
HHKB Studioを自宅と職場用にカスタマイズした
この記事に掲載の商品は、Amazonアソシエイトによる収益化が行われています。
埋め込みリンクの商品を購入した場合、筆者に売上の一部が還元されます。
HHKB Studio、買ってみて満足度は高かったものの、前回書いた通り、弱点や特性がある。数日使った感覚で、向いてないこと、向いていることというのがわかってきたということもある。
それを踏まえて、腰を据えてじっくりカスタマイズをしてみた。
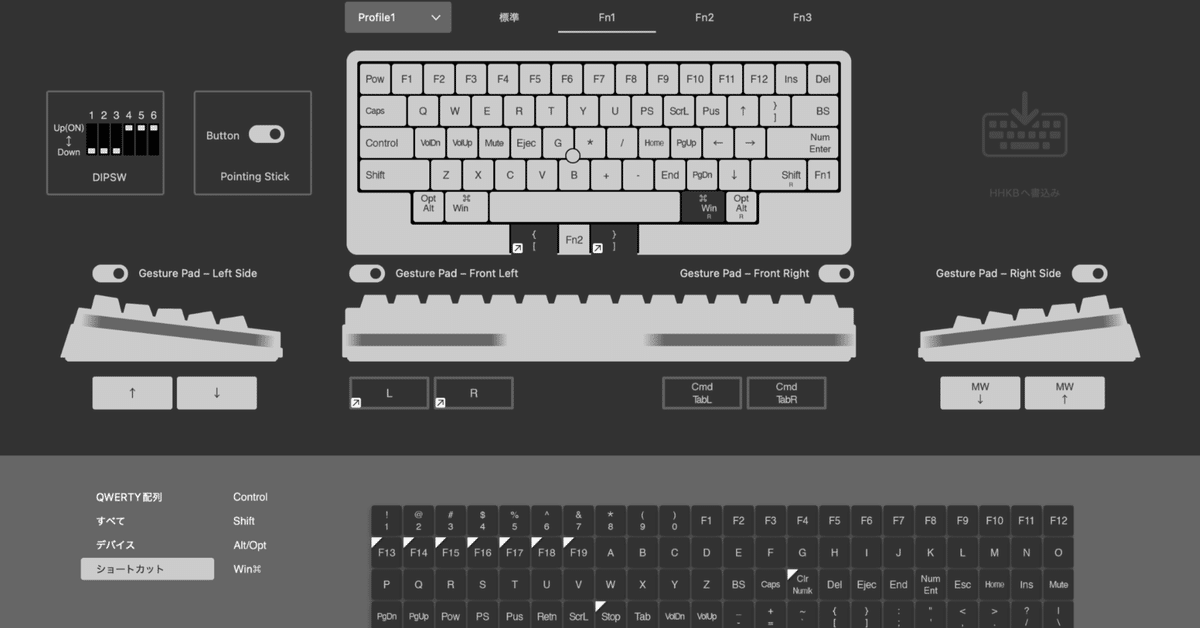
こいつのいいところは、専用アプリを使って、キー配列を細かくカスタマイズできる点だ。気になるところがあるなら、気にならなくなるように、気に入って使えるようにカスタマイズしてしまえばいい、ということである。
なかなかのお値段だった代物。満足度が高いだけで満足せず、最高値の満足度で使えるように育ててやろうではないか。
今回は、そんな私がHHKBに施したカスタマイズを紹介しようと思う。
カスタマイズにあたって前提としておいたこと
自分が考えたこと、こうした方がよかったことも重要なので、どういう方針にしたか、から紹介していきたい。
Fn1〜3の組み合わせでできる操作カテゴリを統一する
HHKB Studioにはカスタマイズできるファンクションキー(以下、Fnキー)がある。
Fnキーを押しながら他のキーを押すことで、行える操作を増やすことができる。
で、このFnキーがFn1〜3の3つあるのだけれども、これらとの組み合わせを何も考えずに進めてしまうと、どのFnキーで何ができるかがわからなくなってしまう。
そこで、それぞれのFnキーに設定できる操作は以下の通りに限定する、というルールにしてみた。
Fn1: プリセットのキーは変更しない、空いてるところによく使うショートカット、操作を設定する
Fn2: OSやハードウェア的な操作に関するショートカットキーを設定する
Fn3: 入力補助的なショートカットキーを設定する
Fn1には、出荷状態でカーソルキーやPage Downなどの物理的に存在しないキーが割り当てられている。ここにカスタマイズを追加してしまうと、自分が何を設定したかわけがわからなくなってしまう気がした。なので、少なくともプリセットの操作はさわらないことを原則にした。
個人的に、デフォルトのキーキャップに印字されている機能を書き換えたくない、という気持ちもある。これは無刻印のキーキャップを買うというのも手だけれど。
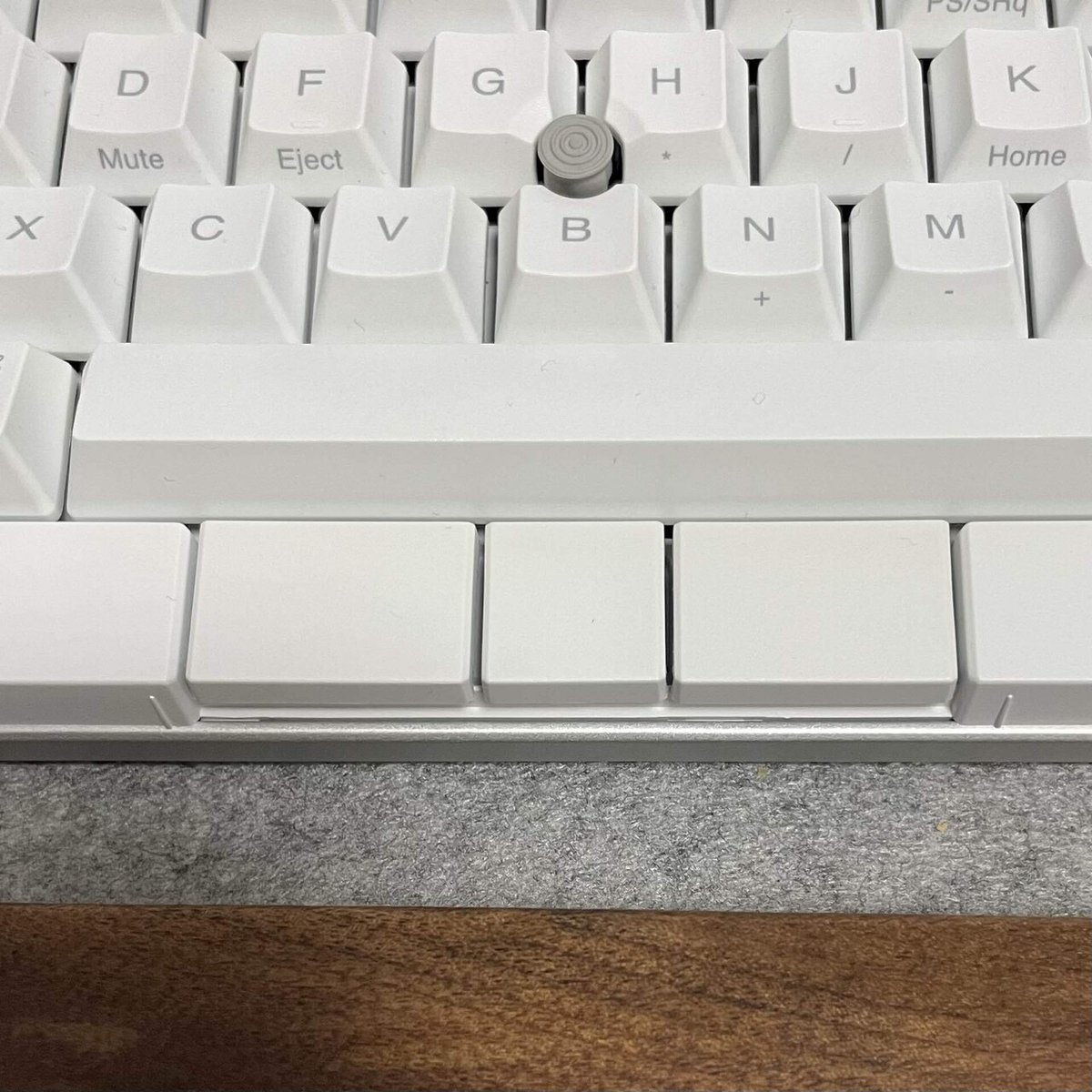
Fn2は、デフォルトでマウスキーの中央ボタンに割り当てられている。少し押しづらい位置にあることも踏まえて、ボリューム操作や画面切り替えなど、作業が分断されそうな操作を設定することにした。意図的にOSの機能を複雑なショートカットに割り当てて、普段使わないキー組み合わせを使った専用キーとしてあてがう作戦である。OS側の設定変更も必要なので少し手間はあれど、かなり効果的に使えている。

低いこともあって導線的に押しづらい。
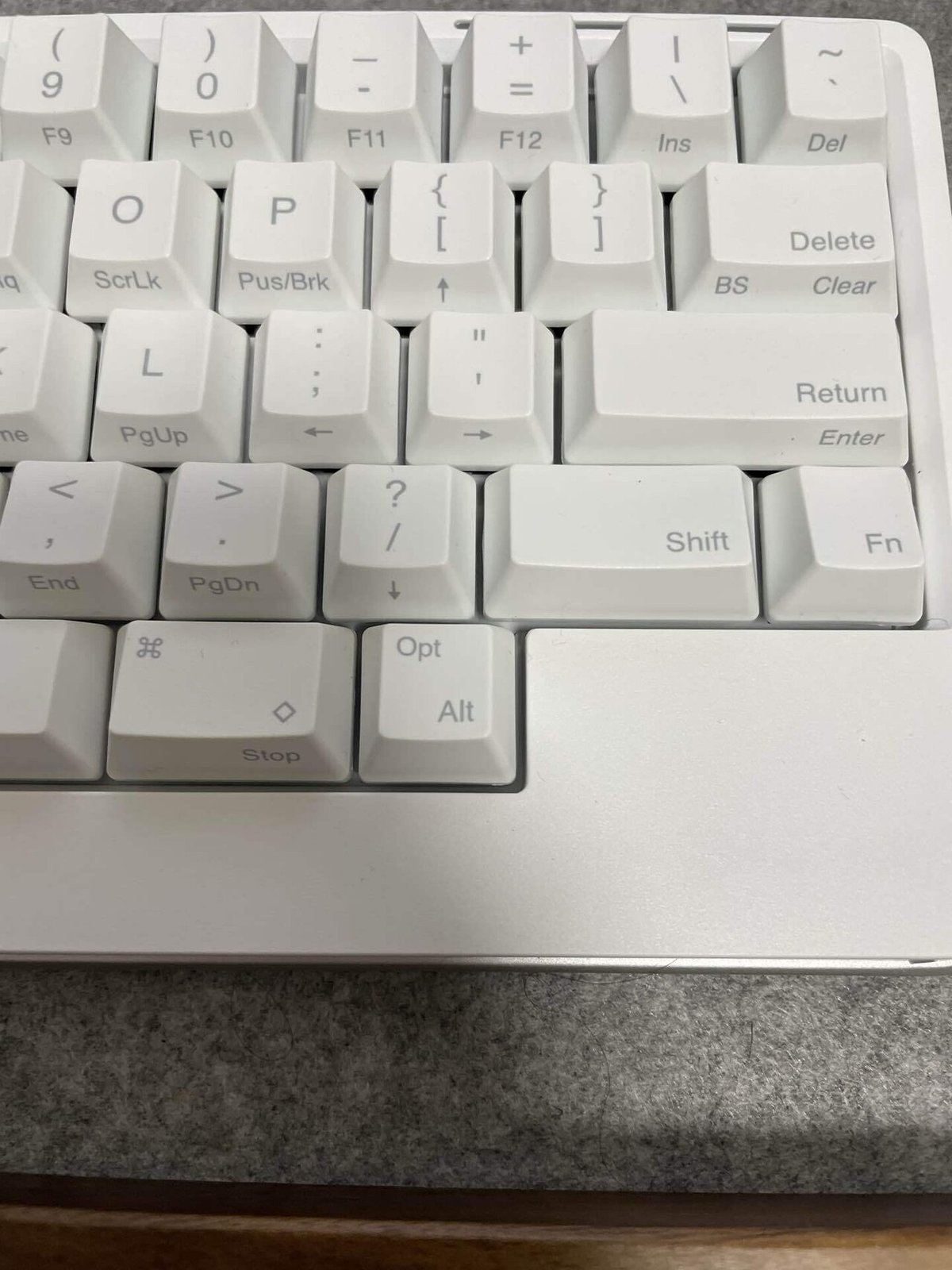
Fn3は、使用頻度の低い右Optionキーを割り当てることにした。日本語入力時のカナ・英数変換や、コピー&ペーストのような比較的よく使う操作を設定することに。ここは比較的自由にショートカットキーを設定していいレイヤーとすることにした。
Fn2と違って、既存キーを置き換えざるを得ないので、なるべく置き換えてもメリットになるようなキー配置が望ましい。欲を言えば、専用のキーがもう一つ欲しかったところだ。

実際に行った設定
Fn2+マウスボタンに仮想デスクトップ移動を割り当て
MacのMission ControlやWindows11のタスクビューで仮想デスクトップ間を移動する操作を、マウスボタン中央のFn2+左右それぞれのマウスボタンに割り当てた。Fn2を押しながらマウス左ボタンで左のデスクトップ、右ボタンで右のデスクトップを表示、という具合。
元々Macで仮想デスクトップを移動するときはMagic Trackpadのジェスチャー操作をつかっており、画面間移動したいときはキーボードから手を離してトラックパッドを操作していた。
これを、キーボード上の最小限の移動で切り替えられるようにすることで、手の移動距離を大幅に減らせるように、との思惑である。
今まで同様に手は離す必要があるものの、この変更により、手の移動距離は大幅に小さくなった。
あと、以降のカスタマイズでもそうなのだけれど、Macと Windowsでの操作をおなじ操作で行えるように、という意図もこめている。本来はMacでCtrl+→キー、Windowsキー+Ctrl+→キーと異なるショートカットであるところを、いずれもFn2+マウスボタンで移動できるようにすることで、会社と自宅間で発生していた操作方法の誤差を収束させることができる。毎回どのキーだったっけ、と確認していたストレスを、これで少し低減できそうだ。
ちなみに、Macの画面移動、ショートカットキーをデフォルトのコントロールと左右のキーからコントロールオブションシフトコマンド西遊記に変更も行っている。複雑なキーバインドに変更することで他のアプリで使えるショートカットキーを増やせるようにすると言う意図である。意外とOSのショートカットキーがアプリのショートカットキーと変わっていると言うことがあるので、カスタマイズで動作するものはなるべく普段使わないような複雑なショートカットキーに変更してしまいたい。
本当はジェスチャーパッドに割り当てたかったのだけど、次の段で説明する通り「1画面だけ移動」みたいな操作に向いてなかったので、こちらのカスタマイズをすることにした。
また、画面移動だけでなく、Mission Controlやタスクビュー自体を開く操作を、Fn2+スペースキーに割り当てた。画面移動は左右のボタン、画面全てを表示するときはFn2のすぐ上にあるスペースキー、という形になるので、なかなか直感的なカスタマイズになったのではなかろうか。
ジェスチャーパッドにUndoとRedoを割り当て
これはHHKB公式の記事にて紹介されていたカスタマイズ。
指をなぞらせて操作するジェスチャーパッドに、Undo(取り消し)のCtrl+Zと、Redo(やり直し)のCtrl+Shift+Zを割り当てるというもの。
ジェスチャーパッド、触覚フィードバックがなかったり、感度の微調整ができなかったりで細かい操作ができない。1回だけピンポイントで操作、ということが難しいのだ。
なら、思い切って連続した操作を要する操作にだけ使用しよう、ということで、このカスタマイズを採用することにした。
自分の場合はPhotoshopではなくコードエディターなのだけれども、編集した内容を連続して取り消す、もしくはやり直す、といったことはよく行う。ジェスチャーパッドにUndoとRedoを割り当てておけば、タイムライン操作的な編集ができそう、というあたりを魅力に感じて、設定してみることにした。
実際にVSCodeで試すと、なかなかに相性が良かったので、これはなかなかに期待大である。
かな・英数変換をFn3+jなどに割り当て
Macでは、日本語入力中の文字をひらがなに変換したい時、Ctrl+Jを押すことでひらがなに、Ctrl+Kを押すことでカタカナに変換できる。この特定の文字種変換を、MacとWindowsで共通化することにした。自宅では普段使いのMacなのでこの操作に慣れているが、会社のWindowsではファンクションキーでその操作を行う必要がある。MacのCtrl+JはJapaneseのひらがな、Kはカタカナという具合で比較的覚えやすいと思っている。けれど、Windowsはカタカナ変換のF7以外いまいち覚えきれず、毎回手当たり次第に応じて確認をしている。この辺をHHKB StudioのFnキーとMacのショートカットでのキーバインドに統一してしまえば、Windowsでもストレスなく文字種変換できるのではと思った次第。次の出社の時にこの設定が快適に使えるかどうか楽しみである。
Fn3+マウスボタンにかなキーと英数キーを割り当て
Fn3+マウスの左右ボタンキーに、かなキーと英数キーを割り当ててみた。これらはUSキーボードには標準で存在しないが、あれば便利なキーでもある。
入力中に誤操作で入力言語が日本語から英語に切り替わってしまうこと、というのが稀にある。かなから英数、ではなく、日本語から英語、である。
英数に切り替わるだけなら前述のCtrl+Shift+Jでかな入力に切り替えられるのだけど、入力モードが英語になってしまうとこれが効かない。いずれかのキーで切り替えられるとは思うのだけど、それを毎回思い出す、探すのが面倒なのだ。
かなキー、英数キーなら明示的にこれを日本語、英語で切り替えられるようなのだけど、HHKB StudioはなんとカスタマイズでUSキーボードにこいつらを配置できる。ありがたい。
というわけで、入力補助的なショートカットを置くFn3と、左右キーで直感的かつ日本語キーボードでの位置に近いマウスボタンキーに、これらを配置してみた。
Macでは快適に使えている。あとはこちらも会社で直感的に使えるか試したいところ。
また、USキーボードの場合、日本語入力のショートカットがWindowsではAlt+`と直感的でない点も、このカスタマイズをした理由である。
Fn2にミュートやデスクトップ表示を割り当て
最初の大原則で書いた通り、Fn2にはなるべくOSやハードウェアレベルの操作となるショートカットを設定した。
その例としては、Fn+Mはミュート、Fn+Dはデスクトップ表示(MacではF11、WinではWin+D)、Fn2+CはChatGPTアプリケーションのショートカット表示などを当ててみた。この辺もMacとWindowsの操作差異を収束させることを目的としている。会社に行った時に家のMacと同じ感覚で使えたらいいな、と言うところだ。
あと、Dはデスクトップ、Mはミュートのように、なるべくキーの文字から連想できるようなショートカットを設定することで覚えやすくすると言う意図もある。なるべく直感的に操作できるキー設定を行うのが物覚えが悪い自分のためになると思っている。
キーボードカスタマイズたのしいぞ
まだまだできることはありそう、という感覚値ながら、キーボードカスタマイズできることはもっと山ほどありそう。
HHKB Studioでこんだけ奥深いのだから、Keychronや自作のカスタマイズ可能なキーボードはもっといろいろできるのだろう。そう思うとそちらにも俄然興味が湧いてくる。
また余裕ができた頃にKeychronも買ってみて、キーカスタマイズとか試してみたいところ。懐に余裕なんてできないのがガジェットオタクの宿命ではある。とほほ。
おまけ・私のHHKB Studio用キーマップファイル
おまけとして、私が割り当てたキーマッププロファイルを置いておきます。
HHKB Studioのキーマップ編集ソフトで使えます。
使用するにあたっては一部OSのショートカットキーも変更が必要なのでご注意ください。(Winは未検証ですが多分そのまま使えます)
キーマップ内容・Mac
標準
右Opt→Fn3
左ジェスチャーパッド→⌘+/-(ブラウザ等の拡大用)
左手前ジェスチャーパッド→⌘Z/⌘⇧Z(Undo/Redo)
Fn1
左前ジェスチャーパッド→^L/R(写真アプリの回転用)
Fn2
S→⌘^⇧⌥S(Macのショートカットでステージマネージャの起動を割り当て)
D→F11(デスクトップ表示)
C→⌘^⇧⌥C(ChatGPTアプリでショートカットを割り当て)
HJKL→カーソルキー
M→ミュート
スペース→^space(Mission Control)
左右マウスボタン→左右の画面に移動
左ジェスチャーパッド→ボリューム変更
Fn3
~→⌘⌥Esc(アプリケーションの強制終了)
J→^J(ひらがなに変換)
K→^K(カタカナに変換)
L→^L(全角英数に変換)
:→^:(半角カナに変換)
'→^'(半角英数に変換)
左マウスボタン→かな
右マウスボタン→英数
キーマップ内容・Windows
標準
左Win→Ctrl(Macとの操作感収束のため)
右Alt→Fn3
Fn1
変更なし
Fn2
E→Win+E(エクスプローラ表示)
D→Win+D(デスクトップ表示)
HJKL→カーソルキー
M→ミュート
スペース→Win+Tab(タスクビュー表示)
左右マウスボタン→Ctrl+Win+←/→(左右の画面表示)
Fn3
J→F6(全角ひらがなに変換)
K→F7(全角カタカナに変換)
L→F9(全角英数に変換)
;→F8(半角カナに変換)
'→F10(半角英数に変換)
左マウスボタン→かな
右マウスボタン→英数
いいなと思ったら応援しよう!

