
ShopifyにてSwiperでスライダーセクションを作ろう!
こんにちは!
Shopify構築をメインにしているフリーランスのRyo(@owl__goat)と申します。
今回はDawnテーマを使ってSwiperでスライダーセクションを制作していきます。
実際のサイトはパスワードをコピーし、以下URLをご覧ください。
URL: https://gracialuxe.myshopify.com/
pass: giecre
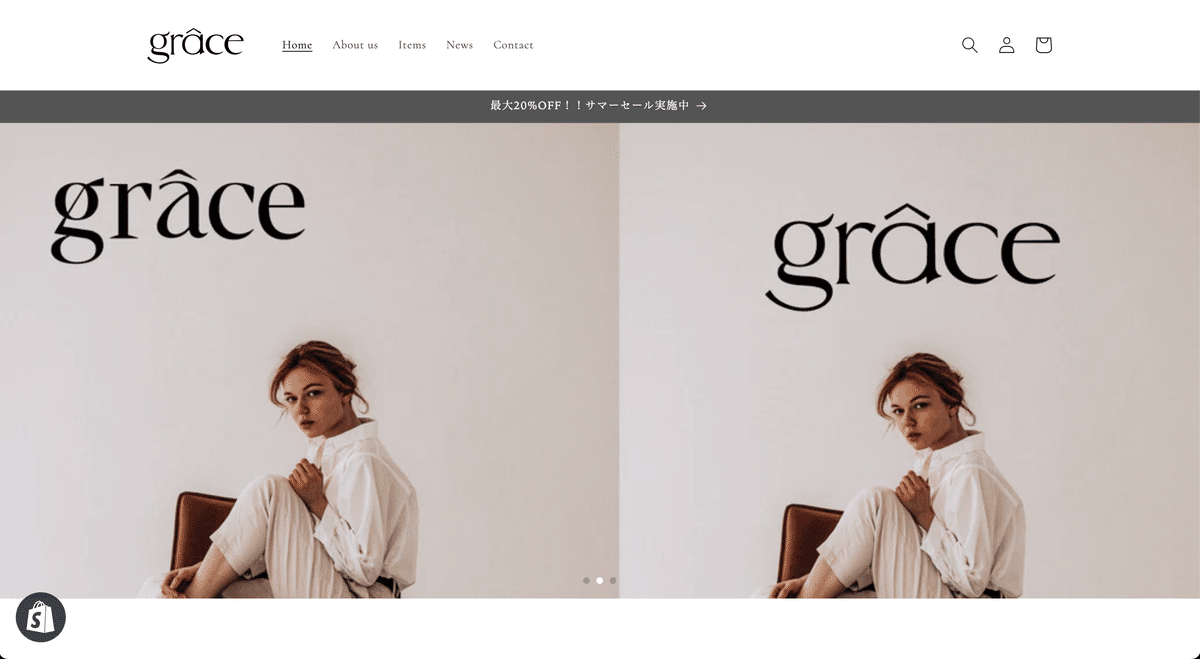
今回作成するセクションは以下画像のようなスライダーセクションです!
Dawnにはスライドショーセクションがデフォルトでついているのですが、機能性やデザイン性から実案件ではスライダーを別で制作することが多いです。
また、ShopifyではJqueryが非推奨なため、JqueryのプラグインであるSlickよりSwiperを使用することをおすすめします。


1,Swiperを読み込む
CDNを使用してSwiperを読み込ませます。
「theme.liquid」を開き以下を追加します。
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>こちらのコードを<head>タグの中に追加
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>こちらのコードを<body>タグの閉じタグの直前に追加
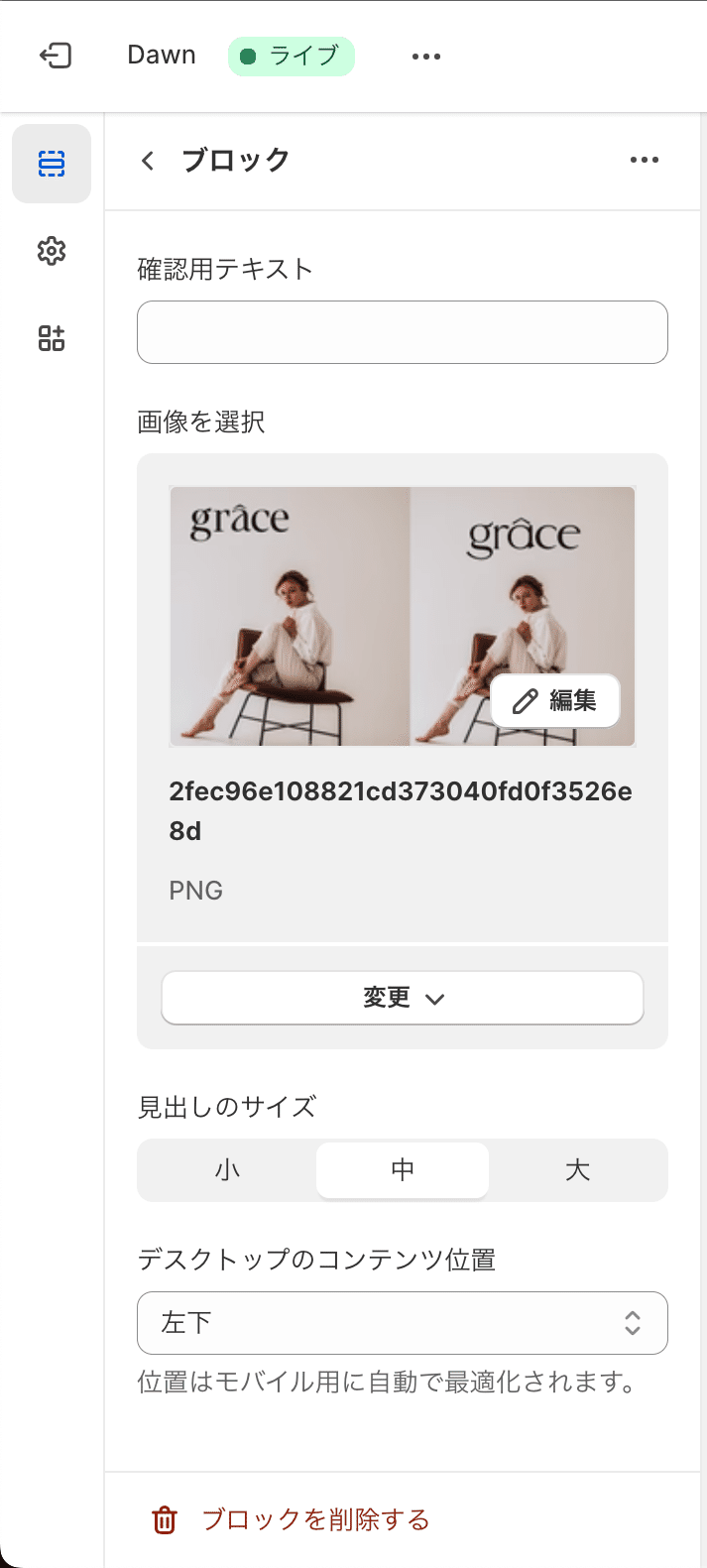
2,各ファイルを追加
セクションディレクトリに「swiper.liquid」、アセットディレクトリに「swiper.css」、「swiper.js」を追加します。
swiper.jsをtheme.liquidの<body>タグの閉じタグ直前に追加
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script src="{{ 'swiper.js' | asset_url }}" defer="defer" ></script>
</body>3,各ファイルにコードを書いていく
swiper.liquidに以下のコードを追加
※「slideshow.liquid」のコードから一部取り出しています
{{ 'swiper.css' | asset_url | stylesheet_tag }}
{{ 'section-image-banner.css' | asset_url | stylesheet_tag }}
{{ 'component-slider.css' | asset_url | stylesheet_tag }}
{{ 'component-slideshow.css' | asset_url | stylesheet_tag }}
<!-- Sliderを包むコンテナ要素 -->
<div id="bullets" class="swiper">
<!-- スライド要素を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
{% for block in section.blocks %}
<style>
.swiper-slide::after {
opacity: {{ block.settings.opacity | divided_by: 100.0 }};
background-color:black;
width:100%;
height:100%;
}
</style>
{% assign img_url = block.settings.img | img_url: '1024x' %}
<div class="swiper-slide slide-1 banner__content--{{ block.settings.box_align }}" style="background-image: url('{{ img_url }}');">
<h2 class="slide-title {{ block.settings.heading_size }}">{{ block.settings.title }}</h2>
</div>
{% endfor %}
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
{% schema %}
{
"name": "Swiper スライダー",
"tag": "section",
"class": "section",
"settings": [
],
"blocks": [
{
"name": "ブロック",
"type": "block1",
"settings": [
{
"type": "text",
"id": "title",
"label": "確認用テキスト",
"default": "block1の確認用テキスト"
},
{
"type": "image_picker",
"id": "img",
"label": "画像を選択"
},
{
"type": "select",
"id": "heading_size",
"options": [
{
"value": "h2",
"label": "t:sections.all.heading_size.options__1.label"
},
{
"value": "h1",
"label": "t:sections.all.heading_size.options__2.label"
},
{
"value": "h0",
"label": "t:sections.all.heading_size.options__3.label"
}
],
"default": "h1",
"label": "t:sections.all.heading_size.label"
},
{
"type": "select",
"id": "box_align",
"options": [
{
"value": "top-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__1.label"
},
{
"value": "top-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__2.label"
},
{
"value": "top-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__3.label"
},
{
"value": "middle-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__4.label"
},
{
"value": "middle-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__5.label"
},
{
"value": "middle-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__6.label"
},
{
"value": "bottom-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__7.label"
},
{
"value": "bottom-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__8.label"
},
{
"value": "bottom-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__9.label"
}
],
"default": "middle-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.label",
"info": "t:sections.slideshow.blocks.slide.settings.box_align.info"
}
]
}
],
"presets": [
{
"name": "Swiper スライダー"
}
]
}
{% endschema %}
swiper.cssに以下のコードを追加
.swiper {
width: 100%;
height: 570px;
}
.swiper-slide {
width: 100%;
height: 100%;
background-size:cover;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-weight: bold;
}
.swiper-pagination-bullet {
background-color:none;
border:white;
}
.swiper-pagination-bullet-active {
background-color:white;
}
h2 {
font-size: 40px;
}
@media screen and (max-width: 990px) {
.swiper {
height:420px;
}
}
swiper.jsを以下のコードに追加
const bullets = new Swiper("#bullets", {
loop: true,
speed: 1000,
autoplay: {
delay: 3000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable"
}
});
const fraction = new Swiper("#fraction", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
pagination: {
el: ".swiper-pagination",
type: "fraction"
}
});
const progressbar = new Swiper("#progressbar", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
pagination: {
el: ".swiper-pagination",
type: "progressbar"
}
});完成です!!
細かな修正や機能の追加をし、カスタマイズしていただければと思います。
お疲れ様でした!
もしよければX(Twitter)のフォローもお願いします!
