
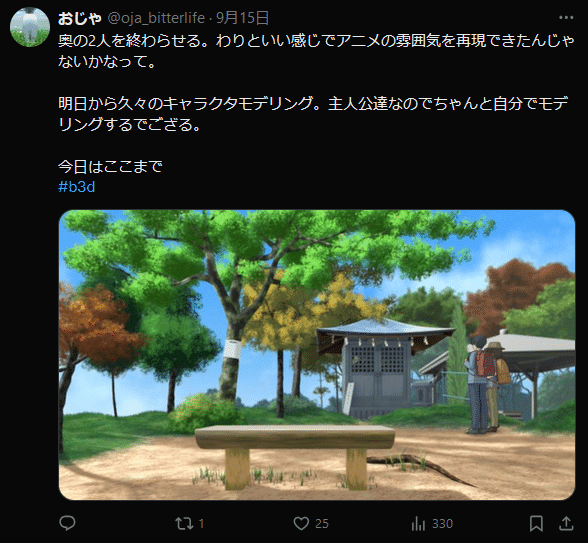
Blenderでヤマノススメの背景をフル3Dで作った振り返り(背景まで)
前回から背景やキャラで思考を分離せずに、全部(撮影処理や動きまで)含めて絵として完成させていくものだと認識を改めたので、今回も背景練習ではありますがシーン全体の再現をゴールに設定しました。
今回は作り始めが夏だったのでヤマノススメで行くことにしました。


なお、完成予定(11月)は秋……というかほぼ冬/(^o^)\
景観用ソフトをHoudiniに乗り換えました
前回のを作ってる間に最終的に使う予定だったVueという景観ソフトが開発中止になっちゃって、最近使ってるTerragenも個人開発でリリースが遅くGPU対応も進んでおらず……
Houdiniか…ゴクリ…(`・д´・ ;)
Terragenに年$100出すなら、年$200出せば背景もエフェクトもコンポジットもやれるHoudiniはむしろお得なのでは?と思い至りました。
でもTerragenのライセンスが11月まであるので、Houdiniに本格的に乗り換えるのは11月から。それまではHoudiniの無料版で頑張ることにしました。



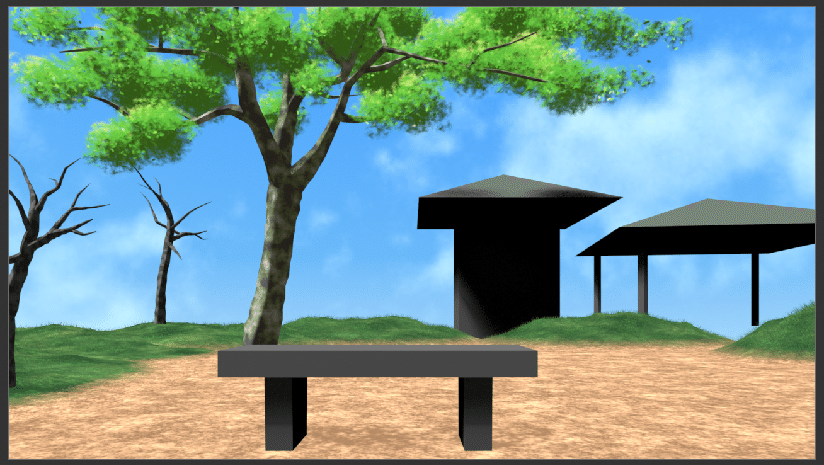
まずはカメラ合わせから
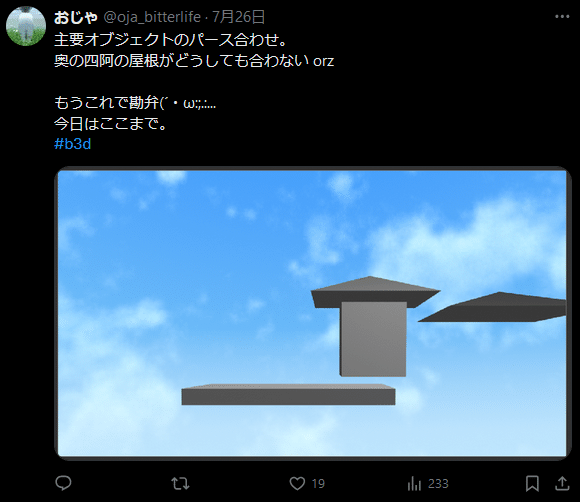
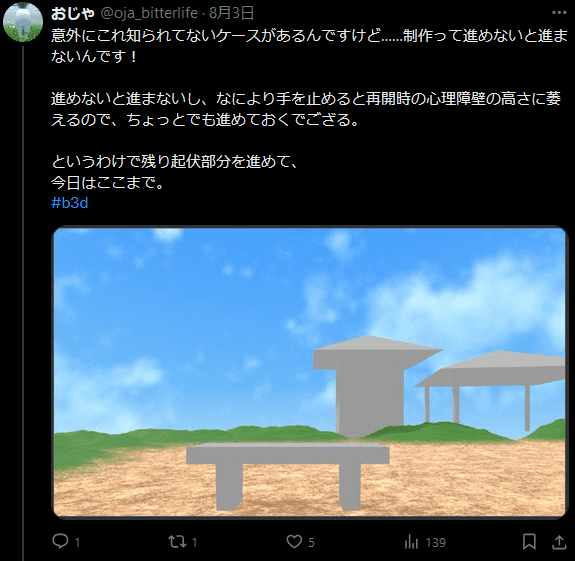
人工物がカメラを合わせやすいので、まずは人工物を配置してカメラの画角を合わせます。アニメやイラストの場合は消失点をずらしていることも結構あるので、状況によってカメラシフトとかも使わないと合わないことに注意です。
ただしどうやっても合わない時もあります。そこはやっぱり絵なので。
3Dや写真とは違うんだと、割り切っていきましょう。

近景の地面
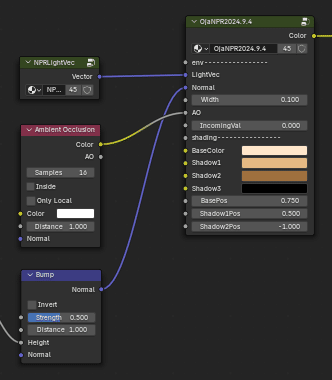
板ポリにバンプマップマテリアルを設定して地面を作る
地面はエリアが大きいので実際に凸凹を付けるようにポリゴンを分割してしまうとポリゴン数が跳ね上がってしまいます。
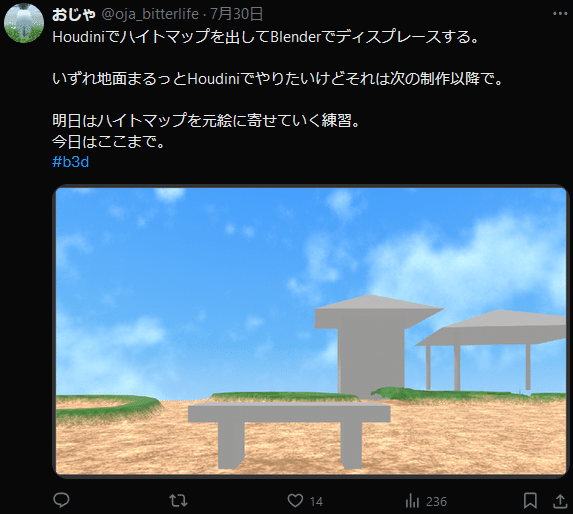
そこでハイトマップを作ってマテリアルのBumpノードで凸凹させます。こうすることで地面はたったの2ポリゴン!で十分な品質が得られます。
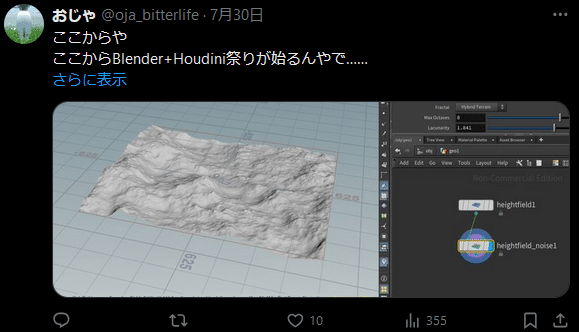
Blenderのマテリアルのノイズで凸凹させても十分な品質が得られますが、今回はHoudiniを使っていこうということでHoudiniのハイトフィールドを使いました。


後はバンプマップとAOを使って陰影を出して、陰影を3色で塗り分けて完成です。


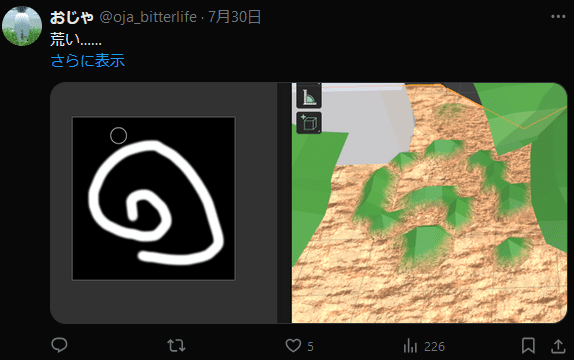
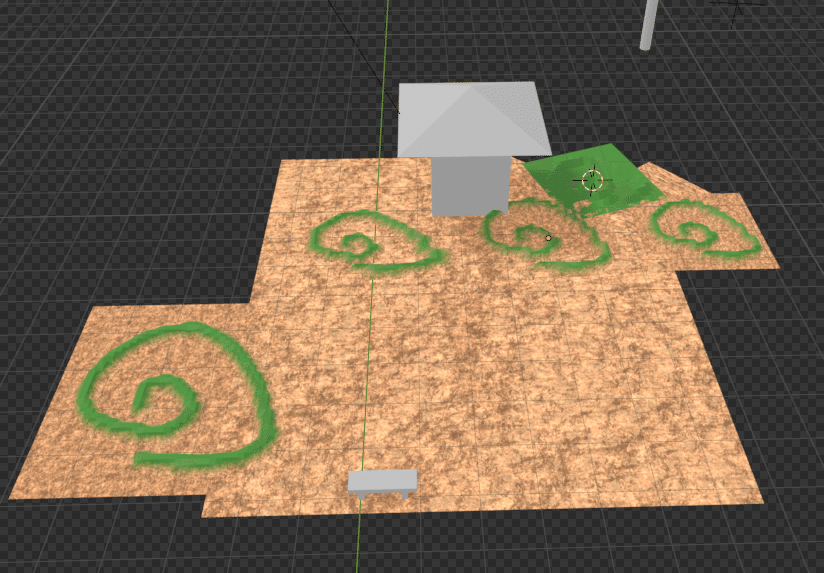
ハイトマップで盛り上げる
魔女の宅急便の時は地面の起伏をスカルプトでやりましたが、今回からハイトマップを使う方向に変更しました。初手はスカルプトの方が手早いですが、修正時のコストを重視するとハイトマップの方がいいかなって。


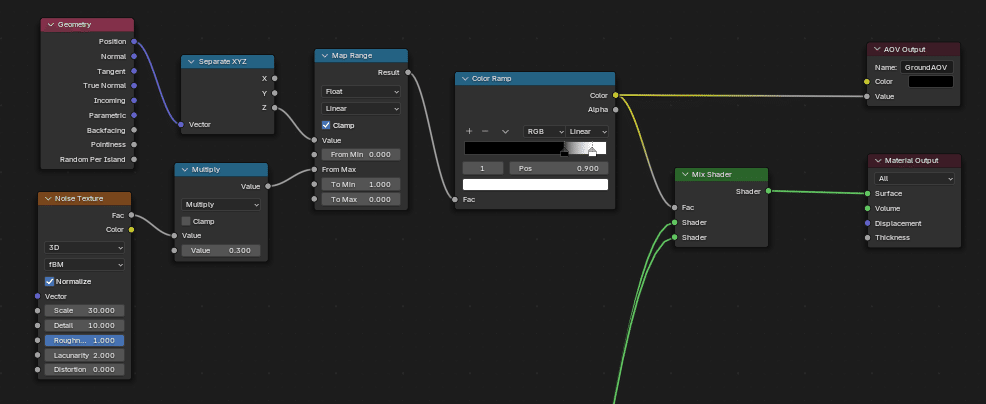
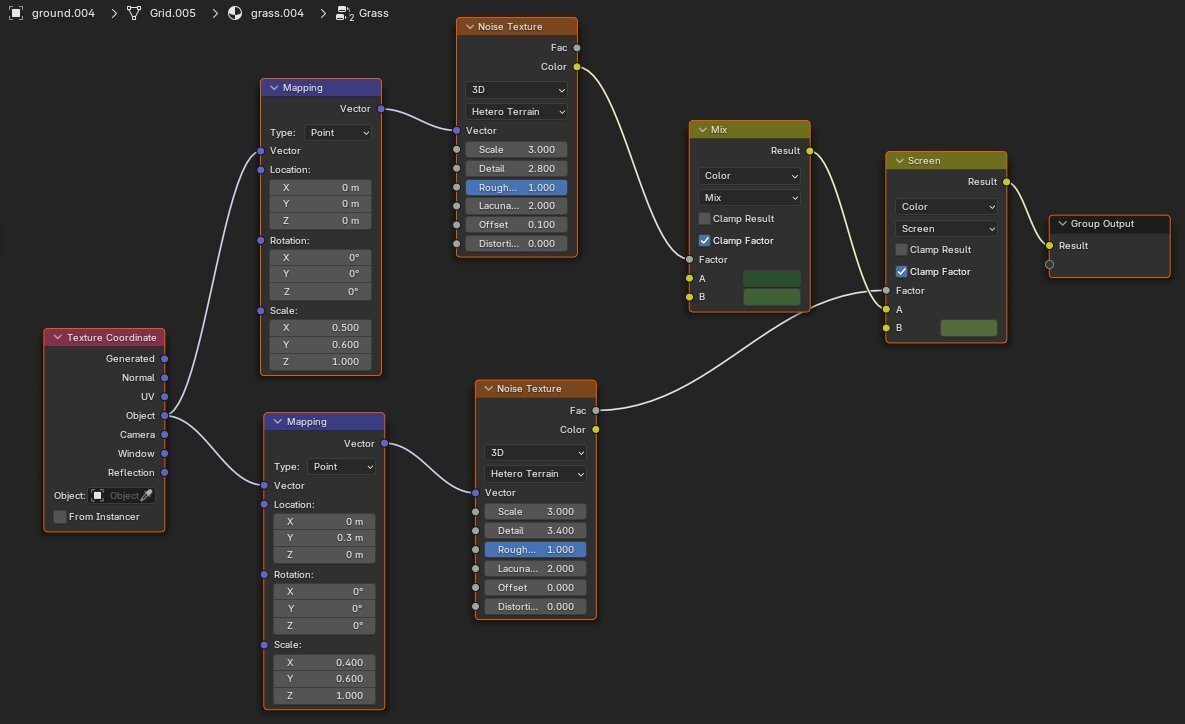
盛り上がり部分が緑なのは、マテリアルでZ座標(+ノイズ)でマテリアルをブレンドするようにして、高い場所が草地マテリアルになるようにしています。

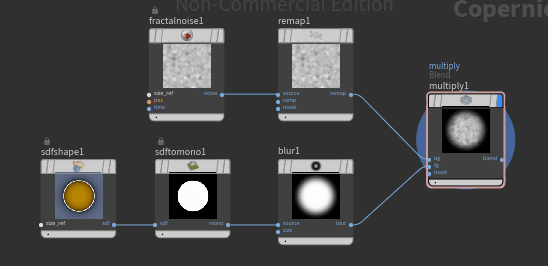
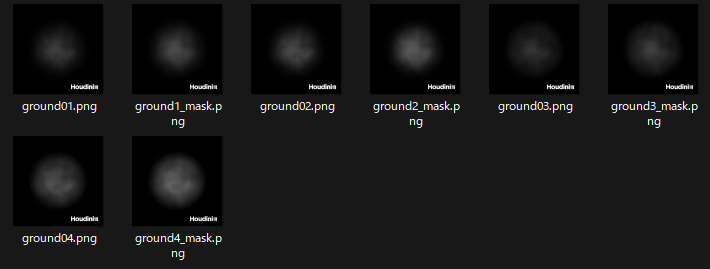
仕組みを作ったらあとは盛り上げ用ハイトマップの作成。こちらも今回はHoudiniで作りました。

4種類ほど作って使い回しています。


草地マテリアルを作成
仮の草地マテリアルを本番用に修正していきます。作り方は魔女の宅急便の時と同じです。
まずは下塗り。

ノイズで大まかな全体の陰影とハイライト部分を作成。


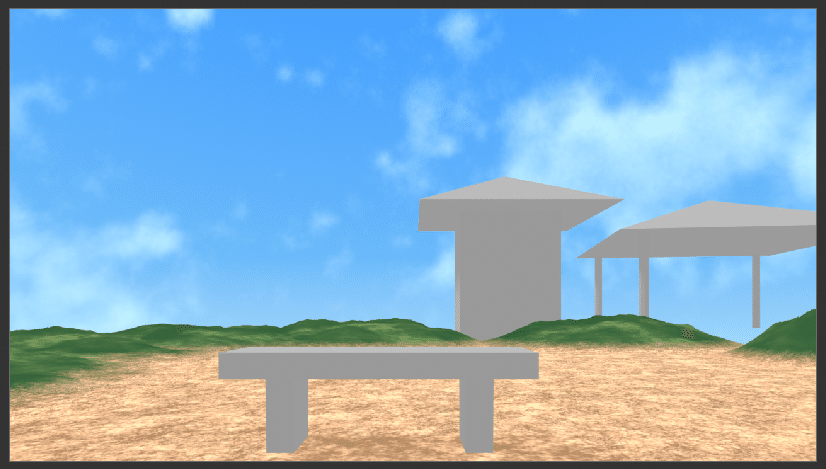
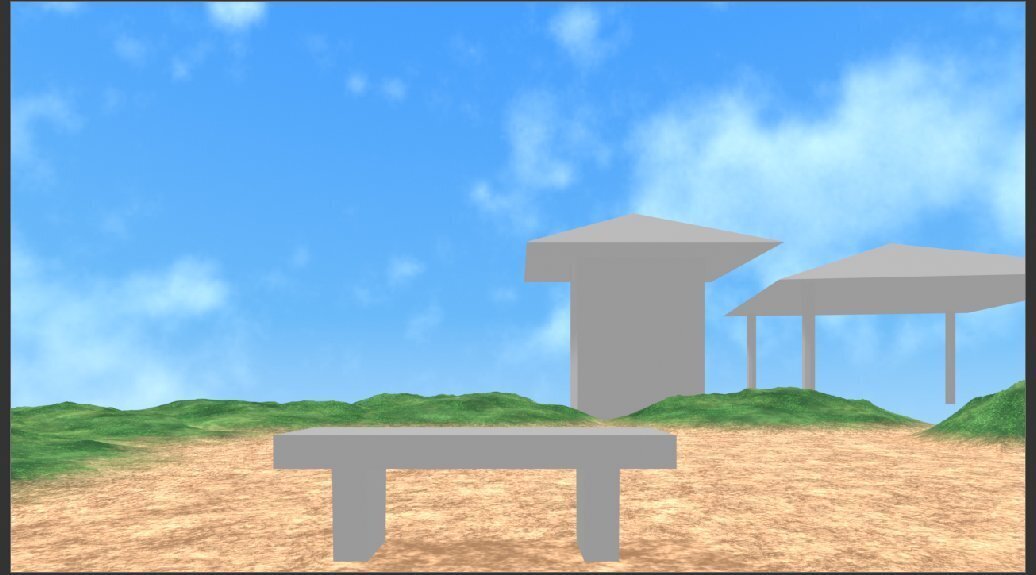
細かなノイズ(草の群生)と、大きなノイズ(群生部分のうねり)を混ぜたものを、生えてる草(光が当たるので明るい=Screen)として合成。


今回の草マテリアルは魔女の宅急便のときのように縦長にしていません。ポリゴンに余裕がある感じだったので生えてる草はパーティクルで本当に生やすようにしました。

近景の木
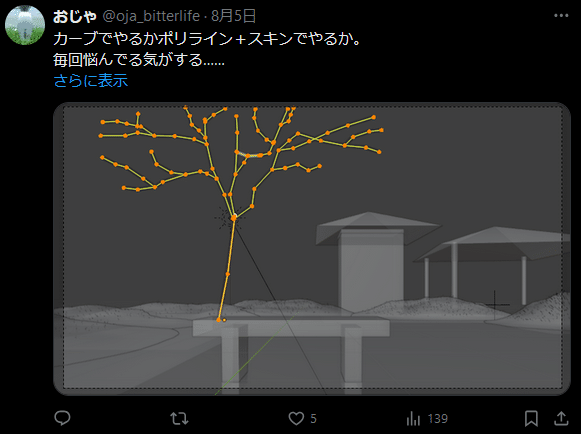
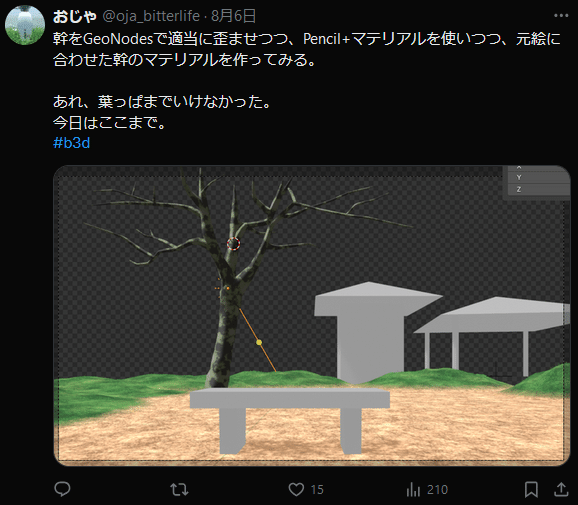
今回はCurveベース
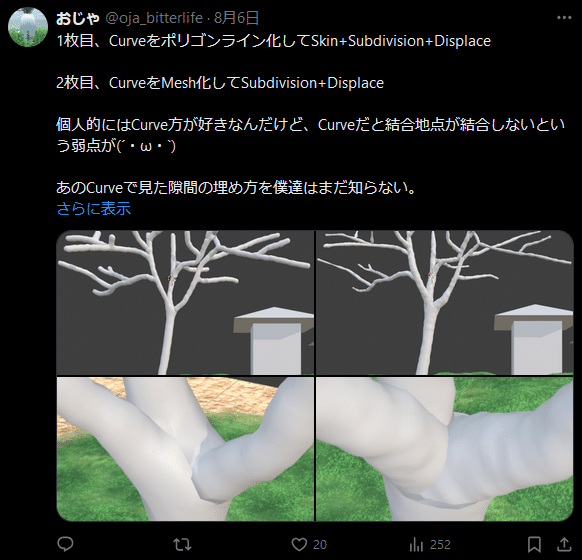
毎回Curveベースかラインポリゴン+Skinモディファイアで悩みます。

ラインポリゴン+Skinは枝を伸ばしやすいのですが接合部が汚くなりがち。Curveはそもそも接合点が接合しない(別Curve)。接合部が汚くなるからってラインポリゴンを接合しないなら、太さの調整がしやすいCurveでいいんじゃないかなって。

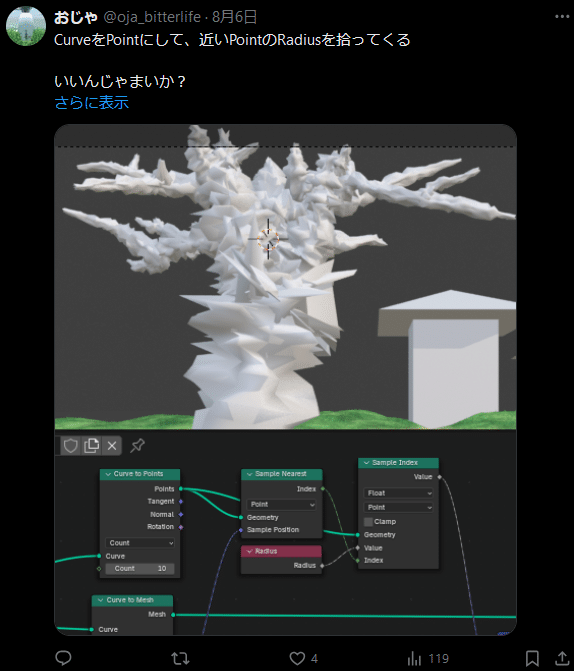
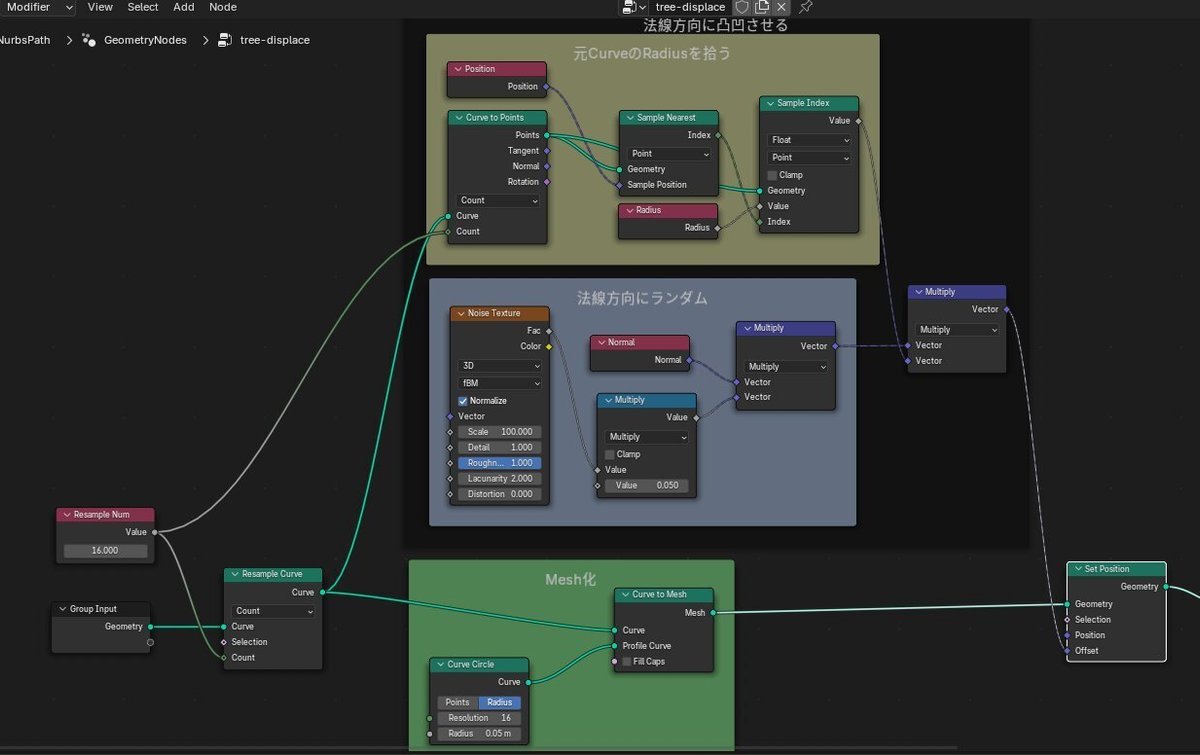
このCurveの木にGeometryNodesを使って凸凹を付けてます。GeometryNodesでCurveToMeshを使うと太さの設定に使っていたRadiusの情報が飛ぶので、SampleNearestで元のCurveのRadiusを拾うのがコツです。


木のマテリアル
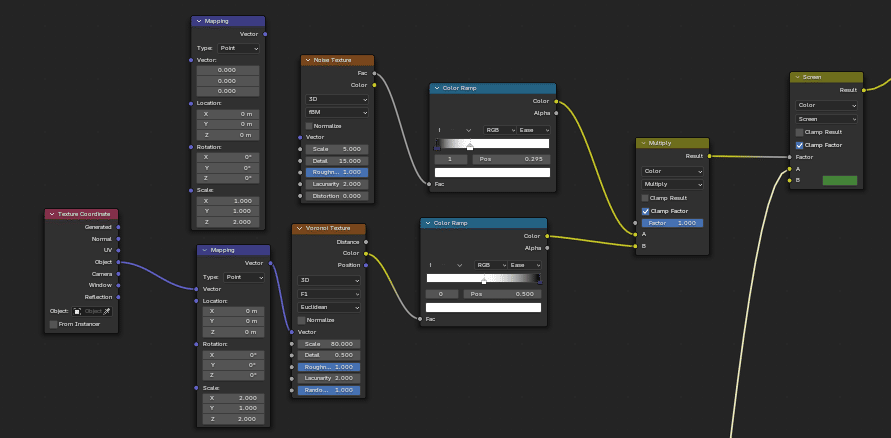
特筆すべきことは無く。Noiseで元の絵っぽい木の模様を作り、NPRマテリアルを設定しただけです。

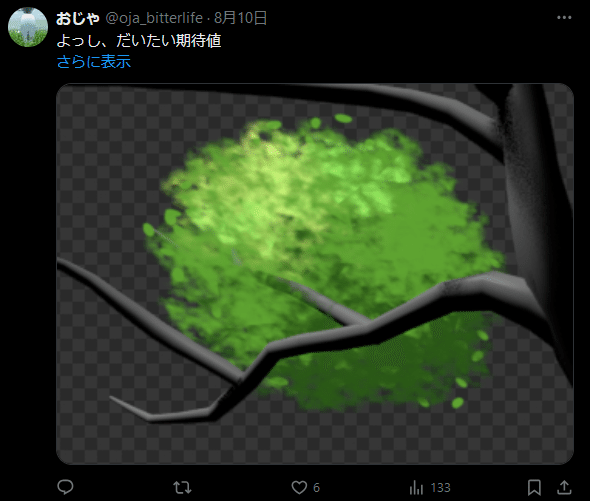
葉っぱの作成
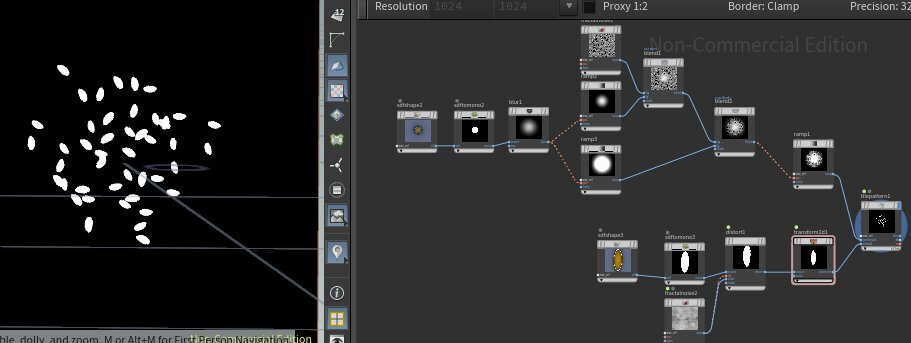
マテリアルはHoudini。今回大活躍ですね☺️
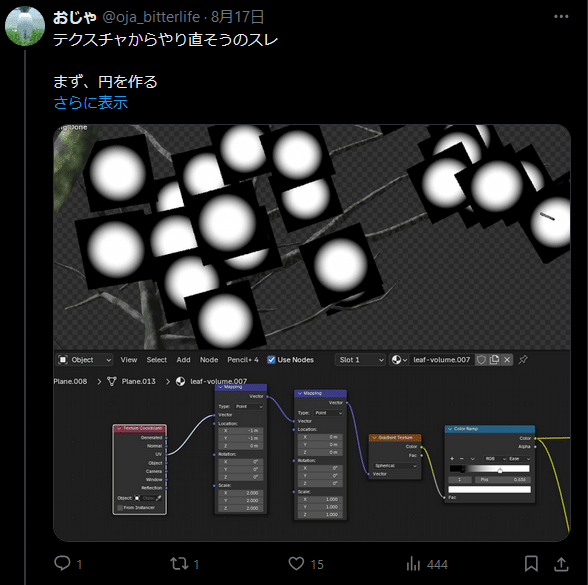
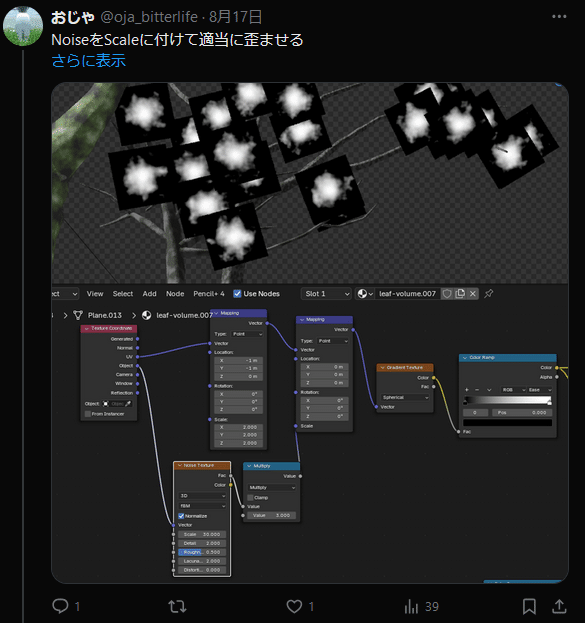
まずは表面用の葉っぱの形が見える物を作ります。

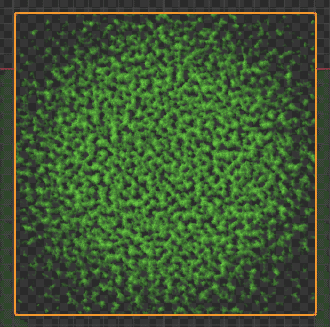
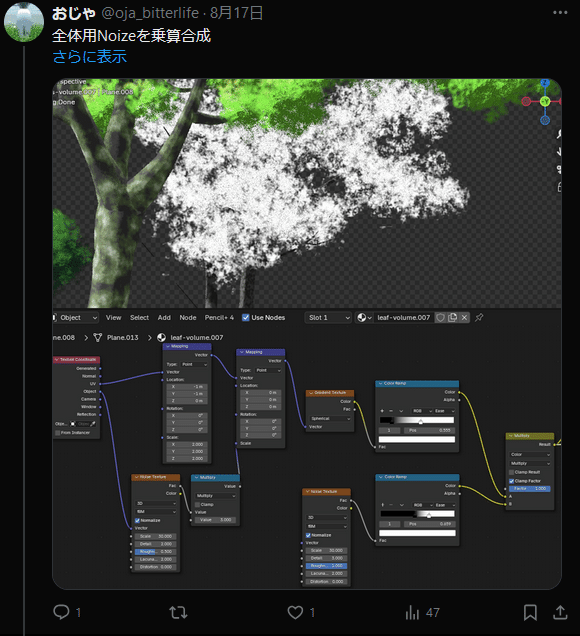
中を埋めるボリューム用の密度高めのテクスチャも用意しておきます。
ボリューム内をわざわざビルボードで埋めるよりボリュームそのものでレンダリングしてもいいのじゃないかって思ったので、次回から中埋め用テクスチャは作らないかも。

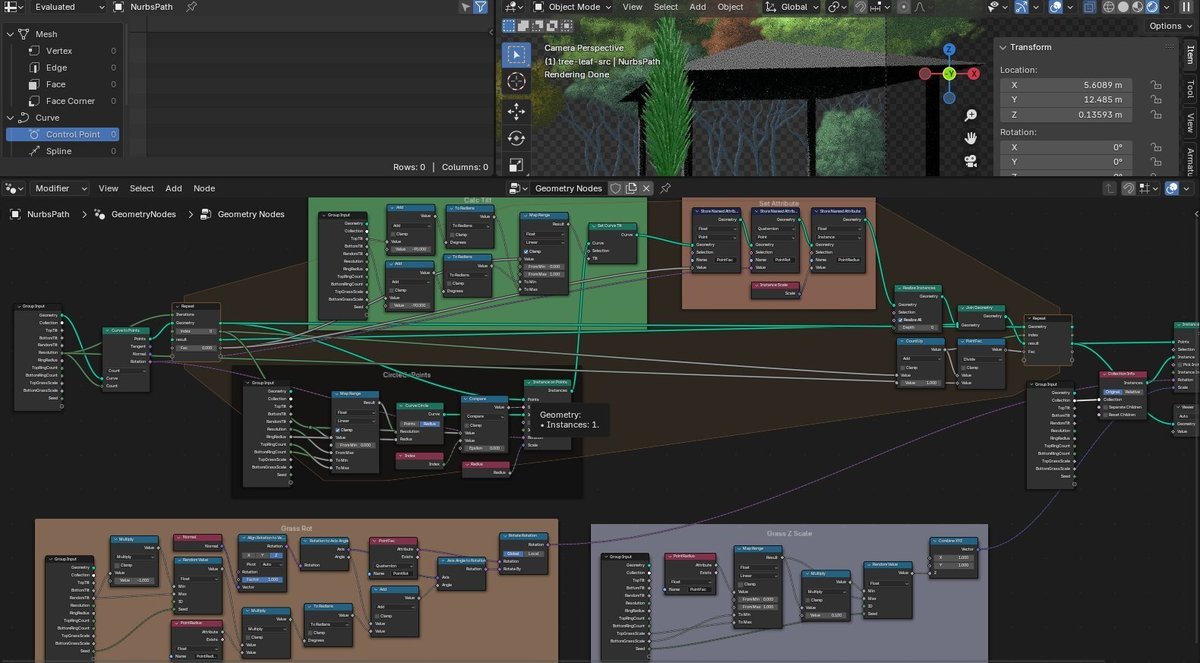
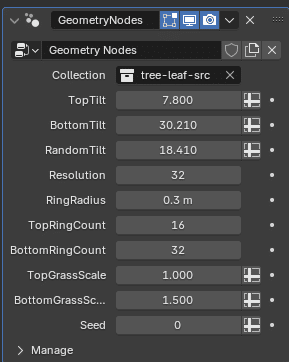
魔女の宅急便の時に作った木の葉の固まりを作るGeometryNodesをAppendで取り込んで、上の2種類のテクスチャを設定します。

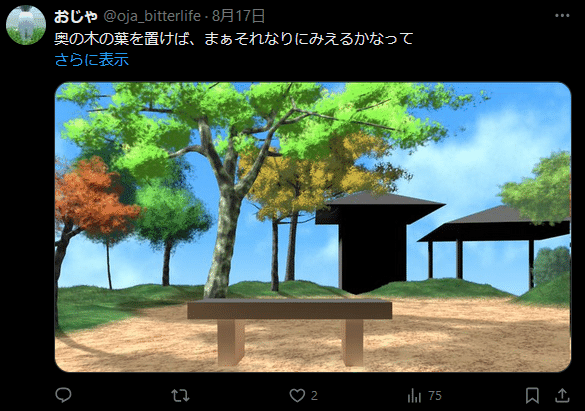
後は適当に木の葉の球をあちこちに配置して、元の絵の雰囲気をだしていきます。

木ごとに表面の葉っぱマテリアルと内部ボリュームの葉っぱマテリアルを作って配置していきます。

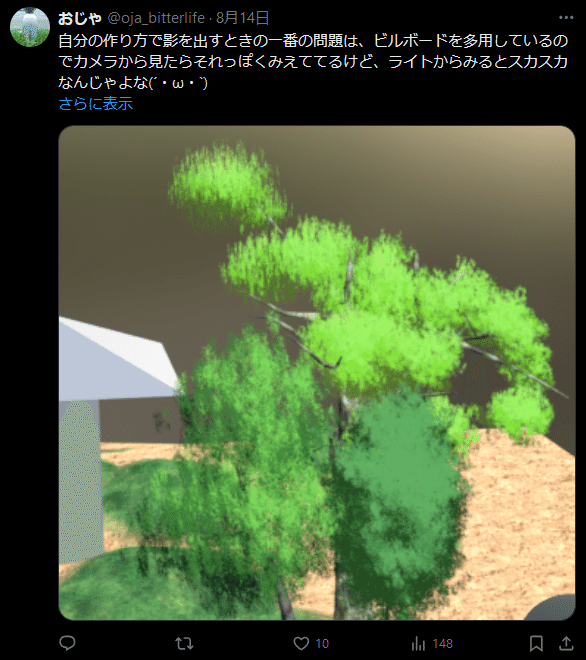
影をレンダリングする
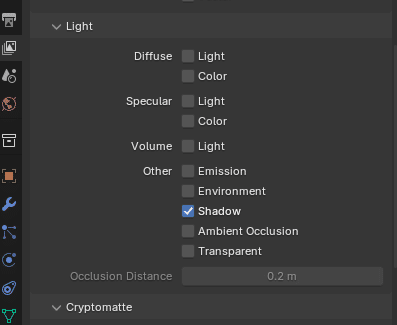
ビルボードベースなのでカメラからは密度があるように見えますが、ライトからみるとスカスカなのでシーンを分けて影用のシーンはビルボードがライトを向くようにします。

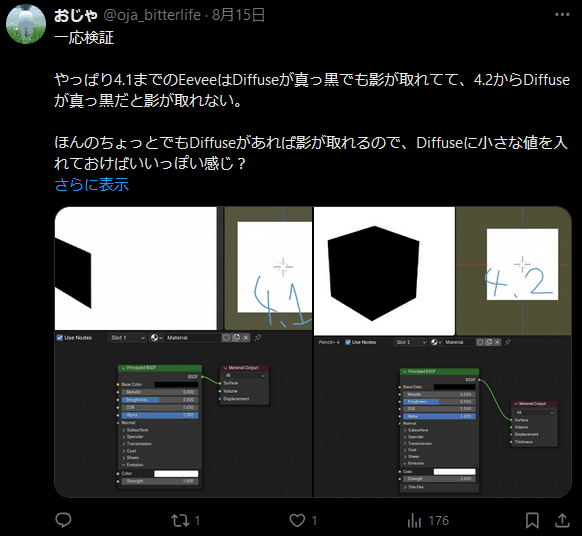
EeveeであればEmissionの部分も影が取れるので、レンダリングはEeveeで行います。Blender4.1まではEmissionだけで影が取れたのですが、Blender4.2ではDiffuseを混ぜないと取れなくなったので、MixShaderでほんのちょっとDiffuseを混ぜます。

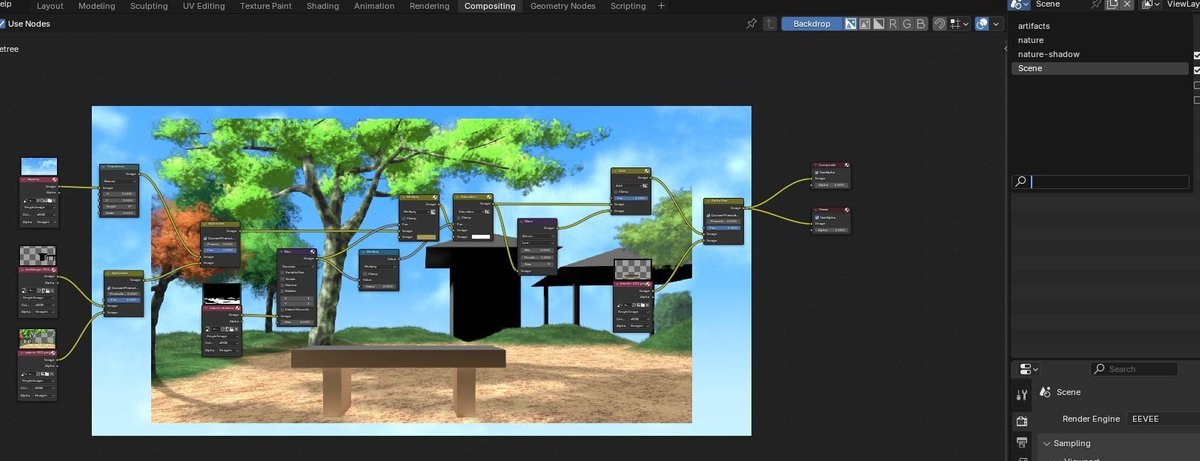
影をレンダリングしたものをコンポジットで合成するようにします。

このやり方はBlenderのEeveeがShadowを出力できるっていう仕様に依存しているので、これがなくなったら終わりです。

もうすこし依存しないやり方考えておかないと危ないかなと思いつつ、他にいい方法がなくてですね(´・ω:;.:...
中・遠景の木
葉っぱの作成
木の幹はCurveで出すところは変わらず。中景より奥はあんまり見えないのでわりと雑に枝を差し込んで行けばいいです。
葉っぱも近景ほどのディティールは要求されないので、Blenderのノイズで雑に作りました。




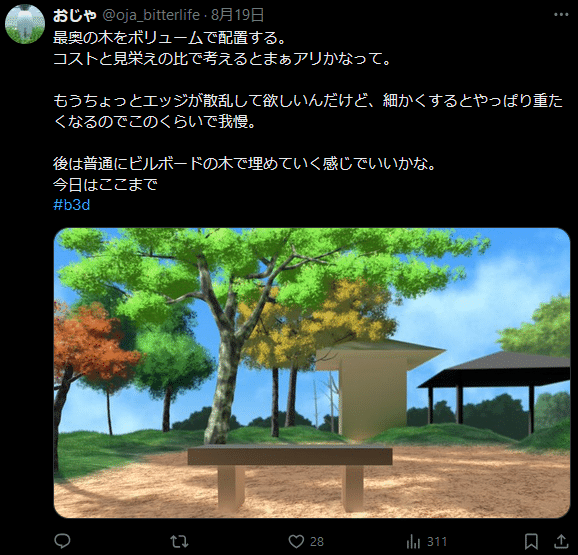
奥の葉っぱに関しては、もうボリュームにしちゃいました。


奥の森をボリュームにしたのは良かったです。ビルボードベースでやるとポリゴン量が大変なことになるので……
けっこう輪郭が期待したガタガタ感がでてて、遠景の山とか森とかは今後もボリュームを使っていこうと思いました。
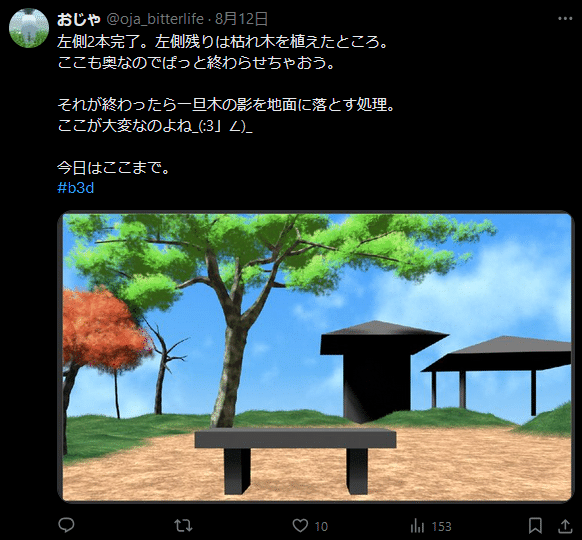
遠景の枯れ木
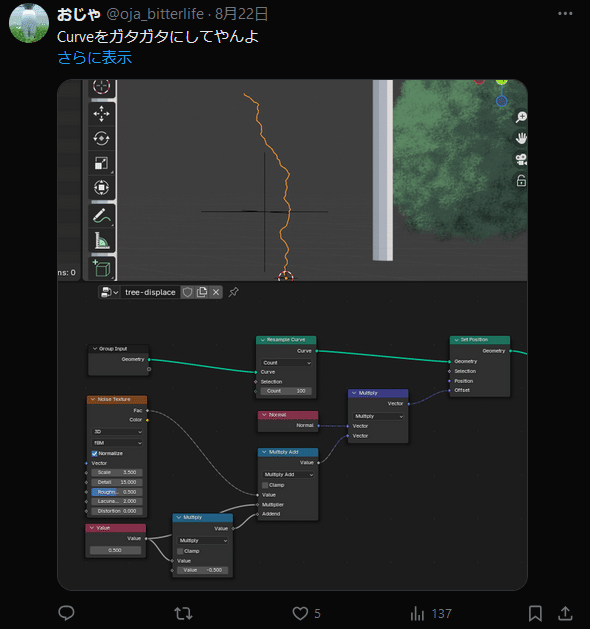
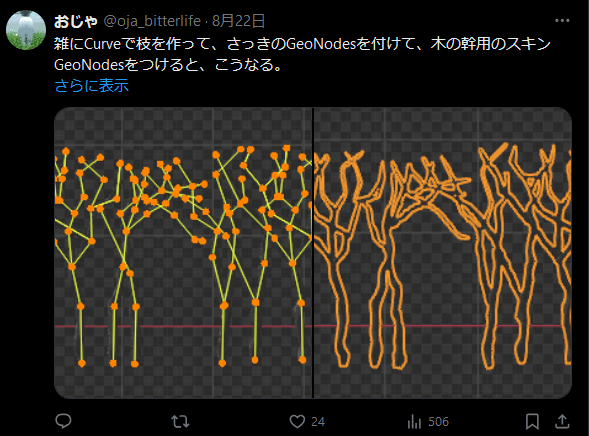
こちらも今回はCurveベース。CurveをガタガタにするGeometryNodesを作って、適当に枝をはったCurveに適用しました。



中景の木
1本だけ特殊な木があるので、特殊な木を生成するためのGeometryNodesを作りました。だいぶ時間持って行かれました_(:3」∠)_



中景の茂みは、近景の木の葉と同じやり方で作って配置しています。

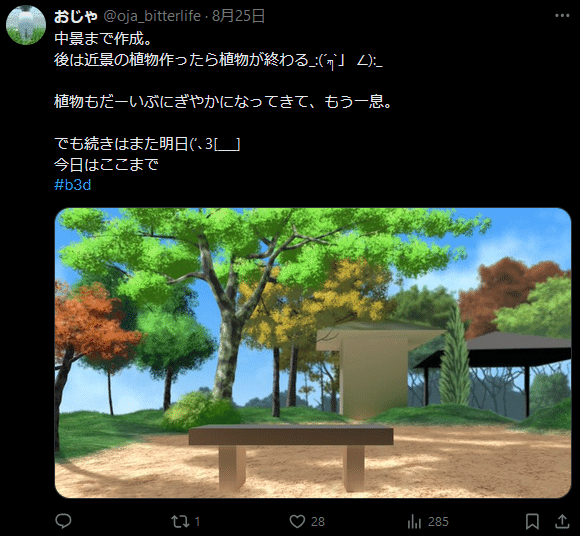
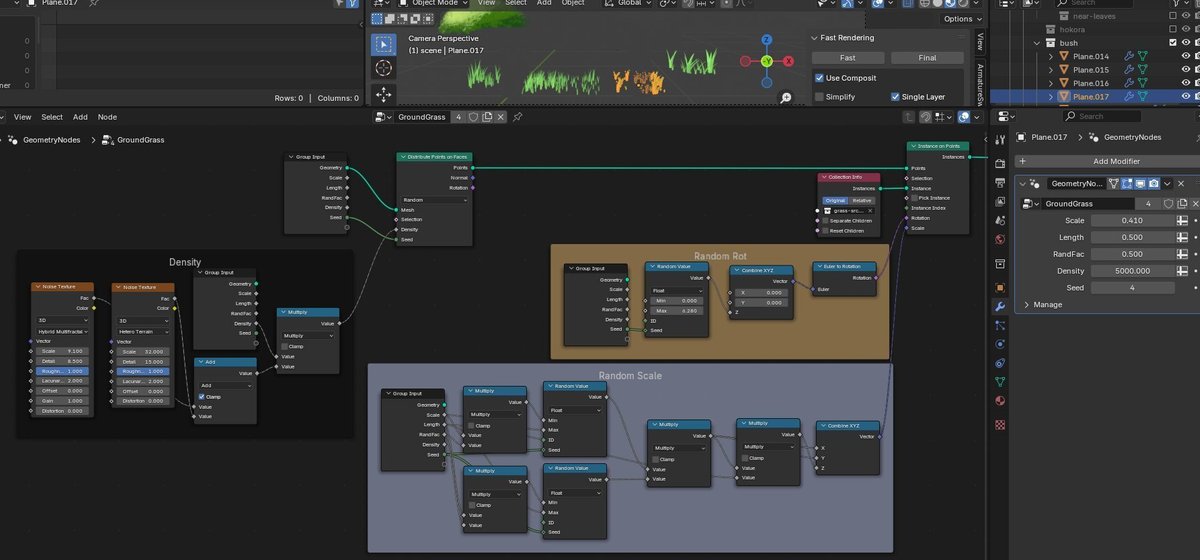
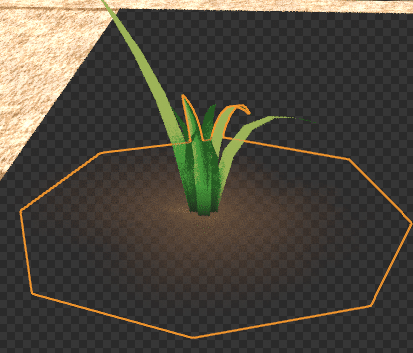
近景の草
ランダムに生えてる感じなのでGeometryNodesで雑に散らばらせました。地面との境界がきつかったので、影もインスタンスに入れて一緒に散らばらせてます。



地面から這い出てる根っこはCurveで。

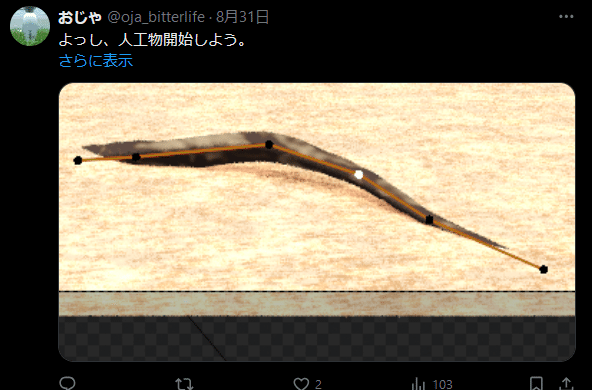
人工物
大きな物は四阿と祠とベンチです。四阿は元絵がわりと雑いのでそのまま雑い感じで。

祠は一応メインのオブジェなのでそこそこ細かいのですが、基本柱の組み合わせだけなので作りやすい方だったと思います。
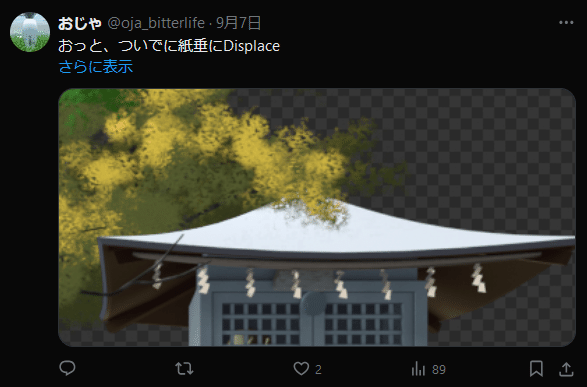
祠の垂れ下がってる紙のアレ、紙垂(シデ)って言うんですって。


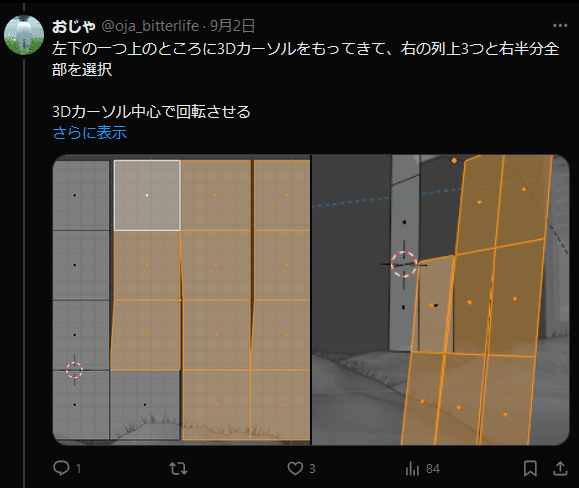
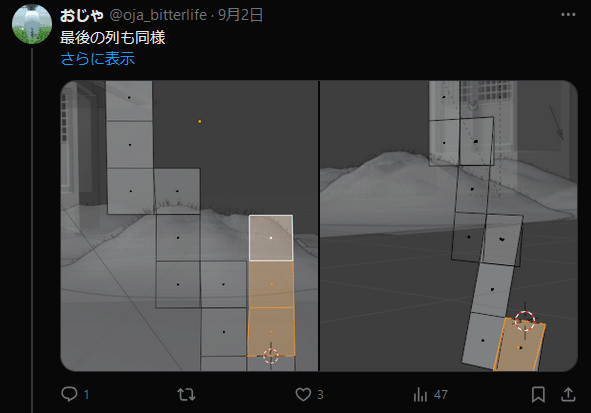
GeometryNodesで配置した後Displaceでちょっと歪ませておきました。

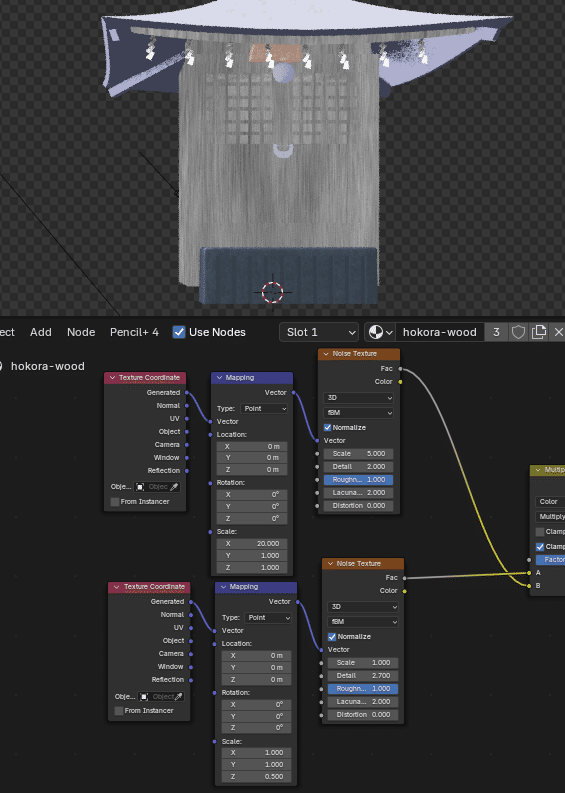
祠のマテリアルもノイズベースです。

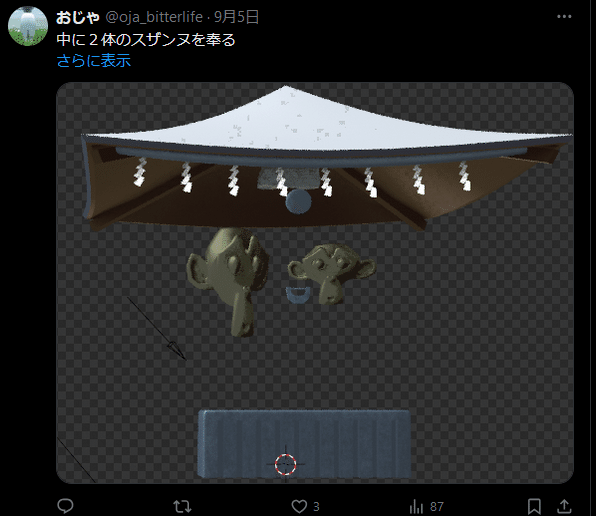
祠の中はよく分からなかったので、時短もかねてスザンヌを奉っておきました。


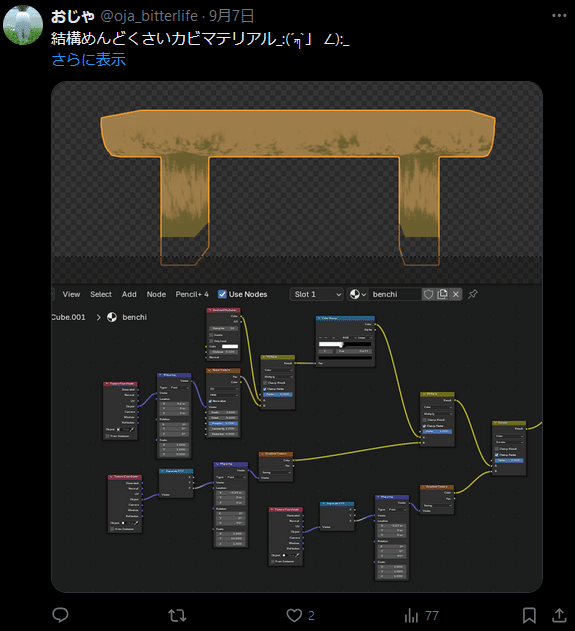
ベンチの形状も円柱の半分とボックスという簡単な組み合わせ。マテリアルだけちょっとメンドクサイというか、頂点カラー使えばもっと簡単だったかも。
地面付近と接合部付近にカビというかシミが強く入るので、今回はAOでやりましたが範囲が結構コレジャナイになって、無駄に時間を費やしました。

木の筋目はもちろんノイズを引き延ばした物です。

後は張り紙?と看板?とお墓?と柵。

看板に自己アピール入れてみましたが……

まぁ、見えませんよね。

奥のモブさん
前回からモブはVRoidStudioを使うようにしています。
前回の響け!ユーフォニアムの時は全員モブ扱いだったので全員VRoidStudioで作りましたが、今回は奥の2人だけに使います。
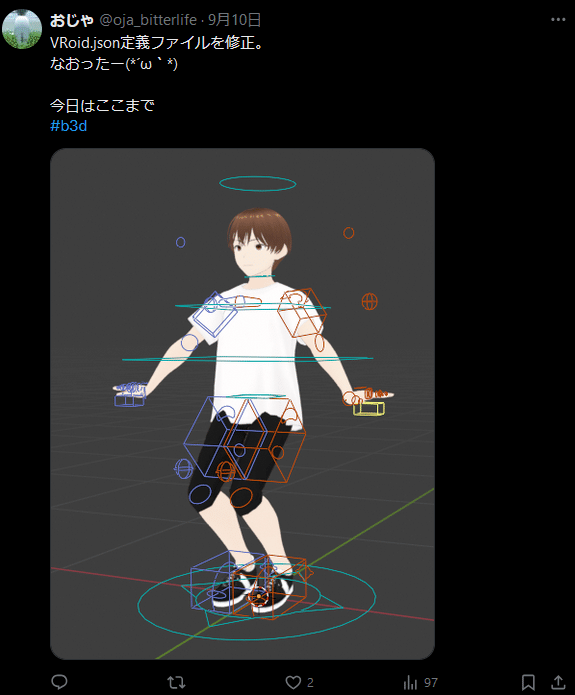
前回の時にVRoidStudioで出したVRM1.0のファイルをBlenderのAutoRigProで動かせるようにするアドオンを作っていたので、そのまますぐに動かせます(定義ファイルにミスがあったので修正した😇)

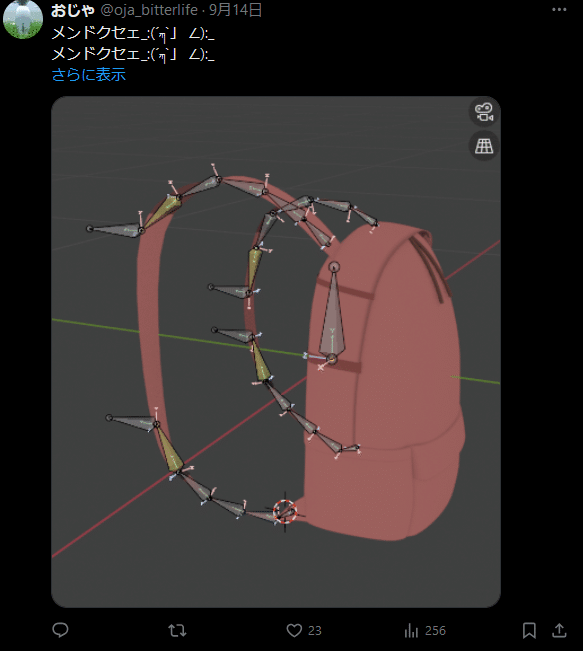
バックパックは劇中では上部フタ付きの昔ながらのタイプでしたが、3Dモデルはナウくジッパー式にしておきました。


ボーンを入れて……

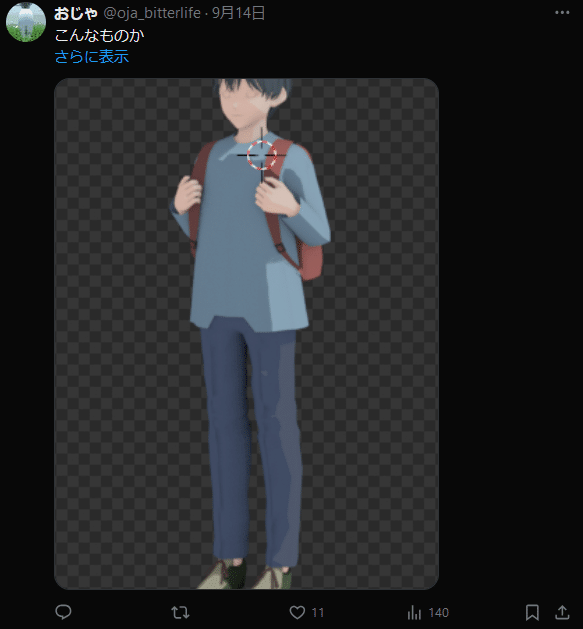
背負わせる。

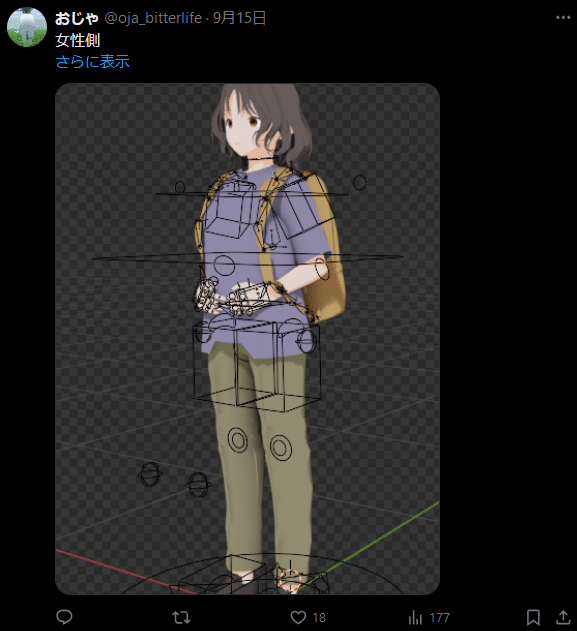
女性側も同様に。

足下の影はAfterEffectsで丸影をおきました。

僕たちの背景はまだこれからだ ٩( ᐛ )و
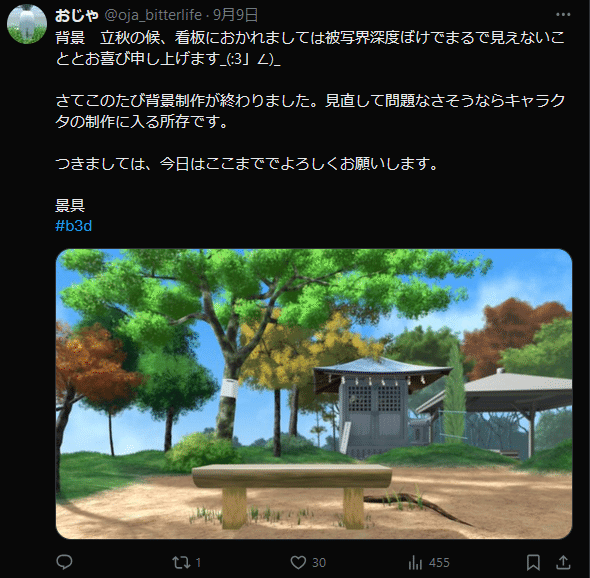
主人公達を作った後背景と合成して撮影処理を入れたりするので背景ももうちょっと作業が残ってるのですが、Blenderでの背景制作としてはこれでだいたい終わりです。
キャラ制作とはまた全然違ったアプローチだなって感じていただけると幸いです。つまりキャラをどんなに作ってもNPR背景を作る練習にはならないのです。
でも映像作ろうと思ったら背景ないと厳しいジャロ?(´・ω・`)
すぐにPCの限界を超えてくる物量をいかに減らすか、アニメ背景なので目を持って行かないところの情報を減らしつつ単色やグラデが目に付かないよう情報を増やすにはどうするか。草木は「ビルボードでボリュームを埋める」が基本アプローチ。
等。背景制作でしか得られない練習成果があるのです。
ただ背景を作るというのはキャラに比べてモチベーションが上がらないかも知れません。が、これまでに作ったキャラを置いて撮影するための背景を作るというのはどうでしょうか。
そんな気負わず雑に背景があるだけでも環境・状況が生まれて物語として動き出しますし、何なら背景が雑な分キャラが良く見える、まであるかもわよ😇
