滋賀県と最も接している県はどこか
結果
微妙な結果になったけど、
これ気になって滋賀県で一番接している県を計算してたんだけど、割と意外 pic.twitter.com/Dcux7Gn9xi
— OcDra (@OctopusDragon) May 1, 2021
動機
滋賀県と三重県が隣り合ってるっていう感覚あまりない
— からくり (@LizRing0852) May 1, 2021
を見て、滋賀県の地図を見たものの、三重が最も接してる?そうでもない?と微妙な感じになった。

多分何も情報を得られなさそうな検索結果を得たので、自分で計算する他ないとなった次第。
方法

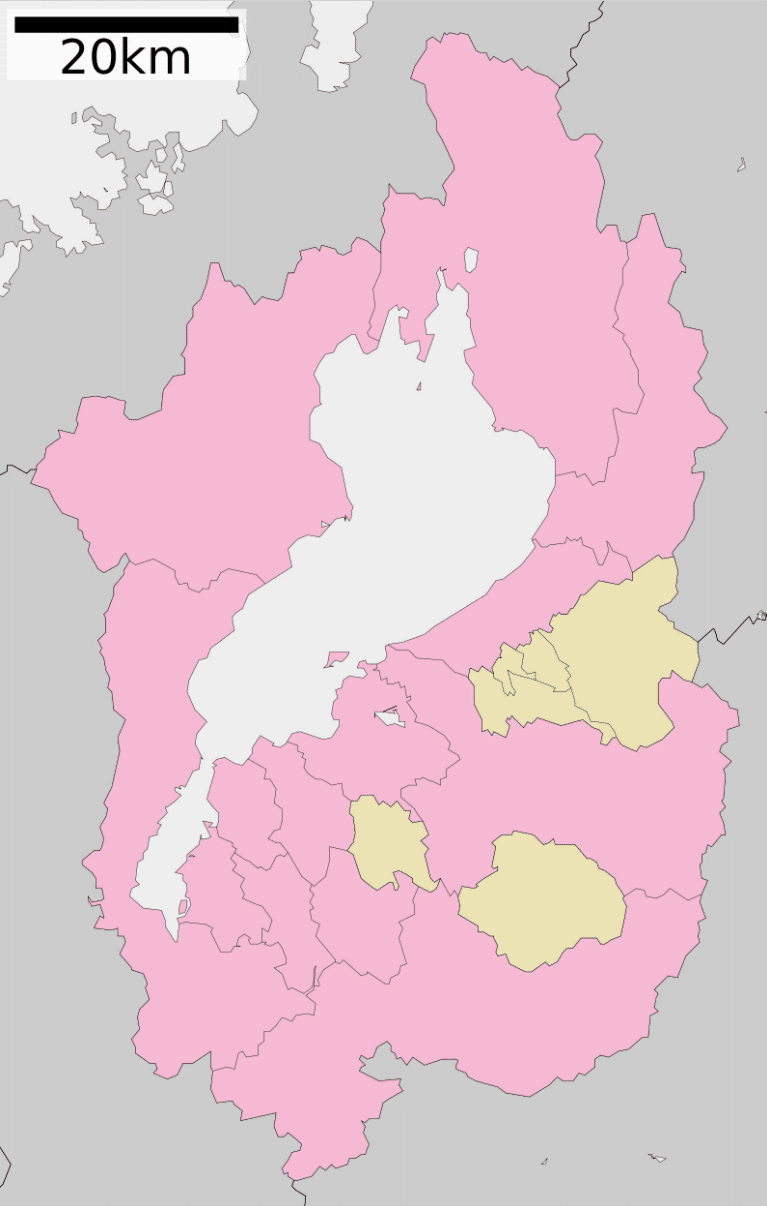
Wikipediaの滋賀県のページを見れば、滋賀県のSVG画像がある。SVG画像はいわゆるPNGやJPEG画像とは違って、座標(X, Y)同士を直線やその他曲線で表した画像のことだ(適当な説明)。
つまりすべての座標同士のユークリッド距離を合計すれば県境の長さが出るはずだ。しかし、このSVG画像のパスを見るとこの画像すべて一筆書きの要領で1つのパスとして表現されている。周囲の県境でパスが分かれていないかなぁと思ったが裏切られた。
というわけで、SVGPathEditorとかいうオンラインツールを見つけたので、そこにパス(path d=""のdの中)をすべて入れてみた。背景や市町村の色分けのデータも当然入っているが、Affinity Designerで県境データだけを抽出してある。パスを張り付けるとベクター化された滋賀県が表示される。パスを分割する機能があると期待していたがそのような機能は無かった。そもそもAffinity Designerで完結すると思っていたのに。
結果として温かみのある手書きでSVGを編集することになった。SVGPathEditorで県境の境目(?)あたりをホバーすると座標が出てくる。(Convert to absoluteで絶対座標に変えておき、元のSVGもすべて絶対座標で表記されるように変換した方が楽)そしてスタートとゴールの座標をVSCodeで検索してそこだけ切り出し、別ファイルとして作成する。これを福井県、岐阜県、三重県、京都府のそれぞれで行う。
雑な作業だが、切り出した県境はこんな感じだ。Run Penを押せば表示される。HTMLを見ればfukui, gifu, mie, kyotoとidを振っているのがわかると思う。
次にこれらの県境の長さを測る。まず、元SVG画像から縮尺情報を確認する。画像左上の縮尺バーは113pxで20kmを指している。各pathの長さはSVGGeometryElement.getTotalLength()で計算できる。SVGGeometryElementはpathのElementを渡せばよいので、getElementByIdで可能だ。
というわけでHTMLとJSを完成させるとこんな感じ。
これで一件落着かと思われたが、問題がある。
残念ながら総延長が合いません! https://t.co/OSMAWf9PMd pic.twitter.com/1D0UP3YZ7K
— OcDra (@OctopusDragon) May 1, 2021
県境の総延長は443kmあってほしいのに、386kmしかない。15%程度誤差がある。どうしたものか。
いずれにせよ最も接しているのは京都府だった(と計算された)が、何よりも三重と京都が1kmしか差がない(ほんまか?)のは面白いと思った。地図を見たとき総延長は三重県, 福井県, 京都府の順番だろうと見えたが、予想と外れた。
