デザイナーでもできる!Lottieでアニメーションを実装する方法【Swift編】
こんにちは。Swift勉強中のデザイナーohsです。
デザイナーだけどSwiftはじめてみた シリーズの第5段は、ちょっとだけ本格的な実装の挑戦です。
ある日、『もしかしたらBodymovinで吐き出したjsonをLottieライブラリー使ってアプリに組み込む所まで自分でできるかもよ🤔』
と思って、実装してみた所最初の準備さえ乗り越えれば、だいたいコピペで実装できたので、デザイナーでもアニメーションが動いている画面の実装まで挑戦できるように、知見をまとめてみました。
※分かりづらい部分を説明するためスクショ多めです。
📘目次
・アニメーションの実装までやってみて感じたメリット
・Xcodeを開いて実装してみよう
アニメーションの実装までやってみて感じたメリット
実装結果を見て細かい微調整ができる
下記のようなオンボーディングの画面でアニメーションを組み込みたい場合、適切な長さになっているか、文字量のバランスとアニメーションの情報量は適切かなど、プレビューしながら細かい調整をしたくなる時がある。
静止画のデザインを作っている時や、アニメーション部分だけのデザインを作り込んでいる時には気付きづらい全体最適が可能だと感じました。

http://airbnb.io/lottie/community-showcase.html
また、アニメーションの再生時間を適切にしないまま、json化した場合に余計な余白の時間ができてしまう。
例えば、本当は6秒で終わるアニメーションなのに30秒の指定になってたとか。そうなると、ループ再生した時に気持ちいい間が取れていません。
そんな時に、エンジニアさんに「ここ修正して」って言われる前に修正でき無駄な手間を煩わせなくて済むのでおっちょこちょいの私にとっては、メリットだなと感じました。
そこまではできないぃぃぃという人は作ったアニメーションをLottieサイトでプレビューし、Lottieアプリで確認してみよう。
実装する前に
IllustratorとAfter Effectsを使ったアニメーションの作成方法が分からない方は、こちらの記事がとてもわかりやすく丁寧だったので、おすすめです!
Xcodeを開いて実装してみよう
1. Xcodeを立ち上げて新規プロジェクトを作成

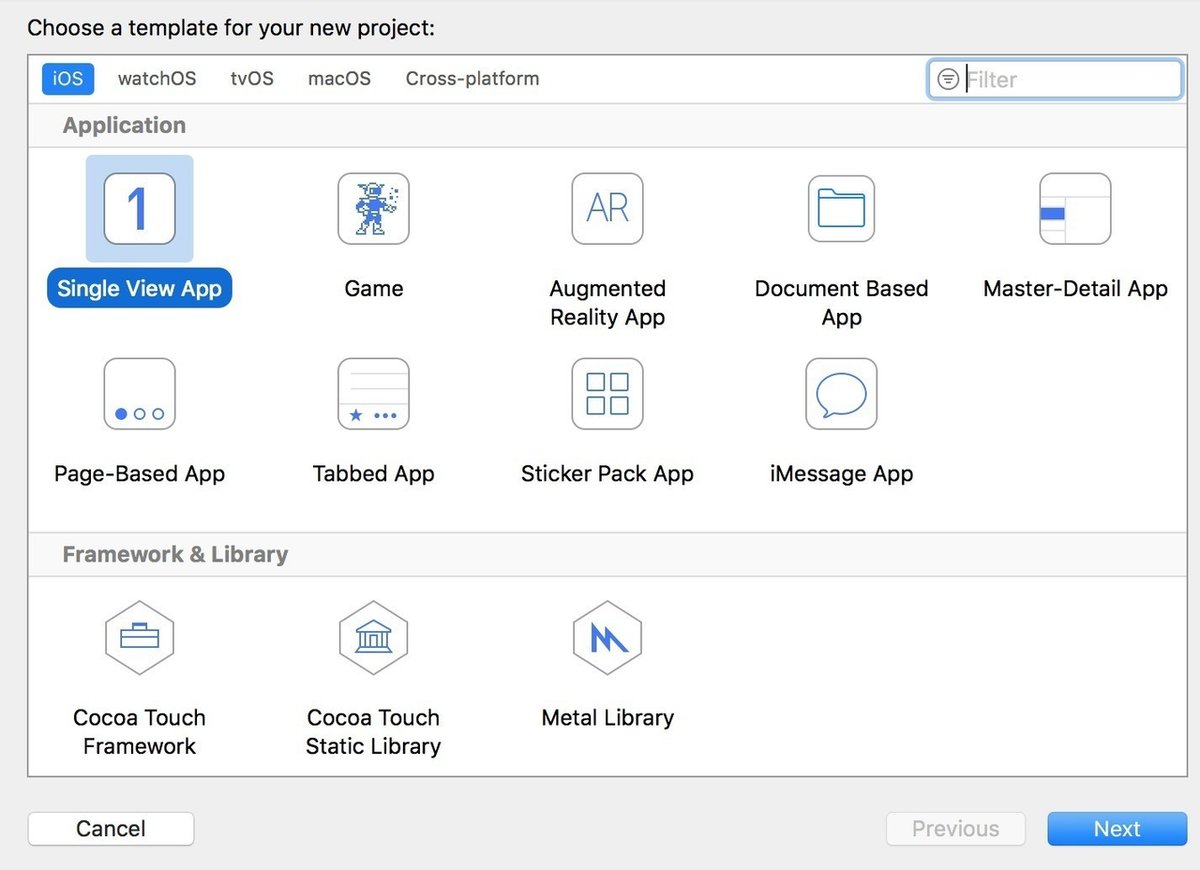
2番目のCreate a new Xcode project を選択

Single View Appを選択

Product Name/Organization Name/Organization Identifierに任意の名前をつけて次へ。※今回はお試しなのでなんでもよいと思います。
⚠️下のチェックボックスはすべて外しましょう⚠️
どこに保存するか選択肢し、プロジェクト作成完了です。一旦ここでXcodeは終了して置きます。
2. ライブラリーのインストール
CocoaPodsというライブラリーを管理してくれるツールを使ってLottieライブラリーのインストールをします。
ここだけターミナルを開いて設定しますが、これを乗り越えればあとは簡単です。
1. 準備:ターミナルで下記を順番に入力
一行づつコピペして、returnキーを押しましょう。
sudo gem update —system
sudo gem install cocoapods
pod setup
2. CocoaPodsに使いたいライブラリーを準備
・プロジェクトに移動
cd /Users/ユーザ名/Desktop/LottiePreview
※cdの意味はディレクトリ間を移動
※今回私はデスクトップにプロジェクトを作ったので上記のようになっています。適宜、自分の環境とプロジェクト名に変更してください。
Tips:プロジェクトファイルに移動は、ターミナルの画面にFinderの該当のフォルダをドラッグ・アンド・ドロップでもできます

ディレクトリに移動できるとターミナルの上部にフォルダ名が出る👆
・下記を、一行づつコピペして、returnキーを押しましょう。
pod init
vi Podfile
・pod 'lottie-ios'をPodfileに追加する
適当なエディタでPodfileを開いてpod 'lottie-ios' を追記するか、このままターミナルで下記の手順で追記してください。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'LottiePreview' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for LottiePreview
end上記のような画面が出てくると思うので# Pods for LottiePreviewの下辺りに下記を追加しましょう。
pod 'lottie-ios'Tips:追加するには「i」を押すと編集モードになって入力できます。
コピペで追加したら、「esc」→「:wq 」→returnキーを押すと編集モードから元の画面に戻れます。
Tips:編集中は矢印キーでカーソルの位置を移動できます
3. 追加したライブラリーをインストール
pod install
インストールが完了すると👆みたいにInstalling lottie-ios って出る

プロジェクトフォルダにPodfileやlottie-iosが作成されている
---
こちらのサイトに初心者でもわかりやすく手順と説明が乗っていたので、詳しい説明はこちらを参考にしてください。
3. Bridging-Headerのファイルの設定
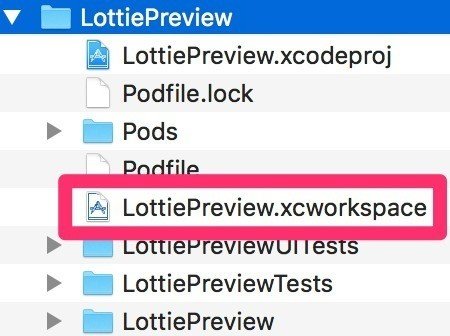
Bridging-Headerファイルを作成するために、プロジェクトフォルダ内の.xcworkspaceを開く。

⚠️.xcodeprojではないですよ⚠️



New File > Objective-C Fileを選んでBridging-Header.h という名前で作成
「Would you like to configure an Objective-C bridging header?」というダイアログがでるので、「Create Bridging Header」を選択します。
2つのファイルが追加されますが、 LottiePreview-Bridging-Header.h という自分でつけたプロジェクト名が書いてあるBridging Headerファイルを使います。
LottiePreview-Bridging-Header.hに下記を追加
#ifndef LottiePreview_Bridging_Header_h
#define LottiePreview_Bridging_Header_h
#import <Lottie/Lottie.h>
#endif /* LottiePreview_Bridging_Header_h */⚠️#ifndef LottiePreview_Bridging_Header_hの部分もファイル名と一致しているか確認しましょう。
これで下準備は完了です。
4.ソースコードを書いていく
LottiePreview(プロジェクト名ファイル) > ViewController.swift を開く

・import UIKitの下にLottieをインポートする記述を追加
import Lottie※この時にimport Loぐらいまで打ってサジェストされたら、順調
・jsonファイルをXcodeのフォルダー構成の部分にドラッグしてコピー

・viewDidLoad()関数の中のsuper.viewDidLoad()の下にどのアニメーションファイルを使うか、どの位置に表示するか、ループするかなどの記述を追加
override func viewDidLoad() {
super.viewDidLoad()
let animationView = LOTAnimationView(name: "motorcycle")
animationView.frame = CGRect(x: 0, y: 0, width: view.bounds.width, height: view.bounds.height)
animationView.center = self.view.center
animationView.loopAnimation = true
animationView.contentMode = .scaleAspectFit
animationView.animationSpeed = 1
view.addSubview(animationView)
animationView.play()
}ここには追加したjsonファイル名を明記
let animationView = LOTAnimationView(name: "jsonファイル名")5. ビルドで確認
command + R でシミュレータを立ち上げる。

ソースコードの完成形はこちらです🎉
さいごに
やっぱり手順通りやっていても困る事はあるので、そんな時は身近なエンジニアさんに相談してみるのをおすすめします。私も、設定ファイルの所などで詰まったので、一緒にペアプロしてる @bannzai に助けてもらいました。
教えてーって言われて、嫌なエンジニアはいないよって社内のエンジニアさんが言ってくれたので、きっとよい関係を保ててたら教えてくれるはず!
---
挑戦してみたよ/私でもできたよ報告も、待ってます🎉🎉🎉
いいなと思ったら応援しよう!