
KivyMDをインストール+レイアウトの基本
Kivy中級の講座では、Kivyにマテリアルデザインを適用できるKivyMDを使用します。早速動作確認してみました。
#KivyMD
— ニムロイド(資格勉強アカ) (@nimu_study) December 17, 2022
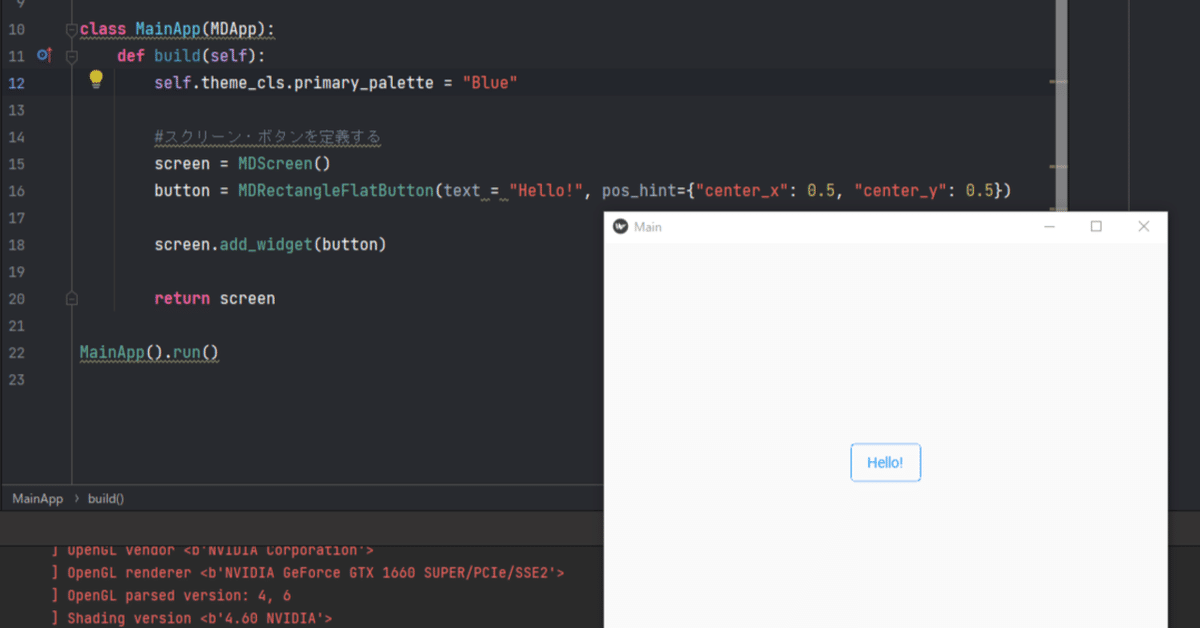
KivyMDを使えるようにしてみた。
インタープリターにKivyMDのライブラリを追加して呼び出せるようにする。それだけ👍 pic.twitter.com/TKxLEJ6W2C
レイアウトの使い方
KivyMDでデフォルトで使えるスクリーンのレイアウトには、以下が挙げられます。アプリ製作をする際に参考にメモしておきます。
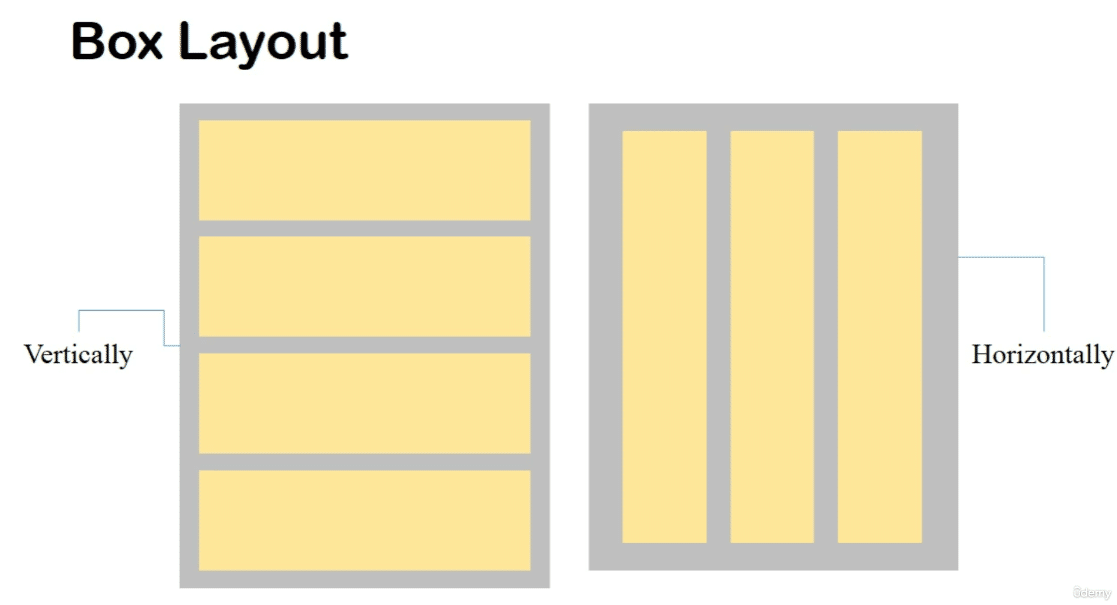
・ボックスレイアウト
縦・横にウィジェットを配列したい時に使う

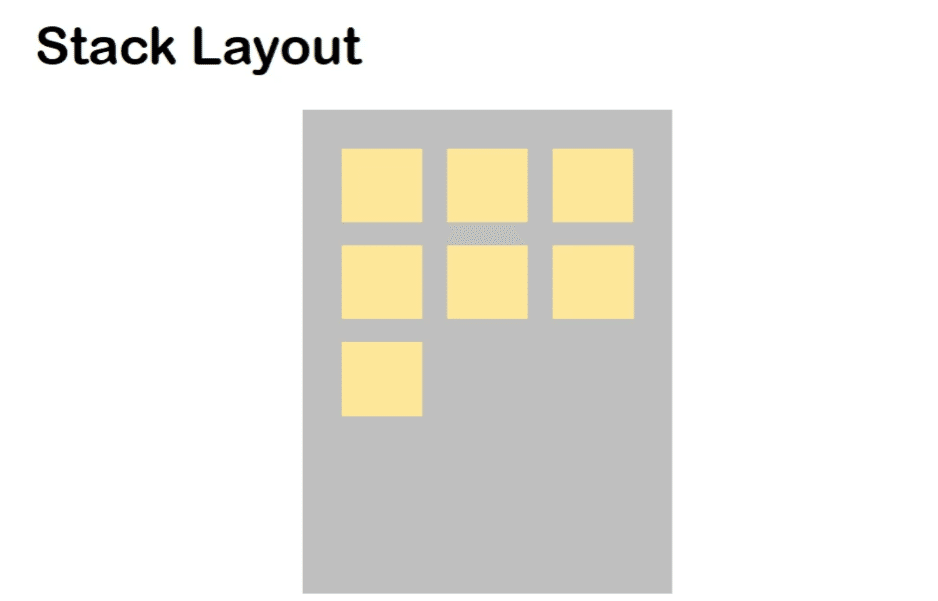
・スタックレイアウト
左→右、上→下という順でウィジェットを配置する

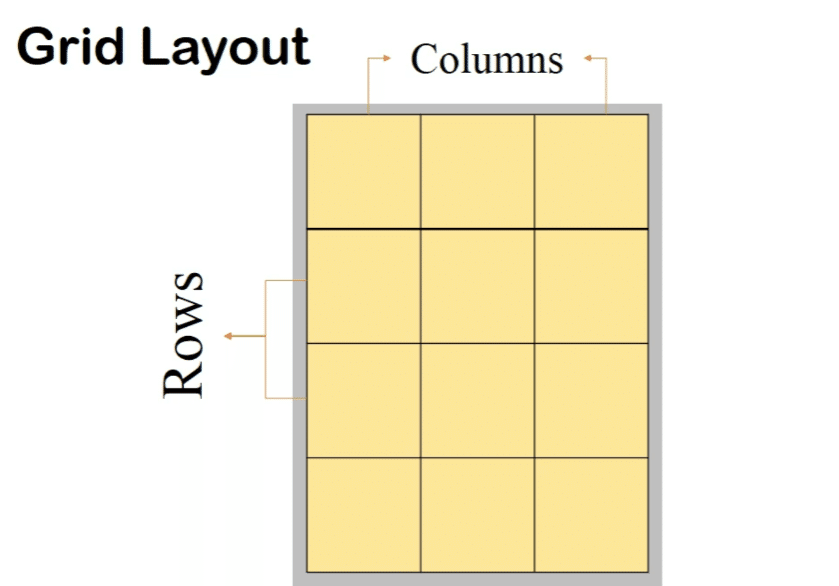
・グリッドレイアウト
スクリーンを行(rows)、列(columns)で分割し、指定した行列に要素を配置する

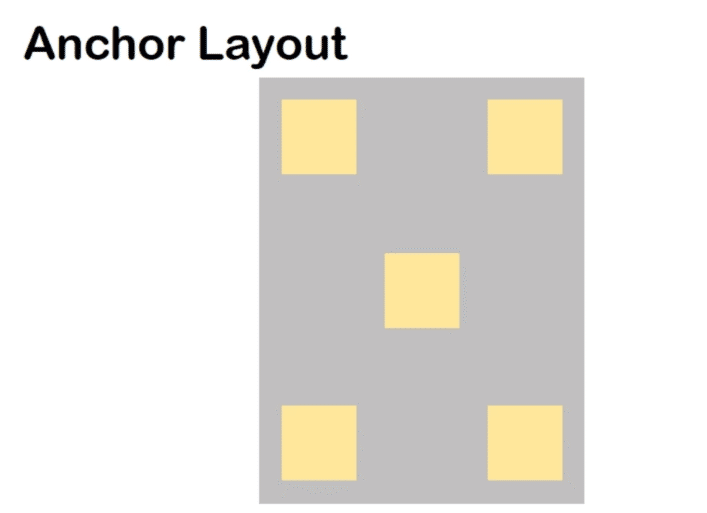
・アンカーレイアウト
末端・中央などの基準点からの距離を指定することでウィジェットを配置する

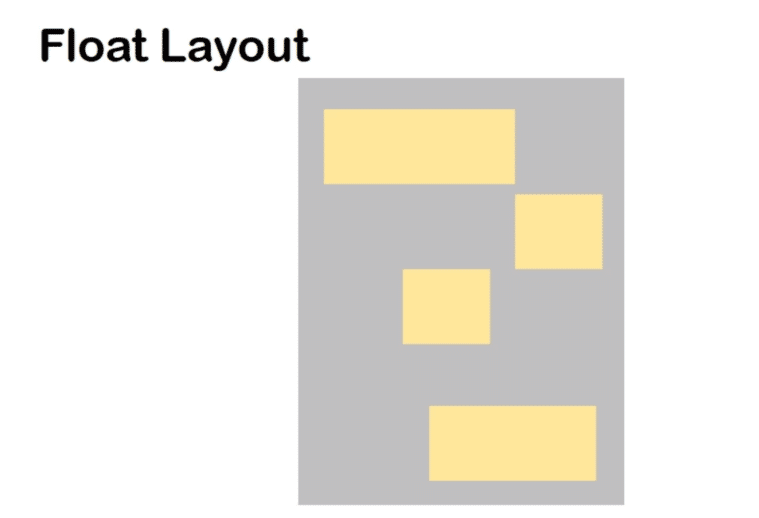
・フロートレイアウト
原点からの距離を配置することで自由にウィジェットを配置できる

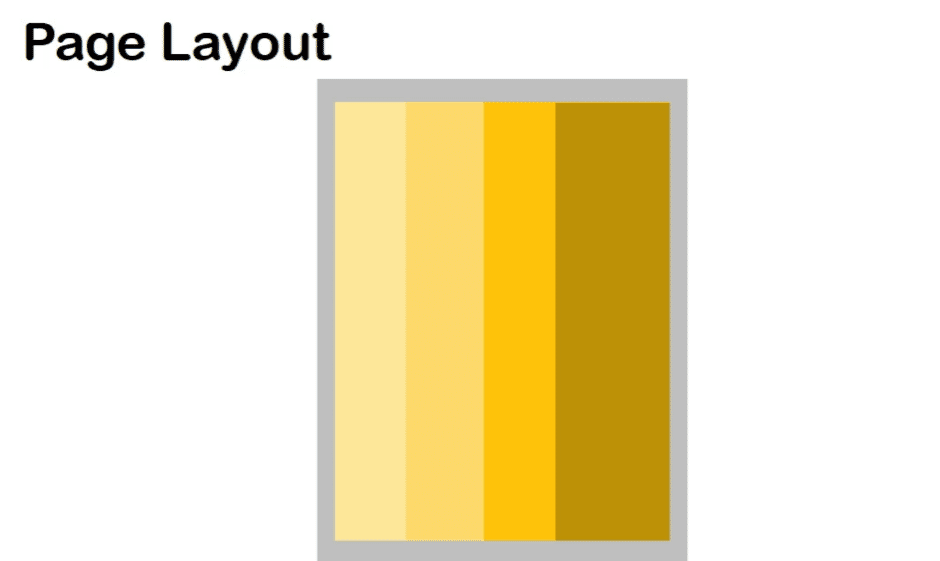
・ページレイアウト
スワイプしてページをめくる、直感的な配置にできる

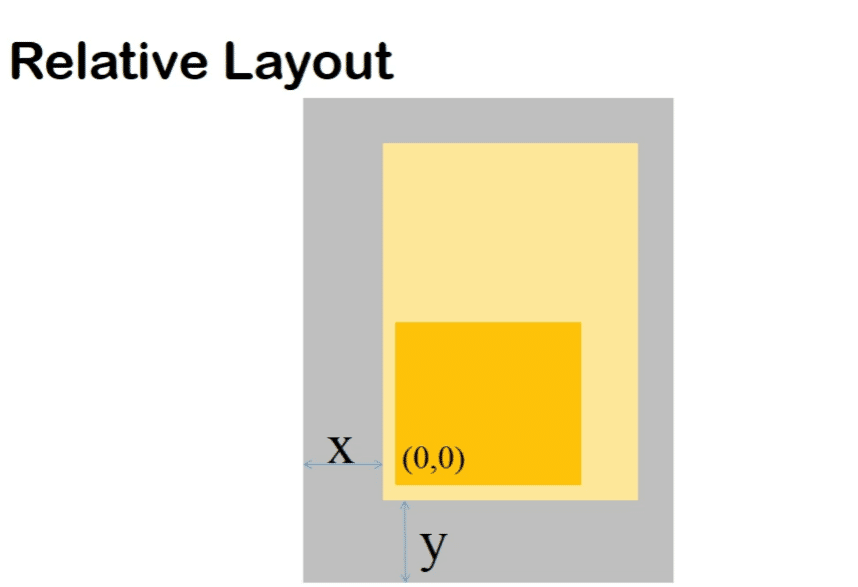
・リレーティブレイアウト(スキャッターレイアウト)
親ウィジェットからの相対的な距離を使って子ウィジェットを配置する