
初めてのサービス開発で沼った"言語化力"に潜む罠と解決プロセス
こんにちは!デザイナーのおがわ(@ogg_cc)です。
今回は、私が初めてのサービス開発で実感した言語化力の低さと、それをどのようにして乗り越えてきたかを振り返ります。
デザイナーとしてのキャリアはこんな感じ!
・千葉工業大学でデザインを学ぶ
・2022年7月からクックパッドでインターン開始
・2023年4月に新卒入社〜現在に至る
振り返る前に書いた内容をざっくりまとめると

本編では、私が取り組んだことを例にそれぞれ詳しく解説していきます。
1. 言語化力の低さを実感したきっかけ
私は内定後のインターンでサービスの機能改善に取り組んでいた際、自身の言語化力の低さを実感しました。
「なぜこのデザインなのか」や「なぜ変更が必要なのか」と、デザインの意味や背景が言語化できず、改善案の質を高めていくことができませんでした。

考えていることを明瞭な言葉にして他者に伝えることができない。
早い段階からこの問題に気づき、インターン中に「言語化力を鍛える」という目標を立て、タスクに取り組みました。
しかし、いつまでも改善のための具体的な行動に結び付かず、インターン中に言語化力が鍛えられることはありませんでした。

まさに沼っている状態ですね。
私と同じように「言語化力を鍛えるぞ!」と目標を立てている方は、「それで、具体的に何してる?何のために?」と自分に問いかけてみましょう。
曖昧な解答しか持っていない、そもそも答えられないのであれば危険信号です。
2. なぜ沼ったのか?
何がいけなかったのか。
シンプルに"言語化力"という言葉では問題を捉えるのに不十分だったということです。
そもそも言語化力の定義とは
言語化能力とは、言葉にする力、つまり「頭の中で考えていることを言葉に変換し、さらにそれを相手が理解しやすい表現で伝える力」のことです。
では、これを鍛えるにはどうしたら良いか。
うん、わからない。
自身の問題に対する解像度が低い状態です。まずは問題に対する解像度を高めないと解決すべき課題や、その解決策を考えることができません。

ここから、問題の解像度を高めるためにやったこと、浮かび上がった課題を解決するためにやったことを紹介していきます。
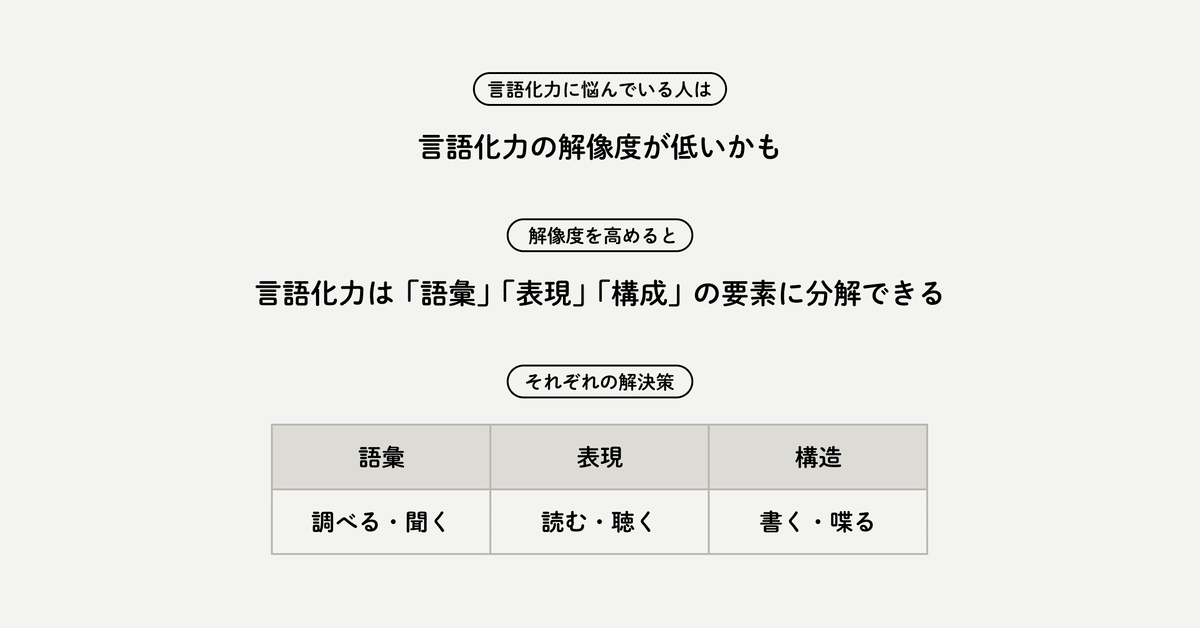
3. "言語化力"の解像度を高めるには?
解像度を高めるために行ったのは、"言語化力"の細分化と構造化です。
この手法は馬場隆明の著書「解像度を上げる」で得た学びを実践しました。
細分化して要素を掴む
言語化力とは何か、まずはどんな要素があるのかを考えます。
言語化された文章にラベルをつけてみると、「語彙」「表現」「構成」に分解することができました。

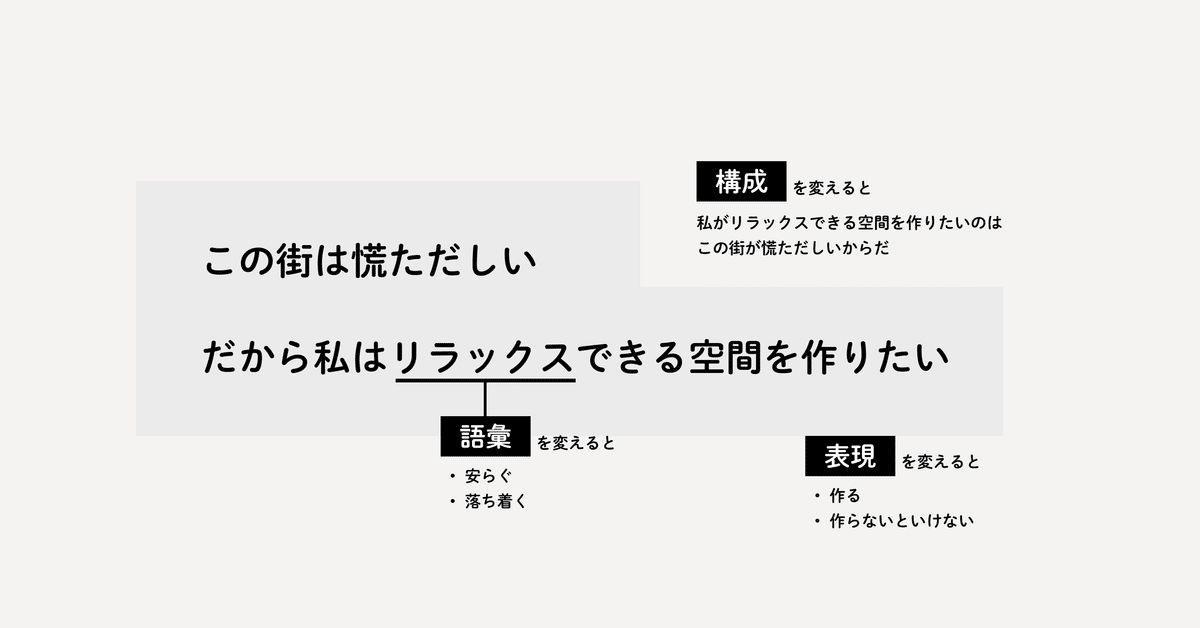
デザイナーにとって「語彙」はエンジニアとの共通言語であったり、デザインの意図を示す言葉であったりと、知らないとどうしようもない要素です。
しかし、「語彙」だけでは情報を伝えることは難しいです。そこで「語彙」を繋ぎ、相手に伝わる文章・言葉にするための「表現」が必要となります。
そして「構成」は、「語彙」や「表現」を様々なスケールで入れ替えたり、必要な表現を取捨選択することで、正確でわかりやすい言語化をすることができます。

構造化して関係性を捉える
細分化された要素はどのような構造になっているのか。
「語彙」を「構成」して「表現」にする。その「表現」の「構成」により文章や言葉が作られていく。

細分化し、構造化することで言語化力と言って漠然とした状態だったときよりも「自分には何が足りないのか」「何をしたら良いのか」といった課題と解決策が圧倒的に考えやすくなります。
4. 浮かび上がった課題の解決策
次に、浮かび上がった私の課題と、その解決策について紹介します。
「語彙」は調べる・聞く
多くの人が最初のサービス開発で抱える課題ではないでしょうか。
「デプロイってなに?」「インスタンスってなに?」「インクルーシブってなに?」と、特に横文字のわからなさに四苦八苦すると思います。
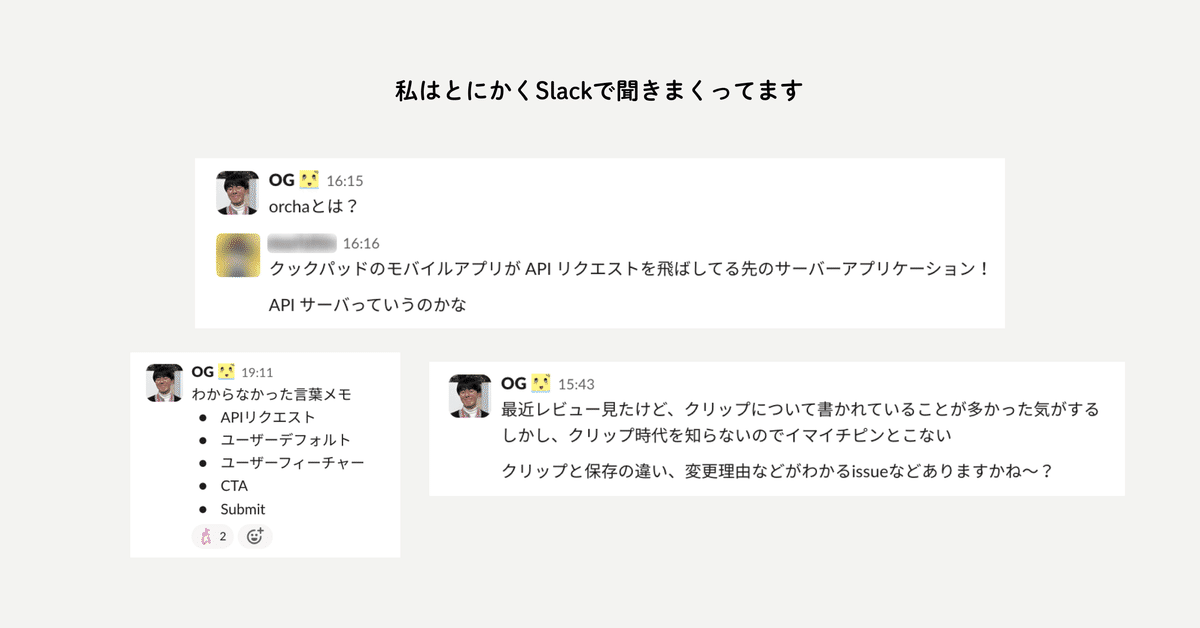
この課題の解決策は調べ、聞くこと。
単純ですが、地道にやっていかないと痛い目を見ます。

私は少しの工夫として「デザイナーが使うエンジニア用語」を強く意識していました。
エンジニアが開発で使う言葉を網羅的に覚えようとするのは無謀且つ非実用的で、デザイナーが業務で使っているエンジニア用語を優先して覚えるのが現実的且つ実用的です。

気になる用語の意味をデザイナーに質問しながら「これは覚えなくても良いかなぁ」と徐々にラインを引いていくと絶望的な量ではないと思えるし、短期間で「語彙」を身につけることができます。
「表現」は読む・聴く
「語彙」を獲得した上で、それをどのように伝わる「表現」にするか。
これを解決しなければせっかくの「語彙」も腐ってしまいます。
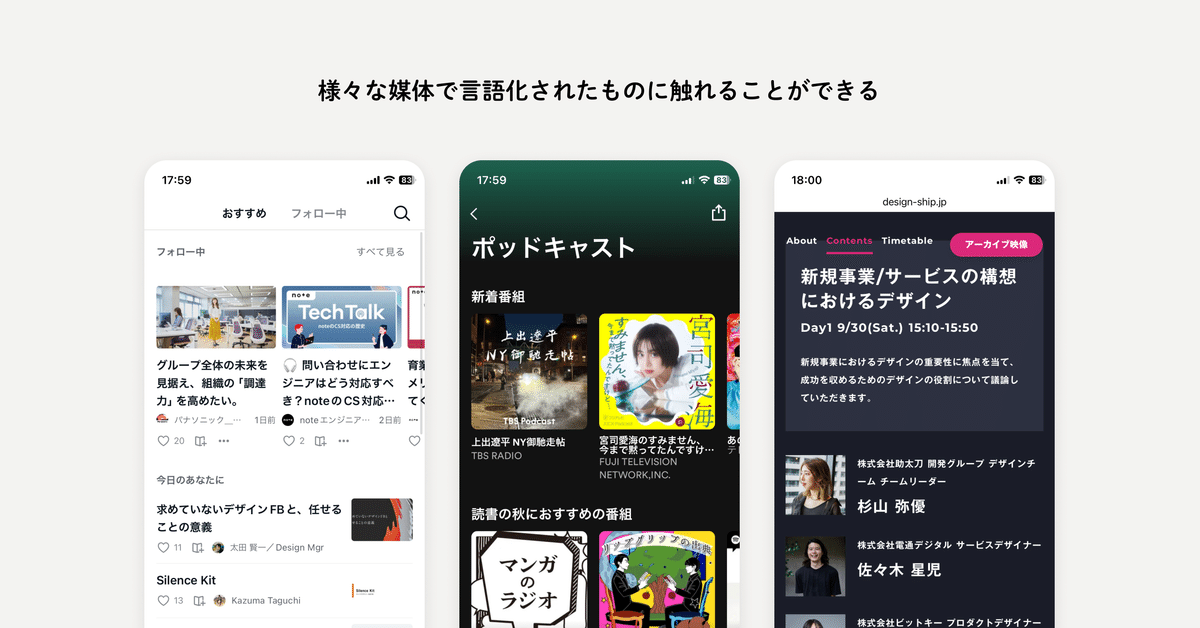
この課題の解決策は読み、聴くこと。
ここでの本質は「誰かが言語化したものを読み、聴く」ということです。
読むものは本に限らずブログやツイート(ポスト)など、聴くものは日常の会話からイベントの登壇スピーチなど、身の回りに言語化されたものは溢れています。

読み、聴くときに意識すると良いのは、「わかりやすいか、そうでないか」と「それはなぜか」という問いです。
繰り返し問うことで自分の中にわかりやすい「表現」が蓄積されていきます。逆に、避けるべき「表現」を明確にすることもできますね。

「自分の感覚で良いの?」「偏った表現にならない?」と懸念されるかもしれませんが、私の考えとしては「表現」に個々人の好みがあることを前提にしても、自分がわかりやすいと思う表現は普遍的と考えて良いと思います。
厳しく言い換えると、デザイナーは普遍的なわかりやすさの感覚を持っているはず、ということ。質より量、とにかく多くの「表現」を観察することで普遍的な感覚は身につけることができます。
「構成」は書く・喋る
「語彙」「表現」を身につけた上で、最後にそれらを組み立てるために必要なのが「構成」です。これができないと「いろいろ喋ってるけど、結局なんだかわからない人」になってしまいます。
私は「語彙」や「表現」の多くはインプットにより獲得できるもので、対照に「構成」は多くをアウトプットにより獲得するものだと考えています。
それはなぜか。
「語彙」や「表現」に比べて、「構成」は既に誰かが手法を示していることが多いからです。

「表現」のようにインプットに意識を割かずとも、ドキュメントやまとめ、フレームワークなどがそこらに転がっているのでそれを見るだけで充分です。
「構成」はとにかく見たものを実践する。
これに限ると思います。
見る段階として、私は社内ブログにある「コミュニケーション」や「ミーティング」に関するまとめや、先輩デザイナーにおすすめされた本をインプットの材料にしていました。
実践する段階では、積極的にミーティングの設計をしたり、社内ブログに開発で得た知見やイベント参加のレポートなどを書いたり、noteを使って継続的に記事の投稿をしています。

そして、実践を通して自分なりの手法を確立していくために、現在この記事を書いているわけです。
見て、実践して、良いものを獲得していく。守破離という考え方にも近いですが「つべこべ言わずにやる」というのが「構成」において非常に大切なことになります。
5. 罠にかからないために
ここまで、私がサービス開発をする中で言語化力に潜む課題を発見し、解決するまでのプロセスを振り返りました。

言語化力に潜む罠とは、解像度が低い状態で言語化力を向上させようとすると変化がなく、ただ時間だけが過ぎていってしまうことです。
言語化力に限らず、様々な問題においてこの罠は仕掛けてあります。例えば、解決力とかコミュニケーション力とか。
この罠にかかっている、もしくは今後かかった場合は
課題の解像度を高める
浮かび上がった課題をインプットとアウトプットで解決する
この2つを意識してみましょう。
何かに悩んでいる状態を解決する手助けになってくれるかもしれません。
最後まで読んでいただきありがとうございました!
"言語化力"はどんな環境でも活躍できるデザイナーになるために必要な能力だと思います。だからこそ、そこに言及するのは怖くもありましたが、何か参考になるところがあれば幸いです。
これからも学びや気づきがあれば言語化し、発信し続けていきます!
この記事が気に入ったらサポートをしてみませんか?
