
よくわからない3DCoat紹介1
3DCoatとは?
3DCoatは、スカルプトやリトポやUV展開や3Dペイントなどが行える多機能なツールです。機能が比較的近い類似ツールとしてはZbrushやSubstance 3D Painterなどがあると思います。
こちらの記事では「3DCoatとは?」というツール全般の紹介ではなく、「アニメの背景風表現を3DCoatの機能で3D空間上に描く方法」の紹介を主に行いたいと思います。具体的には、下記のツイートで私が紹介したものの簡易メイキング記事になります。
まだ試行錯誤中の手法ですが、「こんなツールでこんなこともできるんだ」と3DCoatやアニメ背景風表現に興味を持っていただければ幸いです。
3DCoatでアニメ背景風表現の練習
— nyorock@アニメ背景好き (@nyorock1) August 6, 2022
3DCGで手描き感を出すにはやっぱり手で描くのが一番かも
あともう一息かなあ、、 pic.twitter.com/lnkRirThVs

作成工程の紹介
3DCoatは非常に多機能かつ高機能なツールですが、日本語での情報は少なめであまり広くは知られていないツールのようです。やや独特な使い心地のツールで、使いこなすのが難しいツールと言われているのを旅々見かけます。私も10年くらい前から3DCoatに触ってきましたが、いまだに使い方の全容がまったく理解できていません。しかし不思議な魅力を持ったツールで、なんとか使いこなそうと取り組んでいる人も多い印象です。私もその魅力に取り憑かれ、わからないながら上手く活用できないかと試行錯誤しています。
そのような中で今回検証したユニークな機能の紹介をしたいと思います。
以下では検証例の作成工程の流れに沿って、使用した機能の紹介をしていきます。
作業準備



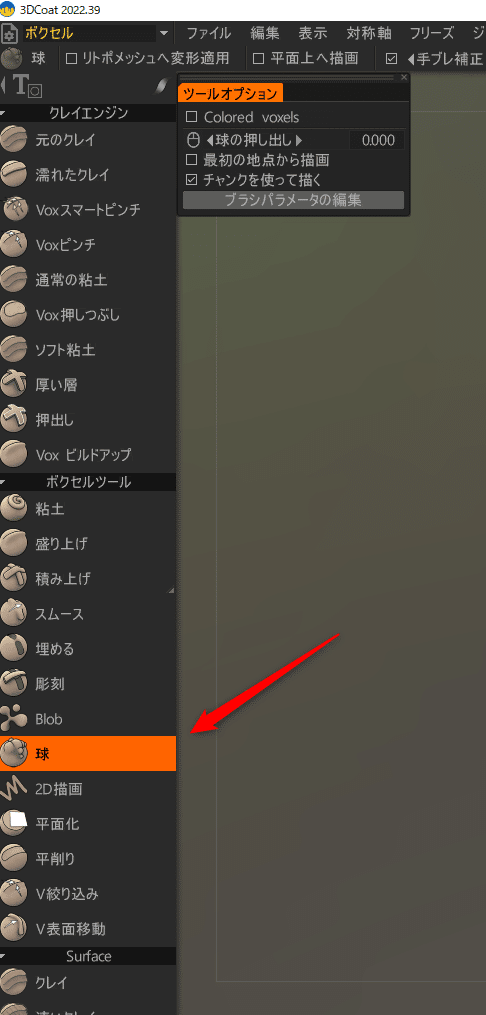
ボクセルツール





カラーのみ表示で作成




以上のような機能を使いつつ、アニメ背景風の低木を作成してみました。地面も同様の手法で簡易に作成していきました。
最終的に下記のように仕上げてみました。

もう少し描き足してみた
— nyorock@アニメ背景好き (@nyorock1) August 14, 2022
2D背景で培ってきた技術は、そのまま3D背景でも使えるのかもしれない pic.twitter.com/xlfJ2xMeGf
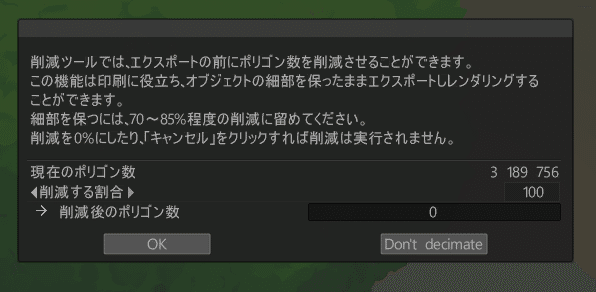
エクスポート方法
3DCoatでの作業完成後のエクスポートに関してです。
他の何らかの3DCGツールにもっていって使うためには何らかの方法でエクスポートする必要があります。
どのように活用できるのかはまだ検証中ですが、今回試したエクスポート方法を紹介します。





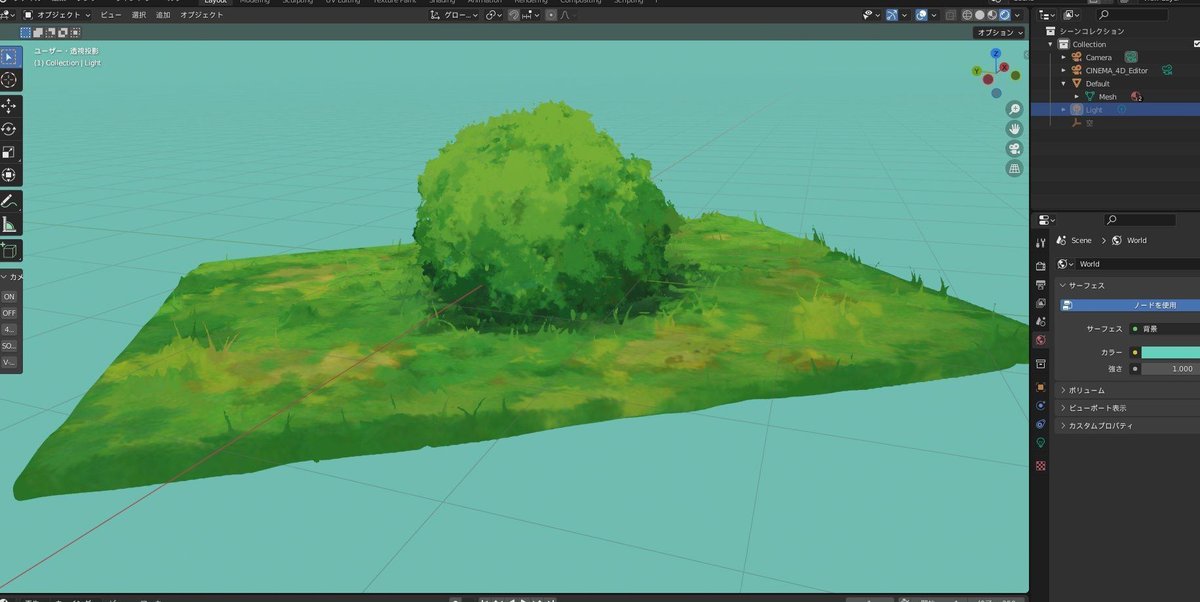
エクスポート後の扱いに関してはまだまだ検証中ですが、他のツールにも頂点カラー情報をそのまま持っていくことができるようでした。3DCoatで作成した後にblenderのグリースペンシルで更に加筆したり、UE5上で大量に配置することができそうなので、表現の可能性が更に広がっていきそうな気がしました。
おわりに
今回は、はじめて3DCoatの新機能である「Colored voxels」の機能を試してみました。
通常よくあるポリゴンモデリングでの3DCG表現では、表現が固くなりがちな印象がありましたが、今回試した3DCoatのボクセルスカルプトでは思った以上に絵画的な柔らかい表現を行うことができました。
まだ試行錯誤中の手法ですが、アニメの背景風表現などにの活用できる可能性を感じました。
また、ワークフロー的な部分でもだいぶ簡略化できたので、2D絵描きに優しい手法であるとも感じました。
従来のよくあるアセット作成手順では、
「スカルプト→リトポ→UV展開→テクスチャベイク→マテリアル設定→レンダリング設定」
と複雑でややこしい手順をふむ必要がありました。
今回の手法では、
「ボクセルスカルプトと3Dペイント同時作業→エクスポートして頂点カラー設定」
でほぼ終わりなので、とてもシンプルで気が楽でした。
とはいえ現状課題や制約も多く、「思った形状に描くのが難しい」「ポリゴン数が多くなりすぎる」「3DCoatの機能が不安定」「頂点カラーはテクスチャより扱いづらい」などの問題がありますが、色々と可能性を感じる楽しい検証でした。
3DCoatは万人にお勧めできるツールとは言い難い印象はありますが、他にはない変わった機能があったりするので、色々と試すにはとても面白いツールだと思います。この紹介記事で3DCoatに興味をお持ちいただければ幸いです。
ありがとうございました。
