
Raspberry Pi 5 をセットアップ
こんにちは!おじテックです。
早速、Raspberry Pi 5のセットアップをしていきたいと思います。RaspberryPiの紹介については、ネット上に記事があふれているので、割愛する代わりに、本家のリンクを張っておきます。
Buy a Raspberry Pi 5 – Raspberry Pi
物理的な準備
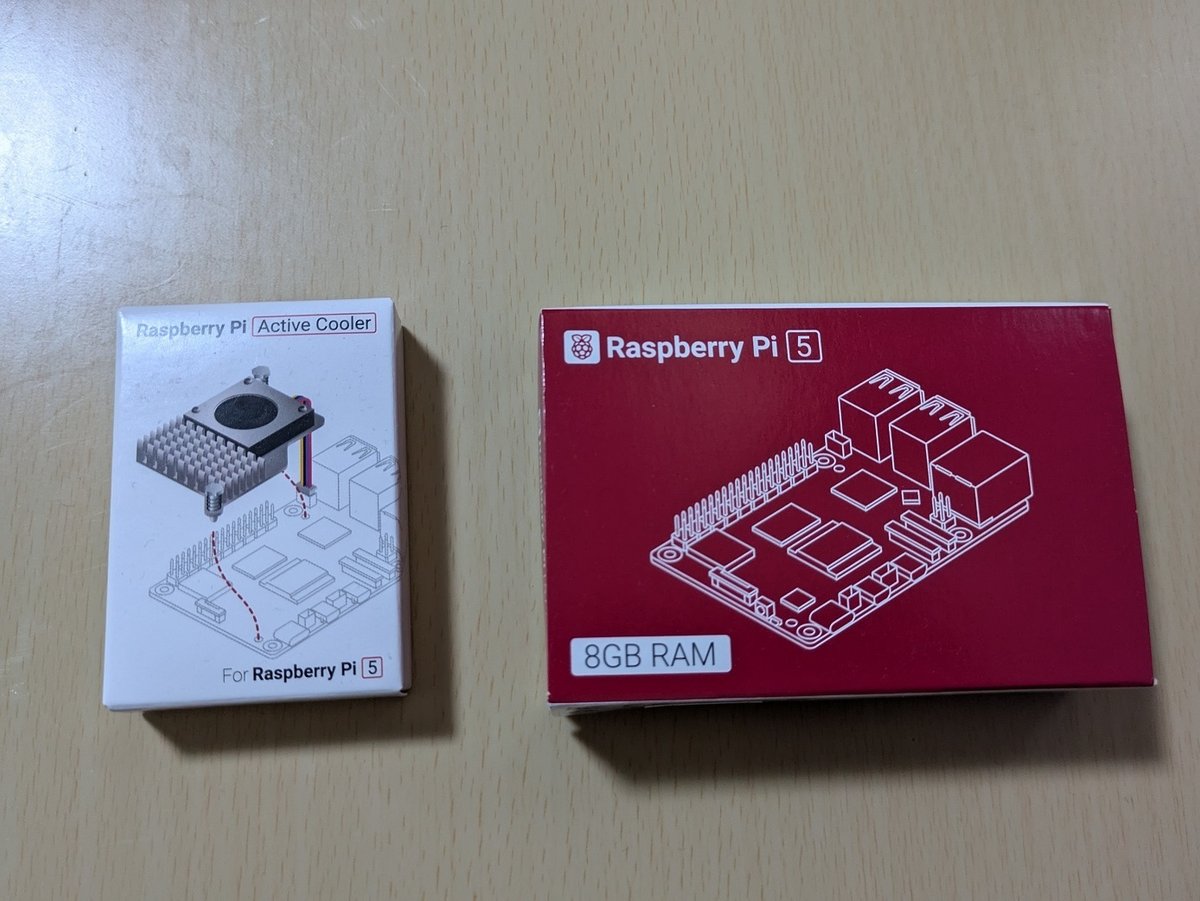
今回は8GBモデルと、熱問題があるとのことでActive Coolerを一緒に購入しました。


新しいモデルが出るたびに、旧ケースが使えなくなるのは残念ですが仕方がないのかもしれません。今回からPCI Expressが搭載されたので、別途SSDから起動できるように変更していく予定です。
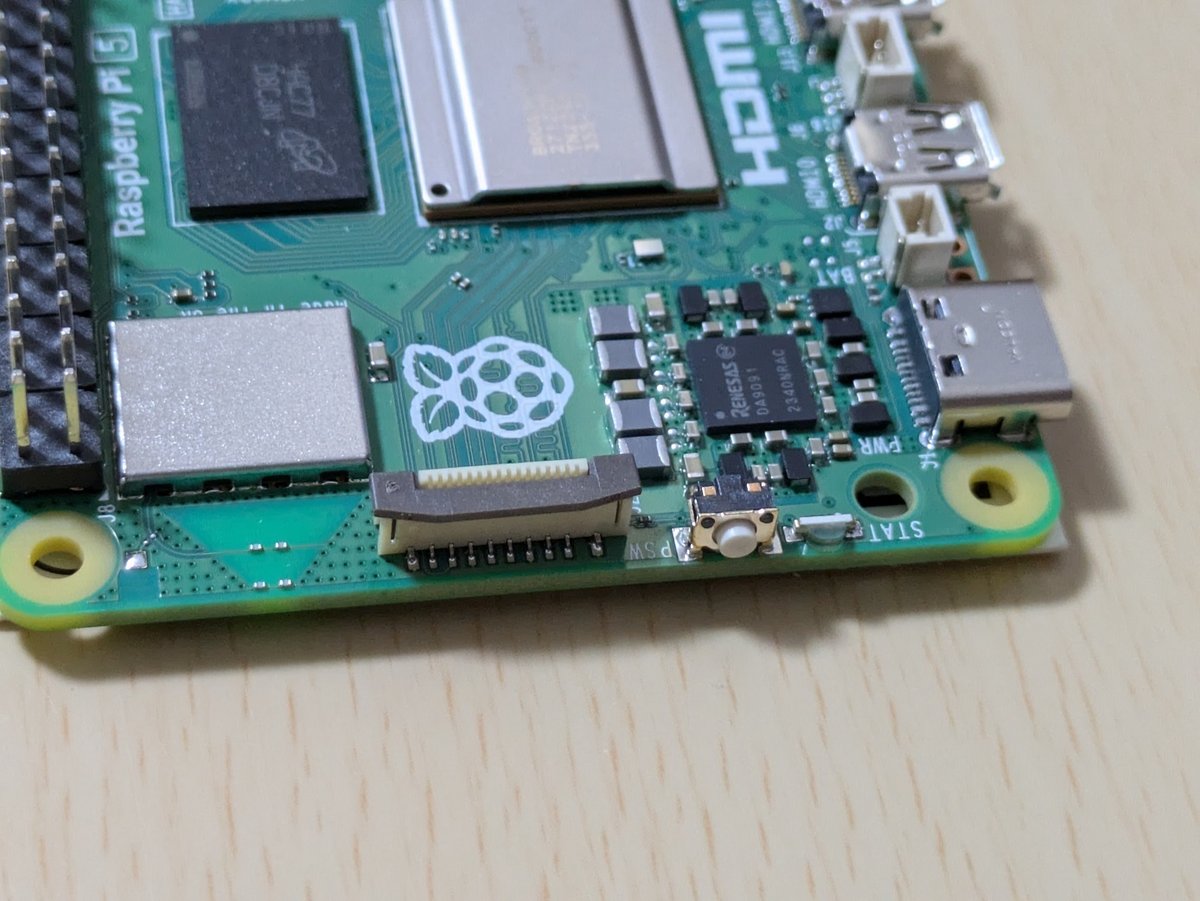
そして、電源ボタンが遂に搭載されましたが・・・。シャットダウン時と再起動時には使うボタンのようで、電源投入時には勝手に起動しました。

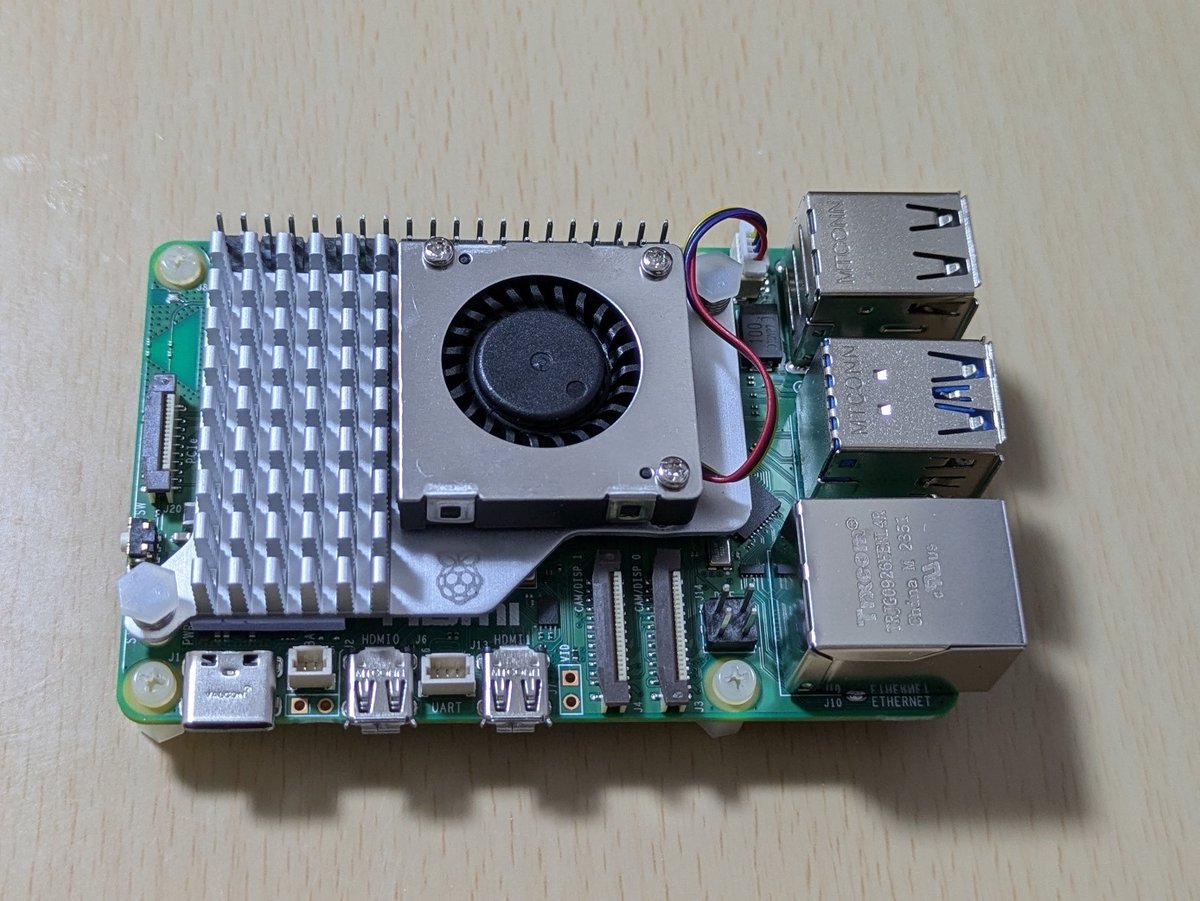
クーラーは両面テープを剥がした後に、本体に取り付けました。対角にある爪が刺さるまで押し込んであげると固定されます。

その他、キーボード、マウス、micro HDMIケーブル、micro SD cardを用意しました。今後はVNCでアクセスするのでキーボード等は初回確認用として、普段使いのものを流用しました。
イメージの準備
Raspberry Pi内で動かす、OSのイメージを作成します。下記サイトから「Raspberry Pi Imager」をダウンロードし、イメージの作成を行いました。
https://www.raspberrypi.com/software/
ubuntuも選択できるようですが、まずは「Raspberry Pi OS(64bit)」を選択しました。「次へ」を選択し、「設定を編集する」ボタンを押下した後、ユーザー名やWi-Fi、SSHの設定などを予めしておくと、起動後の手間が省けて便利です。躓きポイントがケアされていて素晴らしいですね。

イメージの作成が完了したら、本体に差し込んで、電源を投入すれば完了です。
起動後の設定
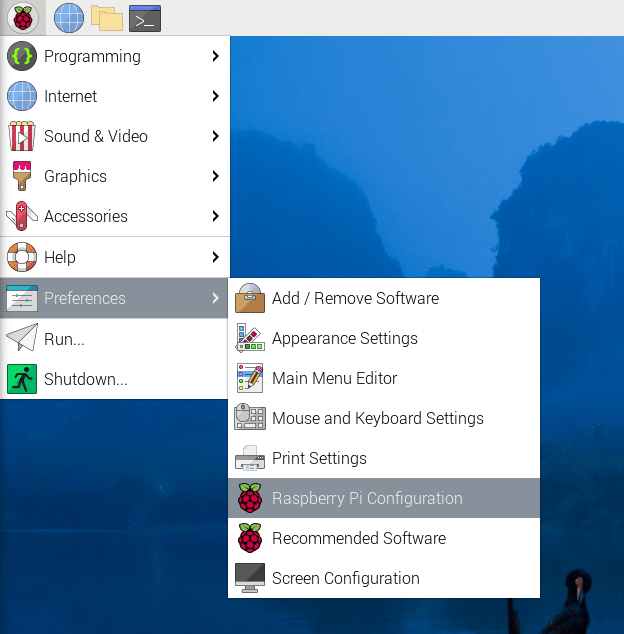
前述したとおりVNC経由でアクセスするための設定をして終了したいと思います。RaspberryPiの設定画面を開きます。

[Interfaces]のタブを選択し、[VNC:]のスイッチをONにします。後はVNCから該当アドレスにアクセス出来れば完了です。

VNC経由で使ってみたところ、タイムラグ等はありますが、現時点では特に問題となるレベルではないので、このまま使っていきます。必要な時だけ直接ディスプレイに接続すれば充分かと。何よりも電源ケーブルを挿しておけばいいので、机がスッキリして最高です。

次回は開発環境を作っていきたいと思います。
最後までお読みいただき、ありがとうございました!
