
【PremierePro】テロップの位置ズレ原因、多くはこれ
テロップの位置やサイズを、他と合わせたいけどズレる。
情報コピペしても何故かズレちゃう。
そもそもいつどこでズレたか分からないのでやり直してる。
編集やってる方は経験あるのではないでしょうか?
始めたての人からも、結構な割合で質問を受けます。
結論、別の位置情報がズレていることがほとんどです。
シンプルな知識ですが、知ってるだけでズレの防止、さらには応用も効かせることができるのでとっても便利です。
そんなわけで、どうもこんにちは、菅野です。
長年映像制作に携わり脱サラ、現在はフリーで映像制作や動画編集のスクール講師などもやっています。10年以上編集をやっていて、ノウハウも蓄積されてきたので、お伝えしていこうと思います。
困っている方の参考になれば幸いです。
はじめに知っておくべき知識
それでは本題に入ります。
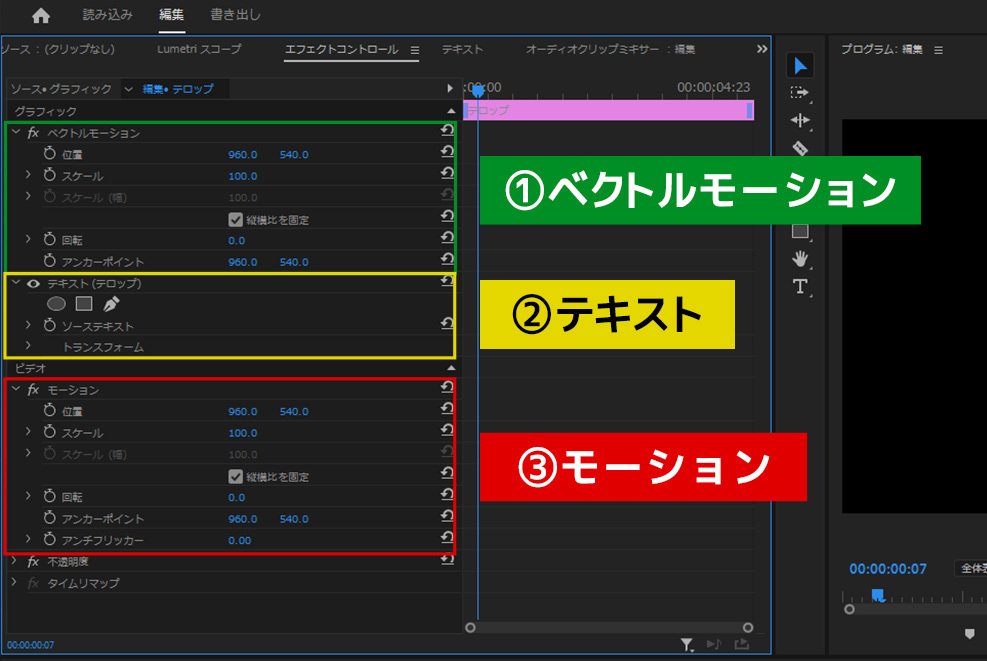
まず、テロップを動かせる箇所は大きく3つあることを抑えておく必要があります。
① ベクトルモーション
テロップ特有のクリップ情報
PremiereProで生成されている(ベクトル形成)なので画質劣化がない
② テキスト
テロップ特有のソース情報。個別で調整できる
③ モーション
通常のビデオクリップ情報

通常のビデオクリップではモーションのみですが、テロップやシェイプのようにいわゆるベクトル生成されるものには、特有の調整箇所が追加されます

ズレの原因
それぞれどこを選択して調整するかで、位置の情報が変わっていくので、
異なる箇所で位置がバラバラだと、当然位置ズレが起こってしまいます。
無意識に普段調整している場合は、どこの項目で調整しているかを把握できると良いと思います。


よくある事例
テロップのレイアウトを調整する場合、プログラムパネル内でドラッグして調整したりしませんでしょうか?自分もよくやります。便利ですよね。
ただ、起こりやすいエラーとしてそのドラッグ操作が考えられます。
というのも、どの状態で選択してドラッグするかによって調整できる箇所が変わってくるからです。
例えば、非選択の状態でプログラムパネルのテロップを選択すると、
テキストが選択状態になります。(バウンティングボックスを見ると分かりやすいです)

各項目を選択した状態からだと、各々の選択状態になりドラッグ移動させることが可能です。


つまり、これらが混同がされた状態で位置調整を行ってしまうと、情報の差異がでてきてしまうので、いつのまにかズレが生じてしまうことになります。
規則性を把握し、今どの項目で動かしているのか?を理解しながら編集するのがとても大事になってきます。
もちろん誤動作で、いつのまにか別の項目を動かすというケースも考えられるので、その場合は一度見比べてみると原因が分かると思います。
注意ポイント
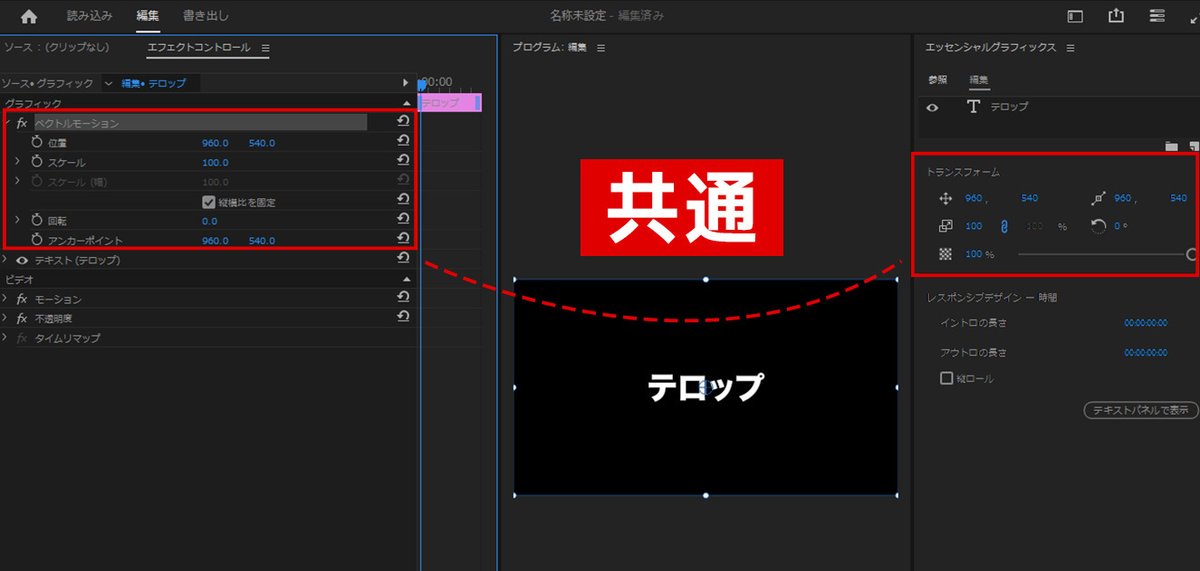
さらに、エフェクトコントロールとエッセンシャルグラフィックスでは共通している情報があるので要注意です。
テロップ調整の際に、エッセンシャルグラフィックスのパネル内で調整される方も多いのではないでしょうか?
実はその情報がベクトルモーションとテキストになるので、
エフェクトコントロールパネルともリンクしているという事をしっかり理解しておくことが大事です。



オススメの使い分け
一括で他クリップと合わせられるようにしたい場合は、ベクトルモーションで調整するのがオススメです。
そもそもテキストでは情報のコピペができないので、ベクトルモーションかモーションの2択になります。
ベクトルモーションの特徴として、画質が劣化しないという事が挙げられます。スケールサイズを拡大しても、画質が維持されます。
一方モーションの場合は拡大に合わせて劣化していきます。
(ただ画像を引き延ばしているイメージ)

位置だけであれば、モーションでもよいと思いますが、
サイズ感も統一するケースが多いと思うのでベクトルモーションで調整しておくと後々楽だと思います。
なので、まずベースのテロップをテキストで作ってから、ベクトルモーションで統一していくのがオススメです。
応用編
シンプルなようで、慣れるまで少しややこしい仕様ですが、
それぞれのクリップ特性を活かすと、便利なアニメーションに応用することもできます。
モーションの場合、境界線がバウンティングボックス内という制限なので、位置をずらしてから、ベクトルモーションでモーション境界線を越えると
非表示になります。


この原理を利用すると、下からニョキっと出てくるようなアニメーションが簡単に作れるようになります。
ベクトルモーションの位置でキーフレームを打つだけです。

さらに、ベクトルモーションであれば、テロップがプレビュー画面外にあっても切れることはないので、エンドロールのようなアニメーションも1つのクリップで作ることができます。

まとめ
シンプルな操作ですが、意外と知らないケースが多いと思います。
操作する場所を理解するだけで、生産性が向上するはずです。
位置やサイズはもちろん、アンカーポイントや不透明度なども同様のことが言えます。
今どの項目で動かしているのか?をしっかり把握することが大事になってくるので、もしズレが生じた場合は確認してみて下さい。
最後までご覧いただきありがとうございました。
