
【Looker Studio】レポート全体の期間を一気に変更するには
こんにちは、Webサイトアクセス解析をしている高橋です。
Webサイトのアクセスレポート作成に便利なLooker Studio、私も定期的なレポートでよく使っていますが、1ページずつ「期間設定コントロール」を変えるのがとても面倒でした。
レポート全体で期間を変えたい!
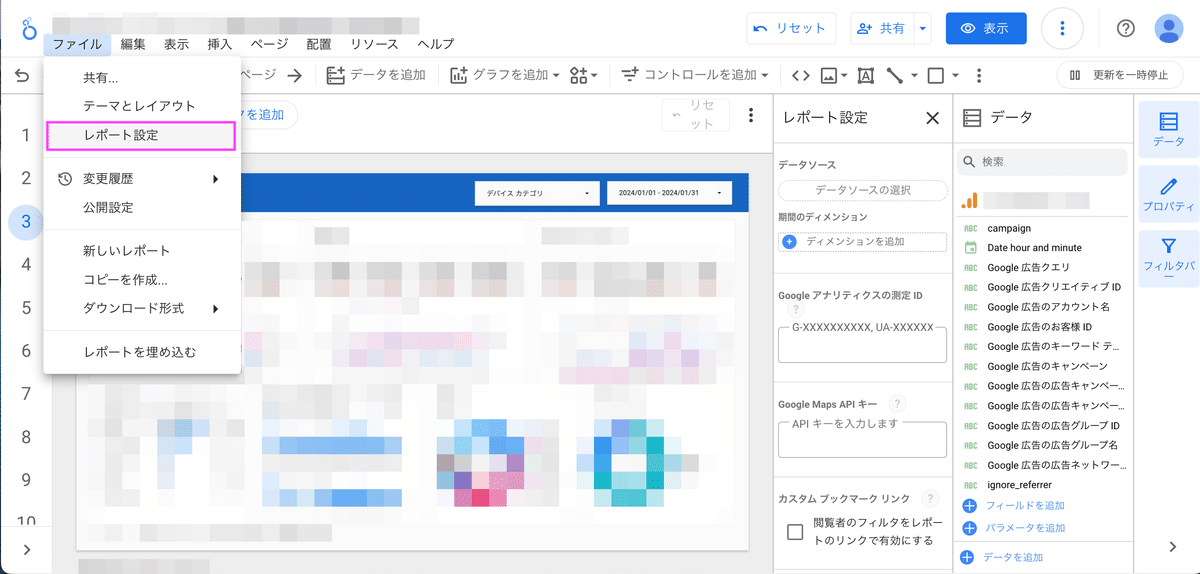
「ファイル」→「レポート設定」→「プロパティ内のデータソースを設定し、デフォルトの日付設定で期間を指定」
これでレポート全体の期間を変更できました。


※データソースを設定しないと期間設定ができないので注意
公式ヘルプに期間について詳しい内容がありましたので、こちらも合わせてどうぞ!
期間設定コントロールを設置済みレポートの場合
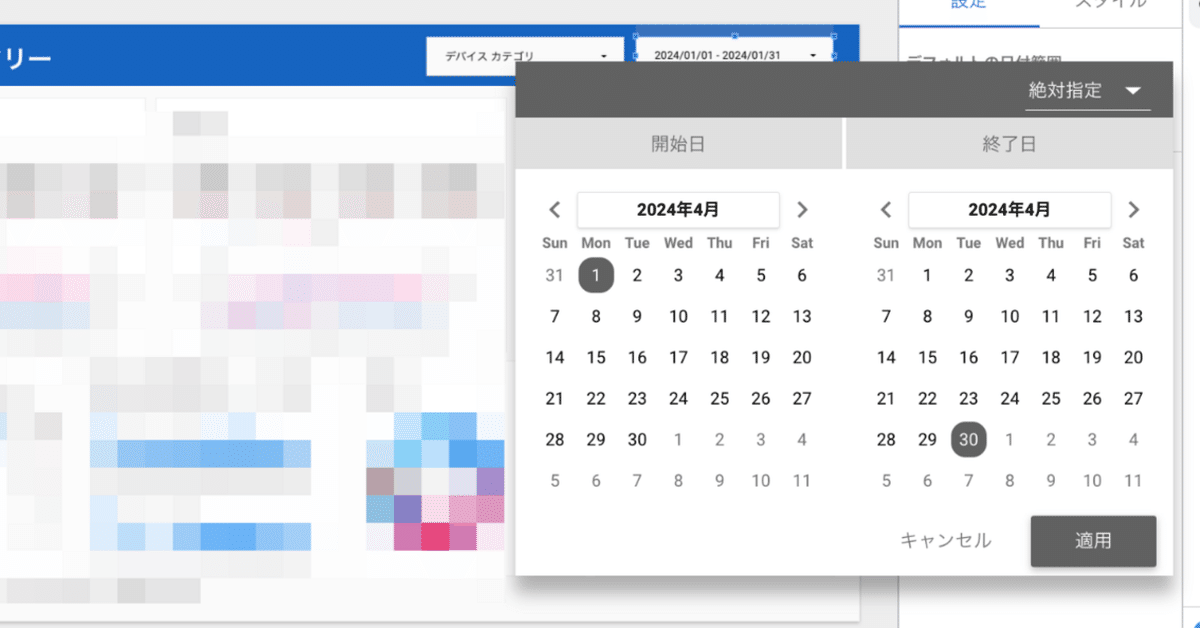
期間設定コントロールをページ毎に設置し、すでに期間を指定していた場合期間を「自動期間」に変更しなければなりません。
(つまり1ページずつ変更作業が必要。)
「自動期間」に設定した期間設定コントロールをコピペで別ページに設置してみましたが、コピペしたコントールに期間が反映されなかったので地道な作業が確実かもしれません。
ですが、次回からはレポート設定でデフォルトの期間を変更するだけで、レポート全体に反映されるので、ぐっと楽になりますよ!
補足
過去1年間を月別で見たいなど、特定のページで期間を変えたい場合は、期間設定コントロールでページレベルで変更できます。
レポート設定でデータソースは1つしか設定できませんでしたが、レポート内に2つデータソースを読み込ませている場合でも、問題なく期間の変更ができました。
