
ディスカヴァー・トゥエンティワン トップページ#1日1サイトレビュー
【サイトの種類】
・コーポレートサイト兼ブランディングサイト
【業種】
・出版事業
・学習プラットフォーム事業
・ブランドコミュニケーション事業
【概要】
「人と組織の可能性を拓く」をミッションに、ビジネス書、自己啓発書、実用書を中心とする書籍の刊行を行っている出版社のサイト
【目的】
(メイン)新しく出た新刊の書籍情報、イベント、ワークショップなどの情報を知ってもらい、販売促進につなげる。
(サブ)サイトを名刺代わりとし、イメージを持ってもらう。(信頼)
【提供できる価値】
・(安心感・信頼・希少性)今まで様々な書籍を発行してきた実績がある出版社で、ベストセラーもたくさん出している。
・今必要な事や悩みに対して答えをくれるような本が多いなと感じた。(当たり前か…)
【ターゲットユーザー】
(悩み)来月の10日に○○先生新刊が出るらしい。あまりにも楽しみすぎて出版社のウェブページをみてしまった。すると○○先生のトークショーのオンラインイベントがあるではないか!その時間帯は大丈夫そうだったので、参加を決めてしまった。○○先生の新刊…楽しみすぎる。
(趣味)読書
(性別)女性
(年齢)20代
【文字】
Noto Sans jp
【ボタン】
シンプルな角丸のボタンで、ホバーすると色が薄くなる。
「○○を見る>」「○○一覧>」


「本を探す」というページには、横にした本のようなデザインのボタンがあった。ホバーすると矢印が移動する。


【キャッチコピー】
なし
【サイト全体で見所だと思った所】
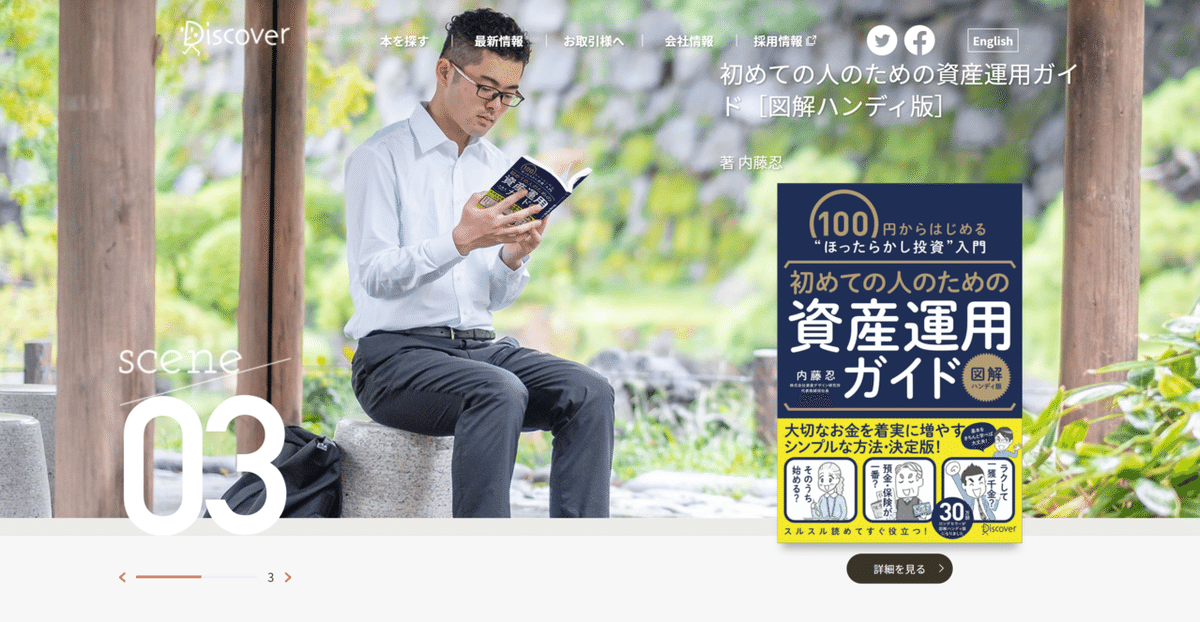
・ファーストビューのデザインで、新刊の画像が大きく配置されており、右側にターゲットユーザーが読んでいる姿が出ている。白い文字でシンプルに書籍タイトルと著者名が出ていて本の画像の下にボタンがついている。押すと本の紹介ページに行けるようになっている。

![FireShot Capture 1188 - 初めての人のための資産運用ガイド[図解ハンディ版] - ディスカヴァー・トゥエンティワン - Discover 21 - d21.co.jp](https://assets.st-note.com/production/uploads/images/40639963/picture_pc_aee42dfce5ce0976c402c4c1c80e3f2e.png?width=1200)
・この部分のデザインもすごく洗練されていて良いと思った。文具、書籍に合うすっきりしたデザインで、すごくメリハリが効いていていいなと思った。

・グローバルナビはファーストビューでは白→スクロールして背景が白い所へ行くと、黒に色が変わる。
・グローバルナビの作り方がとてもきれいだなと思った。スクロールするとキャラクターが歩く仕様になっている。(とてもかわいい)

・ナビを開いた時に、項目が本の形にマークされ、モーダルウィンドウ?が立ち上がる。本にしおりを挟むような感じで選択した項目メニュー部分が白く表示されている。
・このデザインや見出しの作り方がとても落ち着いていて堅すぎないので、模写したいなと思った。凄く良いなと思いました。

・ホバーした部分が、オレンジ色でマークされる。

文具とか書籍のイメージのデザインってこういう感じか~と思った部分が。
・この見出しの書体、アナログ感があって凄く良いな~と思いました。「Topics」が太字になっている。

・所々に手書きイラスト風な本のイラストが散りばめられていて、アナログ観を感じた。
・「Pickup」「Let's get in contact」などの見出しは手書き風フォントにしてあって、堅くなりすぎないように、適度にアナログ観を出しているように思った。

・「詳しくはこちら>」の高さを揃えていない。

・フッターの採用情報の欄のみ、色がついていて目立つなと思った。

【ページ全体の構成】
《1》MV(左に生活の一場面で本を読むターゲット・右に本の画像とページリンク)
《2》ニュース欄
《3》イベント欄
《4》書籍を探す・SNS公式アカウント
《5》告知欄?
《6》SNS一覧・問い合わせ
《7》フッター

