
LP運用工数30%カット!STUDIO運用ノウハウ4選
こんにちは!
株式会社Another works DesignDoorの小田です。
株式会社Another worksは昨年10月にノーコードツールSTUDIOを本格的に導入し、採用ページの作成や企業LPの置き換えを行いました。
その結果現在は、運用するLPのうち約半分をデザイナーではなく各事業部の担当者が運用可能となりました。LP作成 / 運用のリソースが足りないとお悩みの方には、ぜひこの記事を読んでいただきたいです!
今回は導入の背景や実際に使用して得たSTUDIOの運用ノウハウをご紹介します。
導入背景
Another worksは、月に1~4本のLPを作成しています。
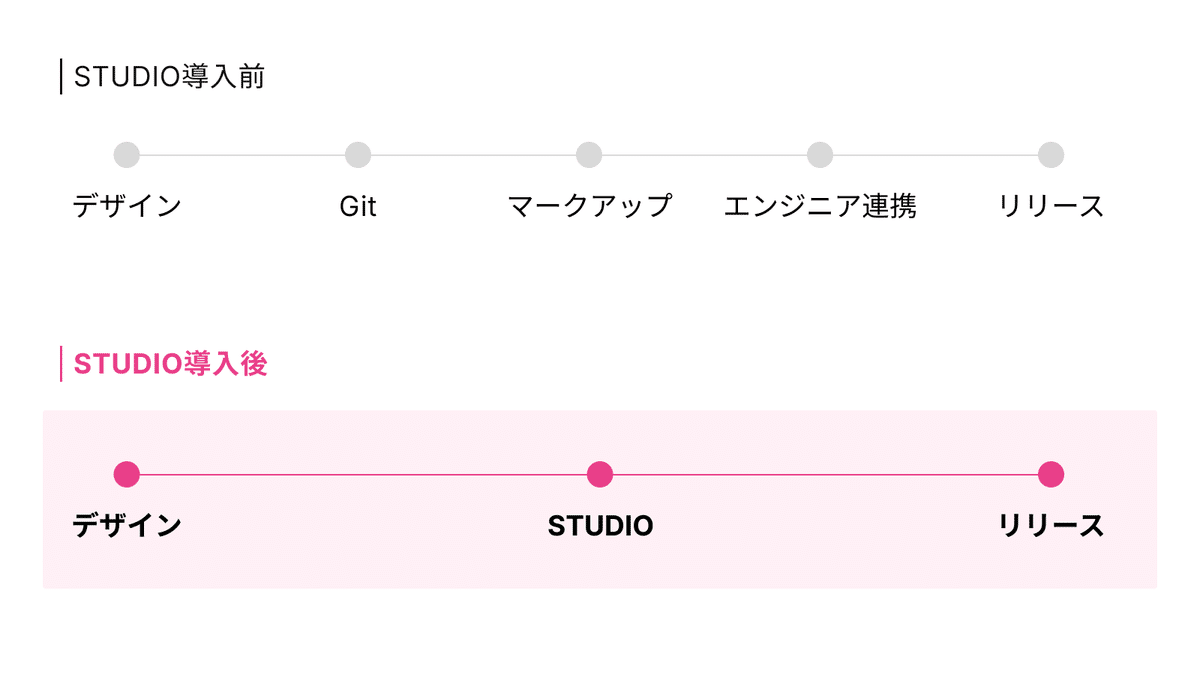
STUDIO導入前までは、マークアップで作成しGitHubに連携していましたが運用している中で3つの課題がありました。
リリースまでの工程が複雑
エンジニアとの連携が必要
デザイナーにGitの知識が必要

これらの課題を解決するために、STUDIOを導入しました。
STUDIOを導入し、作成工数が約30%削減
STUDIOとはノーコードでwebサイトを制作できるサービスです。
デザインの自由度が高く、エンジニアではなくても作成から公開まで簡単に行うことができます。
Another worksではSTUDIOを導入して、LPの作成工数が約30%削減されました。
STUDIO運用ノウハウ4選
STUDIOを運用する中で得たノウハウの一部をご紹介します。
1. アニメーションの継続

STUDIOには一定の動きを継続させる機能はありません。
代わりにモーション機能を使い再現させます。

1回転あたりの時間を1,000,000秒にすることで、あたかも無限に回転しているかのように表現することができます。
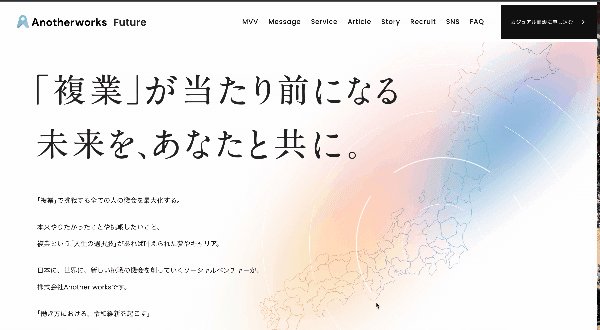
2.マウスオーバー時のアニメーション

例 : 上記の画像
通常はテキスト+アイコン(背景を含む)を<div>要素としますが、
この場合はテキスト+アイコン+黒のオブジェクトを<div>要素とします。

このような<div>要素の囲い方をすることで、マウスオーバー時のアニメーションを実装することができます。
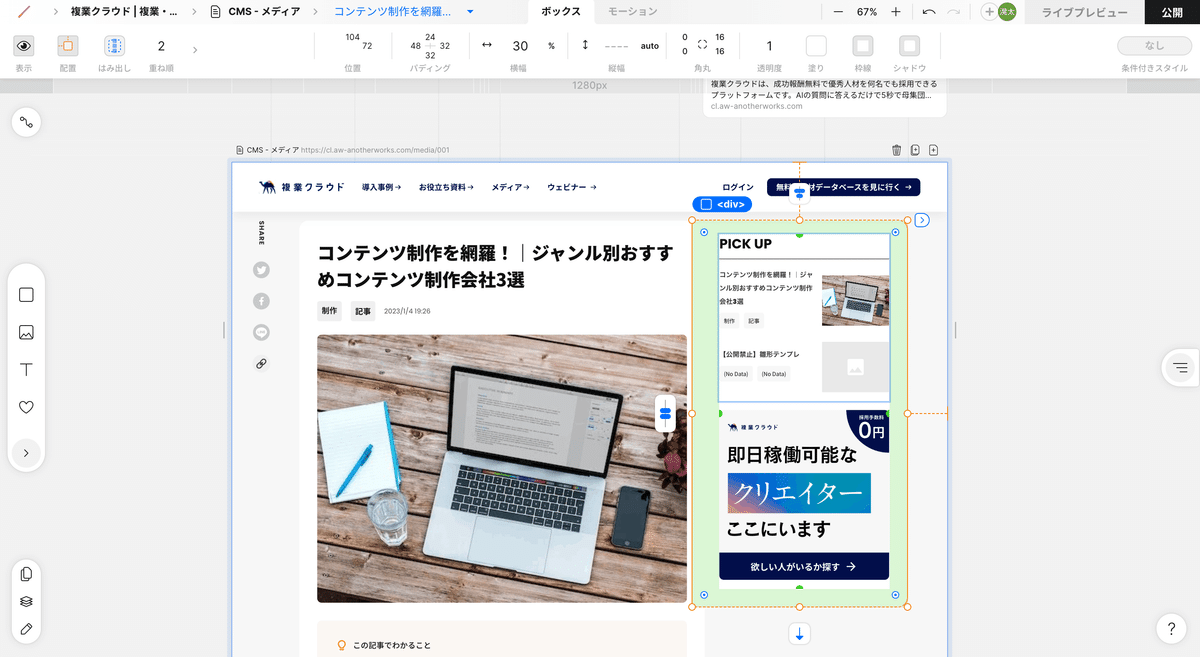
3.追従エリアの実装方法

追従させたい<div>要素を固定し、その横幅を%で指定します。
%指定にすることで、画面幅が変わってもレイアウトが崩れることはありません。
この際、コンテンツエリアの横幅も%指定してください。

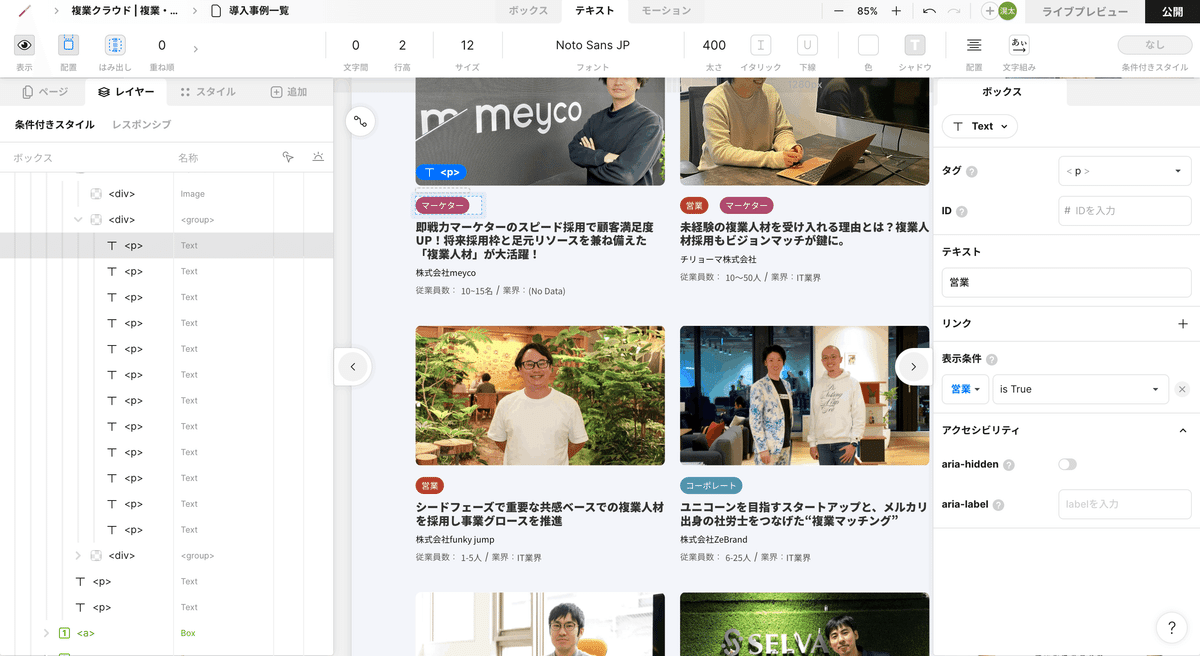
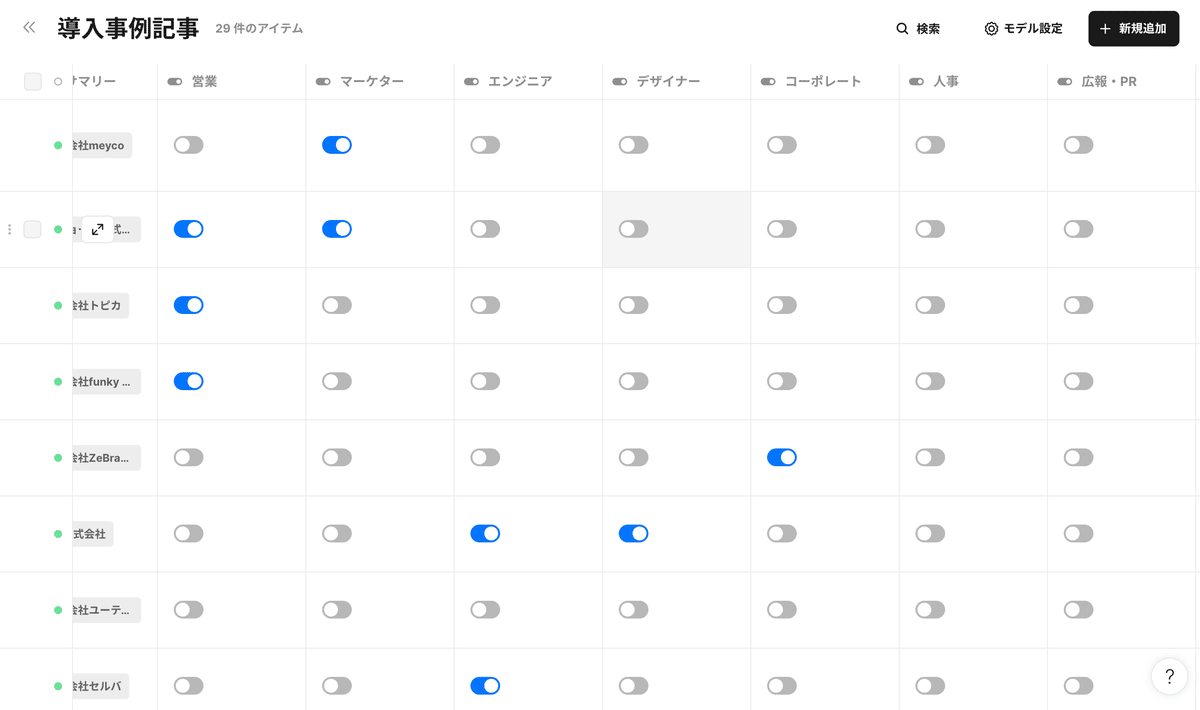
4.ラベルの表示管理
CMSプランで、アイテムごとにラベルの表示管理をする方法をご紹介します。
デザインエディター上でアイテム内にラベルを入れる
ラベルの表示条件を"is True"にする
CMS上でアイテムごとに表示させたいラベルを設定する


この実装方法により、非デザイナーでもサイトの運用が可能になりました。
運用する際に、デザインエディターを編集する頻度を最低限にすることで、デザイン崩れを起こさない仕組みを作ることができます。
さいごに
Another worksではSTUDIOでLPを複数運用していますが、そのうちの約半分をデザイナーではなく各事業部の担当者が運用しています。
デザイナーが最初に実装し、その後の運用を各担当者で行えるように仕組み化することで、効率的にLPを運用することができます。
STUDIOは導入障壁が低く、公開までの工程が少ないです。
・緊急でLPが必要になった
・非デザイナーがLPを運用できるように仕組化したい
・LP作成 / 運用のリソースが足りない
そのような課題を抱える方に、STUDIOをオススメしたいです。
ぜひ導入してみてください!

/assets/images/7171234/original/076712d5-9c11-46f8-8dda-b86c1092bc25?1665496136)
/assets/images/10972052/original/2ba009ba-f8e7-42da-a1f2-839e24cb6c77?1666774683)
/assets/images/6516024/original/297061b2-adf6-4577-a821-a265a1d8b702?1667262481)
/assets/images/11020757/original/c39ac3ad-68b8-459e-8c24-5bc83c3c852b?1667262405)