
Canvaで名刺を作ってみた
先日、YouTubeチャンネルを開設したので、SNSをまとめたものが欲しいなと思いました。そこで、紙の名刺ではなく、デジタル名刺なんてものを作ってみました。
デジタル名刺というものがあるかどうかは分かりませんがw

使用したアプリ
iPad版のCanvaです。ずっとiPadに入ってはいましたが、ここまでいじったのは、はじめてです。
もはや、数ページの紙のデザイン作業に専用アプリは要らないのではないだろうか・・・。そんなことまで思わせてくれました。
少しだけ使い方を書いておきます。
持っていない方は、iPadのApp StoreでCanvaと検索しましょう

iPhoneにもありました。

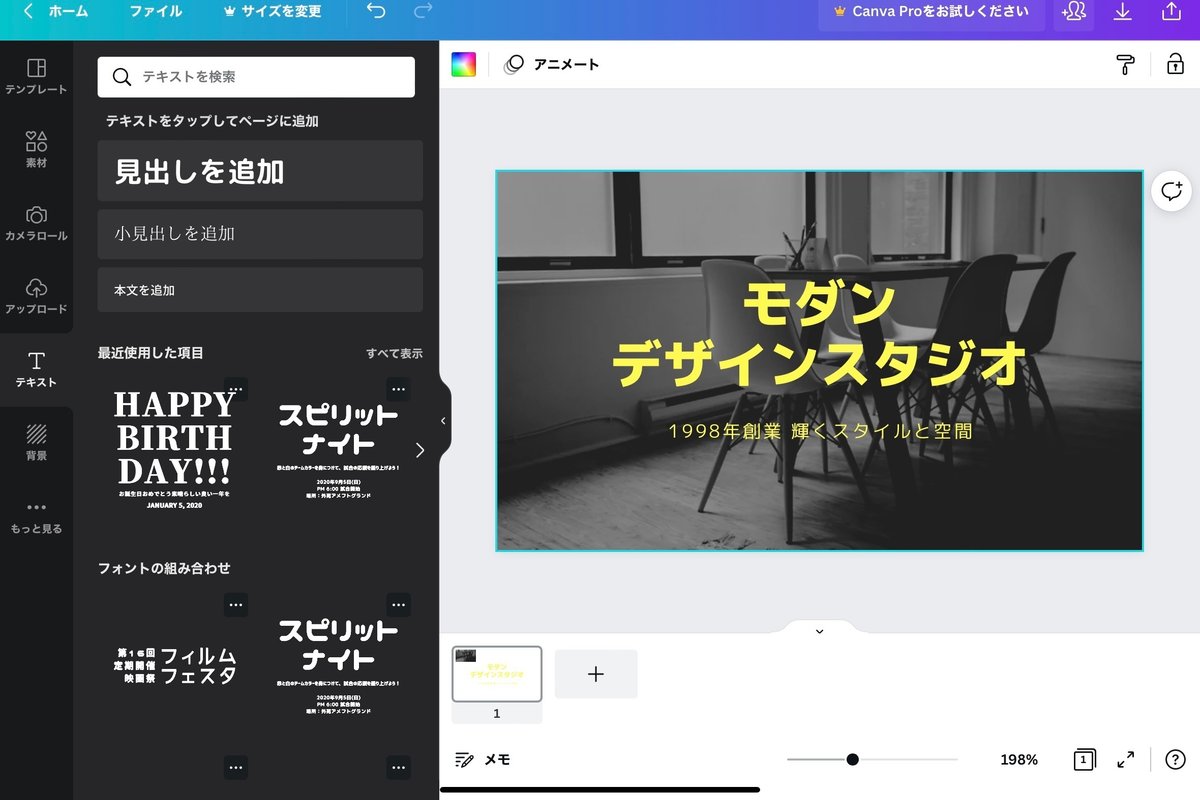
iPadアプリを開いた画面。

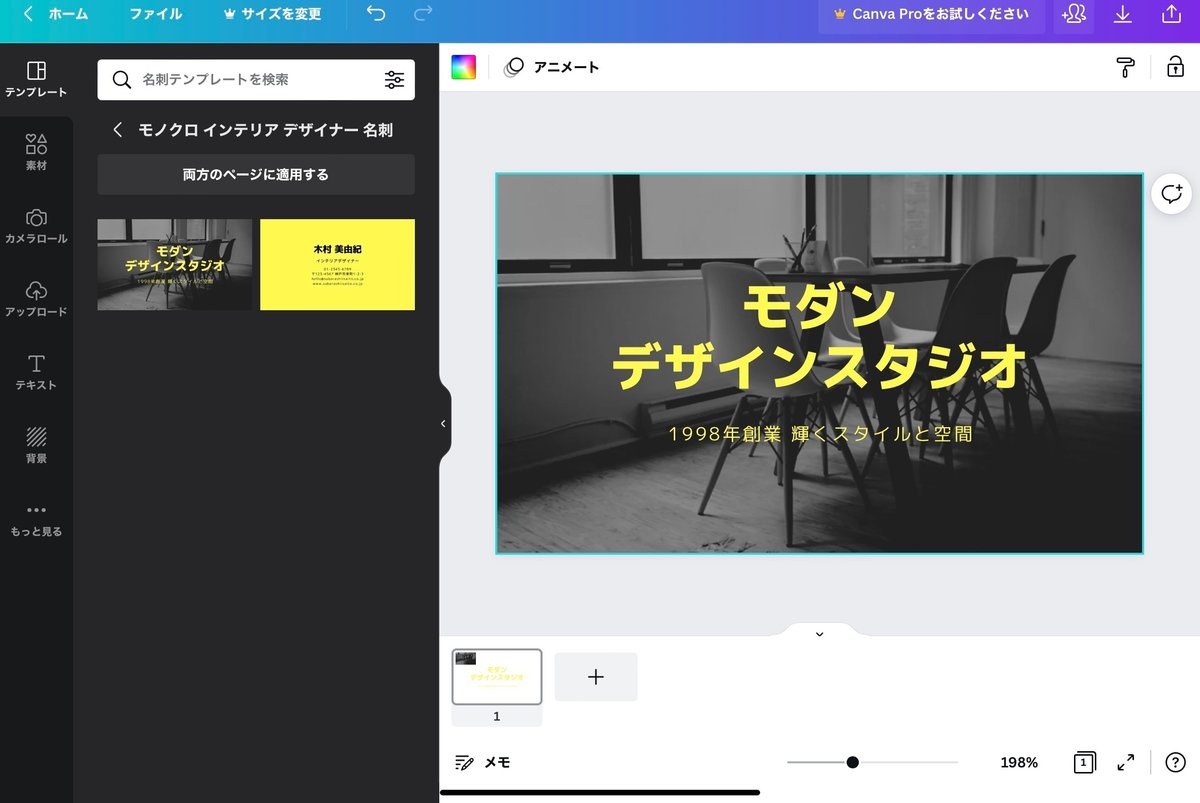
今回は、このテンプレートを使用しました。

いくつかのフォントが既に入っていました。

写真を変更して、必要な文字入力をすれば出来上がり!
会員登録は必要ですが、無料でここまで使用できるアプリがあるなんて素敵ですね。有料登録すると、使えるフォントや素材なんかが増えるみたいです。
なんで今までちゃんと使用しなかったんだろう💦
noteを始めてから、色々とデジタル関係を見直すことが多くなりました。
アウトプットって大切!
では、今日はこの辺にします。
最後までご覧いただき、ありがとうございました!

いいなと思ったら応援しよう!

