
【一斉通知bot】3時間かかる業務が"たった"1分になった話
こんにちは!ゆめちゃんです😁
本記事は以下の方を対象としたnoteとなっております!
コミュニティツールでslackを利用する方
その中でも、その運営を行う方
情報を共有する方
一斉通知を行いたい方
その業務に疲れている方
このnoteを見れば
チャンネル1つ1つにメッセージを載せ
メンションをつけ
送信ボタンを押す
それをチャンネルの数だけ行う工程を省きます。
💰有料部分もありますので、更に興味のある方はぜひ💰

最初から最後まで読んでいただけると嬉しいのですが、時間がない方向けに
・初めてslackのアプリ(bot)を作成する人は
3章の始めから
・すでにbotを作ったことある方は
3章の後半、または4,5章から
・更に使いやすい設定をお望みの方は
ぜひ有料部分(EX章)まで
読んでいただけると良いかと思います!
1. まえがき
一斉通知がしたくてこのnoteに辿り着いた皆さん、間違いなくこれから楽になります🕰️
皆さんもお分かりのように
コミュニティツールでslackを使っている企業にとって共有したい情報を確実に見ていただく場合、全体のチャンネルよりも個別チャンネルに発信した方が見てもらえますよね。
ただ、
その業務ってテキストをコピペして発信、コピペして発信、、、結構時間かかります。
-実際に時間を算出すると-
1チャンネル送るのに30秒かかるとすると、1分で2つ、5分で10、
1時間で120通送ることになります。
さらにその中でもチャンネルを探したりする工程で手こずるともっと時間がかかることになるのです。
実際、インターン先の業務では、1回で300~400のチャンネルに送ります。
しかも、その業務が月に2~3回あります。(催促するためのリマインドでの送信)
そのため、少なくとも1回の送信で2時間半~3時間半程度かかります。
結果、月に5時間~10時間取られます💦
それを解決するために僕が実装した一斉送信botの作成方法について
本記事では細かくご紹介します!
※ 本記事は無料部分と有料部分に分かれており、
必要に応じて有料部分も購入していただけると良いかと思います。
2. 概要
3部に分けて説明します!
GASのみを用いた一斉送信
スプシに書いたチャンネルに一斉送信
スプシに書いたメッセージを一斉送信
2.1) GASのみを用いた一斉送信
GASのみを用いてslackの複数チャンネルにメッセージを送る方法について説明します。
また、それにあたって準備すべき基本動作を記述します。
-GASとは-
Google Apps Script(GAS)は、Googleが提供する各種サービスの自動化/連携を行うためのローコード開発(※)ツールです。
GASを使うと、Gmailやカレンダー、Googleスプレッドシート、Googleドライブなど、Googleが提供する様々なサービス上で処理を自動化したり、複数のサービスを連携させたりできます。
※ : ローコード開発:可能な限りソースコードを書かずにアプリケーションを開発する手法
2.2) スプシに書いたチャンネルに一斉送信
スプレッドシートに記載した複数のチャンネルへ同メッセージを送る方法について説明します。
GASとスプレッドシートを用いて、送る先のチャンネルを編集する際にGASをいじらなくても良い仕様に設定し直します。
2.3) スプシに書いたメッセージを一斉送信
スプレッドシートに記載した複数のチャンネルへ、スプレッドシートに記載した同メッセージを送る方法について説明します。
送信先のチャンネルに加えて送るメッセージをGASをいじらず変更できる仕様に設定し直します。
実用性を考えると5章までの実装が一番良いと考えています。
理由としては、
GASはローコード開発と言いつつ、プログラミングが初めての方にとっては編集するにはやや難しく、Excelのような仕様のスプレッドシートの編集のみにすれば誰もが簡単に編集できるからです!
3. GASのみを用いた一斉送信
それでは、一斉送信botを作っていきましょう💪
3.1) slackアプリの作成
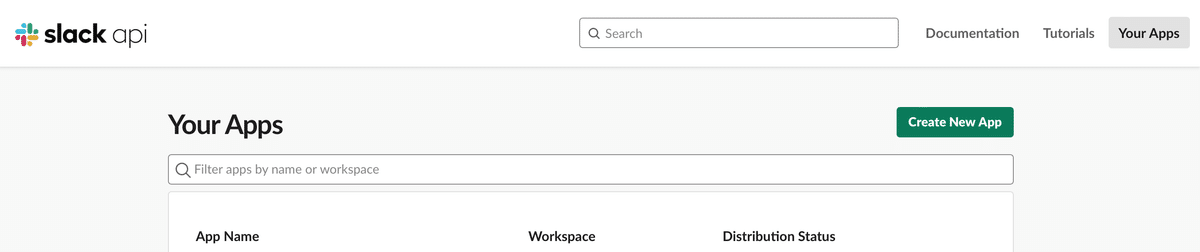
まずはこのリンク先にてslack appを作成していきます。
▼ Create New Appをクリック

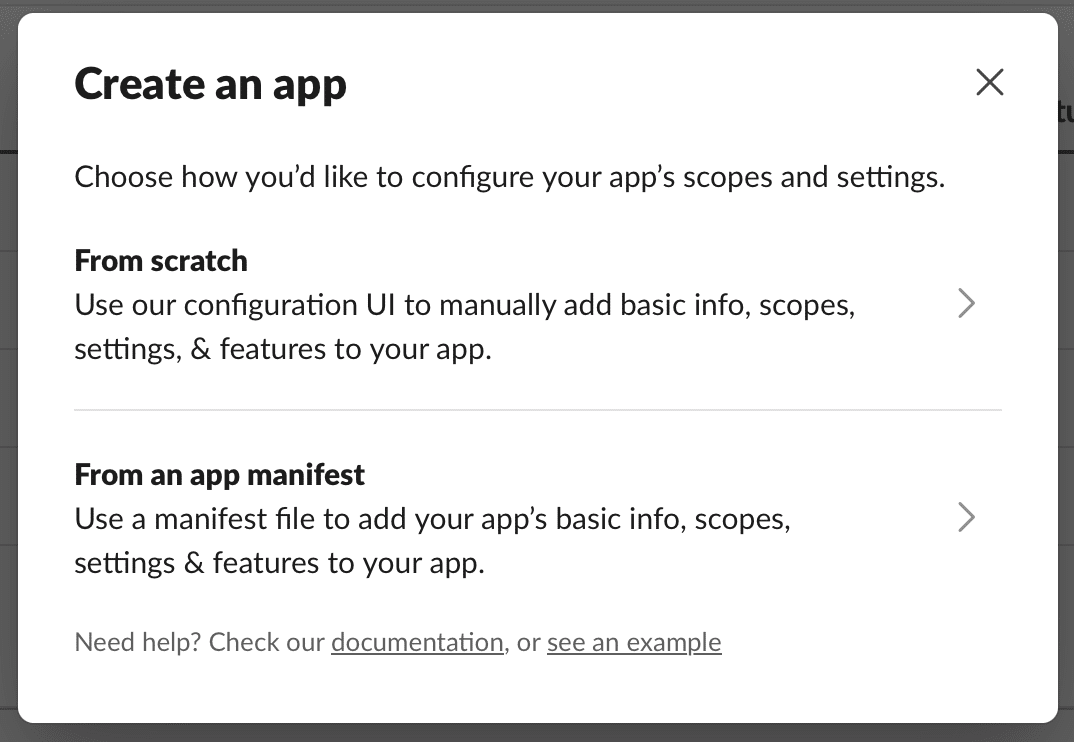
▼ From scratchを選択

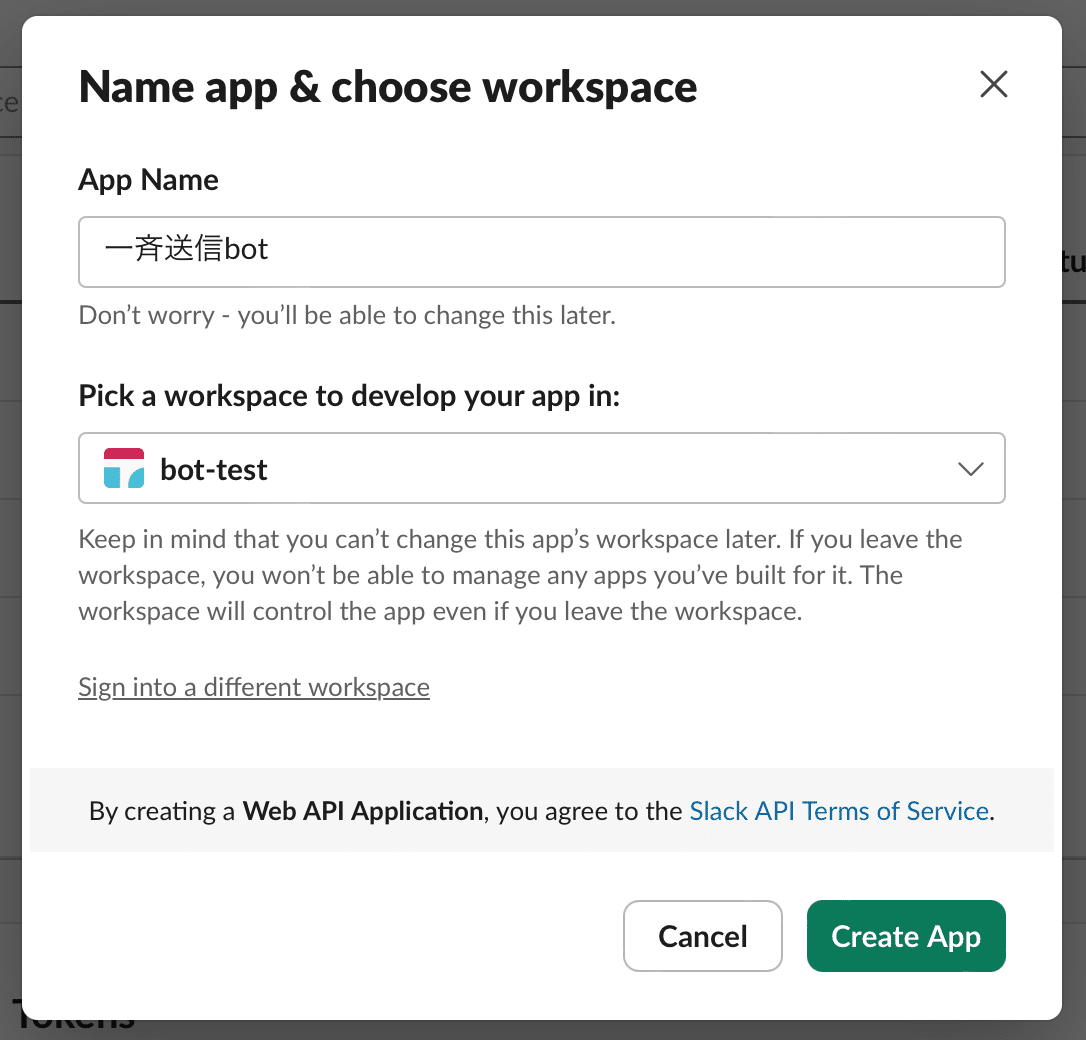
▼ App Nameには自分が設定したいbotの名前を記入
▼ Pick a workspace to develop your app in:にはbotを作りたい先のワークスペースを選択
記入したらCreate Appをクリック☝️

ワークスペースはbot-test
ここまででslackアプリは作れました!
続いて、アプリにどのような機能を許可するかについて設定していきます!
3.2) パーミッションの設定をする
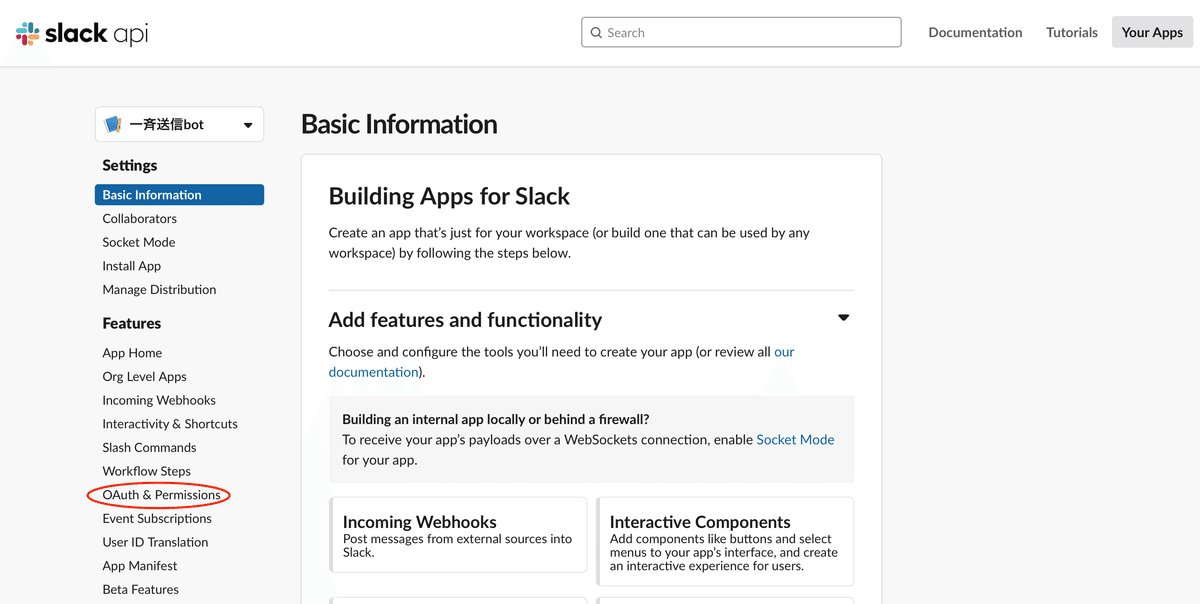
▼ OAuth & Permissionsを選択

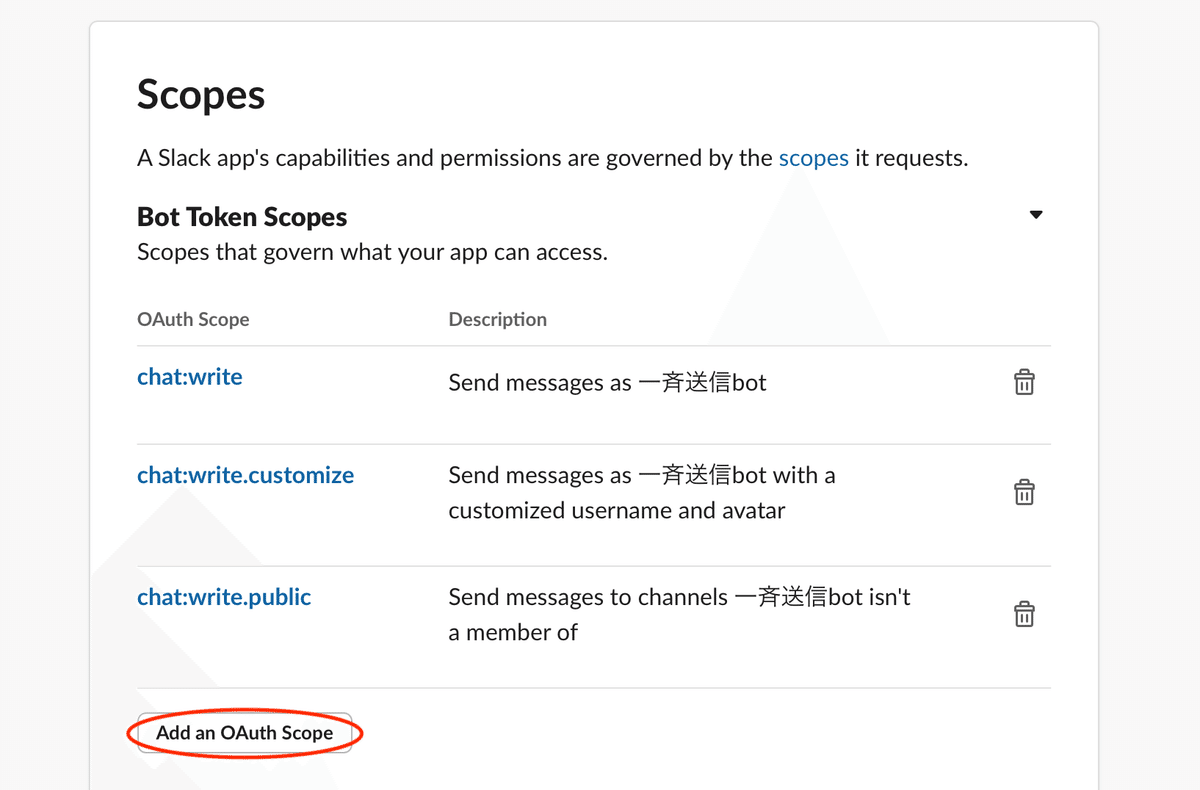
▼ 下にスクロールして、Scopes内Bot Token ScopesのAdd an OAuth Scopeをクリックし、以下の3つを選択する
・chat:write(チャットへの書き込み権限)
・chat:write.customize(パブリックチャンネルに許可なしで書き込める権限)
・chat:write.public(アプリのアイコンや表示名を変更す権限)

プライベート用の送信権限の選択肢はない(プライベートチャンネルへは別の方法)
3.3) slackアプリのインストール
アプリの設定を行う。
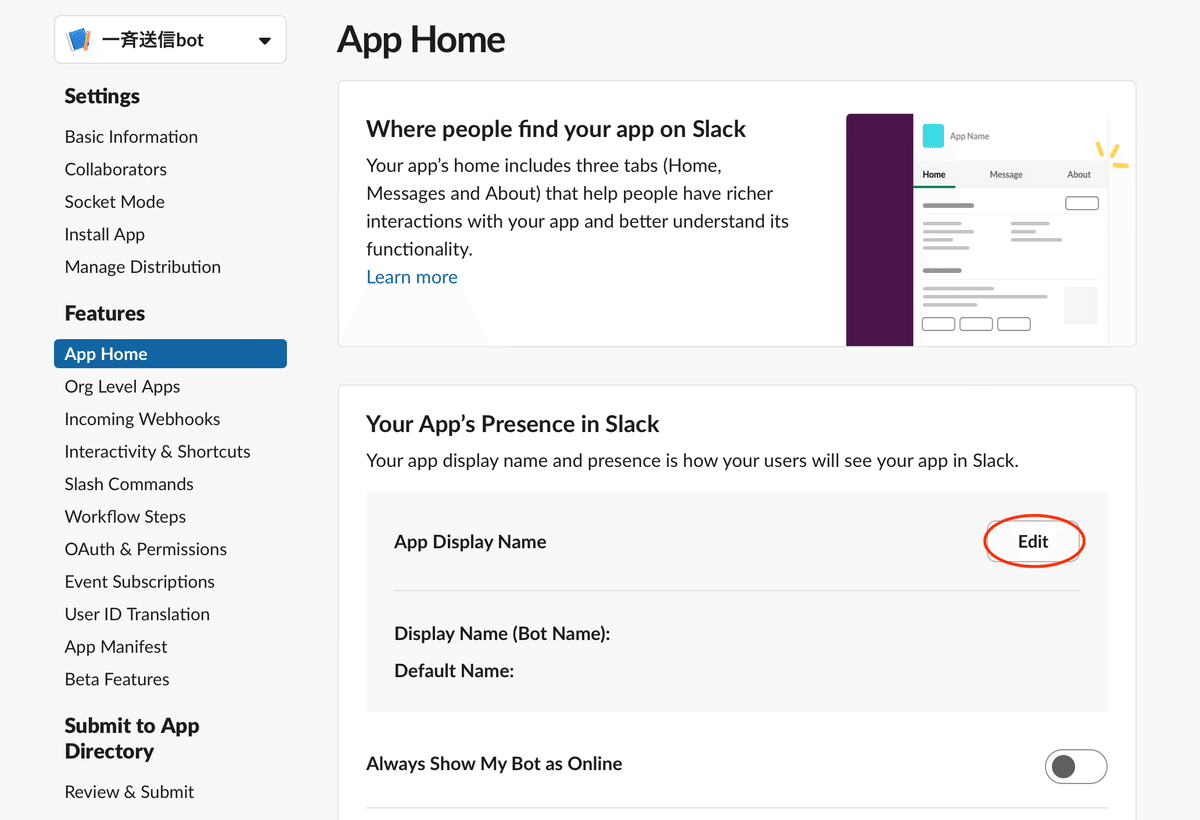
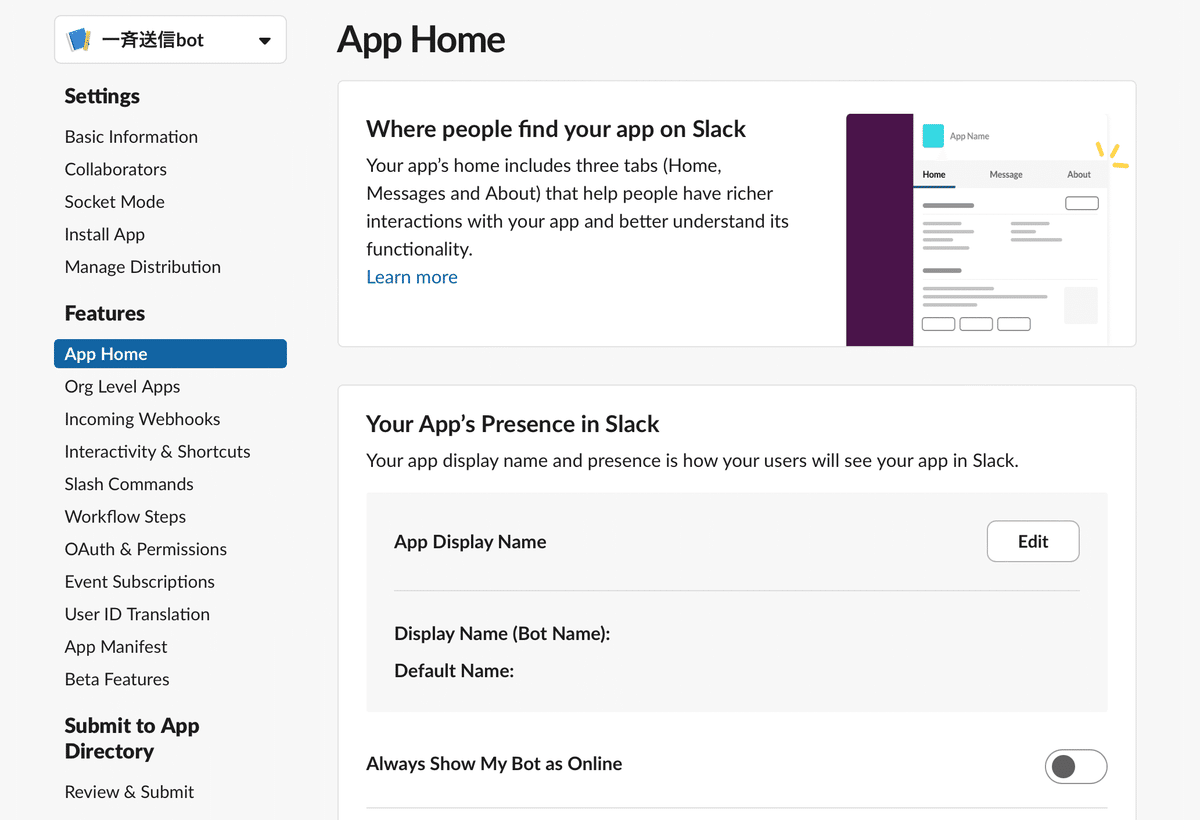
▼ App Homeを選択し、App Display NameのEditをクリック
Display Name(botの名前)とDefault username(@xxxxで表示される名前)を入力し、Saveをクリック

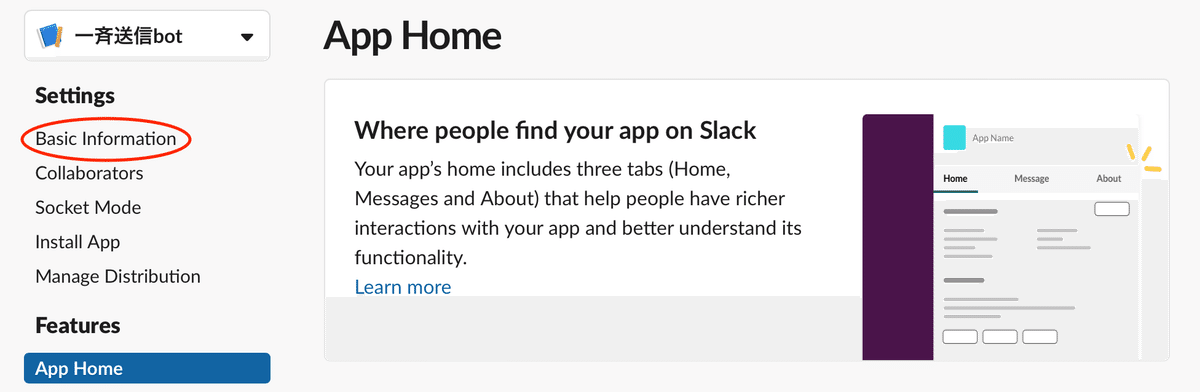
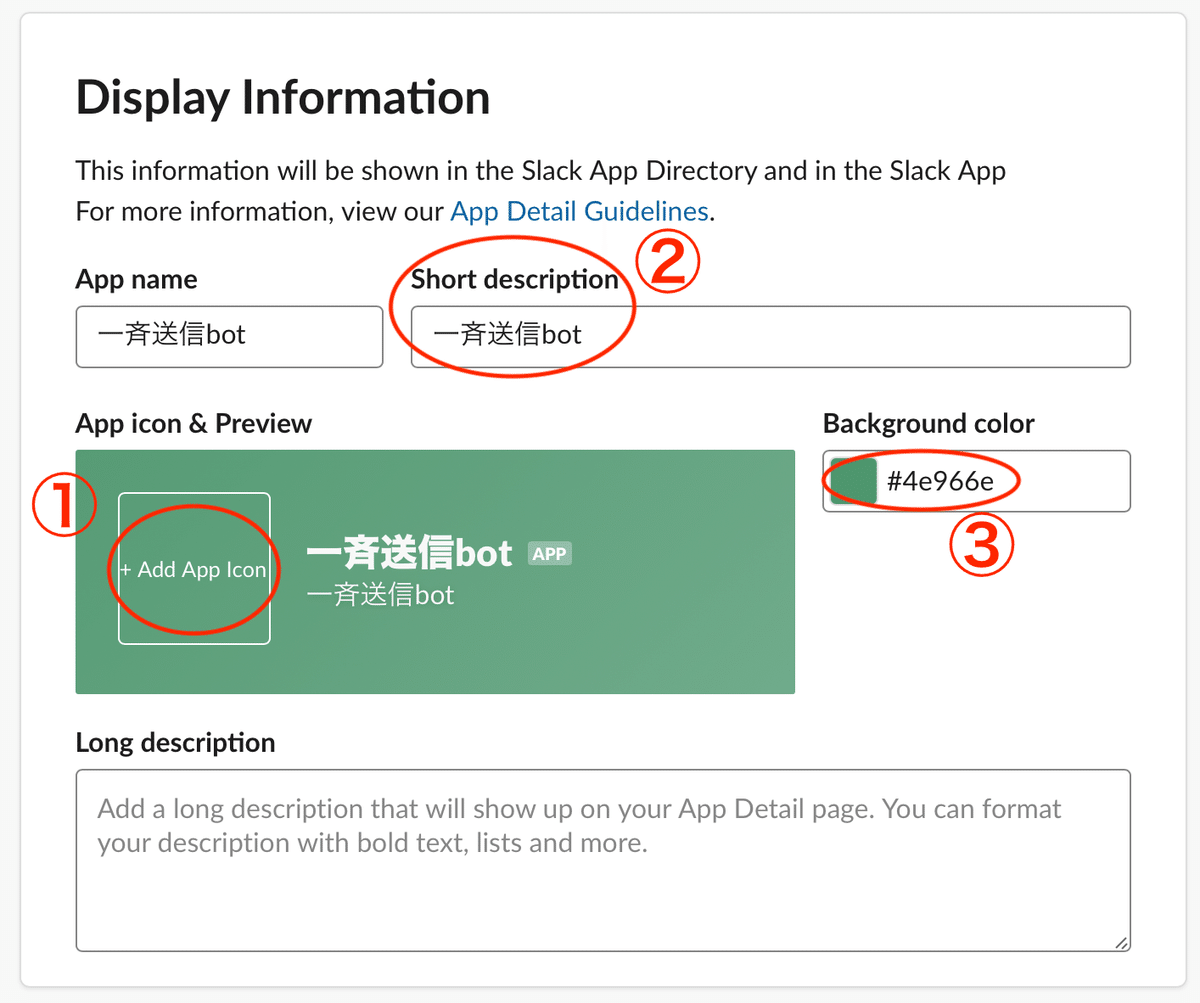
▼ Basic informationを選択

※以下3つは設定しなくても問題ありません。
①+Add App Iconを選択し、アイコンにする画像を選ぶ
②Short descriptionにアプリの表示名を記載
③Background colorを選択し、好きな色に設定

作成したslackアプリをインストールする。
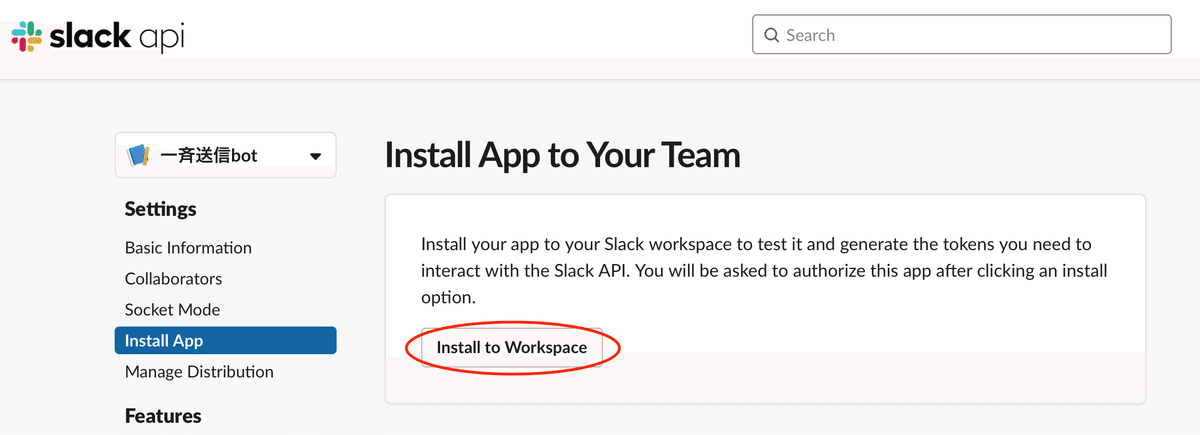
▼ Install Appを選択し、Install to Workspaceをクリック

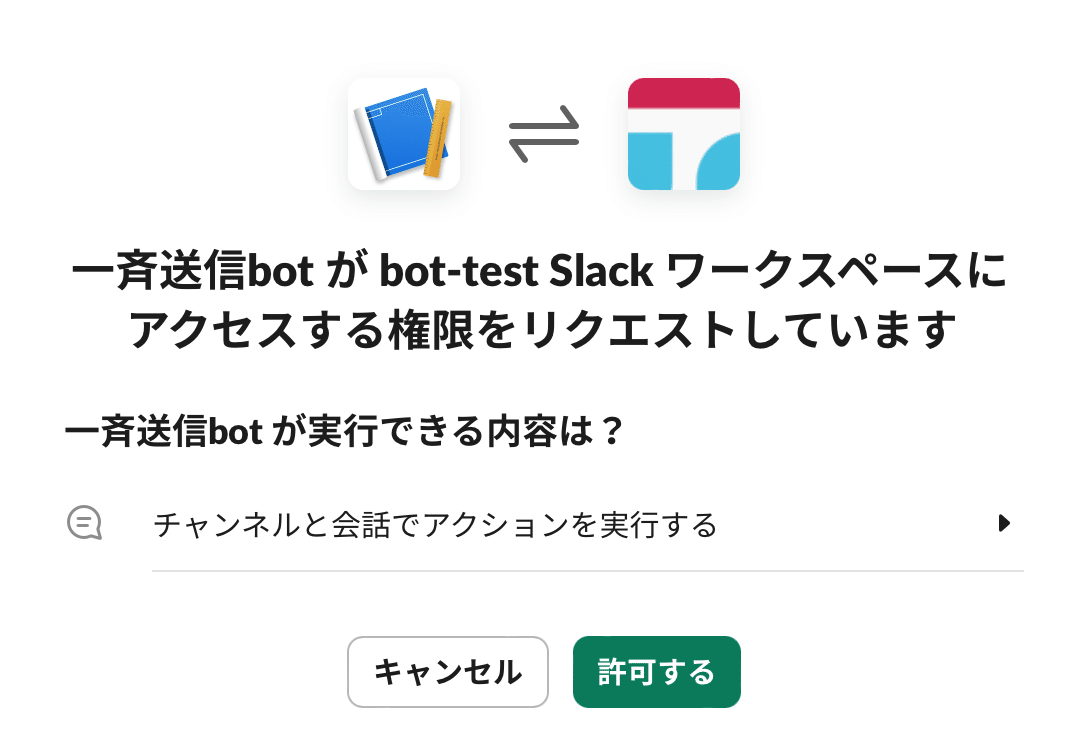
▼ 許可するをクリック

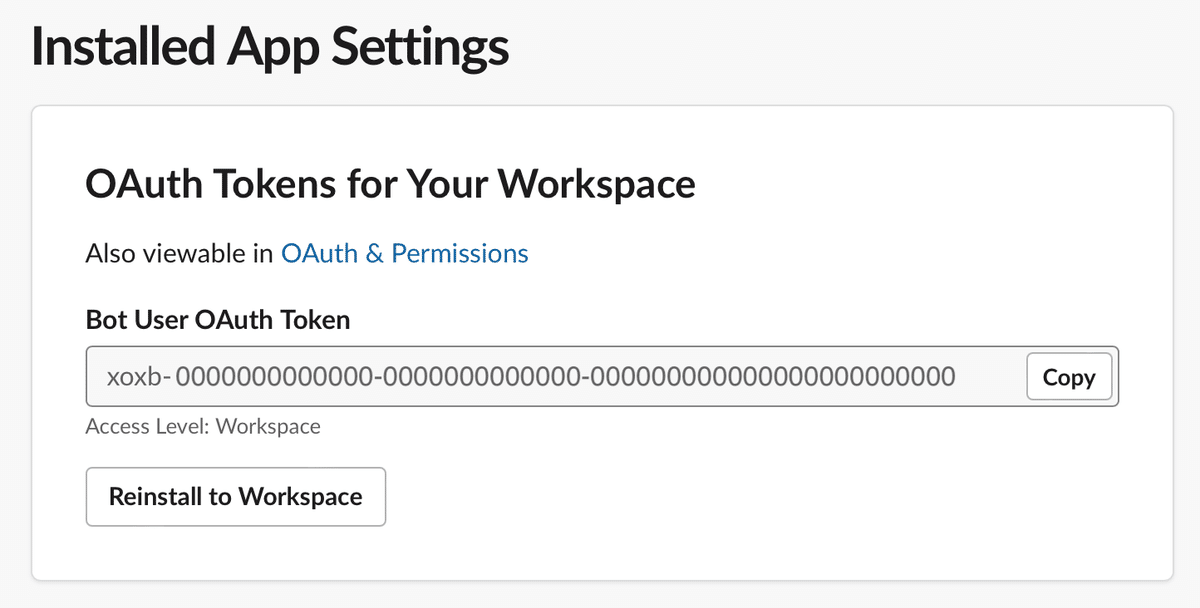
▼ tokenをコピーしておく

slack側の準備は以上で終わりです!!
あともう少し😁 \ Fight!!!!! /
3.4) スプレッドシート(GAS)を開く
まずは使用するスプレッドシートを新規作成する。

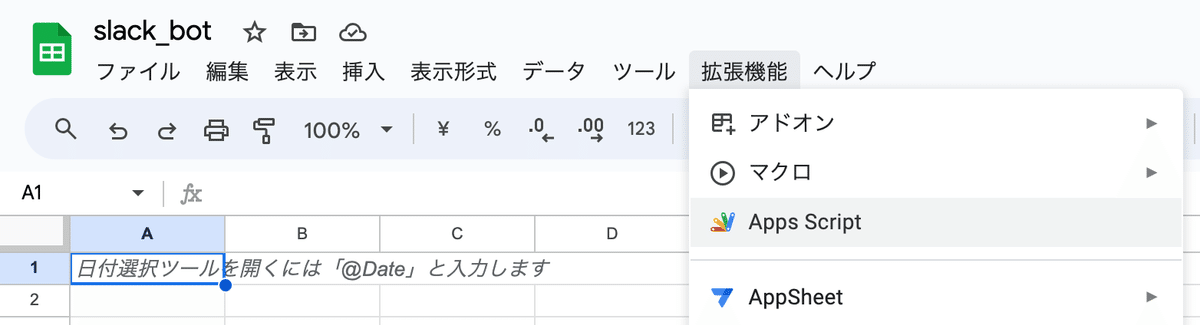
▼ タブの拡張機能を選択し、Apps Scriptをクリックする

3.5) Slack APIを使うためのライブラリをインストール
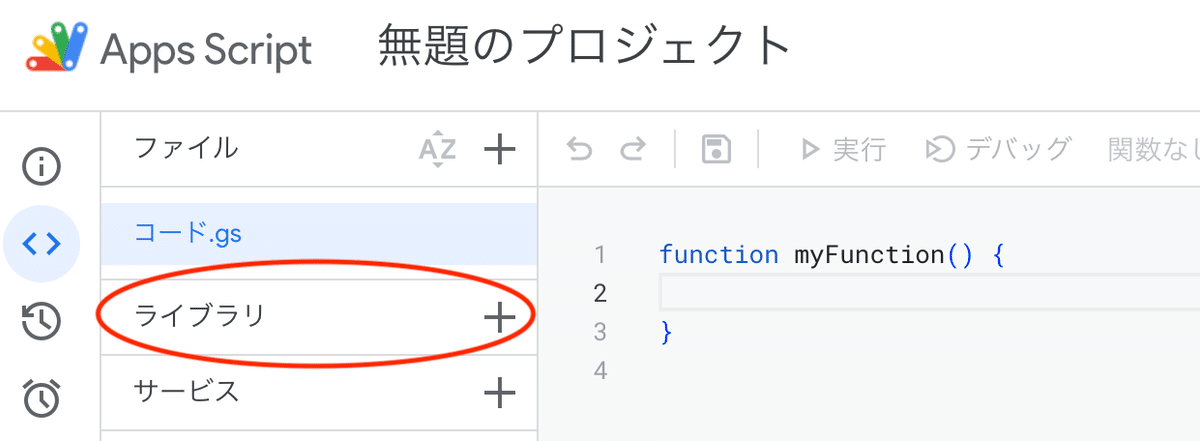
▼ ライブラリをクリック

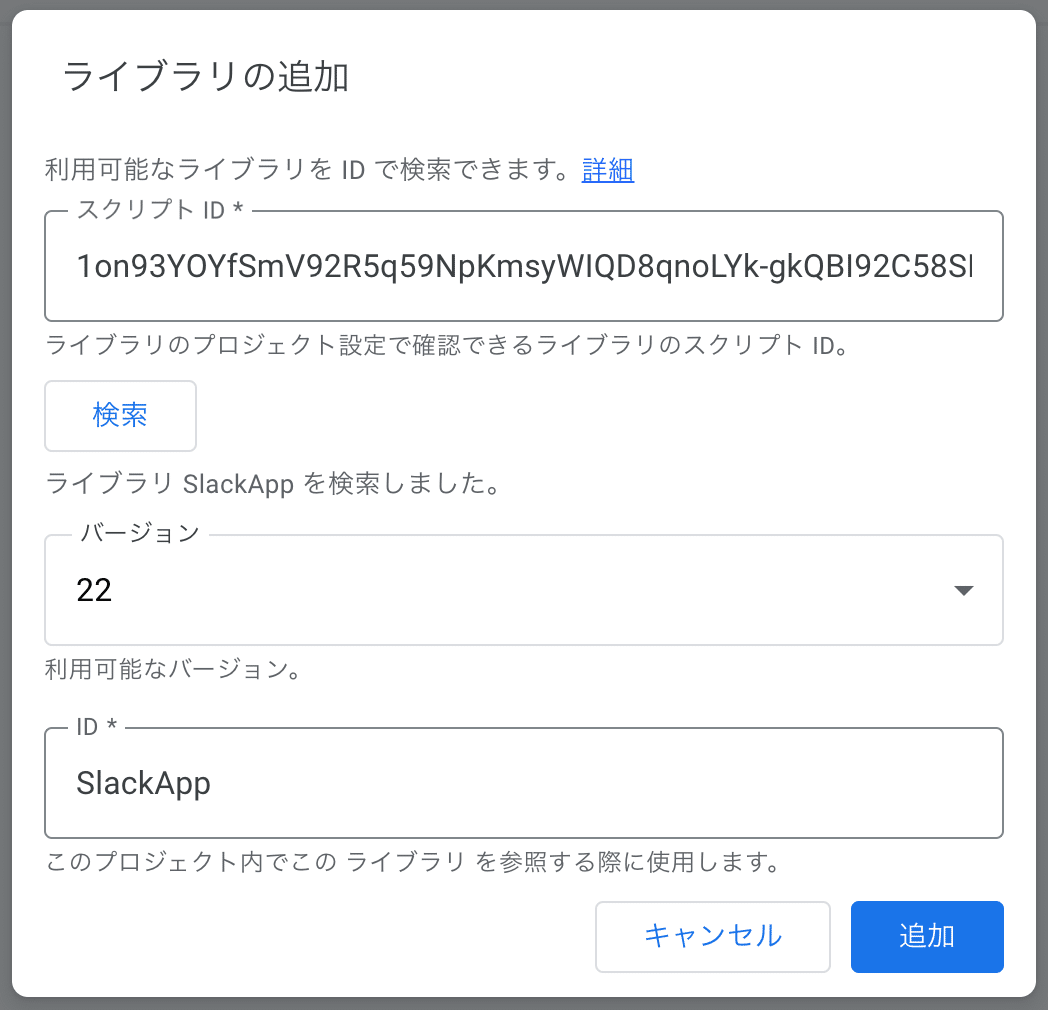
▼ スクリプトIDにSlackライブラリのスクリプトIDを入力し、追加をクリック
以下のIDをコピぺでOKです。
-slackライブラリのスクリプトID-
1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq

3.6) slackトークンの登録
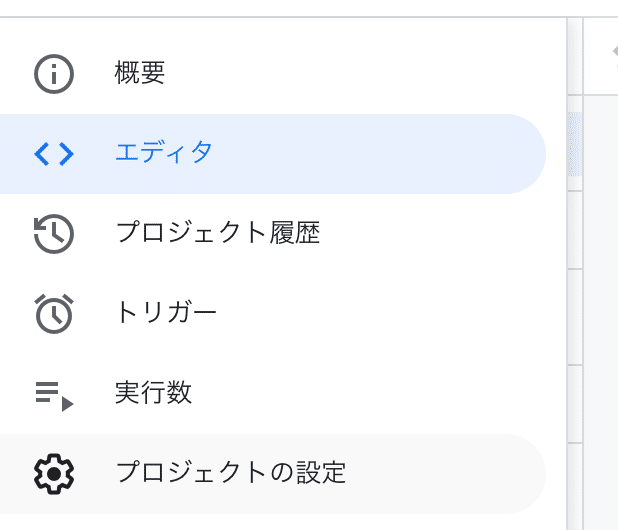
▼ プロジェクトの設定をクリック

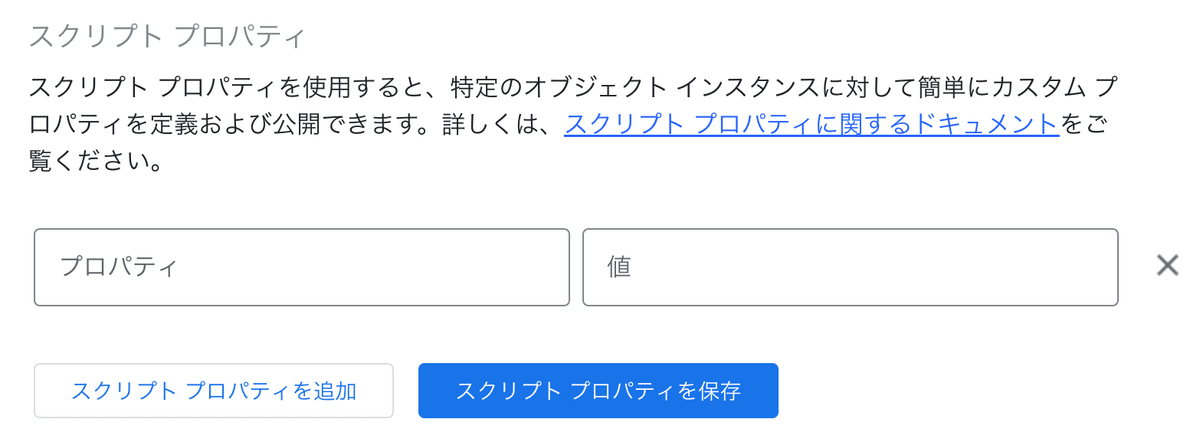
▼ スクリプトプロパティのスクリプトプロパティを追加をクリック
プロパティにslack_token(後で呼び出す時のkeyになります)を
値に3.3)でコピーしたslack tokenをコピペ
スクリプトプロパティを保存をクリック

-プロパティ機能とは-
Key-Valueで文字列を保存できる機能で、
主にコードへ直書きしたくないパスワードやAPIキー等の管理に使用されているようです。
3.7) ソースコードの作成
実際に各チャンネルへメッセージを送るためのコードを記載します。
以下のコードをコピぺするだけで大丈夫です。
※ チャンネル名(xxxxxxxxxxxの部分)と
送りたいメッセージの部分だけご自由に変更してください
function sendMessagesToSlack() {
const slackToken = PropertiesService.getScriptProperties().getProperty("slack_token");
const slackApp = SlackApp.create(slackToken);
const channelNames = [
"xxxxxxxxxxx", //チャンネル1
"xxxxxxxxxxx", //チャンネル2
"xxxxxxxxxxx", //チャンネル3
];
const message ="送りたいメッセージ";
channelNames.forEach((channelName) => {
slackApp.postMessage(channelName, message);
}
)
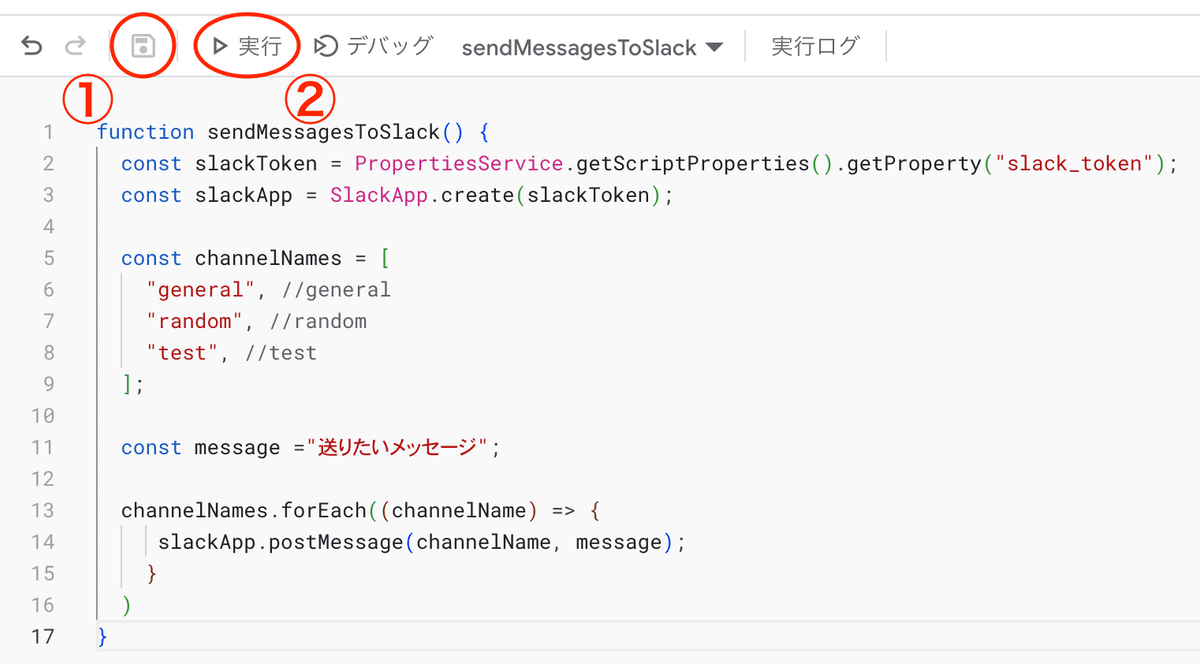
}3.8) コードの実行
▼ ①コードを保存する
▼ ②実行をクリック

これで複数のチャンネルにメッセージを一斉送信することができます!!
実行した結果がこちら↓

4. スプシに書いたチャンネルに一斉送信
ここからは、スプレッドシートに記載したチャンネル先に同メッセージを送る設計についてお話します。
4.1) スプレッドシートの設定
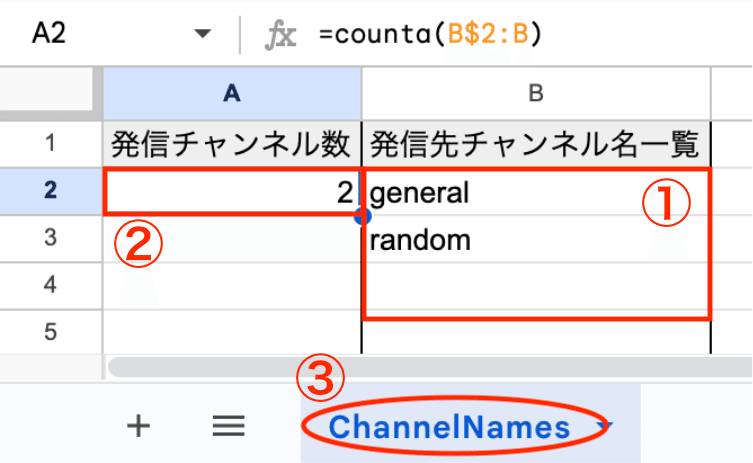
①発信先チャンネル名一覧を記載する
これは3.7) コードの作成にてchannnelNamesに入力したチャンネル名をスプレッドシートに書く(Bのセルに記載←どこでもいいけど!!)
②発信先のチャンネル数がわかるようA2のセルに「=counta(B$2:B)」を書き込む
※counta関数:指定のセル内の文字入っているセルをカウント
③シート名を変更する
今回は「シート1」を「ChannelNames」に変更しました!

4.2) ソースコードの変更
3.7)のコードに少し変更を加えたものを以下に記載します。
そのままコピペで問題ありません。
function sendMessagesToSlack() {
const slackToken = PropertiesService.getScriptProperties().getProperty("slack_token");
const slackApp = SlackApp.create(slackToken);
// スプレッドシートのIDを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// スプレッドシート内の指定シートIDを取得
const sheet_ch = ss.getSheetByName('ChannelNames');
// 送信先チャンネル数
// 指定シートの指定セルの値を取得(今回はA2セル)
let number = 1+Number(sheet_ch.getRange('A2').getValue());
console.log(number);
// チャンネル名インポート
// 指定シートの指定セルの値を取得(今回はB2:Bセル)
let channelNames = sheet_ch.getRange('B2:'+'B'+number).getValues();
console.log(channelNames);
// 初期設定時のコードはコメントアウト
// channelNames = [
// "general", //general
// "random", //random
// "test", //test:C065DGHDHT6
// ];
const message ="こんにちは!";
channelNames.forEach((channelName) => {
slackApp.chatPostMessage(String(channelName), message);
})
}変更点はchannelNamesの定義の仕方です。
3章ではGAS内にチャンネル名を記載していましたが、スプシから反映する方法に変更しました!
その際に必要な情報としてはシート名(ChannelNames)、あとはセル番号(A2,B2:B)!
これでスプシ(B列)に入力したチャンネル名を宛先に特定のメッセージを送ることができました!
5. スプシに書いたメッセージを一斉送信
ここからは、スプレッドシートに記載したチャンネル先に同メッセージを送る設計についてお話します。
4章までできたあなたならきっとすぐにできちゃいます!
5.1) スプレッドシートの設定
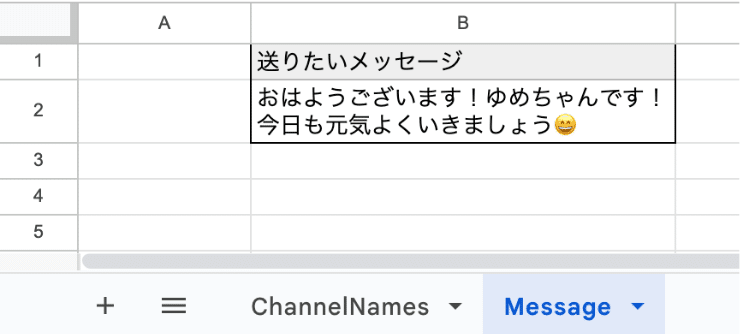
①送信メッセージを記載する
これは3.7) コードの作成にてmessageに入力した"送りたいメッセージ"をスプレッドシートに書く(B2のセルに記載←これも自由!!)
②シート名を変更する
今回は「シート2」を「Message」に変更しました!
※同じシート内(ChannelNames)に記入でも可

5.2) ソースコードの変更
4.2)のコードに少し変更を加えたものを以下に記載します。
そのままコピペで問題ありません!
function sendMessagesToSlack() {
const slackToken = PropertiesService.getScriptProperties().getProperty("slack_token");
const slackApp = SlackApp.create(slackToken);
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet_ch = ss.getSheetByName('ChannelNames');
const sheet_me = ss.getSheetByName('Message');
// 送信先チャンネル数
let number = 1+Number(sheet_ch.getRange('A2').getValue());
console.log(number);
// チャンネル名インポート
let channelNames = sheet_ch.getRange('B2:'+'B'+number).getValues();
console.log(channelNames);
// 送信メッセージを取得
let message = sheet_me.getRange('B2').getValue();
console.log(message);
// const message ="こんにちは!";
channelNames.forEach((channelName) => {
slackApp.chatPostMessage(String(channelName), message);
})
}変更点はmessageの定義の仕方です。
4章ではGAS内に送りたいメッセージを記載していましたが、スプシから反映する方法に変更しました!
その際に必要な情報としてはシート名(Message)、あとはセル番号(B2)!
これでスプシに入力したチャンネル名を宛先に、スプシに入力した特定のメッセージを送ることができました!
次の章では今までのことを行う上での注意点や参考文献について載せております!
さらに、最後のまとめの章にて今後どのような内容を載せていくかについてのお話を書かせていただいているので最後までご愛読いただけると幸いです🙇
6. 注意点
ここではそれぞれの箇所で実際にゆめちゃんが実装しようとした中でうまくいかなかったことについて解決策と共に記載していきます。
3.3) slackアプリのインストールでのエラー
▼ App Homeを選択し、App Display NameのEditをクリック
Display Name(botの名前)とDefault username(@xxxxで表示される名前)を入力し、Saveをクリック
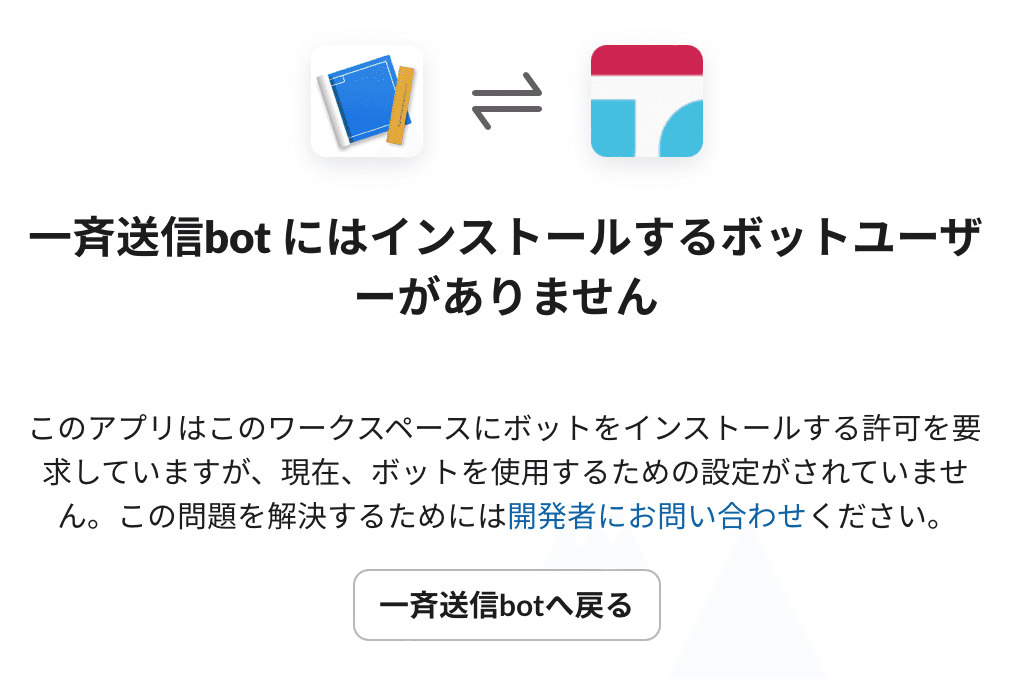
上記の部分をすっ飛ばしてワークスペースにインストールすると
こんな感じの表示になりました。

ちゃんとアプリの表示名を設定しよう!
▼ App Homeを選択し、App Display NameのEditをクリック
※どんな名前でも大丈夫です、ただDefault Nameは英字(小文字)と記号(-や_はいけた)のみっぽいです。

3.8) コードの実行でのエラー
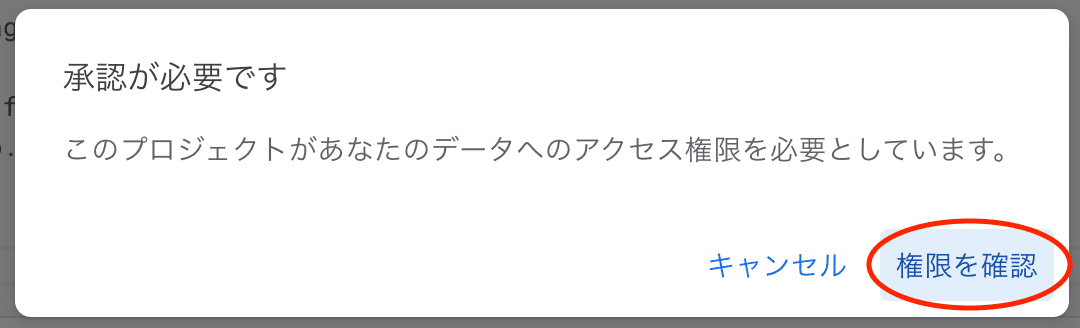
初回実行ではアカウントによる許可が必要になります。
▼ 権限の確認をクリック

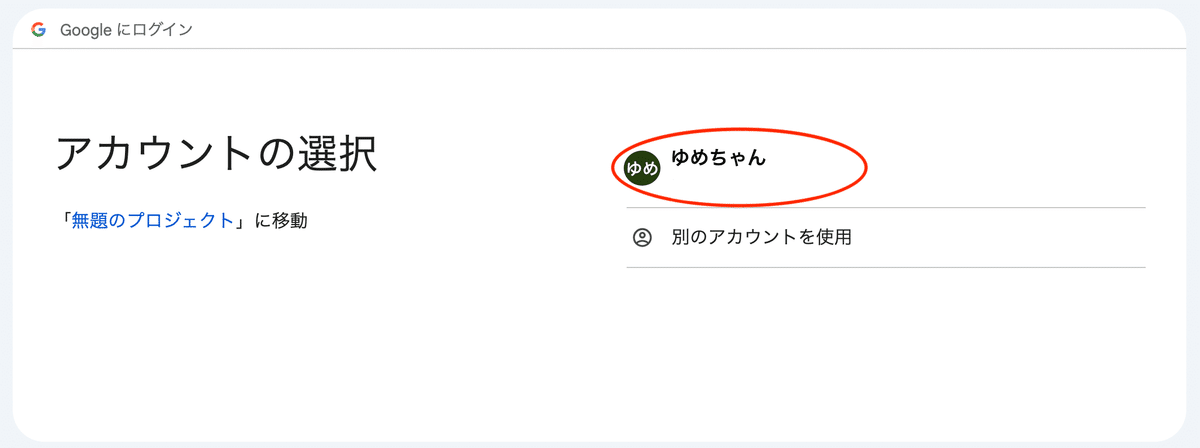
▼ 自分のアカウントをクリック

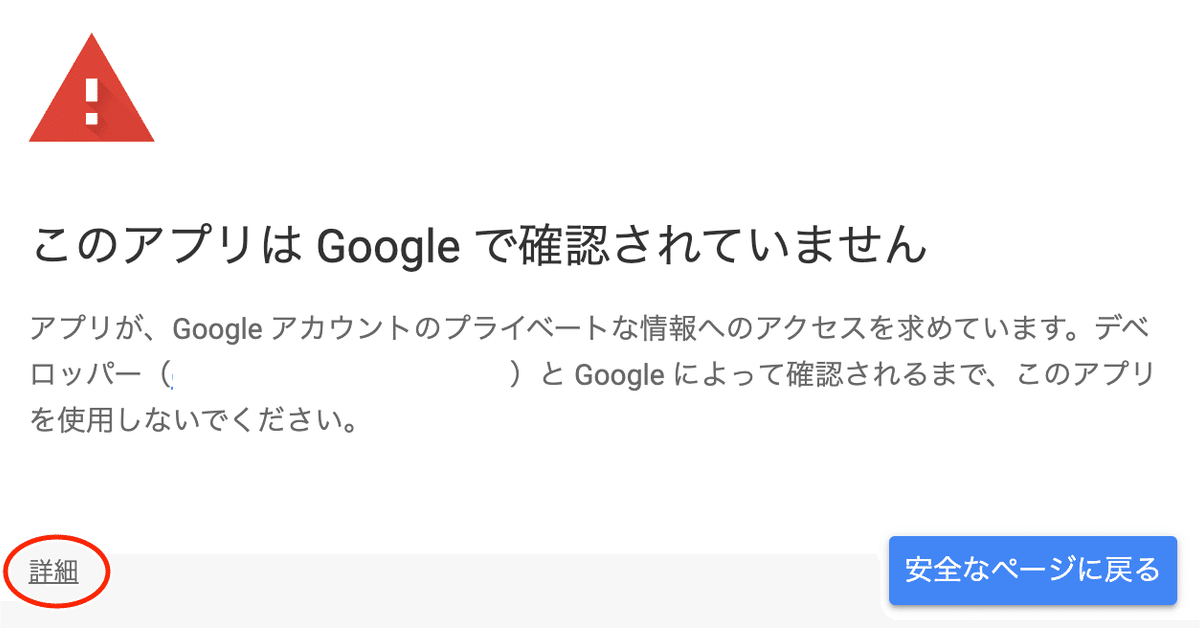
▼ 詳細をクリック
安全なページに戻るを押すと権限の確認はできず、実行はできません。

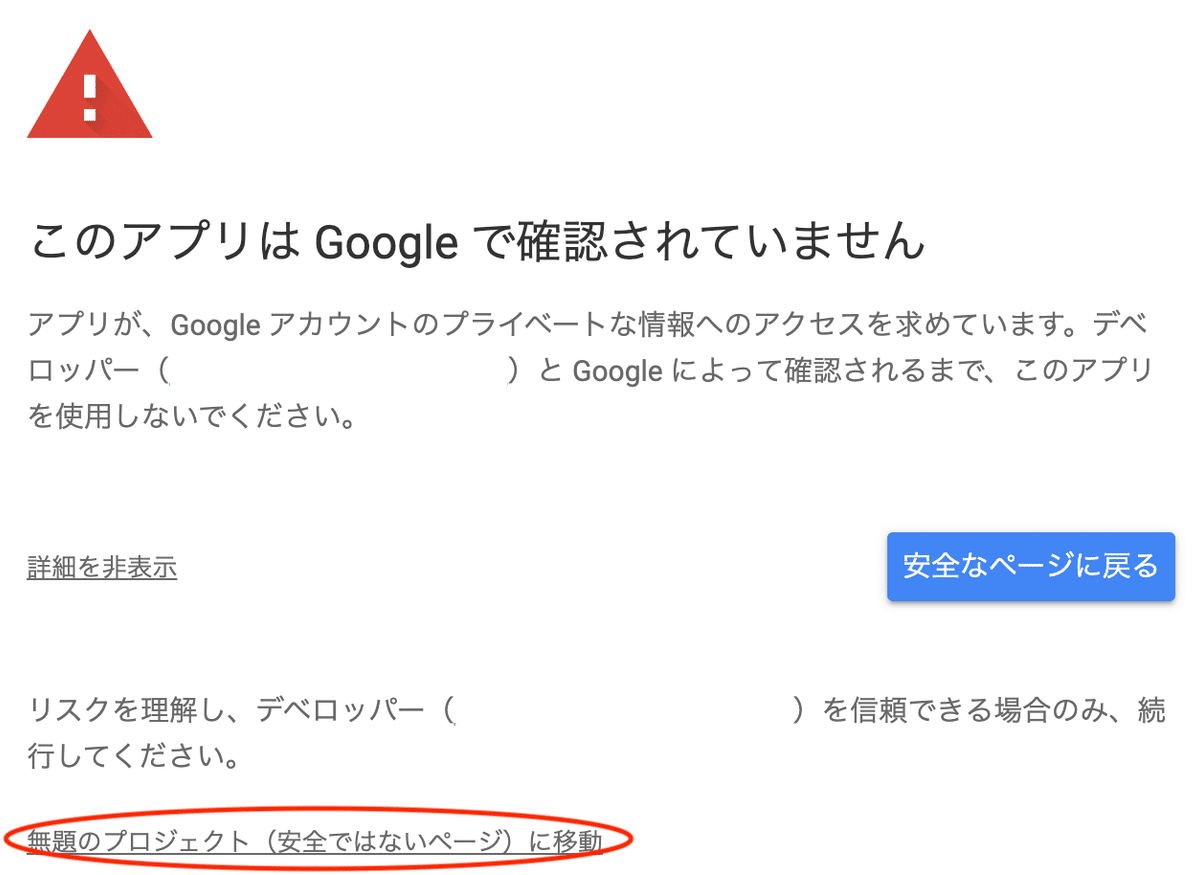
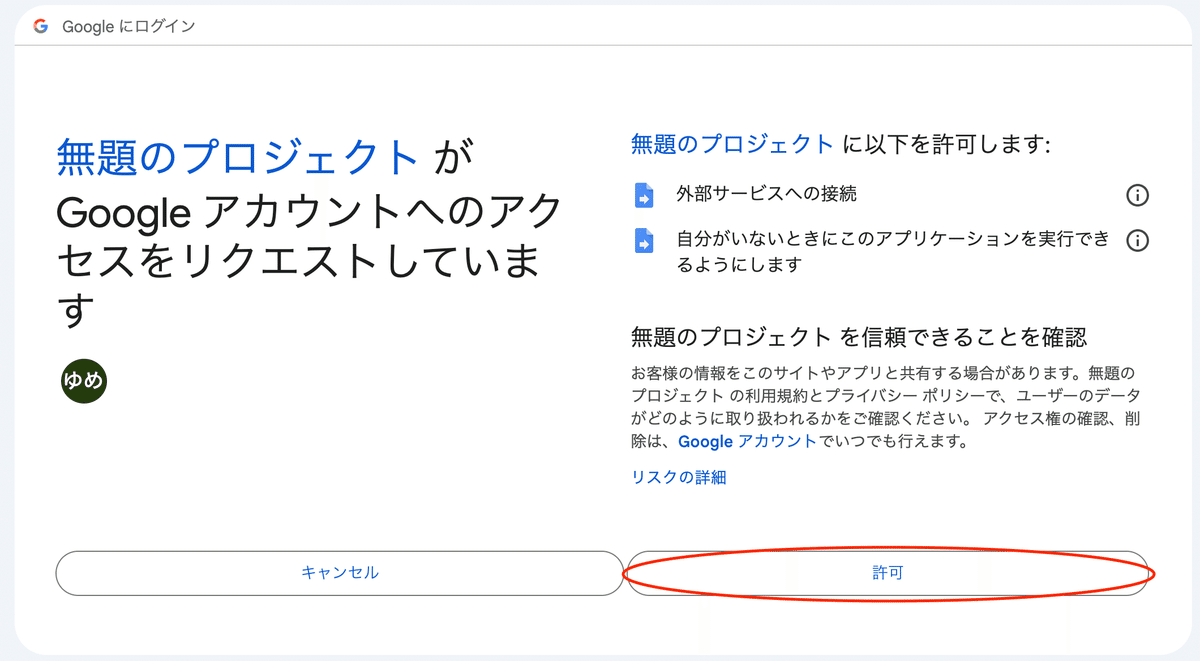
▼ 無題のプロジェクト(安全ではないページ)に移動をクリック

▼ 許可をクリック

3.SP) プライベートチャンネルへの送信設定
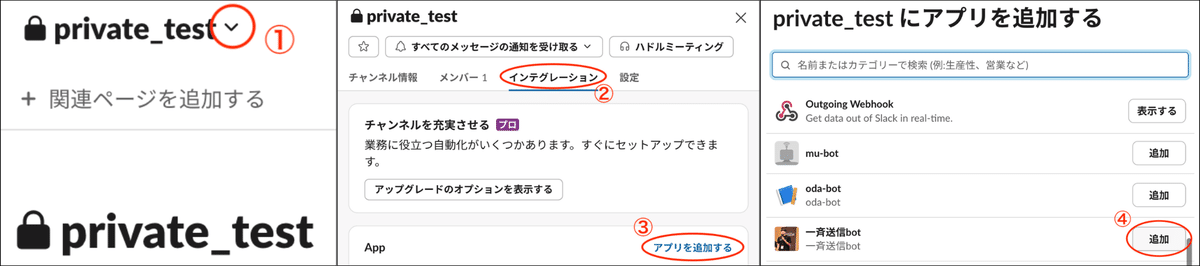
プライベートチャンネルへの送信は、botアプリをチャンネルへ追加する必要があります。
①チャンネル名の右側のトグル?を選択
②インテグレーションを選択
③アプリを追加するをクリック
④作成したslackアプリを選び、追加をクリック

これでプライベートチャンネルへの送信が可能になります!
※頻繁にプライベートチャンネルを作成したり、一斉送信をする方はアプリの追加を忘れずにしましょう。(チャンネル作成時にアプリを追加するbotもあるらしい、、)
参考
メイン:https://ph-1ab.com/slack-app-created-by-gas/
その他:https://qiita.com/guchimina/items/6858e041353f9a202f4c
まとめ
本記事では、slack appを用いたスプシとGASで複数のチャンネルに一斉通知する方法についてお話しました!
これを使えば今まで時間がかかっていた各チャンネルへの連絡業務も一気に時短することができると思います。
slackのapiを使えば一斉通知以外にも様々な方法に用いることができます!
そのため、今後も業務効率化を図るための方法について書いていこうと思います😄
とりあえず今回はこんなところまで、、、
と、言いたいところですが、実際これだけだと融通が効かないこともあると思います。
「これがしたい」「あれがしたい」「この機能をつけたい」
そんな要望に全て応えられたらいいのですが、なかなかそういう訳にもいきません。
かといって調べて簡単にできるかというと難しいです。(できなくはない、けどなかなか欲しい情報が出回っていなかったり、、)
そのため、実際に追加した、使用している機能やその方法についても説明したいです。
ただ、これが実際需要のあることなのかもわかっていません。
そのため、ここから先は有料にさせていただきます。
もしあまり読んでいただけなければ、おそらく需要はなく、有料の部分を見ていただけなければこれ以上書く必要もなくなってしまうかなと思います。
でも、もしたくさんの方に読んでいただき、一斉通知を含むslackのapiについて知りたいという需要を感じられれば、続きを書いていこうと思います。
なので、この先を読みたいという方がいればぜひご購入いただければと思いますし、その他にこんな機能が欲しいなどがあればコメントにて教えていただけると幸いです。
有料部分で取り上げる内容について
実際に有料の部分ではどのようなことが書いてあるのかというと
1. アイコンや名前の変更方法
2. 一斉通知時のメンションの付け方
3. 送信メッセージの送信前確認方法…etc
以上のような内容について載せております。
▼ 有料部分について少し紹介
おそらくコミュニティ内で一斉送信するとなると送信者が異なることもあったりするので頻繁にアイコンや名前の変更のタイミングがあると思います。
逆に送信者が
ただ、毎回アイコン(写真)を変更するために3.3)の部分にアクセスするのはめんどくさい、スプシ内で完結させたい。そんな願いを叶えます。
さらに、一斉送信をしても見てもらえなければ意味がありません。
そのため一斉送信先の各チャンネル先の人に通知がいくようメンションすることも必要になります。その方法についても載せています。
というように、僕が実際に業務の中で感じた課題に対しての機能を実装しているので即実装できる形で提供しています。
本当に一斉送信を行いたい人にとってはとても重要な内容になっているので、少しでも興味がある方にはぜひ見て欲しいです。
僕に業務効率化のための話を聞くかわりにお昼ご飯を奢ってあげる、というような感覚でご購入いただければと思います😄

僕はほっともっとの全部のせのり弁当が大好きなので、このnoteのお値段は全部のせのり弁当の値段に合わせようと思います。笑
もっと見てもらいたいので値下げします😁
(2025年1月1日現在)
もしかしたら安いとは感じないお値段かもしれませんが、この情報は一度知ってしまった人には再度似たような内容は買っていただけないと思います。
そのため本当はもう少し高く設定しようと思ったのですが、多くの方にこれを知って実用していただきたいのでこのお値段に設定しました。
(需要がありそうなら少しお値段を上げてしまうかもしれません!)
お早めのご購入をお勧めします!
ご愛読いただければと思います😁
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
