
note記事を引くおみくじを作る(完成)③
0. 前回の記事
①と②は↓になります。
②でわたくしおみくじですが(`・ω・´)の顔を一応できるようになったので、今度はおみくじの機能を書いていこうと思います。
1. その前に…目に優しい色合いに変える
とその前に赤枠のここの部分が気になりました。青地でサブタイトル?的な「ACCORDION」が書いてありますね。

これもちょっと変えたいです。「note-mikuji」とかに!なので先に変更していこうと思います。
まず、「ACCORDION」の文字がnote-omikuji.htmlファイルとnote-omikuji.cssファイルに存在するのか検索して探してみます!それでこれっぽいなーが見つからなかったら「note記事を引くおみくじを作る②」の方法で地道に探してみるつもりです。
note-omikuji.cssファイルにありました!
note-omikuji.cssファイルの「.accordion__title::after」の中にありました!
note-omikuji.cssは長いので「.accordion__title::after」だけ書き出しています。
.accordion__title::after{
content : 'ACCORDION' ;
position : absolute ;
right : 32px ;
bottom : -12px ;
width : 0 ;
height : 12px ;
font-siz2 : 10px ;
text-align : right ;
overflow : hidden ;
letter-spacing : 2px ;
transform-origin : top center ;
}「content : 'ACCORDION' ;」の部分を「note-mikuji」に変えます。
ここを変えると「note-mikuji」の文字が見切れてしまっていたので、文字の大きさを小さくして何とかなれーーー!見切れるな!と変更するために…
「font-size : 10px ;」の部分を「font-size : 9px ;」に書き変えます!
.accordion__title::after{
content : 'note-mikuji' ;
position : absolute ;
right : 32px ;
bottom : -12px ;
width : 0 ;
height : 12px ;
font-size : 9px ;
text-align : right ;
overflow : hidden ;
letter-spacing : 2px ;
transform-origin : top center ;
}保存してnote-omikuji.htmlファイルをブラウザで開くとこんな感じ!
よしよし。

何か青だと目が痛い気がしてきました。noteって緑?なイメージなので、ついでに目に優しい感じの色合いに変更してみようと思います。「noteおみくじ」と「note-mikuji」の文字色も合わせて柔らかい印象にしたくなったので、良さげな茶色に変えとこ!どこを変えれば良さそうか、地道にブラウザのあの画面を駆使して探してみます…💪
「noteおみくじ」の設定は「.accordion__title」の中に、文字の色これにして!という設定「color: #6B493D;」を追加してあげると良さそう!
色を設定するときはそれぞれの色に対応した、カラーコードとかいう英数字を設定してあげます。#6B493Dを検索すると、茶色が出てくると思います。カラーコード一覧から、いい感じの茶色これかなー?って選びました!
.accordion__title{
position : relative ;
padding : 16px 56px 16px 20px ;
box-sizing : border-box ;
font-size : 14px ;
font-weight : bold ;
margin-bottom : 16px ;
cursor : pointer ;
/* ADD STR noteおみくじ */
color: #6B493D;
/* ADD END noteおみくじ */
}「note-mikuji」の文字色は…ここだな!
「.accordion:nth-child(1) .accordion__title::after」の中に文字茶色せい!と設定してあげると良さそうです。元々水色っぽい色が設定されていたので、「color: rgba(108,233,255,1);」を「color: #6B493D;」に変更します!
.accordion:nth-child(1) .accordion__title::after{
/*color: rgba(108,233,255,1);*/
color: #6B493D;
}水色のペタッとした四角の色は…ここを変えてみます!
ちょっと長いのですが「.accordion:nth-child(1) .accordion__wrappre::after,.accordion:nth-child(1) .accordion__text::before」の中に、この色塗りな!の設定がありました!
青い「rgba(108,233,255,.8);」をいい感じの緑「rgba(221,238,170,0.6);」に変更します。何か色々設定方法があってちょい嫌になりますね…(*‘∀‘)
rgbaの方法で設定をすると色の透明度も設定できるみたいです。
()の4つ目が透明度の設定のようでした。rgbaジェネレーター なるものがあるようで、そこでポチポチ色を選ぶとrgba(221,238,170,0.6);のように出てくるので、こういうので探すと良さそうです!
.accordion:nth-child(1) .accordion__wrappre::after,
.accordion:nth-child(1) .accordion__text::before{
/*background: rgba(108,233,255,.8);*/
background: rgba(221,238,170,0.6);
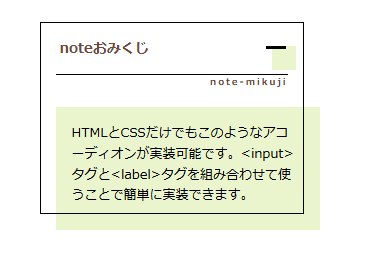
}そして変更したnote-omikuji.cssファイルを保存して、ブラウザでnote-omikuji.htmlファイルを開くと…


目に優しい!薄緑で何となくnoteっぽい(?)色合いになりました!いえす!
2. おみくじの機能をJavaScriptで作ります
よいしょ!!作っていきます!新規作成であります!
2-1. javaScriptのファイルを作成するよー!
HTMLやCSSがあるフォルダーと同じところで作っていきます。

ほいっ!「note-omikuji.js」という名前で保存します。

2-2. note-omikuji.jsのファイルにおみくじの機能を書いていく
まず日本語でこんな感じの手順でおみくじにしていこう!を書いてみようと思います。
①たくさんのくじ(note記事)を用意する
②①のくじ(note記事)の中から、ランダムでどれかくじ(note記事)を一つ選ぶ
③選んだくじ(note記事)を、おみくじの内容として表示する!
ざっくりこの3つのやることがありそうです。
そして書いてみました。
const title = [
"ほんとうの瞬間",
"人類",
"能力",
"体感",
"ほのぼの回、冬の思い出",
"宝",
"薬",
"期待しない",
"非前のめり",
"台湾の何が",
"暗示の力",
"汗",
"山と東北",
"効率",
"絶望、希望",
"気づく(また服の話かい)",
"清々しく旅立つ",
"やめてみた",
"逆にふれる",
"探偵",
"ハピネス",
"自由の形",
"仕事と癒し",
"愛とかその後とかについての考察",
"助ける",
"身についているもの",
"美の形",
"潮時",
"関心",
"受け継ぐべきもの",
"想像力って",
"日々は過ぎゆく",
"小さな宝石",
"定点で",
"夢だったかも?",
"事故物件",
"己しかない",
"影響",
"整える",
"ふりかえる(誰もが持っている曲と人生のリンク)",
"設定を変える",
"節約",
"こんな偶然があるなら",
"ステロイドB(元ネタの『ミクロイドS』を知ってる人ももはやあんまりいない))",
"切ない北海道",
"その人であることのプロ"
];
const url = [
"https://note.com/d_f/n/ne3abde09a38e",
"https://note.com/d_f/n/n6be213e802f0",
"https://note.com/d_f/n/n9c4075351480",
"https://note.com/d_f/n/n32518d58ff97",
"https://note.com/d_f/n/n5fd11b9e67ad",
"https://note.com/d_f/n/n127a72aa85e7",
"https://note.com/d_f/n/nf40dc89b9151",
"https://note.com/d_f/n/n918a488f8f87",
"https://note.com/d_f/n/nca9439e87b56",
"https://note.com/d_f/n/na13f42360a4e",
"https://note.com/d_f/n/n762212620372",
"https://note.com/d_f/n/n69df63b941f3",
"https://note.com/d_f/n/nb6f90f4055d1",
"https://note.com/d_f/n/na7c0a34369bc",
"https://note.com/d_f/n/n29b308022c57",
"https://note.com/d_f/n/n9d0a2466ef8b",
"https://note.com/d_f/n/n8549626fa0aa",
"https://note.com/d_f/n/na124d2f39882",
"https://note.com/d_f/n/nbb6036340052",
"https://note.com/d_f/n/na817886f5bc9",
"https://note.com/d_f/n/na3192a3ae00b",
"https://note.com/d_f/n/n2dcfaf1e812c",
"https://note.com/d_f/n/n3615b173b839",
"https://note.com/d_f/n/n639f1ac6e38e",
"https://note.com/d_f/n/n0b6120c10ce3",
"https://note.com/d_f/n/n58ac9c7e2e3f",
"https://note.com/d_f/n/nc9651dd35d6d",
"https://note.com/d_f/n/nc5600f4a37ed",
"https://note.com/d_f/n/nd8e09249f4eb",
"https://note.com/d_f/n/nf925cb4c25ff",
"https://note.com/d_f/n/na72358e02d23",
"https://note.com/d_f/n/n98f616a96d40",
"https://note.com/d_f/n/nc8e9f0b01acf",
"https://note.com/d_f/n/n281d28b8c4ce",
"https://note.com/d_f/n/n2afed8a6b0d1",
"https://note.com/d_f/n/n346e471a1096",
"https://note.com/d_f/n/n189ffa665648",
"https://note.com/d_f/n/n02f0470870fb",
"https://note.com/d_f/n/n139d0845eb39",
"https://note.com/d_f/n/ndce187ec5ab1",
"https://note.com/d_f/n/n2c16fe263914",
"https://note.com/d_f/n/n44459c3187a6",
"https://note.com/d_f/n/n8ea21aaf52d1",
"https://note.com/d_f/n/n97005eba3605",
"https://note.com/d_f/n/n77db10b1e97a",
"https://note.com/d_f/n/na0710876d67c"
];
function drawArticle() {
const randomIndex = Math.floor(Math.random() * title.length);
const drawTitle = title[randomIndex];
const drawUrl = url[randomIndex];
let Omikuji = document.getElementById("omikuji");
Omikuji.innerHTML = "あなたが引いたnoteは<br>" + "<a href="+ drawUrl +">"+ drawTitle + "</a>";
}長く見えるかもですが、大したことは書いていないです!
まず①たくさんのくじ(note記事)を用意するが↓の部分です。
const titleで記事のタイトル名をおりゃー!とリストアップしてます。
const urlでその記事に対応するURLをえい!とリストアップしてます。
はい…見る方にはわかる人もいらっしゃいますね。きっと!私は吉本ばななさんの記事が大好きなので、ばななさんの記事をおみくじのように引きたくて。なのでばななさんの昨年書かれた記事を、いくつかリストアップさせていただきました(*'ω'*)
もしnoteおみくじを書いたり、使ったりする方がいましたら、titleとurlをご自分の好きな記事タイトルとその記事のURLに変えると◎
const title = [
"ほんとうの瞬間",
"人類",
"能力",
"体感",
"ほのぼの回、冬の思い出",
"宝",
"薬",
"期待しない",
"非前のめり",
"台湾の何が",
"暗示の力",
"汗",
"山と東北",
"効率",
"絶望、希望",
"気づく(また服の話かい)",
"清々しく旅立つ",
"やめてみた",
"逆にふれる",
"探偵",
"ハピネス",
"自由の形",
"仕事と癒し",
"愛とかその後とかについての考察",
"助ける",
"身についているもの",
"美の形",
"潮時",
"関心",
"受け継ぐべきもの",
"想像力って",
"日々は過ぎゆく",
"小さな宝石",
"定点で",
"夢だったかも?",
"事故物件",
"己しかない",
"影響",
"整える",
"ふりかえる(誰もが持っている曲と人生のリンク)",
"設定を変える",
"節約",
"こんな偶然があるなら",
"ステロイドB(元ネタの『ミクロイドS』を知ってる人ももはやあんまりいない))",
"切ない北海道",
"その人であることのプロ"
];
const url = [
"https://note.com/d_f/n/ne3abde09a38e",
"https://note.com/d_f/n/n6be213e802f0",
"https://note.com/d_f/n/n9c4075351480",
"https://note.com/d_f/n/n32518d58ff97",
"https://note.com/d_f/n/n5fd11b9e67ad",
"https://note.com/d_f/n/n127a72aa85e7",
"https://note.com/d_f/n/nf40dc89b9151",
"https://note.com/d_f/n/n918a488f8f87",
"https://note.com/d_f/n/nca9439e87b56",
"https://note.com/d_f/n/na13f42360a4e",
"https://note.com/d_f/n/n762212620372",
"https://note.com/d_f/n/n69df63b941f3",
"https://note.com/d_f/n/nb6f90f4055d1",
"https://note.com/d_f/n/na7c0a34369bc",
"https://note.com/d_f/n/n29b308022c57",
"https://note.com/d_f/n/n9d0a2466ef8b",
"https://note.com/d_f/n/n8549626fa0aa",
"https://note.com/d_f/n/na124d2f39882",
"https://note.com/d_f/n/nbb6036340052",
"https://note.com/d_f/n/na817886f5bc9",
"https://note.com/d_f/n/na3192a3ae00b",
"https://note.com/d_f/n/n2dcfaf1e812c",
"https://note.com/d_f/n/n3615b173b839",
"https://note.com/d_f/n/n639f1ac6e38e",
"https://note.com/d_f/n/n0b6120c10ce3",
"https://note.com/d_f/n/n58ac9c7e2e3f",
"https://note.com/d_f/n/nc9651dd35d6d",
"https://note.com/d_f/n/nc5600f4a37ed",
"https://note.com/d_f/n/nd8e09249f4eb",
"https://note.com/d_f/n/nf925cb4c25ff",
"https://note.com/d_f/n/na72358e02d23",
"https://note.com/d_f/n/n98f616a96d40",
"https://note.com/d_f/n/nc8e9f0b01acf",
"https://note.com/d_f/n/n281d28b8c4ce",
"https://note.com/d_f/n/n2afed8a6b0d1",
"https://note.com/d_f/n/n346e471a1096",
"https://note.com/d_f/n/n189ffa665648",
"https://note.com/d_f/n/n02f0470870fb",
"https://note.com/d_f/n/n139d0845eb39",
"https://note.com/d_f/n/ndce187ec5ab1",
"https://note.com/d_f/n/n2c16fe263914",
"https://note.com/d_f/n/n44459c3187a6",
"https://note.com/d_f/n/n8ea21aaf52d1",
"https://note.com/d_f/n/n97005eba3605",
"https://note.com/d_f/n/n77db10b1e97a",
"https://note.com/d_f/n/na0710876d67c"
];②①のくじ(note記事)の中から、ランダムでどれかくじ(note記事)を一つ選ぶは↓の部分になります!
const randomIndex = Math.floor(Math.random() * title.length);
const drawTitle = title[randomIndex];
const drawUrl = url[randomIndex];ざっくり言葉にすると、↓でおみくじの個数…全部で0~45個(プログラミングでは数は0~数えることが多いです)あるので、0~45の数字の中からランダムで数字を出せい!!という指示をしています。
えーっと、困難は分割せよ…と昔の偉い人(誰かはわすれたテヘ)が言っていた気がするので、ぶつ切りにして確認してみようと思います。
const randomIndex = Math.floor(Math.random() * title.length);まず、↓の部分ですね!
よいしょー!!!「Math.random()」という部分で、乱数(なんかテキトーな数)出してー!という指示です。
「title.length」はさっき、おみくじのタイトルをいっぱいリストアップしたじゃないですか。そのリストアップした全タイトル数な!という意味です。
なので「Math.random() * title.length」は
「乱数(なんかテキトーな数) × 全タイトル数(45個)」になります!
で、それをなぜ掛け算(*)しているのかというと…こうすることで、0~45の数字からランダムな数字出してね!!という意味になるからです!!!
詳しくはTATSUO IKURAさまなどのページを見ると良きかなと思います!
Math.random() * title.lengthで↓になると…Math.floor()はカッコの中の数字を、整数にしな!という指示です。「Math.random() * title.length」のままだと、うーんと、例えば0.11112511…や3.25…みたいなキリが悪い数字が出てきてしまいます。
なのでキリの悪い数字をキリ良く、例えば1とか3とかの数字にしています。
Math.floor(Math.random() * title.length);そして↓になりますね!なので…意味は、
randomIndex = 0~45のどれか数字です!
0~45の数字を「randomIndex 」という名前で呼んで、君はこれから使いなよ!という意味です。こういうのを変数とか言います。別名で定義してあげるということをよくします。そうすると、読みやすくなったりします。=の右側が長すぎるとき、別名にすると見やすいです。
const randomIndex = Math.floor(Math.random() * title.length);よしよし💪(・ω・`)次はこれ!
const drawTitle = title[randomIndex];
const drawUrl = url[randomIndex];「drawTitle = title[randomIndex];」は、「titleのリストの中の[0~45のどれか数字] 番目にあるタイトル名 を 別名:drawTitle として定義しな」。
「drawUrl = title[randomIndex];」は、「URLのリストの中の[0~45のどれか数字] 番目にある記事のURL を 別名:drawUrl として定義しな」。
みたいな…。ランダム選ばれた数字が0だとすると、
drawTitle に ほんとうの瞬間、drawUrlに https://note.com/d_f/n/ne3abde09a38eが設定される感じです!
で次の処理は…
function drawArticle() {
const randomIndex = Math.floor(Math.random() * title.length);
const drawTitle = title[randomIndex];
const drawUrl = url[randomIndex];
let Omikuji = document.getElementById("omikuji");
Omikuji.innerHTML = "あなたが引いたnoteは<br>" + "<a href="+ drawUrl +">"+ drawTitle + "</a>";
}↑の中の↓の部分ですね!うーん!!!えーっと…
note-omikuji.htmlファイルの中で、「omikujiというID」を持つHTMLタグがありまして、その中に「あなたが引いたnoteは<br>" + "<a href="+ drawUrl +">"+ drawTitle + "</a>」というHTMLのソースコードをぶち込みなさい…という意味になります!drawUrlとdrawTitleはnote記事のURLとnote記事タイトルですね!
let Omikuji = document.getElementById("omikuji");
Omikuji.innerHTML = "あなたが引いたnoteは<br>" + "<a href="+ drawUrl +">"+ drawTitle + "</a>";2-3. note-omikuji.htmからlnote-omikuji.jsのおみくじ機能を使えるようにする!!
タイトル通り使えるようにしていこうと思います(`・ω・´)
JavaScriptで書いたおみくじ機能ができたの、これをHTMLが使えるようnote-omikuji.htmlファイルを修正していきます💪
修正したものが↓になります!
<link href="./note-omikuji.css" rel="stylesheet" charset="utf-8">
<script src="note-omikuji.js"></script>
<div class="container">
<div class="accordion">
<input type="radio" id="open-1" class="accordion--open" name="accordion-1">
<input type="radio" id="close-1" class="accordion--close" name="accordion-1">
<label for="open-1" class="accordion__wrappre">
<dl class="accordion__box">
<dt class="accordion__title">
noteおみくじ
<div class="accordion__icon" onclick="drawArticle()"></div>
<label for="close-1" class="accordion__close"></label>
</dt>
<dd id="omikuji" class="accordion__text"></dd>
</dl>
</label>
</div>
</div>今修正した部分は3つで…この部分になります。
・<script src="note-omikuji.js"></script>
・<div class="accordion__icon" onclick="drawArticle()"></div>
・<dd id="omikuji" class="accordion__text"></dd>
<script src="note-omikuji.js"></script>は、note-omikuji.jsのファイルにあるおみくじ機能をつかいたいので、note-omikuji.js見てね!という設定です!
<div class="accordion__icon" onclick="drawArticle()"></div>は、onclick="drawArticle()"を追加しました。これは↓の「+」部分のタグで…。
onclick="drawArticle()"はこの「+」部分をクリックしたら、おみくじ機能(drawArticle()という名前で定義してます!)を実行してね!という設定になります。

<dd id="omikuji" class="accordion__text"></dd>には、「id="omikuji"」を追加しました!さっきJavaScriptで「id="omikuji"」のあるタグの中に、「あなたが引いたnoteは<br>" + "<a href="+ drawUrl +">"+ drawTitle + "</a>」というHTMLのソースコードをぶち込め!という指示を書いたと思います。
ここの…<dd></dd>の中におみくじ内容を表示させたいので、このタグに「id="omikuji"」を設定しました(*´ω`*)
2-4.作ったnoteおみくじでnote記事引くよ(*´▽`*)✨嬉しい!
編集したそれぞれのファイルを保存して、note-omikuji.htmlファイルをブラウザから開きます…!
3. noteおみくじの全ソースコード
改善点は色々あるけれど、一旦完成!(*´▽`*)✨
はー、よきよき。今回作成したソースコードを置いておきます。
これを流用してもっと良きものを作ったり、好きなnote記事に入れ替えたり…するのにもしよかったら…。
HTML、CSS、JSのボタンをクリックするとソースコードが見れます。
HTMLを「note-omikuji.html」
CSSを「note-omikuji.css」
JSを「note-omikuji.js」
↑の名前で保存し、これらのファイルは同じ場所のフォルダに置いて、ブラウザからnote-omikuji.htmlファイルを開くと、上の動画のように動くと思います。
ふー、楽しかった!たくさんこんなに書いたの初めてだ!
また何か作るとき書いてみよっと!(*´Д`)
