
スマブラの大会や対抗戦で使えるスコアボードの導入・使い方
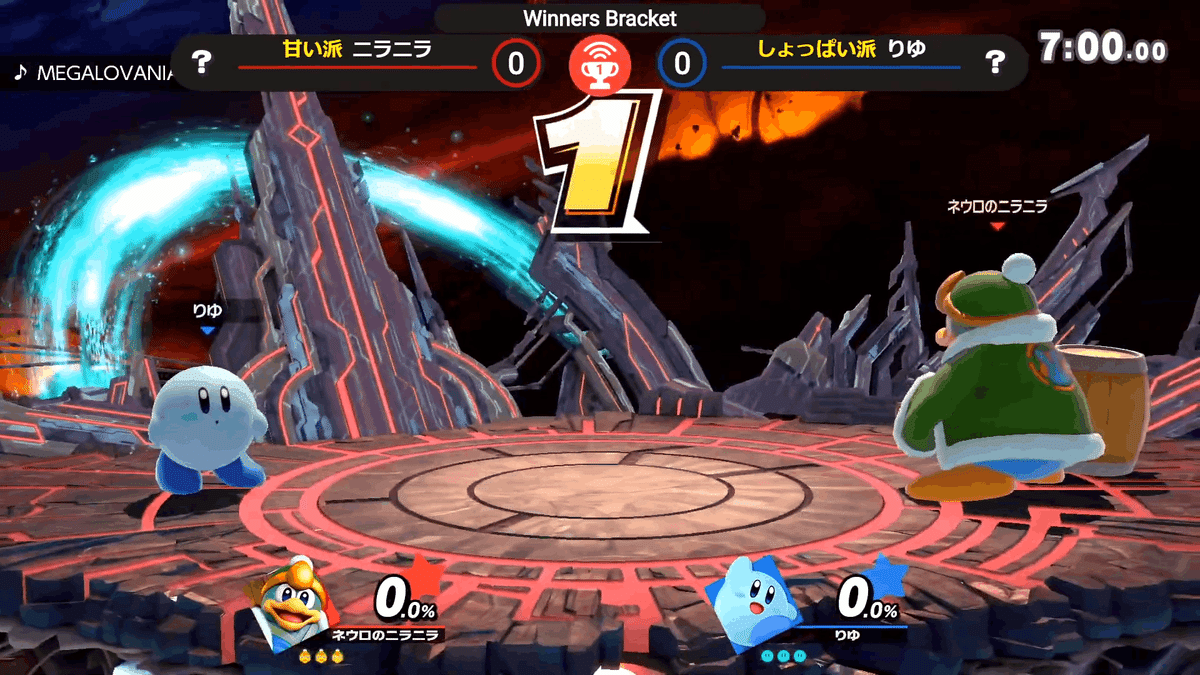
大会を見ていると上のほうに

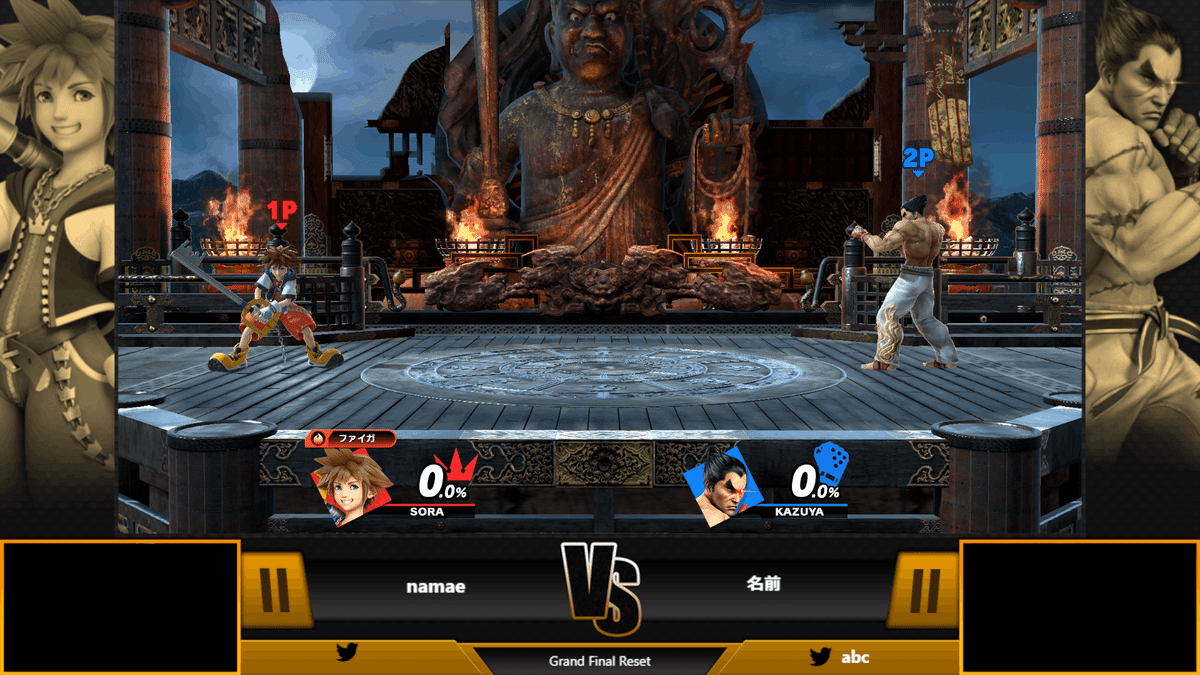
こんな感じのスコアボードが出てたりしますよね
せっかく大会・対抗戦やるならスコアボードもあったほうが気分も盛り上がりますのでぜひ導入してみましょう
2024年現在ではWeb版BraceBracketかLatteConをおすすめします
BraceBracketは西部劇、スマパ!等の大会で、LatteConはイツクシマやLEADD等の大会での使用実績があり、私自身も実際に使ってみて非常に使いやすかったです
※スコアボードのアップデートによって記事の内容が古くなる場合があります
文章の間違いやアップデートによる変更点があればTwitterのDMやnoteのコメントで教えていただけると幸いです
追記
2022年7月27日:Web版BraceBraketがリリースされました。導入・使い方を記載
2022年9月30日:文体を一部修正
2023年2月19日:スコアボードが表示されない時の対処方法を記載
2024年3月16日:LatteConの導入・使い方を記載
シンプルで使いやすいSHIG_Stream Control
格闘ゲームの配信・動画で使用可能なスコアボードです。ウメブラやマエスマで使用されており馴染み深いスコアボードです
製作者様:SHIG様及びぽん様
ダウンロード:http://shigaming.com/2018/11/30/streamcontroltemplate2019/

導入方法
手順① Stream Control のダウンロード・解凍
Stream Control ←こちらのリンクから遷移すると


この画面に遷移するのでダウンロードの項目までスクロール。点灯版か数字版使いたいほうをダウンロードしてください(特に決めてなければどちらもダウンロードしておきましょう)
ダウンロード完了したらzipファイルを解凍してください



全て展開を押下時に表示される展開先は分かりやすいところにしておきましょう


無事解凍できました
手順② OBSの設定
次にOBSの設定をします

適当な名前のシーンを作成してください

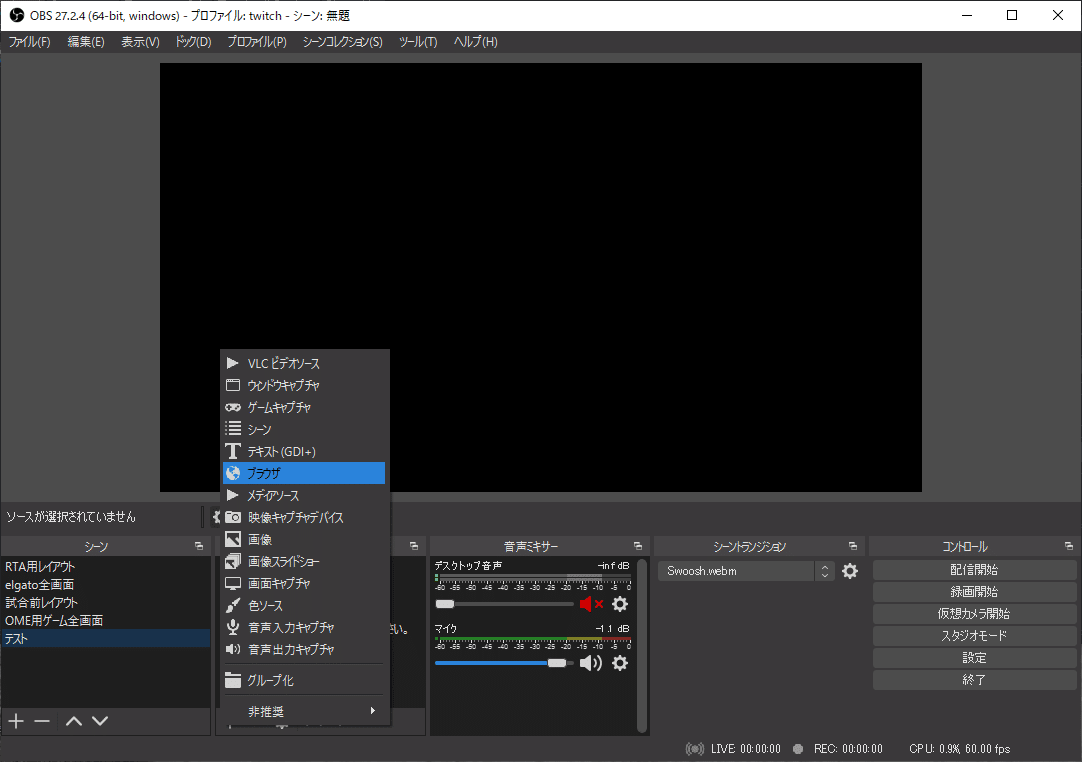
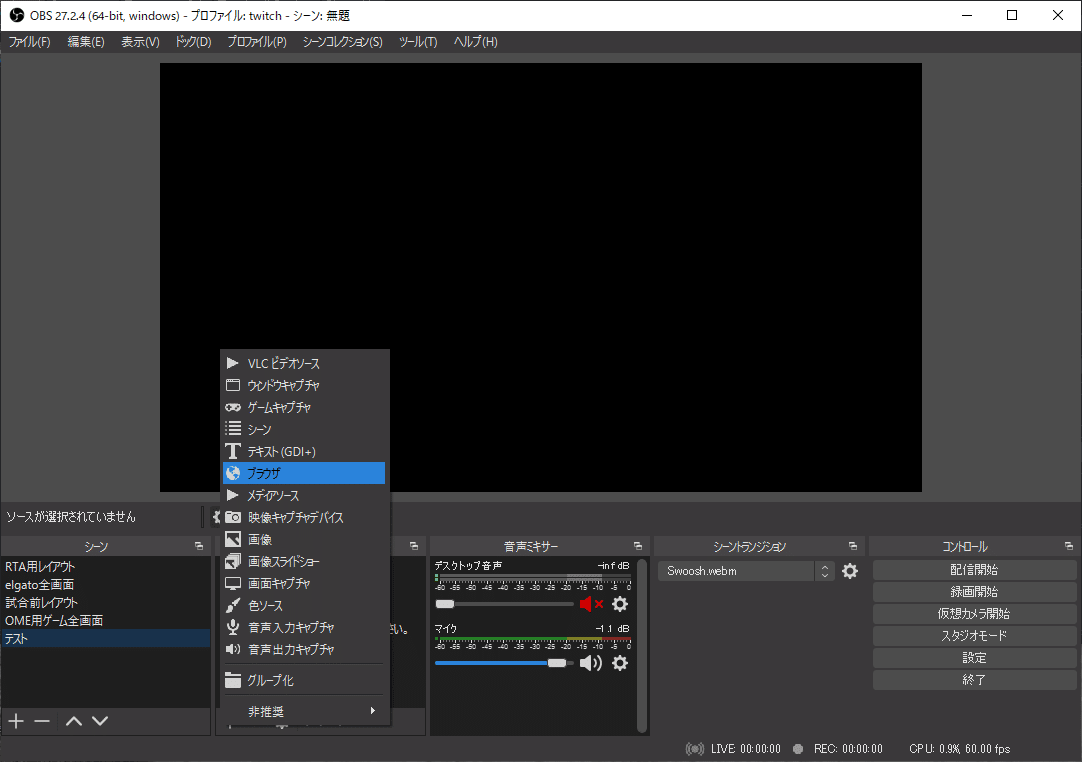
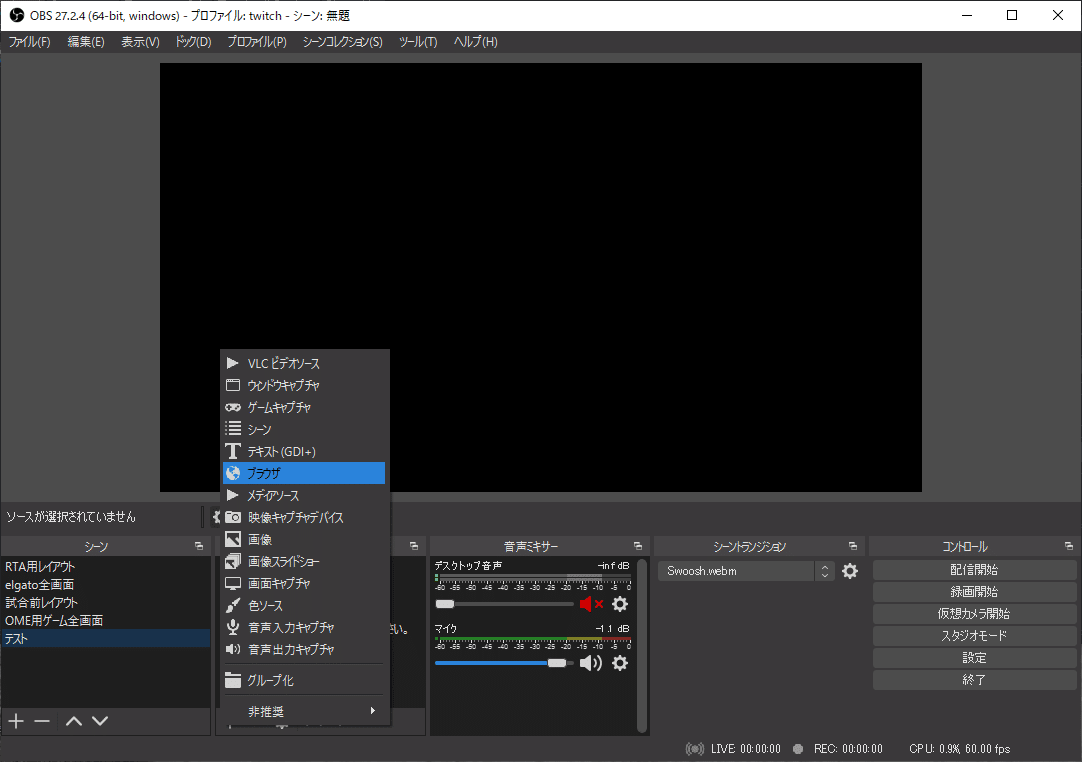
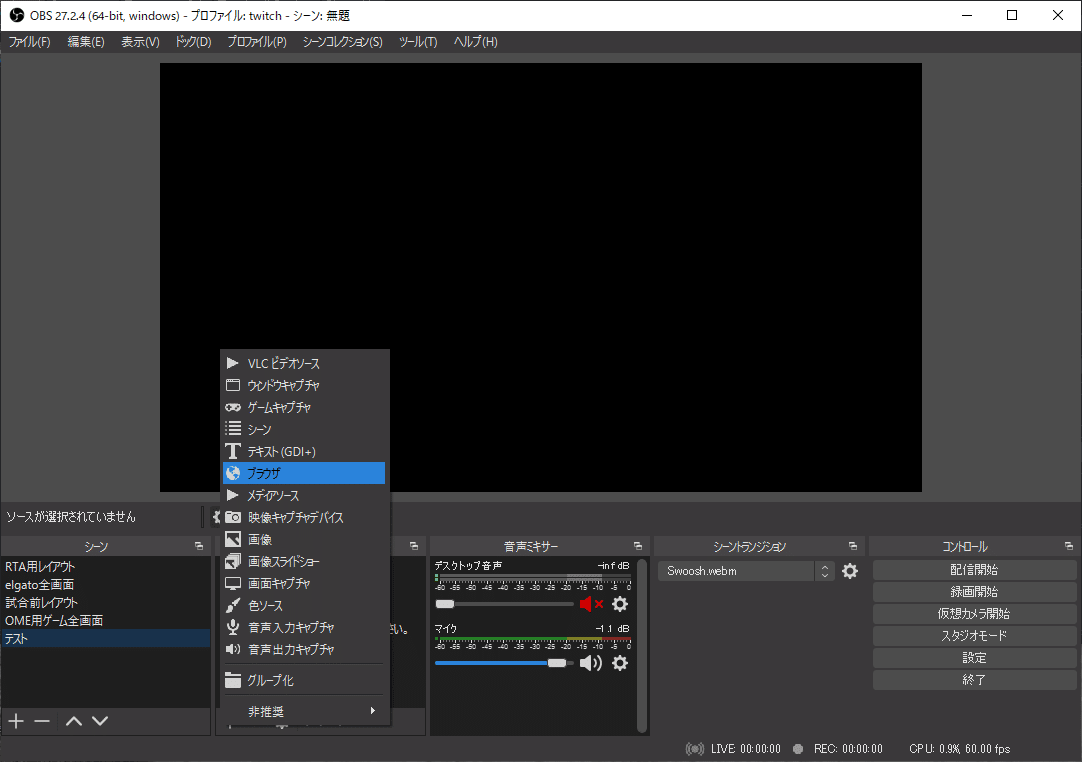
ソース→ブラウザを追加してください

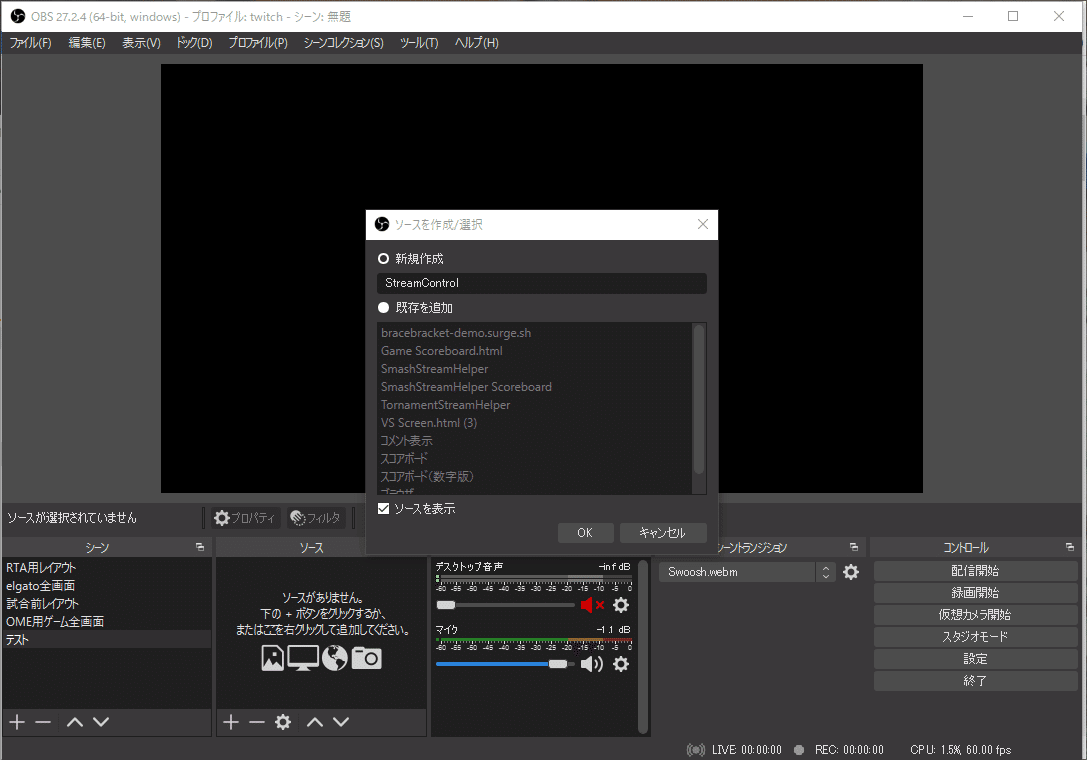
ソース名を適当に設定しOKを押下

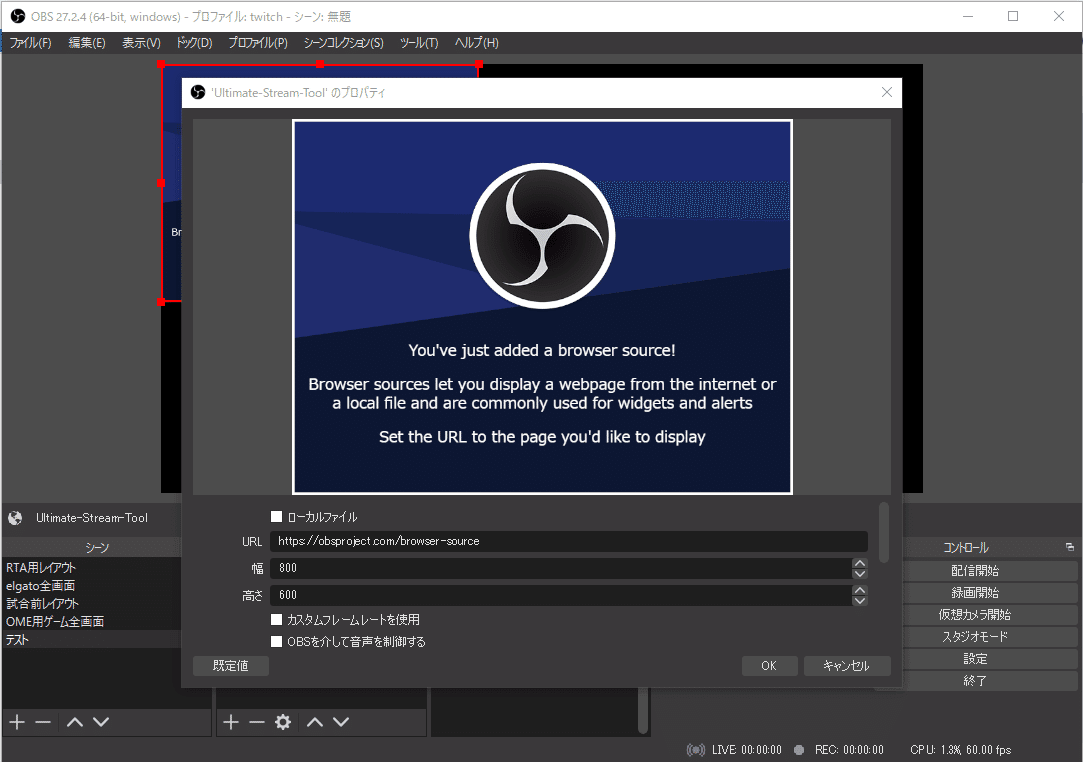
プロパティウィンドウが表示されるのでローカルファイルにチェックを入れる

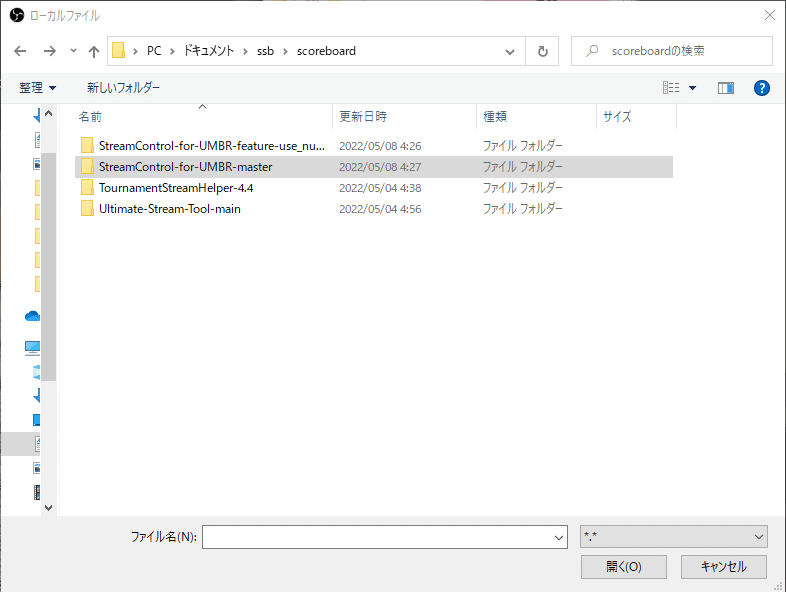
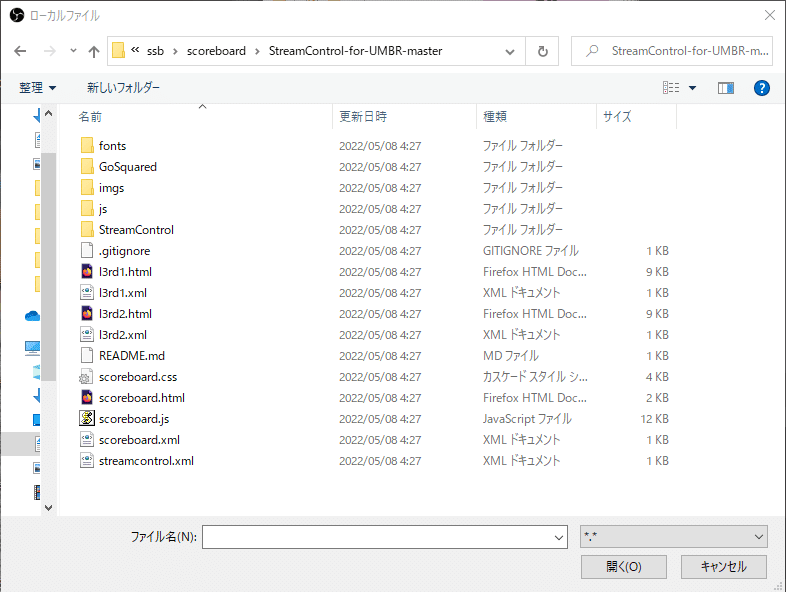
ローカルファイルを選択可能になるので参照をクリックし、手順①で解凍したフォルダからスコアボードを選択する


scoreboard.htmlを選択し開くを押下

幅を1280、高さを80に設定しOKを押下

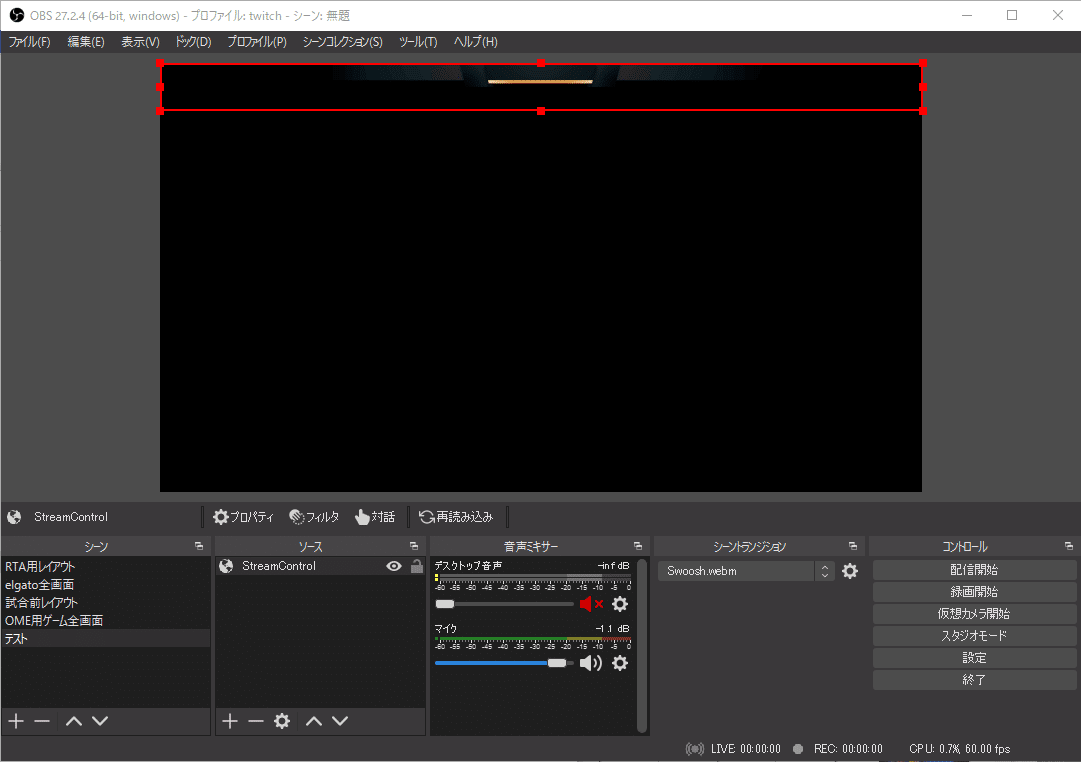
ソースを編集。追加したスコアボードの右下の赤四角をドラッグし、画面右端に合わせる

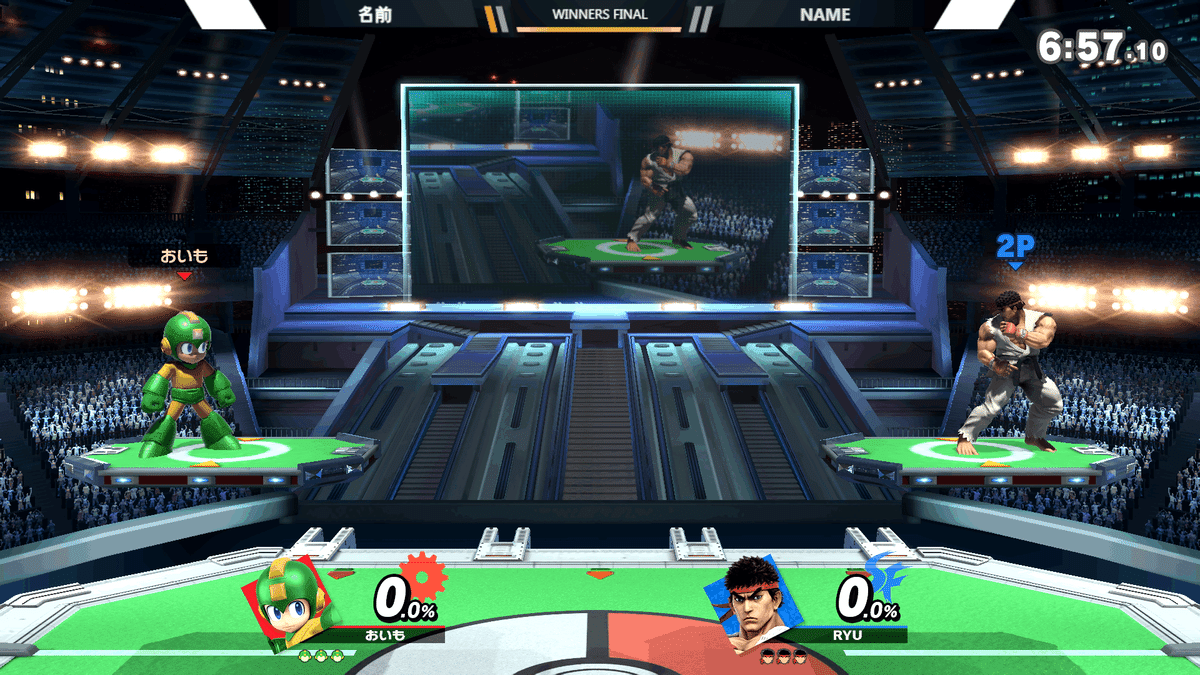
スコアボードが表示されました
手順③ StreamControlの設定
次にスコアボード編集用のウィンドウから各種設定を行い、スコアボードにプレイヤー名や使用ファイターなどの情報を表示されるようにします
手順①で解凍してできたStreamControl-for-UMBR-masterというフォルダを開いてください


StreamControlを開いてください

StreamControl.exeを実行

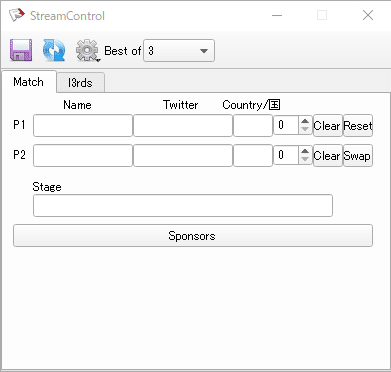
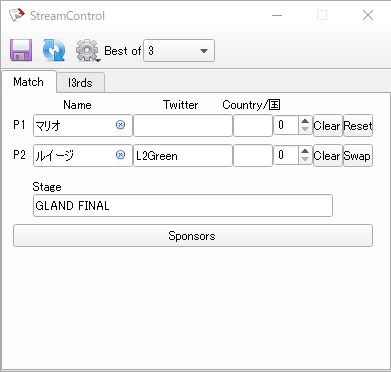
実行するとスコアボード編集用のウィンドウが表示されます

このように設定し左上の保存アイコンかSponsorsを押下すると

スコアボードに設定した名前が表示されます

基本的にはNameとStageを設定すれば必要な情報が表示されます
これで導入・設定は完了です
導入・設定で分からない部分や細かい設定、レイアウトを好みの形に編集したい場合はSHIG様が作成しましたこちらのページを参照ください
※SHIG_Stream Control新テンプレート版
SHIG_Stream Controlの新しいテンプレートです。
SHIG様の更新はファイターパス Vol.1のファイターまでで終わっており、ファイターパス Vol.2のファイターは選択不可でしたが有志の方がファイターパス Vol.2のファイターを追加したものを公開しています
公式版作成:SHIG様及びぽん様、葉山零一様
拡張:かや様
ダウンロード:https://note.com/kaya0714_game_/n/nf8e1ee4e4c2b

かや様がnote上で公開しておりますのでそちらからダウンロードを実施してください。
導入や使用方法はSHIG_Stream Controlとほとんど変わりません。
分からない場合は公式の導入方法を確認ください
機能の充実っぷりは随一なTournamentStreamHelper
プレイヤー名、所属組織、使用ファイターといった一通りの機能が揃っており、ほかにもチーム戦レイアウトや他格闘ゲームのアイコンセットが使用可能と機能の多さはトップクラスのスコアボードです
製作者様:Shino様
ダウンロード:https://github.com/joaorb64/TournamentStreamHelper

導入方法
手順① TournamentStreamHelper のダウンロード・解凍
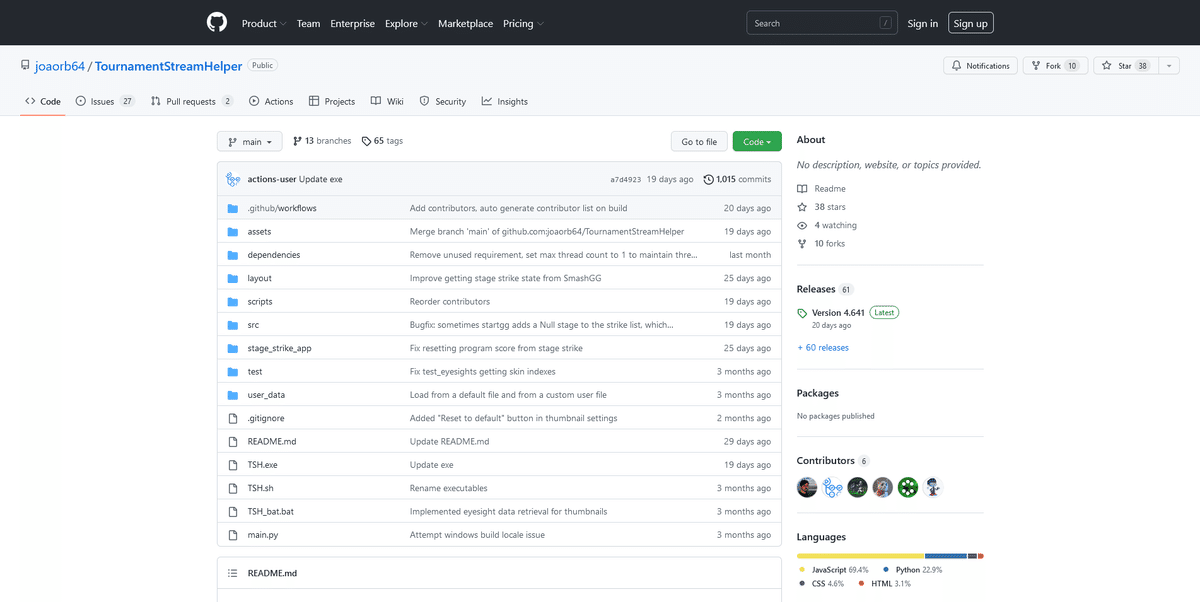
TournamentStreamHelper ←こちらのリンクから遷移すると

この画面に遷移するので緑色のCodeを押下しリストからDownload ZIPを選択

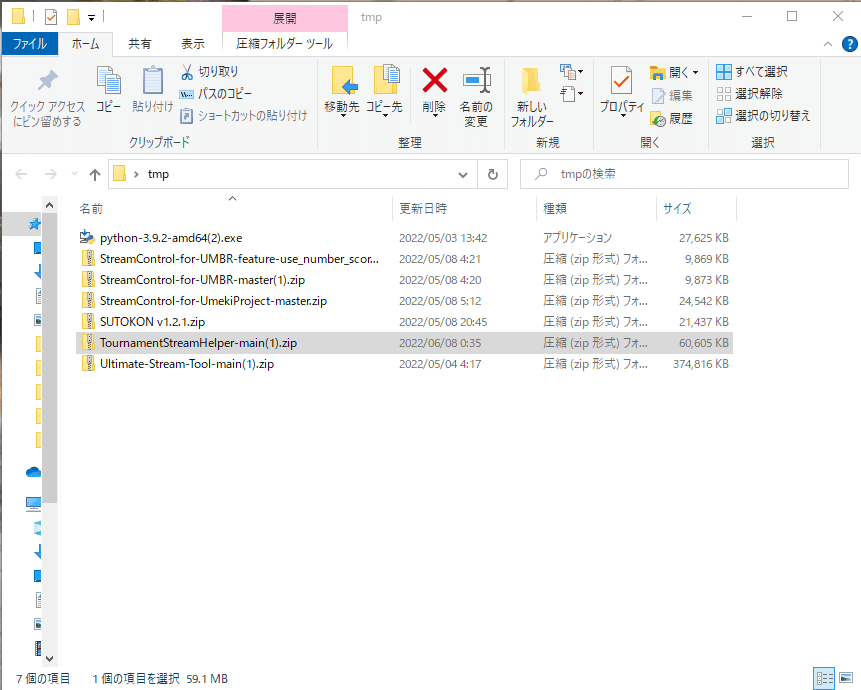
ダウンロード完了したらzipファイルを解凍してください



全て展開を押下時に表示される展開先は分かりやすいところにしておきましょう


無事解凍できました
手順②は旧バージョンで必要だったものです。最新バージョンではインストールするように案内されておりませんが、念のため残してあります。
手順③以降を実施し、問題あれば手順②を実施してください
手順② Pythonのダウンロード・インストール
次にPythonをインストールします
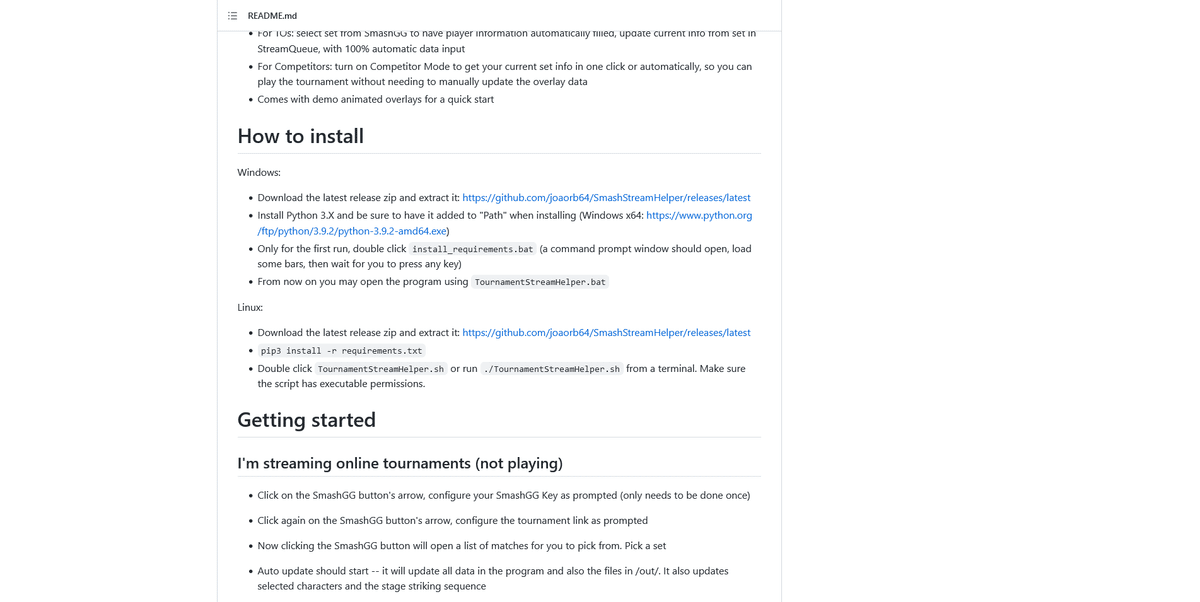
手順①で遷移したページの項目 How to installからPythonのバージョンに関する記載がありますのでそこで指定されているPythonのインストールアプリケーションをダウンロードします
(Install Python X.X and be sure to have it added to "Path" when installingと同じ行にダウンロード用のリンクが記載されています)



exeファイルを実行

※ウィンドウ下部にあるAdd Python X.X PATHを必ず選択し、チェックマークがついていることを確認してください
Add Python X.X PATHにチェックマークがついているのを確認したらInstall Nowを選択

これでPythonの導入は完了です
手順③ TournamentStreamHelperの設定
次にTournamentStreamHelperの設定を実施します
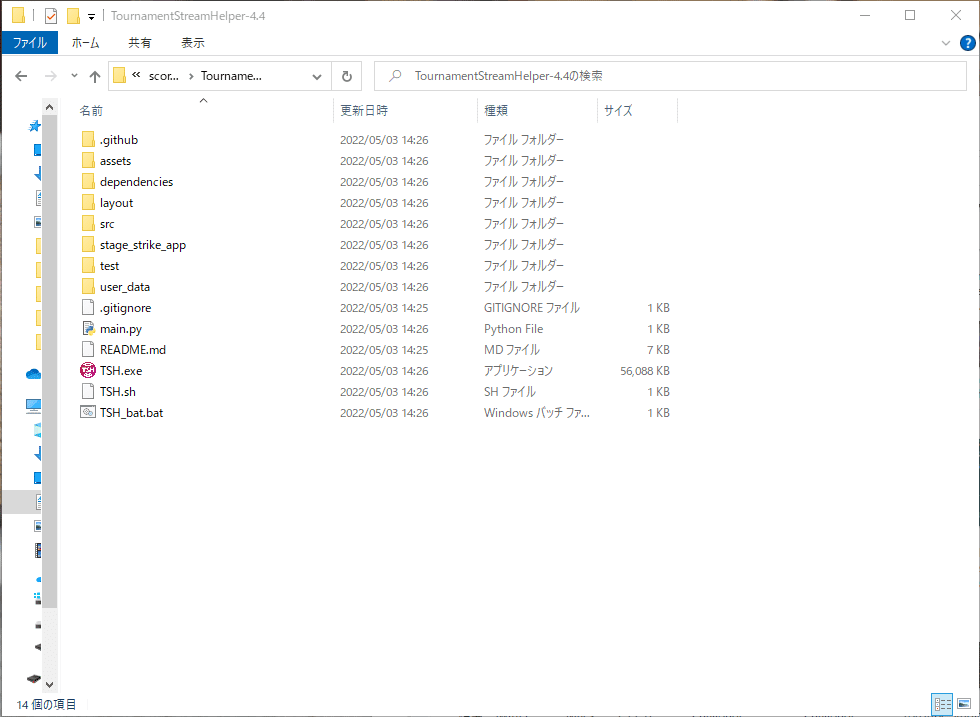
手順①で解凍してできたTournamentStreamHelper-X.Xというフォルダを開いてください

TSH.exeを実行


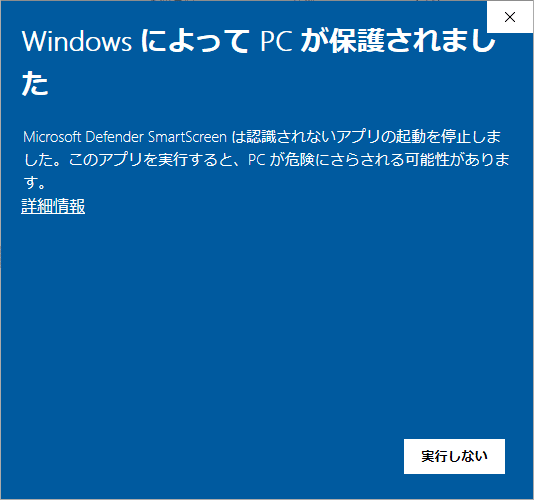
詳細情報を選択すると上記画像の状態になるので実行をクリック

実行すると上記ウィンドウが表示されるのでOKをクリック

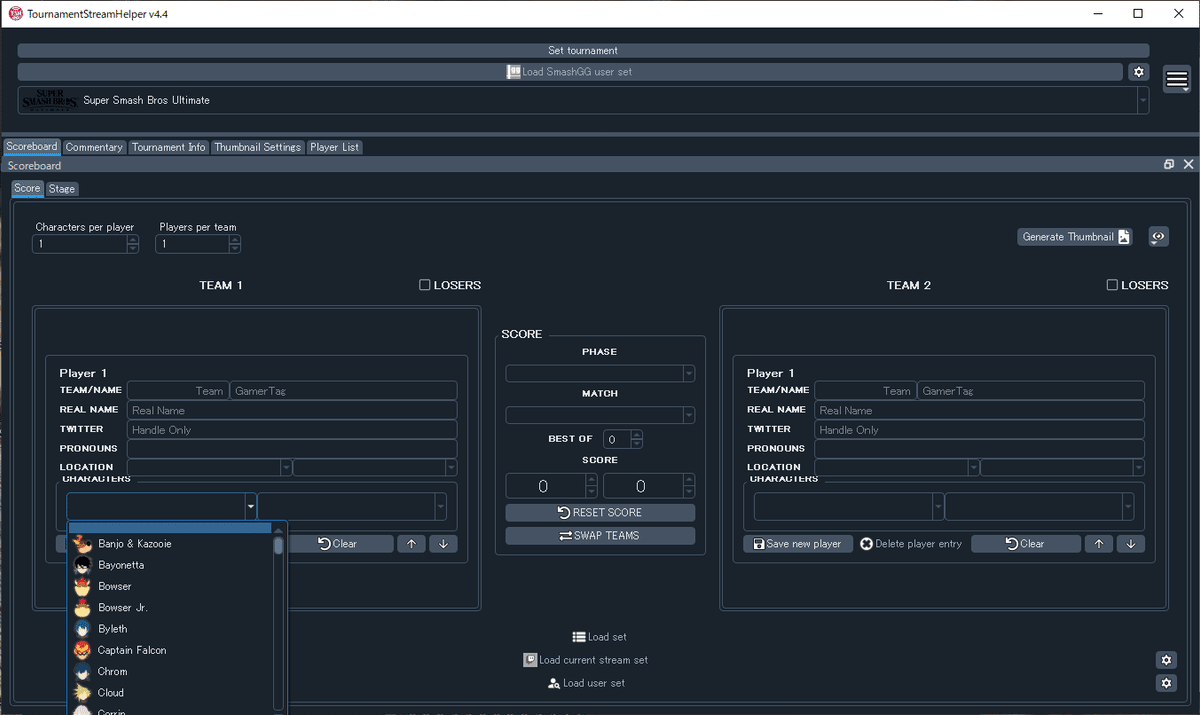
スコアボード編集用のウィンドウが表示されます
右上の三をクリックし、Download assetを選択


Download assetsのウィンドウが表示されます
プルダウンリストから大会で使用するゲームを選択
今回はSuper Smash Bros Ultimate を選択

選択し表示が上記状態になればOK

一番上のSuper Smash Bros Ultimateを選択しDownloadを押下
Download完了後、二番目以降のassetも選択可能になるので

表示されたすべての項目を選択しDownloadをクリック
スコアボード編集用のウィンドウに戻ります

三の左のプルダウンリストからSuper Smash Bros Ultimate を選択

CHARACTERSからスマブラSPのファイターを選択できるようになっていれば設定完了です
手順④ OBSの設定
次にOBSの設定をします

適当な名前のシーンを作成してください

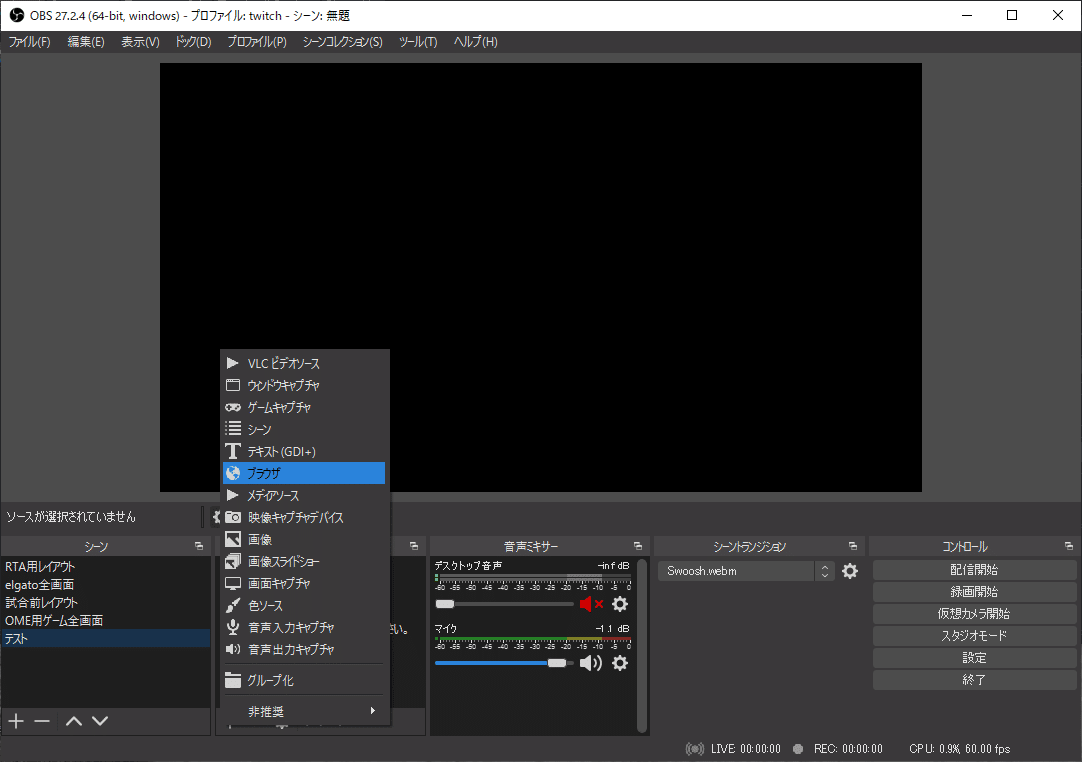
ソース→ブラウザを追加してください

ソース名を適当に設定しOKを押下

プロパティウィンドウが表示されるのでローカルファイルにチェックを入れる

ローカルファイルを選択可能になるので参照をクリックし、手順①で解凍したフォルダからスコアボードを選択する



scoreboardもしくはscoreboard_simpleを開きます
今回はscoreboardを開きます
※scoreboard_4dy3は画面比率4対3のゲーム用です(スマブラ64・DX用)

ssbultimateを選択し開くを押下

幅を1920、高さを1080に設定しOKを押下

スコアボードが表示されました
手順⑤スコアボードの設定
次にスコアボード編集用のウィンドウから各種設定を行い、スコアボードにプレイヤー名や使用ファイターなどの情報を表示されるようにします

このように設定すると

スコアボードに設定した名前やファイターが表示されます

基本的にはNAMEとSCOREを設定しCHARACTERSを選択すれば必要な情報が表示されます


これで導入・設定は完了です
導入・設定で分からない部分や詳細なスコアボードにしたい・他機能や別パターンのスコアボードを使用したい場合はwiki(英語のみ)を参照してください
スマブラSPに特化したUltimate-Stream-Tool
スマブラSP専用のスコアボードです。操作が直感的で使いやすいスコアボードです
製作者様:beto様
ダウンロード:https://github.com/pokerobybeto/Ultimate-Stream-Tool

導入方法
手順① Ultimate-Stream-Tool のダウンロード・解凍
Ultimate-Stream-Tool ←こちらのリンクから遷移すると

この画面に遷移するので緑色のCodeを押下しリストからDownload ZIPを選択

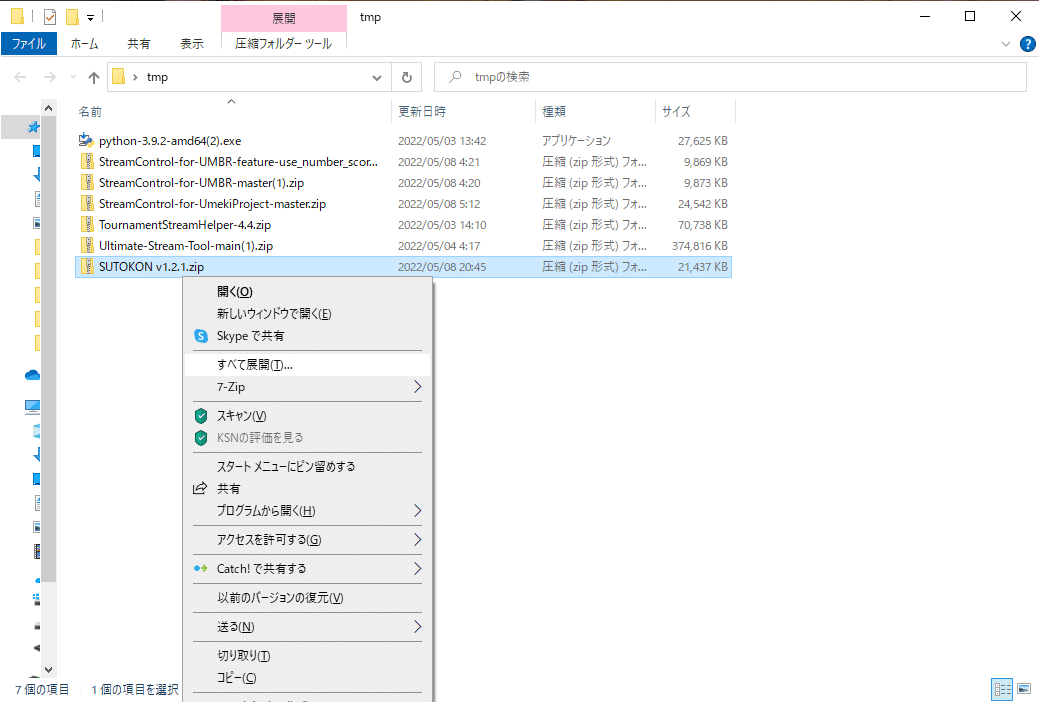
ダウンロード完了したらzipファイルを解凍してください



全て展開を押下時に表示される展開先は分かりやすいところにしておきましょう


無事解凍できました
手順② OBSの設定
次にOBSの設定をします

適当な名前のシーンを作成してください

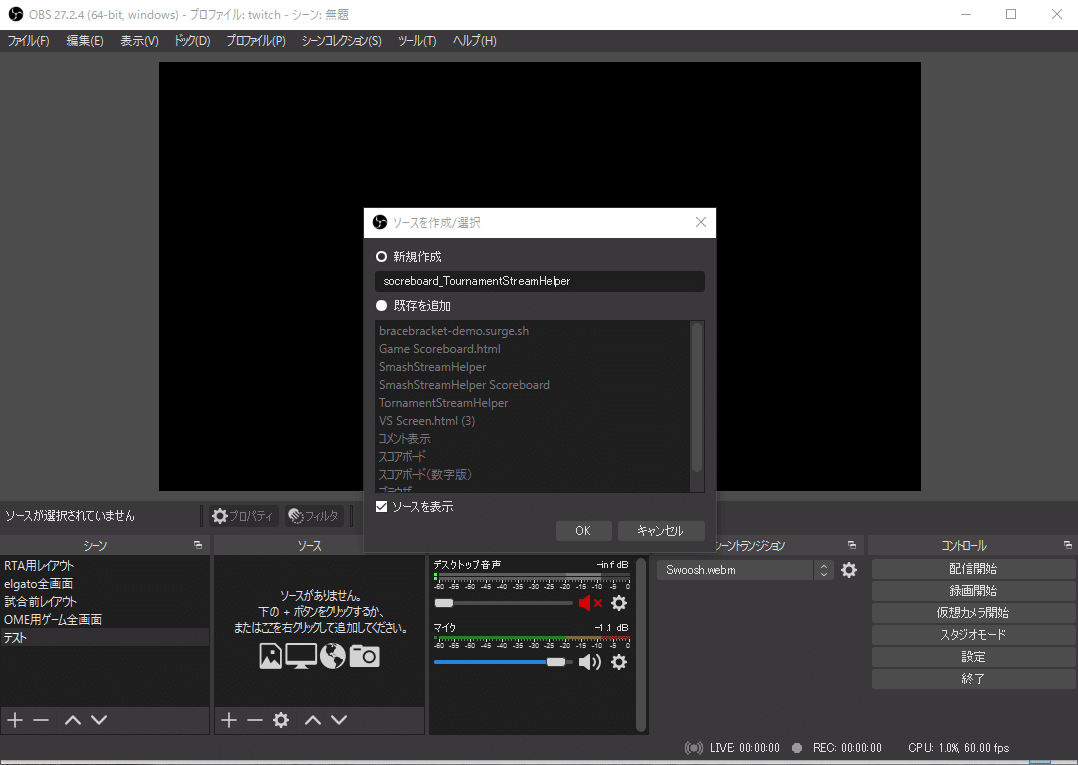
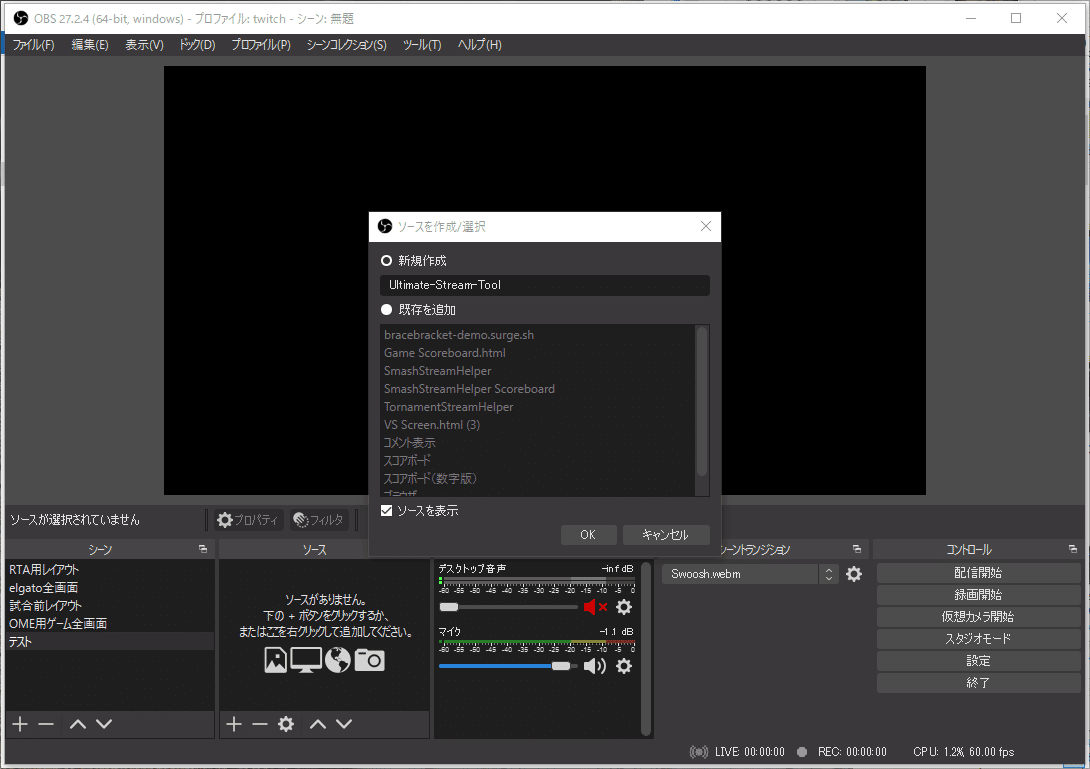
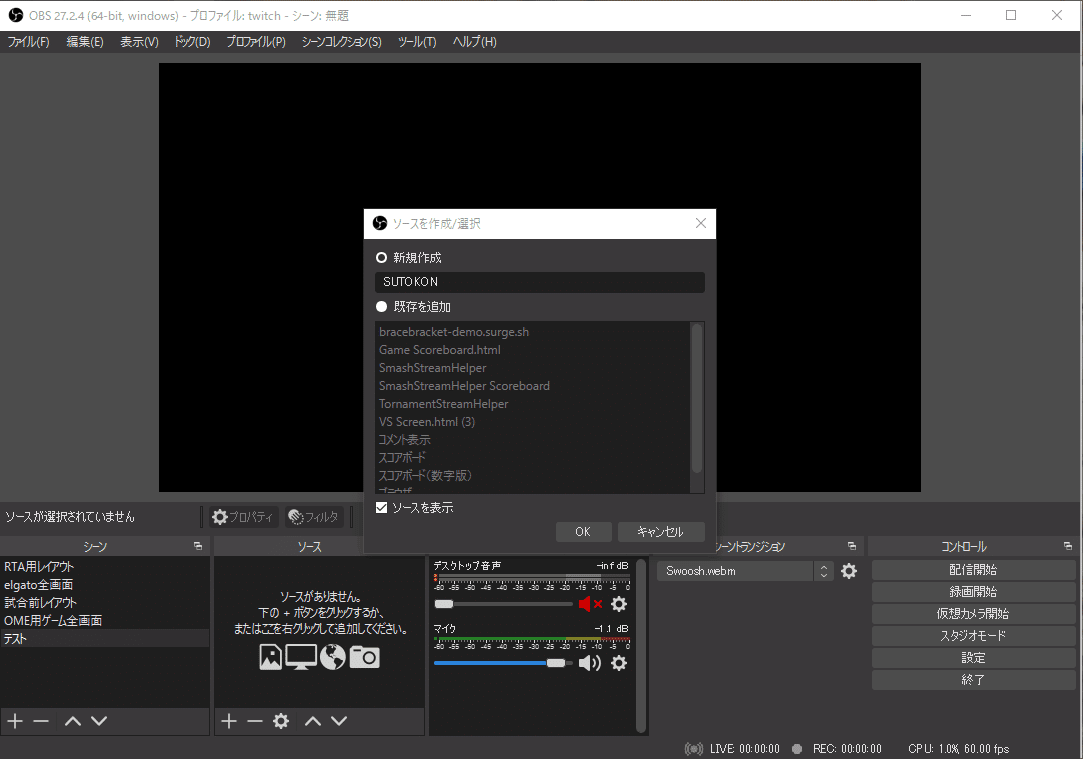
ソース→ブラウザを追加してください

ソース名を適当に設定しOKを押下

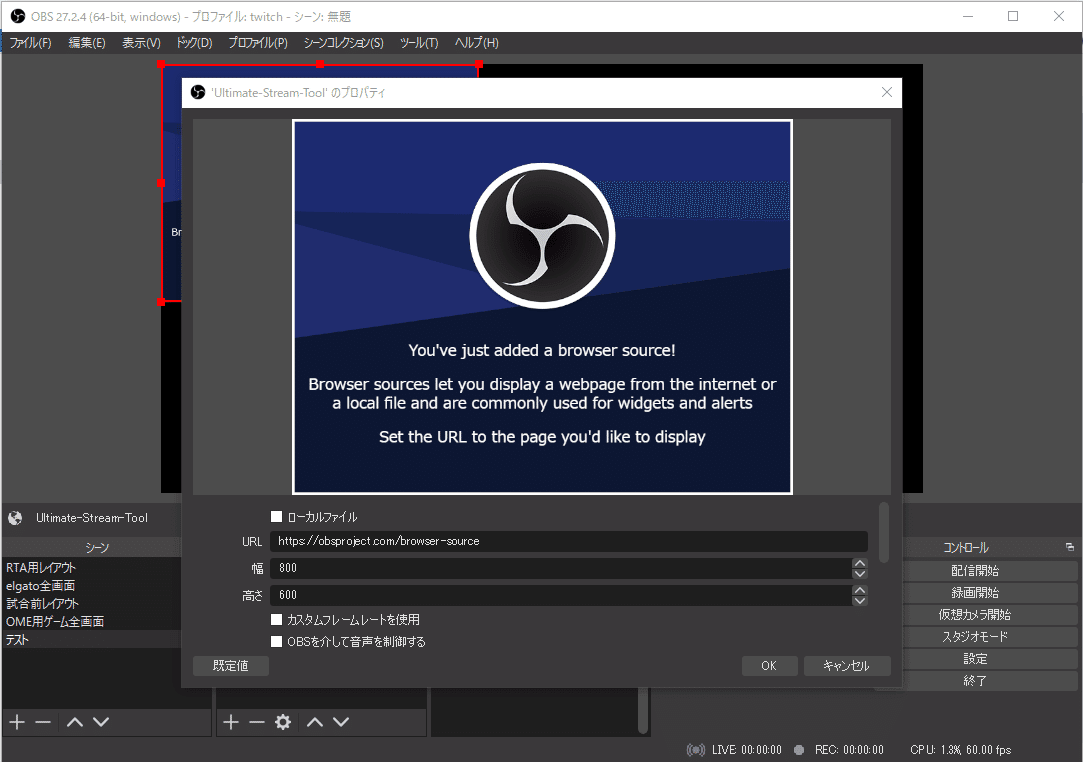
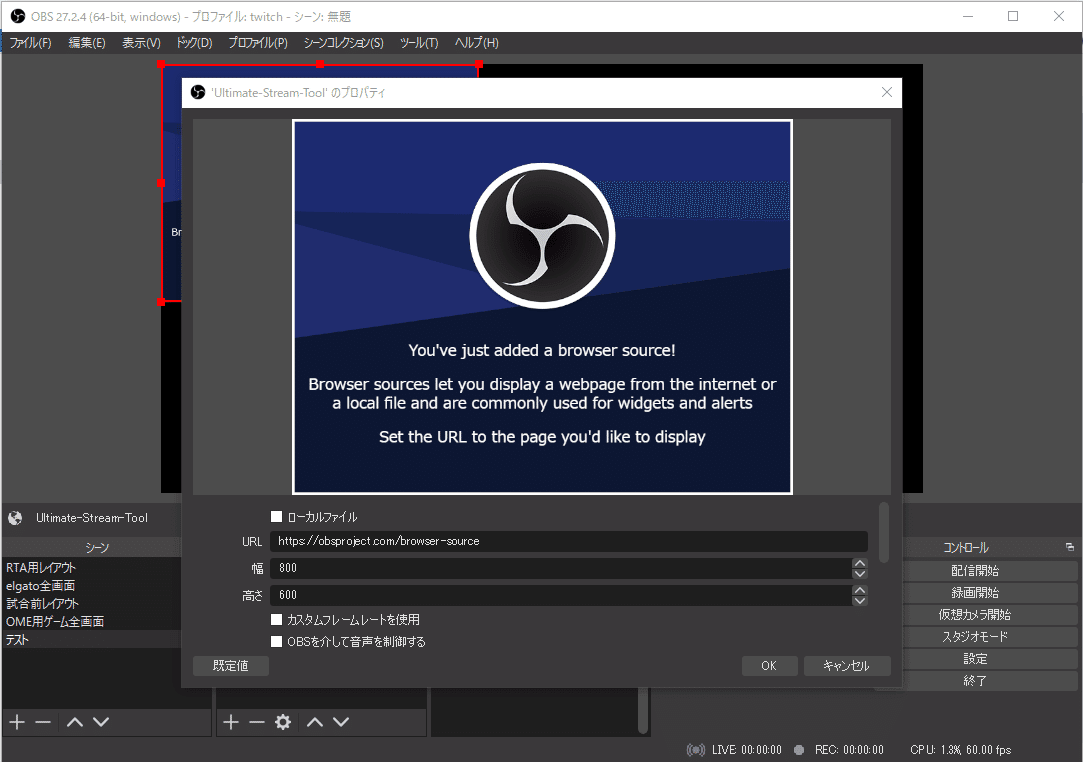
プロパティウィンドウが表示されるのでローカルファイルにチェックを入れる

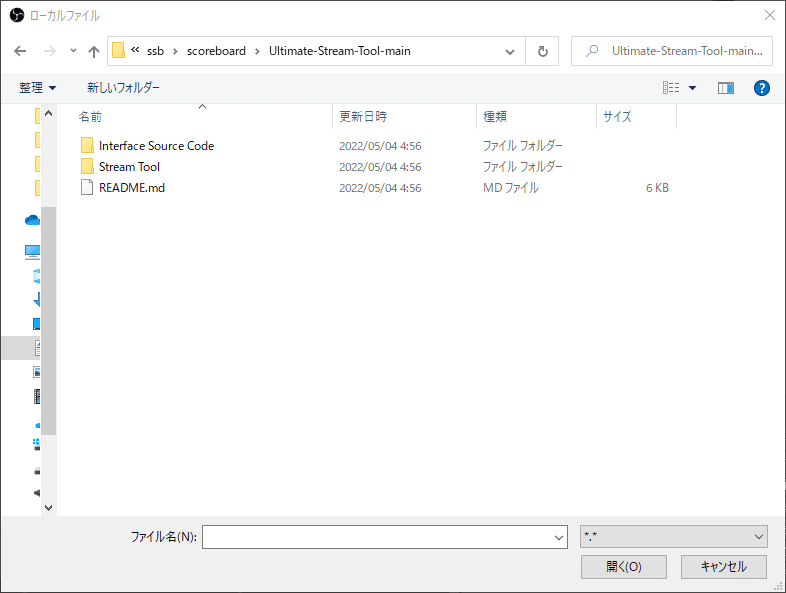
ローカルファイルを選択可能になるので参照をクリックし、手順①で解凍したフォルダからスコアボードを選択する


Game Scoreboardを選択します
※Caster Screenは司会もしくは実況・解説の名前などを表示するものです

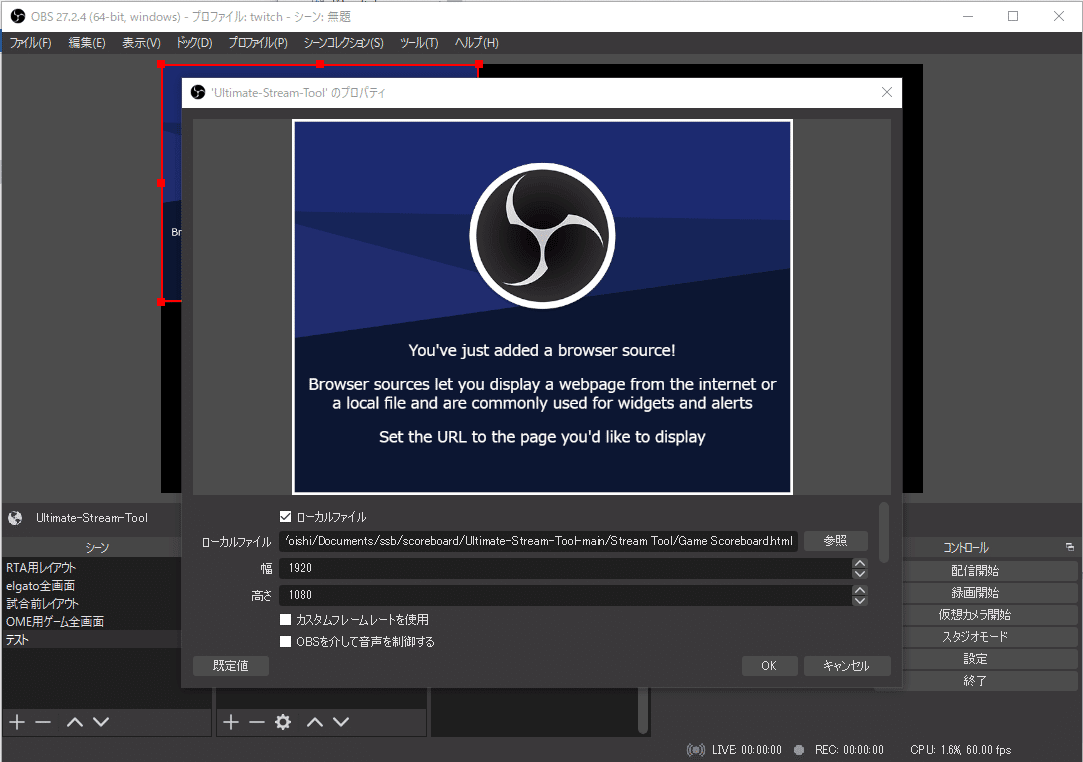
Game Scoreboardを選択し開くを押下

幅を1920、高さを1080に設定しOKを押下

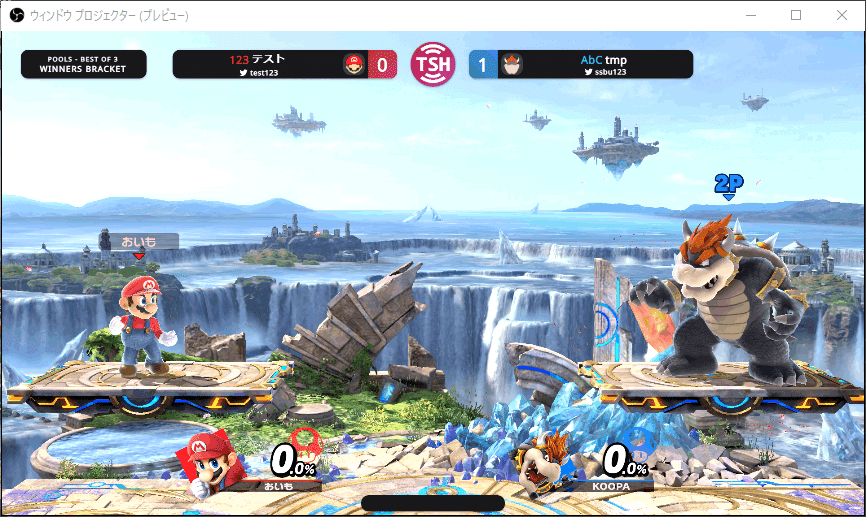
スコアボードが表示されました
手順③Ultimate-Stream-Toolの設定
次にスコアボード編集用のウィンドウから各種設定を行い、スコアボードにプレイヤー名や使用ファイターなどの情報を表示されるようにします
手順①で解凍してできたUltimate-Stream-Tool-mainというフォルダを開いてください


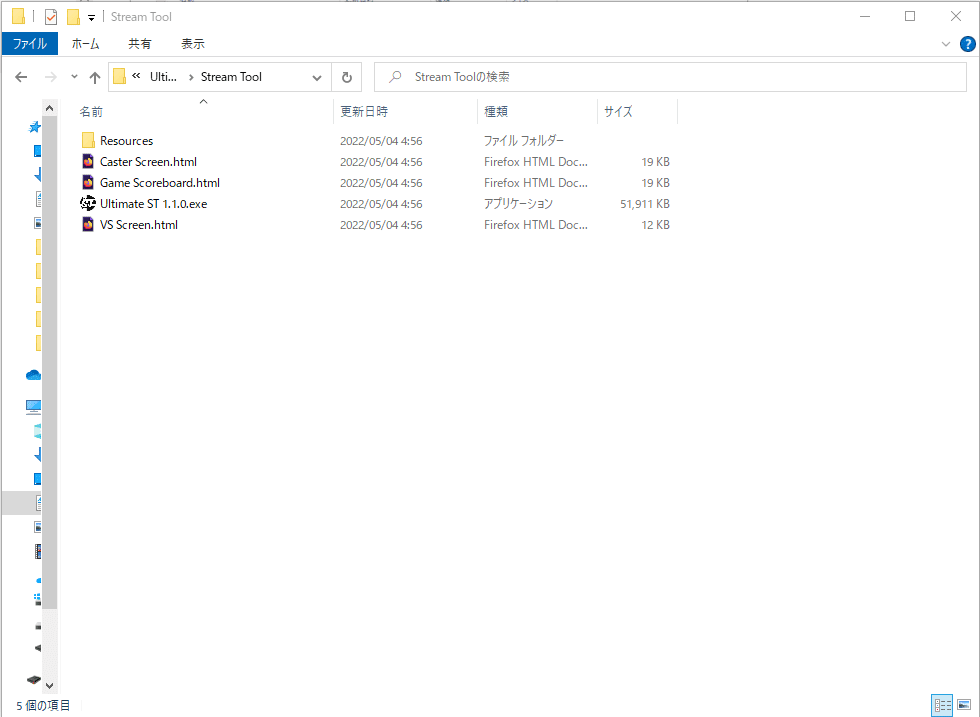
Stream Toolを開いてください

Ultimate ST X.X.X.exeを実行


詳細情報を選択すると上記画像の状態になるので実行をクリック

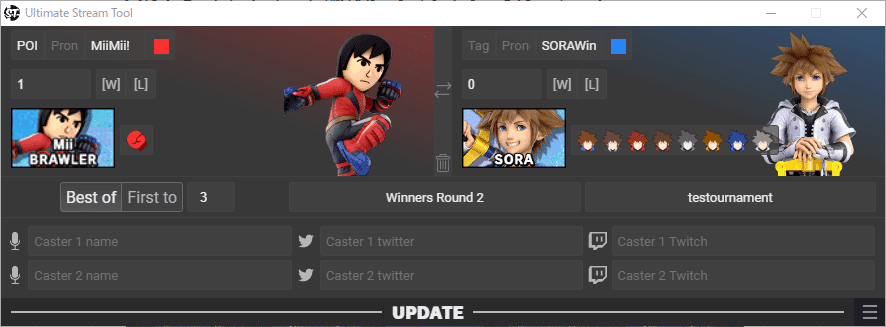
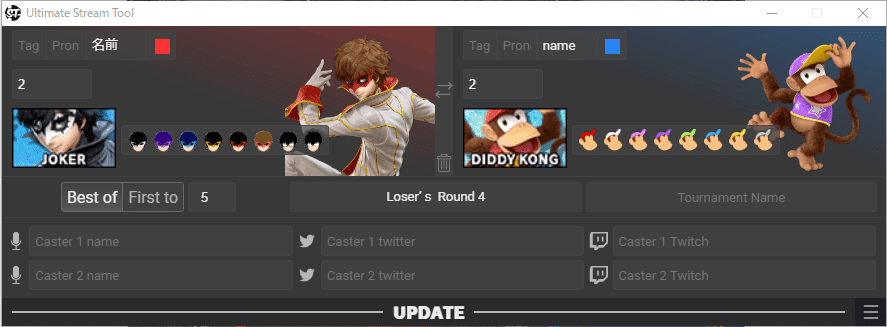
実行するとスコアボード編集用のウィンドウが表示されます

このように設定しUPDATEを押下すると

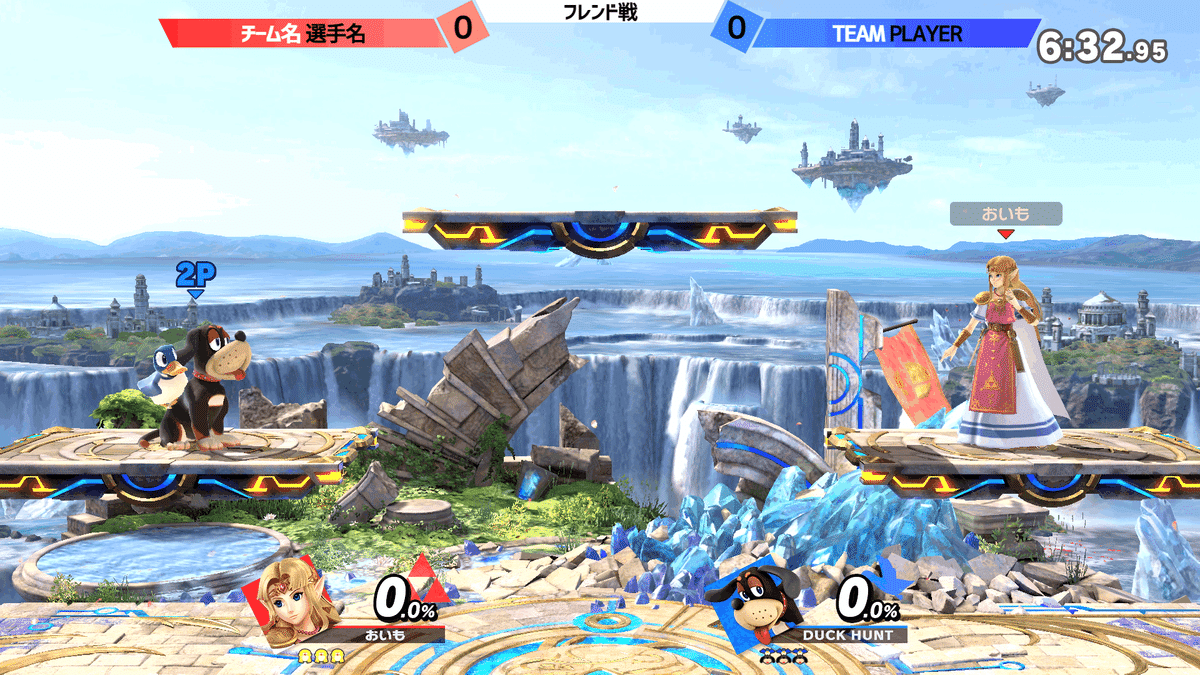
スコアボードに設定した名前やファイターが表示されます

基本的にはplayerとscore、Best of(first to)とCurrent Roundを設定し使用ファイターを選択すれば必要な情報が表示されます

使用ファイターの選択時、ファイターのアイコンを押下すると実際のファイター選択画面と同じ表示から選択します


これで導入・設定は完了です
導入・設定で分からない部分がありましたら製作者様が投稿していますこちらのセットアップ動画をご覧ください
独自色を出しやすいkarupist_Stream Control
#000000〜#FFFFFF までの全1677万7216色を利用可能なスコアボードです。
スコアボードとしての機能に背景色を変える機能があり、簡単に大会独自の色を表現できます
製作者様:かるぴす様
ダウンロード:https://note.com/karupist/n/n6bb4935ff4c6

導入方法
手順① Stream Control のダウンロード・解凍
Stream Control ←こちらのリンクから遷移すると


この画面に遷移するので・最後にの項目までスクロール。ダウンロードリンクからダウンロードしてください
ダウンロード完了したらzipファイルを解凍してください


その場合はダウンロード許可をしてください


全て展開を押下時に表示される展開先は分かりやすいところにしておきましょう


無事解凍できました
手順② OBSの設定
次にOBSの設定をします

適当な名前のシーンを作成してください

ソース→ブラウザを追加してください

ソース名を適当に設定しOKを押下

プロパティウィンドウが表示されるのでローカルファイルにチェックを入れる

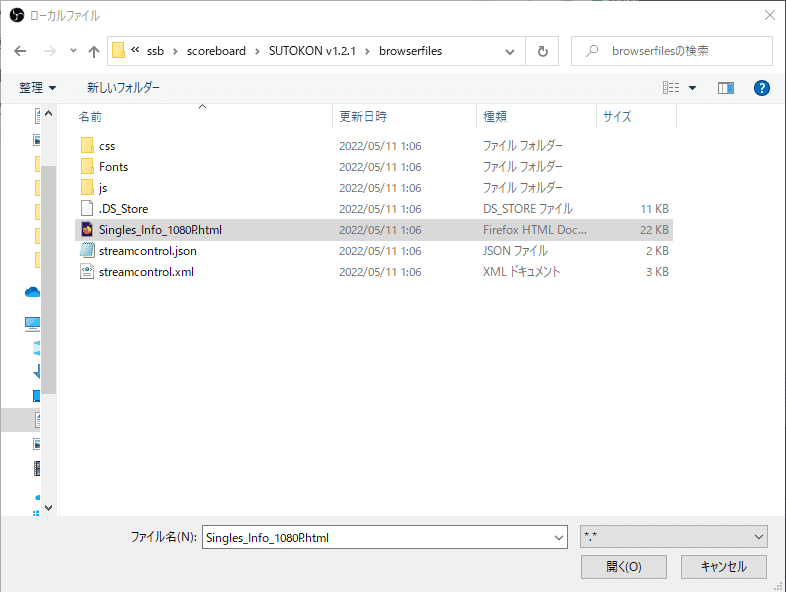
ローカルファイルを選択可能になるので参照をクリックし、手順①で解凍したフォルダからスコアボードを選択する



Singles_Info_1080Pを選択し開くを押下

幅を1920、高さを1080に設定しOKを押下

スコアボードが表示されました
手順③ StreamControlの設定
次にスコアボード編集用のウィンドウから各種設定を行い、スコアボードにプレイヤー名や使用ファイターなどの情報を表示されるようにします
製作者様が執筆いたしましたnoteに使い方が記載されています
以下の手順は分からない部分があった際に参考程度にご覧いただければと思います
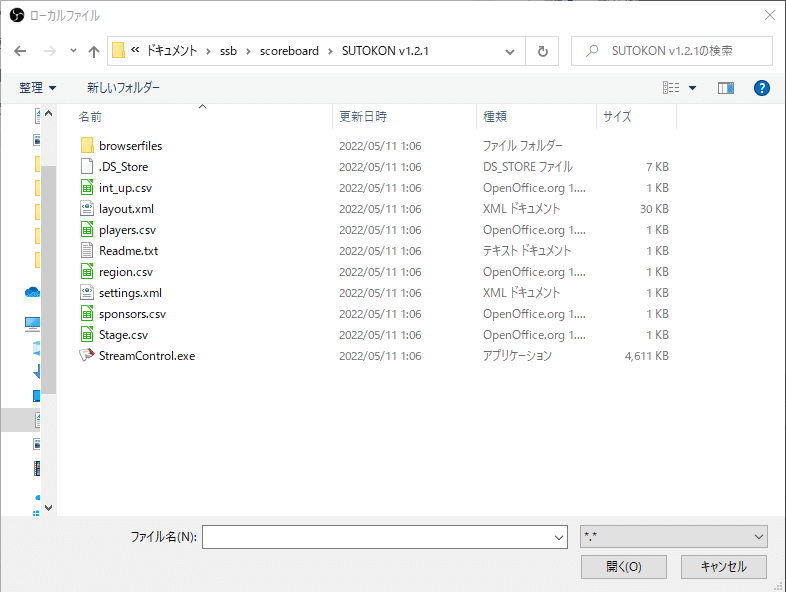
手順①で解凍してできたSUTOKON v x.x.xというフォルダを開いてください


StreamControl.exeを実行

実行するとスコアボード編集用のウィンドウが表示されます

このように設定し左上の保存アイコンを押下すると

スコアボードに設定した名前が表示されます

基本的にはNameとStageを設定すれば必要な情報が表示されます
また、色設定タブを編集することで好きな色のスコアボードにすることができます

もちろんほかの色にも変更可能
これで導入・設定は完了です
小規模の配信向けなBraceBracket
Googleスプレッドシートを使用してスコアを編集できるため配信台に人がいない場合や鯖内大会、対抗戦などに向いているスコアボードです
製作者様:安藤真生様
ダウンロード:https://github.com/blacktails2/BraceBracket

ダウンロードを含めた導入は製作者様の解説動画を見れば導入・使用方法が一発で分かります
また、実際に使用された方が導入解説記事を作成されておりますのでそちらも合わせてご覧ください
解説動画 https://youtu.be/wnK_T8ZJjTk
導入解説記事 製作者様:セトノ様
https://setono0421.hatenablog.com/entry/2022/04/16/123055
現在も製作が進んでおり、webサービス版の作成が進んでいるようです。2022年7月27日にWeb版がリリースされました
導入・使用方法がとてもわかりやすいWeb版BraceBracket
上記BraceBracketのWeb版です。より作成・編集しやすくなっています。
日本人の方が作成されているためガイドも充実しておりとても分かりやすいです
製作者様:安藤真生様、とーふとふ様
Webサイト:https://bracebracket.app/

BraceBracketのホームページに使い方や機能が全て記載されております。
以下は大会のスコアを一人で編集し、レイアウトは試合画面のみの場合の設定方法です
手順① レイアウトを作成
スコアボードを作成を押下

レイアウトとカラーを選択

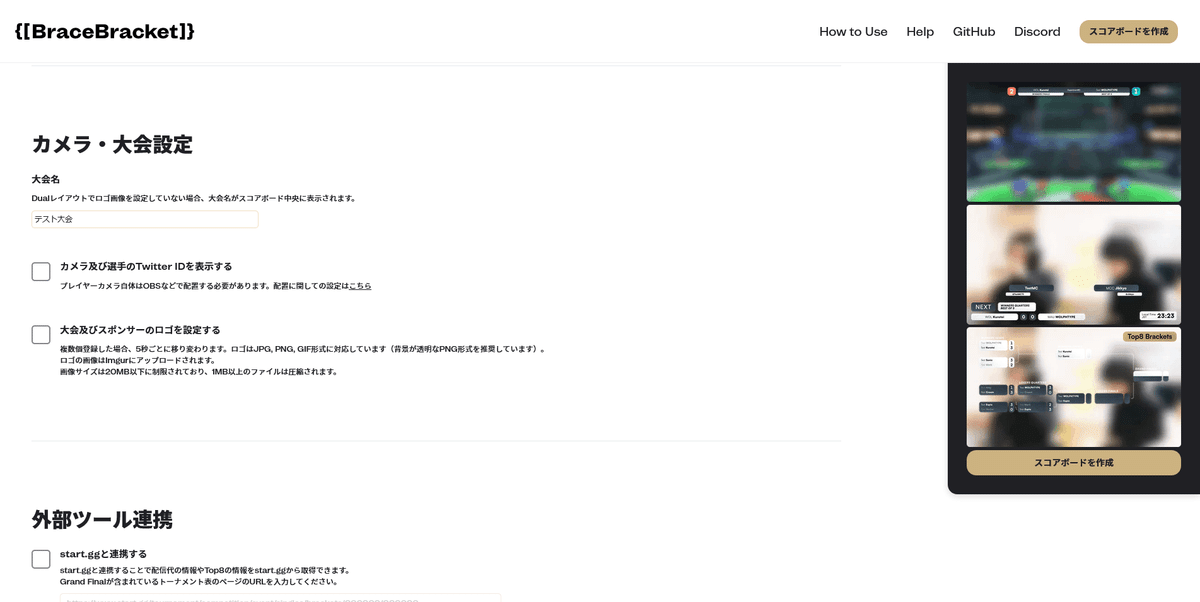
大会名を設定
大会名を入力し、必要に応じてカメラ及び選手のTwitterIDを表示する・大会及びスポンサーのロゴを設定するにチェックを付けてください

外部ツール連携を設定しスコアボードを作成を押下
start.ggを使用している大会の場合はstart.ggと連携するにチェック
対戦カードを告知したい場合は対戦カードをツイートするにチェックを付けてください

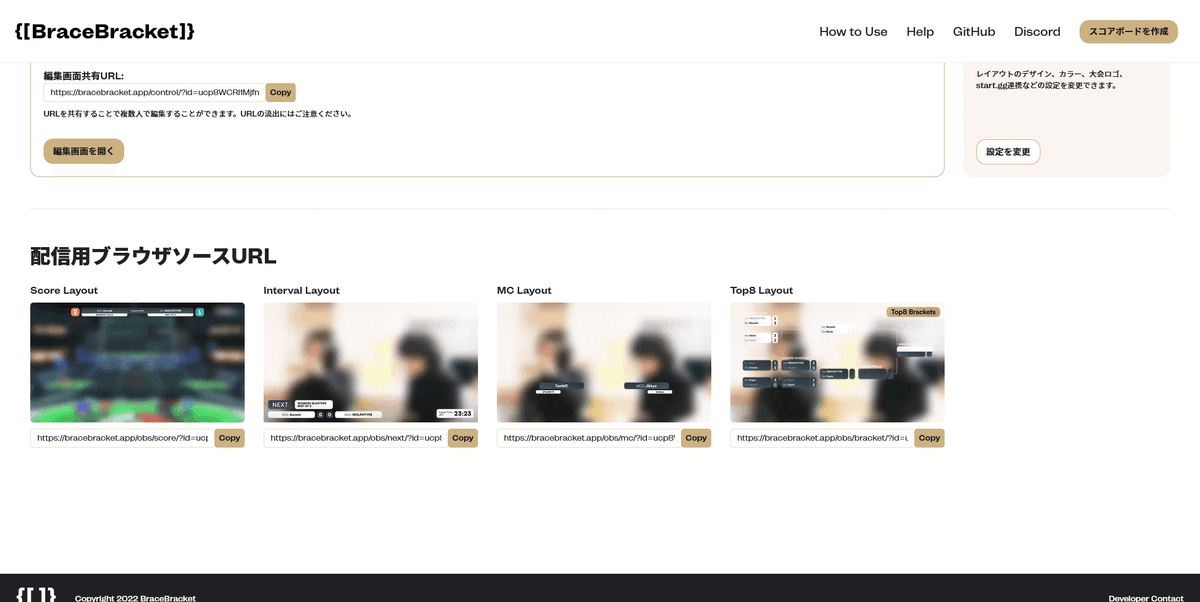
編集用URLと配信用ブラウザソースURLが取得されます

手順② OBSの設定
次にOBSの設定をします

ソースの追加→ブラウザを押下

ソース名をWebBraceBracketに


配信用ブラウザソースURLからScore LayoutのURLをコピー

コピーしたURLをURL欄に挿入。幅を1920、高さを1080に設定しOKを押下


手順③ スコアボードの設定
次にスコアボードの設定を行います
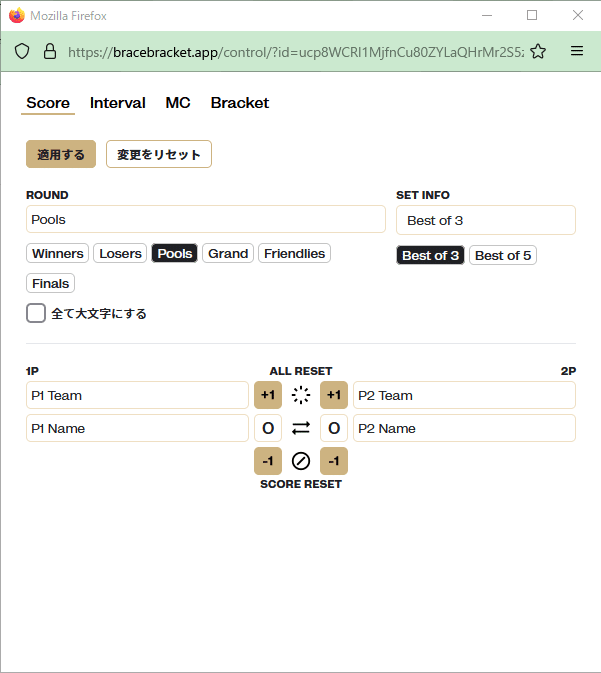
編集画面を開くを押下

編集用ポップアップ画面で表示されます
スコア・インターバル画面・実況・トーナメントの編集ができます
詳しくは公式のHow to Useを参照ください

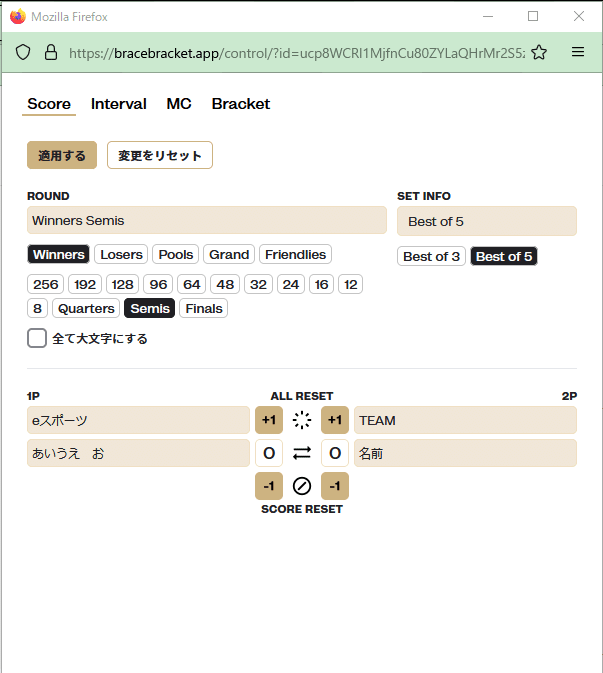
状況に合わせ設定し適用するを押下

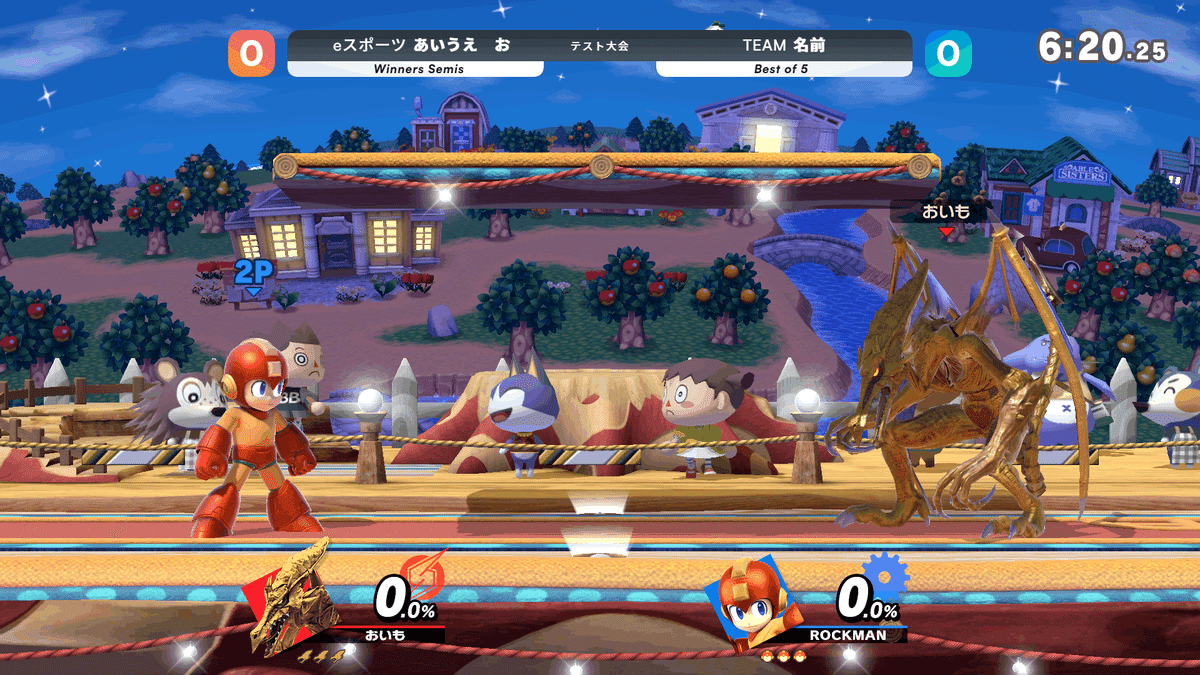
スコアボードに設定した名前やラウンドが表示されます


これで導入・設定は完了です
色々な対戦ゲームに使用できるLatteCon
2024年に制作されたスコアボードです。特筆すべき点としてレイアウトが充実しており、クルーバトルや総当たりにも対応しています。また、セットカウントの履歴も表示できるのが特徴です
日本人の方が作成されているためガイドも充実しておりとても分かりやすいです
製作者様:かめらて様
ダウンロード:https://github.com/KameLatte0313/LatteCon
導入方法
手順① LatteCon のダウンロード・解凍
LatteCon ←こちらのリンクから遷移すると

この画面に遷移するので緑色のCodeを押下しリストからDownload ZIPを選択

ダウンロード完了したらzipファイルを解凍してください



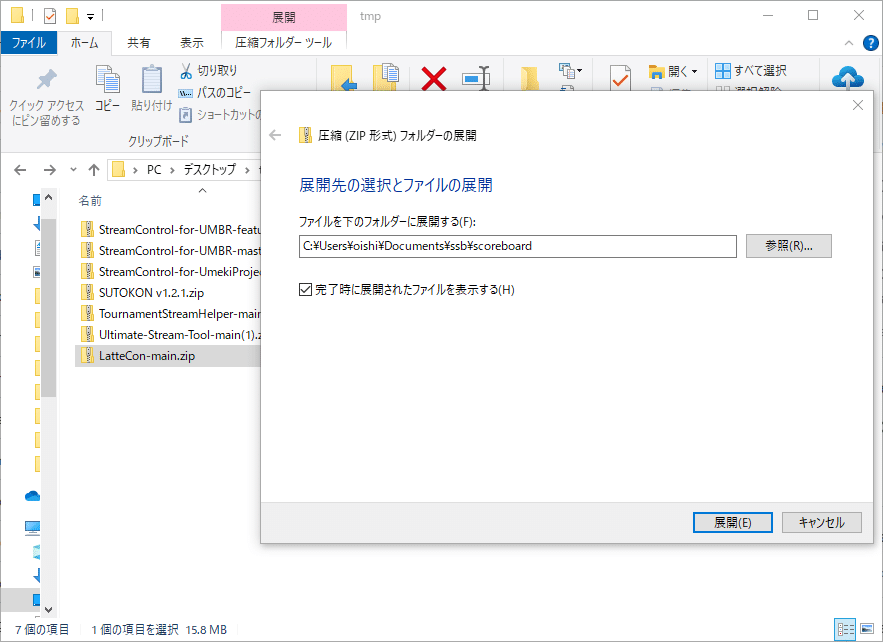
全て展開を押下時に表示される展開先は分かりやすいところにしておきましょう


無事解凍できました
手順② OBSの設定
次にOBSの設定をします

適当な名前のシーンを作成してください

ソース→ブラウザを追加してください

ソース名を適当に設定しOKを押下

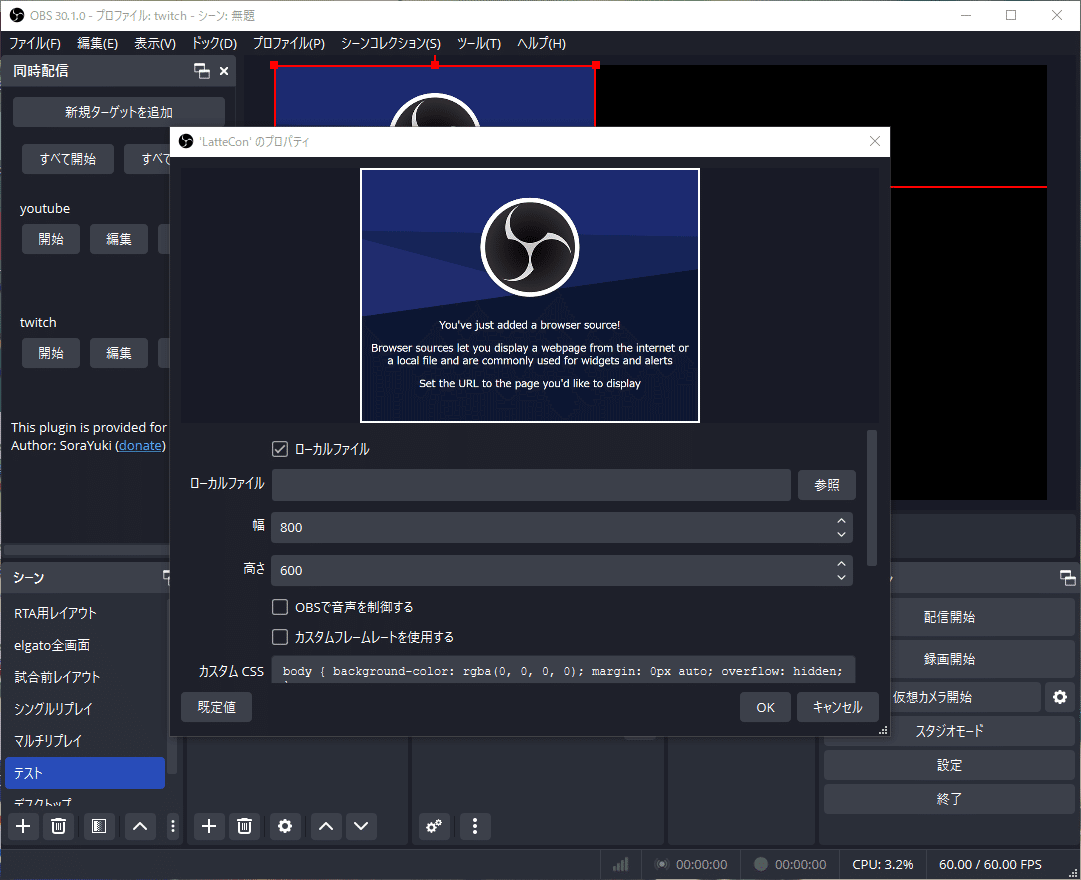
プロパティウィンドウが表示されるのでローカルファイルにチェックを入れる

ローカルファイルを選択可能になるので参照をクリックし、手順①で解凍したフォルダからスコアボードを選択する


クルーバトルを行う場合はcrewbattleを開く、といったように
用途によって開くファイルが違うことに留意してください
使用したいスコアボードのレイアウトのhtmlを選択します
※ダウンロードページに各レイアウトの見本が載せられています
今回はscoreboard.htmlを選択します

scoreboardを選択し開くを押下

幅を1920、高さを1080に設定しOKを押下

スコアボードが表示されました
手順③LatteConの設定
次にスコアボード編集用のウィンドウから各種設定を行い、スコアボードにプレイヤー名や使用ファイターなどの情報を表示されるようにします
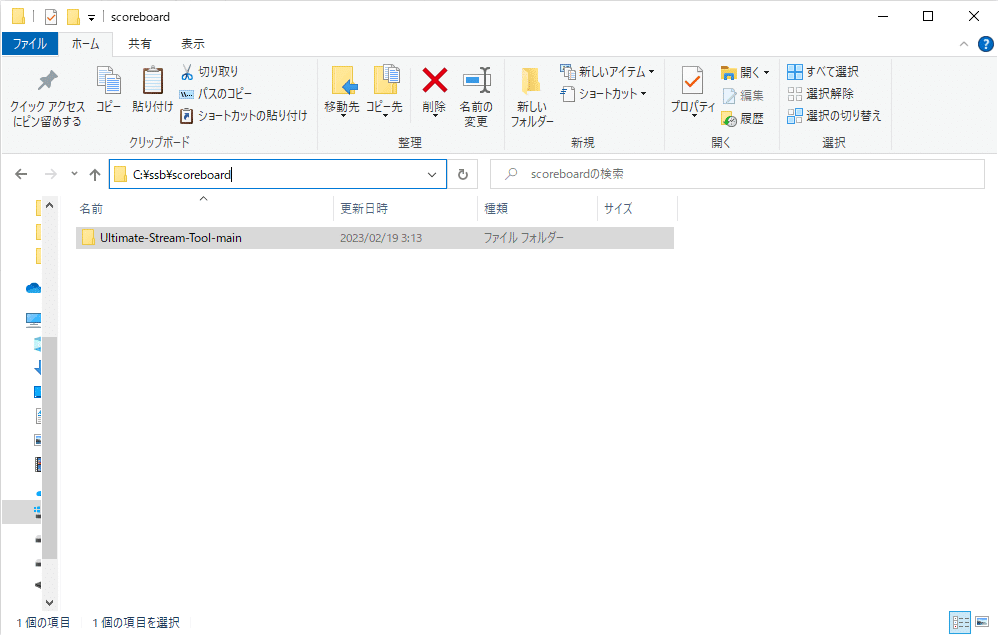
手順①で解凍してできたlatteCon-mainというフォルダを開いてください

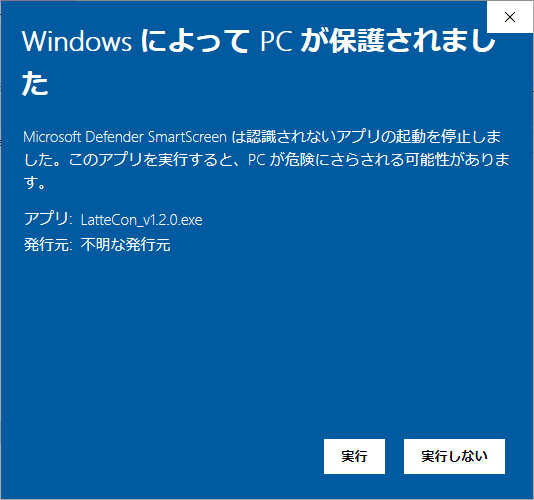
LatteCon_v X.X.X.exeを実行



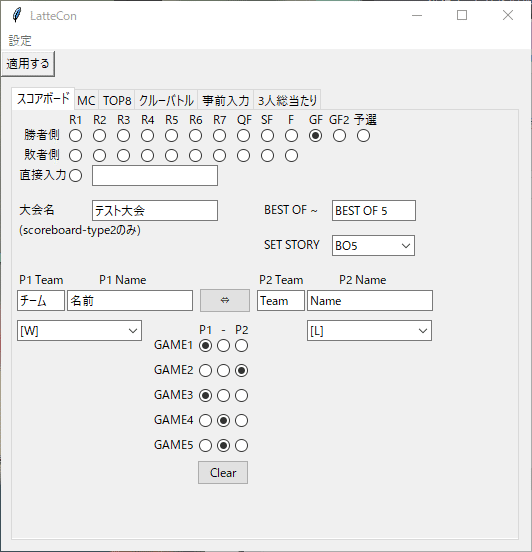
実行するとスコアボード編集用のウィンドウが表示されます
※クルーバトルの時はクルーバトルのタブを選択といったように各用途に合わせてタブを選択してください

このように設定し適用するを押下すると

スコアボードに設定した名前やファイターが表示されます

基本的には大会の進行度に合わせてラウンドを選択、大会名、BEST OF ~とSET STORY、Nameを設定し各ゲームをどちらが取得したか選択すれば必要な情報が表示されます
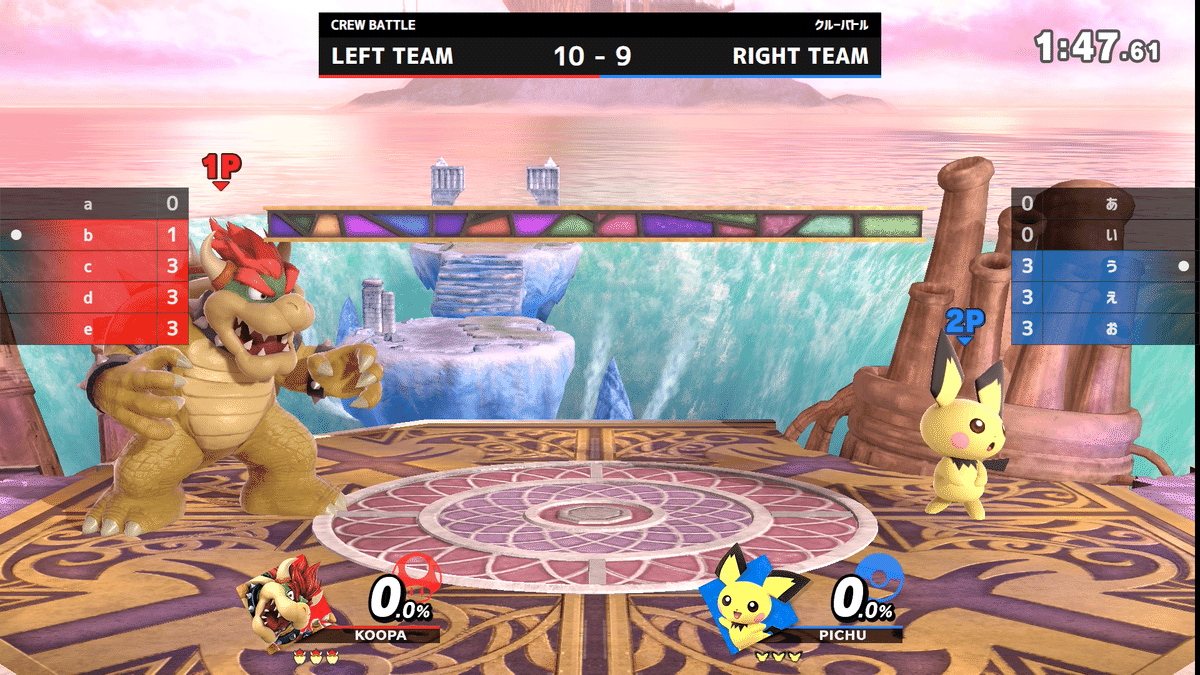
クルーバトル用のhtmlを二つ(crewbattle.html・team-scoreboard.html)設定し、LatteCon_v X.X.X.exeでスコアを設定すると以下のように表示できます

これで導入・設定は完了です
※ローカルのブラウザソースを使用するスコアボードが表示されない時の対処法
ローカルのブラウザソースを使用するスコアボードで手順通りに設定しても表示されない場合があります
この手順書では以下が該当します
・シンプルで使いやすいSHIG_Stream Control
・※SHIG_Stream Control新テンプレート版
・機能の充実っぷりは随一なTournamentStreamHelper
・スマブラSPに特化したUltimate-Stream-Tool
・独自色を出しやすいkarupist_Stream Control
・小規模の配信向けなBraceBracket
まずローカルファイルのスコアボードのURLを確認します
ローカルファイルの『・・・.html』を確認し、全角スペースが存在しているか確認します
例
表示される:「C:/Users/山田太郎/Documents/ssb/scoreboard/Ultimate-Stream-Tool-main/Stream Tool/Game Scoreboard.html」
表示されない:「C:/Users/山田 太郎/Documents/ssb/scoreboard/Ultimate-Stream-Tool-main/Stream Tool/Game Scoreboard.html」
ソースのブラウザを右クリック→プロパティを押下

もし全角スペースがあればエクスプローラーを使用し該当のフォルダから全角スペースを削除してください
特にユーザー名を本名ないし日本語で設定している方は全角スペースを入れている可能性があります
※フォルダ名やユーザー名を変えられない場合はC直下(HDDやSSDを追加している方はそちらでも可)にスコアボード専用のフォルダを新規に作成し、そちらにスコアボードのフォルダを丸ごとコピー、ローカルファイルとして指定してください

上記の手順を実施しても表示されない場合は次の手順を実施してください
以下の設定を確認してください
・ファイル→設定→詳細設定→ソースの『ブラウザソースのハードウェアアクセラレーションを有効にする』
※こちらの設定を行うとGPUの支援が無くなり、GPU使用率が高くなるので注意してください
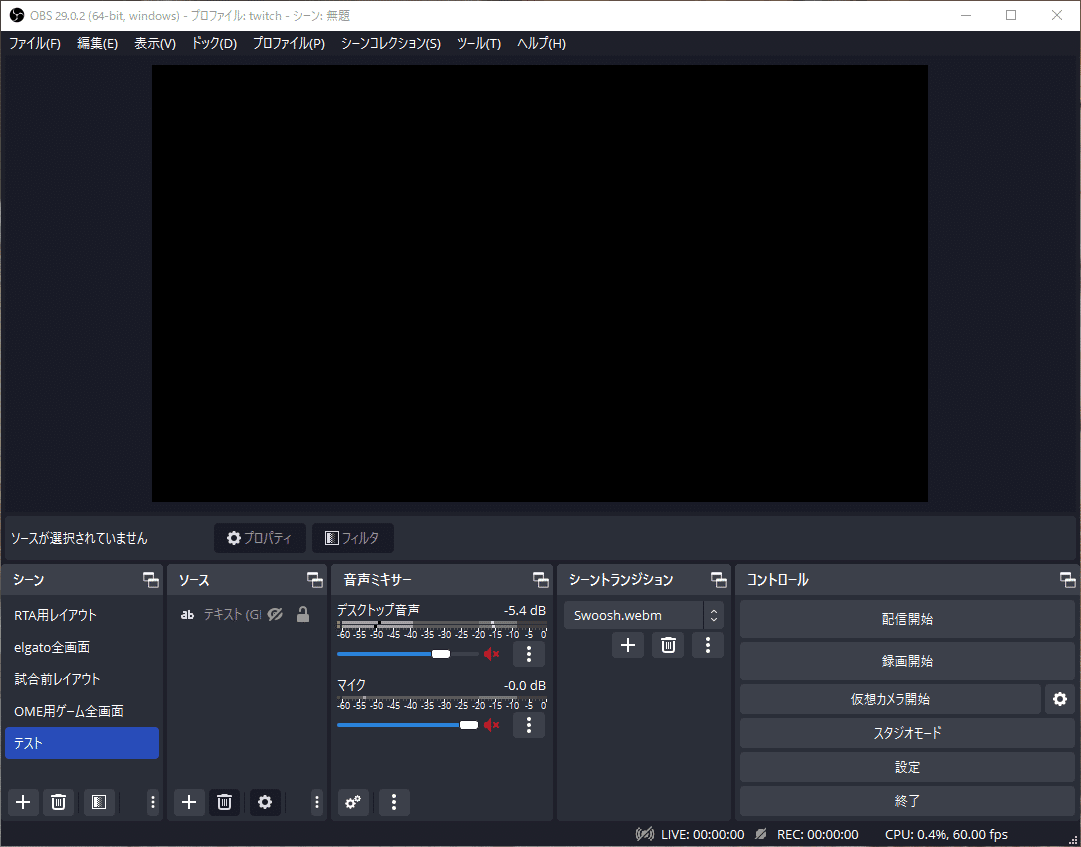
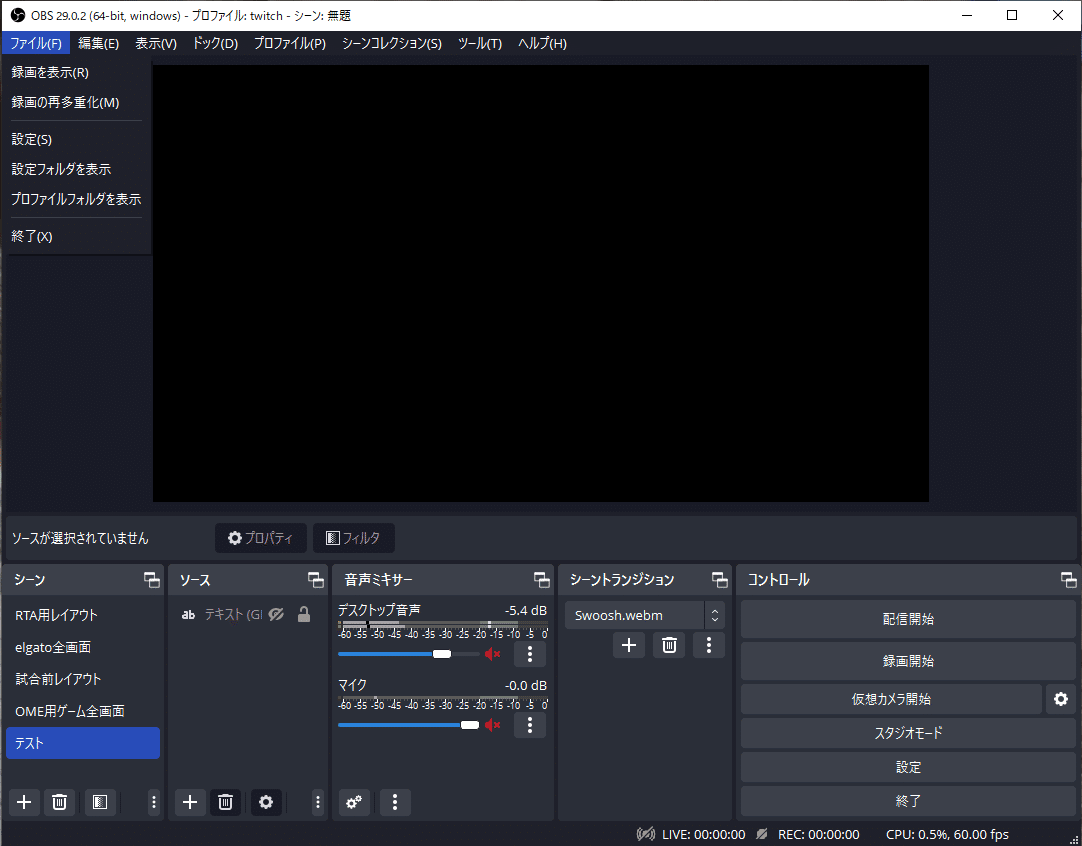
左上のファイルを押下

設定を押下

詳細設定を押下しページを下に移動。ソースの項目を確認
『ブラウザソースのハードウェアアクセラレーションを有効にする』のチェックをOFFにしてください

