
Studio.designでTwitterシェアボタン(ツイートボタン)を付ける
ノーコードWebデザインプラットフォームであるStudio.design(*.studio.site)は、独自のJavaScriptが導入できないためTwitterの公式の方法ではシェアボタン(ツイートボタン)を付けることができない。
しかし、iframeだけは独自のものが挿入できるという謎仕様である。それに、パラメータとして$urlや、CMSではタイトルなども挿入できるらしい。
というわけで、これらを悪用活用してstudio2twとかいうのを作ってみたので、それを導入する方法と所感を記載したい。
導入法
デザイン編集ツールで、左端の要素追加(「>」印)を選択する。

「追加」タブの中のiframeを選択する。

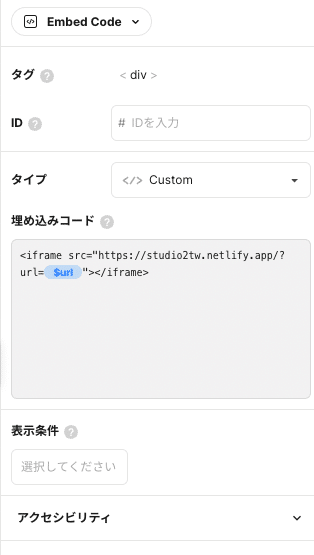
以下の白文字のコードをコピペする。ただし「$url」は「プロパティから選択」で「$url」を選ばなければならない。
<iframe src="https://studio2tw.netlify.app/?url=$url"></iframe>
これであとは画面の左上にある「Twitterでシェア」の大きさや位置をよしなにして、設置は完了である。
背景はデフォルトで白になっているが、bgColorの後にhex(#eeeや#ff0000など)の「#」を取ったものを記載すればその色が背景になる。(これは#印があるとハッシュとして認識されてしまうからである。URLエンコードを行うよりかはマシなのでこうした。)
<iframe src="https://studio2tw.netlify.app/?url=$url&bgColor=000"></iframe>所感
ソースコード: GitHub
Netlify Functionを用いてurlに渡されたアドレスのタイトルを返している。直接フロントエンドから持っていこうとしたらCORSで怒られた。
タイトルを取得するのは、axiosでHTMLを取得したものをcheerioがパースして行なっている。
window.onload、つまりiframe内が完全に読み込まれてからタイトル取得処理を行なっているため、取得するまでに若干の時間がかかる。まぁページ表示後すぐにそのページをシェアする人間なんていないだろうから運用上問題は生じないだろうが、ちゃんとローディング中みたいな処理もしておくべきかもしれない。
つか、各種SNSシェアボタンくらい付けたらどうですかStudioさん……
