
【画像補正】トーンカーブについて超ざっくり説明します【雑な解説】
珍しく役に立ちそうなお話です。
〜〜〜〜はじめに〜〜〜〜〜
最近、立て続けにトーンカーブの使い方について聞かれることがありまして、その人たちが口を揃えて言うには
「トーンカーブ意味わからん」
と言うのです。
別に意味わからん事はないんだけどなー。と思いながら説明すると
大体の人は「あ〜なるほど!」と言ってくれたので
せっかくなのでここで説明しようかと。
ちなみにちゃんと説明しません。
かなり端折って超ざっくりな説明をします。乱暴な説明です。
なのでガチ勢の人から見たらツッコミどころがありまくりなので、そう言う人はスルーしてください(笑)。
意味わからん!って言ってる人にガチな説明しても、
きっとわかってもらえないので、これでいいんです。初学者向けなので。
RGBが〜、0-255が〜、ヒストグラムで〜とかいきなり言われても、
まず言葉の意味がわからんし、そもそも困るというか
は?何言ってんの?こいつ? となるよね。
ある程度考え方がわかって来たら、周りにいる専門用語飛ばしまくりなガチな人に教わればいいと思います。
ちなみに、トーンカーブをある程度マスターしたら
これ一つで色調補正は大体どうにかなります。マジで。
正直、他の項目は使わなくなります。
今回はPhotoshopのトーンカーブを例にとって説明します。
他の画像ソフトでも見た目は違っても中身はおんなじです。
では、行ってみましょう。
〜〜〜〜トーンカーブとは?〜〜〜〜
『画像の白から黒までを便宜上線グラフにしたもの』を使って
『画像のトーンを変更するもの』です。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
どういうこと?
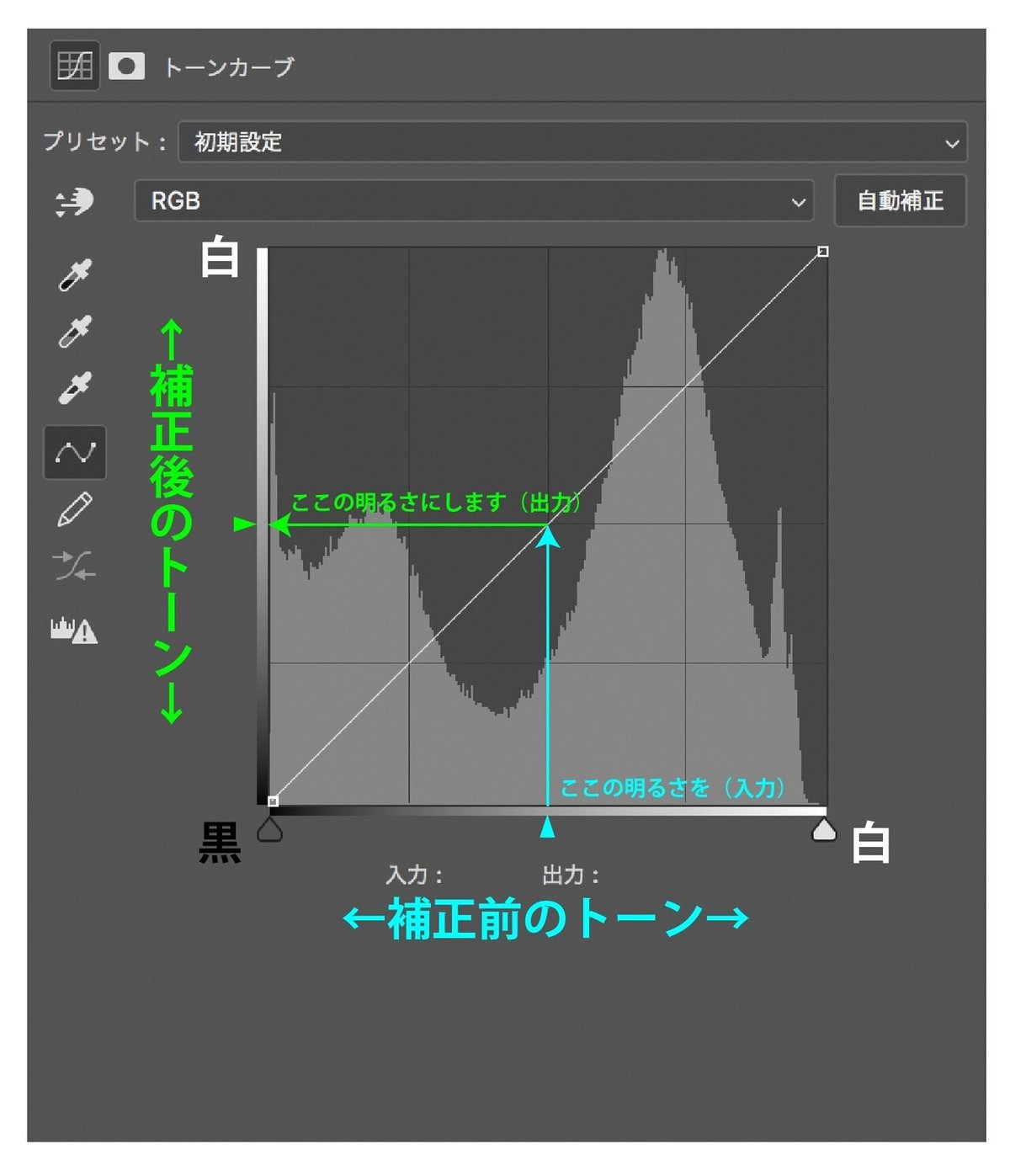
こう言う事です。

いや、それはわかる。
これをどう見れば良いの?
こう見ます。

背景にあるグレーの山みたいなやつ(ヒストグラムって言います)は無視。
見るのは対角に走ってる線だけ。
触るのもこの線のみ。
で、この線をマウスでつまんでキュと動かします。
こんな風に。

書いてある通り、グラフの
横軸が元画像(これが)
縦軸が補正後の画像(こうなる)
なのです。
「これ(横軸)がこう(縦軸)なる」と覚えてください。
使ってるソフトや設定によっては白黒の向きやカーブが逆だったりするけど、そこは脳内補完でお願いします。
ただ絶対言えるのは、
見た目が変わっても間違いなくグラフの両端がそれぞれ白と黒です。
〜〜〜〜具体例〜〜〜〜
じゃあ、実際どうすれば良いのさ?
と言う方のためにこんな写真を用意しました。

猫の写真を使うと好感度が上がるっぽいので、猫の写真です。
その下にわかりやすいように白黒を10等分したものをつけておきました。
そしたらヒストグラムに10等分の縦線が表示されました。
なんとわかりやすい!素敵!
で、多分曲線だから解りにくいと思うので、
極端な例として直線で描いて見ます。


これを見るとわかる通り
グラフの天井に張り付いていたら白
グラフの床に張り付いていたら黒
天井から床に渡っている線がグレーゾーン
なのです。
実際、トーンカーブは直線で調整するより、
曲線で調整することが多いです。
なぜなら曲線の方がそれっぽく仕上がるので。
それっぽいは大事。
世の中バッサリ直線で分けたら色々困るじゃないですか。
人間なんて曖昧な生き物なので曲線が似合ってるんです。
それっぽくなりゃ何でも良いんです。
あと、わざわざマウスで曲線を書かなくても、
線の一箇所をつまんで動かせば良い感じの曲線が勝手に出来上がります。
では曲線だとどうなるか?
〜〜〜〜実例集〜〜〜〜
【明るくするには?】
画像がなんか暗いな。明るくしたいな。と言う時は、
カーブの真ん中辺をつまんで持ち上げます。
こんな風に。

【暗くするには?】
画像を暗くしたいな。と言う時はさっきと逆で、
カーブの真ん中辺をつまんで下に下げます。

ほらもうこれで50%くらいは使い方を説明しました。
【コントラストを上げる】
画像をパキッとさせたい時はコントラストを上げましょう
こんな風に二箇所つまんで上げ下げ。

【コントラストを下げる】
逆に画像をもっと眠く、ボヤッとさせたいな。
と言う時はこうです。

ここで気づいたと思いますが、
全体の角度を縦に近づけるとコントラストが上がって、
横に近づけるとコントラストが下がります。

急に手書きになったのはスクショがメンドくさくなっただけです。
また極端に直線で描くとこうなります。


コントラストを上げたい時は急な坂
コントラストを下げたい時は緩い坂
これだけ覚えておけばOKです!
「ガンマがね〜」とかドヤ顔で説明しだす人に会ったら無視して良いです。
なんだよ!ガンマって!お前は健康診断か?と。
〜〜〜〜まとめ〜〜〜〜
もう、上記のことさえわかってれば、大体どーにかなります。
あとは適当にいじってみてください。
「習うより慣れろ」です。
ただ慣れる前に仕組みを理解してれば慣れるのは早いってだけです。
こう言うものって正解はないので、
どんな使い方だろうと、誰に何と言われようと、
『自分の中で良い感じ!』が正義なのです。
なので、
細かいことは気にせず好き勝手やりましょう。
〜〜〜〜さらなる沼へ(おまけ)〜〜〜〜
今回説明したのは明るさのことだけですが、
画像ってのは本来フルカラーなのです。
ちょっと難しい話ですが、
R(RED)G(GREEN)B(BLUE)
の三色で構成されています。
今回は解りやすくRGBを一本にまとめた線で説明しましたが、
本当はRGBそれぞれにトーンカーブがあり、
その3本を別々に動かせば明るさだけでなく色味も変更できます。
また今回のようにRGB全てをまとめて動かすと明るさの調整になります。


RGBカーブ
Rカーブ
Gカーブ
Bカーブ
ほらね、4本ある。
これが組み合わさってそりゃもう複雑怪奇な事になるのですが、
その説明はまたいつか。
ってことで、おしまい。
******************************************************************************
こちらのnoteもどうぞ
