Android Firebase の実装
■ Android アプリから Firebase にアクセスする
■ Step 1:
ここから Firebase コンソールに移動する。
https://console.firebase.google.com/u/0/?hl=ja
■ Step 2:
Firebase にプロジェクトを作成して、続行

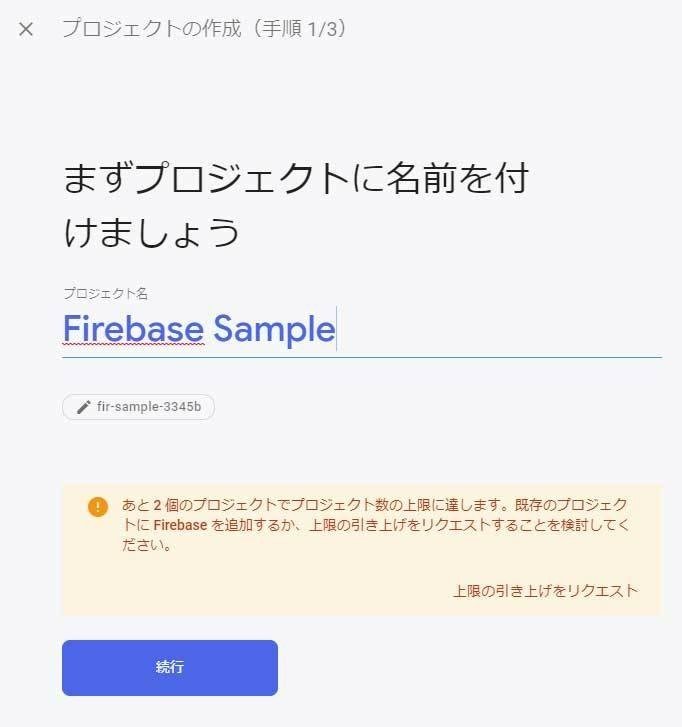
■ Step 3:
Fiebase プロジェクトの名前をつける。
※半角英数字のみ、らしい

■ Step 4:
Farebase にアナリティクスを有効にして、続行。

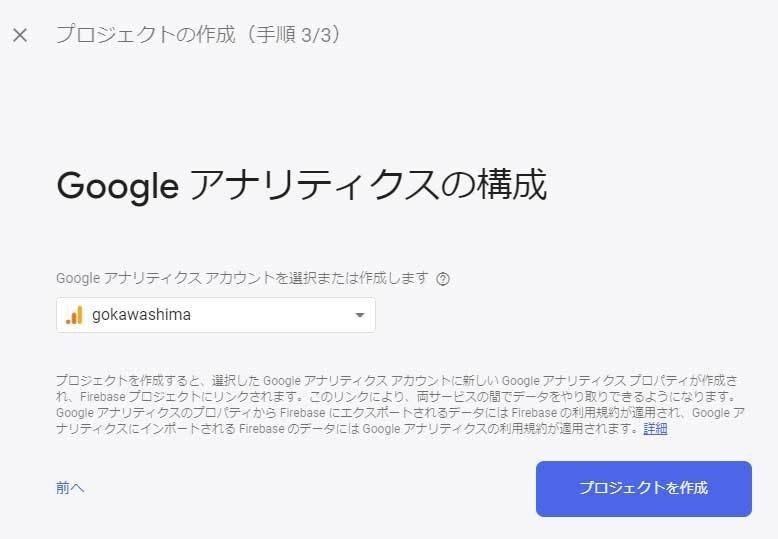
■ Step 5:
Google アナリティクスの構成で、Google アナリティクスアカウントを選択して、『プロジェクトを作成』。

※プロジェクトの作成には、しばらく時間がかかる。
『続行』で次へ

■ Step 6:
Android のマークをクリックして、Firebase プロジェクトに Android アプリを追加する。

■ Step 7:
Android アプリのパッケージ名を入力する。
アプリの名前は、なんでもOK.
アプリを登録で次へ。

■ Step 8:
Firebase の設定ファイル 『google-services.json』をダウンロードする。

■ Step 9:
Android プロジェクトの 「プロジェクト名/app」に、google-services.json ファイルを追加して、次へ。

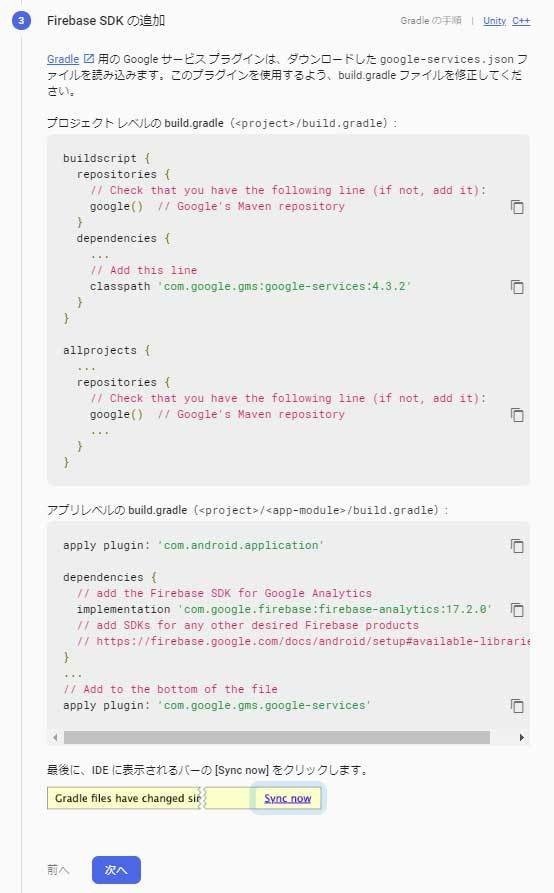
■ Step 10:
Android プロジェクトに Firebase SDK を追加する。
※ Firebace の指示通りコードを記述すると、ビルドエラーになるようだ。

よって、
■ Step 11:
Android Studio 内の
build.gradle (Project:[アプリ名]) に以下のコードを指定する。
classpath 'com.google.gms:google-services:3.2.0'
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.3'
classpath 'com.google.gms:google-services:3.2.0' //3.2.0
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}■ Step 12:
build.gradle (Modure: app) 内に以下のコードを記述する。
implementation 'com.google.firebase:firebase-core:11.8.0'
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
applicationId "***.***.***" // パッケージ名
minSdkVersion 22
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.google.firebase:firebase-core:11.8.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
apply plugin: 'com.google.gms.google-services'ここまでで、Android Studio 内で [Sync now] をして、エラーがでないことを確認する。
■ Step 13:

※ たぶん、Android 端末で、アプリを実行する
『Firebase がアプリに正常に追加されました。』
と表示されたら、OK.
[コンソールに進む]
■ Step 14:
Android プロジェクト MainActivity 内に以下のコードを記述する。
import android.os.Bundle;
import com.google.firebase.analytics.FirebaseAnalytics;
import com.google.firebase.analytics.FirebaseAnalytics.Event;
// ~ //
private FirebaseAnalytics mFirebaseAnalytics;
// ~ //
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, "id");
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, "name");
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "image");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);※ Step 13: と Step 14: の手順は、逆かもしれない。
■ Step 14:
Firebase のコンソールで、Android アプリからのアクセスが表示されたら、OK.
■ Firebase で DubugView を使う方法
■ Windows で Path の設定が必要
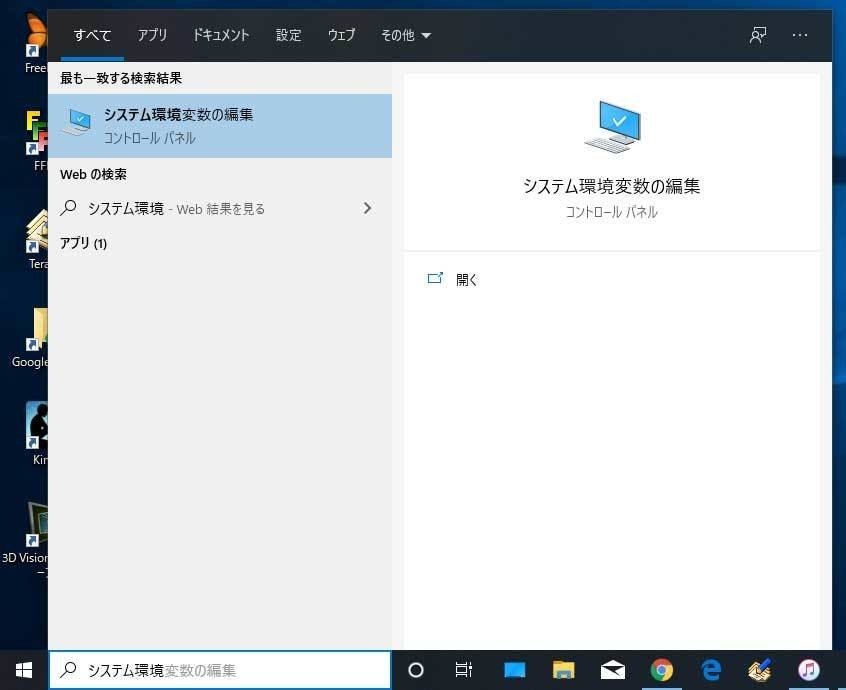
■ Step 1:
Windows のスタートメニューから、『システム環境変数の編集』見つける。

■ Step 2:
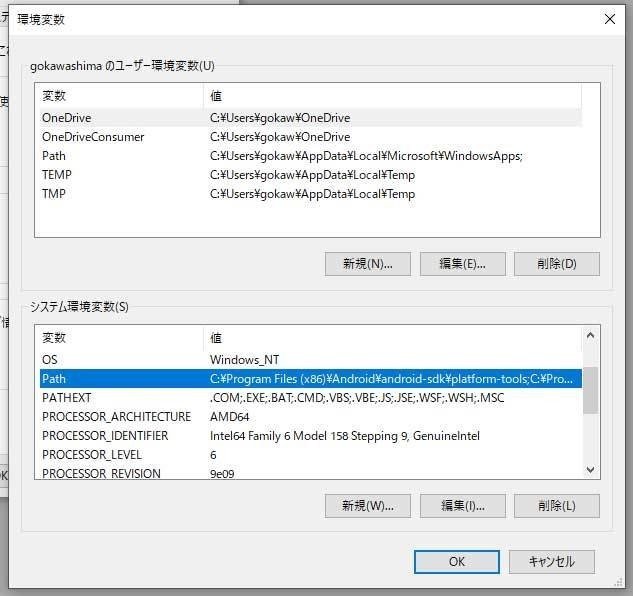
『システムのプロパティ』で『環境変数(N)...』

■ Step 3:
『システム環境変数(S)』内の [Path]を探し、『編集(i)...』

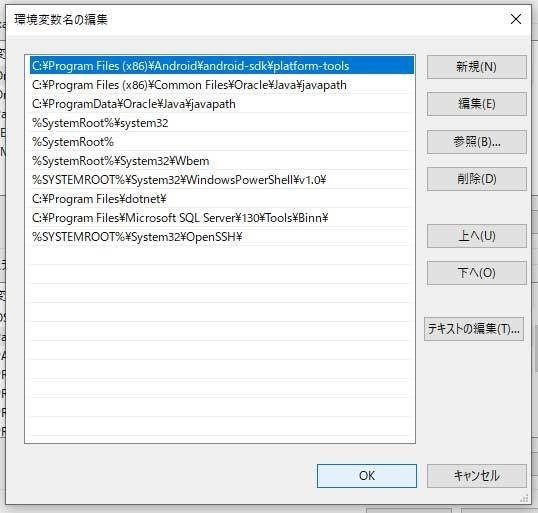
■ Step 4:
『新規(N)』で、android-sdk\platform-tools を指定する。
※『上へ』で、一番上にすると良いようだ。

■ Android で ADB の実行
■ Step 1:
Android Studio のターミナルで、以下のディレクトリに移動する。
※ android-sdk\platform-tools がある場所

■ Step 2:
ターミナルで、以下のコードを入力する。
cd c:\Program Files (x86)\Android\android-sdk\platform-tools
※ <package_name> は、 ***.***.*** 、かっこはいらないよ。
adb shell setprop debug.firebase.analytics.app <package_name>
※ 上の画面のような、実行結果が表示されたら、OK.
■ Step 3:
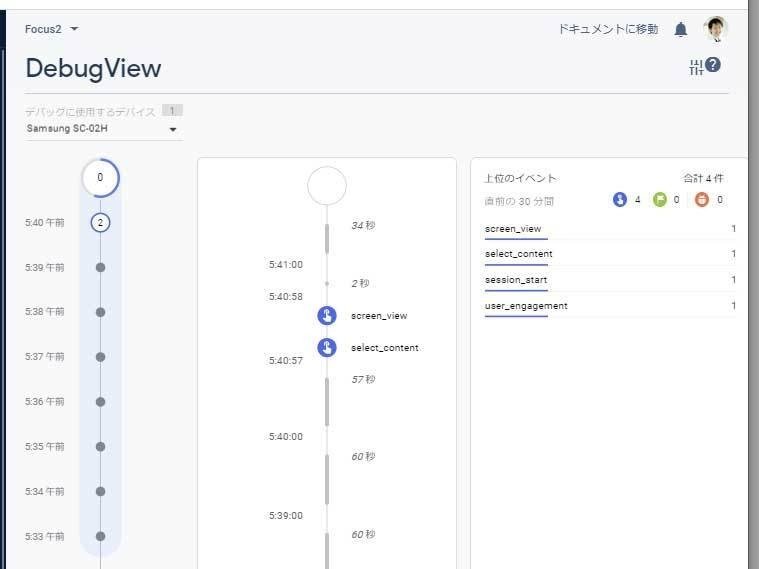
Android 端末でアプリを実行し、Firebase の DebugView にアクセスがあることを確認する。

※ こんな感じで表示されたら、OK.
■ 注意
Android Studio を終了すると、adb コマンドが無効になるので、Android Studio を起動するたびに、Step 1: ~ Step 3: の操作を行う必要がある。
と思う。
以上で、完了。
おつかれさまでした。
