
文字の単位、QとPTの違い
おはようございます
文字単位はQ数の会、会員。おはよう先生です。
皆さんは
文字の単位に気を配ったことはあるでしょうか?
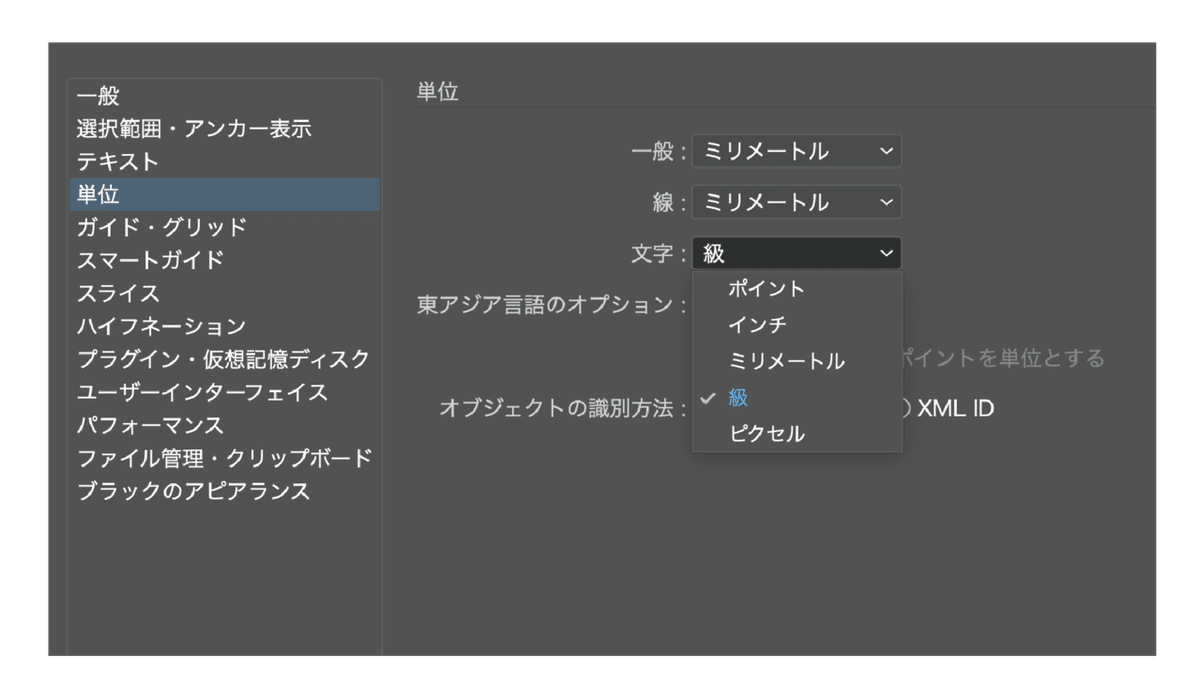
アドビの設定を見ると
Q(級)とかPT(ポイント)とか、イラレに至ってはPX(ピクセル)とかミリ、インチでも設定できます。

文字はそれぞれ四角い箱に入っており、
その箱のサイズが、文字の単位です。
上記のように使える単位は色々ありますが、
文字単位はQかPT、この二つで覚えましょう。
一般的にはQかPTなので、他の単位で覚えると仕事の場合、相手と齟齬が生まれるため、一回計算しないといけなくなり、時間もかかるし大変なのでオススメしません。
ちなみに
私は紙媒体のプロデザイナーです。
なので日頃からQを使っています。
というか日本人ならQと強く強く思っています。
が大体の人がPTで、正直Qを使ってるのはマイノリティです。
ただwebの仕事の時はPTを使います。
印刷はQです。ちゃんと使い分けます。
なんで使い分けるのか。
そもそもQとPTの違いは何なのか。
今日はそんなお話になります。
動画もありますので読むのめんどくさいなという方こちらをぜひ見てみて下さい
まず、QとPTの違い。
わかりやすくいうと
国内か国外かの違いです。
長さの単位でいうと
Q→mm で設計されていて
PT→インチ で設計されています。
なので、欧文ならPT
和文ならQって感じでしょうか。
日本語の場合、英語と混合があるのでどうするの?と思われるかもしれませんが、
あらかじめ、書体デザイナーさん達がちゃんとバランスを見て
設定したものを使っているので大丈夫です。
(もちろん、本文書体・見出し書体によってバランスが違うので、個々で調節する場合もありますが。)
もう少し細かくみていくと
Q
これは写植時代からの単位です。
1Q = 0.25mm(1/4mm)
1mmは4Q
H(歯)
これも写植時代の単位で
Qに対しての字送りや行送り、行間のサイズのことです。
1H = 0.25mm
1mmは4H
なので
Qとセットになります。
(PT使っているのにHを使うのはやめましょう。恥ずかしいです。)
PT
1pt = 1/72inchが一般的。
1inch = 25.4mm
1pt = 25.4 / 72 mm = 0.3527777…. mm ≒ 0.3528 mm
なので
1pt =約0.35mm
インチは
JISポイント(アメリカンポイント)と
ヨーロッパで使われているティードポイントもあるので
細かいですがPTでサイズが異なります
インデザインだとアメリカンポイントとかで設定できますね。
どうでしょうか。
ややこしいでしょPT。
おかしいでしょ。日本語なのにPT使うの。
でもね
ここまで言って、いうのもアレですが。
これはある程度勉強してきたデザイナーならみんな知っていることなんです。
知ってるんだけど、もう遅いんだよーー〜ーー!
というのがデザイナーの本音です。
なぜか。
それは、頭の中ではPTで実際の文字サイズのイメージが
出来上がっちゃってるからです。
原因はツール(アドビやワードなど)の初期設定のせいだと思います。
デザインで使うツールはみんな海外なので最初からPTなんです。
ツールを学び始めた時に、いきなり文字の単位を気にする人はいなくて、
慣れてきて、知った頃にはもう遅いって感じです。
でもこれは、紙媒体での話。
冒頭で使い分けてるといいましたが、
なんでwebだとPTなのか。
それはコーディング(プログラミング)の要素がwebだとあるからです。
CSSと呼ばれる、文字サイズを指定する工程があるのですが
指定の時Qという単位がないのです。(多分ですが)
というかPTを使うのがルールなので、それに従っているという感じです。
私は、学生の時の先生が
白井敬尚先生
タイポグラフィ研究家の河野三男先生
グラフィックデザイナーの杉下城司先生
と文字に強い先生達がいて、今思うと贅沢な先生達に恵まれて勉強していました。
Q数使いになったのは、特に白井先生の影響が大きかったですかね
文字組みを覚える過程でQ数を最初から使っていたので
Adobeの初期設定の影響はなかったのです。
どうでもいいじゃんそんなこと。
PTでも綺麗に組めればいいんでしょ?
って思われる方もいると思います。
そう、その通りです。
どうでもいいよねほんと。めんどくさいよね 笑
文字を組むということでも、mm単位に慣れてる僕たちには
Qの方が計算しやすいということもあるかもしれませんが、
ポスターやチラシなどになると、そこまですることもないですし、
ツールのおかげで、0.000000000000001mm単位でだって
自由に調節できますからね。
僕自体は、A4やら何やら全てmm単位で作ってるのに
文字だけインチは気持ち悪いなぁっていうのと、
Qに慣れてしまってる。(Qなら印刷された時、どのくらいのバランスになるか
体感的にデスクトップ上で見てても分かるようになったという意味)
のでQを使いづつけているって感じですかね。
実際Q派閥だと、
過去データもらった際など、めんどくさいことが多いです。
例えば、14PTで作ってるものだと、僕の画面では19.6784Qに変換される
という具合です。
逆に僕が作ったものが、人にはメンドくさくなる。ってことでもありますしね。
これは難しい問題ですよね。
どうにかしたいものです。
ま、でも細かいですけど、デザイナーなら
そういうことに意識があるとなしとでは、
大きな違いが生まれると思います。
魂は細部に何ちゃらっていいますしね。
ここでは、そういうことに、少しでも役に立てれるような
noteまたは動画作りをしようと思っております。
これからもご贔屓に。
じゃーね
ばいばい。
この記事が気に入ったらサポートをしてみませんか?
