初心者がプログラミング!#002
同じシリーズ集マガジンはこちら
https://note.com/ohsakura_note/m/me0168c52b9c7
今回もプログラミング!!
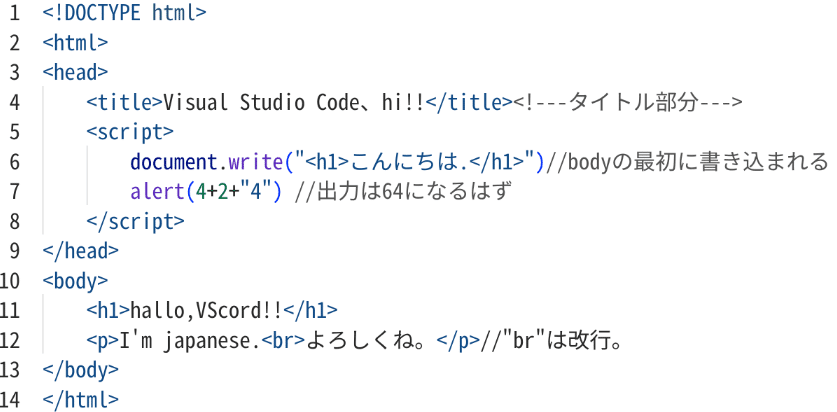
はい、プログラミング書き込んできました!!
コチラ↓

ちょっとLVアップしました。<script>を足しました。
<script>内は、JavaScriptのコードを書き込めるらしいです。
<!---ここはHTMLで使えるメモの方法です---> //これはJSで使えるメモの方法です
ということで、実行していこう!
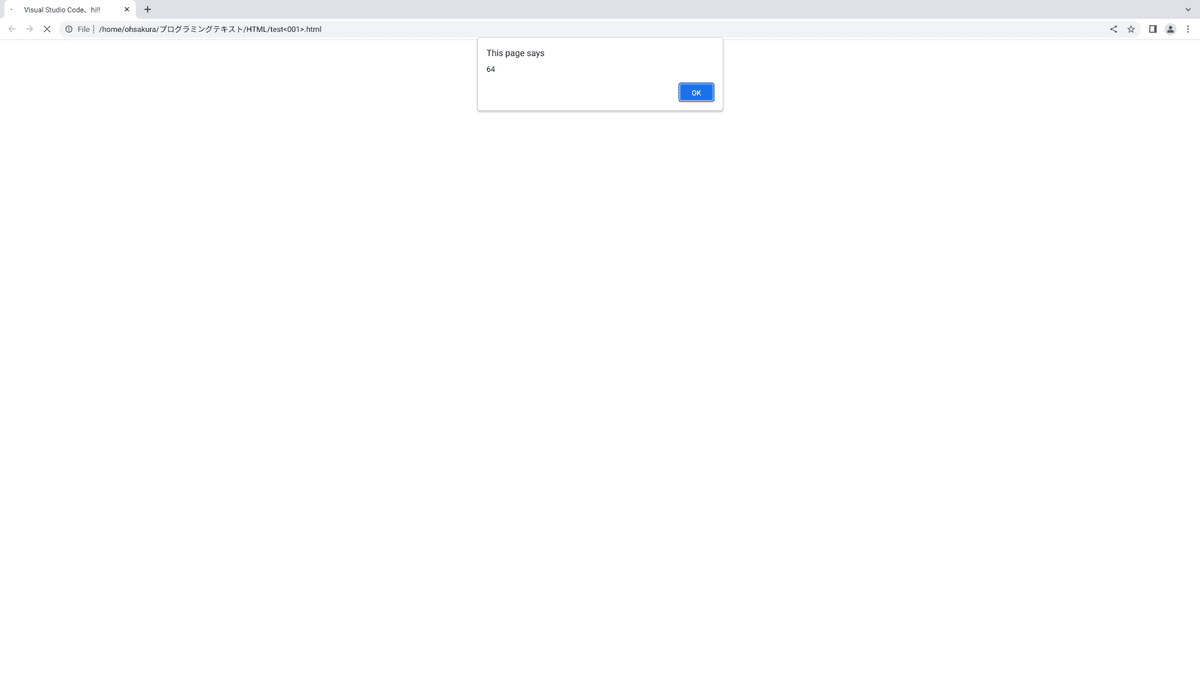
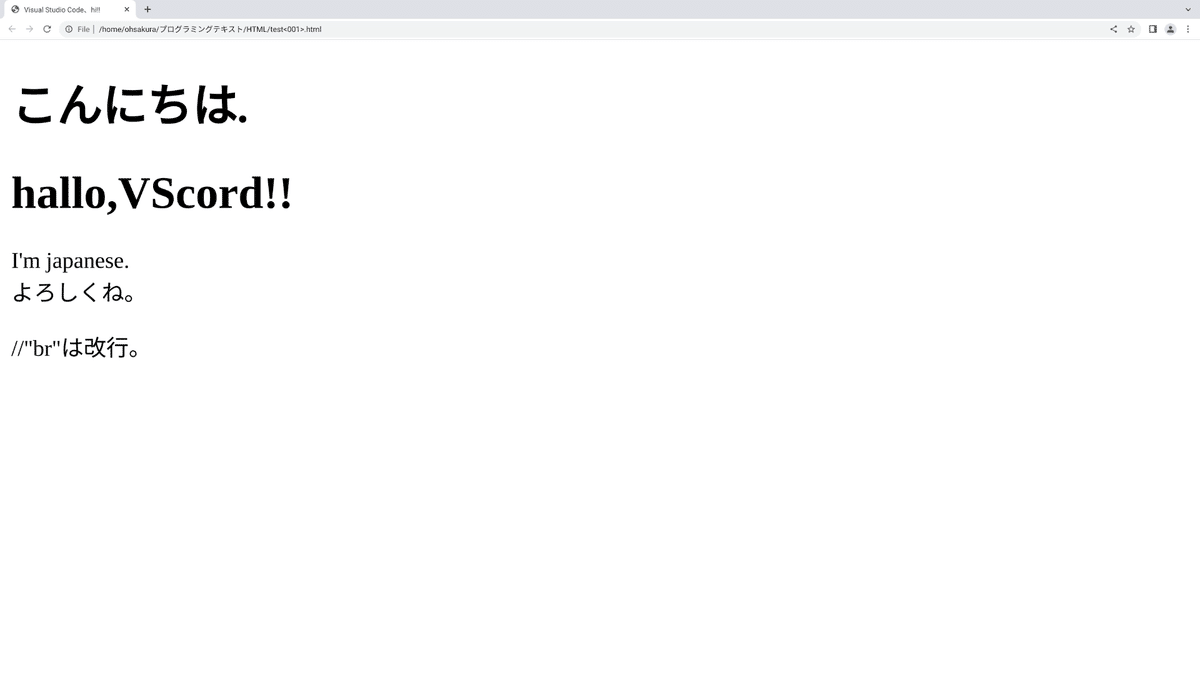
実行結果


あ、「//」はJSにしか通用しないんだった笑
ここを<!---<br>は改行。--->にしたら…
上手くいきました!!
次回はどうしようかな〜
varコマンド使っていきます!!
let,constが推奨されていますが、verを使うほうが私は楽です笑
(作成したコード)
<!DOCTYPE html>
<html>
<head>
<title>Visual Studio Code,hi!!</title><!--titlename-->
<script>
document.write("<h1>こんにちは。<h1>")//bodyの最初に書き込まれる
alert(4+2+"4")//=64
</script>
</head>
<body>
<h1>hallo,vscord!</h1>
<p>I'm japanese.<br>よろしくね。</p><!--"br"は改行。-->
</body>
</html>修正版コード
<!DOCTYPE html>
<html>
<head>
<title>Visual Studio Code、よろしく!</title><!--titlename-->
<script>
document.write("<h1>こんにちは。よろしくね!<h1>")//bodyの最初に書き込まれる
alert(4+2+"4")//出力は64になる
</script>
</head>
<body>
<h1>こんにちは、vscord!</h1>
<p>日本人です。<br>よろしくね。Goodbye!(^^)</p><!--"br"は改行。-->
</body>
</html>