
Swift View にカスタムフォントの文字列を描画する iPhoneアプリ開発入門
View にカスタムフォントの文字列(Label)を描画するサンプル。
◾️開発環境
macOS Catalina 10.5.1
Xcode 11.3
Swift 5.1.2
iOS 13.2.3
Step 1
◾️普通の文字列
まずはシンプルに、View に普通の文字列を描画する方法について。
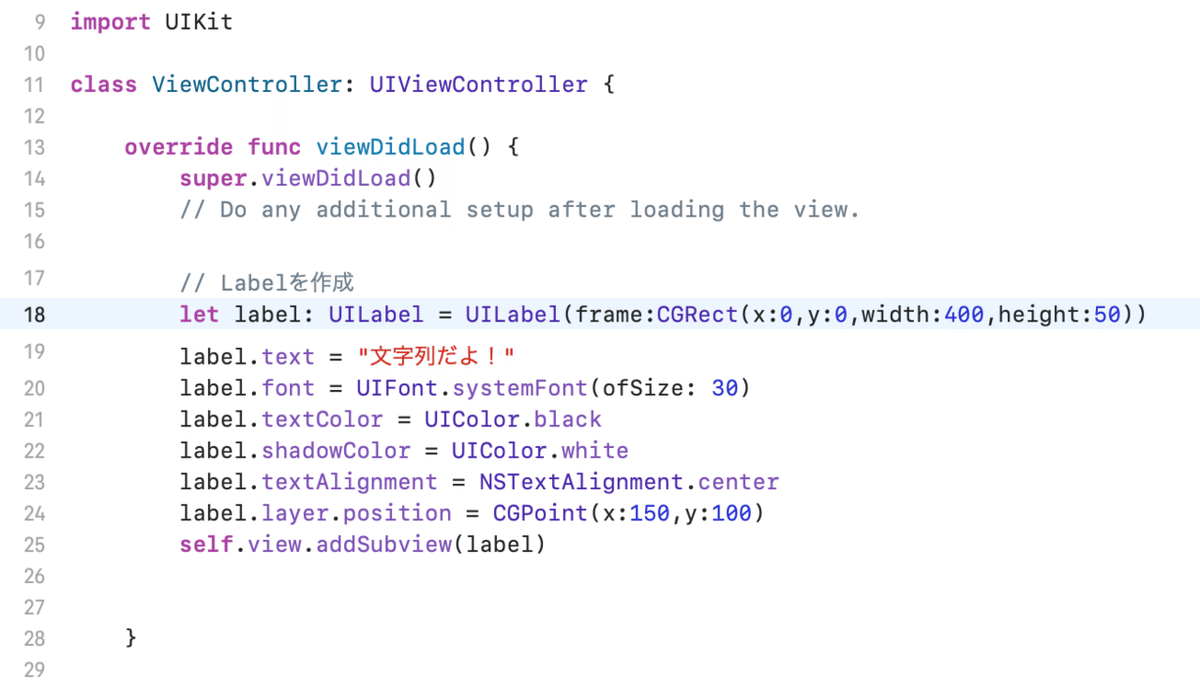
viewDidLoad() に以下のコードを入力する。
// Labelを作成
let label: UILabel = UILabel(frame:CGRect(x:0,y:0,width:400,height:50))
label.text = "文字列だよ!"
label.font = UIFont.systemFont(ofSize: 30)
label.textColor = UIColor.black
label.shadowColor = UIColor.white
label.textAlignment = NSTextAlignment.center
label.layer.position = CGPoint(x:150,y:100)
self.view.addSubview(label)


Step 2
◾️カスタムフォントの文字列の描画
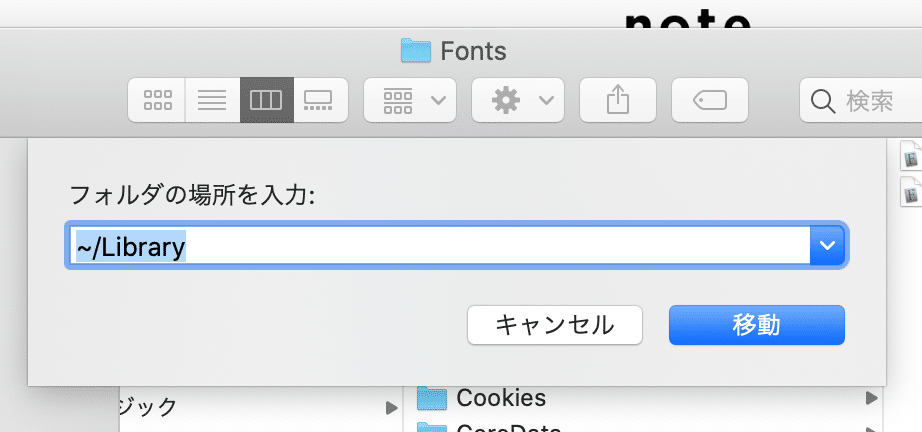
Finder から 『移動』->『フォルダへ移動...』
フォルダの場所の入力: で
~/Library
と入力して、移動

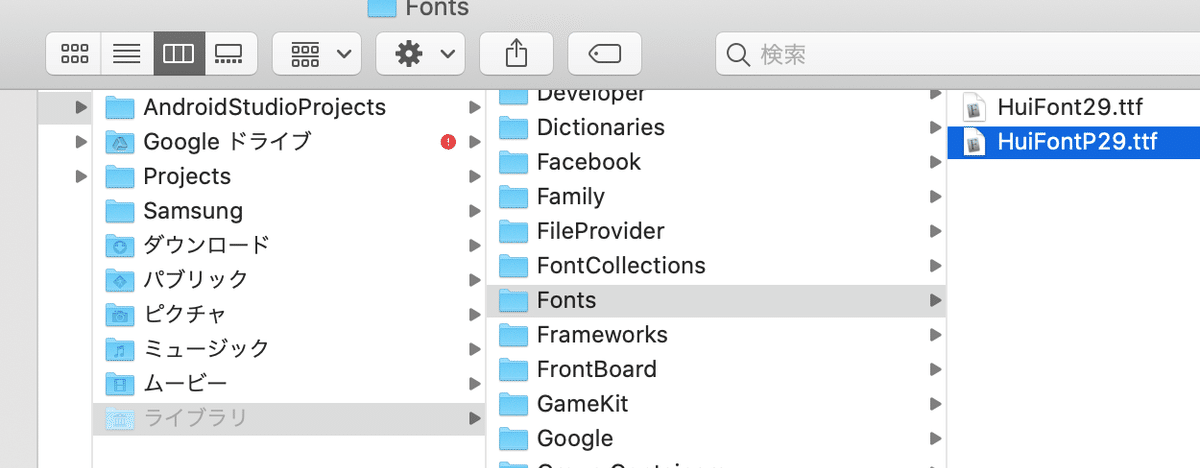
ライブラリ -> Fonts -> 指定するフォント
今回は "HuiFontP29.ttf" を見つける

フォントファイルを、Xcode のプロジェクト内に Drag する。
オプション画面が表示されるので、
Destination: Copy items if needed と
Add to target: text-font (プロジェクト名)
にチェックを入れ、Finish .

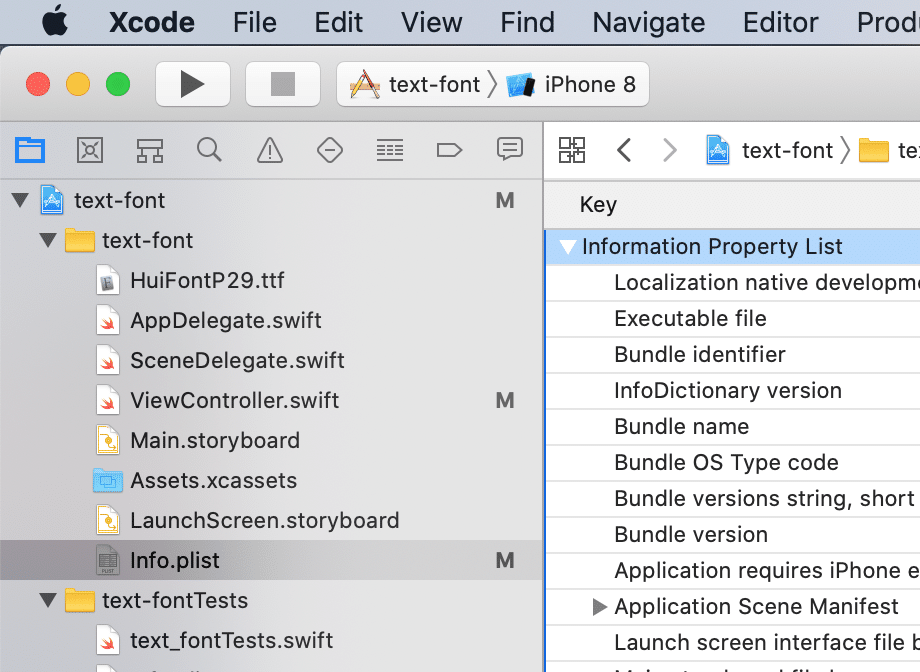
プロジェクトにフォントファイルが追加された。

Step 3
プロジェクト内の info.plist を選択して、
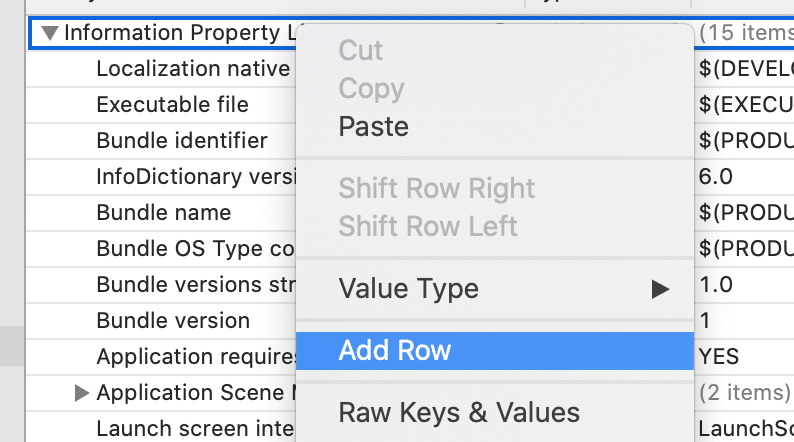
Information Property List の上で右クリック。

Add Row で新しい行を追加する。

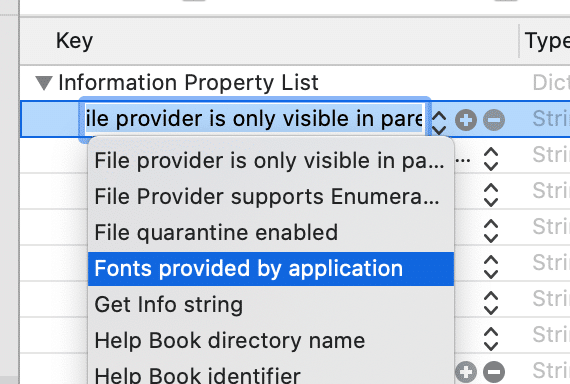
新しくできた行で、Fonts Provided by application を指定する。

追加された Fonts provided by application を展開して、Item 0 の行の Valueに、フォントファイル名を指定する。

設定は以上です。
Step 4
◾️コードの説明
つづいてコードの説明。
カスタムフォントを使うためのコードを以下に記述します。
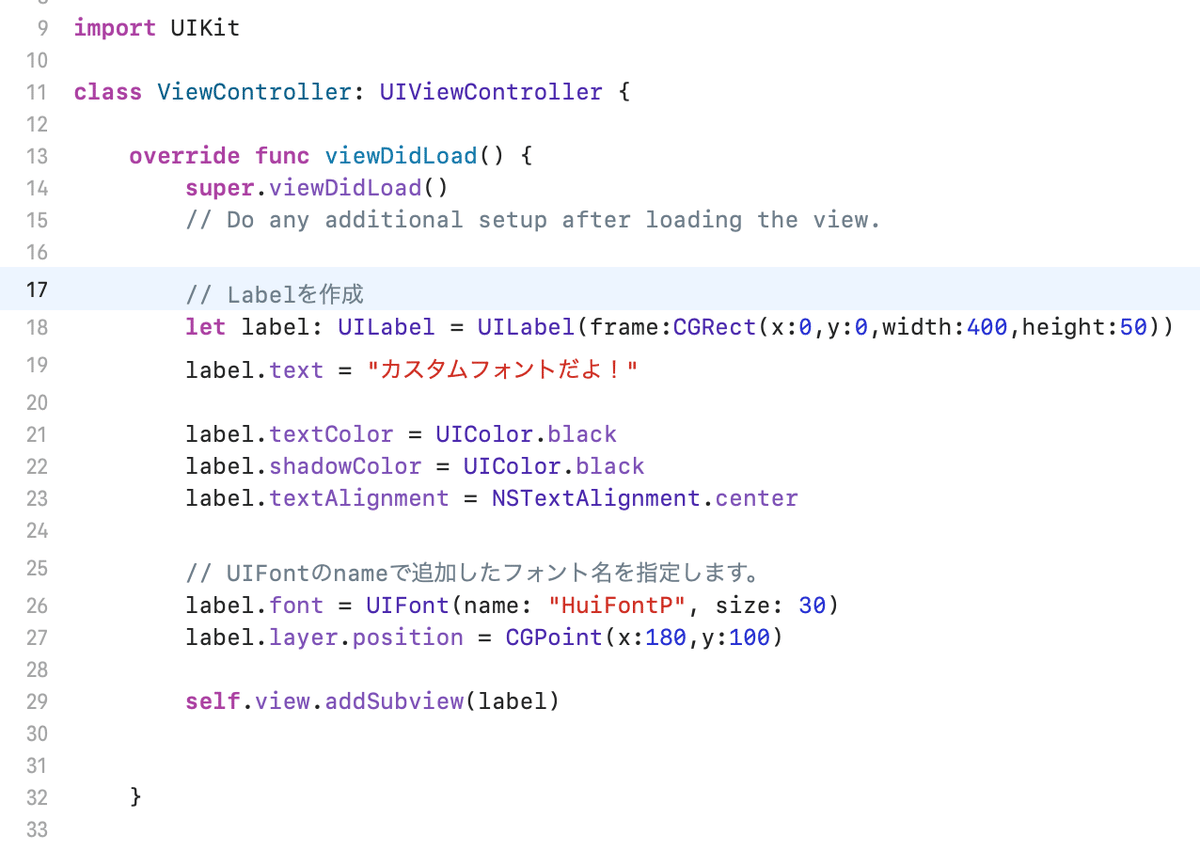
ViewController -> viewDidLoad () 内に以下のコードを記述する。
// Labelを作成
let label: UILabel = UILabel(frame:CGRect(x:0,y:0,width:400,height:50))
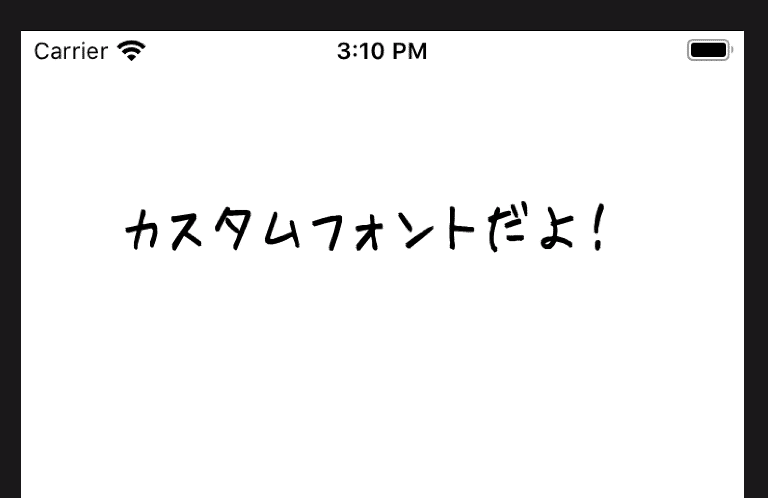
label.text = "カスタムフォントだよ!"
label.textColor = UIColor.black
label.shadowColor = UIColor.black
label.textAlignment = NSTextAlignment.center
// UIFontのnameで追加したフォント名を指定します。
label.font = UIFont(name: "HuiFontP", size: 30)
label.layer.position = CGPoint(x:180,y:100)
self.view.addSubview(label)

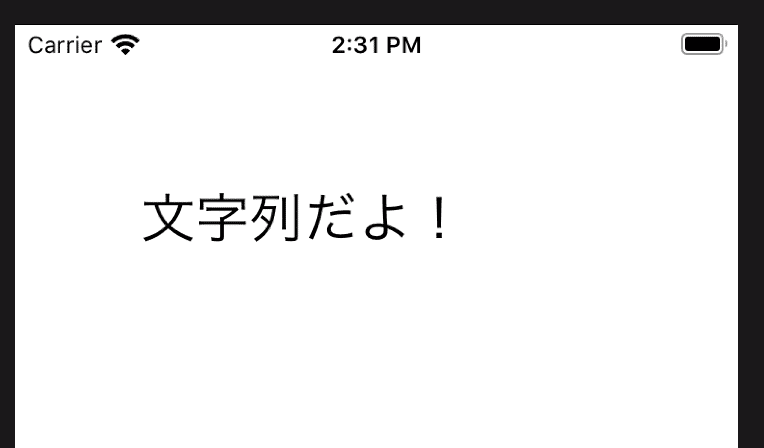
できたら、Build & Run .

文字列が、指定したフォントで表示されたらOK.
お疲れ様でした。
分かりにくい点がありましたら、コメントしていただけると、とっても嬉しいです。
