Android View に図形を描画 Class作成までの手順
Step 1
View に図形を描画するためのクラスを作成していく。
アプリ名のフォルダの上で、右クリック。
New -> Java Crass

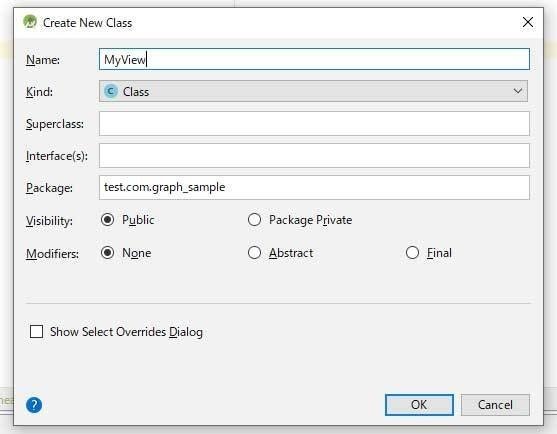
class 名 (※今回は MyView)を入力して、OK.
※ 大文字、小文字に注意する

新しくできた MyView.java を下のコードに書き換える。
※ サンプルコード含む
※ パッケージ名に注意
import android.content.Context;
import android.util.AttributeSet;
import android.graphics.Canvas;
import android.view.View;
public class MyView extends View {
public MyView(Context context){
super(context);
}
public MyView(Context context, AttributeSet attrs){
super(context,attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
あとはonDraw 内に図形の描画コマンドを実装していく。
[パッケージ名]
import android.content.Context;
import android.view.View;
import android.util.AttributeSet;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Typeface;
import java.text.SimpleDateFormat;
import java.util.Locale;
public class MyView extends View {
private Paint paint = new Paint();
public MyView(Context context){
super(context);
}
public MyView(Context context, AttributeSet attrs){
super(context,attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = canvas.getWidth();
int height = canvas.getHeight();
// 背景の画像
Bitmap bg_image = BitmapFactory.decodeResource(getResources(), R.drawable.back_ground);
bg_image = Bitmap.createScaledBitmap(bg_image, width, height, true);
canvas.drawBitmap(bg_image, 0, 0, null);
int button_width = (int)(width * 0.8);
int button_height = (int)(height / 5 * 0.9);
int button_pad_x = 100;
int button_pad_y = 40;
// 集中しよう!画像
Bitmap let_focus_image = BitmapFactory.decodeResource(getResources(), R.drawable.let_focus);
let_focus_image = Bitmap.createScaledBitmap(let_focus_image, button_width, button_height, true);
canvas.drawBitmap(let_focus_image, button_pad_x, button_pad_y + button_height * 0, null);
// 時間選択ボタン
Bitmap time_5min = BitmapFactory.decodeResource(getResources(), R.drawable.time_5min);
time_5min = Bitmap.createScaledBitmap(time_5min, button_width, button_height, true);
canvas.drawBitmap(time_5min, button_pad_x, button_pad_y + button_height * 1, null);
Bitmap time_15min = BitmapFactory.decodeResource(getResources(), R.drawable.time_15min);
time_15min = Bitmap.createScaledBitmap(time_15min, button_width, button_height, true);
canvas.drawBitmap(time_15min, button_pad_x, button_pad_y + button_height * 2, null);
Bitmap time_30min = BitmapFactory.decodeResource(getResources(), R.drawable.time_30min);
time_30min = Bitmap.createScaledBitmap(time_30min, button_width, button_height, true);
canvas.drawBitmap(time_30min, button_pad_x, button_pad_y + button_height * 3, null);
Bitmap time_60min = BitmapFactory.decodeResource(getResources(), R.drawable.time_60min);
time_60min = Bitmap.createScaledBitmap(time_60min, button_width, button_height, true);
canvas.drawBitmap(time_60min, button_pad_x, button_pad_y + button_height * 4, null);
// カスタムフォントの設定
Typeface typeface = Typeface.createFromAsset(getContext().getAssets(),
"HuiFontP29.ttf");
paint.setTypeface(typeface);
// 文字列のスタイル
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(3);
paint.setTextSize(60);
paint.setColor(Color.argb(255, 0, 0, 0));
// drawTextで文字列を表示
canvas.drawText("w:" + width, 800, 200, paint);
canvas.drawText("h:" + height, 800, 300, paint);
}
}
■ XML ファイル
activity_main.xml ファイルの View にパッケージ名を指示する。
<test.com.graph_sample.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
