
webサイト分析(6) SABON公式サイト
【概要】
ボディケア商品を主力とするSABONの公式サイト
【想定ターゲット】
どんな人: 20~30代女性
流入理由:ギフトとして贈りたい。自分へのご褒美として購入したい。ちょっと贅沢なバスタイムを楽しみたい。香りのいい商品を使いたい。
【第一印象】
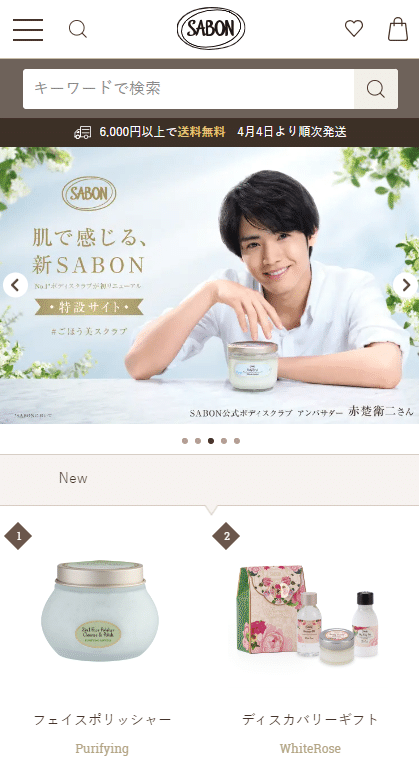
ベースは装飾なくシンプルだが、商品画像・バナーが第一に目に飛び込んできた。原色より柔らかい色を使っている(パステルがかったピンク・黄緑・水色など)ため、視覚に差し込むというよりかは、高級感に目が惹かれる。
一言で言うと、メインビジュアルが可愛いので乙女心をくすぐる。。。


【デザインポイント】
ヘッダー
・ニュースの表示はページ中盤にあるものと同じ→いち早く情報をつかめる
・キーワード検索ができるようになっている→商品探しやすい
・ECサイトも兼ねているのでマイページ・カートがある
・ホバーで透過
・アイコン+テキストでの表示→シンプルすぎず、かわいらしさを感じる。
・日本語が読めないとしても、アイコンで分かると思う。

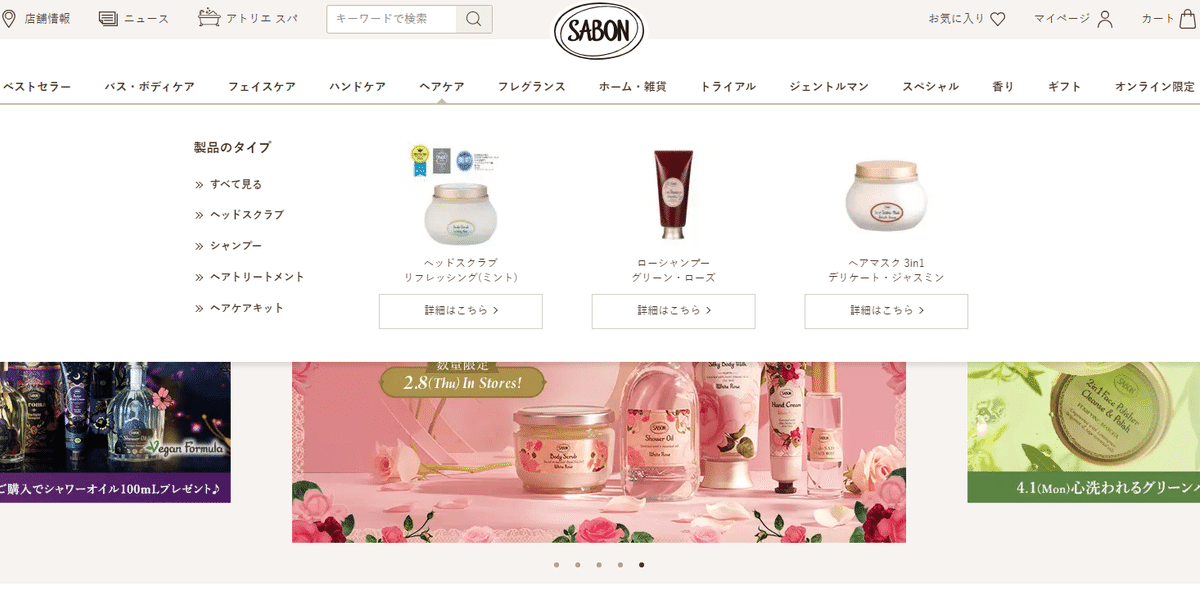
ナビ
・メガメニュー形式。メニューをホバーで透過。
・ヘアケアにホバーすると→製品タイプへのリンクだけでなく、主力(おすすめ)商品の画像表示&リンクも一緒に表示される。看板商品へすぐに飛べるのがいい。何度もクリックいらないので使いやすい印象。
・ホバーで▲が移動し、ドロップダウン表示
・スペシャル~ギフトまでは表示されるメニューに違いあり
★リンクボタンが一覧表示される→商品画像と一言(コピー)が表示されているのでクリックしたくなる(スペシャルって書かれているのも、思わず開いてしまいそう!)
★香りも同様に、画像と香りの名前で表示。確かに香りから商品を探す人もいるので、工夫されていると思った。
ギフトを貰って、同じ香りの他の商品は何があるんだろ~?って探す人多いと思う、、!!



ナビ下
・告知の帯(これもバナーって言う?)
・~円以上で送料無料→画面の上部にあることで購買意欲が掻き立てられる
送料無料なら買っちゃおうかな~という視点を持ちながらサイトをウロウロできる!

メインビジュアル
・クリックで切り替え可能、スライドショー
・中央に来ると拡大表示
・ホバーで白みがかる
・画像は5種類
→内訳:
①オンラインストア限定商品
②数量限定商品(販売中)
③数量限定商品(告知)
④新作商品
⑤特設サイト(看板商品リニューアル)
・“限定” ”新” ”リニューアル” という言葉が使われていた
→消費者が買ってしまうワード!!
おすすめ商品
・見出しなく表示されていた
・おすすめの部分を押すとランキング形式で商品が表示される
→タブメニューの応用?売れ筋商品が一目で分かる、初めてサイトを訪れた人でも分かりやすい!
・ここでは商品画像が切り取られている→より商品を印象付けることができる

DISCOVER SABON (サボンを発見)
・商品はもちろん、サボンが大事にしている考えも知ることができる
・バナーはメインビジュアルと同じものが使われている→印象付く
・ホバーで白みがかる
・左右の線のないグリッド表示?→なぜ左右ないんだろう?確かに線がないよりあった方が、1つ1つに注目できる気がするけど…

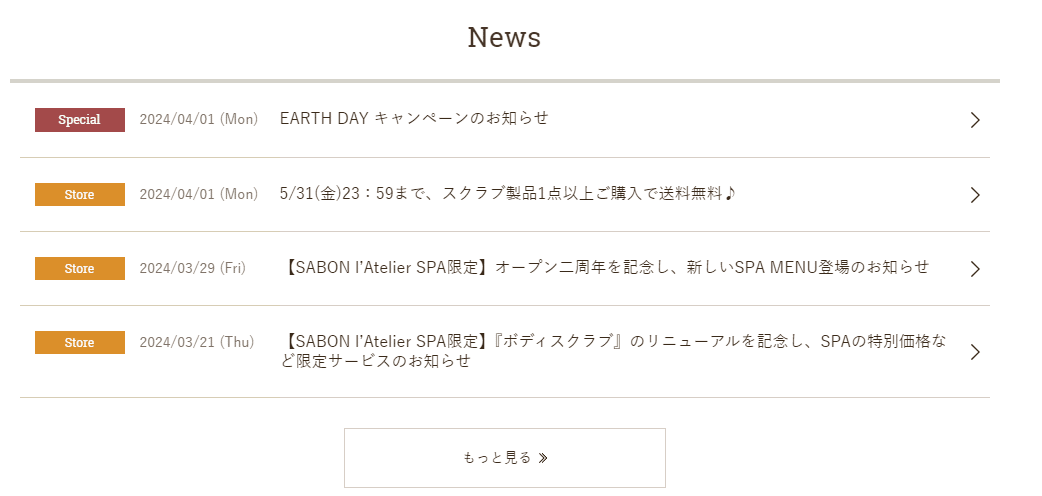
NEWS
・ホバーで下線と白もや
・カテゴリ分け方(推測)
Lstore:店舗・オンラインストア購入関係
Lspecial:キャンペーン・企業情報
Levent:オープンイベント関係

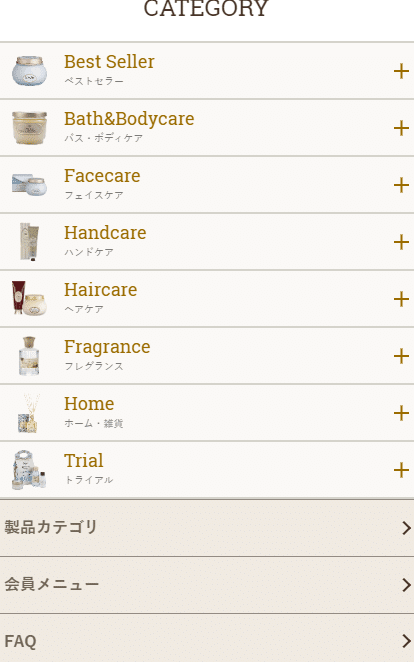
CATEGORY
・商品画像+分類名で表示
・ナビでは見えなかったが、ここでは容器の形も見えるのでクリックしたくなる

フッター
・シンプル
・SNSはアイコンで表示
・ラッピングとかあったんだ!と思った(前面に出しても良さそうだけど、、そうしたらごちゃごちゃするのかな、、)
・トライアル→トライアルキットにした方が分かりやすいかも!

動き
・全体的にメインビジュアル以外で動きは見られなかった。ホバーで白くもやがかかるぐらい。でもそれが良かった気がする。。
”ご褒美ギフト”の世界観を表現するには、動きは最小限でよかったのではと!
【カラー】
ベースはシンプル→背景白ベース、ヘッダーフッターでベージュ系、テキストはブラウン。自然だけど、チープではない印象だった。


【フォント】
・おそらくh1のフォント、可愛らしさが出ていた。女の子が好きそう。


【レスポンシブ】
・ハンバーガーメニュー出現!画像はなく、テキスト表示となっていた

・メインビジュアルが横幅いっぱいの表示に。
・おすすめランキングが2×2表示に。

・DISCOVER SABONは2つだけ大きく表示。2つ以外はリスト表示のよう。


・CATEGORYはアコーディオンパネルに。細かい分類は中に。
・フッターの表示も減った



【考察・感想】
新商品情報、ニュース、カテゴリは2回ずつ表示されていた(2回、目に入るように工夫されていた)と推測。ECサイトとしての役割も大きいはずなので(ほぼそうか…)購買意欲を掻き立てる言葉選びや表示がなされていた。勉強になりました。

