
Lesson3 ゲームの流れを作る
割引あり
今回はゲームに流れを作ります。
オープニングやエンディング、ゲームオーバーのときにそれぞれの画面をゲーム画面とは別に表示させたいので「インデックス」を作っていきます。
同時にゲームにもステージ制を導入したいので、ステージ1からステージ3までを作りたいと思います。
今回はその流れを仕込んでいきます。前回同様 main.py に下記のコード(プログラム)を追記してください。
追記する場所のヒントとして、前回までに追記されたものも一部書いてあります。ご注意ください。
#### main.py ####
############################################################################################
#### 初期設定 ####
hp = 100
mp = 100
idx = 0
current_stage = 1
############################################################################################
#### インデックス変更関数 ####
def change_idx():
global idx
global hp
global mp
idx += 1
if idx > 2:
idx = 0
hp = 100
mp = 100
############################################################################################
#### ステージ変更関数 ####
def change_stage():
global current_stage
current_stage += 1
if current_stage > 3:
current_stage = 1
############################################################################################
#### メインループ ####
while True:
for event in pygame.event.get(): #追加済み
if event.type == pygame.QUIT: #追加済み
pygame.quit() #追加済み
sys.exit() #追加済み
if event.type == pygame.KEYDOWN: #追加済み
if event.key == pygame.K_F1: #追加済み
screen = pygame.display.set_mode((width,height),pygame.FULLSCREEN) #追加済み
if event.key == pygame.K_F2 or event.key ==pygame.K_ESCAPE: #追加済み
screen = pygame.display.set_mode((width,height)) #追加済み
if event.key == pygame.K_RETURN: #追加済み
change_idx()
print("インデックス:",idx)
if event.type == pygame.MOUSEBUTTONDOWN and event.button == 1:
change_stage()
print("ステージ:",current_stage)追記できましたか?
では上書き保存をして、ターミナルで下記を実行してください。
>python main.py

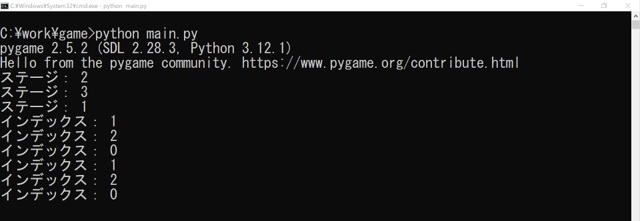
いつものメッセージが表示されたあと、またいつものように黒いゲーム画面が表示されます。

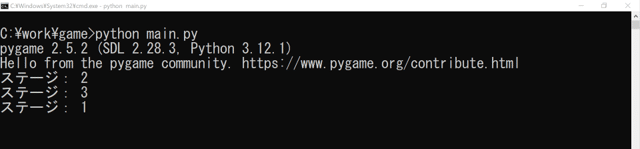
黒いゲーム画面内で、マウスを使って左クリックしてみてください。するとターミナル画面で下記のように表示されます。

クリックするたびにステージ番号が変わっていくみたいです。
同様に、キーボードのEnterキーを押すと

インデックス番号が変わっていきます。
ちなみに、現在想定しているのは
・インデックス 0 :オープニング画面
・インデックス 1 :ゲーム画面
・インデックス 2 :エンディング画面
・インデックス 10 :ゲームオーバー画面
こんな感じで考えています。インデックスを増やしてゲームに横幅を与えることも可能です。
例えば、ストーリーを作ってインデックス4などにアニメーションを差し込んだりもできます。今回はそこまでやりません。
ステージ数は現在は3つまでを想定していて、こちらもあとで追加可能です。
ではプログラムの説明をしていきます。
ここから先は
5,109字
この記事が気に入ったらチップで応援してみませんか?
