
属人化を防ぐために作業手順アプリを作ろう
最近訳あって仕事ができないという状況になり、改めて業務の属人化を痛感しました。
(言い訳になるけど属人化というか零細企業ゆえ物理的に人がいないという・・・)
会社としてもようやく危機感を感じたらしく、人員の補充や適切な業務フローの見直しなど、根本の改善を考えるいいきっかけになったと言っても過言ではないようです。
▼ 本当にやるべきことは
私が本当にやるべきことは「なぜかきったんがやっている仕事」や「きったんしか知らない仕事」をなくしていくことだと思っています。
前者に関しては、昔からの名残で業務フローでなぜか私を挟むことが多いことが問題でした。
業務フローに私を挟むことの問題は、フローが回り道をして無駄が多くなることの他、「きったんが承認した」という謎の責任を負うため本来の担当者が責任を放棄している、というところにあるのです。
経理という役割上、仕方のないことではあると思ってはいるのですが、適切なルートで業務が回っていくことで業務改善にもつながるし、僕の負担も軽くなります。
だからこそこういう改善が最も重要であると考えました。
とはいえなかなか「それ」を変えるのは難しく、「本来の担当者」が自分の仕事と責任をそう簡単に増やしてくれるわけがありません。
なので、こういった人員や組織的なところなどは会社がどういうつもりで進めようとしているのかによってかわってくるので、ここは口出ししないことにしました。
ということで「きったんしか知らない仕事」をなくすことに全力を注ごうと、対策を取ることにしました。
▼ 作業手順アプリをつくろう
私しか知らないことをなくすため、早速kintoneで「作業の手順を共有するためのアプリ」を作ることにしました。
個人的には仕事を引き継ぐなら「やり方」ではなく「考え方」、業務の目的や「なぜこうしているのか」を引き継ぎたいと考えているのですが、今回はそう言ってはいられないというか、緊急事態に進めるべきことを進めなければならない、そのために作業手順だけでも共有しておきたかった。そんな思いでアプリを作りました。
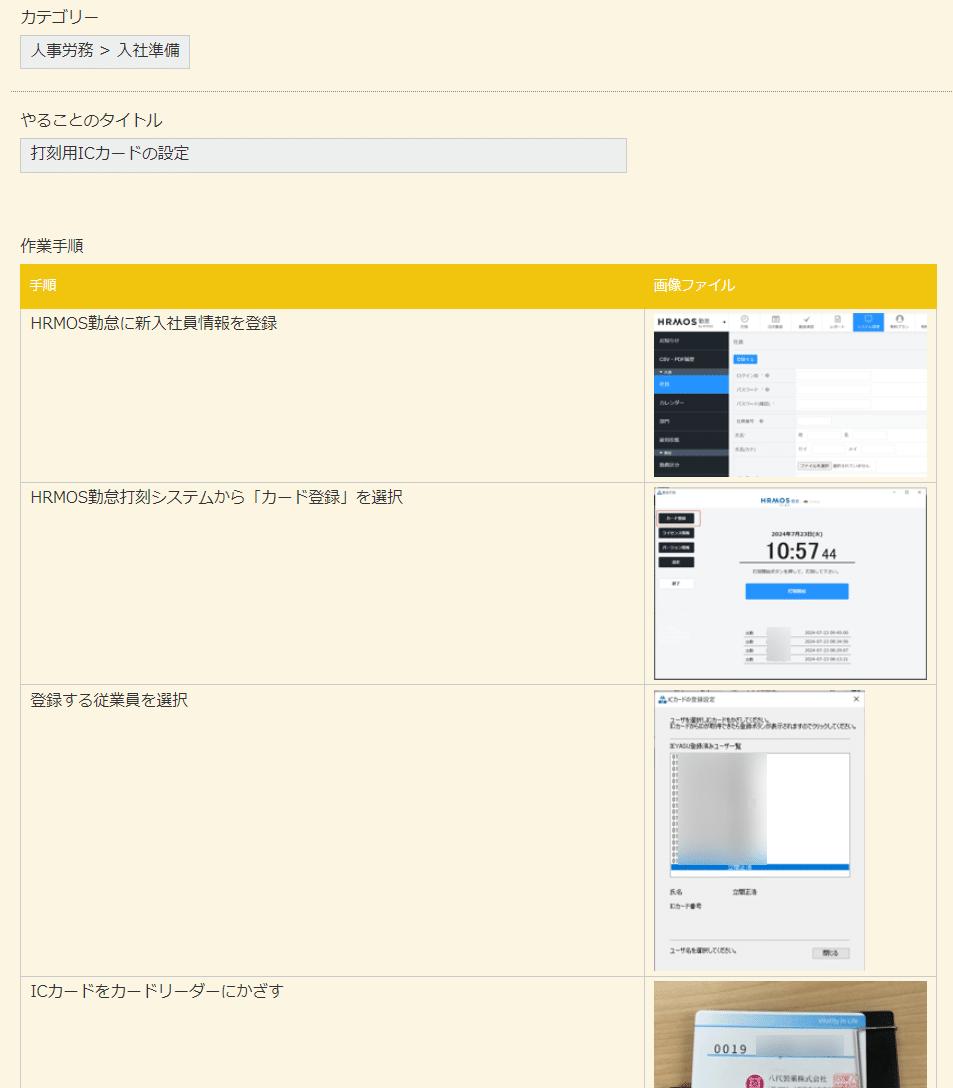
なのでとにかくシンプルに、作業手順の説明とスクショを貼り付けるだけのアプリにしました。

手順を入力して、簡単ながら完成です。

完成・・・なんですが・・・
▼ ちょっとしたこだわりとカスタマイン
もちろんこれでいいんです。
サムネイルクリックしたらプレビューで拡大できるし。
でも詳細画面を開いたとき、画像によっては少し細かくて見づらいものもある、パッと見ただけで画像をしっかり理解できた方がいいなと思い、ちょっとしたこだわりと言うか、もう少し工夫してみたいと思ったわけです。
▍リッチエディターに貼り付けてみる
リッチエディタ―には画像を貼り付けることができます。
試しにスクショした画像をリッチエディタ―に貼り付けてみると・・・

画像デカーーーーーーーーー!!!!!(笑)
こりゃダメだ。。。
これなら添付ファイルフィールドのサムネイルの方がマシか。。。
▍カスタマインを使ってみる
そんな時ふと思い出したのがアールスリーさんのこの記事です。
この記事にはこう書かれています。
リッチエディターフィールドは、HTMLをセットすることにより装飾した状態で値を入力させることができます。
ですので、今回は<img src=”${画像URL}”>という値をリッチエディターフィールドにセットします。
このやり方で試してみました。

確かにリッチエディタ―に画像が表示されています。
但しこのままだと先程のコピペしたときのように「画像デカーーーーー」状態のままになってしまいます。
そこで、${画像URL}のあとに、cssで要素の幅を設定する「width」を使って画像の幅を調整してみました。
<img src="${画像URL}" width="100%">width="100%" にすることで、すべての画像がリッチエディタ―フィールドの幅いっぱいに揃うことになります(あまり詳しくないのでわかりませんがおそらくそうです)。
このやり方でやってみると・・・この通り画像の幅も統一されてスッキリしました。

「何が違うねんw」って言われそうなのですが、少しでも使う人が見やすいものをと思い、(暇だったということもあり)色々試した結果たどり着いたところがここだった…というお話です。

▍一覧画面も
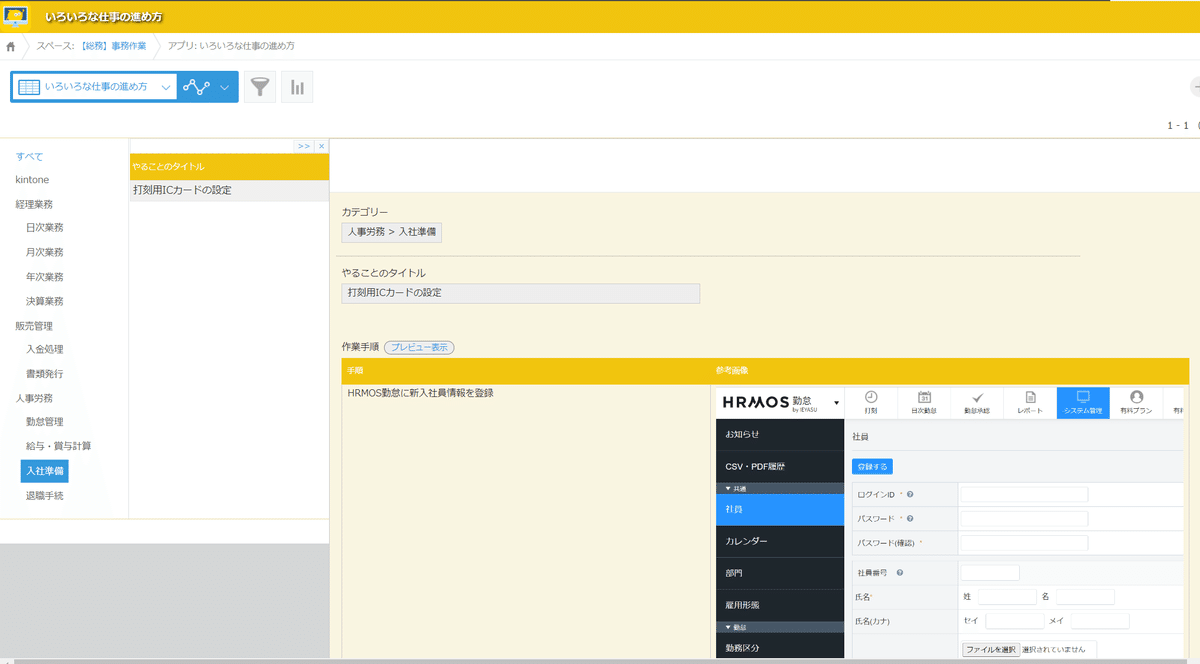
最終的に私のお気に入りのやること「一覧画面と詳細画面の複合画面を作成する」で一覧画面をカスタマイズし、完成です。


▼ 今回のまとめ:ピンチをチャンスに
正直今回の一件は少し焦りました。
ですが今では体調も戻り、完全ではないものの少しずつ日常を取り戻しています。
零細企業で一人担当者が数週間会社を空けると考えると、現実的になかなか恐ろしいものがあります。
ただこれがきっかけで会社ともいろいろなやり取りができたことも確かです。
冒頭にも書いたように人員の補充や業務フローの見直しもこれから進んでいくことと思います。
何より今回作成したアプリもこの一件がなかったらできなかったでしょう。
今まで見えなかった業務が見える化していくことで、また新たな業務改善、組織改善、意識改善につながるかもしれない。
否、改善につなげていくために、またさらに工夫をしていこうと思っています。
kintoneという武器があることで、ピンチをチャンスに変えるひとつの道が見えてきた気がする、そんな真夏の夜なのでした。。。
