
gusuku Customineで「HACHIDAI kintone 2.0」へ
※HACHIDAIとは私の勤める会社名です。
当社もようやくgusuku Customineを導入することができ、今までできなかったあんなことやこんなこと、あんな業務やこんな業務に展開していこうと鼻息を荒くしているところです。
しかし私の性格上新しくスタートするよりもまず「土台づくり」をする癖があるので、
新たな業務への展開の計画を立てながらこれまでのkintone環境をじっくり棚卸ししています。
しかしその土台作りこそが「HACHIDAI kintone」のメジャーアップデートとも言える進化を遂げられるのではないか、と考えています(大袈裟)
▼ プラグインや自作カスタマイズをカスタマインへ
まず最初に取り組んだのが、kintone導入当時に入れた「無料でも使える」といったプラグインや、勉強込みで書いた自作カスタマイズをカスタマインに集約することでした。
プラグインをいくつも入れているとプラグイン同士の競合が発生し「レコードが保存できない」といったエラーが出たりもしていました。
また自作カスタマイズもkintoneアップデートで動かなくなる時もありますし属人化の温床でもあります。
そのあたりのカスタマイン化は必須かと思いました。
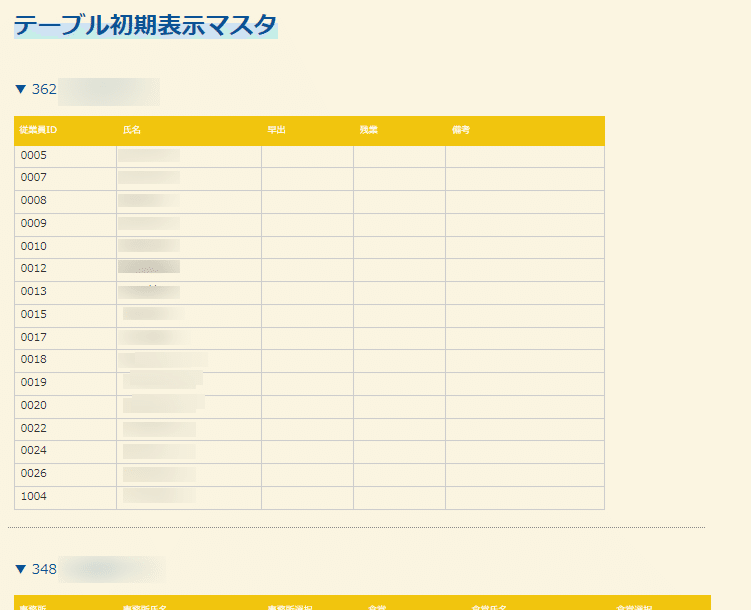
▍テーブル初期表示
やったことを一つ取り上げると、「レコード追加時にテーブルに初期値を入れる」です。
これまでプラグインを使ってテーブルの初期表示を設定していました。
従業員の一覧を初期表示することがあるので、増減があった時のメンテナンスをカスタマインの設定に行かなくてもいいように、初期値を「テーブル初期表示マスタアプリ」に格納し、追加画面表示時にレコードを取得する処理にしました。


▼ スマホ対応
カスタマインを導入することで製造現場のアカウントを作りスマホやタブレットからの入力を想定しています。
そこでモバイルアプリでの利便性の向上も考える必要がありました。
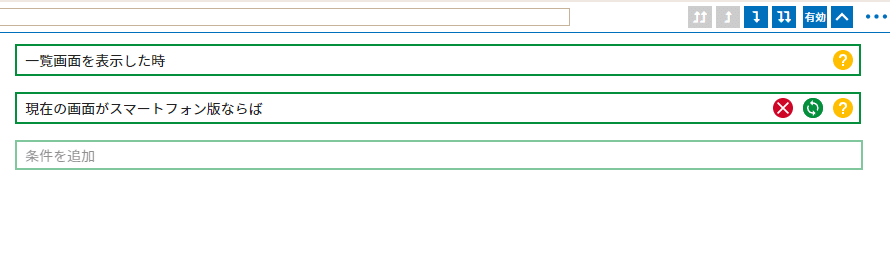
▍一覧画面
当社ではkrewSheetを使った一覧が多く、モバイルアプリでは一覧画面が表示されないので、営業部門には「スマホではkintoneのデータは見られない」と勘違いしていた人もいました。(一覧を切り替えるということはできていなかったようです。)
そこで「現在の画面がスマートフォンならば」の条件を使い、PC用の一覧画面の選択肢を消し、スマホ用の一覧画面に遷移するというシンプルな処理をすることで、「スマホからでも見られるようになってるやん♪」とアップデート感を味わってもらえたようです。


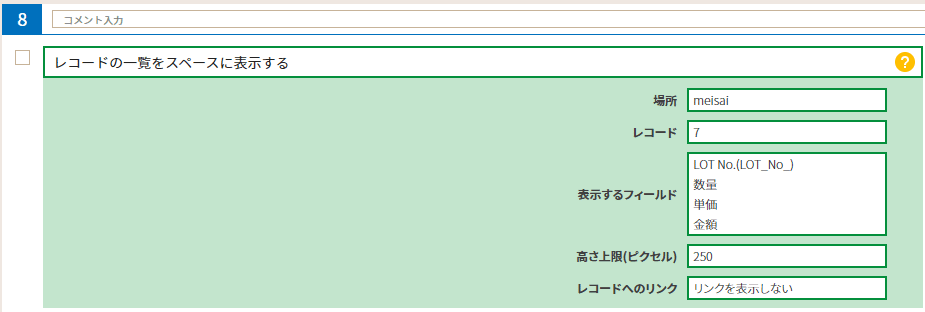
▍詳細画面
モバイルアプリでの詳細画面はスペースや罫線で調整したり区切ったりできず、無機質にフィールドが縦に並んでいるだけなので、「空白のラベルフィールドを入れて間をあける」「グループフィールドに入れて表示しておく」といった方法で、関連するフィールド同士で近づける、離すといった方法で見やすくなるかと工夫(基本機能)。

もう一つモバイルアプリの課題として「テーブル」や「関連レコード一覧」の表示が行数が多くなると特に見にくくなるので、カスタマインを使ってPCのテーブルのような表示にすることができました。


▼ ポータル改修
今後製造現場や営業など、モバイルアプリの使用が増えることを想定し、これまで気になっていながらも手を付けていなかったポータルの軽い改修を実施しました。
PCだと普通に表示されていてもモバイルではガタついて表示されていたアプリへのリンクアイコンをきれいに並ぶように調整。
これだけでも「使ってみよう感」が出るような気がしています。

▼ 今回のまとめ
カスタマインの導入によって、フィールドの制御や入力補助などなど・・・新たな業務への可能性だけでなくこれまで築いたkintone環境も大幅にアップデートできると思っています。
そして今悩んでいるのが製造現場でのモバイルアプリからの入力です。
現在紙で提出している日報や製造記録の書き間違いが多いということが問題の一つなので、そのあたりをkintoneとカスタマインでどうクリアしていくか、「フィールド値入力ダイアログ」などを利用して入力しやすいアプリの作成をしていこうとワクワクしているところです。

