初心者がプログラミング#006! 掛け算の練習!!
こんにちは!!今回は、問題集?のようなものを作ってみます。
宣伝タイム!
シリーズで書いてます!是非見てね!
今回は、問題とその答えを作っていきます。
ということで、作ってきました!
<!DOCTYPE html>
<html>
<body>
<script>
for ( var mondai = 1; mondai <= 25; mondai++) {
var number1=Math.floor(Math.random()*11)
var number2=Math.floor(Math.random()*11)
var number3=Math.floor(Math.random()*11)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + "<br>")
}
</script>
</body>
</html>変だったらすみませんm(_ _)m
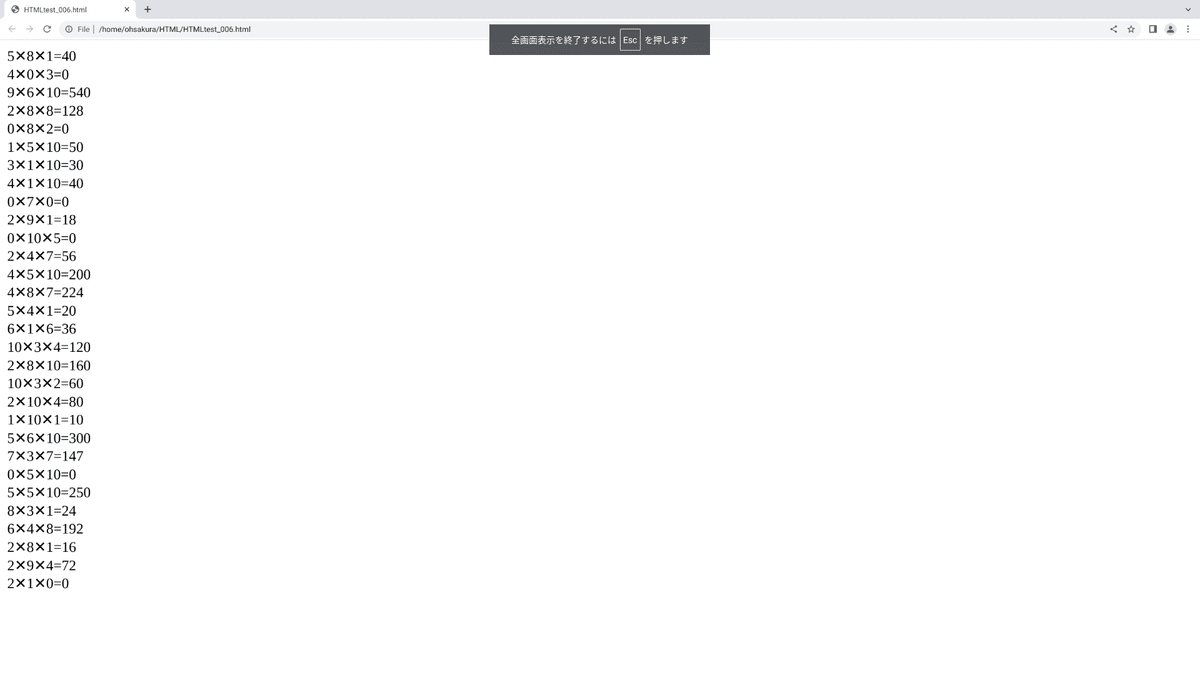
実行結果は…

これ、再読込するたびに変わります。
☑コマンド変更可能な場所
for ( var mondai = 1; mondai <= 25; mondai++)ここの部分です。
mondai <= 25; ここの25のところが、問題数です。
ここを30にすると…?

30問出力されます。
あと、ここ。
var number1=Math.floor(Math.random()*11)
var number2=Math.floor(Math.random()*11)
var number3=Math.floor(Math.random()*11)
この(Math.random()*11)の11のところ。これ、0から10の乱数という意味です。つまり、11を変えれば良いです。
0が一つでも出ると0になるので嫌!という方は、(Math.random()*10+1)としてください。このときは、1から10の乱数となります。
難しいですが、
0からAの乱数のとき=A+1を入れる(A=10なら、(Math.random()*11))
BからAの乱数のとき=A+1からBの数を引いた数を入れて、+Bをつける
(A=10、B=2なら、(Math.random()*9+2))
こんな感じです。
少し改良した後の画面がコチラ↓

<!DOCTYPE html>
<html>
<body>
<script>
for ( var mondai = 1; mondai <= 20; mondai++) {
var number1=Math.floor(Math.random()*10+1)
var number2=Math.floor(Math.random()*10+1)
var number3=Math.floor(Math.random()*10+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + " ")
var number1=Math.floor(Math.random()*10+1)
var number2=Math.floor(Math.random()*10+1)
var number3=Math.floor(Math.random()*10+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + " ")
var number1=Math.floor(Math.random()*10+1)
var number2=Math.floor(Math.random()*10+1)
var number3=Math.floor(Math.random()*10+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + "<br>")
}
</script>
</body>
</html>コードはコチラ
まあ、結構いい感じですね!
今回はこれぐらいにしときます。
見てくれてありがとうございました!
Goodbye(^^)
もっと簡単にかけた!修正版コード(少し問題数のボリュームを増やしました。)
<!DOCTYPE html>
<html>
<body>
<script>
for ( var mondai = 1; mondai <= 30; mondai++) {//30回繰り返す
for ( var mondaisuu = 1; mondaisuu <= 10; mondaisuu++) {//10回繰り返す
var number1=Math.floor(Math.random()*10+1)
var number2=Math.floor(Math.random()*10+1)
var number3=Math.floor(Math.random()*10+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + " ")//掛け算
}//これを繰り返す
document.write("<br>")//改行を最後につける
var mondaisuu = 1//問題数をリセット
}//これを30回繰り返す
</script>
</body>
</html>結果

