
Notionでタスク管理サービスのLinearぽいタスク管理をする🚀
こんにちは!Notioin大好きなTsunの小笠原です 🐾
ここ最近のNotionのアップデートのスピードと「そうそう、それがやりたかったんだよ!」という改善点に毎回感動してます!
少し前にタスク管理をがっつりNotionに移行したのですが、どういう管理方法にするか結構悩みました 🤔
ネット上にあるテンプレートをいろいろ試したんですが、どれもしっくりこず、結局Linearという「ハイパフォーマンスなチームのためのタスク管理サービス」を参考に一からタスク管理ページを作ることにしました!
今回はそのタスク管理テンプレートの共有します!
タスク管理にお悩みの方はもちろん、お悩みでない方もぜひ触って感想をいただけると嬉しいです。
人が作ったテンプレートを触ってみるとNotionのRelation、Rollupの初めはちょっとわかりにくい機能やDatabaseの構成どうする?といったことの腹落ちがしやすいなーと感じています。
1. やったこと
Linearの下記の機能をNotionで再現できるテンプレートの作成
Projectの作成、一覧表示
Issueの作成、一覧表示
Roadmapの表示
任意のViewの作成と表示
Documentの管理
など。
作成したテンプレートを先に見たい方はこちらからどうぞ。
2. Linearとは

The issue tracking tool you'll enjoy using
Linear は、ソフトウェアプロジェクト、スプリント、タスク、バグ追跡を効率化します。ハイパフォーマンスなチームのために作られたツールです。
とあるように、ソフトウェアを開発しているテック企業などに親和性の高いタスク管理サービスです。
従来のタスク管理でよく用いられてきたタスクにユーザーストーリーを書くことをアンチパターンと言い切ってしまっていたり、結構尖っていてプリンシプルを読むと面白く、とても参考になります。
その他、Linearに関する詳しい情報は公式ガイドをご覧ください。
3. 作成したテンプレート紹介
3-1. 全体構成
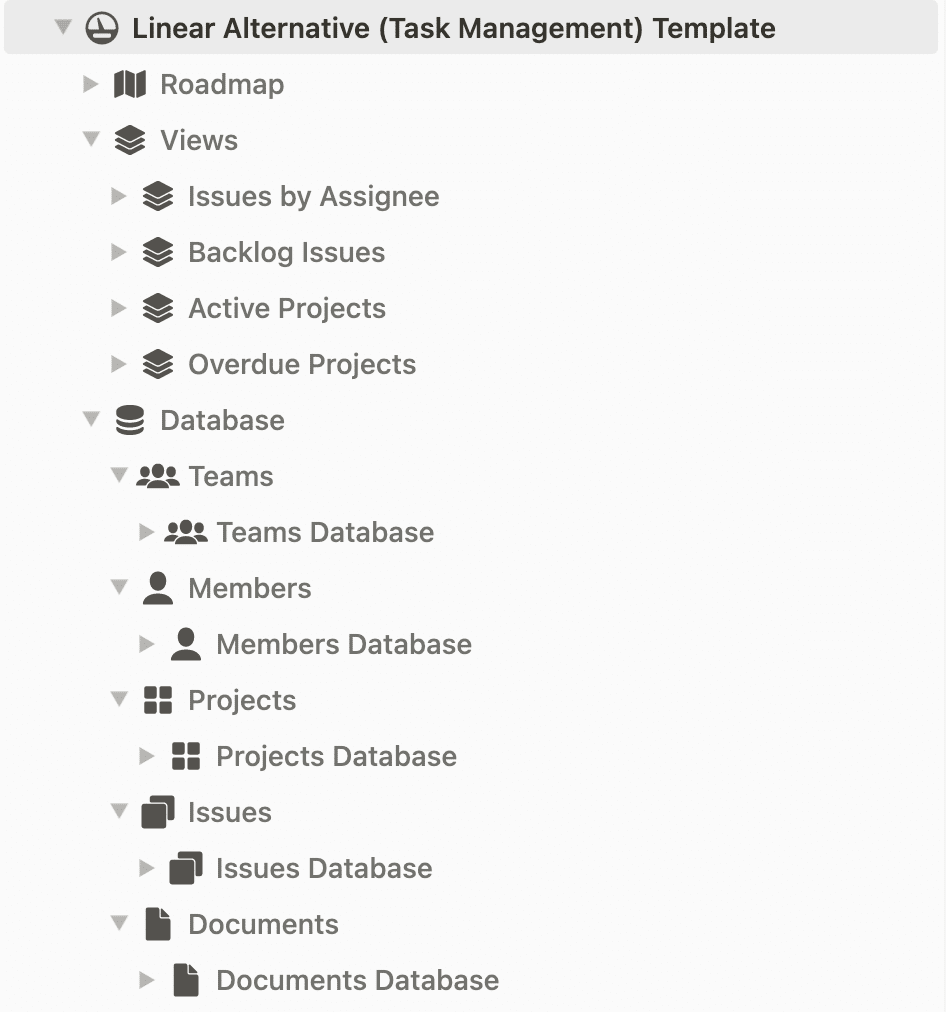
全体の構成は下記のようになっています。
このテンプレートでは、データベースはすべてDatabase以下に各ページを作成し、その中にDatabaseを含むようにしています。
そしてDatabaseにある各データを様々な表示形式でViewsやRoadmapにビューとして表示します。
言葉で説明するとちょっと複雑ですが、実際にテンプレートを見てもらうとスッキリとまとまって使いやすい構成になっていることがわかると思います。

3-2. Issueのプロパティ
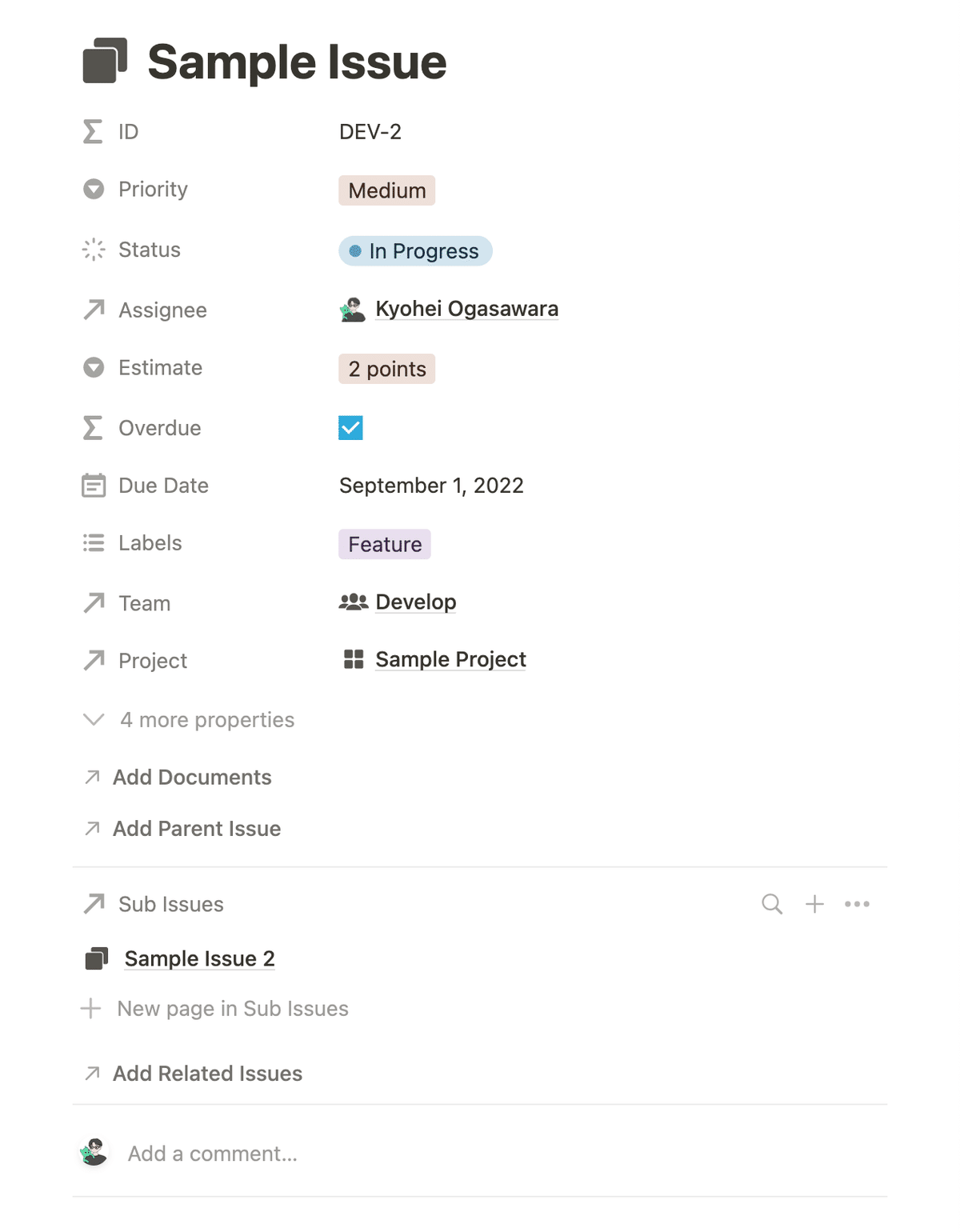
IssueのプロパティはPriorityやStatus、Assigneeなどが設定できます。
Issueのプロパティで苦労した点はIDです。
NotionはDatabase内のページに対して連番をふることができないため、https://notionthings.com/2022/03/06/auto-increment-table-row-ids/ を参考に連番を生成する関数で対応しました。(ID: DEV-2 の部分)
LinearにおけるIssueはProjectに必ずしも紐づくわけではなく、Team単位で連番がふられるため、このテンプレートでもTeamごとにIssueのIDが作成されます。

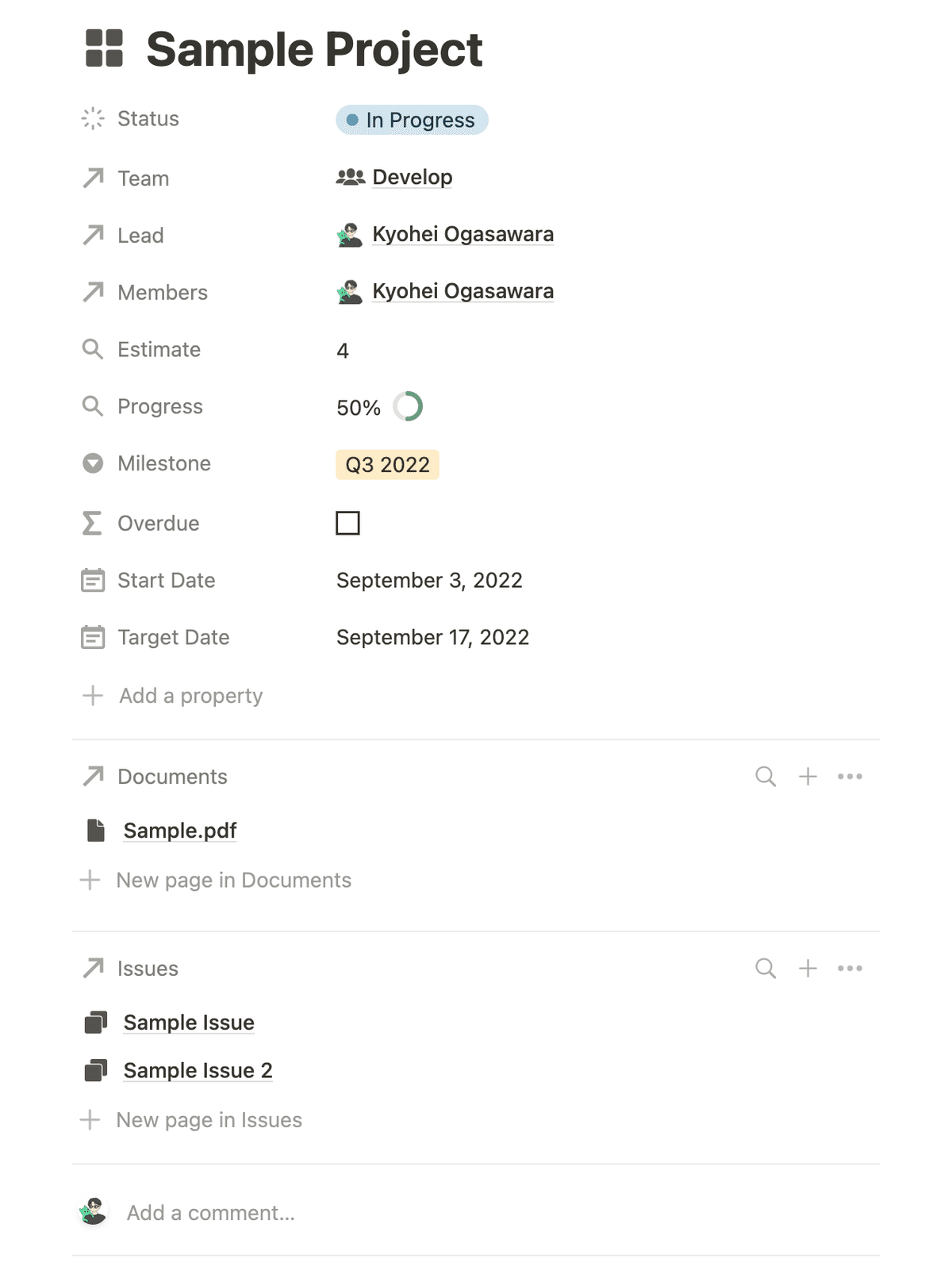
3-3. Projectのプロパティ
ProjectでもStatusや関連するTeamなどを設定できます。
Progressは紐づくIssueの完了率(StatusがCompletedになっている割合)になっています。(最近のアップデートで完了率のリングやバーでの表示ができるようになりました)

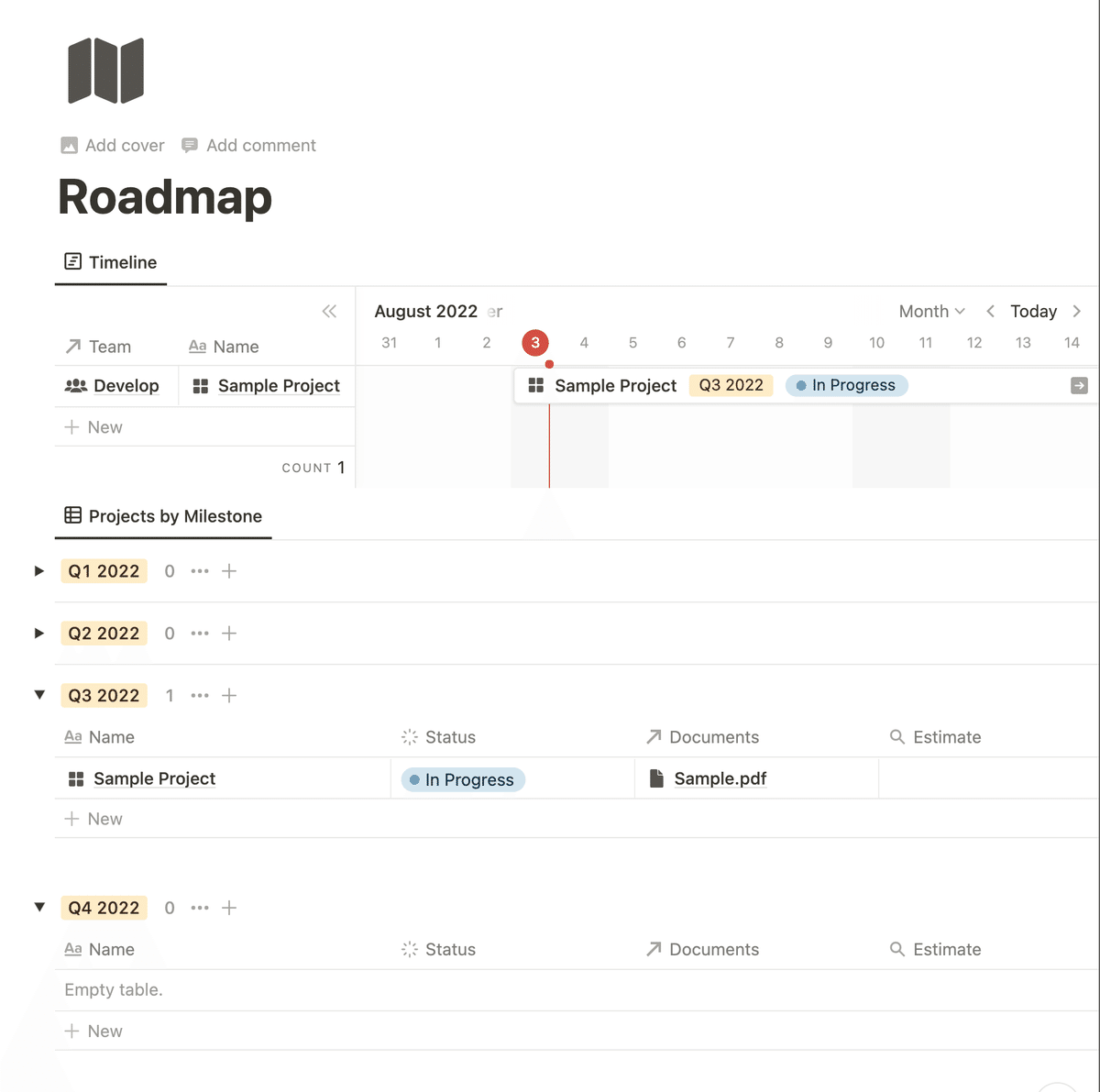
3-4. Roadmap
RoadmapはProjectsデータベースをタイムラインビュー、マイルストーンでグルーピングしたテーブルビューの2つを表示しています。

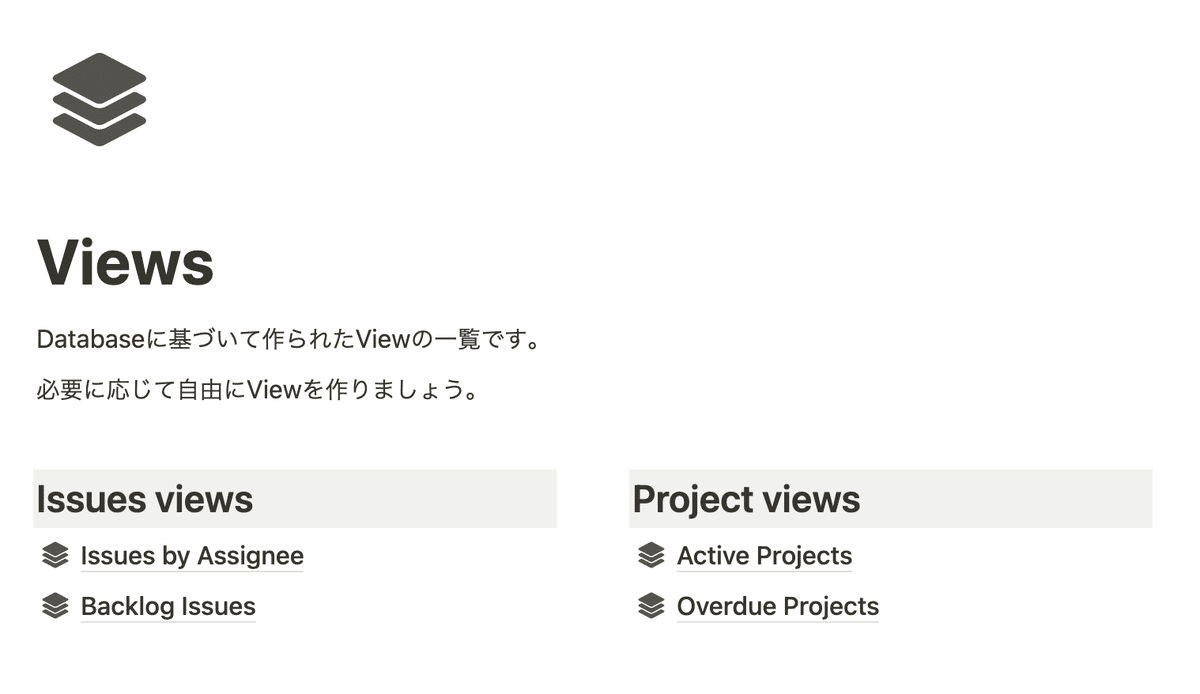
3-5. Views
Viewsページにはそれぞれ見たい形式で作成したビューを持つページをまとめています。

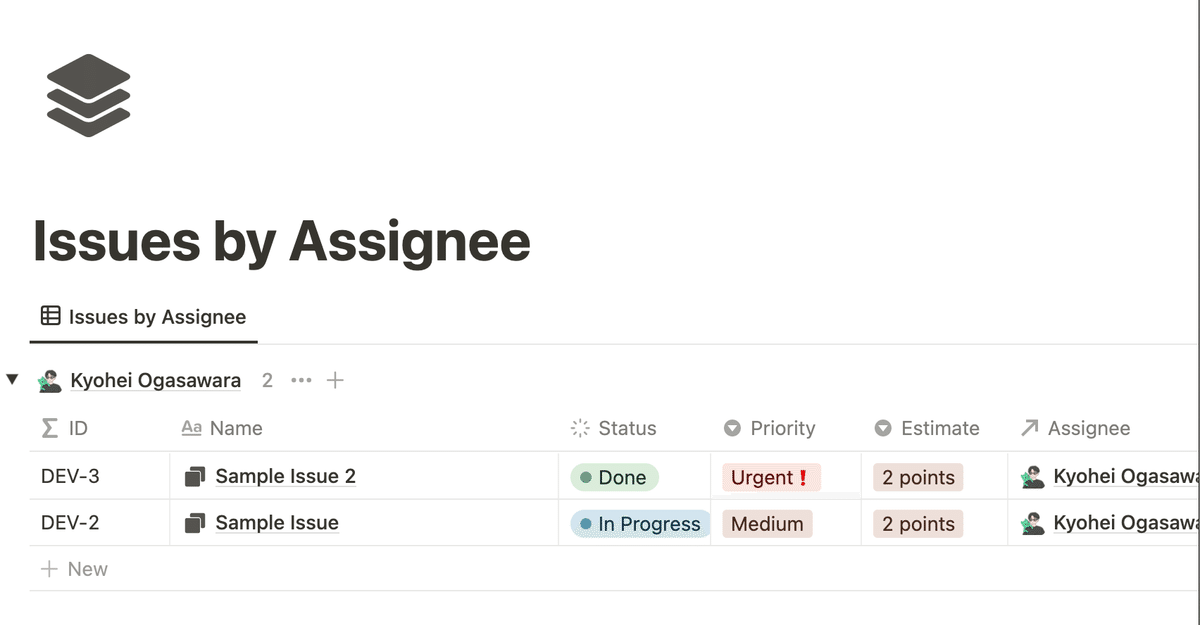
1つ目のIssues by Assigneeを開くとこんな感じです。

各担当者ごとのIssueのビューを作るもよし、対応期限が迫っているProjectのビューを作るもよしで、ここは皆さまの使いやすいように工夫してもらえればと思います。
4. まとめ
今回はLinearライクなタスク管理テンプレートを作成しました!
「ここはどうなっているの?」や「ここはこうしたほうがいいよ!」など、ご質問やアドバイスなどぜひお気軽にコメントいただけると嬉しいです!
Tsun Tech Blog では「ECサイト構築プラットフォームShopify」に関するブログを書いていますので、ご興味ある方はぜひ覗いてみてください 😁
5. さらなるNotionテンプレートの深みへ
ここからはちょっとした宣伝です 😆
僕がNotionを使い始めたとき、メモアプリのような使い方しかできず、「Relationってなにがいいんだろ」、「ページの中にページ作れるけどうまく整理できる気がしない」などと思ってたところに見つけた1つのテンプレートがありました。
それが jMatsuzaki さんの jMatsuzaki Template です!
(Notion公式のテンプレートギャラリーにも掲載されています!)
jMatsuzakiさんは特に仕事術やタスク管理術などについて発信されている方で、仕事術やタスク管理のベストプラクティスが凝縮されたテンプレートになっています。
かなり壮大なテンプレートですが、構造が綺麗にまとめれているため、いろいろ触りながらNotionのよさ、各機能の使い所をキャッチアップすることができました。
jMatsuzakiさんにはこの場を借りてお礼を述べたいと思います。
素晴らしいのテンプレートありがとうございました 🎁
さらなるNotionの深みを目指したい方はぜひ jMatsuzaki Template 使ってみてください!
