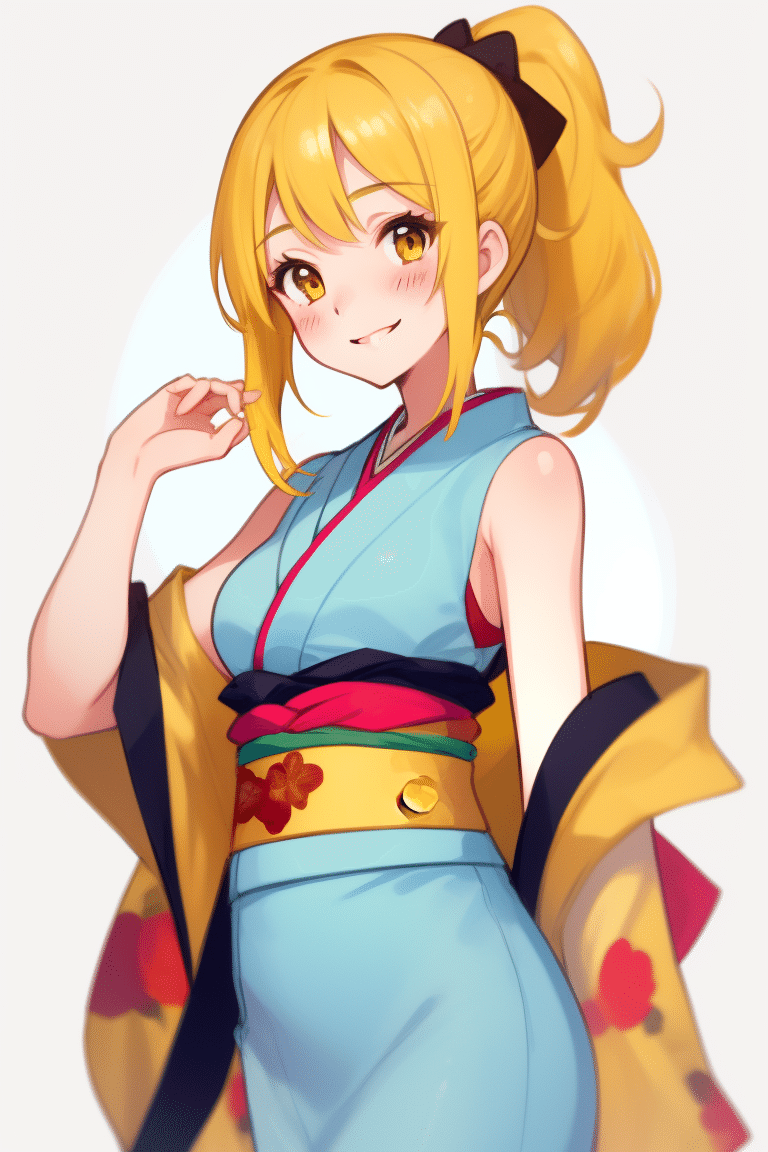
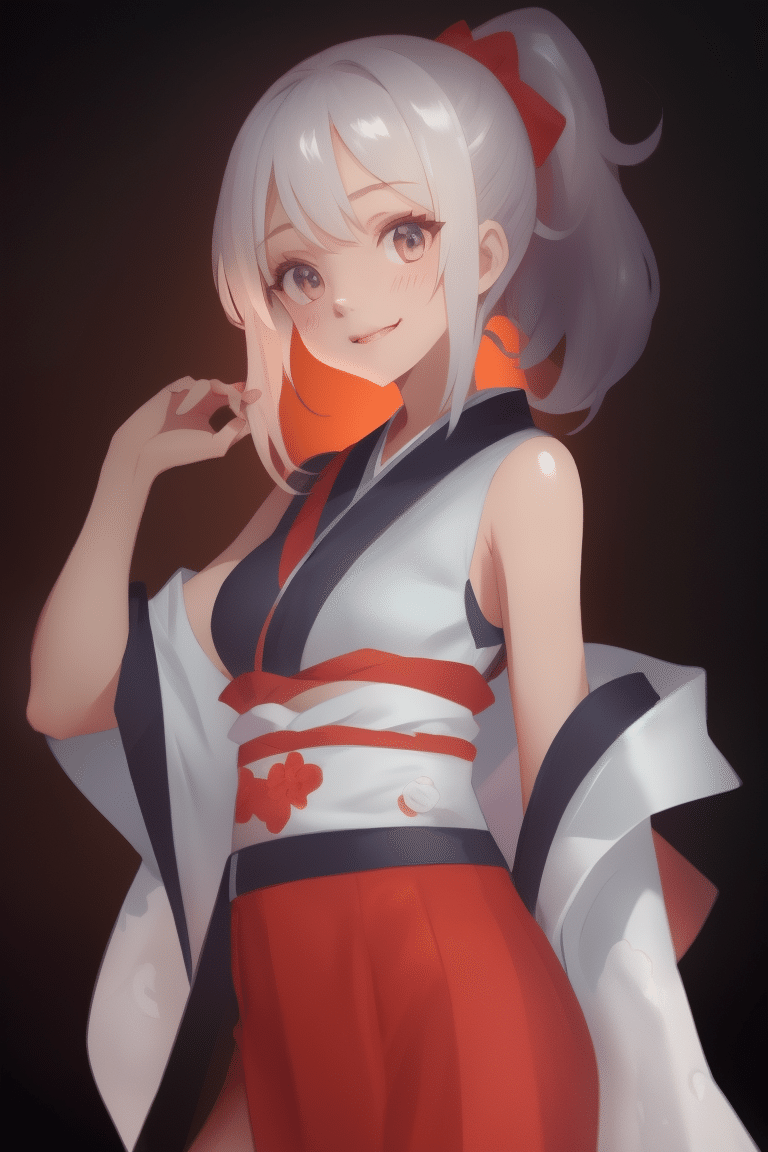
1. Normal
概要: 基本設定です。リファレンス画像の影響を通常の強度で反映させます。
使い方: 画像生成において、特別な調整を行わずにリファレンス画像を使用したい場合に使用します。


2. Ease In
概要: 画像生成の初期段階でリファレンス画像の影響を徐々に強めていきます。
使い方: 徐々にリファレンス画像の特徴を取り入れたい場合に使用します。


3. Ease Out
概要: 画像生成の後半にリファレンス画像の影響が徐々に減少します。
使い方: 生成の終盤に向けてリファレンス画像の特徴を抑えたい場合に使います。


4. Ease In-Out
概要: 画像生成の初期段階と終盤でリファレンス画像の影響を強め、中間で緩やかにします。
使い方: 初期と終盤にリファレンス画像を強調したい場合に使います。


5. Reverse In-Out
概要: Ease In-Outの逆で、中間部分でリファレンス画像の影響を強め、始めと終わりで影響を弱めます。
使い方: 中間にリファレンス画像の特徴を集中させたい場合に使います。


6. Weak Input
概要: リファレンス画像の影響を弱くして、他の要素を強調します。
使い方: リファレンス画像の特徴を抑えたい場合に使います。


7. Weak Output
概要: 出力画像にリファレンス画像の影響を少なくします。
使い方: 最終的な画像にリファレンス画像の影響を控えめに反映させたい場合に使います。


8. Weak Middle
概要: 画像生成の中間でリファレンス画像の影響を抑えます。
使い方: 画像生成の過程で、ある程度自由度を持たせつつ、最終的にリファレンス画像を強調したい場合に使います。


9. Strong Middle
概要: 画像生成の中間でリファレンス画像の影響を強めます。
使い方: 中間でリファレンス画像を最も強く反映させたい場合に使用します。


10. Style Transfer
概要: リファレンス画像のスタイル(色合いや雰囲気など)を新しい画像に適用します。
使い方: 生成する画像にリファレンス画像のスタイルを移したい場合に使います。


11. Composition
概要: リファレンス画像の構図を重視し、全体の配置や構造を新しい画像に適用します。
使い方: リファレンス画像の構図を保ちながら新しい画像を作成したい場合に使います。


12. Strong Style Transfer
概要: リファレンス画像のスタイルを非常に強く適用します。
使い方: リファレンス画像の雰囲気や色彩を全面的に反映させたい場合に使います。


13. Style and Composition
概要: リファレンス画像のスタイルと構図の両方を適用します。
使い方: スタイルと構図の両方を新しい画像に反映させたい場合に使います。


14. Strong Style and Composition
概要: リファレンス画像のスタイルと構図の影響を強く反映させます。
使い方: リファレンス画像に非常に忠実な新しい画像を作りたい場合に使います。


使い道が結構ありそうなCheckpointですね!
この絵をあの絵柄にしたい、とかあの絵柄を少し混ぜたいなぁ
みたいなときに重宝しそうです✨
Lineart
線画(線だけのシンプルな絵)を元にして、詳細な画像を生成することができる。
Lineartの種類
私の環境では、「Preprocessor」にはLineartが6種類あります。
このプリプロセッサを使い分けることで、生成する画像のスタイルやクオリティを細かく調整できます。
lineart_standard (from white bg & black line)
invert (from white bg & black line)
lineart_realistic
lineart_coarse
lineart_anime_denoise
lineart_anime
Lineartを使ってみる
ラインアート6種類を実際に試してみたいと思います。
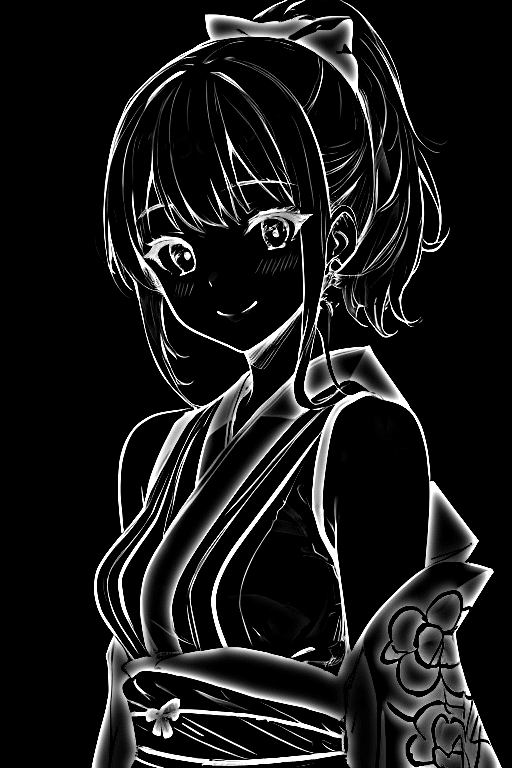
1,2は白黒の線画、3,5,6はアニメ風の画像、4はラフスケッチを基に画像を生成します。



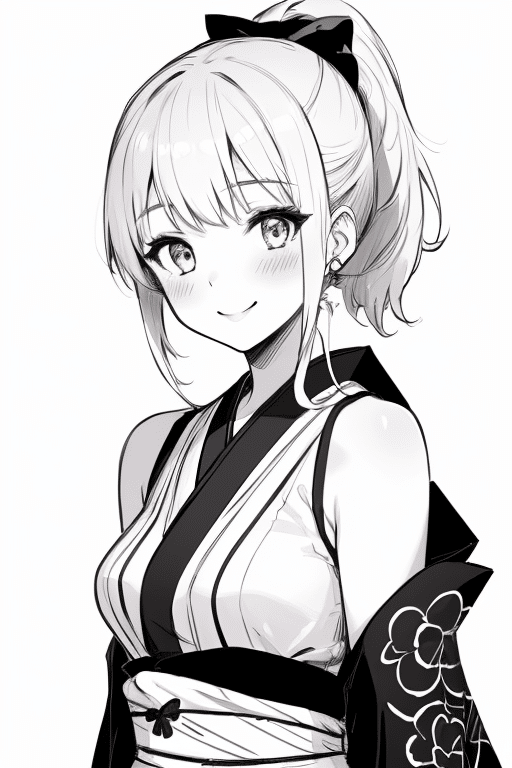
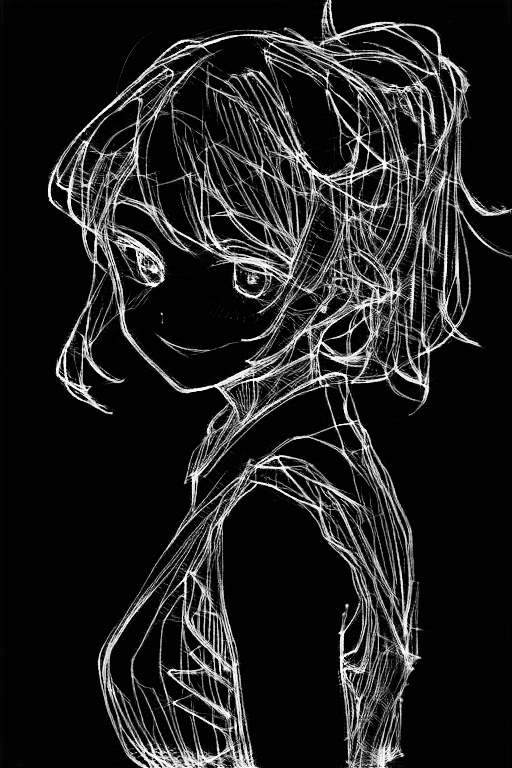
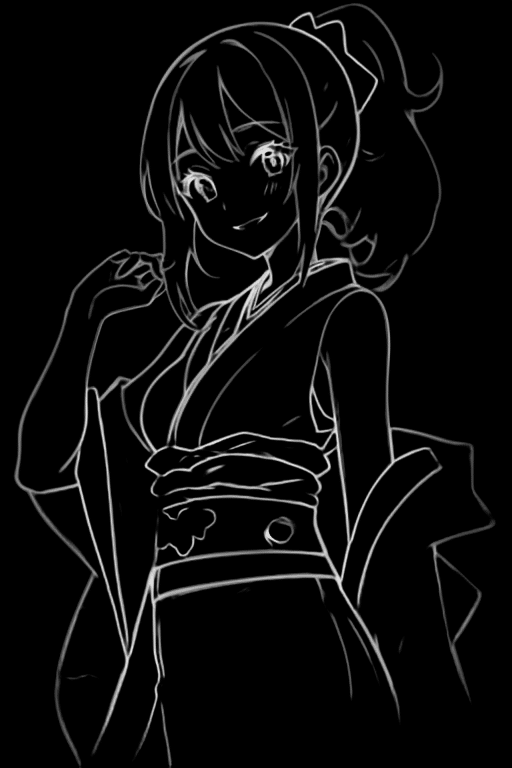
1. lineart_standard (from white bg & black line)
概要: 白い背景と黒い線で描かれた標準的な線画を認識して処理するプリプロセッサーです。
使い方: 通常の線画(白背景に黒線)を使用する場合に選択します。AIが線画をしっかりと認識し、詳細な画像に変換します。


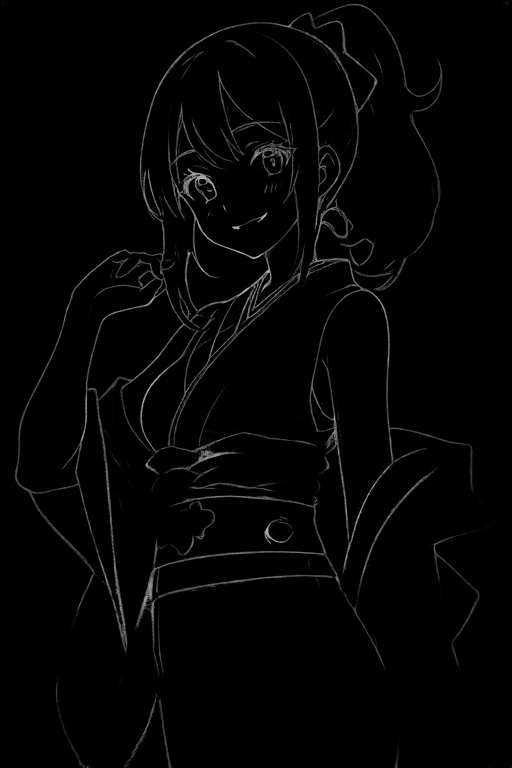
2. invert (from white bg & black line)
概要: 白い背景に黒い線で描かれた線画を反転し、黒い背景に白い線に変換します。これにより、元の線画とは逆の色合いで画像を生成します。
使い方: 線画の色を反転させたい場合に使用します。元の線画が黒い背景に白い線で描かれている場合にも適しています。


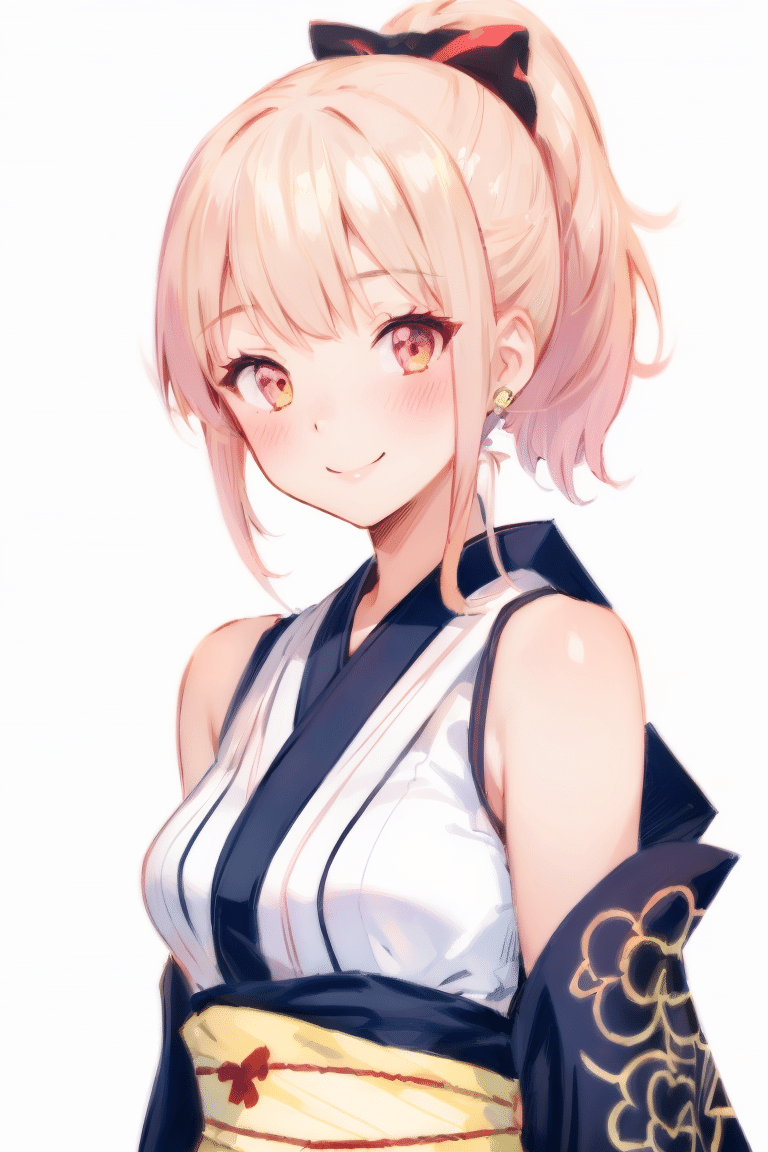
3. lineart_realistic
概要: リアルなスタイルで描かれた線画を認識し、それに基づいてリアルな画像を生成します。
使い方: より現実的なスタイルの線画から、リアルな画像を生成したいときに使用します。


Checkpointをリアル系に変えてみた。

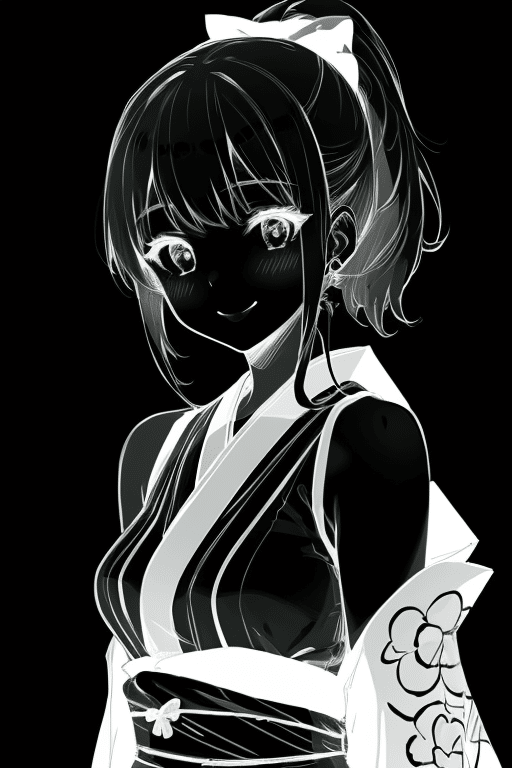
4. lineart_coarse
概要: 粗い線画やラフスケッチを認識し、それを元に画像を生成します。線が太い場合や、詳細が少ない場合に適しています。
使い方: 詳細が少ないラフスケッチや、太い線の線画を処理するときに使います。


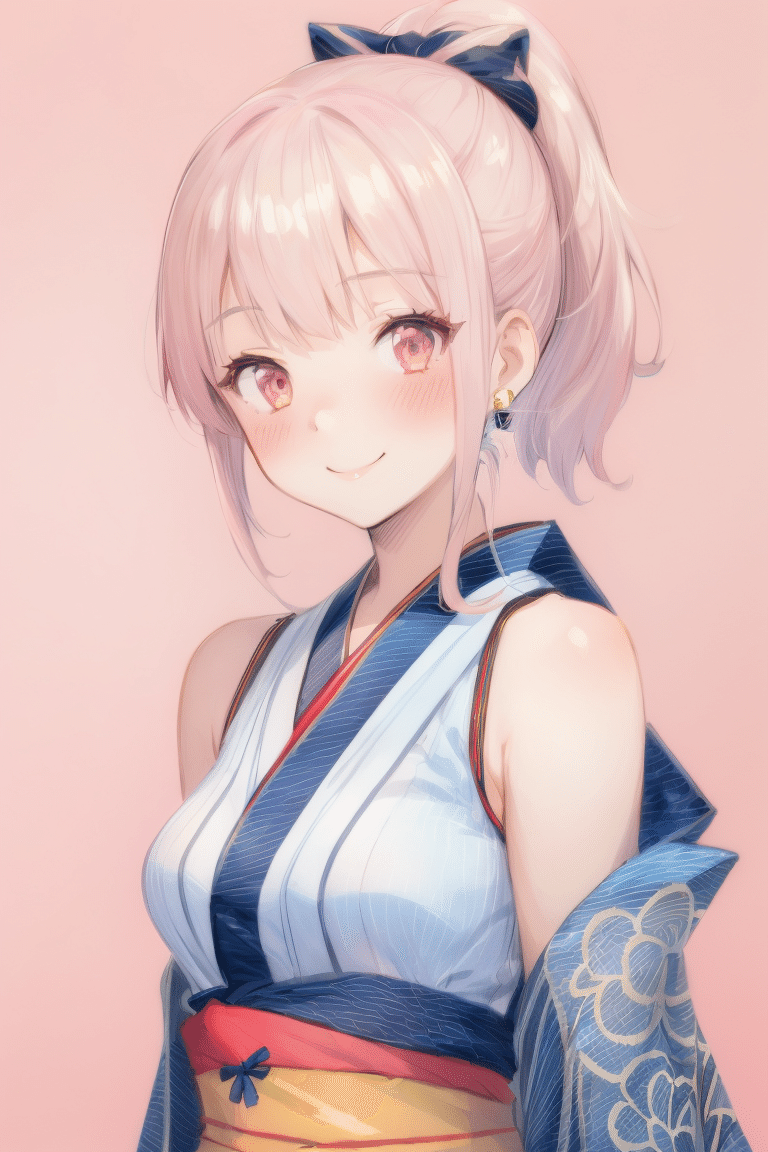
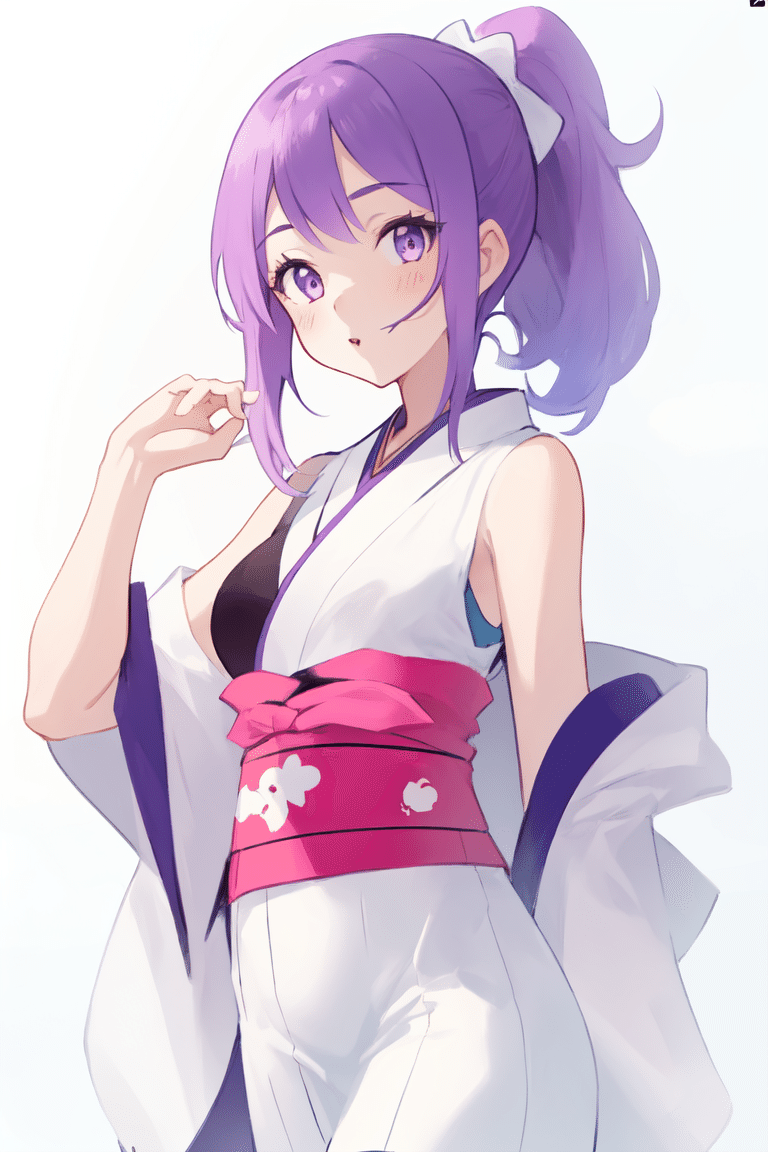
5. lineart_anime_denoise
概要: アニメ風の線画を処理しつつ、ノイズを軽減するプリプロセッサーです。アニメスタイルの線画で、線の細かさやノイズを抑えたい場合に効果的です。
使い方: アニメスタイルの線画を使ってクリアな画像を生成したい場合に使用します。

プロンプトから「笑顔」を削除したら表情が変化。

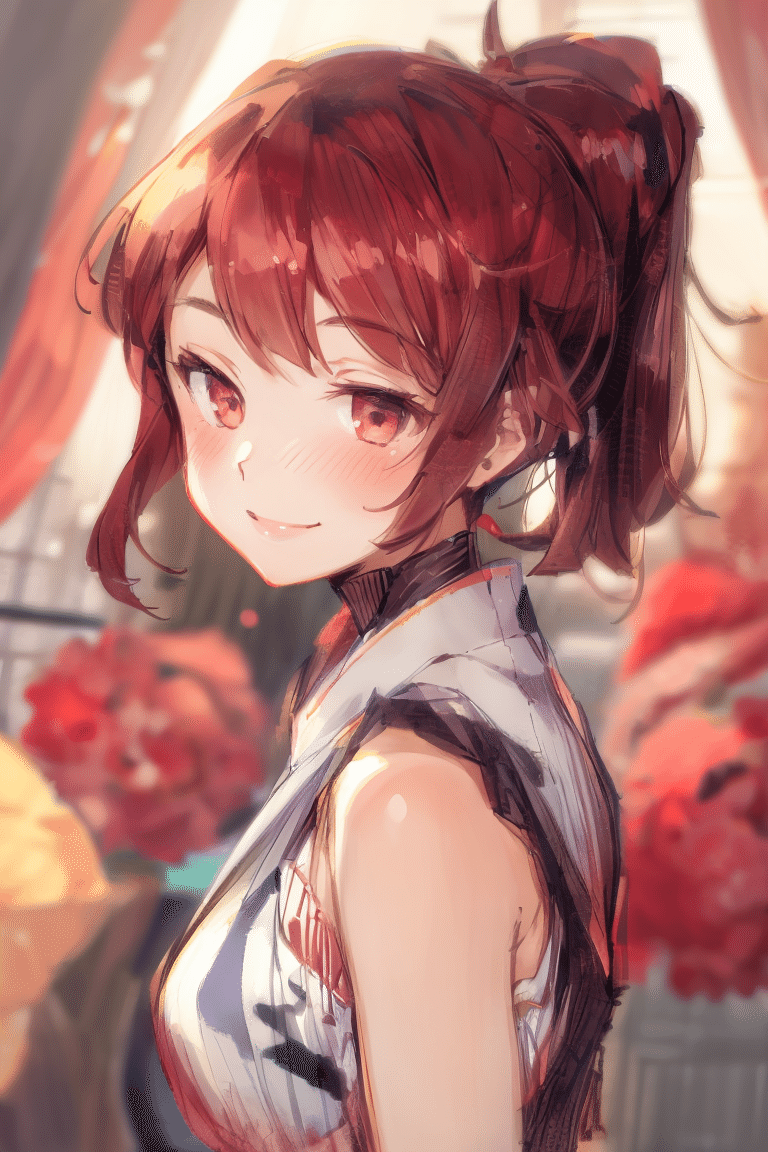
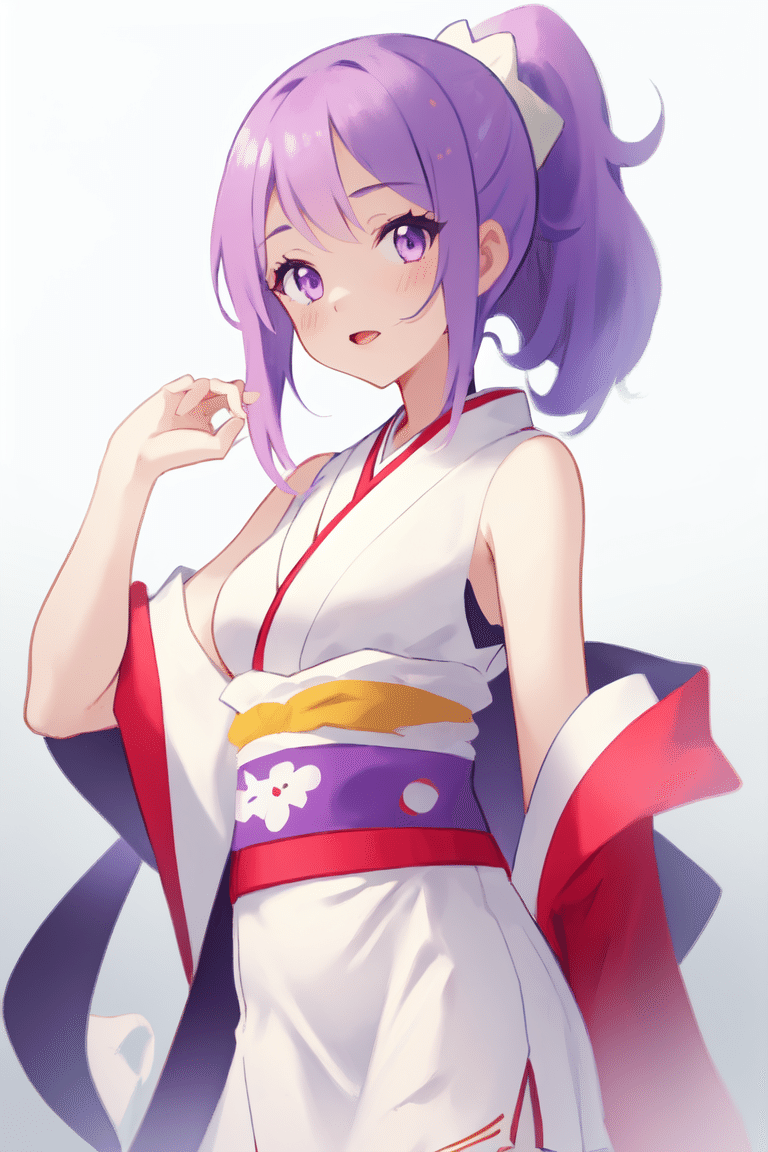
6. lineart_anime
概要: アニメ風の線画を認識し、そのスタイルに基づいて画像を生成します。ノイズ処理を行わず、元の線画のスタイルを維持します。
使い方: アニメスタイルの線画をそのまま使って画像を生成したい場合に使用します。


これも雰囲気変えたい時には持って来いなんじゃないでしょうか。
いろんな場面に対応できそうです。
またひとつStable Diffusionで出来ることが増えて嬉しい限りです♪
最近は仕事に向けて腕を磨いている(?)ので、執筆ペースが落ちています。
が、まだまだ学びたいことはあるのでnoteは続けていきたいです。何卒よろしくです。
いつものありがたいガイドブック👇
今日のサムネ生成過程(ChatGPT,DALL-E 3)
私「「そうだ!AI画像生成をちゃんと勉強しよう💡11章:ControlNet その2」というタイトルのnote記事を書きました。 このタイトルに合うような画像を作ってください。 要望は、夏服を着たロングヘアーの美少女、日本の少女漫画のような繊細なタッチで、水彩画のようなカラーリングで16:9で描いてください。」

ChatGPTくん「こちらが「そうだ!AI画像生成をちゃんと勉強しよう💡11章:ControlNet その2」のタイトルに合うイラストです。ご確認ください。」
私「良い感じです!」
以上!
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
