
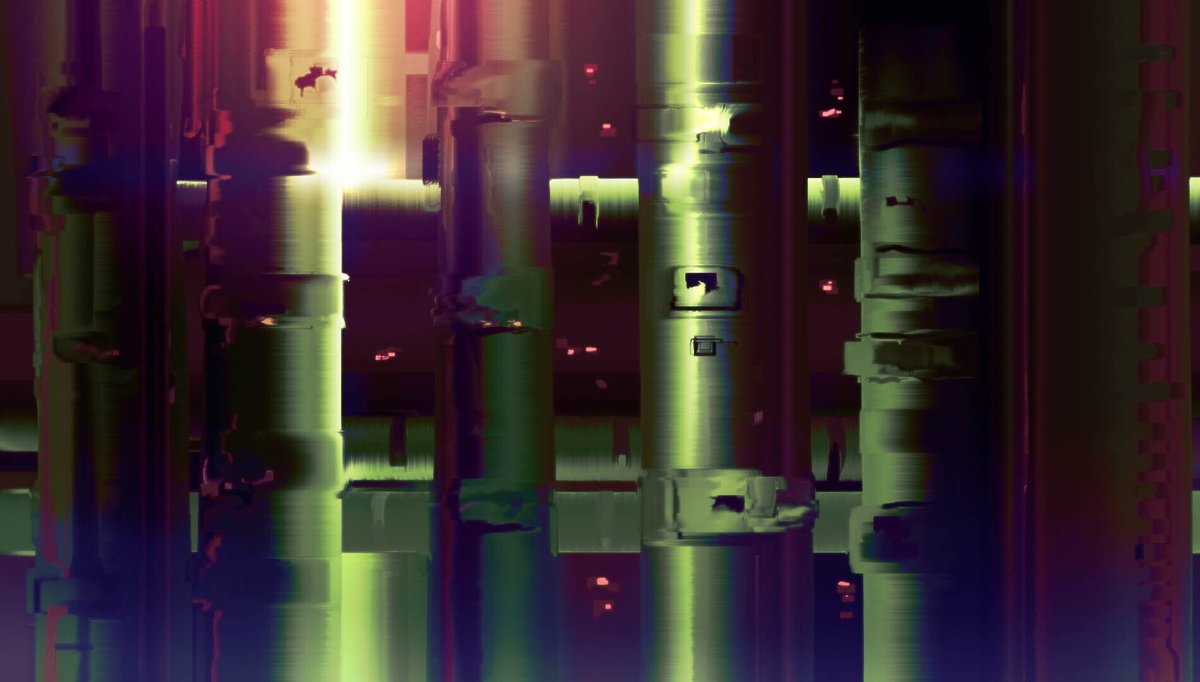
【Photoshop TIPS 3-1】アニメの背景画を描く際の時短TIPS集 ~その3~ 指先ツール【前編】
Photoshopの指先ツールは使いづらい?
この記事は、Photoshopの指先ツールの個人的おすすめ設定を紹介していくものです。
この記事の主な対象として想定しているのは、Photoshopの使用経験がある程度あって、アニメの背景画や背景イラストなどをPhotoshopメインで描いている人です。
そして「Photoshopの指先ツールはなにか使いづらい、、」と感じてほとんど指先ツールを使ってこなかった自分のような人向けです。
「こんな設定で使うと意外に指先ツールも使えるかも!?」といったおすすめ設定を紹介する記事になります。
指先ツール、6つのタイプ紹介
下記のような6つのタイプの指先ツールの設定方法を紹介していきたいと思います。






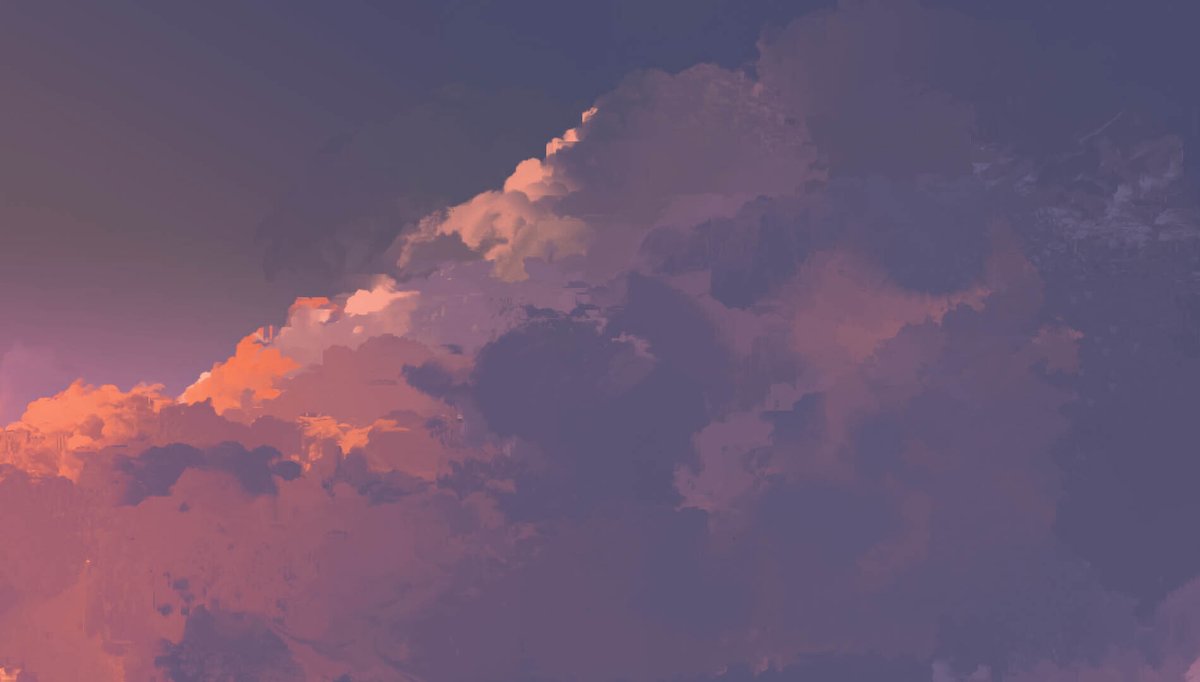
個人的にはタイプCとタイプFの設定方法が最近の「大発見」でした。この記事のTOP画像の入道雲の絵は、主にタイプCとタイプFの指先ツールで描いたものです。個人的には通常のブラシツールだけでは上手くできなかった表現がやりやすくなり、Photoshopでアニメの背景画を描くのが少し楽になった気がしました。
各タイプの設定紹介
それでは先の6つのタイプの指先ツールの設定を紹介していきます。
その前に、私が以前までアニメの背景画を描いている際に、「Photoshopの指先ツールはいまいち使いづらいなあ、、」と感じていた時の典型的ないまいちな指先ツールの設定から紹介します。それは下記のようなものです。
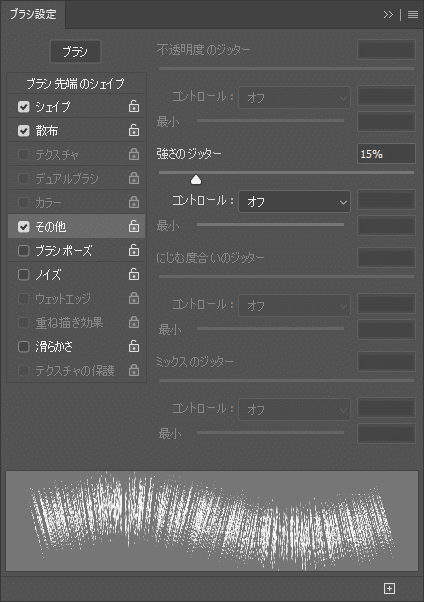
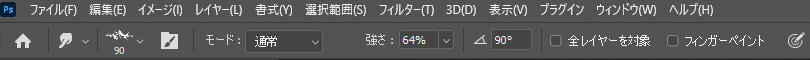
よくあるイマイチな感じの指先ツールの設定


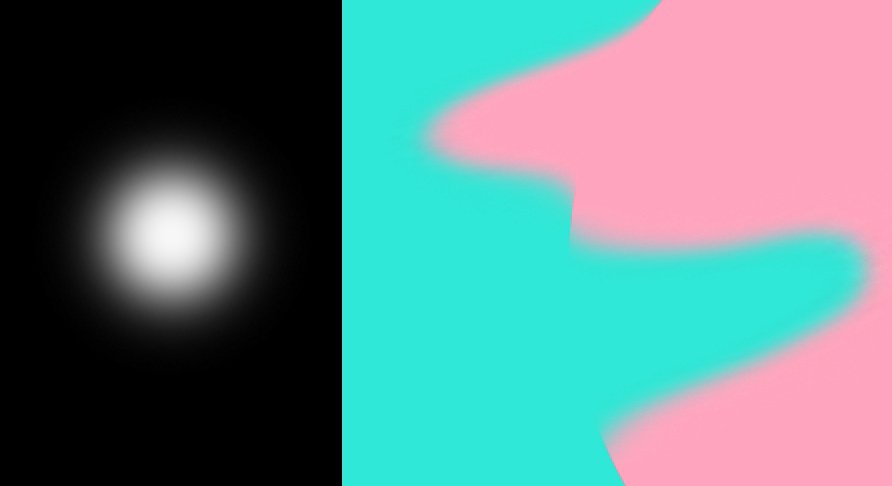
上記の画像のように、ブラシストロークに沿ってぼんやりとじわーっと引っ張られるだけの感じのものです。この挙動の指先ツールだと、背景画を描いていてあまり使いどころがない印象でした。また、うっかり大きなサイズのブラシで間違って何度もストロークしてしまうと、指先ツールの挙動が重くフリーズしてなかなか操作が帰ってこなくなることも度々で、「指先ツール使えない!」という印象が強くありました。
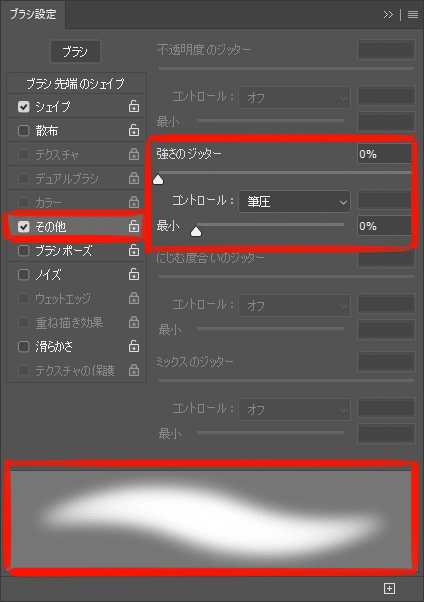
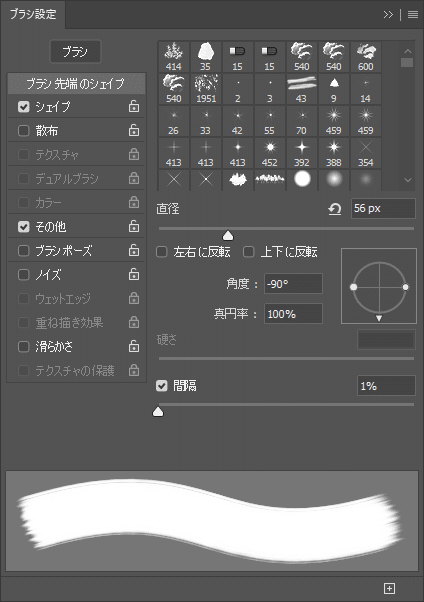
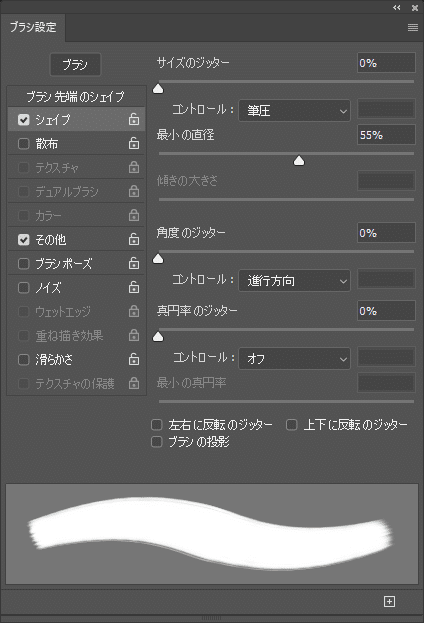
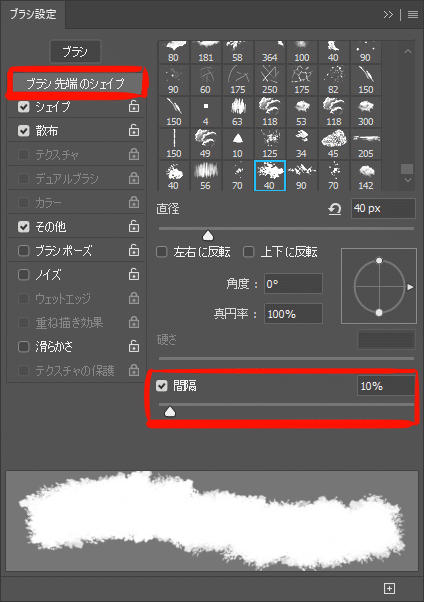
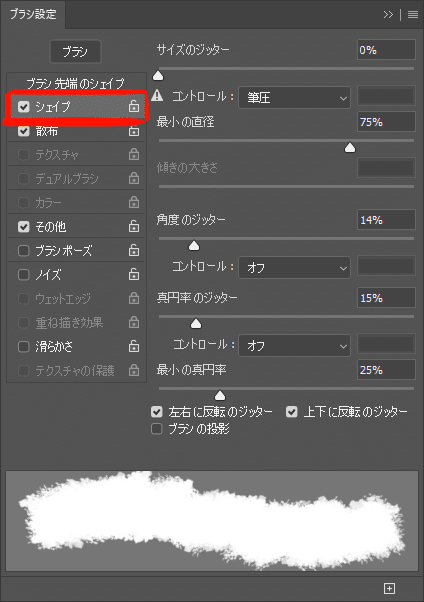
下記はそういった際の指先ツールの設定の一例です。

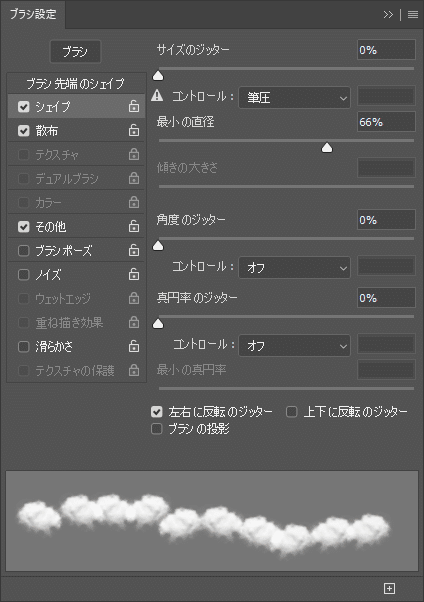
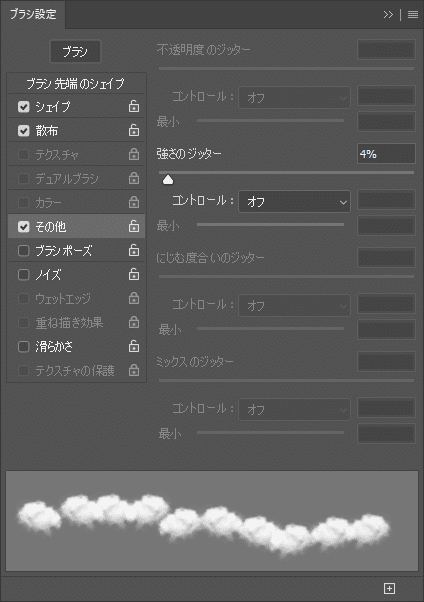
特徴としては
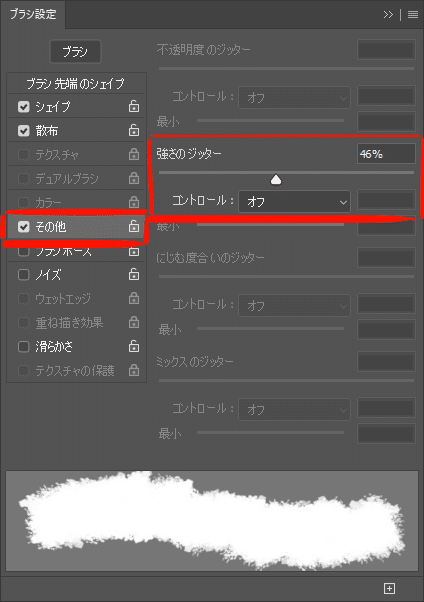
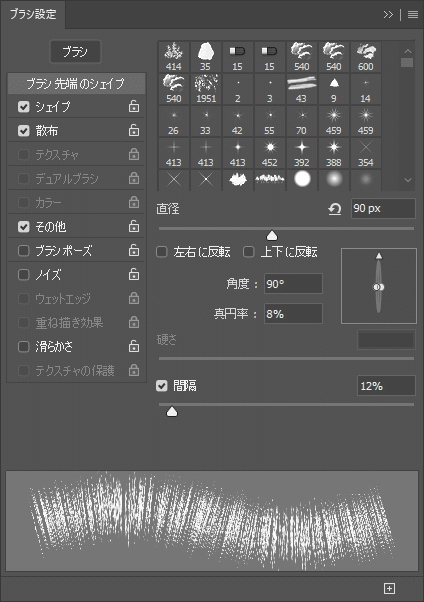
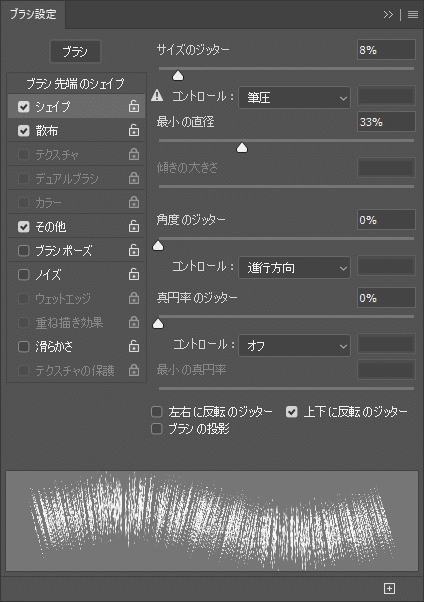
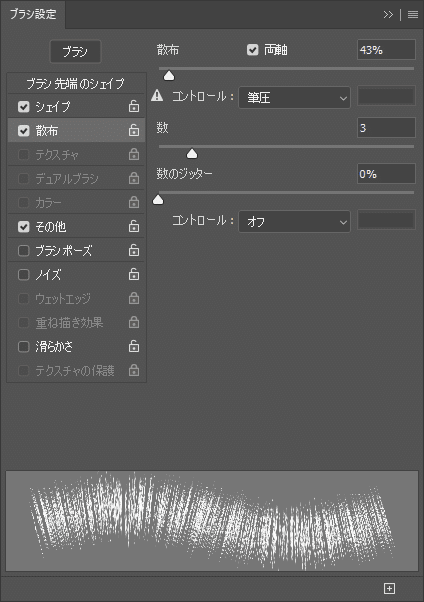
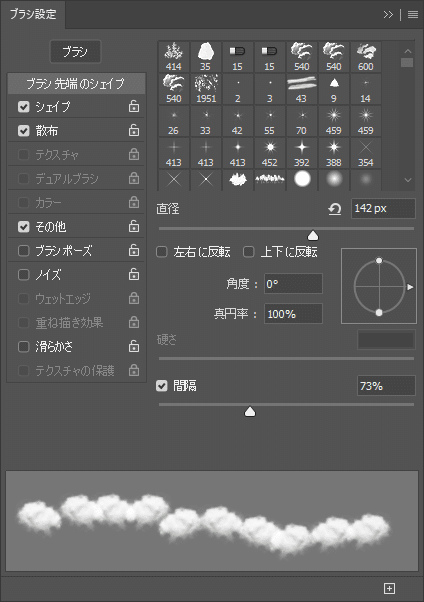
ブラシ形状のエッジが柔らかくぼんやりしている。
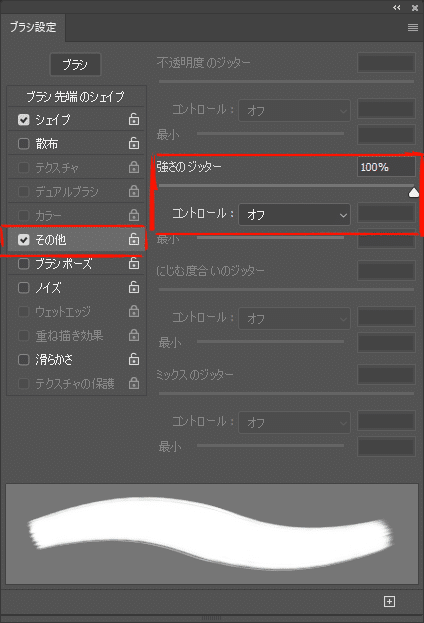
「その他」にチェックが入っており、「強さのジッター」が「0%」になっている。
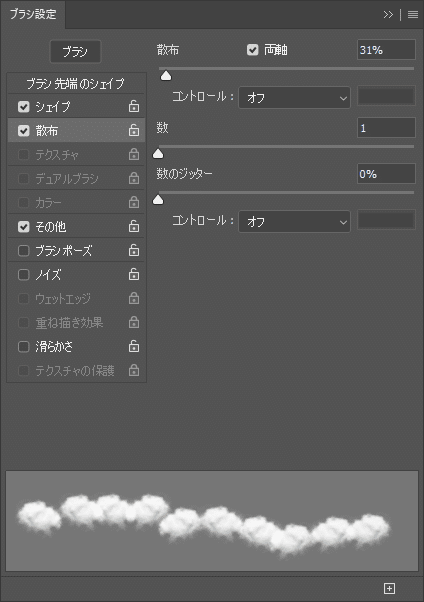
「散布」は使っていない
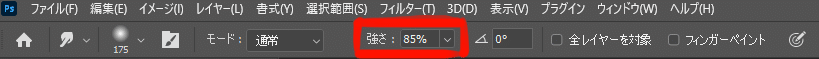
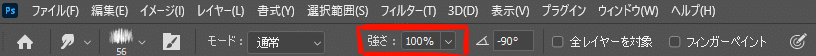
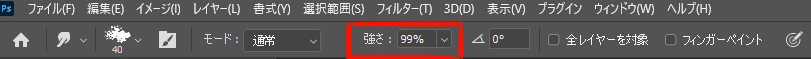
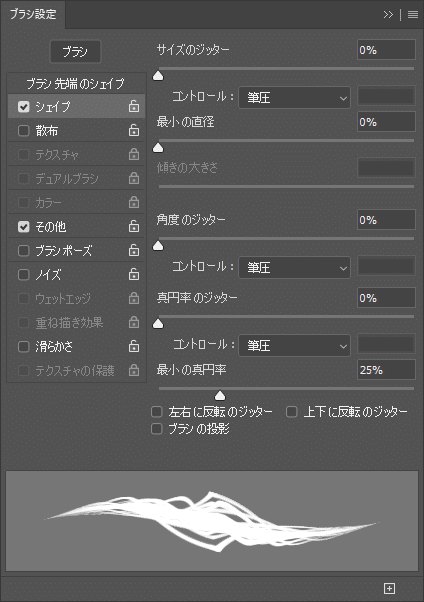
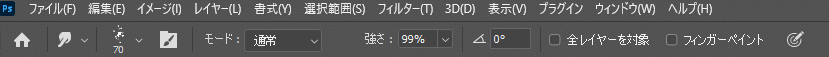
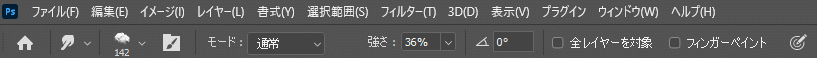
また、その際に合わせて下記のように指先ツールの「強さ」の値が中途半端に高い数値が入っている際に、先のような感じの指先ツールの挙動になりがちでした。

しかし、その後自分なりに色々試したり、他の方が作った市販の指先ツールを購入してその設定を研究したりして、指先ツールを有効に活用するための重要な設定がどこなのかを探りました。
その結果気づいたのは、下記の3つの設定が指先ツールでは重要そうということでした。
ブラシ設定の「その他」の項目
ブラシ設定の「散布」の項目
指先ツールの「強さ」の値
これら3つの項目の設定とその組み合わせに気を付けて使うことによって、指先ツールを有効に使うことができるようになりました。
上記のいまいちな例での設定のすべて悪いわけではなく、組み合わせが重要でした。
冒頭で6つ紹介した指先ツールは設定の組み合わせを調整してできたものです。以下にその6つのタイプの設定のポイントを紹介していきます。
タイプA:部分的に伸ばして消し込むタイプ

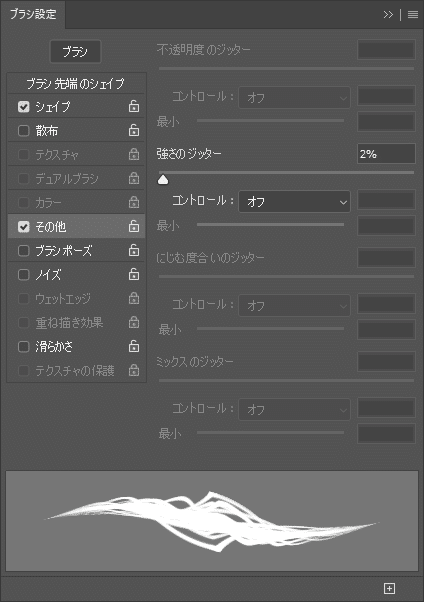
タイプAの設定はごくスタンダードなものです。以下はその設定です。




タイプAでの設定のポイントは、ブラシ設定の「その他」にチェックを入れ「強さのジッター」を100%にした上で、とりあえず指先ツールの「強さ」を100%で使うことです。こちらの「強さ」の値を下げると、伸びる距離が短くなり、すぐに消えていく感じになります。
その他のタイプのものでも、この「強さ」の値の上げ下げで強弱を調整します。
ブラシの形状やサイズの筆圧感知などの設定はお好みでOKです。ただし、丸ボケのようなぼんやりしたブラシ形状のものではなく、ある程度くっきりしたブラシ形状のものがおすすめです。
※「その他」のほうの「強さのジッター」の項目と指先ツールの「強さ」の項目は設定内容が被っているように思えるのですが、どう違うのか正確には理解できないまま使用しています。とりあえずいろいろ組み合わせを試してイメージした挙動になればOKとしています、、
タイプB:ブラシそのままの形で引っ張るタイプ

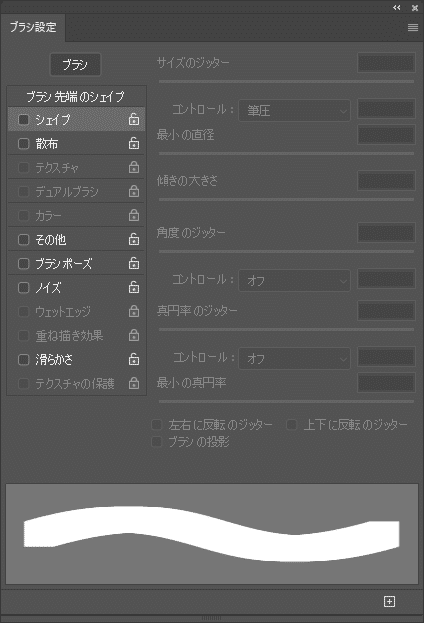
タイプBはタイプAから強弱などの要素を取り除いた、ごくシンプルなタイプです。以下その設定です。


タイプBの設定のポイントは、何も設定しないことです。ブラシ設定で「その他」や散布、筆圧による強弱などなにも設定せず、指先ツールの「強さ」を100%で使用することで、ぼけずにくっきりとブラシ形状そのままの形で引っ張ることができます。
指先ツールの素の挙動とも言えそうなもので、こちらのタイプBをベースにして、「強さ」の値を下げたりブラシ先端形状を変えたりすることで、先ほどのタイプAと近い挙動のものが色々と作れると思います。
下記画像はタイプAとタイプBの指先ツールのバリエーションで試し描きしたものです。引っ張ったり伸ばしたりして描けるものでは、通常のブラシツールで描くよりも指先ツールのほうが描きやすい印象でした。



タイプC:水彩のような雰囲気でにじませるタイプ

個人的にはこのタイプCの指先ツールの設定方法が最近の一番の大発見でした。設定のポイントは、
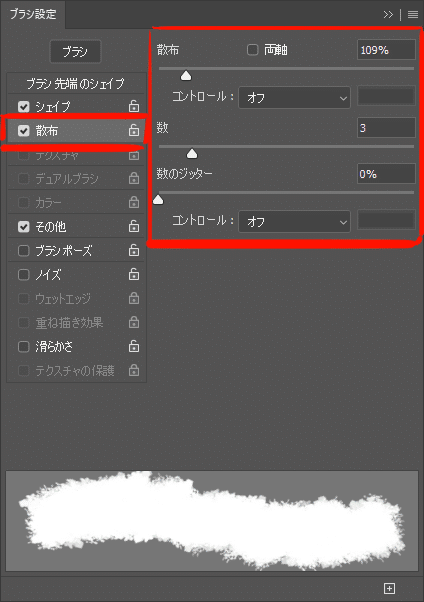
ブラシ設定の「散布」を使うこと
「その他」の「強さジッター」の値および指先ツールの「強さ」の値のバランスを調整すること
の2点でした。下記がその設定例です。





タイプAやタイプBでは単に「指で引っ張る」感じの挙動にしかなりませんでしたが、「散布」を使ってうまく調整することで「にじませる」「ぼかす」といった感じの挙動の指先ツールを作ることができるようになりました。挙動も重くなく、すいすいと混ざる感じに描けるので実用性が高い印象です。

※Photoshopには別途「混合ブラシツール」という色を混ぜることのできるブラシツールがありますが、挙動が重くて上手くつかいこなせません、、。良い使い方があれば知りたいです。
タイプCと先ほどのタイプAなどと組み合わせて使うことで、下記画像のような表現もだいぶ描きやすくなりました。


以下、タイプD~タイプFは、先ほどまでのタイプのバリエーションになりますので簡易に紹介します。
タイプD:からばけ(唐刷毛)をかけた感じにスジを少し残してぼかすタイプ

こちらはタイプCのバリエーションです。ブラシの形状を細長い形状にすることで、アナログの絵具で描いた時に唐刷毛(からばけ)をかけてグラデーションをなじませたときのような感じの表現を再現するためのもののつもりで作成しました。

「唐刷毛をかけてなじませる」とは、アナログのポスターカラー絵具でアニメの背景画を描いたいた際によく行っていたものでした。
例えば下記の山本二三さんによる制作実演動画の2分10秒頃に行っているものになります。
以下、その設定を紹介です。





タイプE:混ぜる感じのタイプ

こちらはタイプAとタイプBのバリエーションです。タイプAとの違いは、上記画像のようなばらけたブラシの形状にした点です。また、「シェイプ」「その他」「強さ」の設定の調整によって、ブラシストローク時に「混ぜる」感じの雰囲気が出せるよう工夫しました。
以下、その設定です。



タイプF:柔らかくぼかして消し込むタイプ

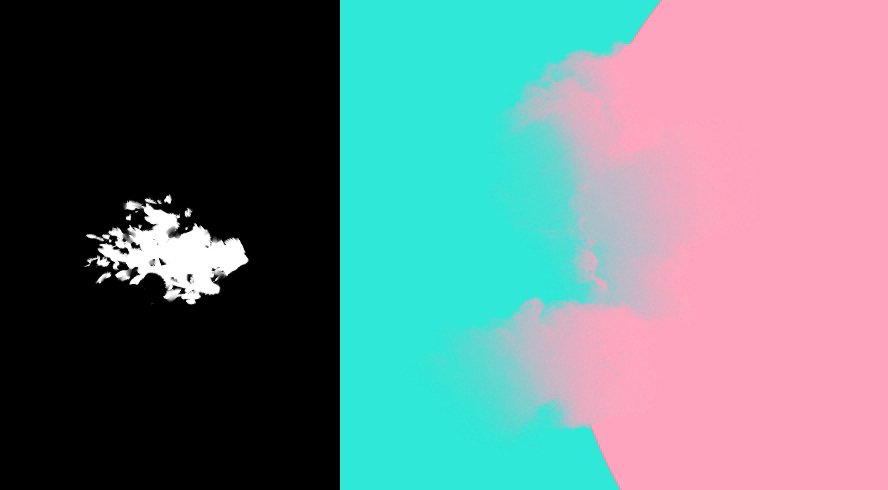
最後のタイプFはタイプCのバリエーションです。シンプルにやわらかくぼかして徐々に消えていく感じのものです。下記画像のような雲の柔らかい陰影表現を行うのに便利でした。

以下、その設定です。





おわり(つづく)
以上で指先ツールのおすすめの設定方法の紹介は終わりです。
ネットでダウンロードできる無数のブラシの中には類似の設定の指先ツールも色々とあると思いますので、既知の設定方法だったという方も多いかもしれません。
自分のように、Photoshopを長く使っているけど指先ツールの設定方法はよく知らなかった、という方の参考になれば幸いです。
ブラシの形状や設定の組み合わせ次第で、自分に合った様々なバリエーションの指先ツールが作れると思います。
指先ツールの設定方法で、自分なりの「発見」の一つはブラシ設定の「散布」の機能と上手く組み合わせて使うことでした。
実はもう一つの「発見」がありまして、それは「フィンガーペイント」の使い方に関してなのですが、長くなりましたのでそれについてはまた別の記事で補足したいと考えています。
色を混ぜたりにじませたりするブラシ表現を本格的に行いたい場合は、正直Photoshop以外のペイントツールを使うのがベストと感じています。
Clip StudioやProcreateやRealistic Paint StudioやExpresiiやAdobe Frescoなど、その他の最近のペイントツールのほうがより自然でアナログ感のある混色表現ができると感じます。
ただ、アニメの背景美術業界のようにPhotoshopメインで絵を描くところもありますので、どなたかのお役に立てれば幸いです。
読んでいただきありがとうございました。
→指先ツール【後編】につづく
【後編】は補足です。紹介しきれなかった「フィンガーペイント」の活用法と、指先ツールのブラシ設定の保存方法を紹介したいと思います。
