
【Photoshop TIPS 2】アニメの背景画を描く際の時短TIPS集 ~その2~ ランダム地面生成
下記の記事に続けて、Photoshopでアニメの背景画を描く際の時短TIPS紹介記事の第2弾です。今回は「3D背景屋コミュニティ」で先日私が行ったミニ講習の中で「ランダム塗りつぶしでイメージBG無限作成!」として紹介したTIPSの紹介です。
「ランダム塗りつぶしでイメージBG無限作成!」の紹介と言いつつ、この記事では下記のツイートで紹介したような「ランダムにアニメ背景風の地面の絵を生成する方法」を題材にTIPS紹介を行いたいと思います。この記事のTOP画像もランダムに生成した地面画像をベースに軽くレタッチ仕上げしたものになります。(キャラクターはVroidのアバターサンプルモデルAをblenderで書き出したものを使用しています)
自分もそのうち「Photoshopでアニメの背景画を描く際の時短TIPS集」の記事の続きを書きたいです。
— nyorock (@nyorock1) October 10, 2021
ちょっと改良したこの「地面ランダム生成」について紹介する予定、、そのうち頑張って書こう、、 pic.twitter.com/bv1Uw04qTX
同様にアニメのイメージBG風のものをランダム生成するほうの様子を上げたツイートがこちらです。
実験中。アニメのイメージBG的なものをランダム生成するアクション。 pic.twitter.com/JoI9C4H2VE
— nyorock (@nyorock1) September 7, 2021
「ランダムに地面BGを生成する」のも「ランダムにイメージBGを生成する」のもどちらも「パターンでの塗りつぶしのランダム塗り」という同じ機能を使っています。以前からPhotoshopに搭載されていた機能のようですが、自分はその存在を最近知りました。使い方によってはアニメの背景作成に役立つかも!?と思って最近試してみているところで、先ほど紹介したのはその実験の様子です。
事前のお断りですが、今回紹介するTIPSですが、ランダム生成と言いつつもかなり制約のあるもので、自前で素材を用意する手間がかかる上使い勝手もあまり良いわけでもない手法です。そしてPhotoshop以外の例えばクリップスタジオやSubstance 3D Designerなどを使えばもっと簡単に効率よくできるものかと思われます。
なのでこの記事は「Photoshopオンリーで作業するアニメ背景屋でなおかつ時短TIPSが好きな人向け」というかなりニッチな内容となっておりますので、そのつもりでお読みいただけたらと思います。
パターンでの塗りつぶしのランダム塗り
Phoptoshopで何かをランダムに描画しようとする際によく使用するのはブラシの散布の機能かと思います。ただし、良く知られているようにブラシの散布では下記のように基本単色のもののランダム配置しかできません。

クリップスタジオなどのように複数色が使われた画像(パターン)を散布するようなことはPhotoshopのブラシだと基本できないと思われます。(混合ブラシツールを工夫して使う方法もあるようですが、使い所が限られる印象です)
そこで「Photoshopでも画像パターンをランダム配置する方法って何かないのだろうか?」と調べたところ見つかったのがパターンのランダム塗りの機能でした。基本的な使い方については他の方のわかりやすい記事が沢山ありましたのでそちらをいくつか紹介させていただきます。
https://web-style.info/photoshop_fill_pattern/
パターンのランダム塗りの機能の使い方に関しては上で紹介した他の方の記事などを読んでいただいたほうがわかりやすいと思いますので、以下では簡易的な手順と機能紹介をした上で、アニメ背景作成時に便利に使うにはどのような素材を用意してどのように使うのが良さそうか?と試行錯誤した際の私の工夫の紹介を主に行いたいと思います。(Adobe Photoshop バージョン 22.5.0で検証)
パターンのランダム塗りの使用方法
通常の塗りつぶし機能やパターンの登録の仕方の説明は省略させていただきます。
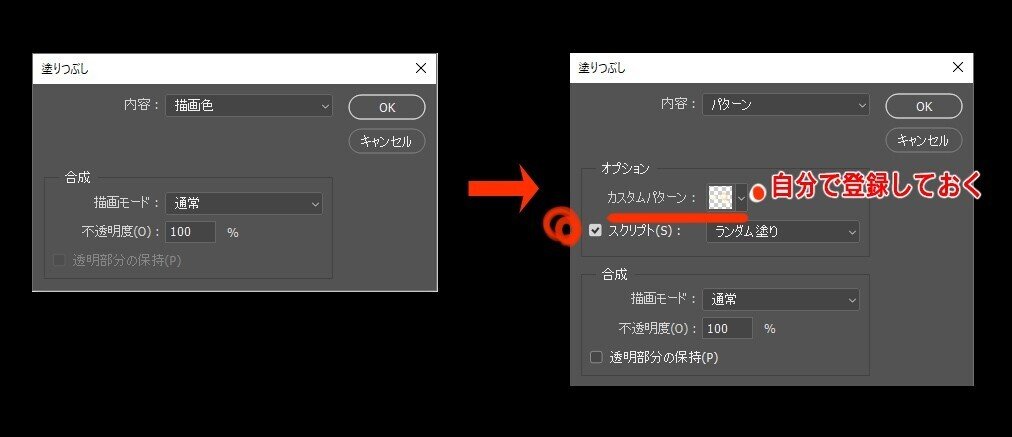
下記画像のように「編集・塗りつぶし」を「描画色」で行う際には現れない設定項目が「パターン」での塗りつぶし時には出現します。単色ではなくパターンの塗りつぶしを行う際に現れる「スクリプト」の項目にチェックを入れるとランダム塗りを行うことが出来るようになります。(他にも「パスに沿って配置」などいくつかの塗りの種類があります)

ランダム塗りでは以下のようなパラメータを操って、密度・サイズ・回転・色相明度などをランダム化してパターン画像の塗りつぶしができます。パターンはあらかじめ自分で登録しておいたものを使用できます。

最初は「すごい!Photoshopにもランダム配置機能があったんだ!」と一瞬とても喜んだのですが、使ってみるとちょっと残念な点が多かったのでその点についてまず触れておきます。
・調整レイヤーのほうの「パターン(塗りつぶし)」ではこの「ランダム塗り」は使えない。なので非破壊には使えない。
・プレビューはできるけど、プレビューの見た目通りにはなかなかならない。(パターンのサイズや画像サイズによって変わる??)
・回転角度の制限はできない。360度ランダム回転するか全く回転しないかの2択のみ。ランダム反転などもない。
・複数のパターンを同時に使用してランダムに出現させるようなことはできない。一種類のパターンのみが対象の機能である。
以上のような制限があるので、なかなか思った感じに使えず、アニメ背景作成用途では正直使い勝手が良いとは言えない印象でした。でもせっかく見つけた機能でしたので、なんとか上手く使えないかと試行錯誤した工夫を以下に紹介していきたいと思います。
パターンのランダム塗りを使用する際の工夫(素材編)
まず今回のランダム地面生成用に用意した素材(パターン)の紹介です。どのくらいのクオリティのものを作ろうとか何も考えずに試しに作り始めたものでもあり、絵の実力がバレるのでお見せするのも恥ずかしいものですが、、すべて大公開します。

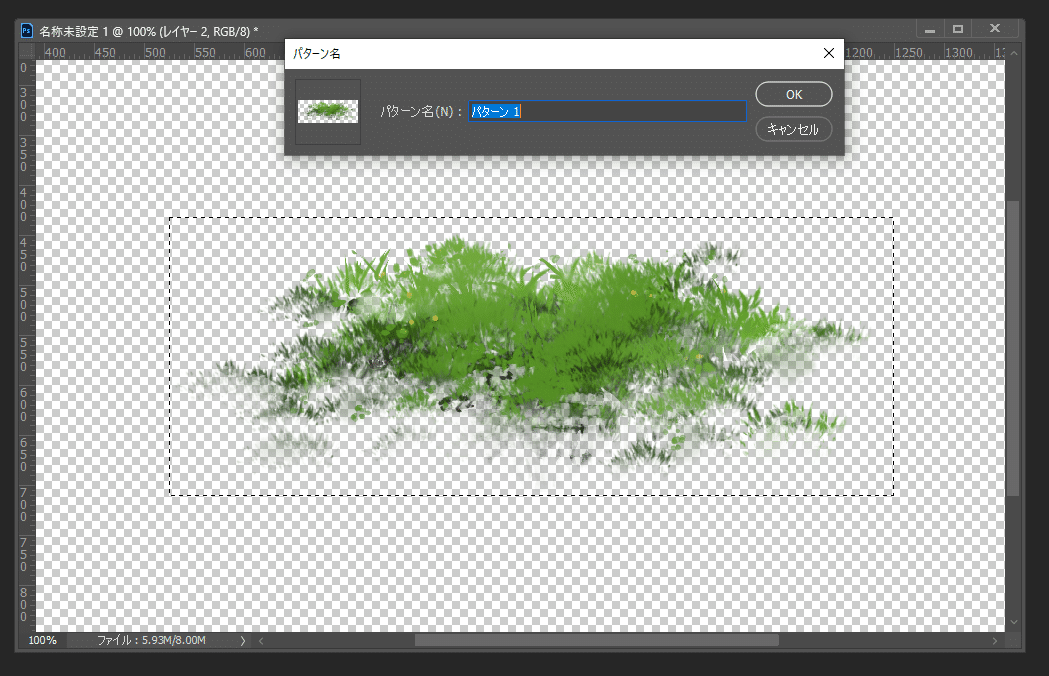
上記画像は、用意した素材の一部で、地面用1点と草用2点をまとめたものです。実際にはそれぞれ別個に「パターンを定義」の機能で3つのパターンとして登録しています。ポイントとしては「下地を透明にした状態でパターンとして登録すること」です。よくあるパターン素材は全面塗りつぶされたタイリング可能な画像などが多いのですが、今回使用するパターン素材は、下地が透明なレイヤーの状態で、端が切れないように選択して登録を行います。

例えば上の画像のような感じで「パターンを定義」で登録します。今回作成して登録したパターン素材をすべて紹介していきます。

一番下の下地ベースとなる地面素材です。以下、この下地に乗せた状態でパターン素材紹介を行います。

下地の上にのせる地面パターン素材3種です。

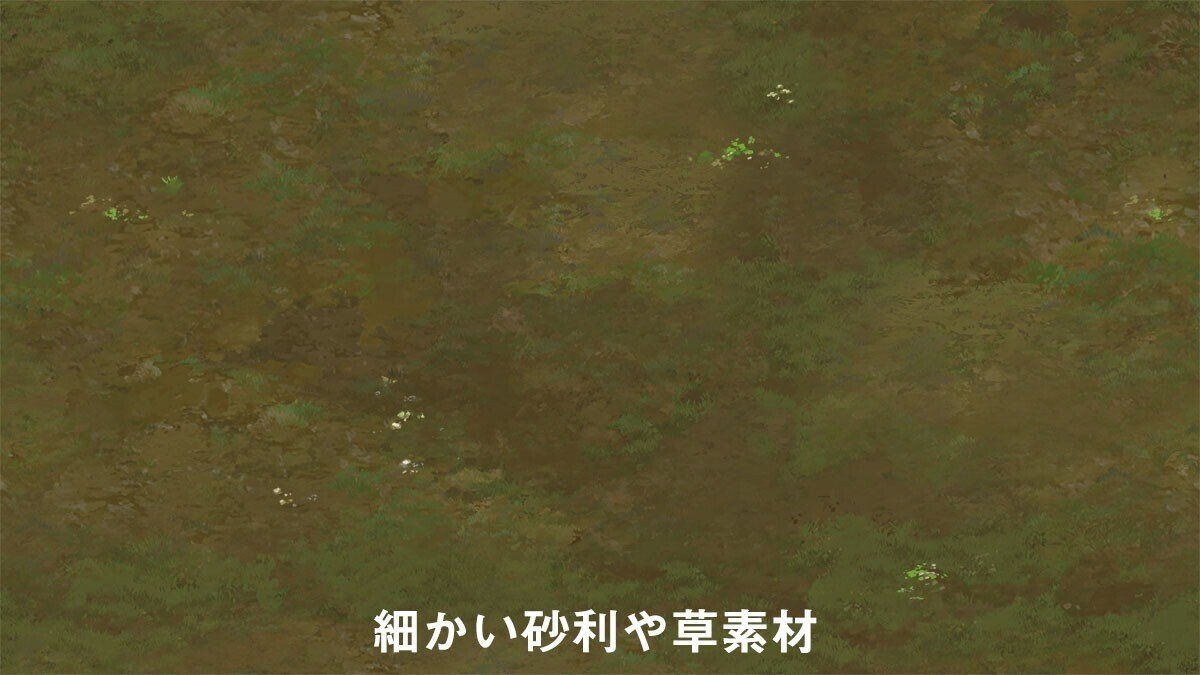
アクセントとして置く細かい砂利や草や小さい花のように見える何か、のパターン素材です。

草のパターン素材は5種用意してみました。素材を増やせば増やすほどバリエーション豊かな地面BGを生成できますが、素材作成の手間もかかりますのでこれくらいとしました。
素材作成は基本的にはただただ描くだけなのですが、やってみて気づいたポイントがいくつかありました。以下のような点に気を付けて素材パターンを作成していきました。
・あまり特徴がありすぎるものを描くと繰り返し感がでてしまう。
・強い陰影をつけると目立ってしまう。
・ランダム配置した際に上手くなじむように、周りは途切れ途切れにしてすこし消し込む。隙間を作ったり、シルエット(ネガティシェイプ)にも気を付ける。
パターンのランダム塗りを使用する際の工夫(設定編)
では続けて先ほど作ったパターン素材を「ランダム塗り」でランダム配置していく際の設定や、「アクション」機能を使った活用方法について紹介します。
パターンのランダム塗りの設定は項目数も少なく、できることが少ないので実際に触ってみればすぐなにができるか(できないか)がわかるかと思います。今回行ったことは、素材ごとに単純に見た目でいい感じになるようパラメータ調整を繰り返しただけです。素材によって異なるので、例えば下記の画像は設定の一例です。

基本的に「パターンを回転」は今回使えませんでした。360度回転してしまうので、、。色相明度のランダム化の範囲もこのようなケースでは抑えめが良いようでした。なので、主にいじったパラメータは「密度(=量)」と「パターン比率(=サイズのランダム化の範囲)」の二つでした。
先ほども述べたようにこの「ランダム塗り」の機能は非破壊でないため、毎度塗りつぶしの操作が必要になり、使い勝手があまりよくありません。ですので、パラメータ設定が決まったらその塗りつぶしの操作を「アクション」に登録して使用するのがおすすめです。例えばそれぞれの素材ごとにアクションを登録したり、連続して複数回の塗りつぶしをアクションとして登録したりすると便利でした。下記は試しに色々作った私のアクション登録例です。

このようにアクションへの登録を活用してランダム塗りを使用することによって、塗りつぶしの実行が楽になるのとは別のメリットが生まれました。ランダム感のバリエーションをすこし増やすことができるようになりました。ポイントは「密度(量)を少なめに設定し、複数回連続してランダム塗りを行うアクションを作る」ことです。
疑似的にですが「ランダム反転」「複数種類のパターンによるランダム化」「塗り重ねによるランダム化」を行えました。アクション登録時の工夫によって、先に述べたランダム塗り機能の制限をある程度補えました。以下その工夫を簡単に紹介します。
「ランダム反転」「複数種類のパターンによるランダム化」


上の画像の1枚目は、密度1.8で一回だけ草素材をランダム塗りしたもの。
2枚目はその半分の密度0.9で、2回同じ草素材をランダム塗りしたものですが、2回目は一旦別レイヤーにランダム塗りしたあとで左右反転するようアクションを組んだものによるものです。大きく見た目は変わりませんが、反転した分わずかにランダム感が増しています。(※全選択してから左右反転、が良いです)
これと同様の考えで、密度(量)を抑えめにした上で複数種類(例えば草1草2草3の三種類のパターン素材など)を連続してランダム塗りするアクションを組めば、疑似的に複数パターンのランダム配置が可能になります。それに左右反転なども加えると更にバリエーションを増やせます。
「塗り重ねによるランダム化」
連続してランダム塗りを行うアクションを組む際に、レイヤーモードを「乗算」「比較(明)」「オーバーレイ」などにしたものを挟むとより見た目のバリエーションを複雑にランダム化できます。例えば、

上記画像はレイヤーモード「通常」のみで塗り重ねていったものですが、草の影部分の繰り返しが目についてしまいます。そこで、

途中でレイヤーモードを「比較(明)」にして草のパターンを塗り重ねていくと、適度に影部分が抑えられ多少自然な見た目になりました。
また、塗り重ねていく順番も、単純に
地面 → 草
ではなく、
地面→地面→草→地面→草→草
のような感じで交互にすこしずつ塗り重ねていくと、より複雑で自然な見た目になりました。
以上のような工夫を重ねて最終的に「全自動ランダム地面生成アクション」を組みました。見た目で良い感じになるよう試行錯誤を繰り返し、最終的に20回くらいのランダム塗り連続して行うアクションとなりました。それによって下記のような画像がアクション一発で1枚10秒ほどで生成することができました。


やはり絵としてはこのままだとちょっと未完成感があるので、アニメの背景画として使うには描き足しと調整が必要ですが、、

例えばこのような強めな演出をほどこせばなんとかそれらしく見れるかもしれません。ちょっと強引ですが、地面絵は一旦完成とします。
最初に紹介した「イメージBGのランダム生成」のほうもパターン素材を変えるだけで基本的な仕組みは同じになります。例えば下記のようなパターン素材を同様に用意しました。イメージBG用の場合は「回転」や「色」のランダム化設定が活用できると思います。

以上で「Photoshopでランダムに地面を生成する方法」の紹介はおわりです。
おまけ
今回の記事では、Photoshopのパターンのランダム塗りの機能を、アニメ風の地面背景画をランダム作成する事例をもとに紹介してみました。
ただし、ランダム生成したものを実際のアニメの背景画にそのまますぐ使えるかというとなかなかそうはいかないかと思います。
実際のアニメの背景では、カットごとにパースや構図、キャラの立ち位置、演出内容や世界観設定を踏まえて地面の絵を描く必要があります。
また、今回比較的リアル調なスタンダードなスタイルの地面背景画を想定して素材を作成しましたが、アニメ作品によって背景画のスタイルも様々です。スタイルが変わるたびにその都度別の素材を作成していくのは手間ですし、スタイルによっては今回のようなランダム生成手法が上手くいかないケースも多いと思われます。下記画像は一例として別のスタイルで地面絵を描いてみたものです。(Photoshopで一から描いたもの)

アニメ作品によって、美術監督によって地面描写も様々です。
例えば『赤毛のアン』で美術監督井岡雅宏さんが描いたプリンスエドワード島の赤土の地面背景は印象的でした。(『井岡雅宏画集』徳間書店)

『赤毛のアン』で井岡さんに師事された山本二三さんが手掛けた『火垂るの墓』では、舞台となる神戸を取材して神戸の土質まで再現されたとか。ただ二人が暮らす横穴の周囲の土手にはあえてその土地の土質ではない「赤土」を出してくれと高畑勲さんに言われたとのエピソードをみかけました。補色関係を演出的にねらったのと、二人が暮らす生活環境を雑草だらけにせずさわやかな感じにしたい、など色々微妙な判断があったのではないかとのことでした。(山本二三画文集『輝きは背景の奥に』高畑・宮崎作品研究所編より)

「ランダム自動生成アクションで楽して簡単にアニメの地面背景を描こう!」という内容の記事でしたが、実際のアニメの作品の地面背景画には様々な工夫や苦労がつまっていると思います、、。
ニッチな内容の記事でしたが、そんな舞台裏の工夫の一例として読んで楽しんで頂けましたら幸いです。
お読みいただきありがとうございました。
