
非デザイナーは企画書の見た目に悩む暇があったら、さっさとPinterest見たほうが早いという話
最近、新しい会社で働きはじめました。新しい会社は元デザイン会社で前職と近い仕事内容なので、働きはじめて1~2週間ほどですが楽しくお仕事させていただいています。
ただ、企画書を綺麗に整える、という仕事があったときにとても苦労しました。なんせ先輩は元デザイナーさんばかりで、皆さんデザインに関する要求が高いのです。
非デザイナーの僕は綺麗につくったつもりでも、プロに見られると穴がたくさん見つかります。自分ではそこそこ綺麗なスライドがつくれる自負があったのですが、やっぱりデザイナーさんは解像度が違います。
穴が見つかったこと自体は成長の余地があるし、とても学びがあっていいんですが、お仕事なのでなるべく時間をかけずに綺麗につくる方法を考えないといけないわけです。
そういうことがあって、非デザイナーが、デザイナーに納得してもらうレベルのスライドをなるべく簡単につくる方法について、昨日今日と少しばかり考えていました。

自己流・なるべく時間をかけずに綺麗なスライドをつくる3STEP
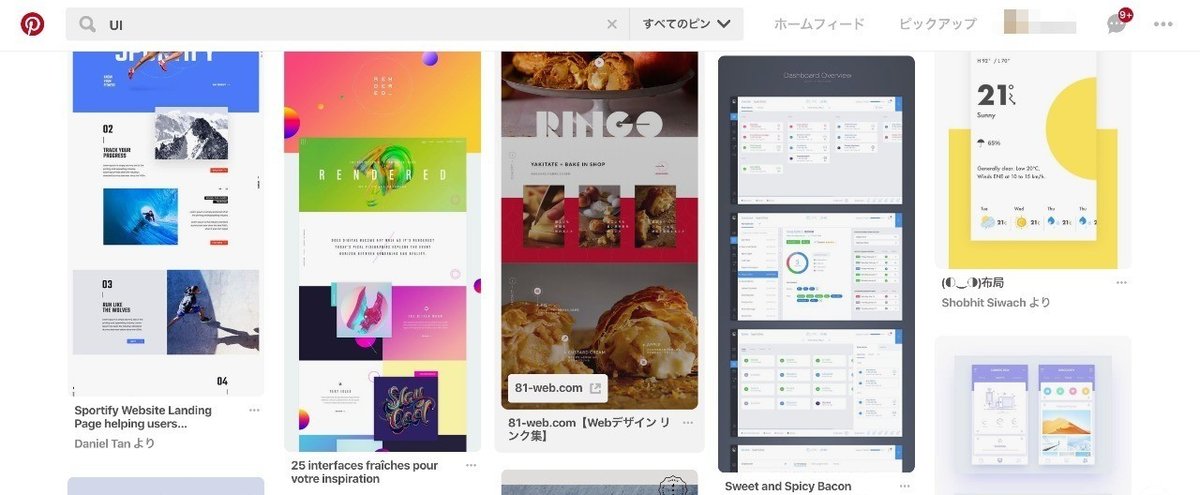
それで気付いたのが、もうタイトルに書いちゃってますけど、Pinterestで流行のUIを調べて、それをそっっくりそのまま企画書にしてしまう方法です。
これがほんとに超楽なんですよ。それでいて綺麗になる。別にスライドの見た目なんか気にしない、という人はいいんですけど、世の中には僕みたいに「内容もしっかり!それでいて綺麗なスライドつくれ!!!」という状況に置かれて困っている人がいるはずなんで、そういう人にはぜひ試してもらいたいです。
1. まず構成を考えて、ノートに手書きで簡易的な下書きをつくる
2. Pinterestで「UI」「UI design」と検索、気になるものを無心でPinする
3. 下書きをベースに、調べたUIを参考にしてマスタースライド(スライドのフォーマット)をつくる
で、あとはひたすら作業。
このやり方でやったらいつもより早く作業がおわって、それでいてデザイナーの先輩からも褒められてとてもハッピーでした。もっと早くする方法がないか現在検討中です、誰かtipsがあればぜひ教えてください。
非デザイナーこそUIトレースしたほうがいいのでは
WEBサイトのいいUIを見ることって、デザイナーはもちろん非デザイナーにとってもすごく学びになります、だってUI/UXデザイナーという人たちは情報の伝え方・見せ方のプロなわけですから。
pinterestで検索するだけで綺麗でわかりやすい情報の見せ方がガンガン出てくるわけです、こんなに嬉しいことはないですほんとに。
そうえいばちょっと前にデザイナーさんのUIトレースがnoteでも流行っていましたけど、たとえ表層的にでも非デザイナーこそガンガン参考にしていくべきじゃないかなーと僕は勝手に思ってます。
昔、WEBの会社でUI/UXデザイナーがつくるスライドは恐ろしく綺麗だったのが不思議だったんですけど、今思えば超納得です。そりゃそうだ。
頂いたお金は書籍購入に充てて、発見をnoteに記録します。
