
noteのヘッダーをつくるときに、気を付けること。
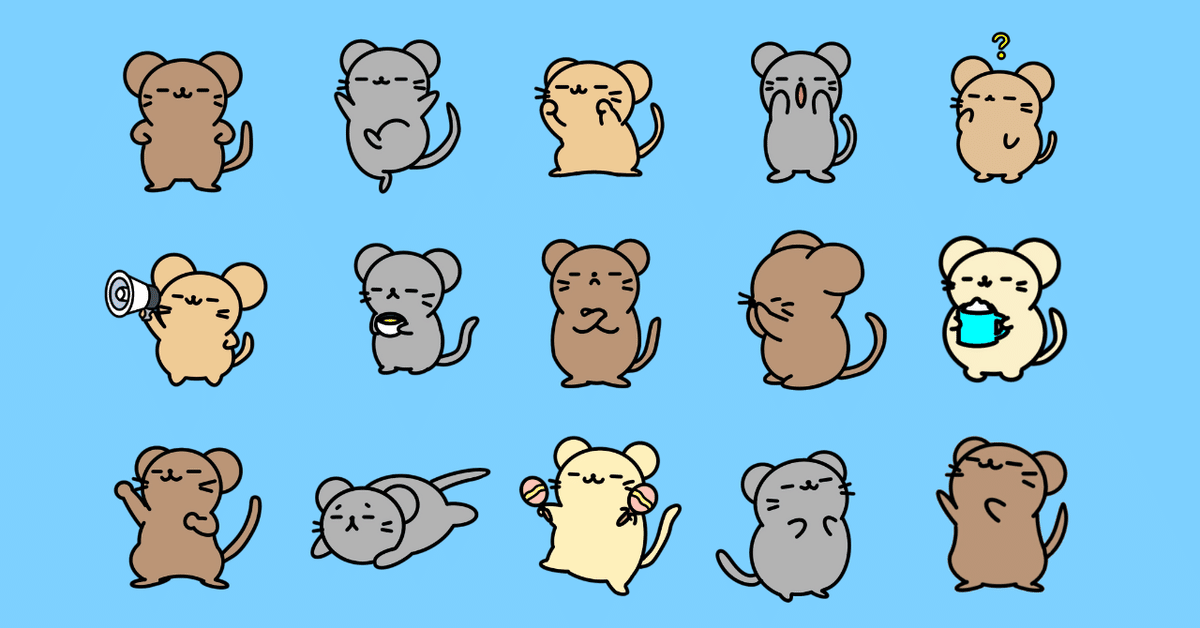
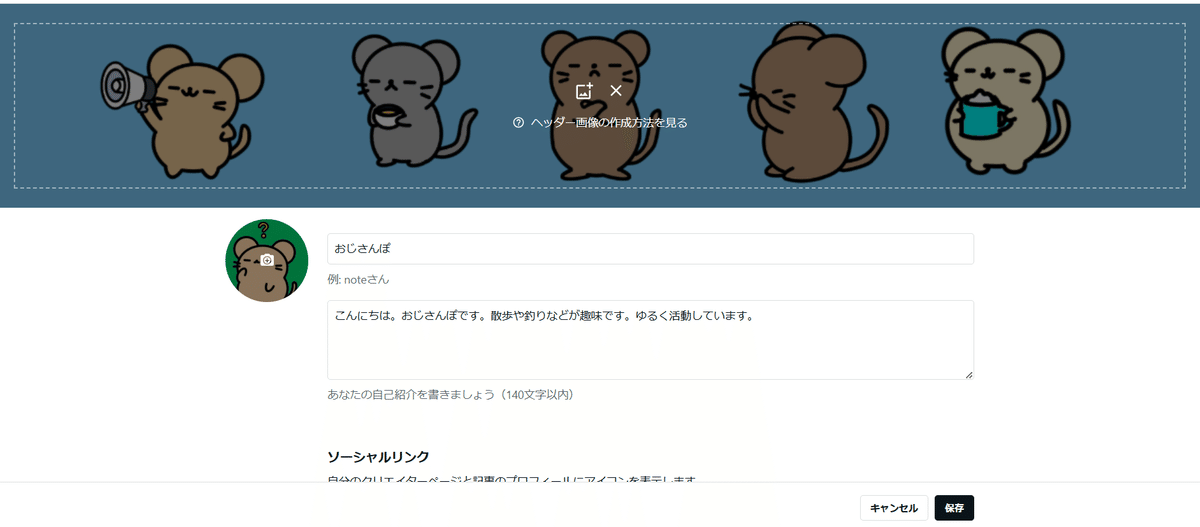
noteのヘッダーを作ってみました。私のプロフィールから見てみてください。かわいいニホンヤマネをモデルにしたキャラクターです。最近お絵描きにハマっているので、描いてみました。どうですか???
noteのヘッダーづくりで少し困った
Canvaを使っている人からすると、noteのヘッダーは作りやすいかな?なぜかというと、

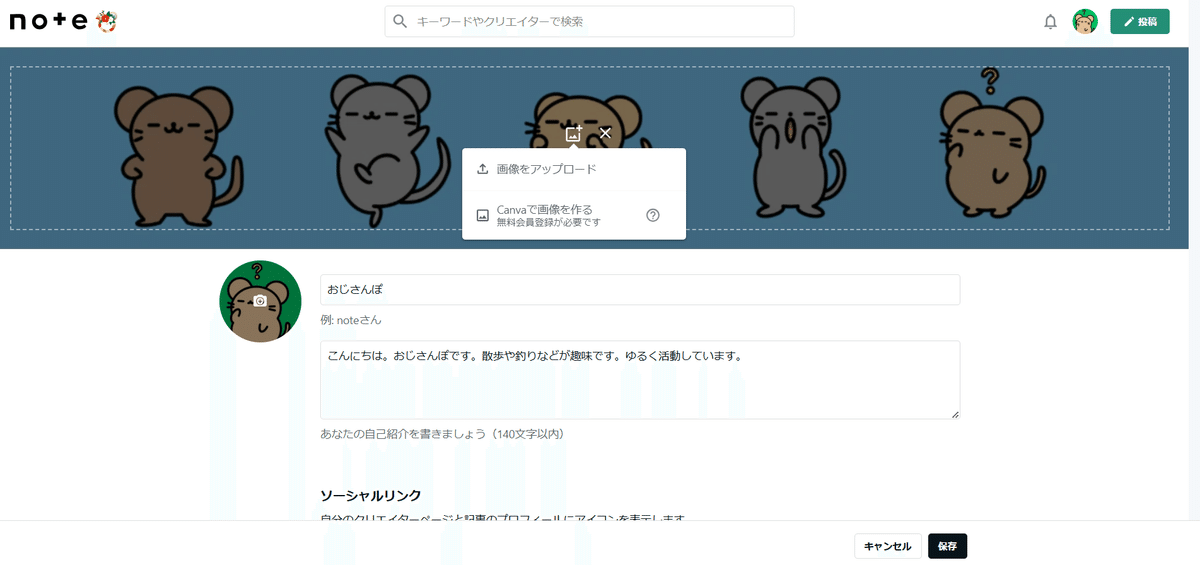
ヘッダーの部分を押すと、「Canvaで画像を作る」と表示されて、

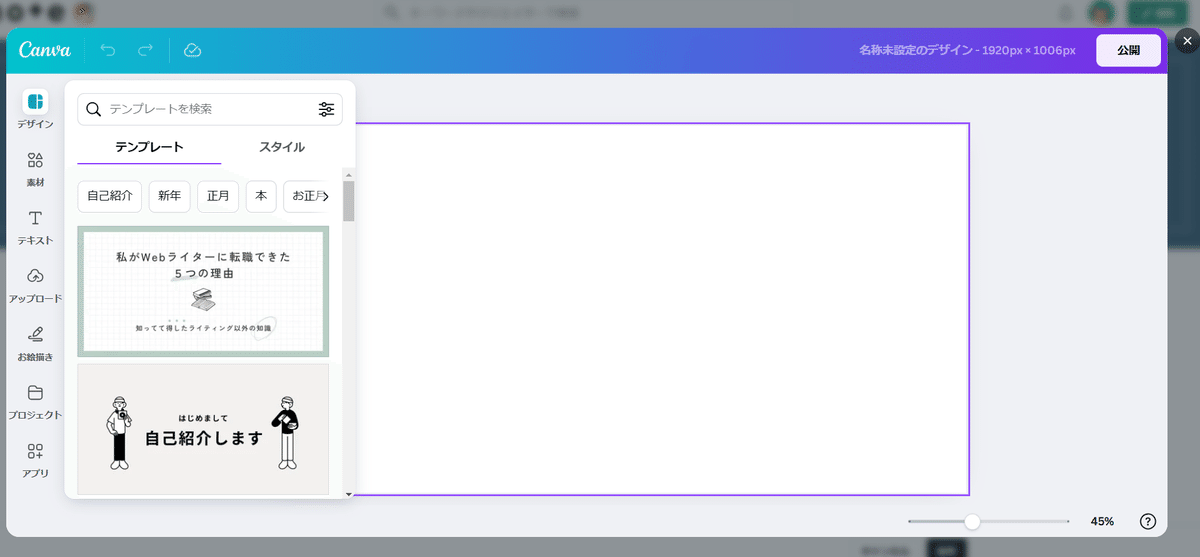
すぐに指定のサイズが作成されて、テンプレートまで表示される!
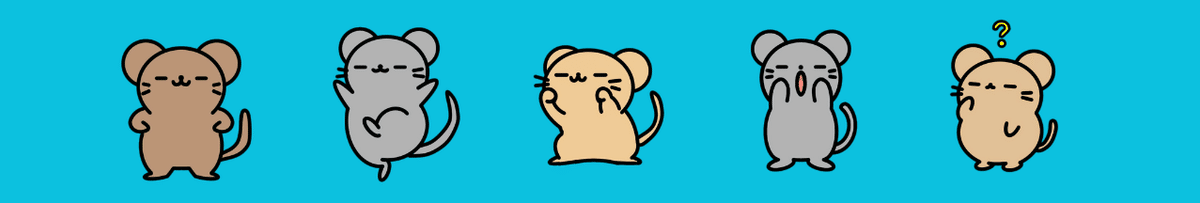
結構便利。完成したのがこちら。

よし。ヘッダーに設定しよう・・・・。あれ???

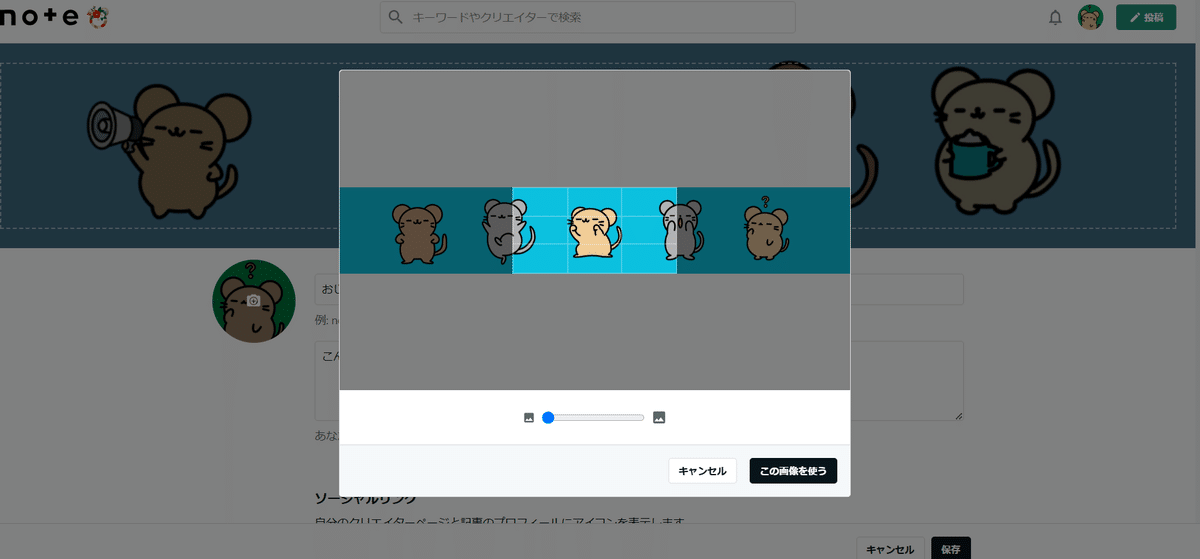
真ん中の列しか表示されないんだ!どうやら、真ん中の「1280×216」だけが表示されるらしい。それなら、さっきの画像の1列目がいいな。ということで、再度編集。

「1280×216」ぴったりの画像が完成。よし。ヘッダーに・・・ってあれ????

これもダメなのか・・・・。
解決策
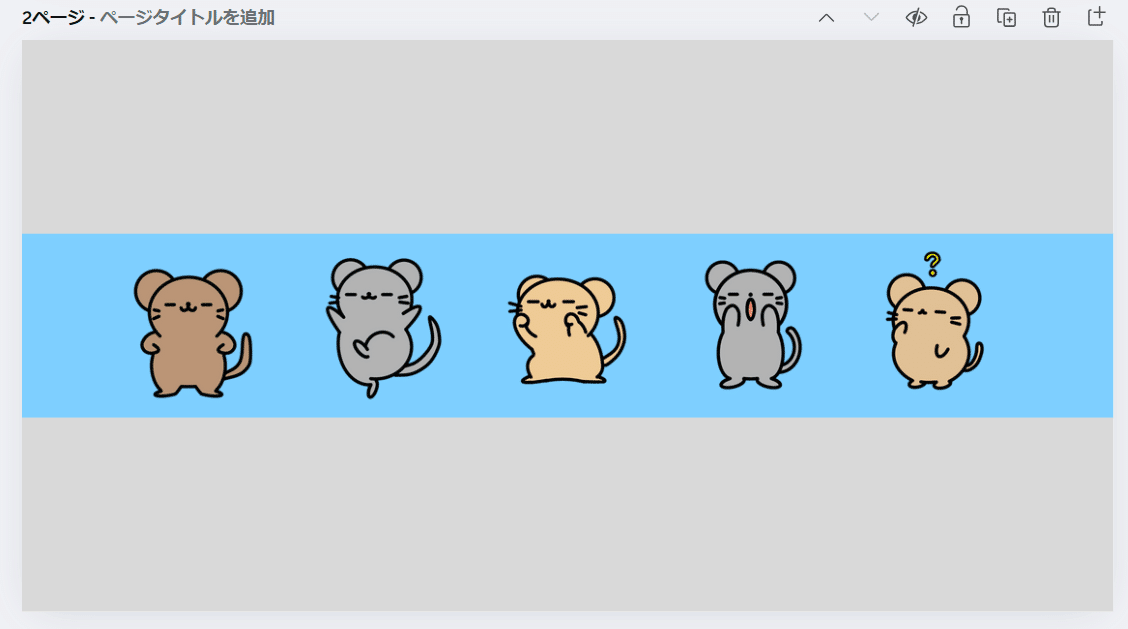
結局、私がやったのはこれ。

テンプレートの中に「1280×216」の図形を入れて、中央に配置。その図形の中にヘッダーに使うデザインを作成。これでようやく、やりたかったデザインに。
まとめ
Canvaで作っている人は、どんな感じでやってるんだろう?1つのアイディアとして参考になれば幸いです。
