
入力作業の効率化を目指して 〜ラジオボタン編〜
入力作業を効率化したいという一心で色々な方法を考える日々。
より早く、正確に行う方法はないものか、今回は一つのカスタマイズを試してみました。
参考にさせていただいたTwitter
今回のカスタマイズで参考にさせていただいたのは普段VBA界隈でお世話になっているりゅうりゅうさんのこの投稿です。
ドロップダウンリストより全然いいね♪
— りゅうりゅう@VBAid (@blacklist_ryu) January 31, 2022
Excelスライサーをドロップダウンリスト代わりに。 https://t.co/QpnyY9JZyw pic.twitter.com/qIv5SGpsgb
これを見たときに、「kintoneで応用できないか」と思いました。
「テキストボックスにフォーカスしたときに入力候補をラジオボタンで表示し、値をテキストボックスに入力」
これができればコードすら入力する必要もなくなるのでは・・・!
と思ったのです。
構想開始
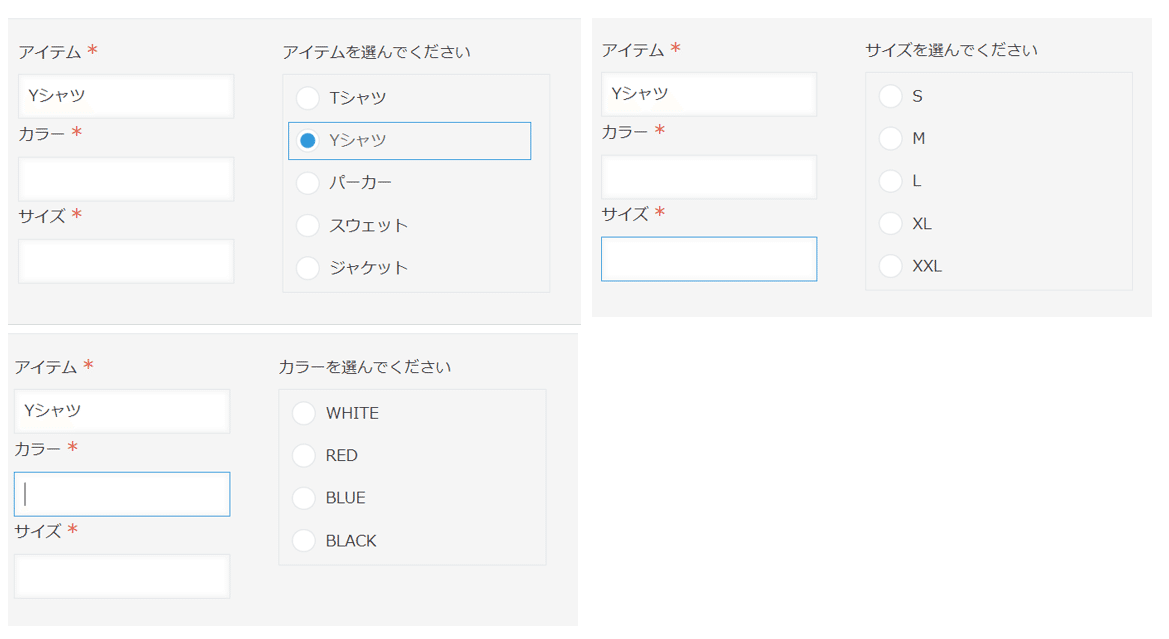
イメージはこのような感じです。

通常のフィールドでは実現できないので、カスタマイズで対応しようと思います。
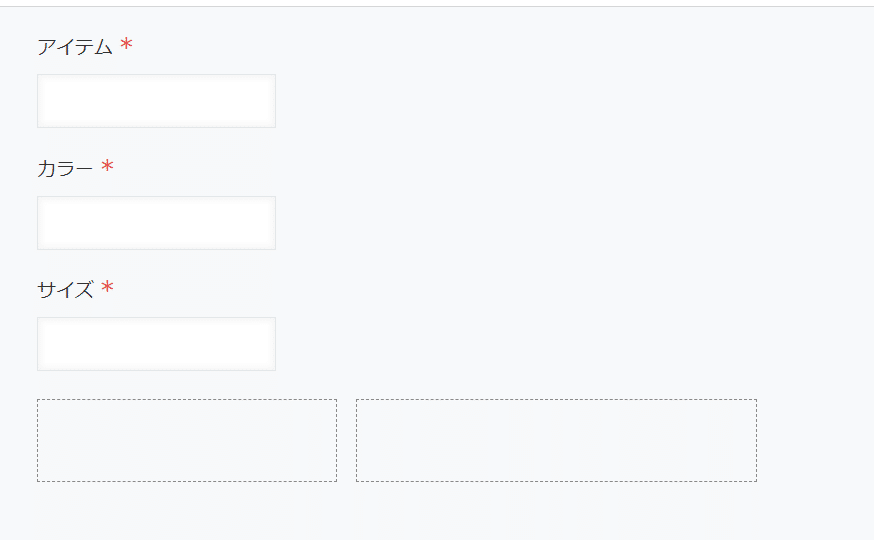
フィールドを次のように配置します。
各文字列フィールド、スペースフィールドを2つ(IDを"textbox"と"radiobutton")にします。

①レコード追加画面を開いたとき
②各文字列フィールドを非表示にする
③textboxスペースにフォーカスイベント用テキストボックスを配置
④radiobuttonスペースに値表示用ラジオボタンを配置
⑤テキストボックスフォーカスで対応ラジオボタンを表示
⑥ラジオボタンチェンジイベントで値を文字列フィールドに入力
このようなロジックで実現できるような気がしました。
コードを書いてみる
まずはレコード追加画面表示後、各文字列フィールドを非表示にします
(function ($) {
'use strict';
//レコード追加画面表示イベント
kintone.events.on('app.record.create.show', function (event) {
//文字列フィールドを非表示
kintone.app.record.setFieldShown('アイテム', false);
kintone.app.record.setFieldShown('カラー', false);
kintone.app.record.setFieldShown('サイズ', false);
)};
})(jQuery);次に、テキストボックスとラジオボタンを配置するのですが、
ここではkintone UI Componentを使用します。
これはkintoneライクなデザインを簡単に作成できるライブラリで、ボタンやテキストボックスなどを配置したいときは私はこれを使います。
//テキストボックスの配置
//テキストボックスを配置するスペースの取得
const textBox = kintone.app.record.getSpaceElement('textbox');
//「アイテム」テキストボックスの配置
const texItem = new Kuc.Text({
label: 'アイテム',
requiredIcon: true, //必須項目にする赤い*印
id: 'menu',
});
$(textBox).append(textItem);
//ラジオボタンを配置
//ラジオボタンを配置するスペースの取得
const radioButton = kintone.app.record.getSpaceElement('radiobutton');
//ラジオボタンの項目を配列で設定
const items = [{ value: 'Tシャツ' }, { value: 'Yシャツ' }, { value: 'パーカー' }, { value: 'スウェット' }, { value: 'ジャケット' }]
//ラジオボタンを配置
const choiceItem = new Kuc.RadioButton({
label: 'アイテムを選んでください',
items: items,
itemLayout: 'vertical',
id: 'choiceItem',
visible: true,
});
$(radioButton).append(choiceItem );ここまででこのような感じになります。

この要領でカラー、サイズのテキストボックスとラジオボタンの配置をします。
カラー用テキストボックス textColor
サイズ用テキストボックス textSize
カラー用ラジオボタン choiceColor
サイズ用ラジオボタン choiceSize
次にテキストボックスのfocusイベントでラジオボタンの表示非表示を切り替えます。
//一旦すべてのラジオボタンを非表示にする
choiceItem.visible = false;
choiceColor.visible = false;
choiceSize.visible = false;
//フォーカス時にラジオボタンの表示非表示を切り替え
//アイテムテキストボックスフォーカス
textitem.addEventListener('focus', event => {
choiceItem.visible = true; //アイテムラジオボタン表示
choiceColor.visible = false; //カラーラジオボタン非表示
choiceSize.visible = false; //サイズラジオボタン非表示
});ラジオボタンのchangeイベントでチェンジ後の値をテキストボックスに入力します。
//ラジオボタンの値をテキストボックスに入力
menuChoice.addEventListener('change', event => {
const record = kintone.app.record.get().record;
textitem.value = event.detail.value;
record.アイテム.value = event.detail.value;
kintone.app.record.set({ record: record });
});同様にカラー、サイズテキストボックスのfocusイベント、ラジオボタンのchangeイベントの処理を書き、完了です。
出来上がったものがコチラになります。
— きったん@元気があればなんでもできる (@KK80979809) May 2, 2022
まとめ
例えば商品マスタにアイテムごとにカラーとサイズも設定して、アイテムごとに動的にラジオボタン項目を変更するようなことも可能になります。
シンプルでなかなか面白いなぁと思いました。
ラジオボタンポチポチするだけなので非常に簡単で早く入力できそうです。
一つ上、もしくは下をポチってしまっていた、という入力ミスは起きる可能性は出てくるでしょうが・・・。
一つの方法としてはありな気はします。
次はどんな方法がでてくるでしょうか。
つづく・・・
