自分もユーザーになったら、ユーザービリティテスト結果の解像度が上がった話
NewsPicksでプロダクトデザイナーをしているohaです🦖
## このnoteに書いていること
- ユーザービリティテストで見つかった課題は、自分がユーザーになることで解像度が上がる
## このnoteに書いていないこと
- ユーザビリティテストの具体的な進め方
前提:NewsPicksの開発組織について
※ このnoteはNewsPicksの開発の進め方を前提にしています
※ 「もう知ってるよ〜」という方は、読み飛ばしてください
プロダクトデザインチームの動き方
プロダクトデザインチーム(下の図:Product Design Div / Product Design Unit)は開発組織の中で、いわゆる職能組織のような形で存在します。エンジニアはミッションごとにチームが分かれていて、そこにデザイナーがアサインされて、施策が進んでいきます。

デザイナーのWill次第ですが、私は「体験をよくすることで事業を成長させたい!!」と言っていたので、主にグロース領域を担当していました。
実際に使ってみると、ユーザビリティテストだけではわからなかった部分が見えてきた
※ 今回のnoteでは、ユーザビリティテストの具体的なハウツーについて触れません
NewsPicksのグロースチームでは、Webの有料化までのプロセスにおいて、ユーザビリティテストを実施していました。
ユーザビリティテストで、NewsPicksを使ったことがない方にオンライン上で有料化までのプロセスを見せていただきました。
その結果、いくつかの課題が見えてきました。
そこで、課題の解像度を上げ、情報を整理するために、ユーザーとして実際に使ってみることにしたのでした。
わかったこと① テストだけではわからなかった仕様がある
🦓 ユーザビリティテストの結果:決済情報が入力しづらそう
実際にインプットフォームを使ってみると、
・「CVC」と書かれたプレイスホルダーが入力開始時に「・・・」に変化するため入力不要に見える
・「カード番号」「有効期限」まではカーソルが自動遷移するのに、CVCはクリックが必要
などの仕様があり、そういった細かなインタラクションがユーザーの間違いやすさを誘発していることに気づきました。
また、フォーム送信後にエラーが表示されるため、エラーの通知が遅くなり、ユーザーは送信するまで自分のエラーに気づけない設計になっていました。
以上を踏まえて、改善したのがこちら👇

(余談)
実際に使ってみて仕様を整理したことで、「CVCのプレースホルダーが入力時に変わってしまうのは、エラーだよね」の認識が取れ、ABテストの回数を減らすことができました(工数削減!工数削減!)
わかったこと② ユーザーの迷いを生む情報設計になっている
🦓 ユーザビリティテストの結果:決済手段の選択領域がわからない
4つの決済手段から選択する画面を実際に使ってみると、
・タイトルがないから何をする画面なのかわからない
・選ぶにしても選択肢が多くて迷ってしまう
という課題に気づきました。
テストの結果だけであれば、
選択領域がわからない
→選択領域をわかりやすくすることによって改善する
にとどまっていたかもしれません。
選択領域がわからないこと、そして選択肢の多さが、ユーザーの迷いを増長していることに気づけたのでした。
そこから、決済手段の割合をエンジニアメンバーに調査してもらい、NewsPicksのユーザーに最適な提示を模索しました。
以上を踏まえて、改善したのがこちら👇

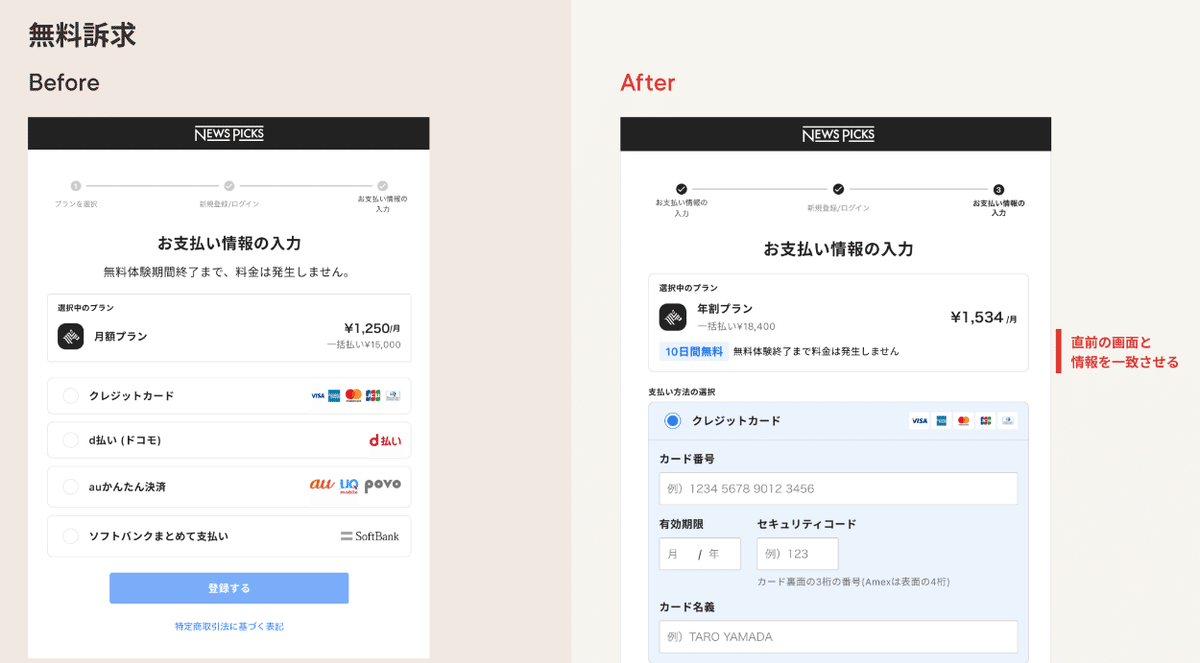
わかったこと③ プロセス中での情報の非一貫性がある
NewsPicksには、有料化前に、トライアル期間が存在するプランがあります。
直前の画面では記載があるのに、その次の画面である決済画面でその記載がなかったのです。
実際に使ってみると、
「え、本当に無料だよね…?」
と、不信感を感じてしまう可能性があることに気づきました。
そこで、直前の画面と情報を一致させるメッセージを表示し、不安を払拭するデザインに改善したのがこちら👇

自分がユーザーになってみて
ユーザーとして使用してみることで、課題の解像度が上がり、適切な情報設計がしやすくなりました。
また、確度の高い施策にすることができたので、結果的にすべてのアイディアが全適用になりました。
もし自分がユーザーとして使っていなかったら、ただユーザビリティテストの結果を受けて、
「それを解決しているのはA社だから、A社のデザインを取り入れよう」
「うちはプラン選択画面を〜〜にしているからダメなんだ」
と、他社ばかりに目がいき、自社のプロダクトに向き合うことができていなかったと思います。
NewsPicks、「まだまだやることあります」
ここまで読んでいたくなかで、
「10年目のプロダクトにもなると知らない仕様たくさんあるよね〜」
と、共感していただいた方もいるかもしれません。
「完成されたプロダクトに見える」
の声もよく聞きます。
でも、まだまだやらねばならないことがあります。
「メディアという媒体には社会を変える力がある」NewsPicks事業 CXO の池田が言い続けていることです。そしてこれは、デザインにおいても同じことが言える、私はそう思います。
「NewsPicksを使って、こんな社会を実現したい」
が集まってできているNewsPicksのプロダクトには、機能・サービスそれぞれにメンバーのWillが込められています。
その機能を、デザインの力で、ユーザーに適切に整理して、価値に変えていくことは、デザイナーのやりがいでしかないと感じています。
ちょっとでも気になった方は、以下のリンク、Xからぜひご連絡ください 🙌
「話を聞いてみたいくらい」の温度感から、カジュアル面談のお声がけお待ちしております 👂
✉️ 求人ページ
🦆 連絡先
X(旧Twitter):@ohagon_