
Kivy学習 #03:UXの基本、チェックボックス、スライダー、トグルボタンの使い方
UdemyのThe Ultimate hands-on KivyというコースでAndroidアプリケーションを開発するべく学習を進めてます。今回はモダンなアプリケーションをする際に役立つ、基本的なUXの使い方をまとめてみました。
チェックボックス
main.py
#Kivyのインターフェースを作成 → ボタンを配置する
#Kivyは基本的にOOPで書く
import random
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.stacklayout import StackLayout
from kivy.properties import StringProperty
from kivy.lang import Builder
#ボックスレイアウトのアプリを制作する練習を行う
class Basic_UX(Widget):
#チェックボックスにペケした時の挙動
def __init__(self, **kwargs):
super().__init__(**kwargs)
#初期化時にボタンを1つ配置する
#自分のクラスの面数であることを宣言すればクラス内でグローバルに使用できる
self.Btn = Button(text="Hello", size=(200, 100), pos=(300,100), background_color=(0.2, 0.3, 0.4, 1))
self.Btn.bind(on_press = self.remover)
def remover(self, event):
#ボタンを押すと非アクティブ化し、ウィジェットからリムーブする
self.ids.checker.active = False
self.remove_widget(self)
def checking(self, Info):
if(Info.active == True):
print("Checked!")
self.add_widget(self.Btn)
if(Info.active == False):
print("Unchecked!")
self.remove_widget(self.Btn)
#アプリケーションのクラス
class TestApp(App):
pass
#アプリケーションのクラスをインスタンシエートする
TestApp().run()test.kv
Basic_UX:
<Basic_UX>:
CheckBox:
id: checker
on_active: root.checking(self)スライダー、プログレスバー
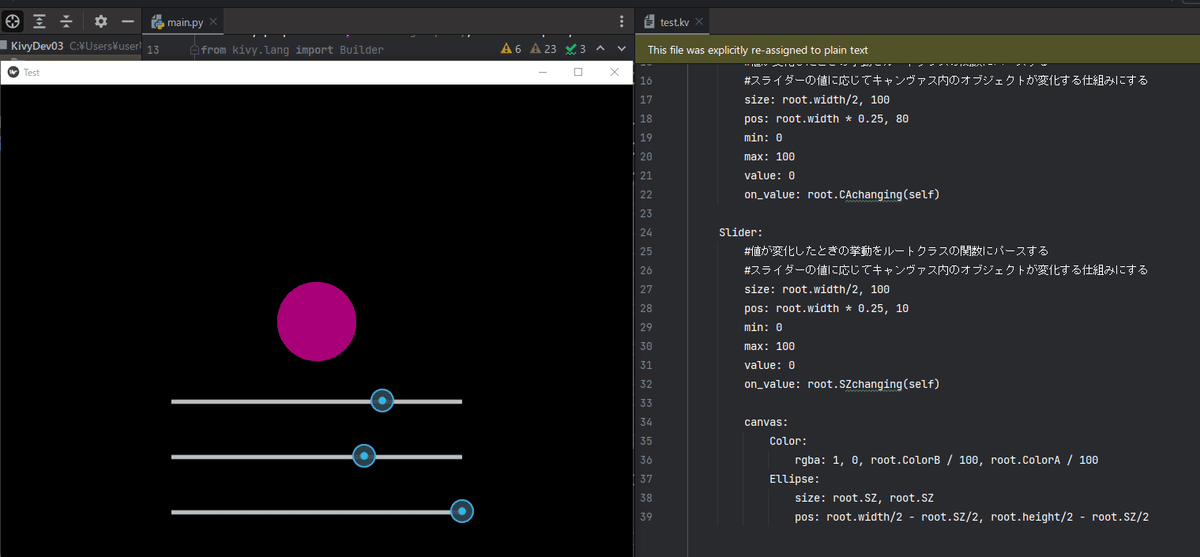
main.py
#Kivyのインターフェースを作成 → ボタンを配置する
#Kivyは基本的にOOPで書く
import random
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.stacklayout import StackLayout
from kivy.properties import StringProperty, NumericProperty
from kivy.lang import Builder
#ボックスレイアウトのアプリを制作する練習を行う
class Basic_UX(Widget):
#プログレスバーの値
PB = NumericProperty()
#青色度
ColorB = NumericProperty()
#透明度
ColorA = NumericProperty()
#サイズ
SZ = NumericProperty()
#スライダーの値が変化した際の関数
def PBchanging(self, Info):
self.PB = Info.value
#スライダーの値が変化した際の関数
def CBchanging(self, Info):
self.ColorB = Info.value
#スライダーの値が変化した際の関数
def CAchanging(self, Info):
self.ColorA = Info.value
#スライダーの値が変化した際の関数
def SZchanging(self, Info):
#スライダーの値をEllipseのサイズに反映する
self.SZ = Info.value
#アプリケーションのクラス
class TestApp(App):
pass
#アプリケーションのクラスをインスタンシエートする
TestApp().run()
test.kv
Basic_UX:
<Basic_UX>:
#スライダーのデフォルトサイズは100
Slider:
#スライダーの値に応じてプログレスバーの値が変化する関数にパースする
#スライダーで入力した値を色で表すにはバリュートラックを変える
size: root.width/2, 100
pos: root.width * 0.25, 220
min: 0
max: 100
value: 0
on_value: root.PBchanging(self)
value_track: True
value_track_color: 0.2, 0.8, 0.4, 1
Slider:
#値が変化したときの挙動をルートクラスの関数にパースする
#スライダーの値に応じてキャンヴァス内のオブジェクトが変化する仕組みにする
#スライダーで入力した値を色で表すにはバリュートラックを変える
size: root.width/2, 100
pos: root.width * 0.25, 150
min: 0
max: 100
value: 0
on_value: root.CBchanging(self)
Slider:
#値が変化したときの挙動をルートクラスの関数にパースする
#スライダーの値に応じてキャンヴァス内のオブジェクトが変化する仕組みにする
size: root.width/2, 100
pos: root.width * 0.25, 80
min: 0
max: 100
value: 0
on_value: root.CAchanging(self)
Slider:
#値が変化したときの挙動をルートクラスの関数にパースする
#スライダーの値に応じてキャンヴァス内のオブジェクトが変化する仕組みにする
size: root.width/2, 100
pos: root.width * 0.25, 10
min: 0
max: 100
value: 0
on_value: root.SZchanging(self)
canvas:
Color:
rgba: 1, 0, root.ColorB / 100, root.ColorA / 100
Ellipse:
size: root.SZ, root.SZ
pos: root.width/2 - root.SZ/2, root.height/2 - root.SZ/2 + 100
ProgressBar:
#プログレスバーのマックスサイズは100
size: root.width/2, 100
pos: root.width * 0.25, -30
value: root.PB
トグルボタン、スイッチ
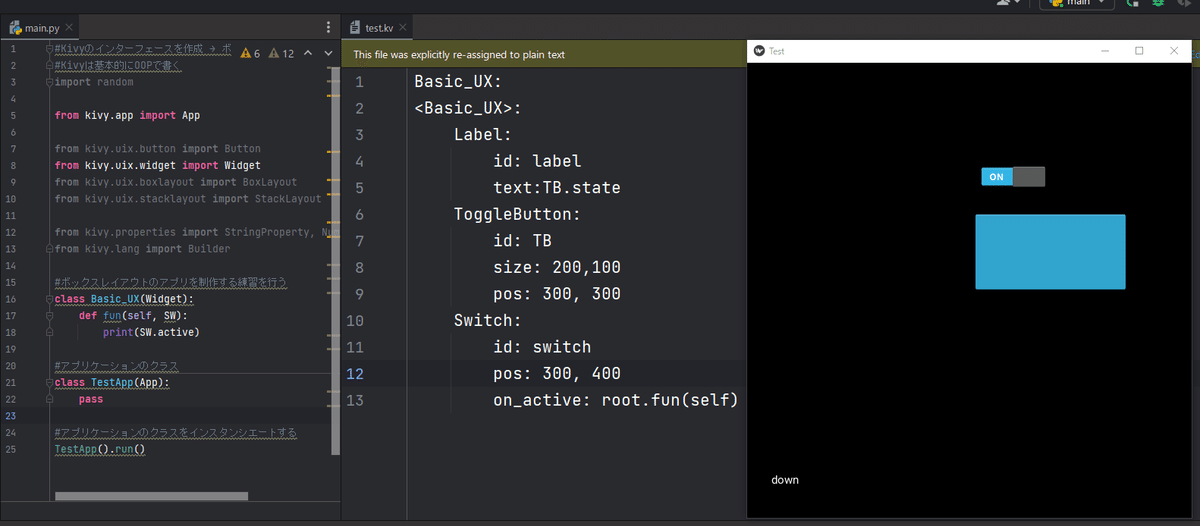
main.py
#Kivyのインターフェースを作成 → ボタンを配置する
#Kivyは基本的にOOPで書く
import random
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.stacklayout import StackLayout
from kivy.properties import StringProperty, NumericProperty
from kivy.lang import Builder
#ボックスレイアウトのアプリを制作する練習を行う
class Basic_UX(Widget):
def fun(self, SW):
print(SW.active)
#アプリケーションのクラス
class TestApp(App):
pass
#アプリケーションのクラスをインスタンシエートする
TestApp().run()test.kv
Basic_UX:
<Basic_UX>:
Label:
id: label
text:TB.state
ToggleButton:
id: TB
size: 200,100
pos: 300, 300
Switch:
id: switch
pos: 300, 400
on_active: root.fun(self)
スライダーは連続値となる値を入力するのに、トグルボタンは昼・夜用のレイアウトを切り替えたりするのに役立ちますね。
