
ソニアちゃんモデリング振り返り
振り返るまでが制作です( ー`дー´)キリッ
前回よりアニメ制作とモデリングで分けて振り返ることにことにしたので、モデリングが終わった時点で振り返ってみたいと思います。
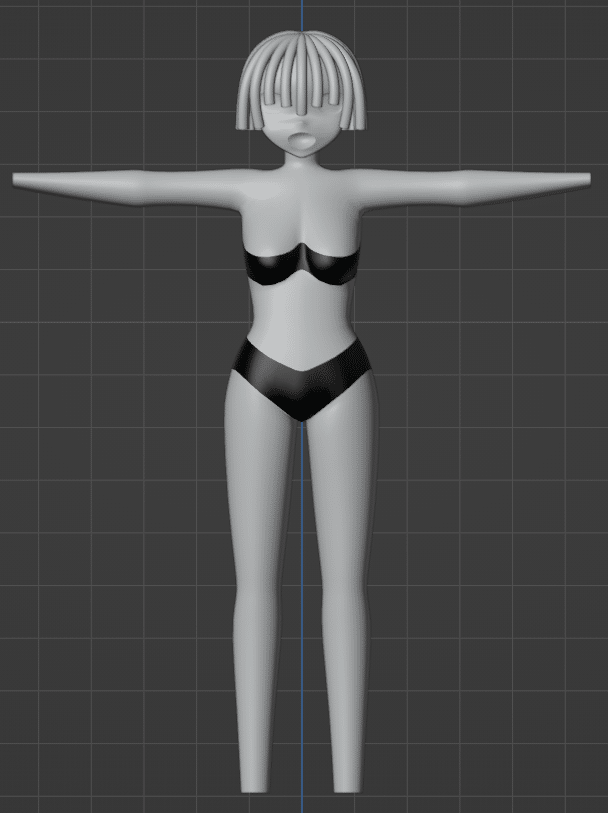
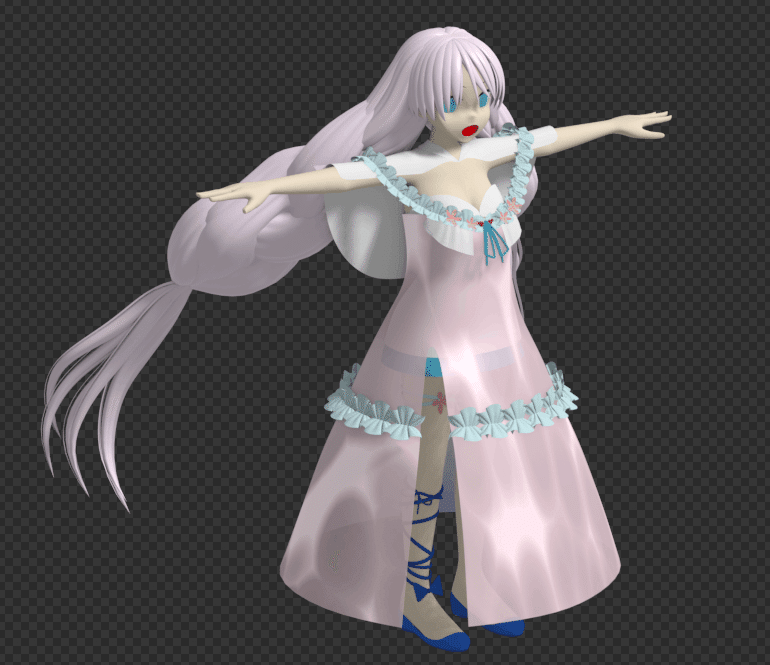
完成品

今回心がけたこと
前回よりスピードを上げる
髪の毛の表現を1段階上げる
Pencil+を使ってみる
前回2月の中頃から4月の中頃までの8週間モデリングに時間をかけてました。さすがに時間をかけすぎたなって反省したので、今回はゲームで遊びつつも(遊ばないとは言わない)もうちょっと早く終わらせて行きたいなって思いました。結局7週間かかったので1週間の短縮にしか(´・ω:;.:...
今回の絵は髪の毛がゆるふわ系だったので上手く表現できるかちょっと自信がなかったのですが、自信がないのはいつも同じだしできる限り理想ににじりよせるだけなのもいつも通り。なんだいつも通りじゃないか。ということでいつも通り+αで頑張りました。
前回FreePencilを使いましたが今回はいよいよPencil+を使おう、ということになりました。結論から言うと結局両方必要なので、前回FreePencilやっておいて良かったなって。
それではモデリング振り返り、スタートです
顔モデリング
やっぱりそれは捨てちゃダメ
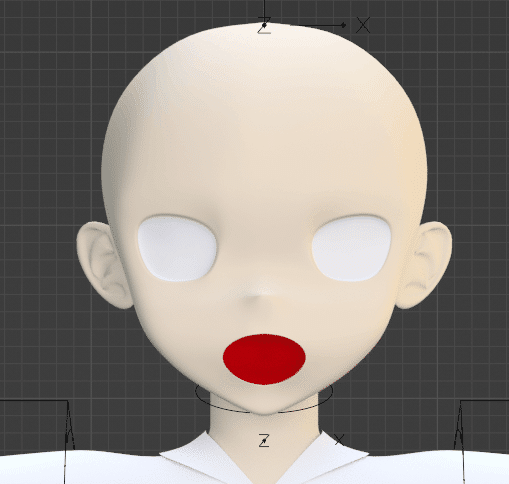
今回もデフォルトボックスからスタートです。
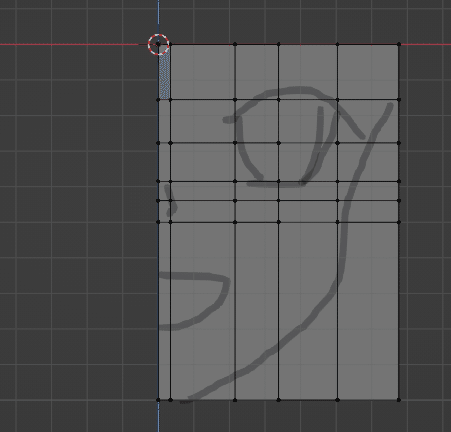
口は球を潰してくっつけるので、口以外の部分を分割して進めます

鼻から下を削って球を潰したものを口として配置して顔と結合します。

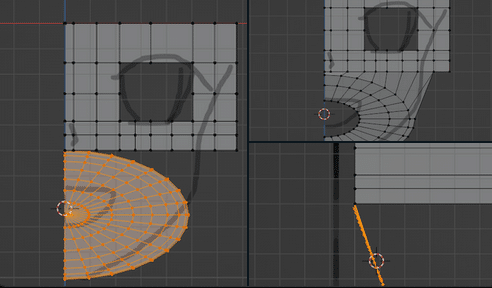
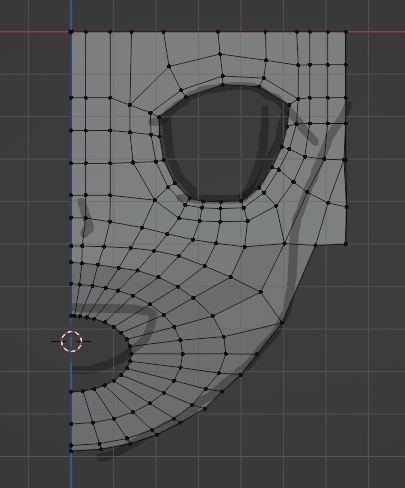
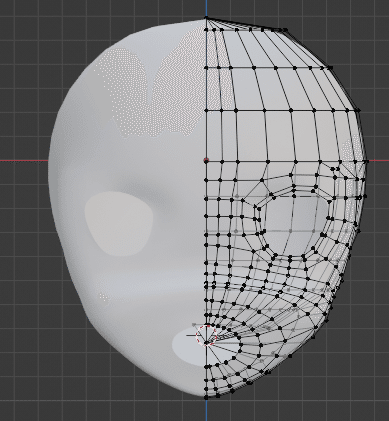
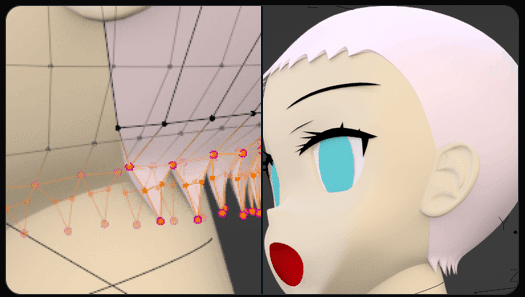
目に頂点を増やし形を整え、一回り分内側に押し出しておきます。

目から口へ、目から額へ。 目を中心に流れをひたすら作ります。

このくらいまで正面を作ったら横側の制作も始めます。

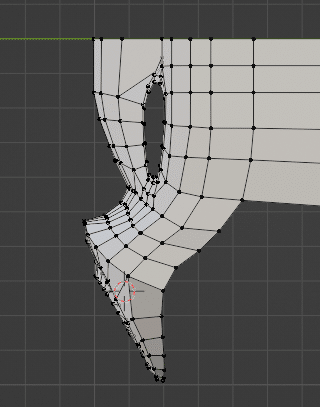
横側開始
まずは鼻から下の形を整えます。イラスト講座系に横顔の描き方があるのでそれを参考にするといいかと思います。
最後は斜め視点で調整するので、ここはある程度寄せておく位の気持ちです。

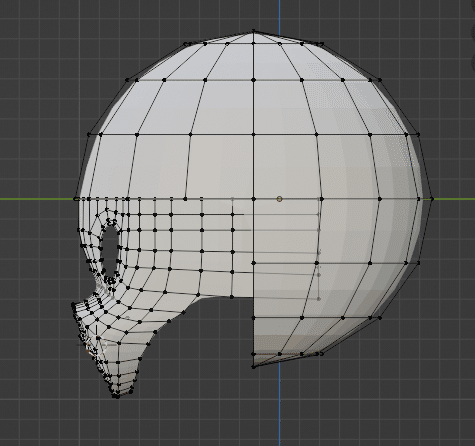
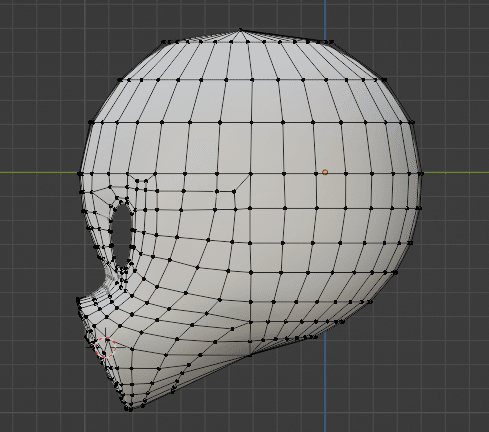
頭は球を乗せてしまいます。

球は正面図ではやや横に狭めてやります。あとは顔の頂点を急に合わせていきます。

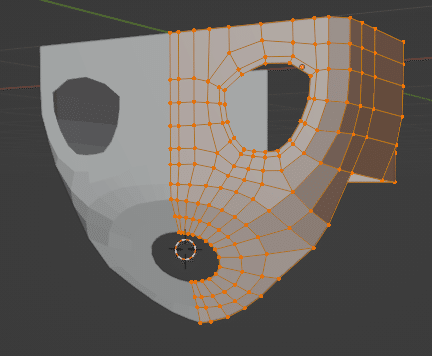
球を基本に球と顔の接合部からなめからに流れるよう顔の頂点を整えます。いわゆるいい感じにってやつです。

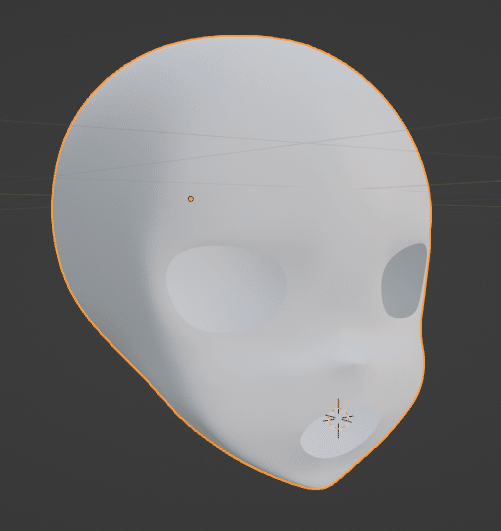
斜めから見て仕上げる
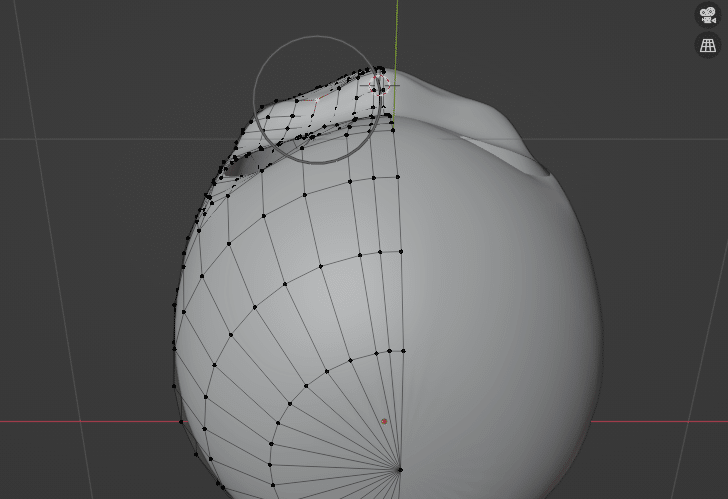
斜めに合わせるときの初手は、上から見た状態にして 鼻からほっぺたの流れを{の形にするところからです。
このあたりはプロポーショナル編集を使うと便利です。

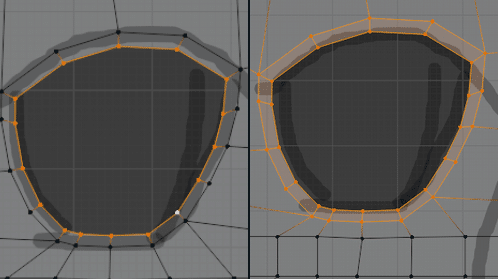
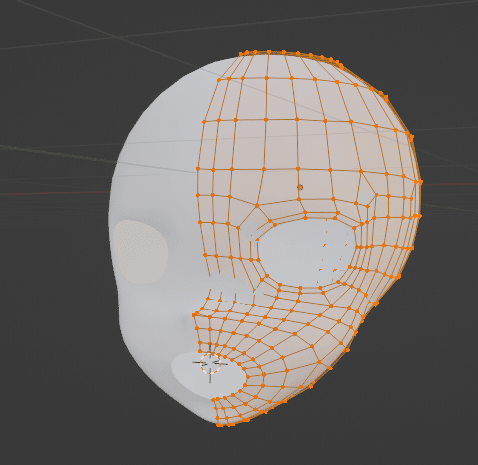
後はひたすら斜めから見ながら、輪郭を仕上げていきます。

輪郭がこんなものかなーってなったら終了。ここでは8割くらいの完成度の気持ちで、後は髪の毛や表情が入ったタイミングで都度都度修正します。

体モデリング
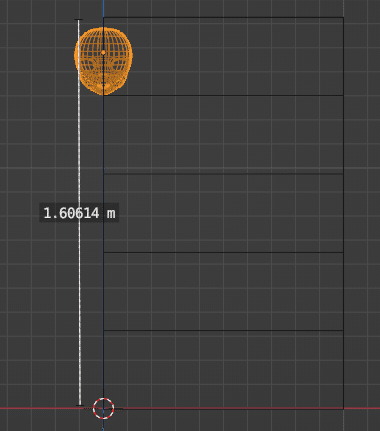
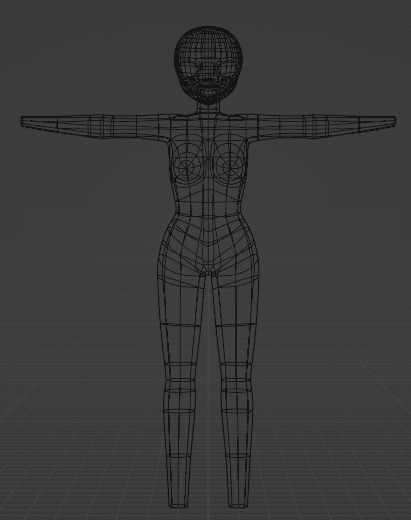
最初は寸法合わせで顔のスケールと移動をしておきます。

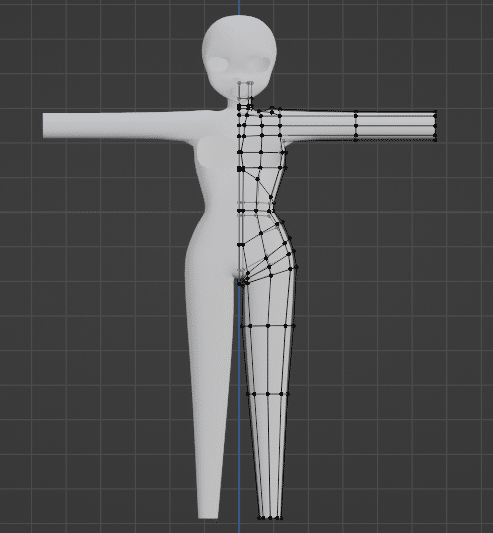
体は相変わらず3DCG日和Vol.2の作り方ベースです。もう9年前の本…

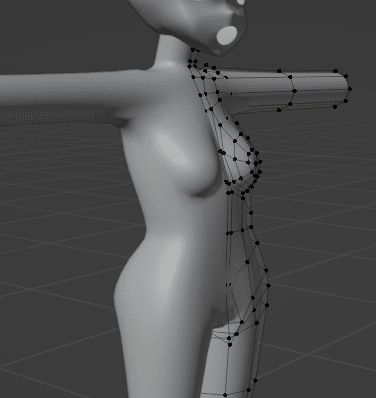
胸は半球をくっつけて形を整えてます。

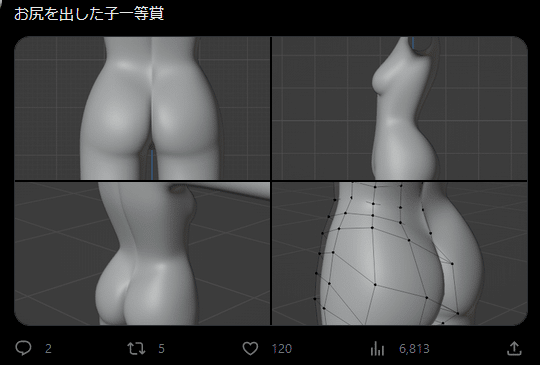
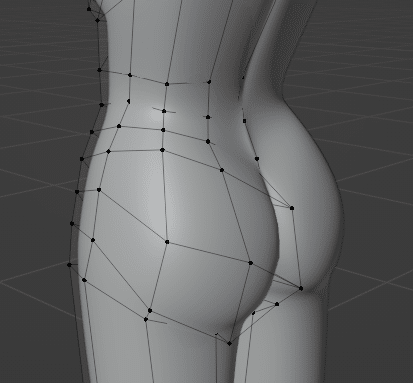
なぜかいいねが伸びましたがお尻。

だいぶ分割は少ないですが、これでも結構綺麗に見えます。

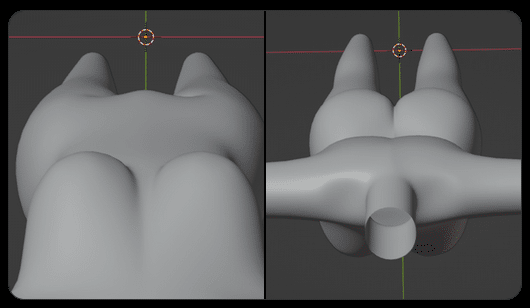
体ができてきたら、上から見て調整します。

腕や足はリング選択してAlt+Sで綺麗に配置、というやり方。後は腰回りがわりと角感が残りやすいので、気をつけてカーブに見えるように調整します。

このあたりからセンシティブ判定が怖くなってくるので、適当に頂点カラーを設定しておくといいかなって。

髪の毛モデリング
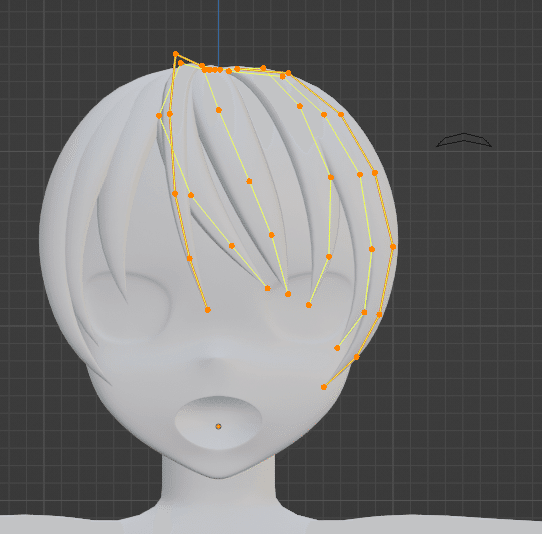
まずは前髪
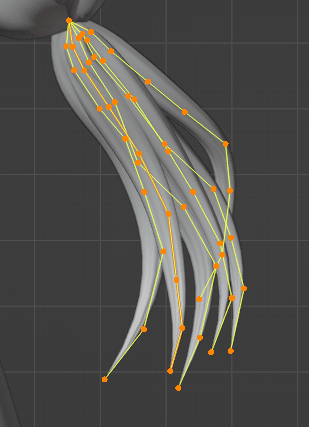
カーブでただひたすら植毛していきます

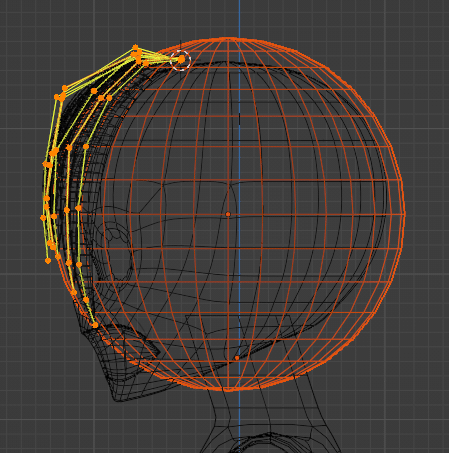
ガイド球を作って横や上からみて合わせておきます。

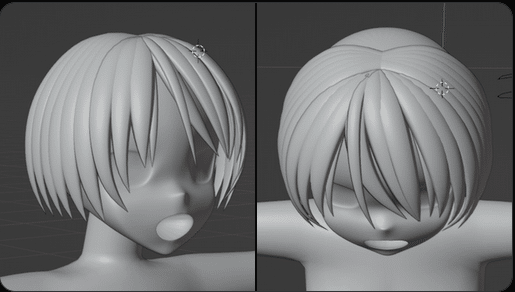
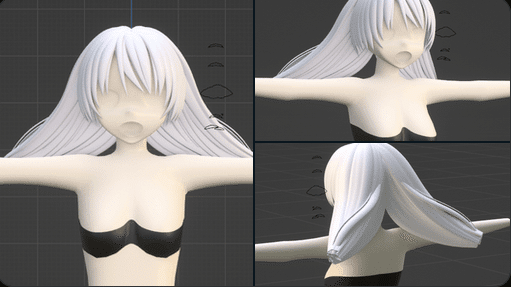
前髪が終わったら横髪も

後ろ髪制作
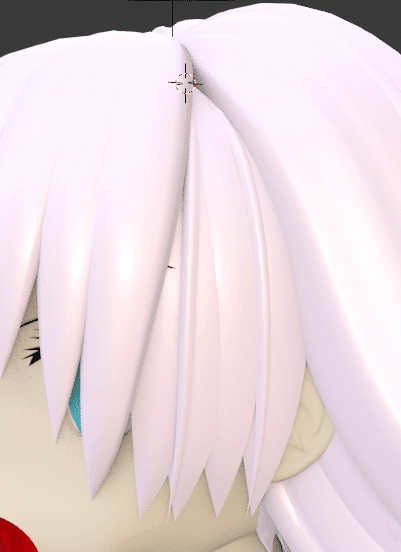
今回作りきる自信が無かった後ろ髪です。なんとかにじりよせてみましたが、ちょっとゆるふわ感が期待に届きませんでした_(:3」∠)_
基本メッシュで制作することにしましたが、頭頂部付近はCurveで制作しています。

三つ編み部分は今回はこちらを参考にさせてもらいました。
要約すると
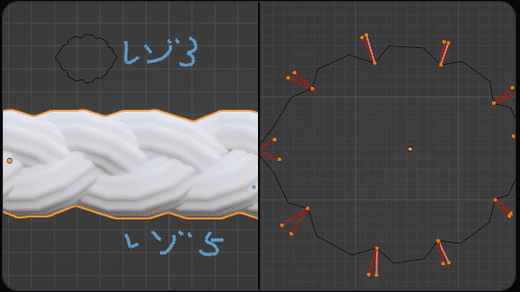
BevelCurve作って直線にする
4等分する
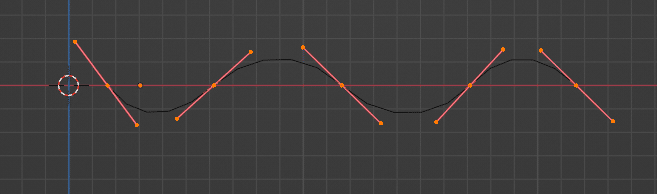
正面から画像のようにハの字
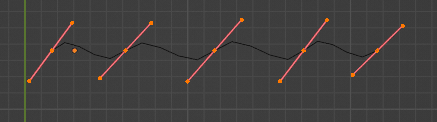
上から全部同じ斜め
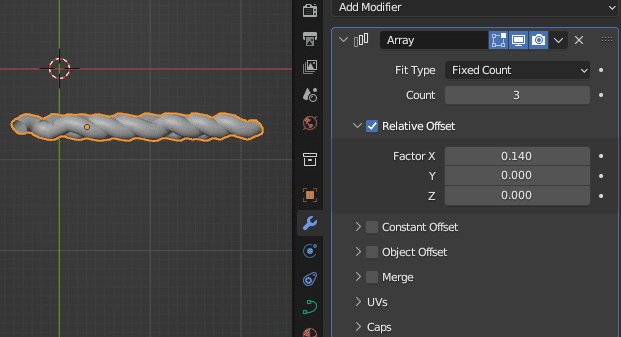
Bevel設定してパイプ化
ArrayモディファイアでCount3にしてX合わせる
伸ばすときはさらにArrayモディファイア追加してX合わせ



髪の毛の繊維感は今回は形状でも設定しました。ポリゴン数はどんどん増えます(´・ω:;.:...
でもマテリアルだけで繊維感をだすのに比べると品質は大分良かったように感じます。

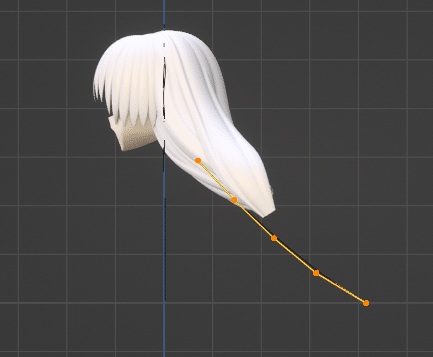
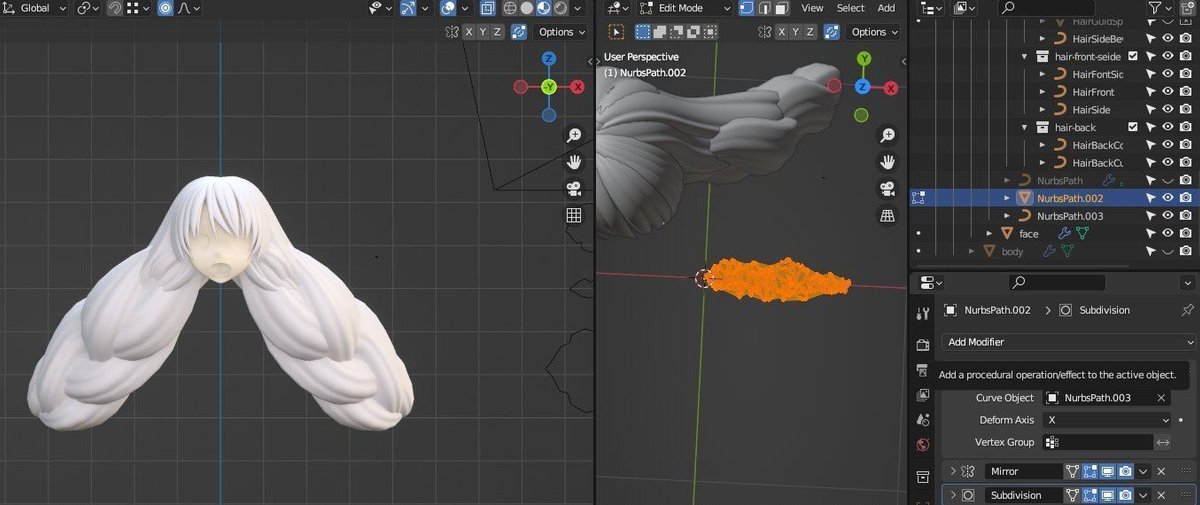
パスを配置してメッシュ化した三つ編みをCurveモディファイアで配置します。


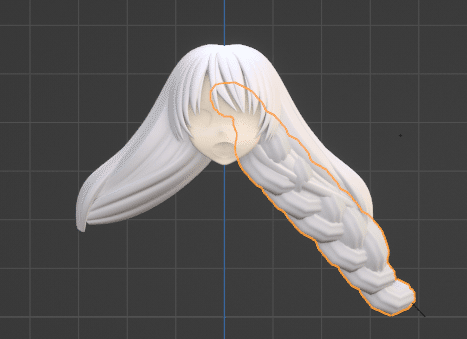
後は三つ編みメッシュをプロポーショナル編集で形を整えてあげます。

というわけで、今回最大の懸念場所であったゆるふわ三つ編みは、こんな感じで完了しました。

手足モデリング
指のモデリング
指はmmCGチャンネルさんの動画ベースに簡易化したやり方で作っています。

そんな特別なやり方じゃなくって爪の部分以外はわりと普通に分割しているだけだったりします。関節の腹にクリースを入れるといい感じに凹んでくれます。

爪部分もクリースでの表現がメインです。

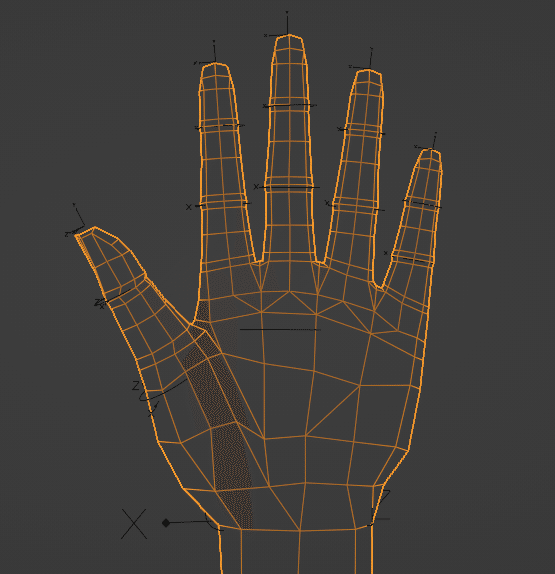
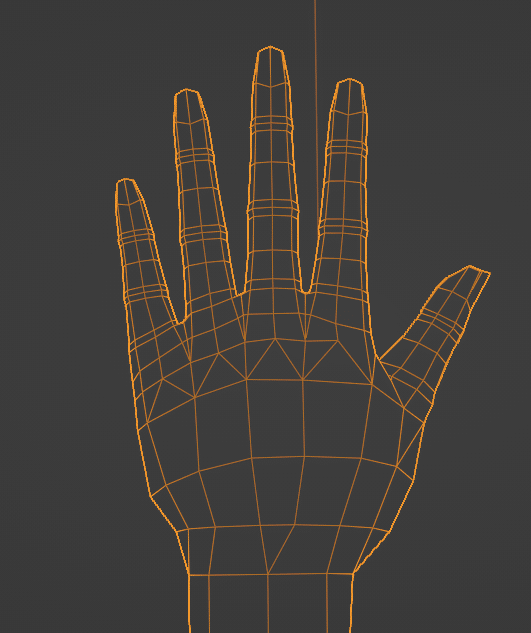
手のひらのモデリング
まだあんまり上手くいってる感じがないのですが、一応最低限これでそれなりに形が作れています。



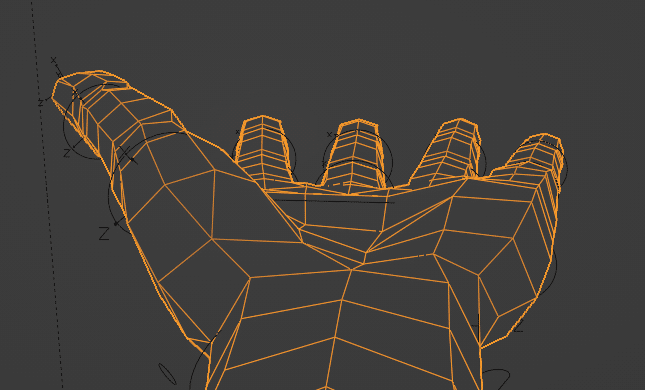
手の甲のモデリング
ここもそんなに上手くいってない(´・ω:;.:...
一応指の曲がる位置は水かきと親指の付け根の間くらい、というのを意識するようにしています。

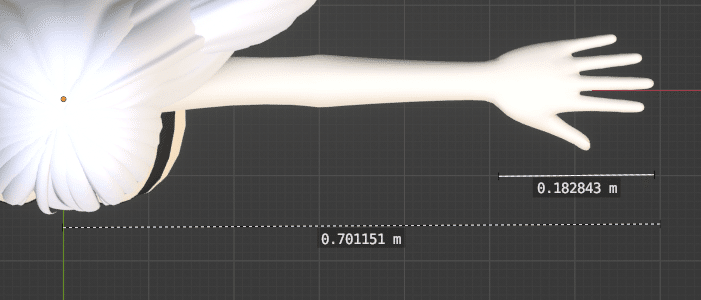
サイズ合わせ

後は腕にくっつけてサイズを合わせておしまい。画像では18cmにしてますが、ちょっと大き過ぎに見えたので最終的には16cmくらいにしてます。
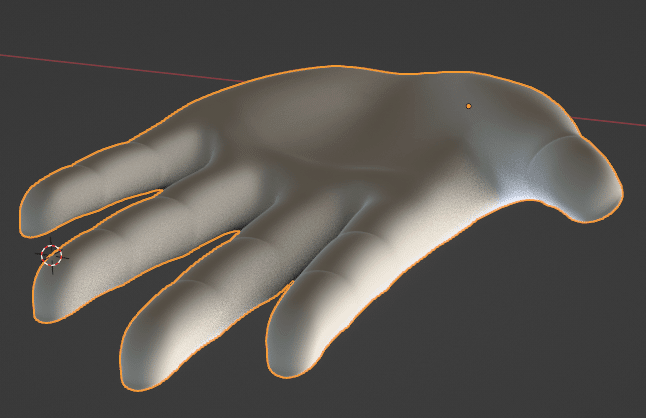
最終的には結構可愛いかなって思える手になったので、すんなりモデリングはできてないですが結果よければ、というやつです。

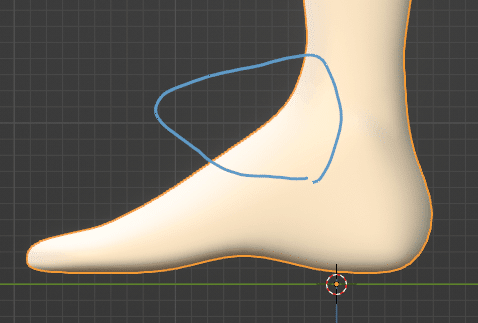
足のモデリング
靴を履く前提のときは雑につくって足の指も作らないことが多いです。
足の甲の高さは思ってるより高いので気をつけようっていうくらいです。

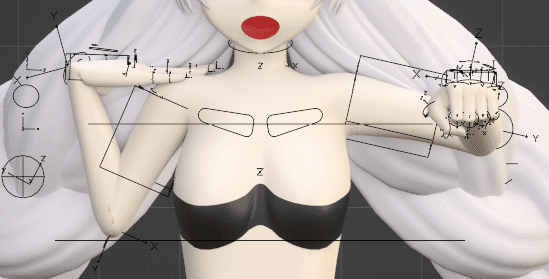
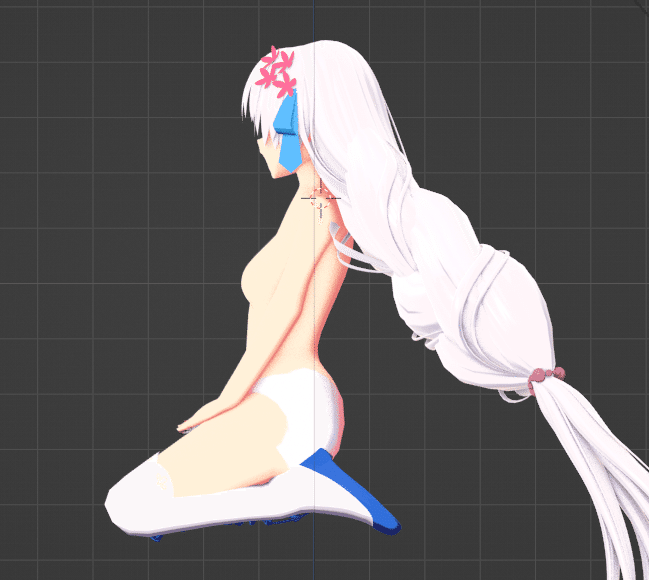
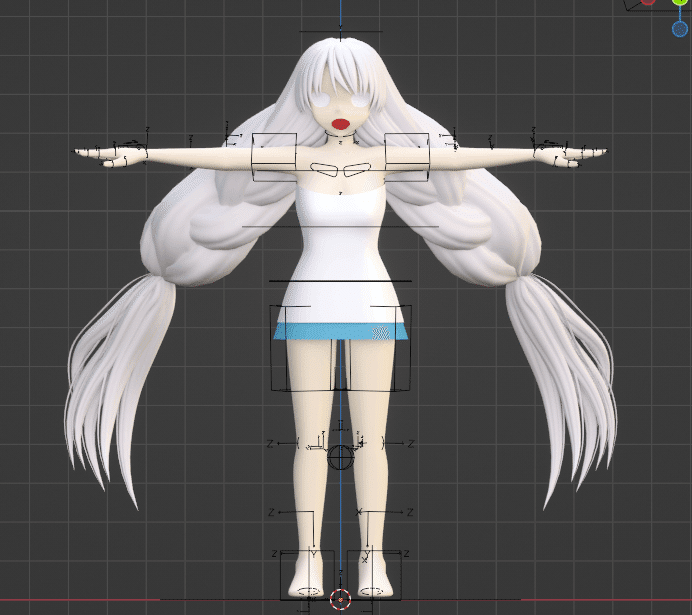
腕と足の長さ合わせ
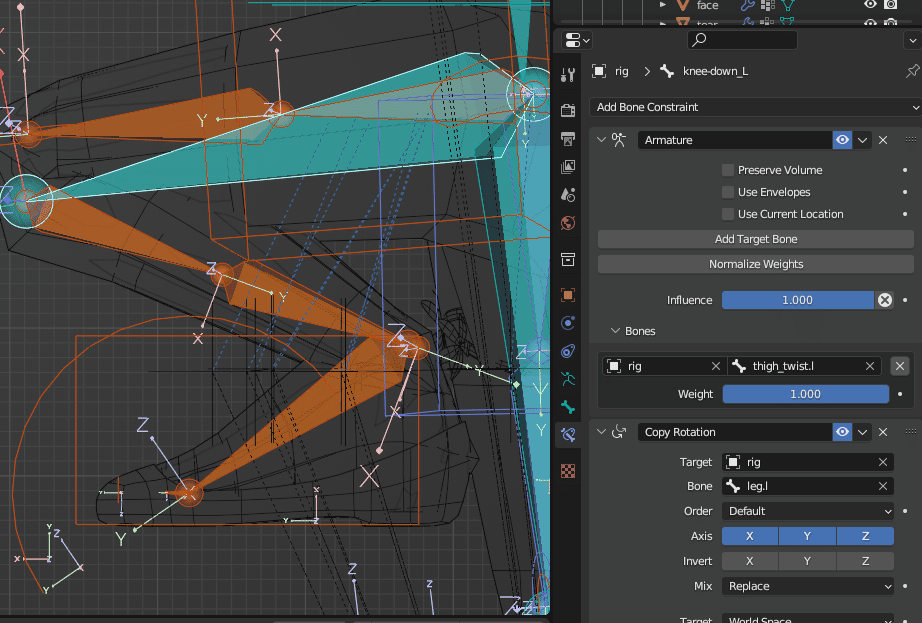
曲げてみないとなかなか調整しずらいので、ボーンを入れて動かして確認します。
今回もボーン入れにはAutoRigProを使っていますが、やっぱりあると手早くていいですね。


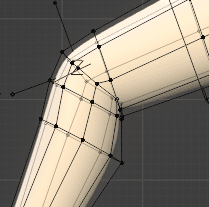
膝は膝下の曲げた量に応じて下にずれるボーンを作って、曲げたときに潰れないように設定しています。

膝のポリゴンも特別な割り方をせずわりとそのままです。プリザーブボリュームを使っているとウェイトだけで十分綺麗に曲がってくれます。

服のモデリング
ただひたすら形状を作っていきます。色がついていますが頂点カラーを表示するマテリアルを作って頂点カラーで色をつけています。

服が半透明だったのでこの後紆余曲折あるのですが、一旦AlphaHashですすめました。

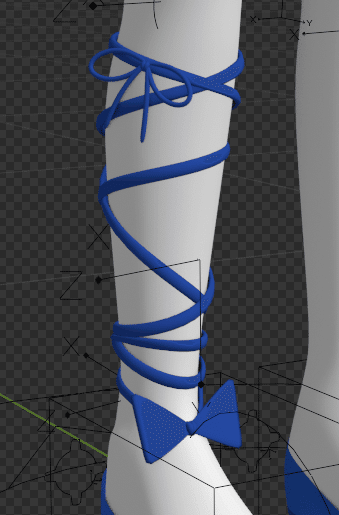
足のリボンも

ただひたすら根性

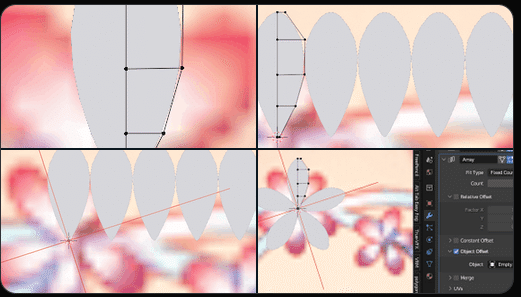
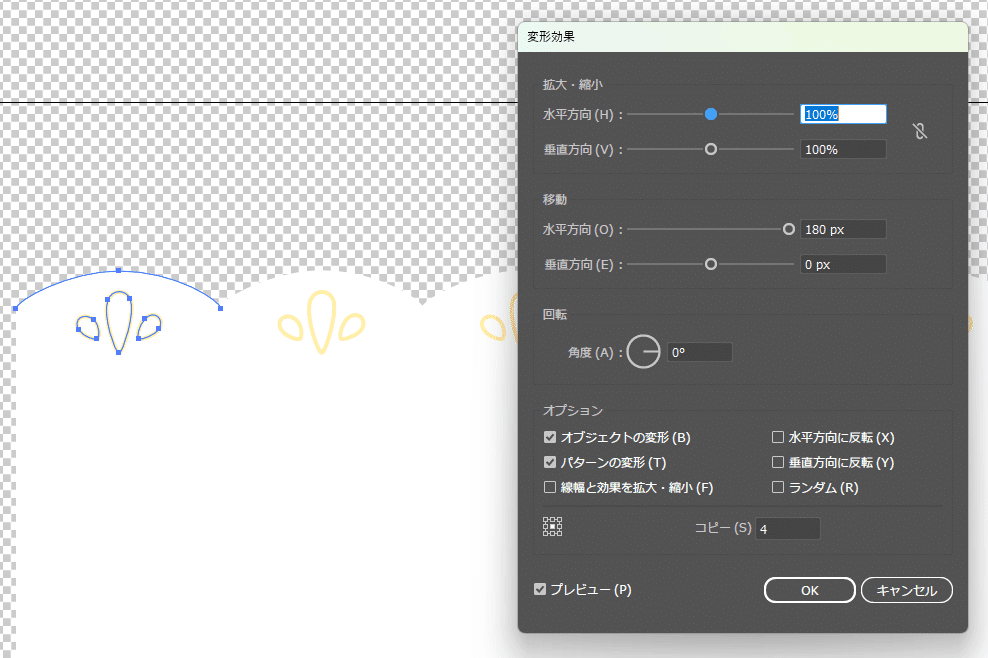
花は花びらを1枚作って回転体で作りました。
Arrayモディファイアで5つ並べます
中心にEmptyを配置し、72度(360/5)回転させます
ObjectOffsetにEmptyを指定して、RerativeOffsetを外します

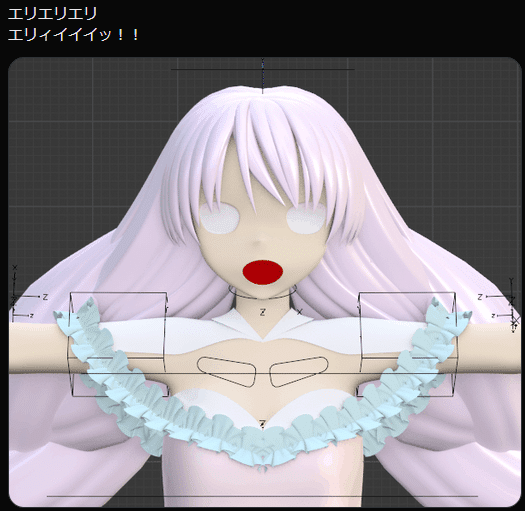
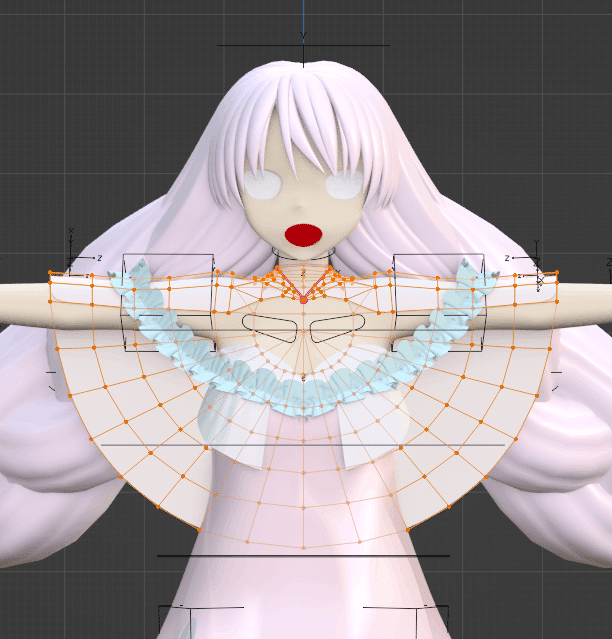
エリはもうずっと苦手_:(´ཀ`」 ∠):_

ここの服は腕の動きに合わせて扇のような開閉をするので、トポロジを扇形にしておきました。あまりトポロジを気にしない方ですが、こういった動きがある場所は動きを見据えたトポロジにしないと後で死ぬ_:(´ཀ`」 ∠):_

というわけで、だいたい根性だけでできてます。

顔を仕上げる
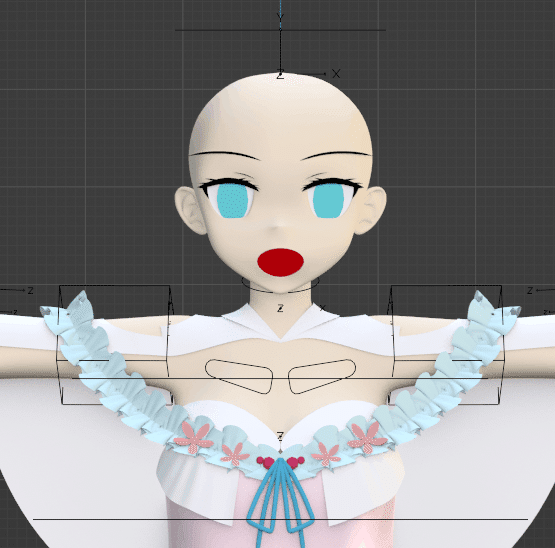
耳を忘れないうちに作ります。耳はキューブを細分化し、中を耳の形に凹ませて、外側の形を整える、という流れで作っています。

目と眉毛。今回まつげの細かいのはまつげ本体と分離しています。

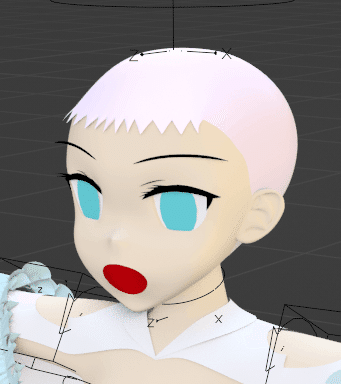
額の生え際と襟足。

基本的に頂点を押し出して三角形にしてクリース設定という流れ。

髪の毛の内側も作ります。髪の毛が風になびいたら、その下はハゲていた、なんてことがおこらないように。基本動かさない髪の毛です。

残りを仕上げる
髪の毛の続きも作っていきます。こちらもベベルの時点で凸凹にしてあります。

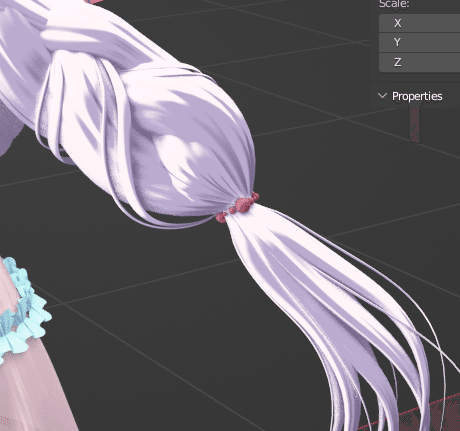
後ろの髪の毛に細い髪の毛を巻き付ける。あんまりいい感じにはできなかった後悔(´・ω:;.:...

髪飾りも作ってモデリング終了

マテリアル設定
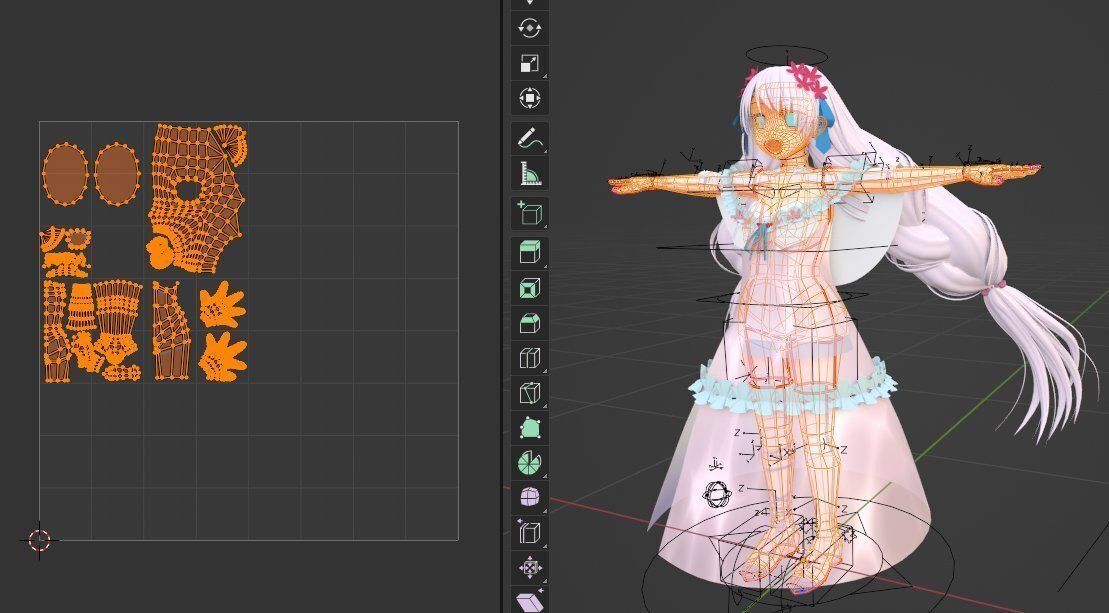
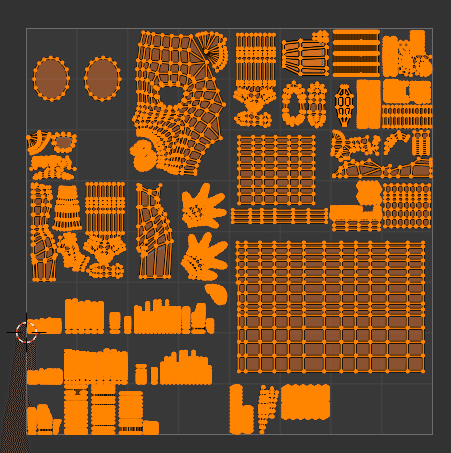
顔のUV展開
いつも顔にどれくらいさくか悩むのですが、今回は19/64ブロック使いました。

最後まで過不足感は無かったと思います。
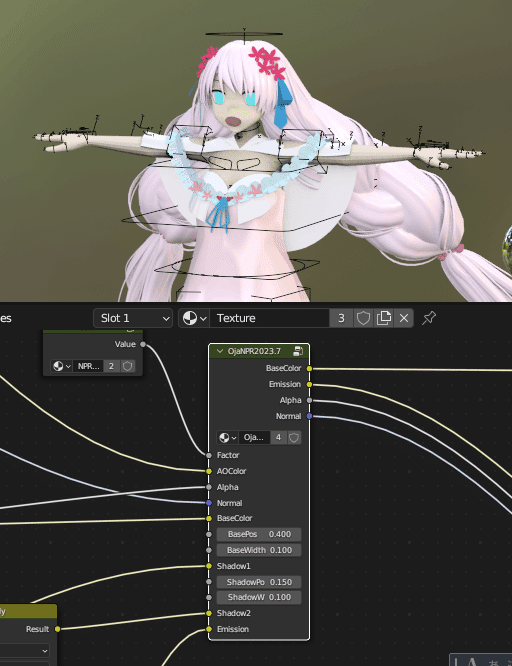
NPRマテリアル設定
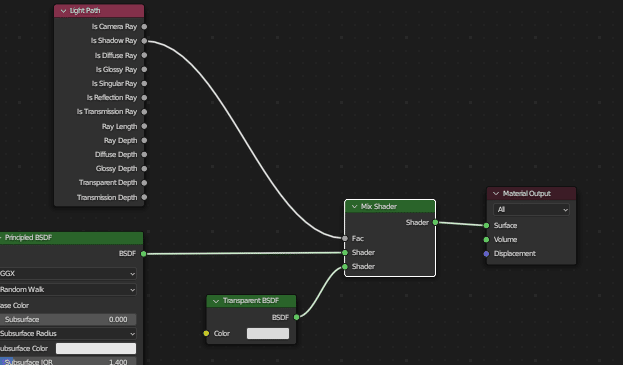
NPR化には自作のマテリアルグループを使っています。NPRにするかPBRにするかをFactorで調整できるのが便利☺️

あと、今回Cyclesでレンダリング時はShaerToRGBを使わずにHalfLambartの計算をして陰影をつけるように改良しました。これでEeveeでもCyclesでもNPRレンダリングができるようになりました。

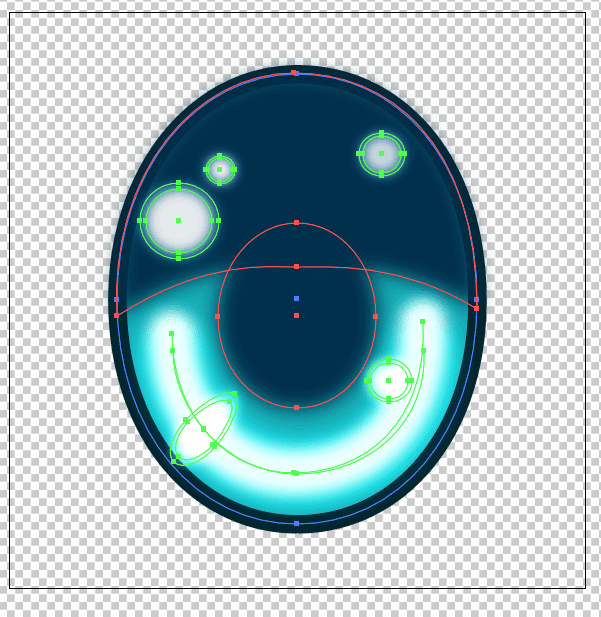
目は重要なので頑張って描きました。基本的にテクスチャ制作はIllustratorを使っています。

繰り返しパターンとかはIllustratorが作りやすくて便利です。

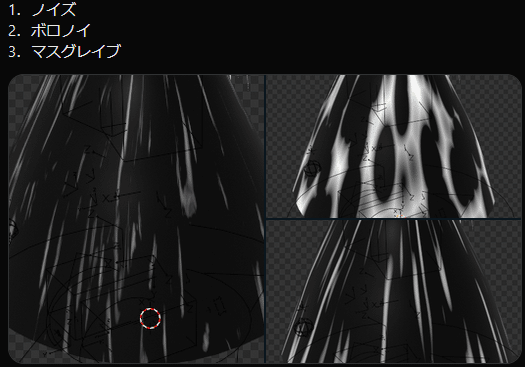
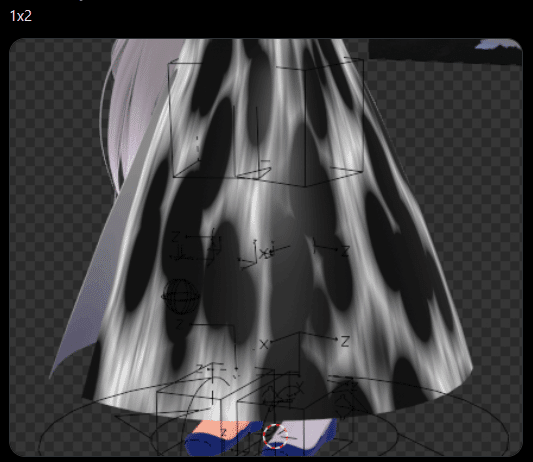
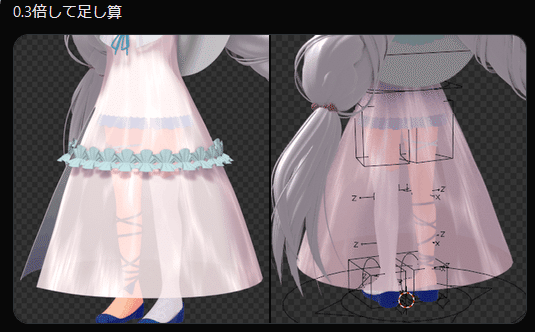
服のシワは今回はノイズとボロノイの合成で作っています。



内側のしわはクロースで変形させたものをNormalベイクしています。

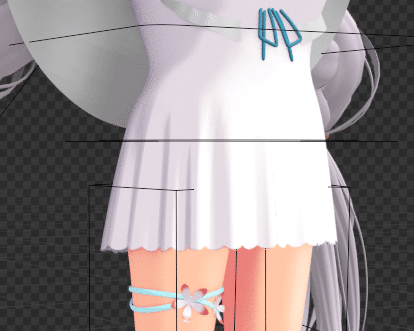
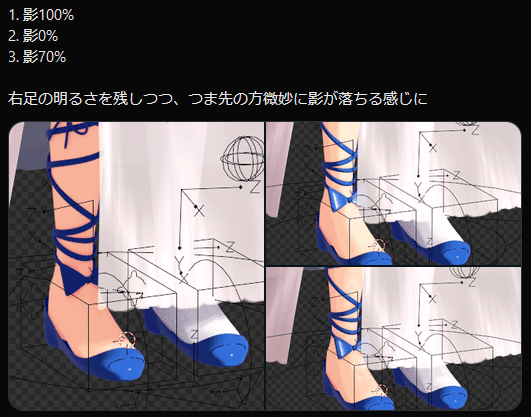
半透明の服の影はそのまま出すと出過ぎるしなしにすると影がなさすぎるので、70%位の影が出るように設定しました。


髪の毛はこの段階までCurveで置いていたのですが、マテリアルを設定するタイミングでメッシュ化してUV展開します。

髪の毛の形状の時点で筋がはいっていますが、マテリアルでもノイズを伸ばした筋を入れてAOに合成して適用しています。

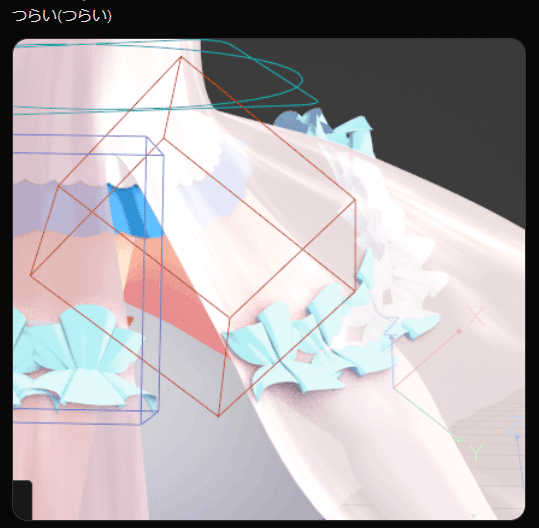
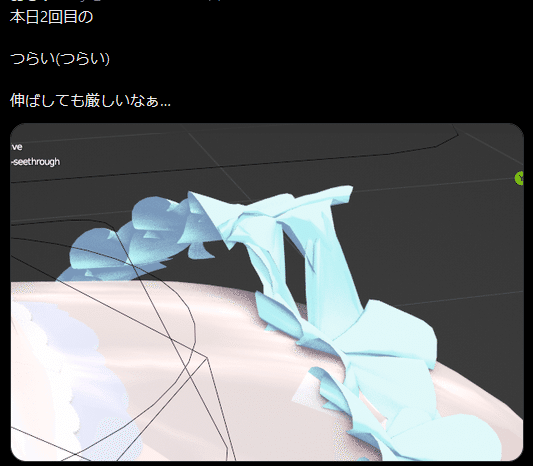
フリル部分について(専用プラグイン作成)
フリル部分をウェイトでやろうとして力尽きました。


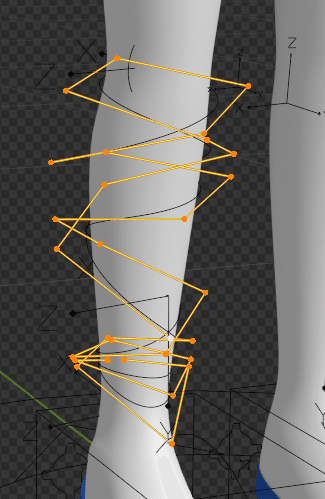
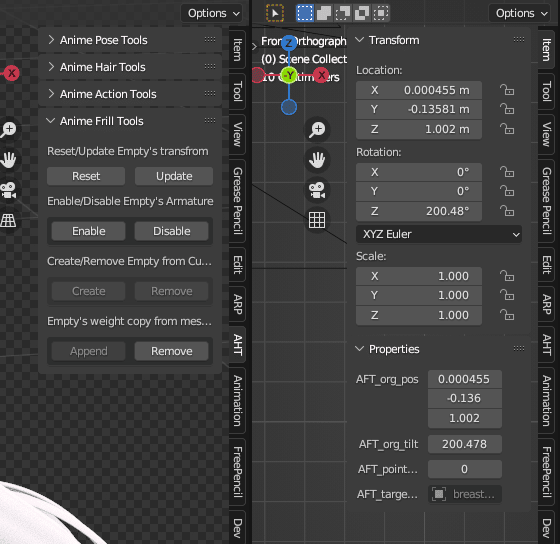
というわけで、カーブの各セグメント上にEmptyを配置して、EmptyにArmatureコンストレイントをつけ、付近の頂点からArmatureのウェイトを設定してEmptyでカーブをコントロールする。
というプラグインを作りました。
Emptyを追加で移動させて位置を調整したり、TiltをEmptyのZRotで調整したりできます。追加移動をリセットしたり、その状態で記録したりもできます。

結構簡単にフリルの破綻を修正できるので作って良かった☺️

表情設定
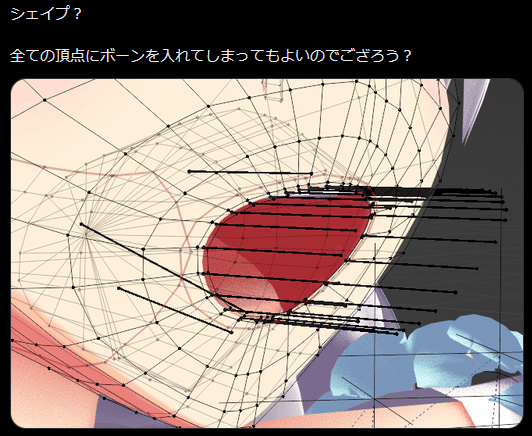
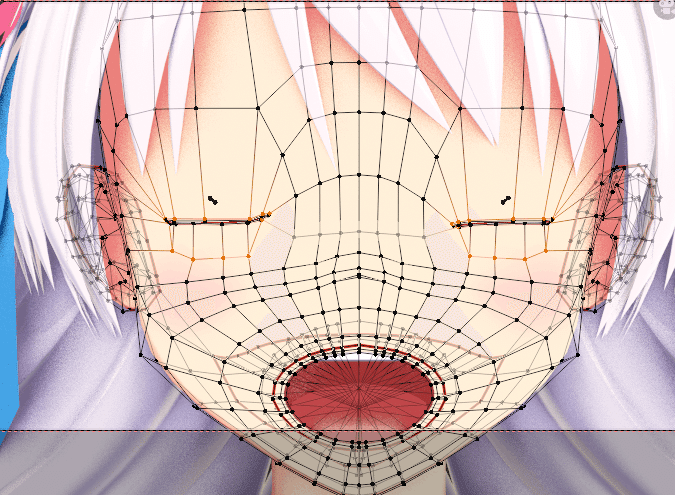
今回も表情はシェイプではなくボーンで設定しています。頂点を増減しても問題がないのがシェイプよりいいかなって。あとMirrorモディファイアの統合もボーンなら必要ありません。
各頂点上にボーンを配置すれば、実質シェイプ(゚∀゚)

表情の作成を始めた時点で舌と歯を作ります。

目の下に移動しない頂点を作ってあるので、ほっぺたの赤みが伸びるのを防いでくれます。

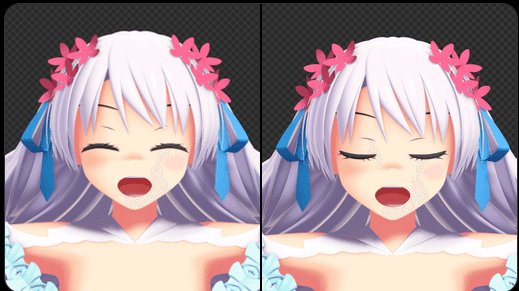
目は笑顔と閉じるの2つ用意
必要になったときに都度登録するもよし、一回限りの表情ならその時にボーンをいじって作ればいい。くらいの感覚です。
Link先でもボーンで表情がいじれるので、わざわざルック用モデルで用意しておく必要はないかなって。

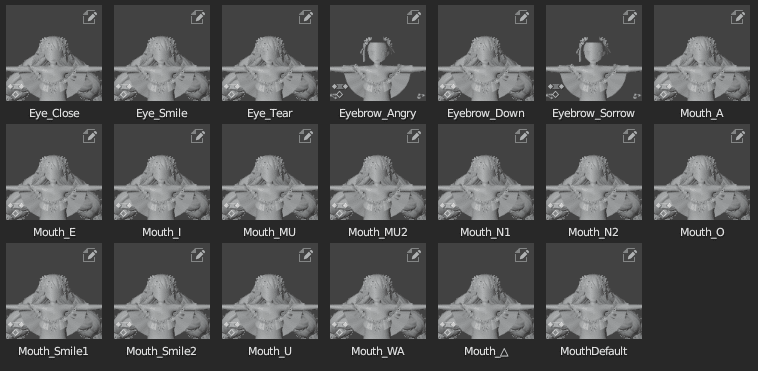
口はたくさん用意する
口はあ、い、う、え、お、わ、ん、むを基本に、さらに少し追加して結構用意してあります。いつか声をいれた動画を作りたいと思っているので、口は確実に動くところです。

涙は前回使わなかったし今回も使う予定はないですが、とりあえず作ってます。

これだけ用意しておくと、適当に組み合わせただけでも表情が作れます。

Pencil+導入
今回ついにPencil+を導入しました。お高い💸
できればサブスクにしてほしいところですが、買い切りしかないので思い切りが必要です_(:3」∠)_
でも品質はいいのよね。

ただ問題があって、テクスチャの透明部分が表示できません。
どうもジオメトリベースで線を出していて、マテリアルはみていないようです。なのでNormalマップも使えません。
結局テクスチャの透明部分を考慮するには、アルファ境界をエッジ検出する必要があります。せっかくなので前回で使い方を覚えたFreePencilを使うことにしました。

結局Pencil+とFreePencilの併用が必須みたいな感じですね。
顔の法線調整
これは別記事で詳しく書いておきました。Normal転送に一手間加えてます。
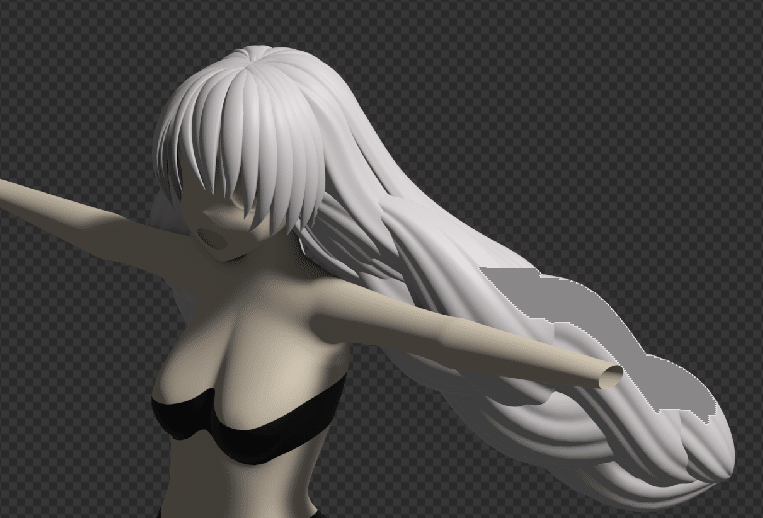
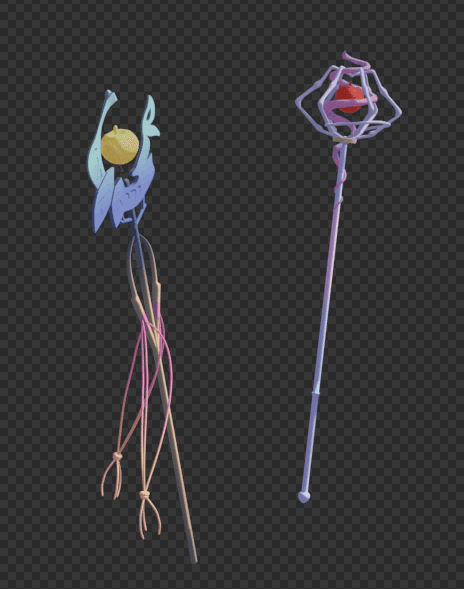
武器の作成
特筆すべき点はなく…
ただひたすら頑張った_(:3」∠)_
今回は武器のテクスチャは本体と別にしています。

グラデーションはSubstance PainterでBlur Directionalで混ぜて作ってます。

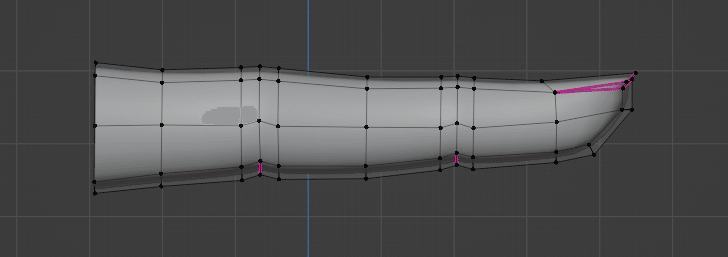
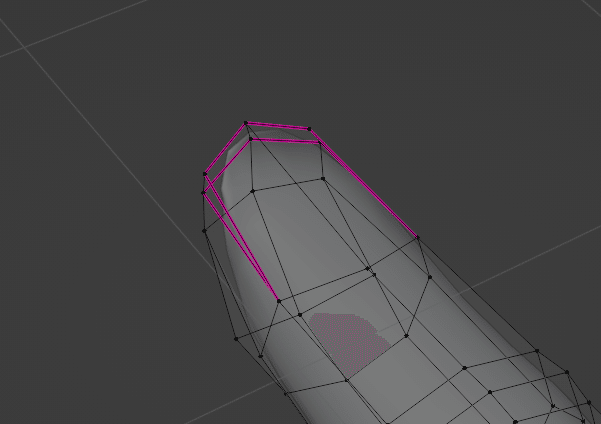
一応右の杖の上の方に巻き付いている部分の作り方はTwitterで。
ボコボコのぐるぐるを作るスレ pic.twitter.com/dnoKyueasI
— おじゃ (@oja_bitterlife) August 10, 2023
まぁ球のスパイラルを作って、Displacementで凸凹にして、プロポーショナル編集で巻き付きを調整した、くらいの内容です。
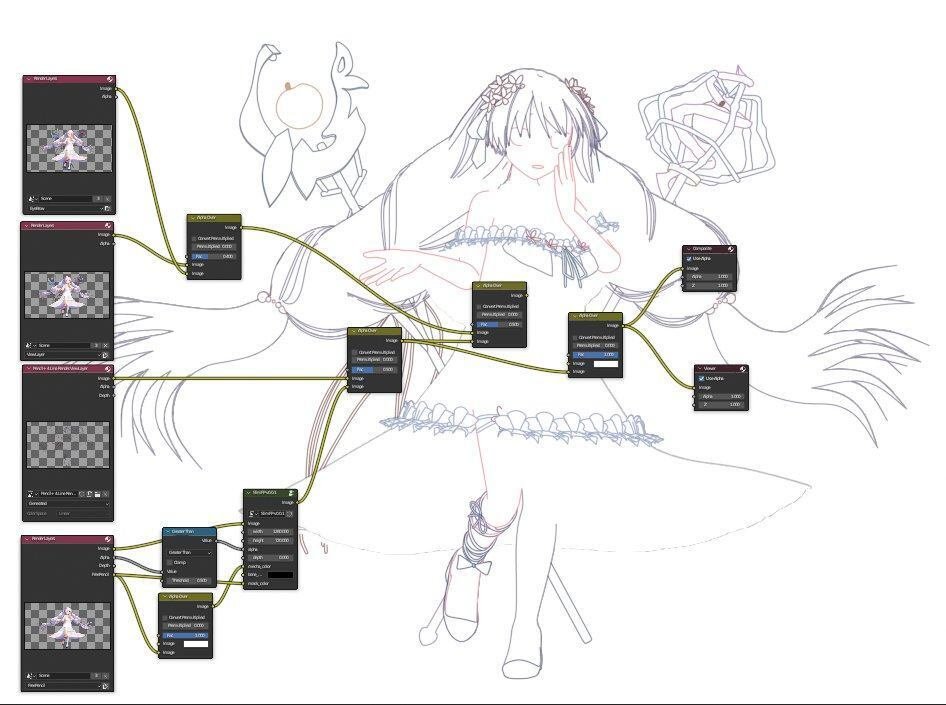
出力
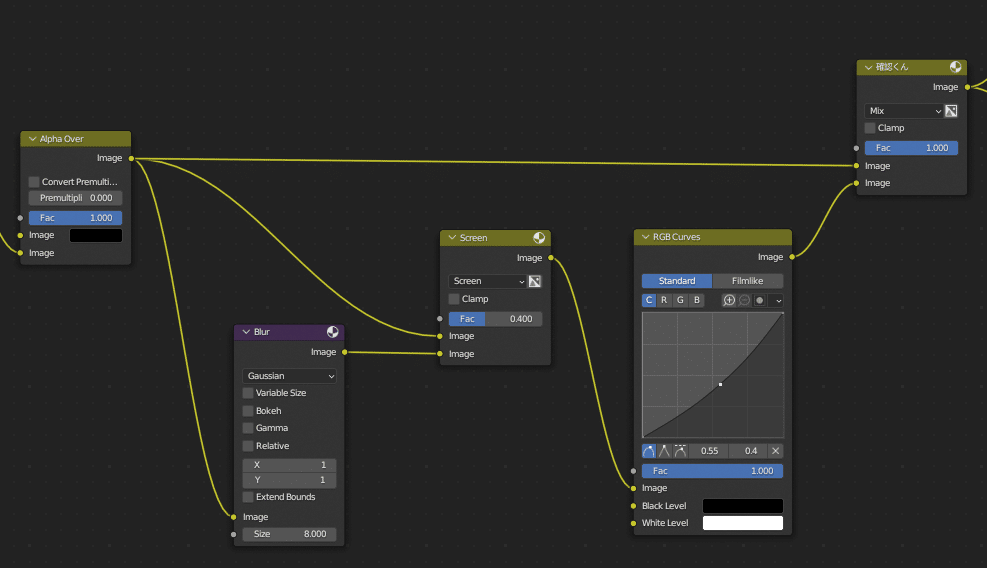
今回はBlenderで完結させることにし、DiffusionフィルターもCompositingで追加しています。

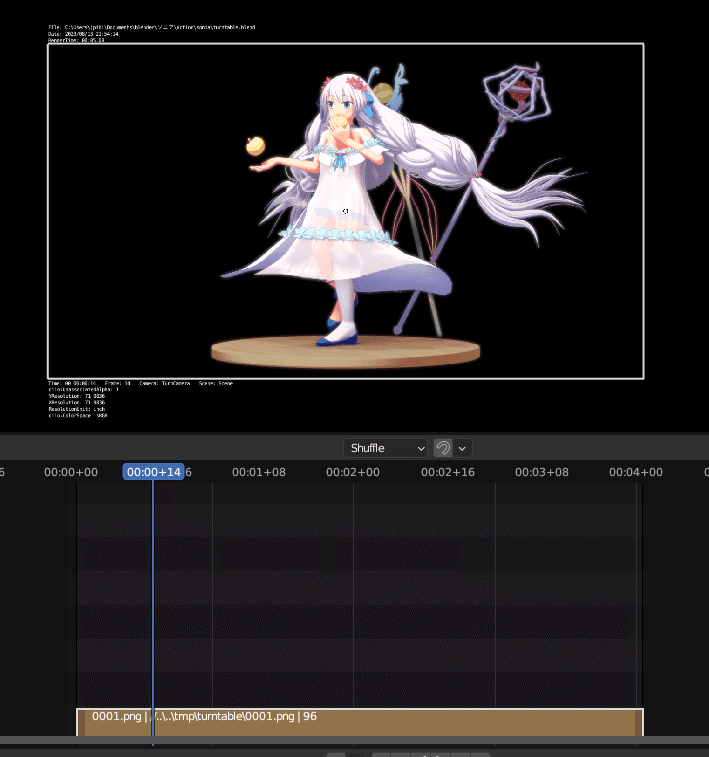
PNGで連番出力してVideoEditingで取り込んでmp4にしています。

0001から選ぶと1から順番に再生されるのですが、しらずに0096から選んじゃって気がつけば出力が逆再生になってました/(^o^)\
普通に順番に読んでクレヨン_(:3」∠)_
