
もっと早く知りたかった構造理解のためのUIトレースプロセス
こんにちは、ohaです。
このnoteでは、UI UXデザインを勉強中の私が、事業会社にジョインして「もっと早く知りたかった!」と唇を噛んだ表層だけでなくUIの構造がわかるUIトレースの方法を書いています。
特に、UI UXデザインを学び始めた初学者の方、私のように非美大卒でデザインの勉強をどこから始めたらいいのかわからない、、という方に読んでいただけたらなと思います。
※注釈※
UIトレースについて、「そんなことをやっても意味ない、自分で仮サービスを作った方が効率がいい!」説もあります。私の場合、「Auto Layout使わなくてもポートフォリオは作れる😃」メンタルでいたので、エンジニアに渡すデータの形、画面上の要素の関係等、UIの構造の基礎をつかむことができました。ご自身の現状やフェーズに合わせて参考にする・しないを決めていただければと思います。✌️
この記事のまとめ
・UIトレースをするときは見た目ではなく構造をトレースする
・ショートカットを駆使して、ツール操作スピードの向上を同時に目指す
・ガイドラインを参照しながら制作すれば、基本的UIデザインがわかる
・トレースしながら言語化することで構造の理解が深まる
・フィードバックをもらいながらトレースできると学習効率が上がる
そもそもUIトレースとは
UIトレースは、その名の通りアプリやウェブサイトのデザインをトレースし、真似をしてデザインをしていくことです。
初学者がツールに慣れたり、自主制作のためのリデザインを検討したりする際に実施されることが多いトレーニングかなと思います。
UIトレースを始めた理由と、プロセスへの誤解
私は23卒の就活生なのですが、「デザイナー就活するにもポートフォリオがない🙂」というところで、自主制作をしていました。しかし、UXからUIを検討していても、「こういう雰囲気にしたいけど、それはどうやって表現すればいいんじゃ」とグラフィックの引き出しがあまりにも少なかったのです。
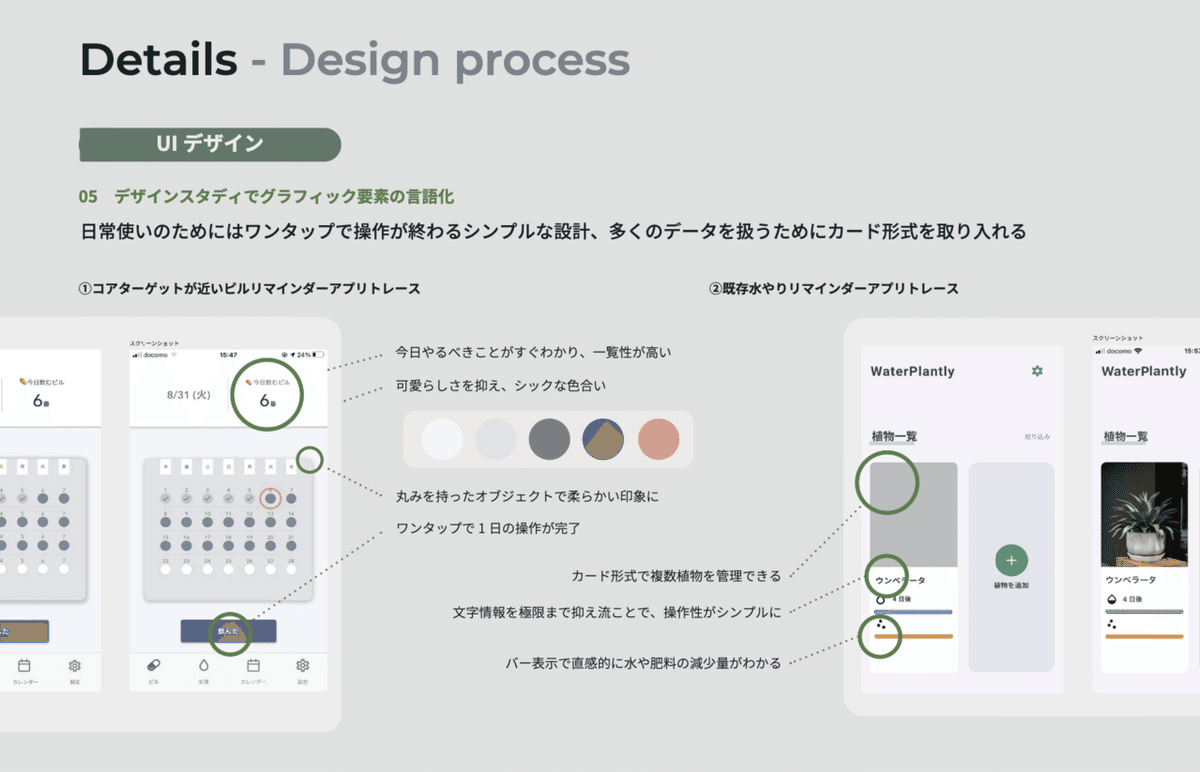
そこで、デザインスタディの一環でUIトレースを実施していました。「ポートフォリオにも載せられるし、一石二鳥!」くらいの気持ちでした。

「UI初心者だけど勉強してます!」をアピールしたかった。
「UIトレース 方法」で検索して知った、
①スクリーンショットをフレームの横に貼る
②真似してデザインする
ポイント:箱を意識する
簡単2ステップで実行していたので、見たままだけを再現していました。
しかし、これだけではUIのスキルは上がった感覚はありませんでしたし、実際、UIの構造のことは全く理解できていませんでした。
そんな私が事業会社にプロダクトデザイナーインターンとして入社して知ったのが、構造を理解するためのUIトレースのプロセスでした。
(勝手に名前つけた)
構造を理解するUIトレースのプロセス
構造を理解するUIトレースのプロセスにおける学習の質は、要素の分解8割、手を動かす(デザインツールを使いこなす)2割で決まる気がしています。
すぐ手を動かそうとしないのが大事、、、(デザインを勉強中の自分への戒め)
トレースはざっくり4ステップに分かれます。
それでは、準備できる方は一緒に手を動かしながらやっていきましょう🙋♀️
※私がトレースしたスクショを添えたので、一緒に頑張りましょう(恥)
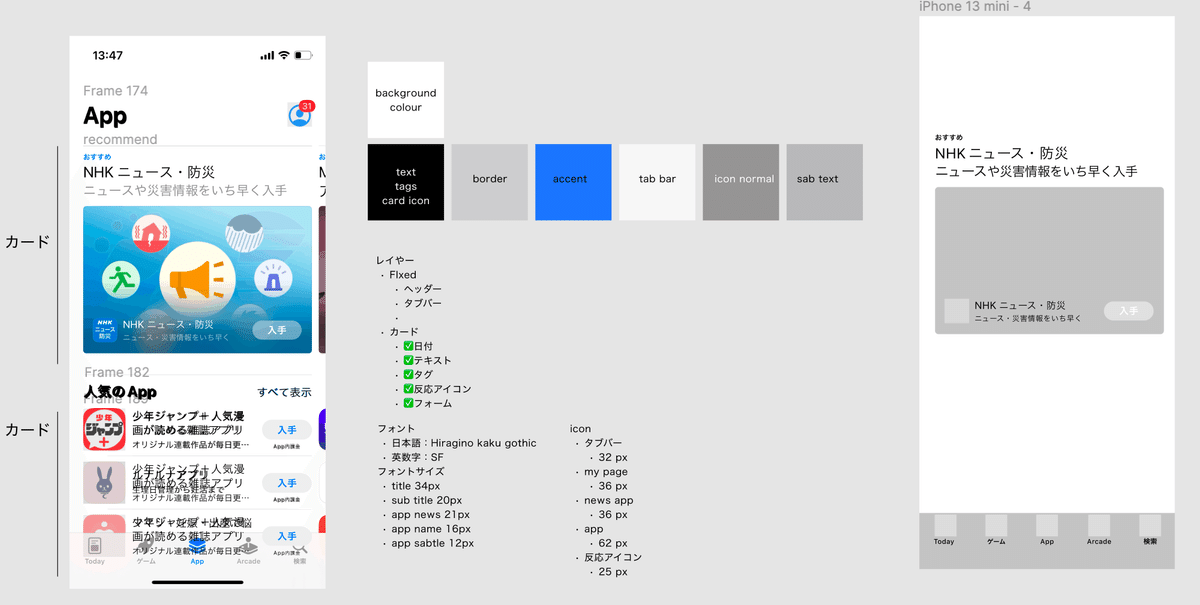
1 / トークンを考える
デザイントークンとは、UIを構成する要素のスタイルのことです。
Goodpatchさんのブログがわかりやすかったので載せておきます。
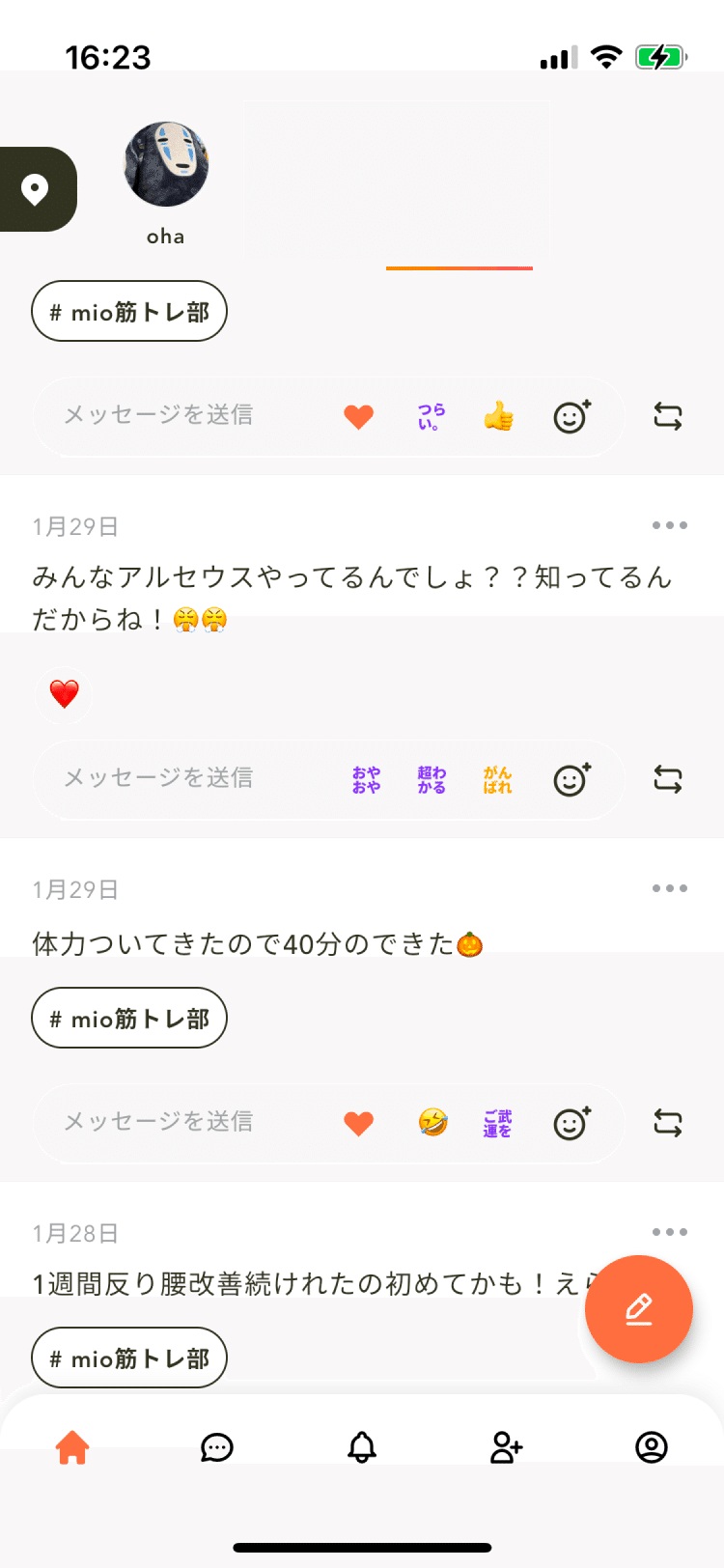
以下の画面におけるトークンは何だと思いますか?
ちょっと時間をおいて考えてみましょう。

※プライバシー保護のために一部加工しています。
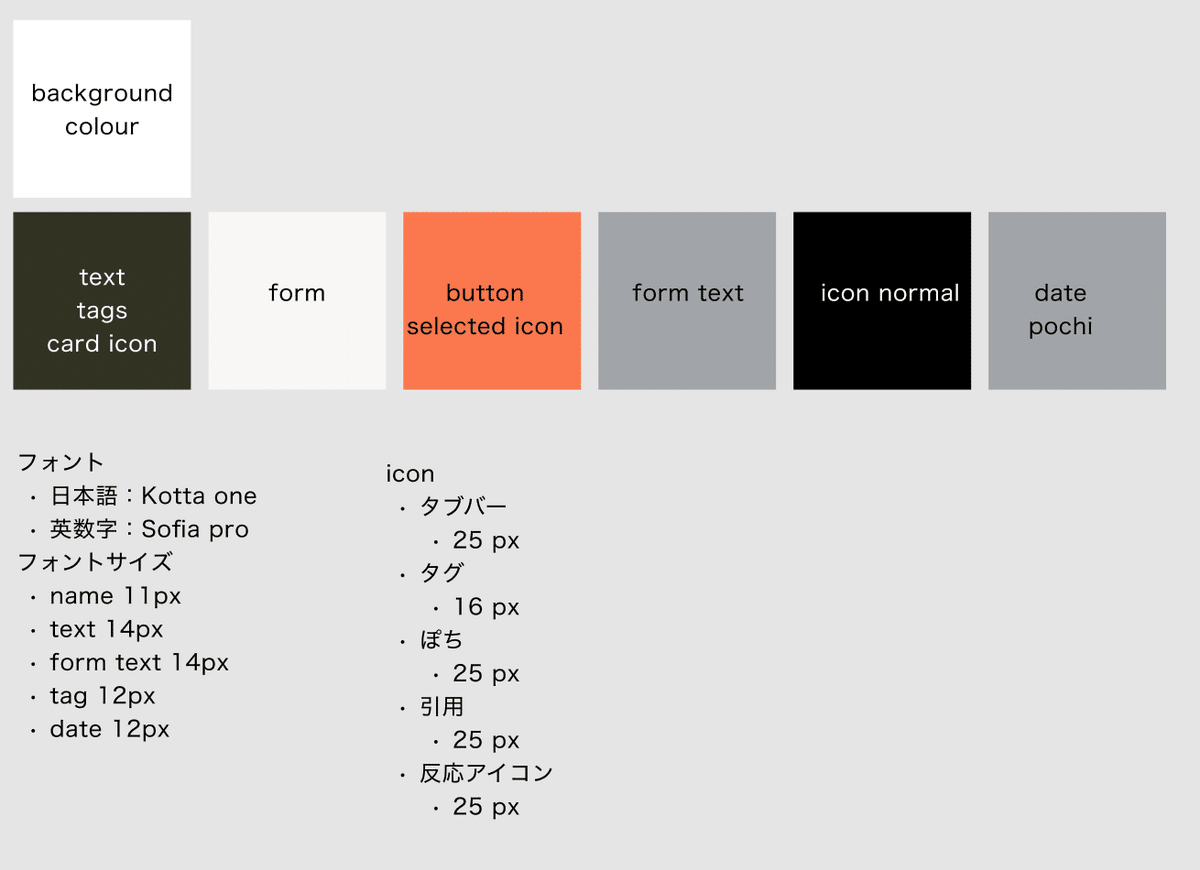
「色」「アイコン」「フォント」があるかなと考えます。
ちなみに私は最初、色・ボタン・tab barと答えました。伸び代しかないですね(?)
色は、こんな感じで四角を適当に作ってスポイトでポイポイ色を抜いて、わかるようにしておきましょう。
💡 スポイトは「⌘I」、四角を「R」で作成し、「D」で等間隔にガーッと複製する、みたいにショートカットキーを活用してツール操作スピードを爆速化しましょう

フォントについて、おそらく上記の推測は合っていません←
UIは表示スピードを考慮して標準フォント(日本語:ヒラギノ角/EN:SF Pro)が使われていることが多いですが、違うフォントだった場合、色々試して探してみましょう。
ただ、そこに体力が奪われて何もしたくない!!!となってしまうのは勿体無いので、サイズを意識する等に留めておいてもいいのかなと思います。そこはご自身の体力気力と要相談。
アイコンサイズも基本的にガイドラインに定められているので、参照しながら計測していきましょう。
※構造にフォーカスするため、アイコンのデザインは再現せずに四角形で当てて、サイズ感を理解するようにしています。

💡 ガイドラインを知っておけば、選択肢が減るので迷う時間が減る
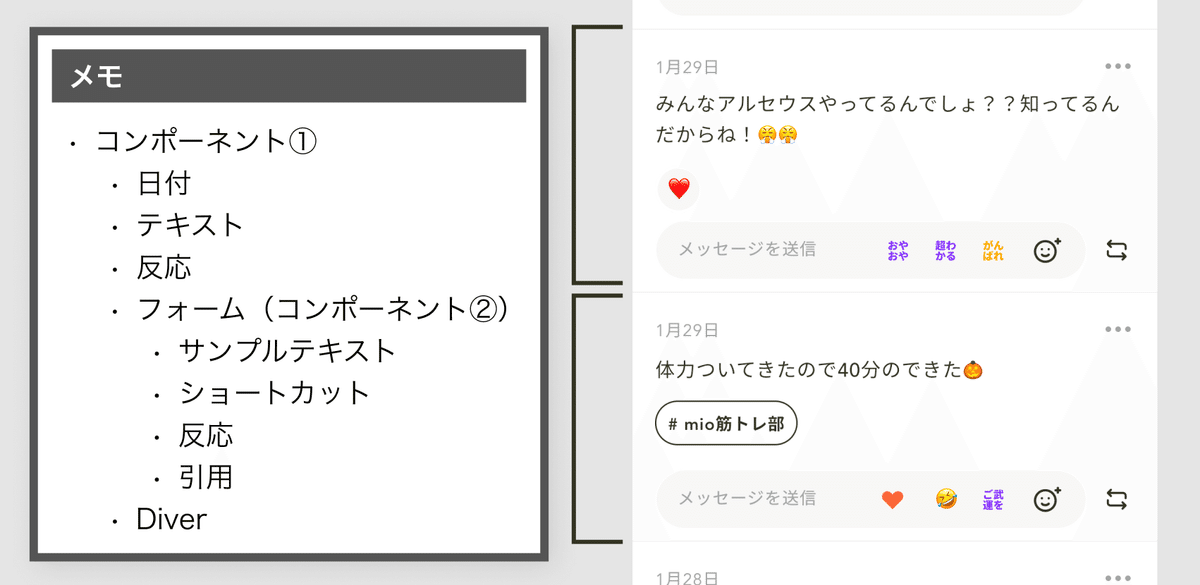
2 / コンポーネントを分解する
※2と3は、行ったり来たりしながら進めていきます。
コンポーネントとは、デザイン要素の集合体のことで、「同じようで違うものをなくすため」に使われることが多いのかなと。
実際にUIトレースをする際には、コンポーネント化はしなくてもよいと思うのですが、「どこがコンポーネントになっているのか?」を意識するだけでUIの構造の理解度が深まるので、言語化してみてください。

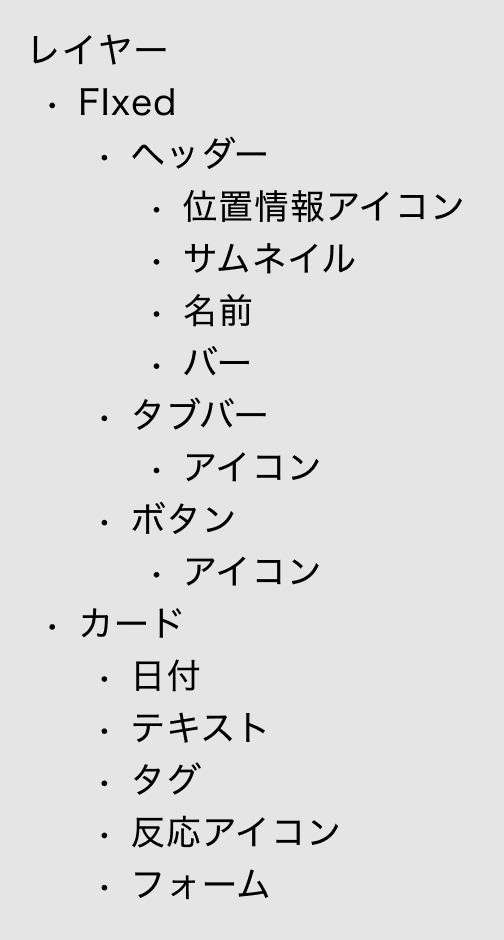
3 / レイヤーを意識する
※2と3は、行ったり来たりしながら進めていきます。
レイヤーとは、デザインを表現している層のこと。
ざっくり説明すると、UIの中には動かない要素と動く要素があると思うのですが、動かない要素が最上層と考えてよいのかなと。
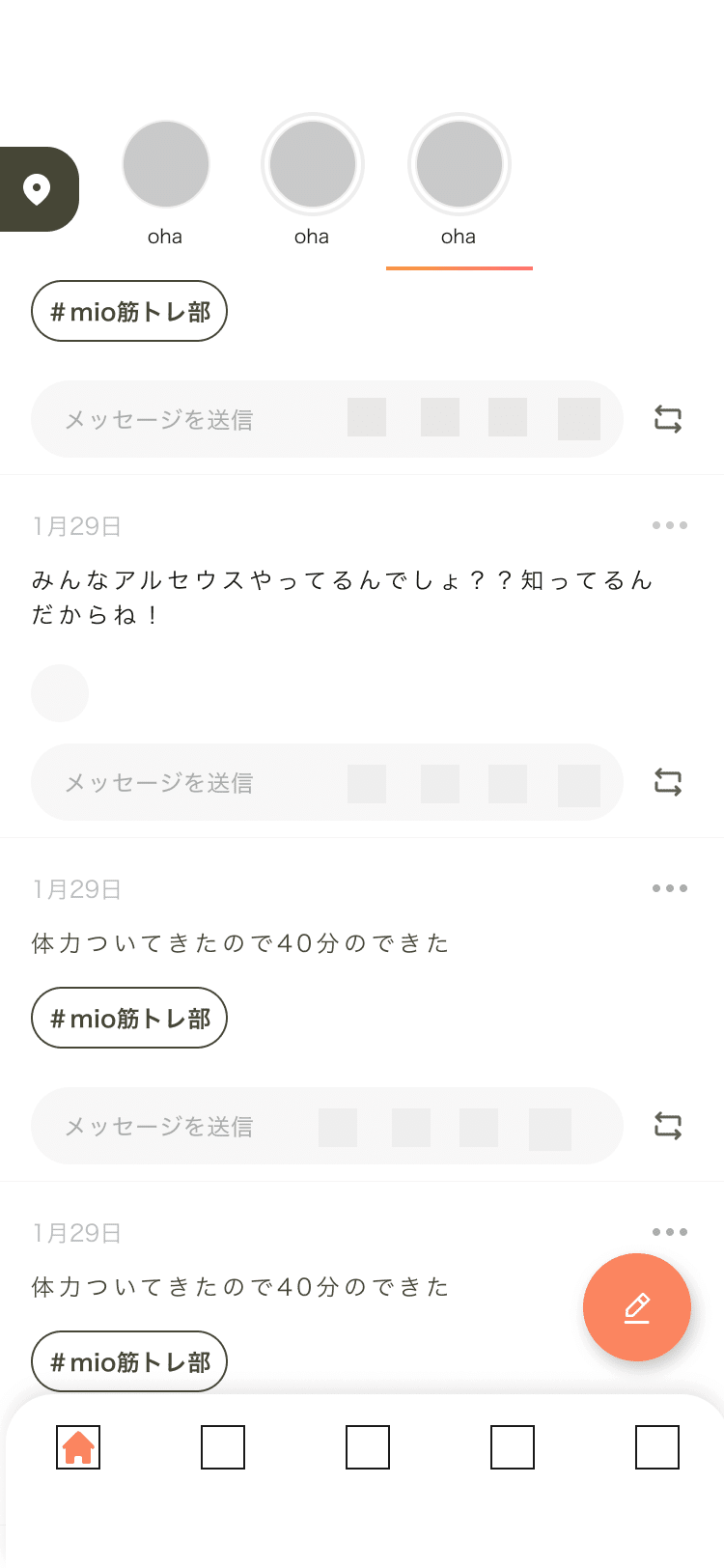
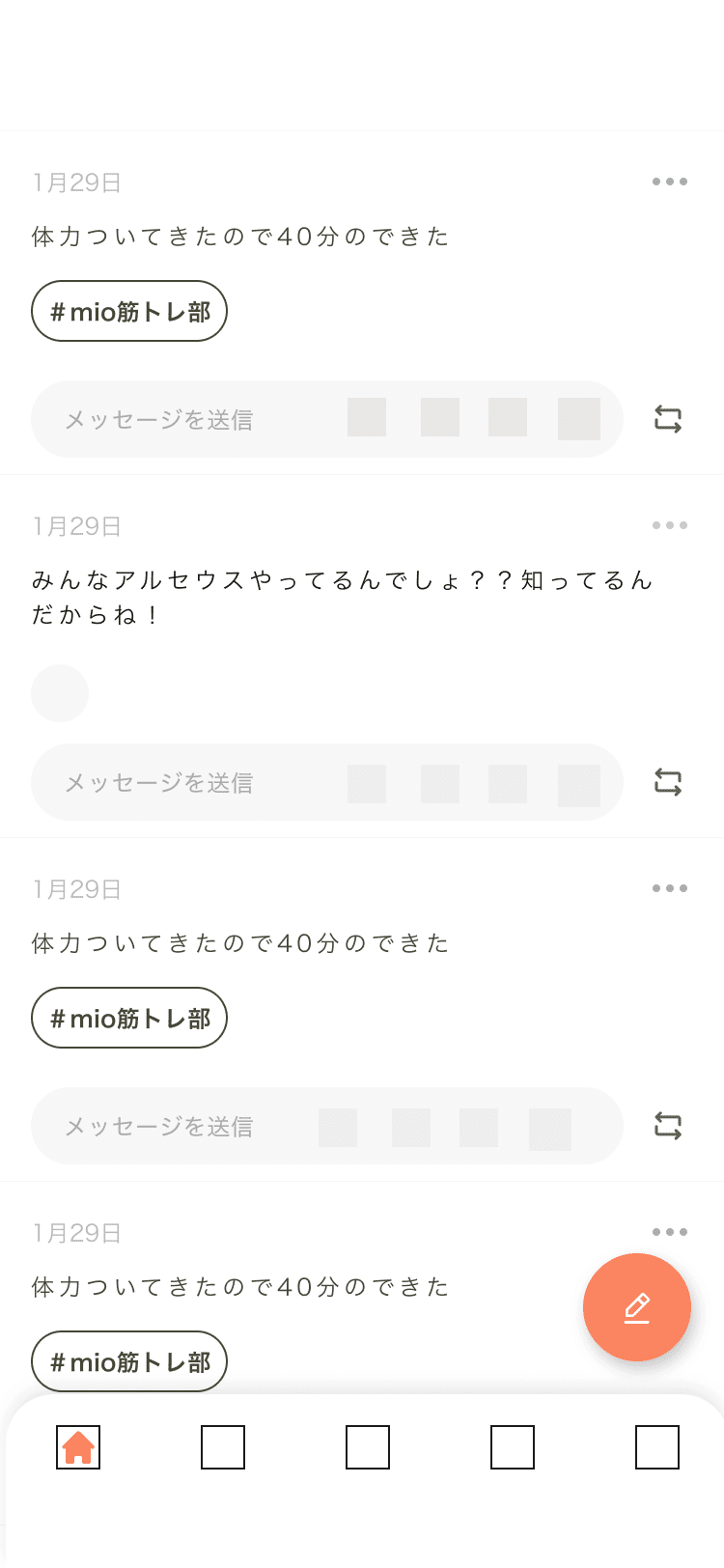
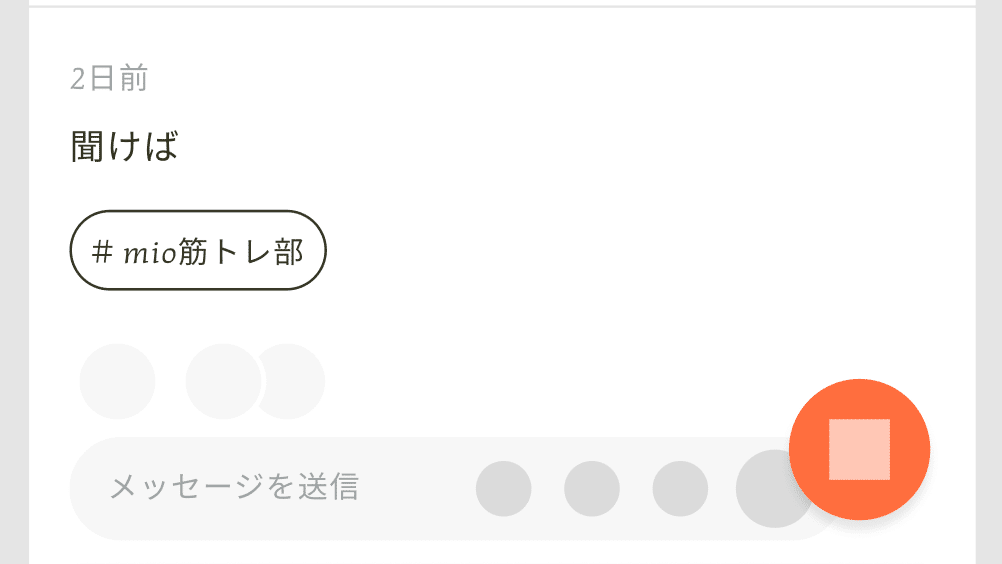
例えば、以下のトレースですが

ぱっと見、まあいいんじゃない感がありますが、

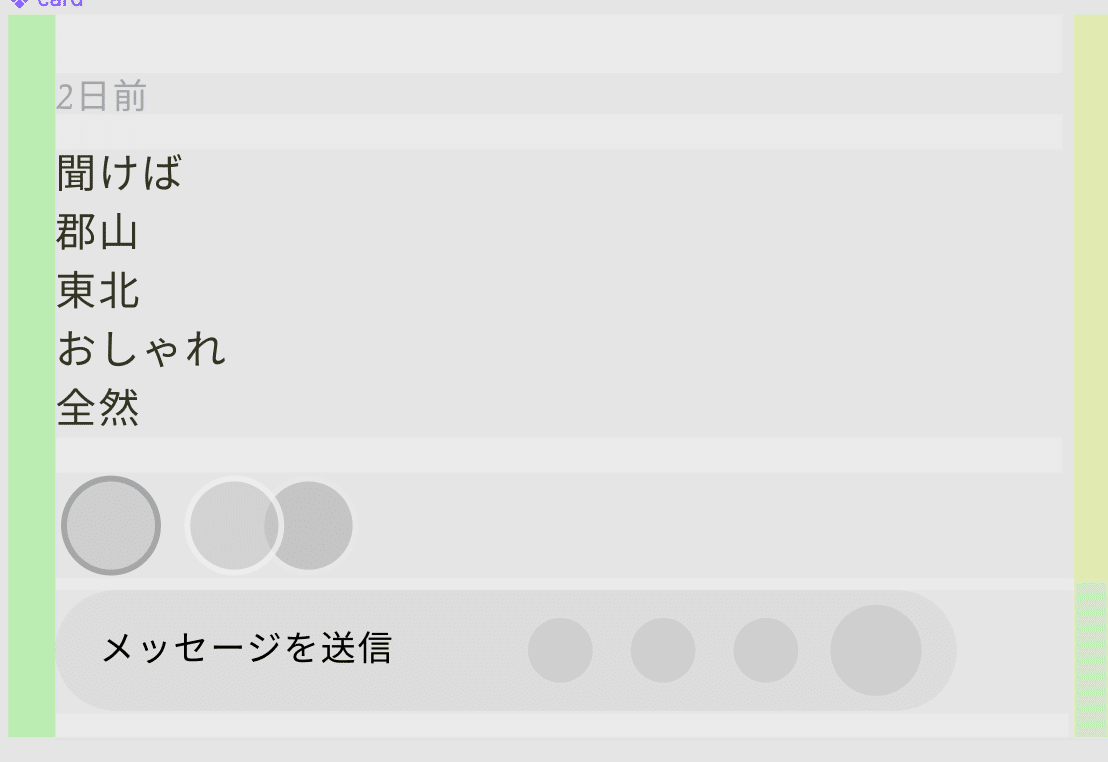
上のプロフィールを非表示にするとblank(空白)ができてしまっています。これはダメ。
どの要素がどの高さのレイヤーに配置されているのかを把握し、最下層からトレースしていくことで構造の理解につながります。

どんな順番で重なっていて、並列要素に何があるか言語化しています。
💡 実際の挙動を手元で見ながら、どんなレイヤーがあるのか考えてみる
4/ どこがAuto Layoutできるか意識する
ここまでほとんど手を動かしていませんが、ここからは実際に手を動かしていきます。
私的に一番難しかったのがこのAuto Layoutの意識でした。
それまで見たままに作っていた私には無用の長物でしたが、チームでデザインするにあたっても、デザインシステムを運用する上でも大切な要素です。
Figmaのオートレイアウトを理解するうえで、こちらのnoteがめちゃわかりやすく、参考にさせていただきました。
デザインの変更にも、同じようで違うものを生み出さないためにも、オートレイアウトは活用していきたいところ。
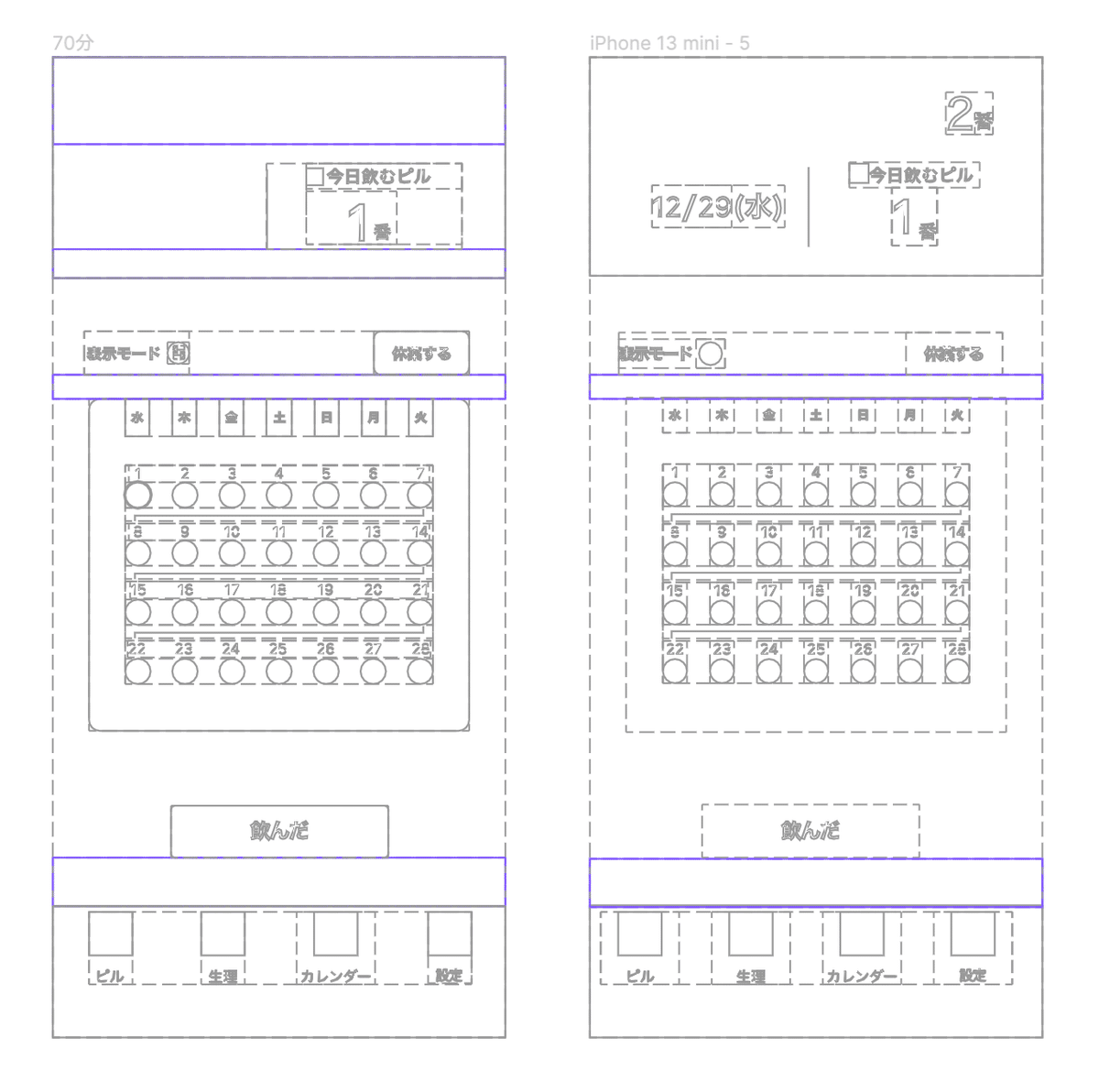
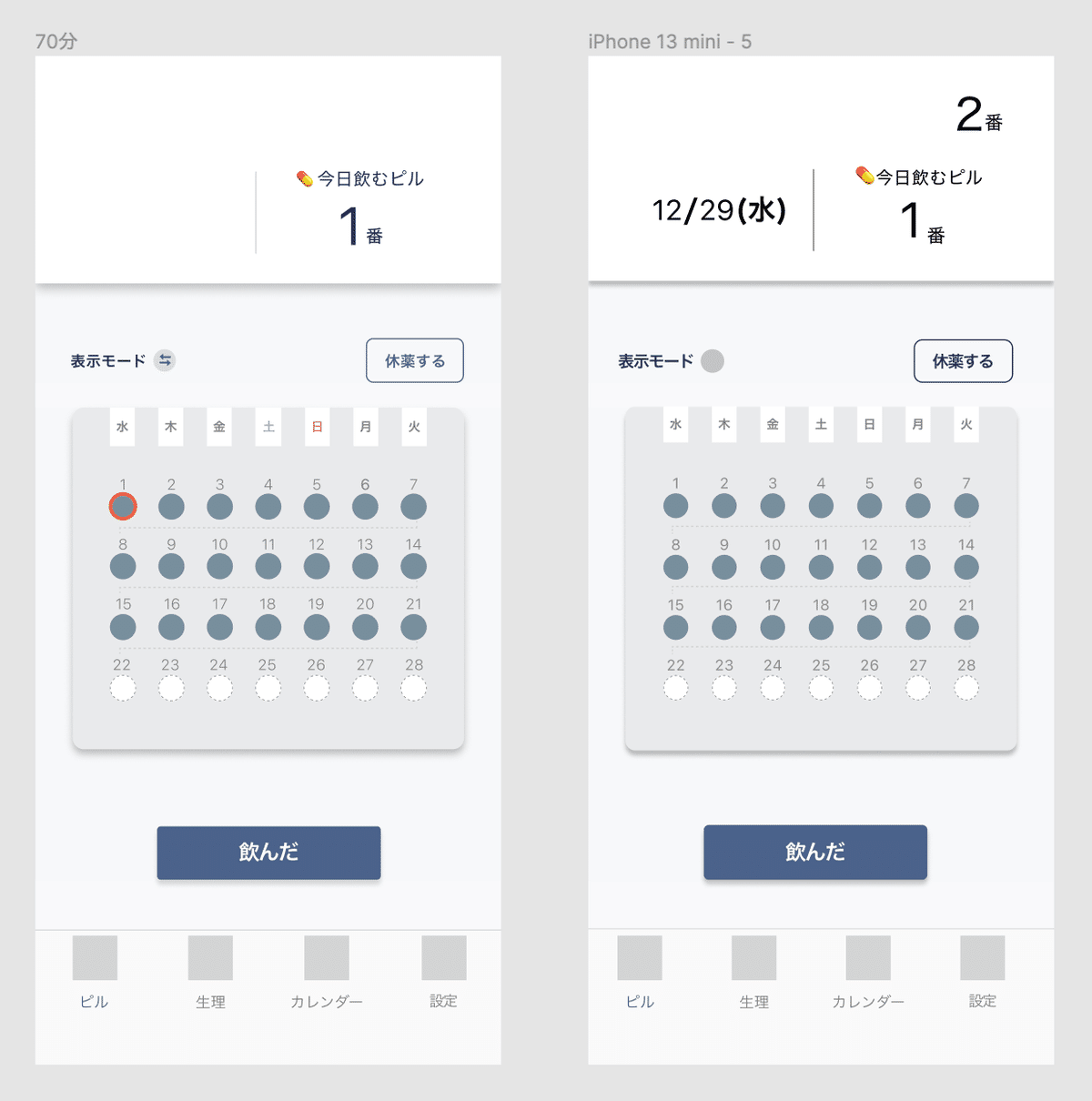
オートレイアウトをほとんど使っていないデザインと、要素の関係性を踏まえてデザインした違いはこんな感じ。


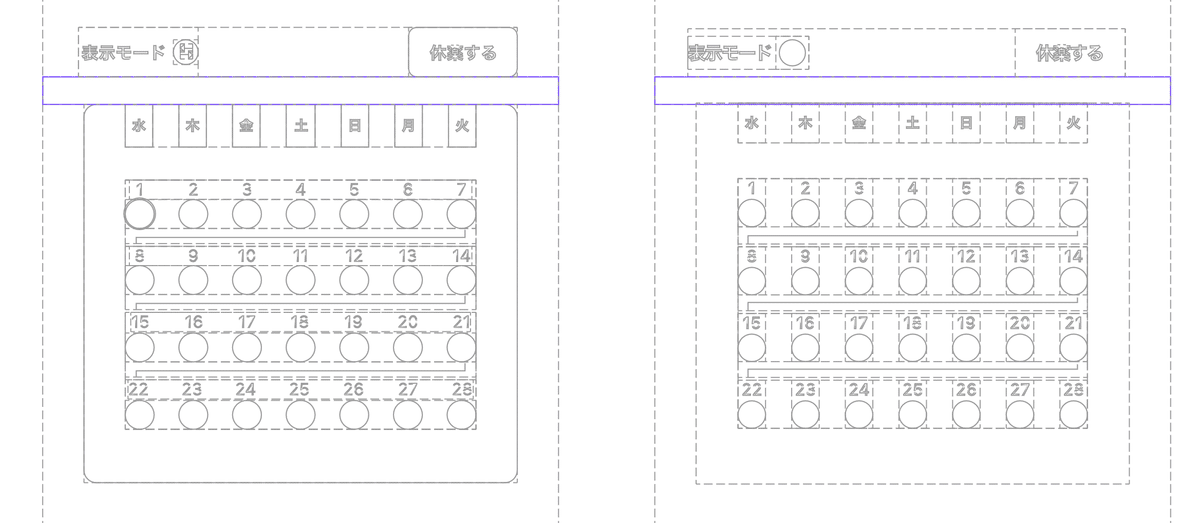
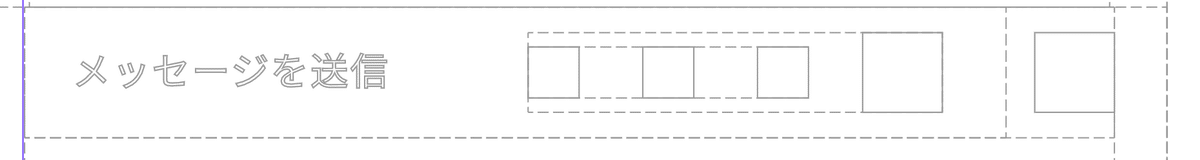
点線がオートレイアウトなので、右の画面はほとんどをオートレイアウトで構成しているのがわかると思います。
また、中央の薬の部分に注目すると、左は横並びにオートレイアウトを組んでいますが、右は数字と薬でオートレイアウトを組んでいます。これは、数字と薬が対応する関係にあるので、数字と薬でオートレイアウトを組むようにしました。

ここでも実際の挙動を見ながら確認していきます。
オートレイアウトを組む時のコツについて、
①実際の挙動を考える
この要素と連動する要素はどこになるのか?を考えることでオートレイアウトを組みやすくなります。
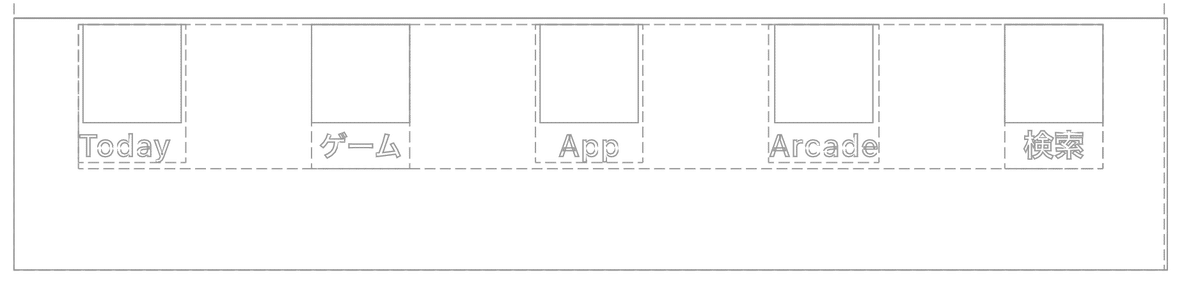
例:タブバーのアイコンとテキストの色は連動する→アイコンとテキストでオートレイアウトを組む

②最小単位を考える
オートレイアウトを組むことができる最小単位から考えると、関係性が見えやすいです。
例:小さなアイコン同士は並列で、その横に大きなアイコンがあり、フォームが作られている→アイコン同士でオートレイアウトを組み(a)、aと大きなアイコンをオートレイアウトで組み(b)、bとテキストでフォームを作成する。

③最大数になった時のコンポーネント要素を考える
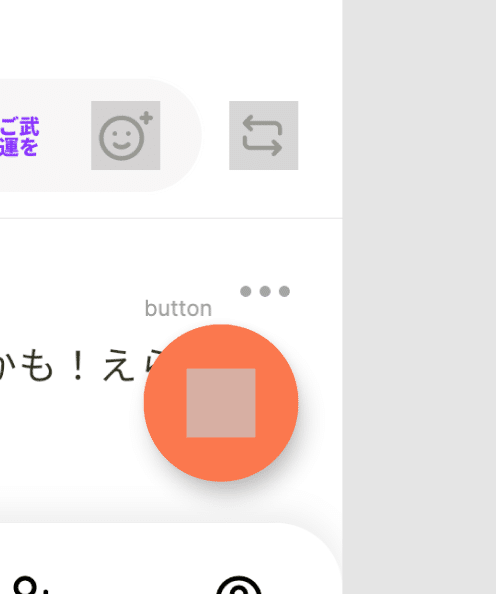
mioで考えると、要素の最大数は、日付・テキスト・ハッシュタグ・反応アイコン・フォーム・線です。
最小は、日付・テキスト・フォーム・線です。
それぞれの要素がなくなった時でもデザインが組まれるよう、(=スペースがなくならない&上に詰む)オートレイアウトを設定しておきます。


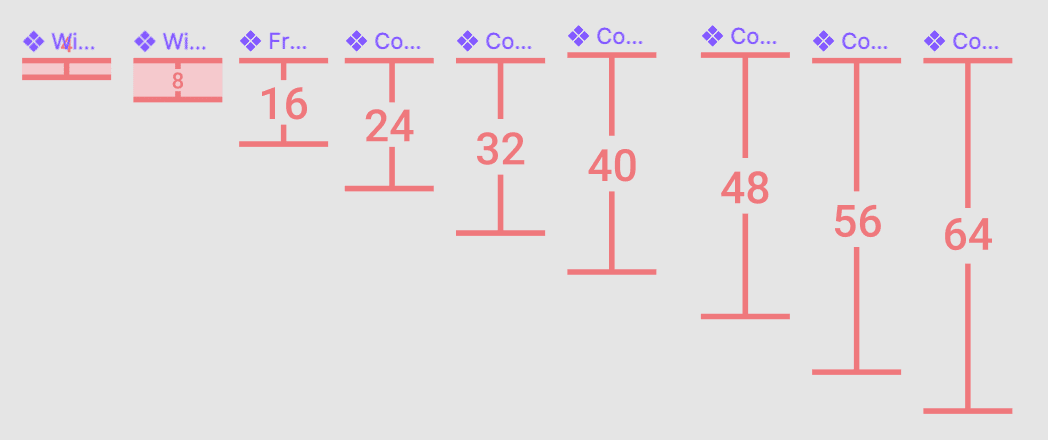
💡 それぞれの要素が持つスペーシングを均等にするため(8の倍数等)、スペーシングコンポーネントがあると便利

オートレイアウトの改善や肌感を掴むためにはどうすればいいのか、フィードバックをいただくのが手っ取り早いのですが、「そんな人いないよ・・!」という方もいらっしゃると思います。
その場合には、フィードバックをしてくれる方を見つける他に、Figmaコミュニティに属すること、とりあえず使い方だけでも身につけておく等、できることからやっていきましょう。
💡 フィードバックをもらうと学習効率が上がる
あとはガシガシ作っていきます!←
最後に
ここまでお付き合いいただきありがとうございました。
プロセスというよりかは、意識する順番noteになってしまいましたが、上記の順番でやっていたら、以下のような形で進んでいくはず。

これまでのUIトレースハウツーとは違う視点で、トレースのプロセスをお伝えしましたが、UIをちょっとでも深く理解するきっかけになれれば幸いです。
私もまだまだ初学者なので、一緒に頑張りましょう〜〜〜〜
こんな勉強方法もあるよ!等あれば、ぜひ学ばせてください。
それでは〜〜〜〜✋
