CAMPFIREの「プロジェクト詳細ページ」のフロントエンドとバックエンドを分離しました。
こんにちは!
CAMPFIREバックエンドエンジニアのOguressiveです。
実はこの前の2024年8月、CAMPFIREではプロジェクト詳細ページのフロントエンドとバックエンドを分離するリリースを密かに行いました。
主な目的が技術負債解消のため、見た目上はそこまで変わっていませんが、ページパフォーマンスが劇的に向上しました。
そんな今回のフロントエンド分離プロジェクトですが、私はバックエンドとして主にAPI開発を担当しておりました。
本エントリでは、プロジェクトを通して難しかった部分や、パフォーマンスへの影響などについて執筆します。
フロントエンド分離プロジェクトについて
CAMPFIREはRuby on Railsをフレームワークとして採用しており、フロントエンド・バックエンドを内包させる形でアプリケーションが作られていました。CAMPFIREは順調に成長していますが、成長と共に複雑なロジックが混在するようになり、「CAMPFIFREコミュニティ」、「machi-ya」、「CAMPFIREふるさと納税」など多くのサービスを並行して同一アプリケーションとして提供するようになった結果、徐々に技術負債が溜まりつつある状況です。
そこで、負債解消、パフォーマンスの観点からページ毎に、Ruby on Railsからフロントエンドを分割する取り組みを行なっています。(いきなり全てを行うのは影響範囲が広すぎて厳しいため)
第一弾はTOPページ、第二弾は検索ページ、プロジェクト詳細ページは第三弾です。私が関わり始めたのは検索ページのフロントエンド分離からとなります。
※プロジェクト詳細ページ・・・CAMPFIREのTOPページや検索ページでは様々なプロジェクトが紹介されています。そのプロジェクトの画像やテキストをクリックして飛べるページをプロジェクト詳細ページと呼称することにします。プロジェクトのストーリー、リターン一覧、プロジェクトオーナーさんのプロフィール、活動報告、支援ページへのリンクなどが配置されています。
プロジェクトを通して難しかった部分
主に難しかった部分は以下の通りです。
「CAMPFIRE」・「CAMPFIFREコミュニティ」、「machi-ya」、「CAMPFIREふるさと納税」などブランド毎のパターン、公開ステータス、プレビュー有無などのパターンを漏れずにキャッチアップ・実装したこと
実装当時の判断がわからず、PdM・デザイナーさんと何度も相談しながら対応したこと
負荷試験
ついでに行ったAdmin管理画面の改善
GTMなど計測関係のタグを抜け漏れなくキャッチアップ・実装したこと
BaseとなるAPIで返す項目が60以上にもなり、テスト項目が肥大化したこと
SEO影響を加味したパス変更
フロントエンドの諸々
それぞれについて詳細を書きます。
「CAMPFIRE」・「CAMPFIFREコミュニティ」、「machi-ya」、「CAMPFIREふるさと納税」などブランド毎のパターン、公開ステータス、プレビュー有無などのパターンを漏れずにキャッチアップ・実装したこと
なんといっても、パターン数が多い、これに尽きます。
既存のコードを踏襲しつつAPI化するものの、パターンが多いため全てを網羅し尽くすのが難しく大変でした。
弊社側の管理画面や、プロジェクトオーナーさんの管理画面のプレビューなどにも影響があるため、慎重に対応を進めました。
実装当時の判断がわからず、PdM・デザイナーさんと何度も相談しながら対応したこと
今回のプロジェクトの主な目的は技術負債を解消することなので、単にRuby on Railsからフロントエンドを分離する(フロントエンド部分をSvelteへ移行)だけでなく、負債が減るように運用保守性を加味して実装する必要がありました。
ですので、意図不明のコードやUIを鵜呑みにしてそのまま移行するのではなく、背景を理解し、必要であれば整理しながら実装しなければいけませんでした。
フロントエンド分離チームのエンジニアはほぼ2年以内に入られた方ばかりで、細かい背景を理解しきれている方がいませんでした。
そのため、逐一PdM(プロダクトマネージャー)やデザイナーに確認したり、エスカレーションしたりする必要がありました。
負荷試験
プロジェクト詳細ページはCAMPFIREのメインコンテンツなので、影響範囲がとても広くアクセス数も膨大です。その中でフロントエンドを分離するため、Svelte側への負荷、新設したRails側APIへの負荷がリリース後にどれくらいかかるかマストで確認しないといけません。必要なインスタンス数やスペックが変わってくる可能性も大いにあり得ます。
こうした事情から、当然負荷試験を実施する必要がありました。
SREチームのスケジュールを確保し、密に連携を取り、慎重に対応を進めました。
他には、「外部サービスとの通信」、「個人情報等をマスクした本番同等のデータの準備」といった部分も考慮して準備しました。
結果、1回目は考慮漏れがあり満足いく成果を得ることができず、調整を挟んだ上で改めて負荷試験を行い、やっと無事リリースの準備ができました。
また、想定外ではありましたが負荷試験中に他のページのバグを発見し、改修できたのもよかったです。
ついでに行ったAdmin管理画面の改善
CAMPFIRE社員が使用するAdmin管理画面にも、プロジェクト詳細ページのプレビュー機能があります。主にプロジェクトのバージョン毎の確認であったり、審査で使われます。
細かくは記載できないのですが、事業部側と審査フローについて0から確認し、慎重な議論の末、より事業部が作業しやすい形でプレビュー機能を設置することができました。結果、事業部側の作業工数を減らすことができました。
今ある機能をそのまま鵜呑みに理解するのではなく、水平思考でそもそもどうある状態がベストなのか議論することが大切だと、改めて痛感しました。
GTMなど計測関係のタグを抜け漏れなくキャッチアップ・実装したこと
バックエンド・フロントエンド通して抜け漏れが発生しやすかったのが、GTM周りのタグです。それこそ無数にタグが存在していました。
そこら辺を整理しうまくチームでタクトを奮ったのはフロントエンドとバックエンド両方できる関西の大御所miyukiです。miyukiさんがいなかったらGTM周りが魔改造されていたかと思います。
BaseとなるAPIで返す項目が60以上にもなり、テスト項目が肥大化したこと
いつの間にか、プロジェクト詳細ページを表現する土台となるAPIのレスポンス項目数が60以上になりました。
開発しても開発してもこれで足りているのか逆に不安になる現象が起きました。
影響範囲が広いため、テストもパターン毎に網羅して行う必要があり、記述量がどうしても増えました。
SEO影響を加味したパス変更
当初のプロジェクト詳細ページのURLがSEOに最適化されたものではなかったため、こちらも変更することが要件にあり、サービスへの影響を最小限にしながら実装し、リリースまで持っていくのが大変でした。
SEO影響を確かめるため、一部プロジェクトのみで検証した上で全展開しました。
大変でしたと書いていますが、実はこちら実装したのは Hayashidaチームマネージャー です。(2024年上半期全社MVPを取られている御人です)
フロントエンドの諸々
フロントエンドの方は特に、Rails・Vue.jsのビューからSvelteへ移行しながら、パターンを整理しながらの実装だったため、とてつもない修行(失礼)だったかと思います。
フロントエンドを担当した勇者の一人 tkhs0813 が書いた記事は以下です。ぜひご覧ください。
ページパフォーマンスへの影響
ページパフォーマンスが劇的に向上したと冒頭で申し上げましたが、具体的には以下のような項目で改善が見られました。(lighthouseの項目です)
パフォーマンス(ページの総合的なスコア)
FCP
TBT
SpeedIndex
LCP
CLS(0で変わらず)
上記の通り、重要な指標となるほぼ全項目が改善しました。
フロントエンド分離直後でもBefore/Afterで全項目が改善していたのですが、さらに細かいチューニングを何度か経て、より劇的な改善を実現することができました。
Performance(パフォーマンス)ウェブページの全体的なパフォーマンスを評価するスコア。ページの読み込み速度やレスポンスの速さなど、ユーザーエクスペリエンスに影響を与える要素を測定します。
FCP(First Contentful Paint)ページが最初に何かを描画するまでの時間。最初のテキストや画像が表示されるまでの時間を計測します。ユーザーに対する最初の視覚的なフィードバックを示す重要な指標です。
TBT(Total Blocking Time)ページがインタラクティブになるまでにブロックされる時間の合計。ロングタスク(50msを超えるタスク)が発生する時間の合計を計測します。ユーザーがページを操作できるまでの待ち時間を示す指標です。
SI(Speed Index)ページの視覚的な内容が表示される速度の指標。ページの読み込み中にどれだけ早くコンテンツが表示されるかを示し、全体的な読み込み速度を視覚的に評価します。
LCP(Largest Contentful Paint)ページ上で最大のコンテンツ要素(画像、テキストブロックなど)が描画されるまでの時間。ページのメインコンテンツが完全に表示されるまでの時間を測定し、ユーザーの視覚的な完了感を示す指標です。
CLS(Cumulative Layout Shift)ページの視覚的な安定性を評価する指標。ページが読み込まれる間に発生するレイアウトのシフト(突然の変動)の合計を計測します。視覚的な安定性が低いとユーザーエクスペリエンスに悪影響を与えるため、重要な指標です。
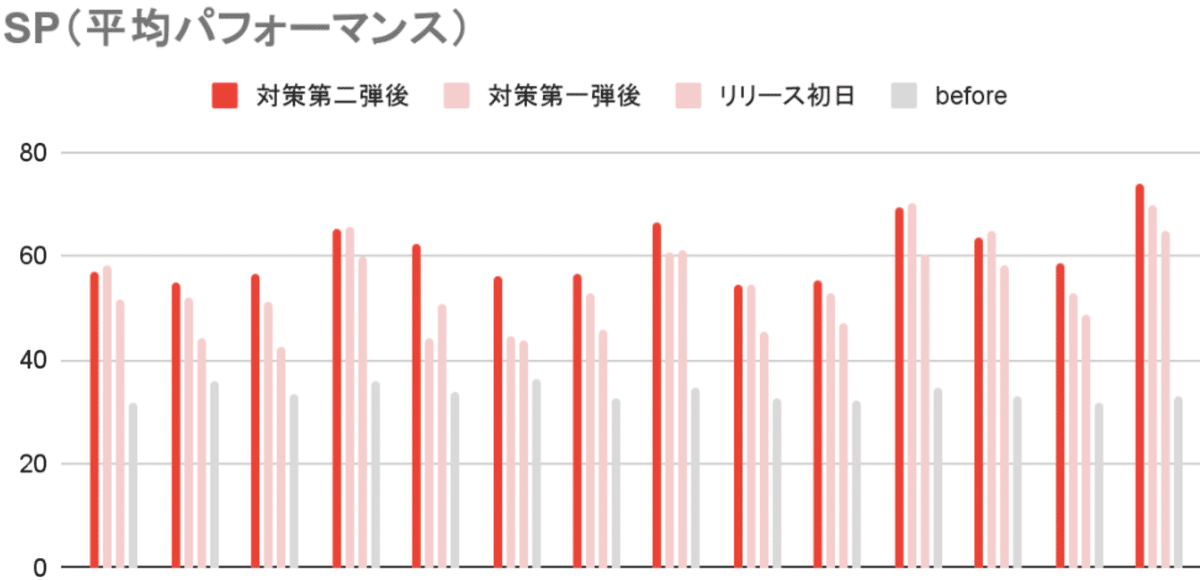
全項目を細かくお見せすることができないのですが、ざっとスマホ版(SP)のパフォーマンスのBefore/Afterは以下のような具合です。

一目見ても劇的に改善していることがお分かりになられるかと思います。
最後に
今回、入社後に経験した一番の大型プロジェクトでした。
一筋縄ではいかないことが多かったですが、チーム総力戦で無事リリースまで漕ぎ着けることができ、一安心しました。また、諸々ポジティブな結果となり嬉しかったです。
エンジニア募集中です
CAMPFIREは、ポジティブにチャレンジをし続けられる環境があります。失敗をナイスチャレンジとする風土があります。
エンジニアチームとしても、例えば実装時の不安点や提案に対して、快く相談にのる文化・器量があります。向上心が強い方が多く、勉強会なども自発的に行われる組織です。
CAMPFIREのプロジェクトは全国で実施されます。
社員がそれぞれの地域とのつながりを持ち、空気を知り、サービスの充実・発展に還元することを一つの目的として、フルリモートワークすることができます。
エンジニアも九州・北陸・近畿・関東など全国に住んでおります。
ビジネスの拡大に伴い、直近でもエンジニアの方が何名か入社されておりますが、まだまだ募集しております。
私含め、子育て世代のエンジニアも有意義に働ける環境です。
興味持たれた方は以下をチェックしてみてください!
長文駄文お読みいただきありがとうございました!
CAMPFIREのグループ会社であるLiveforの募集は下記です。
※CAMPFIREに在籍し、Liveforに出向いただく形になります